(Java企业 / 公司项目)Nacos的怎么搭建多环境配置?(含相关面试题)(二)
上一篇讲了一个单体服务中配置,传统的Nacos配置但是在微服务架构当中肯定都是多环境下配置,比如生产环境,dev测试环境等等。
第一种方式模拟开始:
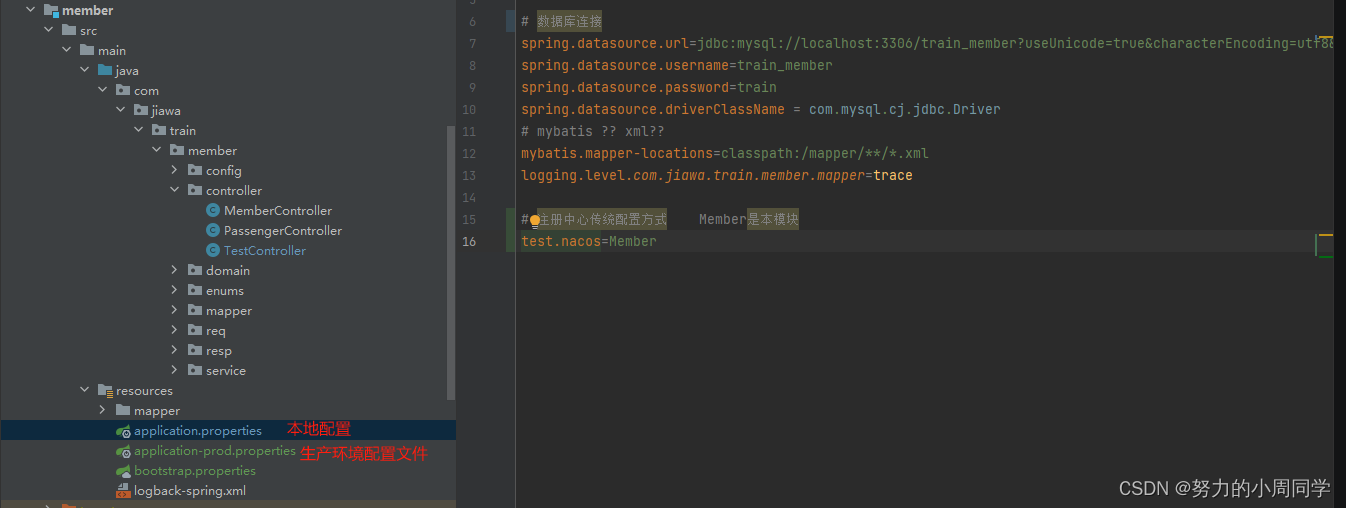
首先展示在生产环境中nacos如何配置,在模块下新建一个配置文件,就是生产环境的配置文件properties

application-prod.properties,这个文件和本地的配置文件一模一样我就没有详细的去配置就换了一个端口号28001,这样启动的时候看端口号就知道是启动的哪个环境。
server.port=28001
server.servlet.context-path=/memberspring.application.name=member# ?????
spring.datasource.url=jdbc:mysql://localhost:3306/train_member?useUnicode=true&characterEncoding=utf8&serverTimezone=GMT%2B8&useSSL=false&allowMultiQueries=true
spring.datasource.username=train_member
spring.datasource.password=train
spring.datasource.driverClassName = com.mysql.cj.jdbc.Driver
# mybatis ?? xml??
mybatis.mapper-locations=classpath:/mapper/**/*.xml
logging.level.com.jiawa.train.member.mapper=trace# ?????????? Member????
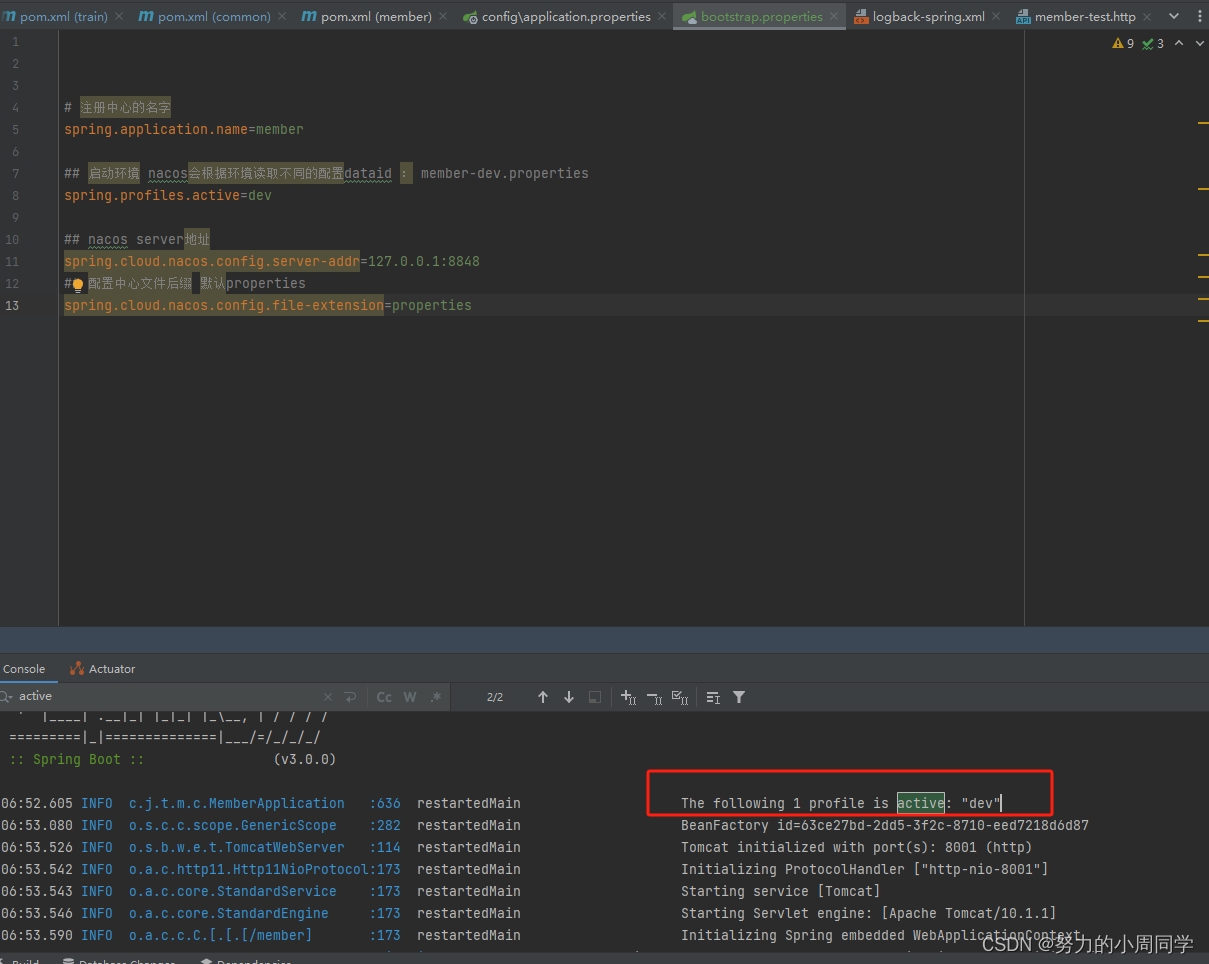
test.nacos=Member启动项目然后再启动的console控制台中搜索active ,会发现这个时候是在开发环境当中dev就是我上面配置的开发环境名称

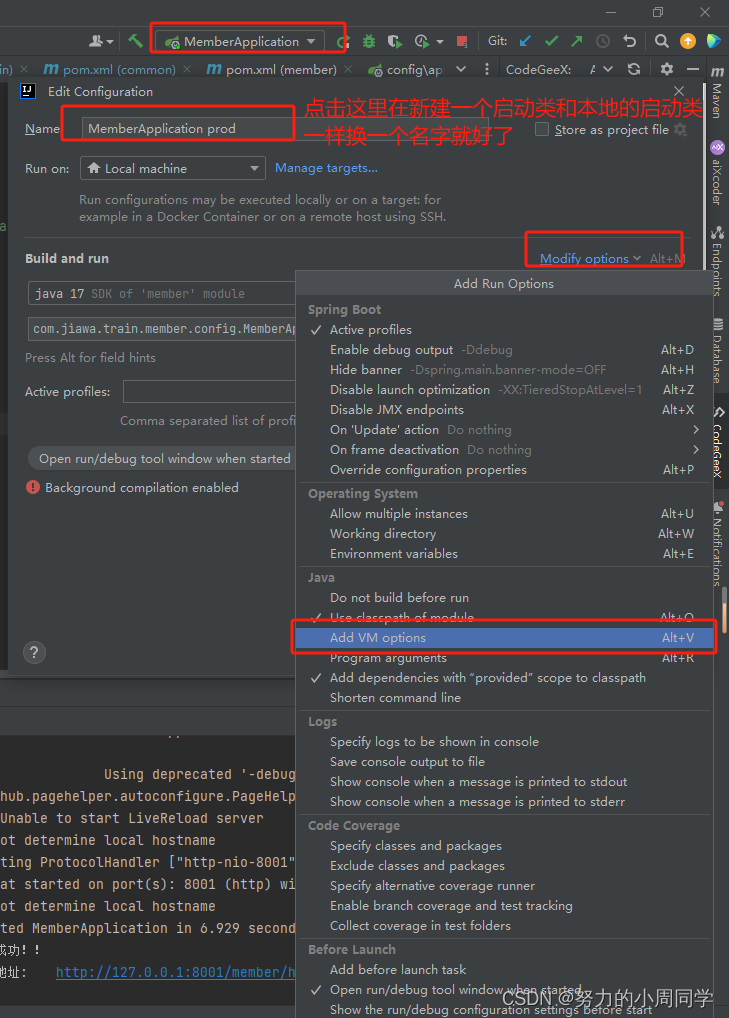
这个时候我们要启动这个生产环境的话就应该启动的是前面创建的配置文件,这个时候要做的操作就是增加启动类

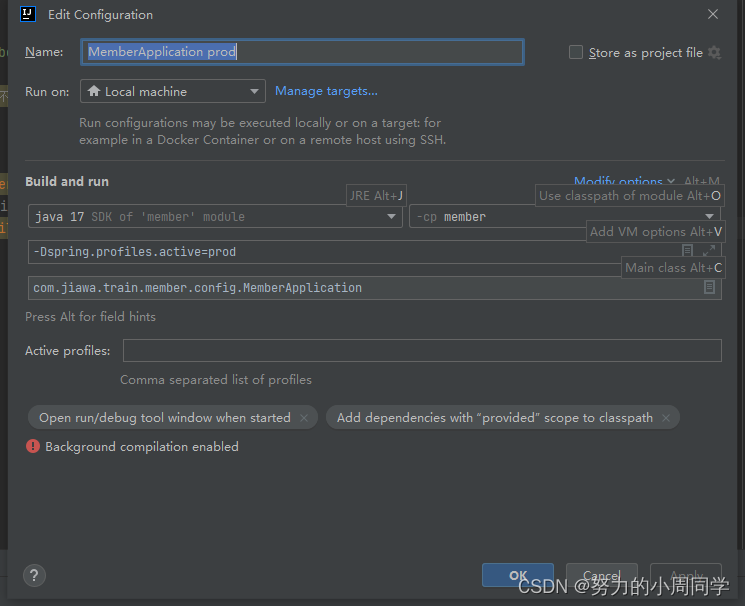
然后添加配置 -Dspring.profiles.active=prod 这里就是前面新建的配置文件的名字,可以在bootstrap.properties中复制一个配置完成之后点击应用,OK

启动这个类之后再控制台观察到此时的端口号已经变成了前面设置的端口号28001,说明已经使用到了新建的配置文件

这个就是传统的多环境配置nacos,但是这种方式容易把生产模式连接的数据库以及其他信息泄露出去这样很不安全。 尤其是甲方公司不想给外包人看到生产环境的配置信息。
第二种方式:
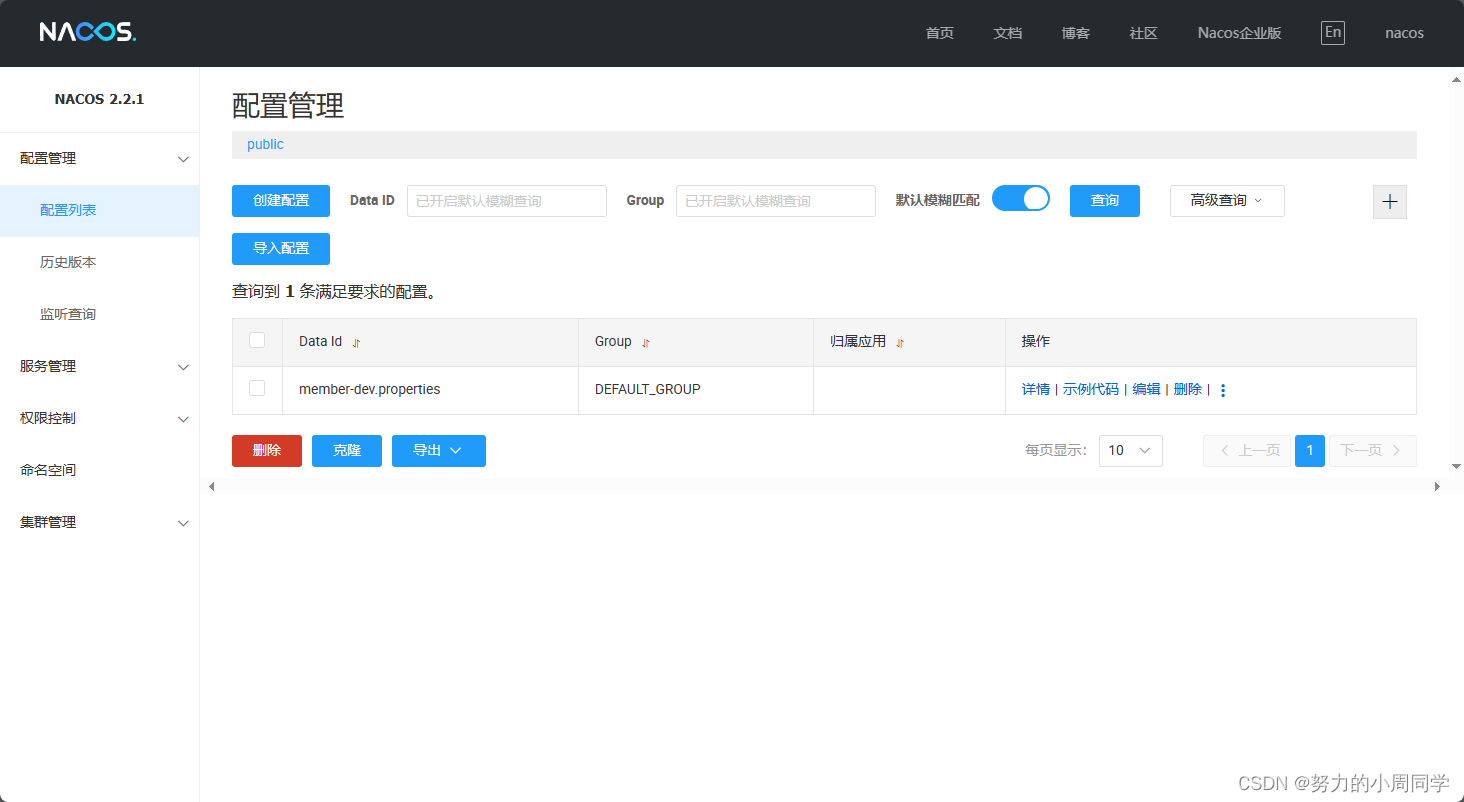
在nacos中配置生产环境首先进入nacos中
我是本地开启nacos的,账号是:nacos 密码是:nacos

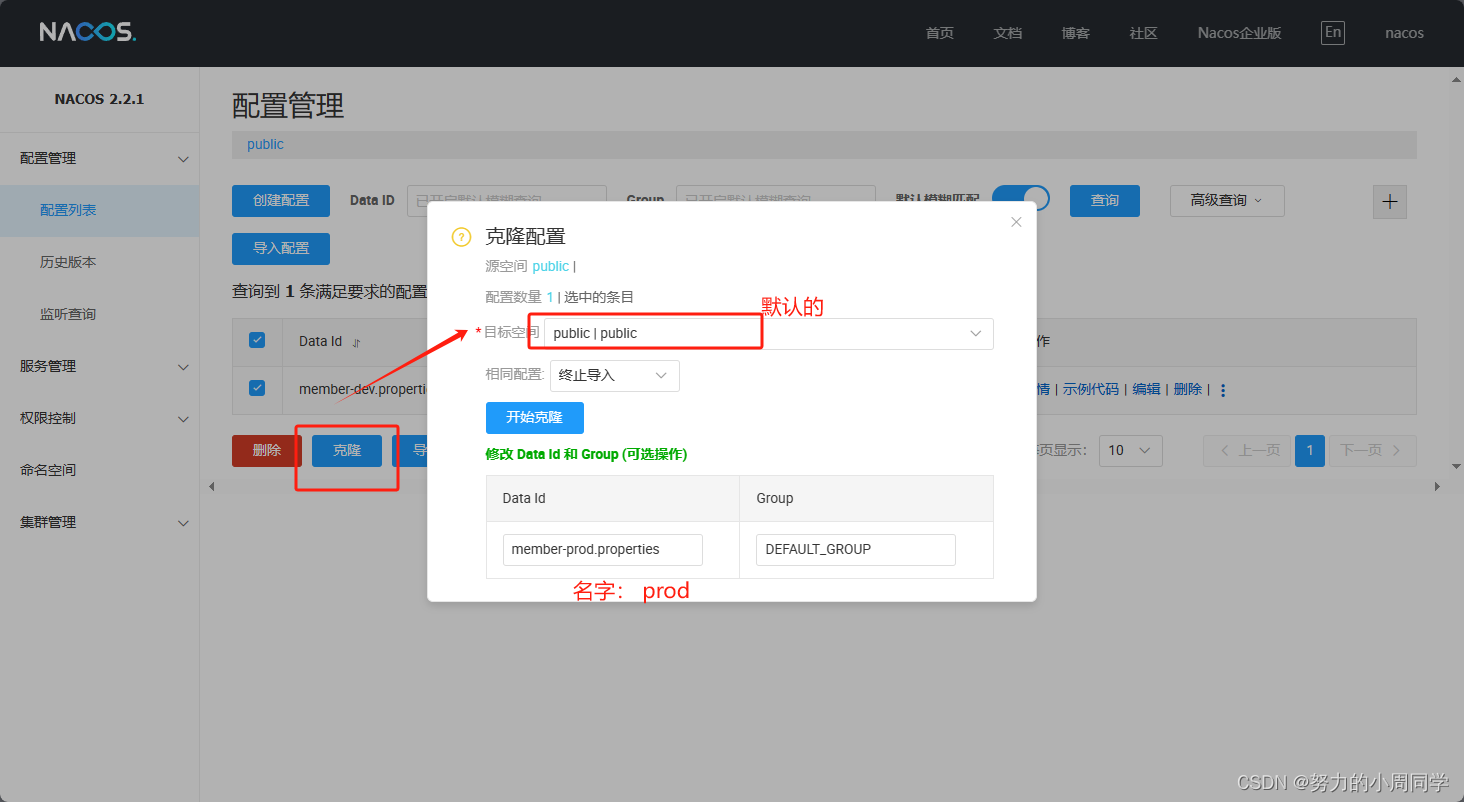
两种方式来创建生产环境看下图

以下的方式是我克隆的方式创建的,这是生产环境
记得修改克隆后生产环境的内容,就是让自己知道这是生产环境与本地环境能够进行区分
直接看对比
这是本地的配置

这是生产环境的配置

直接完事!!!
相关文章:

(Java企业 / 公司项目)Nacos的怎么搭建多环境配置?(含相关面试题)(二)
上一篇讲了一个单体服务中配置,传统的Nacos配置但是在微服务架构当中肯定都是多环境下配置,比如生产环境,dev测试环境等等。 第一种方式模拟开始: 首先展示在生产环境中nacos如何配置,在模块下新建一个配置文件&…...

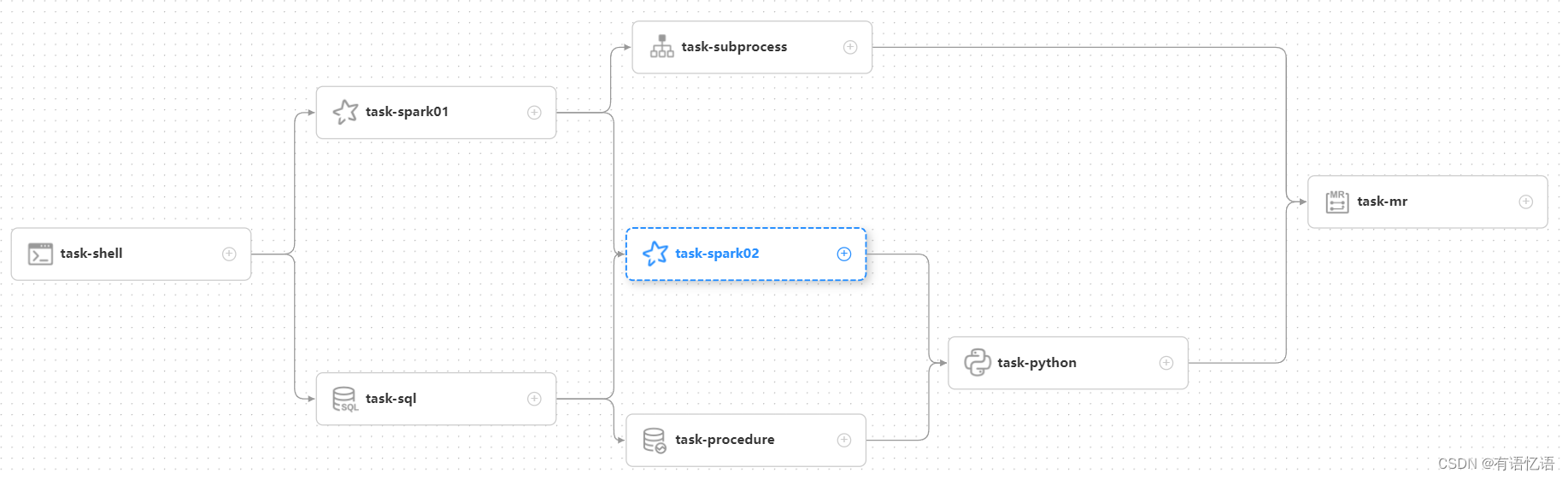
DolphinScheduler实际应用
前言 最近公司新启动了一个项目,然后领导想用一下新技术,并且为公司提供多个大数据调度解决方案,我呢就根据领导要求调研了下当前的开源调度工具,最终决定采用DolphinScheduler, 因此研究了一下DolphinScheduler &…...

P10 RV1126推流项目——ffmpeg输出参数初始化
前言 从本章开始我们将要学习嵌入式音视频的学习了 ,使用的瑞芯微的开发板 🎬 个人主页:ChenPi 🐻推荐专栏1: 《C_ChenPi的博客-CSDN博客》✨✨✨ 🔥 推荐专栏2: 《Linux C应用编程(概念类)_C…...
正定矩阵在格密码中的应用(知识铺垫)
目录 一. 写在前面 二. 最小值点 三. 二次型结构 四. 正定与非正定讨论 4.1 对参数a的要求 4.2 对参数c的要求 4.3 对参数b的要求 五. 最小值,最大值与奇异值 5.1 正定型(positive definite) 5.2 负定型(negative defin…...

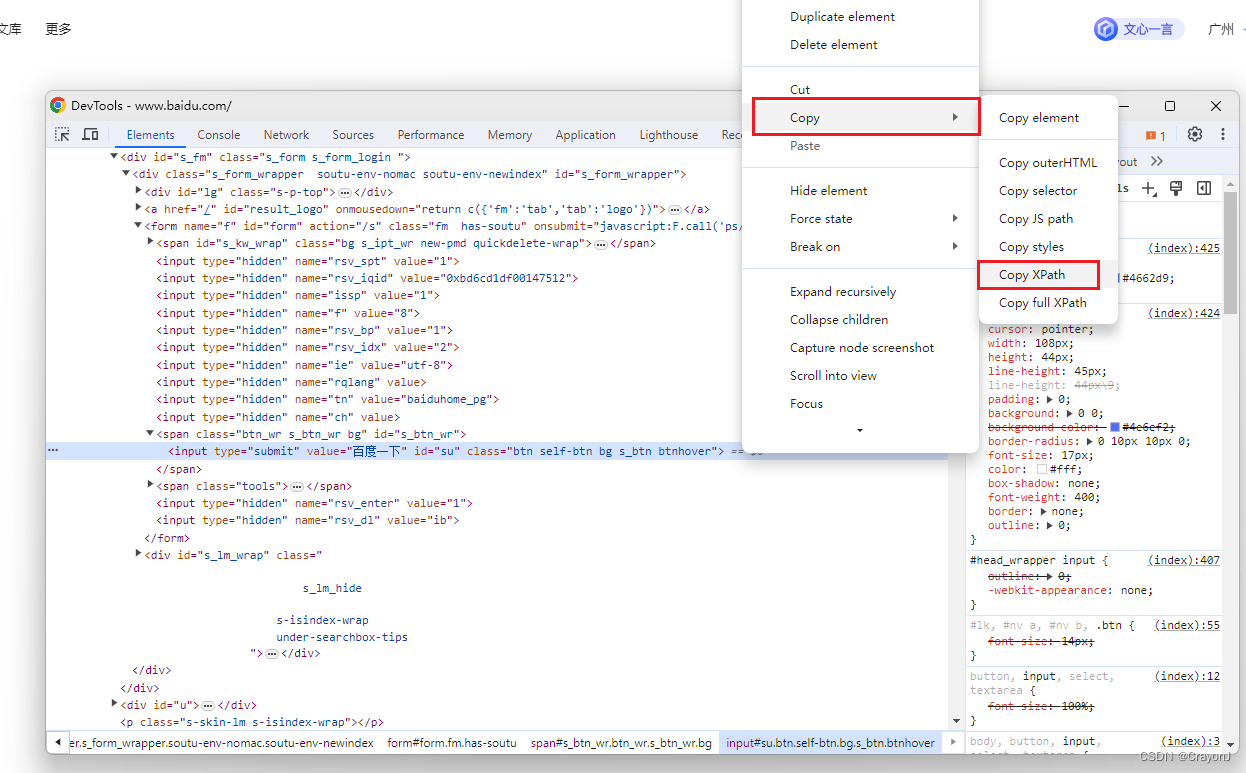
关于使用Selenium获取网页控制台的数据
背景: 需要获取网页的控制台的数据,如下图 在此文章将使用到 Pycharm 和 Selenium4 Pycharm安装 Selenium安装 from selenium import webdriver from selenium.webdriver.common.by import By import time# 创建浏览器对象 browser webdriver.Chro…...

vue2和vue3中的路由使用及传参方式
文章目录 vue2中使用路由Vue3 中使用路由路由传参方式 Vue 2 和 Vue 3 中的路由系统有很多相似之处,但也存在一些重要的区别。下面将分别介绍 Vue 2 和 Vue 3 中的路由使用方式,并了解下它们之间的不同之处。 vue2中使用路由 在 Vue 2 中,通…...

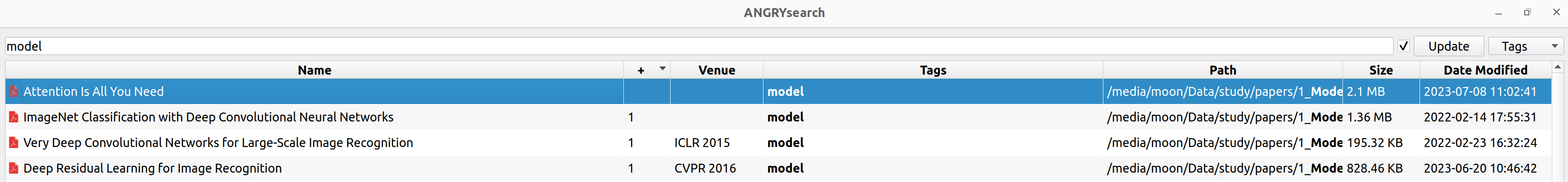
论文管理器
论文管理器 这个论文管理器仍然存在许多漏洞。目前,通过按照一些例行程序操作,它可以正常工作。我将在有时间的时候改进代码,提供详细说明,并添加新功能。当该管理器的代码进行优化后,我会上传到github上。 一个建立…...

postfix配置tls加密
1.编译安装 编译安装openss【卸载原有openssl,然后下载新的安装,因为postfix需要新版本openssl】编译安装postfix,下面这行命令 make -f Makefile.init makefiles CCARGS"-DHAS_MYSQL -I/www/server/mysql/include -DUSE_SASL_AUTH -I/usr/include…...

虚拟专线网络(IP-VPN)
虚拟专线网络(IP-VPN),因为它的安全性和可靠性。通过亚洲领先的 IP VPN 提供商。享受更高的可管理性和可扩展性,在多个站点之间交付 IP 流量或数据包,拥有亚太地区最大的 IP 骨干网。 1,保证正常运行时间,在网络链路发…...

【Unity动画系统】Unity动画系统Animation详解,参数细节你是否弄清?
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:Uni…...

K8S Helm安装RocketMQ standalone单机版,配置外网地址注册到nameserver中方便本地开发
K8S Helm安装RocketMQ standalone单机版,配置外网地址注册到nameserver中方便本地开发 helm地址 rocketmq 3.0.2 sir5kong/rocketmq helm repo add rocketmq https://helm-charts.itboon.top/rocketmq helm pull rocketmq/rocketmq tar -xvf rocketmq-3.0.2.t…...

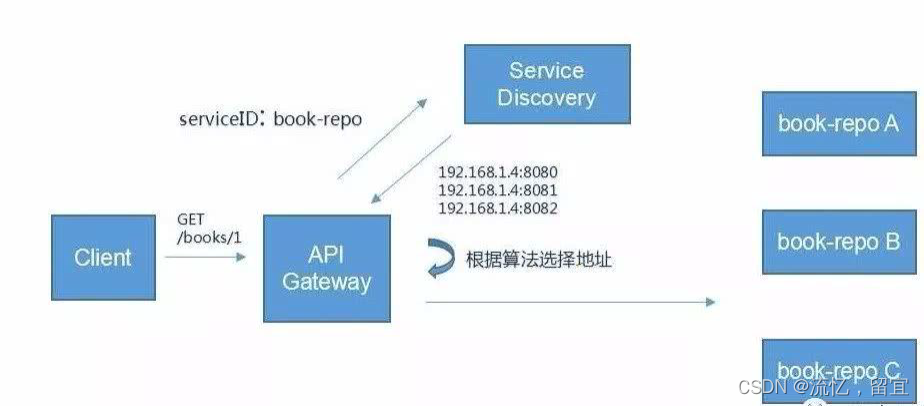
分布式基础概念
分布式基础概念 1 微服务 微服务架构风格,就像是把一个单独的应用程序开发为一套小服务,每个小服务运行在自己的进程中,并使用轻量级机制通信,通常是HTTP API。这些服务围绕业务能力来构建,并通过完全自动化部署机制…...
)
蓝桥杯python比赛历届真题99道经典练习题 (89-99)
【程序89】 题目:某个公司采用公用电话传递数据,数据是四位的整数,在传递过程中是加密的,加密规则如下: 每位数字都加上5,然后用和除以10的余数代替该数字,再将第一位和第四位交换,第二位和第三位交换。 1.程序分析: 2.程序源代码: from sys import stdout if __n…...

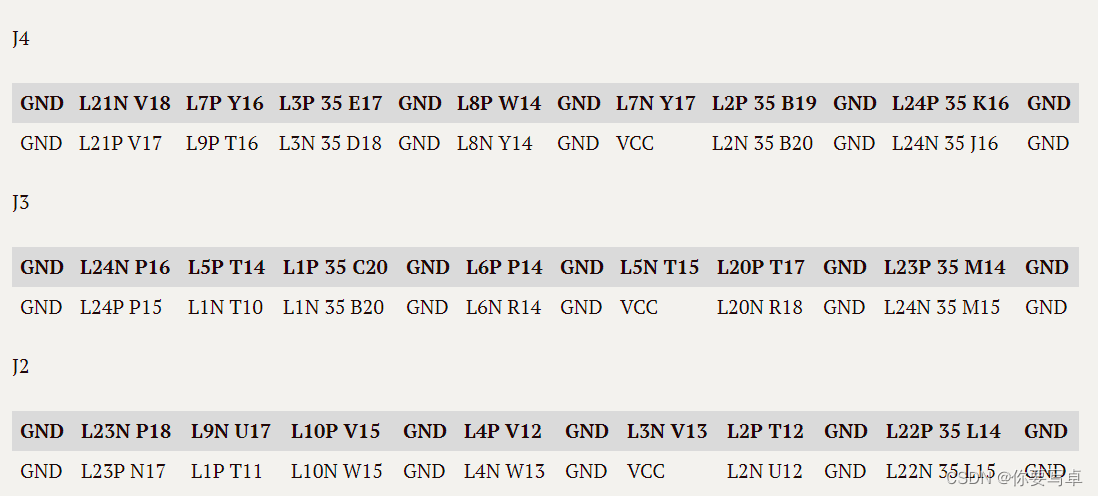
蚂蚁矿机AntMiner T9+引出IO定义
这个板子只有s9的原理图参考,大部分一样但是也有很多改动。 下面是自己测出来的IO。全部为PL,没有PS引出。 共计56个引脚可用,但是不是都是完整的差分对,而且显然有些走线没办法高速跑。 测试方法 万用表先区分VCC GND和IO(对地…...

浅析 Dockerfile 构建缓存:原理与优化方法
Docker镜像的分层结构 Docker镜像是由一层一层的文件系统组成,UnionFS将这些镜像层堆叠在一起镜像层是只读的,构建完成后就不能更改了,即使在新的镜像层修改或删除了某些文件,也不会影响之前的镜像层内容用Dockerfile构建镜像时&…...

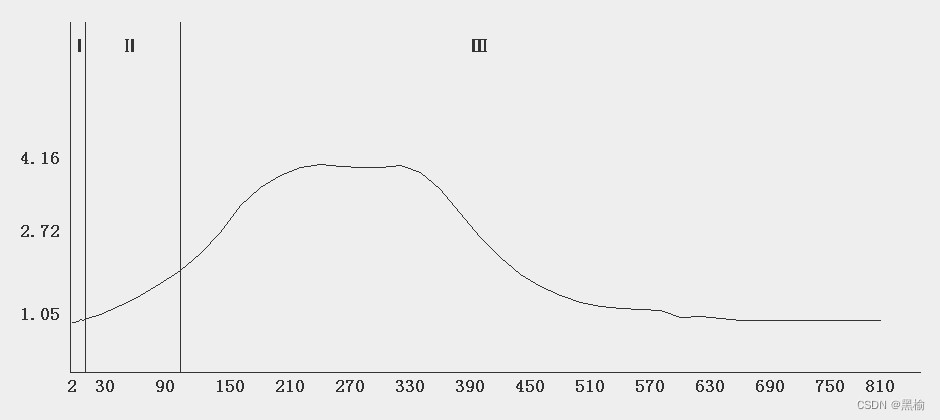
隐藏层节点数对分类准确率的影响
直线上有9个格子,4个石子, 数量 结构编号 6 0 1 1 1 1 0 0 0 0 0 5 2 1 1 1 0 1 0 0 0 0 5 1 1 0 1 1 1 0 0 0 0 4 3 1 1 0 0 1 1 0 0 0 4 4 1 0 1 0 1 1 0 0 0 3 5 1 0 1 0 1 0 1 0…...

【水浸传感器】软硬件一体水浸监测整套方案远程监测解决各种环境漏水问题
一、痛点分析 在工业生产中,水浸传感器可以安装在数据中心、半导体厂房、输油管道、车间仓库、变电室等易发生水浸的区域。一旦检测到漏水情况,立即发出信号反馈。然而,水浸传感器分散在各个地点,导致管理不集中、不便捷…...

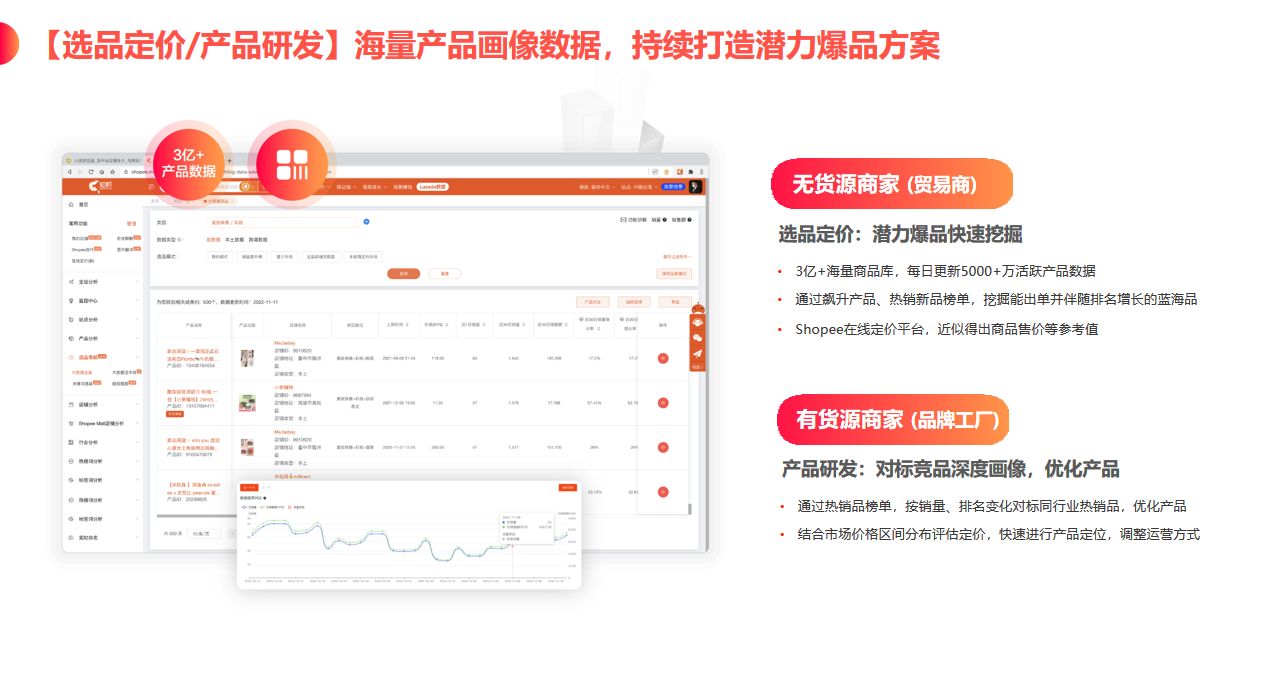
知虾会员**成为知虾会员,尊享专属权益**
在当今繁忙的生活中,线上购物已经成为现代人们的主要消费方式之一。而作为线上购物平台的领军者之一,Shopee为了提供更加个性化和便利的购物体验,推出了知虾会员(Shopee会员)服务。知虾会员不仅可以享受到一系列会员专…...

好代码网同款wordpress主题,适合搭建资源分享类网站,自带五六百的精品资源数据
代码简介: 好代码资源网是个还不错的资源分享类网站,基于wordpress搭建的。它的主题看起来还是不错的。这里分享一下这个网站的主题包。说是主题包,其实就是整站打包的,集成了主题(wordpress美化主题包几个插件&#…...

Java多线程<三>常见的多线程设计模式
多线程的设计模式 两阶段线程终止 park方法 interrupted() 会让他失效。 使用volatile关键字进行改写 单例模式 双锁检测 保护性暂停 实现1: package threadBase.model;/*** author: Zekun Fu* date: 2022/5/29 19:01* Description:* 保护性暂停,* …...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...
