Vue实现模糊查询
在Vue中实现模糊查询,你可以使用JavaScript的filter和includes方法,结合Vue的v-for指令。下面是一个简单的例子:
首先,你需要在你的Vue实例中定义一个数据数组和一个查询字符串。
data() {
return {
items: ['Apple', 'Banana', 'Cherry', 'Date', 'Elderberry'],
query: ''
}
}然后,你可以在你的模板中使用v-for来遍历这个数组,并使用v-model来绑定查询字符串。
<input v-model="query" type="text" placeholder="Search...">
<ul>
<li v-for="item in filteredItems" :key="item">
{{ item }}
</li>
</ul>在上面的代码中,filteredItems是一个计算属性,它会返回过滤后的数组。你可以使用JavaScript的filter和includes方法来实现模糊查询。
computed: {
filteredItems() {
return this.items.filter(item => item.toLowerCase().includes(this.query.toLowerCase()));
}
}在上面的代码中,filter方法会遍历数组中的每个元素,并返回一个新的数组,该数组只包含满足条件的元素。includes方法会检查一个字符串是否包含另一个字符串。在这个例子中,我们使用toLowerCase方法将字符串转换为小写,以便进行不区分大小写的查询。
当使用Vue3实现模糊查询时,你可以利用Vue的响应式特性和计算属性来实现。下面是一个简单的说明和代码示例:
说明:
- 创建一个Vue3组件,并引入必要的依赖。
- 在组件的
setup()函数中,定义数据和计算属性。 - 使用
v-model指令将输入框的值绑定到数据属性上。 - 定义一个计算属性
filteredItems,根据输入框的值过滤数据数组。 - 在模板中使用
v-for指令遍历过滤后的数据数组,并显示每个元素。
代码示例:
<template>
<div>
<input v-model="searchQuery" type="text" placeholder="Search...">
<ul>
<li v-for="item in filteredItems" :key="item.id">
{{ item.name }}
</li>
</ul>
</div>
</template><script>
import { ref } from 'vue';export default {
setup() {
const items = ref([
{ id: 1, name: 'Apple' },
{ id: 2, name: 'Banana' },
{ id: 3, name: 'Cherry' },
{ id: 4, name: 'Date' },
{ id: 5, name: 'Elderberry' }
]);
const searchQuery = ref('');
const filteredItems = computed(() => {
if (!searchQuery.value) return items.value;
return items.value.filter(item => item.name.toLowerCase().includes(searchQuery.value.toLowerCase()));
});
return { items, searchQuery, filteredItems };
}
};
</script>在上面的代码中,我们首先导入了Vue3的ref函数,用于创建响应式引用。然后,在组件的setup()函数中,我们定义了两个响应式引用items和searchQuery,分别表示数据数组和查询字符串。接下来,我们定义了一个计算属性filteredItems,根据输入框的值过滤数据数组。最后,在模板中,我们使用v-model指令将输入框的值绑定到searchQuery上,并使用v-for指令遍历filteredItems数组,显示每个项目的名称。当输入框的值发生变化时,计算属性会自动更新,并触发重新渲染。
相关文章:

Vue实现模糊查询
在Vue中实现模糊查询,你可以使用JavaScript的filter和includes方法,结合Vue的v-for指令。下面是一个简单的例子: 首先,你需要在你的Vue实例中定义一个数据数组和一个查询字符串。 data() { return { items: [Apple, Banana, Che…...

【十一】【C++\动态规划】1218. 最长定差子序列、873. 最长的斐波那契子序列的长度、1027. 最长等差数列,三道题目深度解析
动态规划 动态规划就像是解决问题的一种策略,它可以帮助我们更高效地找到问题的解决方案。这个策略的核心思想就是将问题分解为一系列的小问题,并将每个小问题的解保存起来。这样,当我们需要解决原始问题的时候,我们就可以直接利…...

主板部件
▶1.主要部件 主板是计算机的重要部件,主板由集成电路芯片、电子元器件、电路系统、各种总线插座和接口组成,目前主板标准为ATX。主板的主要功能是传输各种电子信号,部分芯片负责初步处理一些外围数据。不同类型的CPU,需要不同主板与之匹配。…...

2023年度学习总结
想想大一刚开始在CSDN写作,这一坚持,就是我在CSDN的第九个年头,这也是在CSDN最有里程碑的一年,这一年我被评为CSDN的博客专家啦!先是被评为Unity开发领域新星创作者,写的关于一部分Unity开发的心得获得大家…...

服务器感染了.kann勒索病毒,如何确保数据文件完整恢复?
导言: 勒索病毒成为当前网络安全领域的一大威胁。.kann勒索病毒是其中的一种变种,对用户的数据造成了极大的威胁。本文91数据恢复将介绍.kann勒索病毒的特征、应对策略以及预防措施,以帮助用户更好地保护个人和组织的数据安全。当面对被勒索…...

使用results.csv文件数据绘制mAP对比图
yolov5每次train完成(如果没有中途退出)都会在run目录下生成expX目录(X代表生成结果次数 第一次训练完成生成exp0 第二次生成exp1…以此类推)。expX目录下会保存训练生成的weights以及result.txt文件,其中weights是训练…...

【算法刷题】## 算法题目第1讲:双指针处理数组题目 带视频讲解
算法题目第一讲:双指针处理数组题目 解决力扣: [344. 反转字符串][167. 两数之和 II - 输入有序数组][26. 删除有序数组中的重复项][27. 移除元素][283. 移动零][5. 最长回文子串] 配合b站视频讲解食用更佳:https://www.bilibili.com/video/BV1vW4y1P…...

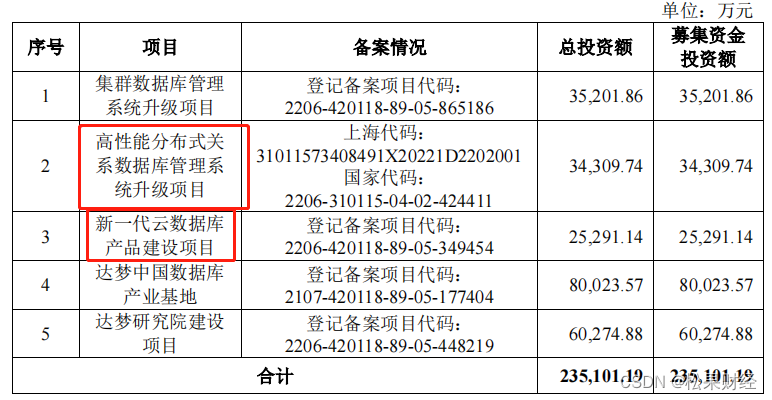
达梦数据:数字化时代,国产数据库第一股终于到来?
又是新的一年开始。回首一年前的此时,在大家千呼万唤地期待中,数据基础制度体系的纲领性文件正式发布。 时隔一年之后,数据资源入表如约而至。2024年1月1日《企业数据资源相关会计处理暂行规定》正式施行,各行各业海量数据巨大的…...

selenium4.0中常见操作方式50条
前阵子升级了py3.9,一些常年陪伴的库也都做了升级,不少命令也更新了,适度更新一下记忆。 1. 打开浏览器:driver webdriver.Chrome() 2. 访问网址:driver.get("Example Domain") 3. 获取当前网址ÿ…...

如何解决使用融云音视频时由于库冲突导致编译不通过的问题
音视频库里面使用了一些第三方库,比如 openssl,libopencore-amrnb 等第三方库,如果集成的过程中遇到冲突可以尝试这样修改: 1、在 Build Settings 中 Other Linker Flags 中把 -all_load 去掉; 2、如果遇到 openssl 库…...

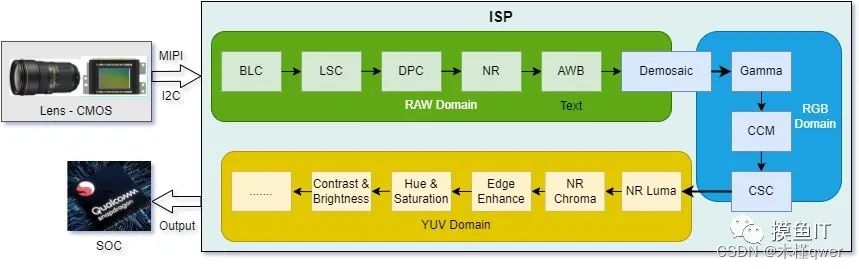
ISP 基础知识积累
Amber:现有工作必要的技术补充,认识需要不断深入,这个文档后续还会增加内容进行完善。 镜头成像资料 ——干货满满,看懂了这四篇文章,下面的问题基本都能解答 看完思考 1、ISP 是什么,有什么作用ÿ…...

Android Studio新手实战——深入学习Activity组件
目录 前言 一、Activity简介 二、任务栈相关概念 三、常用Flag 四、结束当前Activity 五、Intent跳转Activity 六、更多资源 前言 Android是目前全球最流行的移动操作系统之一,而Activity作为Android应用程序的四大组件之一,是Android应用程序的核…...

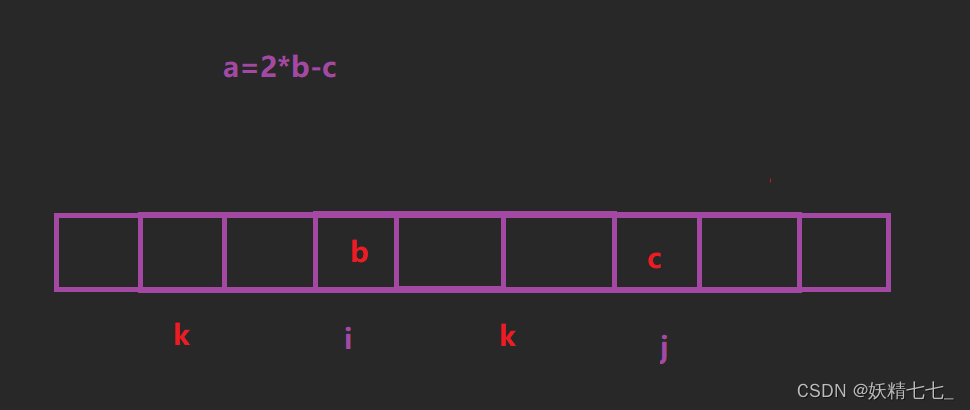
[足式机器人]Part2 Dr. CAN学习笔记-自动控制原理Ch1-10奈奎斯特稳定性判据-Nyquist Stability Criterion
本文仅供学习使用 本文参考: B站:DR_CAN Dr. CAN学习笔记-自动控制原理Ch1-10奈奎斯特稳定性判据-Nyquist Stability Criterion Cauchy’s Argument Priciple 柯西幅角原理 结论: s s s平面内顺时针画一条闭合曲线 A A A, B B B曲…...

企业培训系统开发:构建灵活高效的学习平台
企业培训系统的开发在当今数字化时代是至关重要的。本文将介绍一些关键技术和代码示例,以帮助您构建一个灵活、高效的企业培训系统。 1. 技术选型 在开始企业培训系统的开发之前,首先需要选择合适的技术栈。以下是一个基本的技术选型示例:…...

2023秋电子科大信软 程算I 机考真题
基本情况 对应课程:程序设计与算法基础I 考试时间:2小时 题型:函数题编程题 函数题只需要完成期中一些(个)函数即可 编程题需要自己手动写main函数 提示:本次考试为全年级机考,分上下午场&am…...

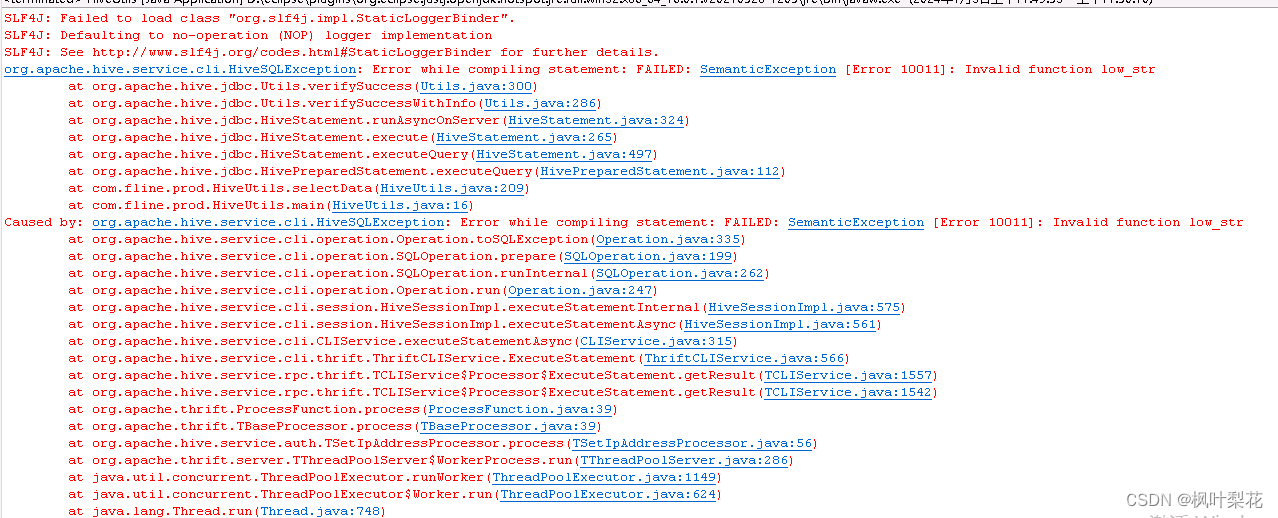
Hive用户自定义函数之UDF开发
在进行大数据分析或者开发的时候,难免用到Hive进行数据查询分析,Hive内置很多函数,但是会有一部分需求需要自己开发,这个时候就需要自定义函数了,Hive的自定义函数开发非常方便,今天首先讲一下UDF的入门开发…...

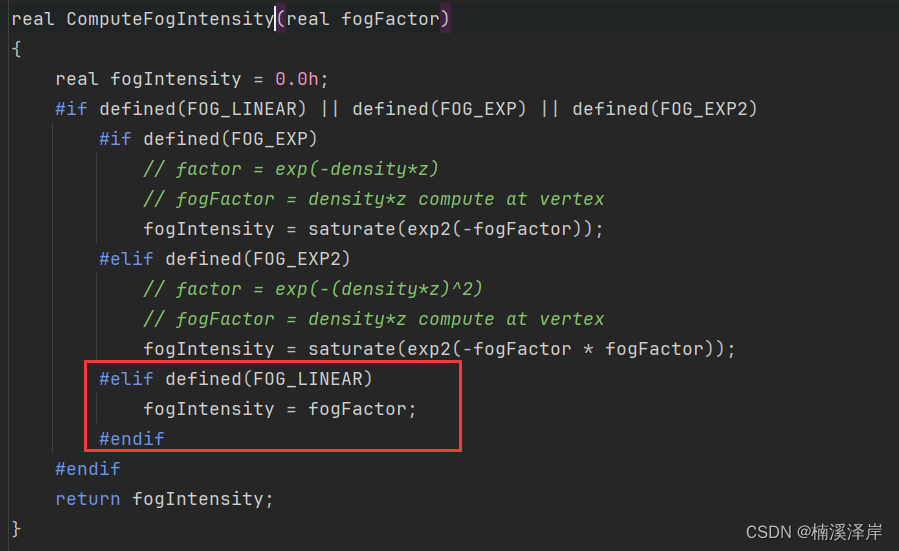
Unity中URP下的线性雾
文章目录 前言一、线性雾 雾效因子二、MixFog1、ComputeFogIntensity 雾效强度计算2、雾效颜色混合 lerp(fogColor, fragColor, fogIntensity); 前言 在之前的文章中,我们实现了URP下的雾效支持。 Unity中URP下的添加雾效支持 在上一篇文章中,我们解析了 URP 下统…...

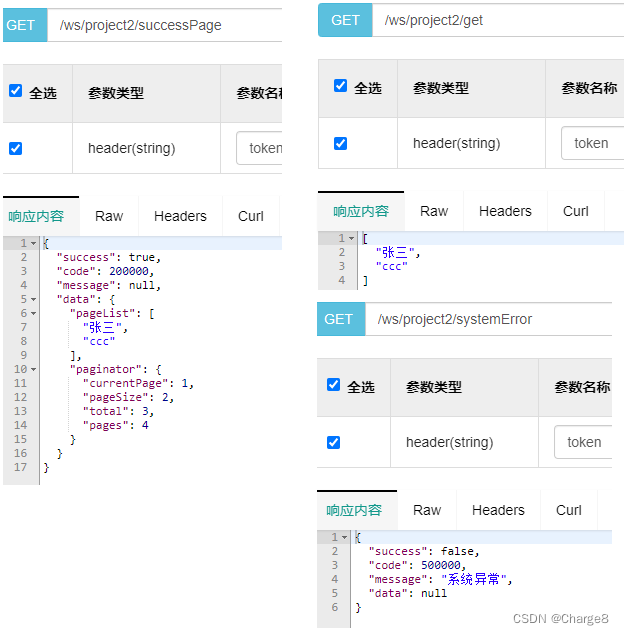
SpringBoot全局Controller返回值格式统一处理
一、Controller返回值格式统一 1、WebResult类 在 Controller对外提供服务的时候,我们都需要统一返回值格式。一般定义一个 WebResult类。 统一返回值(WebResult类)格式如下: {"success": true,"code": 2…...

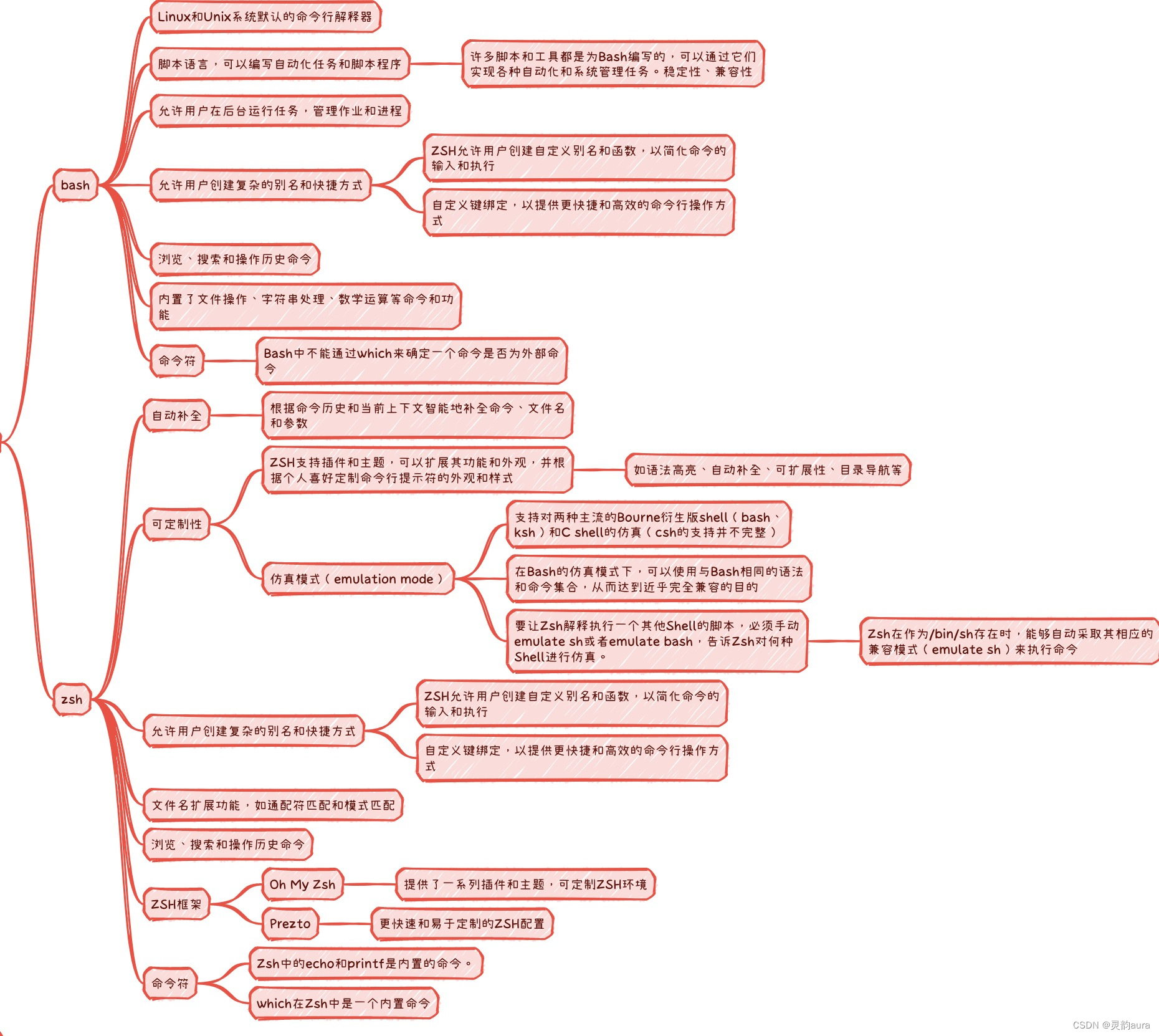
程序媛的mac修炼手册-- 终端shell的驾驭 zsh vs bash
进入终端(Terminal)为新下载的应用配置环境,是Mac生产力up up的关键一步,更是编程小白装大神的第一步。Fake it till you make it , 硅谷大神标准路径~ shell的基本原理 为应用配置环境,相当于在应用和操作系统间架桥。由此&…...

基于PHP的校园代购商城系统
有需要请加文章底部Q哦 可远程调试 基于PHP的校园代购商城系统 一 介绍 此校园代购商城系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。(附带参考设计文档) 技术栈:phpmysqlbootstrapphpstudyvscode 二 功能 …...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...
