WPF DatePicker与Calendar的使用和样式修改
什么是DatePicker,Calendar
- Calendar:日历(显示年月日视图控件)
- DatePicker:日期选择器(是一个更小的控件,点击控件时才会弹出一个日历)
Calendar使用

常用属性
- DisplayMode:显示日历时最高的一级,以十年、年、月来显示,一般用Month
- DisplayDateStart:日历的开始日期
- DisplayDateEnd:日历的结束日期
- DisplayDate:显示开始月份和日期
- SelectedDate:选择的日期
- FirstDayOfWeek:某一天作为日历第一列的第一天(FirstDayOfWeek="Monday")
- IsTodayHighlighted:设置今日是否高亮显示("True"为高亮显示)
- SelectionMode:日期选择范围("MultipleRange"为可选择多个日期范围)
常用事件
- SelectedDatesChanged:当选择的日期发生改变时
private void Calender_SelectedDatesChanged(object sender, SelectionChangedEventArgs e)
{//SelectionMode="SingleDate"this.Title = Calender.SelectedDate.ToString();//SelectionMode="MultipleRange"/*for (int i = 0; i < Calender.SelectedDates.Count; i++){this.s += this.Calender.SelectedDates[i].ToString();this.Title = this.s;}*/
}
日期限制
根据您使用 Calendar 控件的目的,您可能希望日期不能被选中且颜色变淡,可使用BlackoutDates集合添加限定日期范围。

<Calendar x:Name="calendar" Height="170" Width="200" <Calendar.BlackoutDates><CalendarDateRange Start="01.01.2024" End="01.03.2024" /><CalendarDateRange Start="01.06.2024" End="01.09.2024" /></Calendar.BlackoutDates>
</Calendar>DatePicker使用

常用属性
- IsDropDownOpen:日历视图是否一开始就展开(“True”为一开始就展开)
常用事件
- DateValidationError:用户输入非法的日期时触发
private void DatePicker_DateValidationError(object sender, DatePickerDateValidationErrorEventArgs e)
{MessageBox.Show($"输入非法日期:{e.Text},错误原因是:{e.Exception.Message}");
}
Calendar样式修改
Calendar的主要样式
- CalendarStyle:日历框架样式
- CalendarButtonStyle:日历面板样式
- CalendarDayButtonStyle:天的样式
- CalendarItemStyle:月份样式

<Window x:Class="CalendarDemo.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:CalendarDemo"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"><Window.Resources><!--日历样式--><Style x:Key="DefaultCalendar" TargetType="{x:Type Calendar}"><Setter Property="SnapsToDevicePixels" Value="True" /><!--日历背景色--><Setter Property="Background" Value="#FF76AEE4"/><!--日历边框颜色--><Setter Property="BorderBrush" Value="#FFA31ECC"/><!--日历边框线条宽度--><Setter Property="BorderThickness" Value="2" /><!--日历字体样式--><Setter Property="FontFamily" Value="Arial" /><!--今日是否高亮--><Setter Property="IsTodayHighlighted" Value="True" /><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type Calendar}"><CalendarItem x:Name="PART_CalendarItem" BorderBrush="{TemplateBinding BorderBrush}" FontFamily="{TemplateBinding FontFamily}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}"/></ControlTemplate></Setter.Value></Setter></Style></Window.Resources><Grid><!--使用ViewBox可以让日历试图大小跟随窗体大小一起改变--><Viewbox VerticalAlignment="Center" HorizontalAlignment="Center" ><Calendar Style="{DynamicResource DefaultCalendar}"Margin="150 0 150 0"Height="170"Width="200"FontSize="20" /></Viewbox></Grid>
</Window>自定义DatePicker控件
通过自定义的DatePicker控件可显示日期和时间,代码有详细注释,方便移植到项目。

<UserControl x:Class="CalendarDemo.DateTimePicker"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:CalendarDemo"mc:Ignorable="d" Name="own"d:DesignHeight="25" d:DesignWidth="200" GotFocus="own_GotFocus" LostFocus="own_LostFocus" ><UserControl.Resources><!--日期时间 下拉框样式--><ControlTemplate x:Key="ComboBoxToggleTimeButton" TargetType="{x:Type ToggleButton}"><Grid ><Border Grid.Column="1" Background="White" Opacity="0" Cursor="Hand"/><Path x:Name="Arrow" Grid.Column="0" Visibility="Collapsed" Data="M 0 0 6 6 12 0 " Stroke="#BBBBBB" VerticalAlignment="Center" HorizontalAlignment="Right" Stretch="None" Fill="Transparent" Margin="0,10,8,9" RenderTransformOrigin="0.5,0.5"/></Grid><ControlTemplate.Triggers><Trigger Property="IsChecked" Value="true"><Setter TargetName="Arrow" Property="RenderTransform"><Setter.Value><RotateTransform Angle="180"/></Setter.Value></Setter><Setter TargetName="Arrow" Property="Margin" Value="0,10,8,9" /></Trigger></ControlTemplate.Triggers></ControlTemplate><Style x:Key="DateTimeComboBoxStyle" TargetType="{x:Type ComboBox}"><Setter Property="ItemContainerStyle"><Setter.Value><Style TargetType="{x:Type ComboBoxItem}"><Setter Property="Width" Value="30"/><Setter Property="Height" Value="22"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type ComboBoxItem}"><Grid Height="{TemplateBinding Height}" Width="{TemplateBinding Width}" Background="White" Cursor="Hand"><Border x:Name="_borderbg" Background="Transparent" CornerRadius="3" Height="20"/><TextBlock TextAlignment="Center" VerticalAlignment="Center" x:Name="_txt" Foreground="{TemplateBinding Foreground}" Text="{TemplateBinding Content}"/><Border x:Name="_border" Background="LightBlue" Opacity="0"/></Grid><ControlTemplate.Triggers><Trigger Property="IsSelected" Value="true"><Setter TargetName="_txt" Property="Foreground" Value="#FF0318E6"/></Trigger><MultiTrigger><MultiTrigger.Conditions><Condition Property="IsMouseOver" Value="true"/></MultiTrigger.Conditions><Setter TargetName="_borderbg" Property="Background" Value="LightBlue" /></MultiTrigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter></Style></Setter.Value></Setter><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type ComboBox}"><Grid><Border BorderThickness="1" BorderBrush="{TemplateBinding BorderBrush}" CornerRadius="3"/><ContentPresenter HorizontalAlignment="Center" x:Name="ContentSite" VerticalAlignment="Center" Content="{TemplateBinding SelectionBoxItem}" ContentTemplate="{TemplateBinding SelectionBoxItemTemplate}" ContentTemplateSelector="{TemplateBinding ItemTemplateSelector}" IsHitTestVisible="False"/><!--ToggleButton 已数据绑定到 ComboBox 本身以切换 IsDropDownOpen--><ToggleButton Template="{StaticResource ComboBoxToggleTimeButton}" x:Name="ToggleButton" Focusable="false" IsChecked="{Binding IsDropDownOpen, Mode=TwoWay, RelativeSource={RelativeSource TemplatedParent}}" ClickMode="Press"/><!--必须将 TextBox 命名为 PART_EditableTextBox,否则 ComboBox 将无法识别它--><TextBox Visibility="Hidden" BorderThickness="0" Margin="2 0 0 0" x:Name="PART_EditableTextBox" VerticalAlignment="Center" Focusable="True" Background="Transparent" IsReadOnly="{TemplateBinding IsReadOnly}"/><!--Popup 可显示 ComboBox 中的项列表。IsOpen 已数据绑定到通过 ComboBoxToggleButton 来切换的 IsDropDownOpen--><Popup IsOpen="{TemplateBinding IsDropDownOpen}" Placement="Bottom" HorizontalOffset="-6" x:Name="Popup" Focusable="False" AllowsTransparency="True" PopupAnimation="Slide" ><Grid MaxHeight="120" MinWidth="{TemplateBinding ActualWidth}" Background="White" x:Name="DropDown" SnapsToDevicePixels="True" Width="40" ><Border x:Name="DropDownBorder" BorderBrush="LightGray" BorderThickness="1" CornerRadius="3" Background="White"/><ScrollViewer Margin="1" SnapsToDevicePixels="True" HorizontalScrollBarVisibility="Hidden" VerticalScrollBarVisibility="Hidden" CanContentScroll="True"><!--StackPanel 用于显示子级,方法是将 IsItemsHost 设置为 True--><StackPanel IsItemsHost="True" KeyboardNavigation.DirectionalNavigation="Contained" Margin="0,5" Background="{TemplateBinding Background}"/></ScrollViewer></Grid></Popup></Grid><ControlTemplate.Triggers><Trigger Property="IsEditable" Value="true"><Setter TargetName="PART_EditableTextBox" Property="Visibility" Value="Visible" /></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter></Style><local:BoolToVisibleConverter x:Key="boolToVisible"></local:BoolToVisibleConverter></UserControl.Resources><Grid><Border Name="_border" BorderBrush="#E6E6E6" BorderThickness="2" Background="White" Margin="0,0,0,0" CornerRadius="4"/><TextBlock Name="textTime" HorizontalAlignment="Left" FontSize="{Binding DTFontSize,ElementName=own}" Foreground="{Binding DTForground,ElementName=own}"VerticalAlignment="Center" Text="{Binding DateTimeValue,ElementName=own}" Margin="10,0,0,0"/><TextBlock Name="shuiyin" Text="选择日期与时间" Margin="10,0,0,0" FontSize="{Binding DTFontSize,ElementName=own}" VerticalAlignment="Center" Foreground="Gray" Visibility="{Binding ElementName=textTime, Path= Text.IsEmpty,Converter={StaticResource boolToVisible}}" HorizontalAlignment="Left"/><Button Name="icon" Style="{StaticResource ButtonStyle1}" MinWidth="15" MinHeight="15" MaxHeight="18" MaxWidth="18" Margin="0,5,5,5" Width="{Binding ActualHeight,RelativeSource={RelativeSource Self}}" HorizontalAlignment="Right" Click="icon_Click"><Button.Background><ImageBrush ImageSource="pack://application:,,,/Assets/ic_ziyuan_date.png" ></ImageBrush></Button.Background></Button><Popup x:Name="popup" StaysOpen="False" Placement="Bottom" VerticalOffset="10" ><Border BorderBrush="#DDDDDD" BorderThickness="2" Width="200"><StackPanel Background="White" ><Viewbox ><Calendar Name="calDate" Style="{DynamicResource CalendarStyle1}" CalendarItemStyle="{DynamicResource CalendarItemStyle1 }"CalendarDayButtonStyle="{DynamicResource CalendarDayButtonStyle}"CalendarButtonStyle="{DynamicResource CalendarButtonStyle}"SelectedDatesChanged="calDate_SelectedDatesChanged" BorderBrush="{x:Null}"/></Viewbox><Grid Name="grid" Height="24" Width="{Binding ActualWidth,ElementName=own}" Margin="0,-10,0,5" Visibility="Visible" ><Grid.ColumnDefinitions><ColumnDefinition Width="25*"/><ColumnDefinition Width="94*"/><ColumnDefinition Width="40*"/></Grid.ColumnDefinitions><Border BorderBrush="#EE7942" Grid.ColumnSpan="3" BorderThickness="0,0,0,1" Background="White" CornerRadius="0,0,4,4" Margin="1,-3" Opacity="0.8" Visibility="Visible"></Border><TextBlock Text="时间" HorizontalAlignment="Center" VerticalAlignment="Center" /><Grid Grid.Column="1" Name="showTime" Height="22" VerticalAlignment="Center"><Grid.ColumnDefinitions><ColumnDefinition/><ColumnDefinition Width="3"/><ColumnDefinition/><ColumnDefinition Width="3"/><ColumnDefinition/></Grid.ColumnDefinitions><ComboBox Name="hourCbx" Grid.Column="0" HorizontalContentAlignment="Center" Style="{StaticResource DateTimeComboBoxStyle}" Foreground="Black" SelectedIndex="0" Margin="0" /><TextBlock Text=":" Foreground="Gray" Grid.Column="1" VerticalAlignment="Center" Margin="0,-3,0,0" HorizontalAlignment="Center"></TextBlock><ComboBox Name="minCbx" Grid.Column="2" HorizontalContentAlignment="Center" Style="{StaticResource DateTimeComboBoxStyle}" Foreground="Black" SelectedIndex="0" Margin="0" /><TextBlock Text=":" Foreground="Gray" Grid.Column="3" VerticalAlignment="Center" Margin="0,-3,0,0" HorizontalAlignment="Center"></TextBlock><ComboBox Name="secondCbx" HorizontalContentAlignment="Center" Grid.Column="4" Style="{StaticResource DateTimeComboBoxStyle}" Foreground="Black" SelectedIndex="0" Margin="0" /></Grid><Button Name="ok" Content="确定" Grid.Column="2" Width="35" Height="18" VerticalAlignment="Center" HorizontalAlignment="Center"Click="ok_Click" Style="{DynamicResource ButtonStyle2}"></Button></Grid></StackPanel></Border></Popup></Grid>
</UserControl>
自定义DatePicker控件实例链接:
https://download.csdn.net/download/lvxingzhe3/88701624
参考:
基础内容: 自定义新的 WPF Calendar 控件 | Microsoft Learn
https://www.cnblogs.com/lzjsky/p/17211723.html
wpf自定义样式DatePickerStyle及Calendar控件_wpf中calendar控件美化-CSDN博客
https://www.cnblogs.com/anding/p/4979764.html
WPF 入门教程Calendar控件
相关文章:

WPF DatePicker与Calendar的使用和样式修改
什么是DatePicker,Calendar Calendar:日历(显示年月日视图控件)DatePicker:日期选择器(是一个更小的控件,点击控件时才会弹出一个日历) Calendar使用 常用属性 DisplayMode&#…...

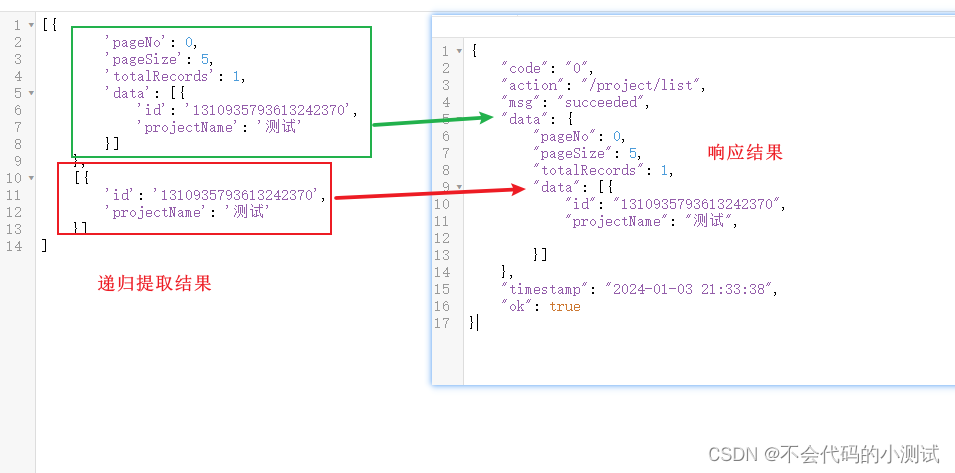
从0开始python学习-40.通过正则表达式/json进行接口关联
目录 1. 正则表达式:使用re库(需安装-pip install re),只能提取字符串的数据。 1.1 re.seach:提取一个值,得到的是一个对象,通过下标group(1)取值,如果没有匹配到值则返回None 1.…...

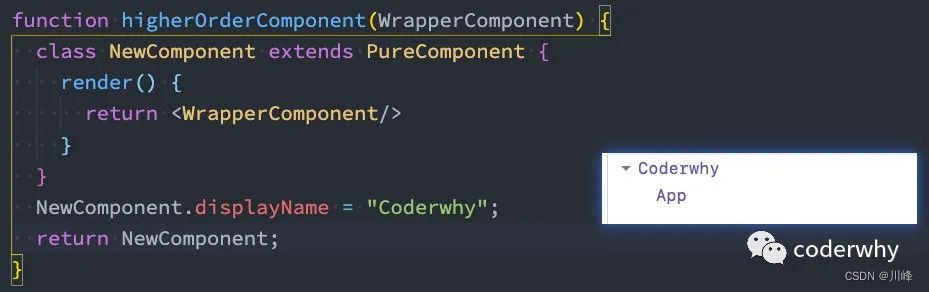
【React系列】高阶组件
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. 高阶组件 1.1. 认识高阶组件 什么是高阶组件呢?相信很多同学都听说过,也用过 高阶函数&…...

听GPT 讲Rust源代码--src/tools(38)
File: rust/src/tools/clippy/clippy_dev/src/lib.rs rust/src/tools/clippy/clippy_dev/src/lib.rs文件是Clippy开发工具的入口文件,其作用是提供Clippy开发过程中所需的功能和工具。Clippy是一个Rust代码的静态分析工具,用于提供各种有用的代码规范、编…...

.NET C# 如何获取object对象的数据
如何获取object对象的数据 在DAL层,一般会封装一些返回值,返回的类型就会为object ,但是需要其中的值进行判断 public static object SaveFileIns(string filepath){return new { path pathlist, file_name fileNamelist, Message "…...

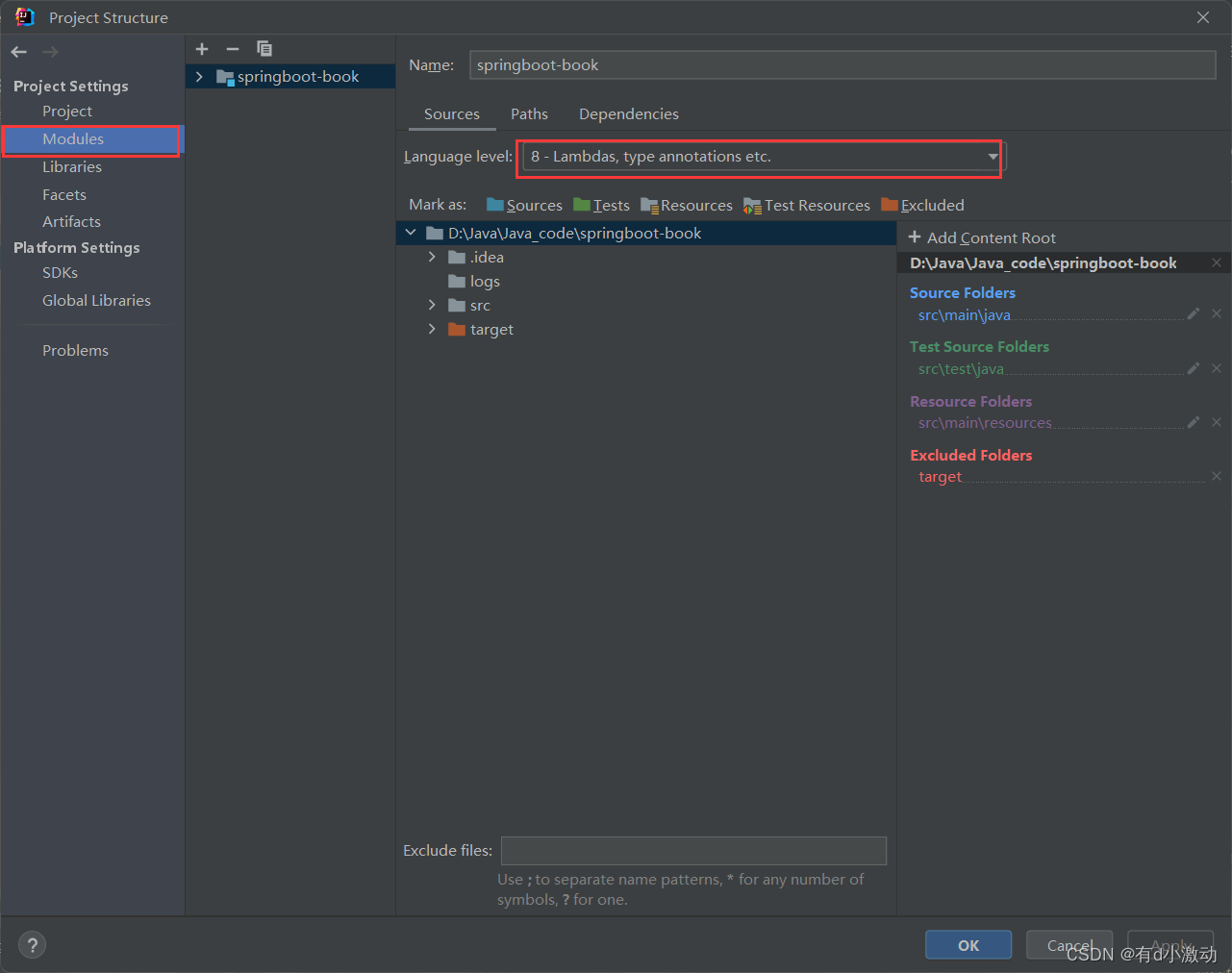
使用IDEA创建使用 JDK8 的 2.x.x 版本的 Spring Boot 项目以及 Spring Boot 项目如何修改JDK版本
目录 一、在阿里云上官网上创建项目 二、将 IDEA 中创建项目的源地址修改为阿里云官网 三、创建 3.x.x 的项目之后修改配置降低至 2.7.x 版本和使用 JDK8(修改 Spring Boot 的 JDK 版本同理) 从上面的 Spring Boot 官网的截图中可以发现,自…...

游戏服务器整体架构思考
1.启动层 不管是单体架构还是微服务架构,其实服务器本身都是要启动的。 不管是用grpc实现远程调用,还是dubbo,还是说就一个简单的tcp监听,都是要启动的。 启动的时候,肯定要整合下controller接入层,不管是叫…...

labelme 标注的数据集转化为Mask-Rcnn适用的数据集
labelme 标注的数据集转化为Mask-Rcnn适用的数据集 食用步骤 1.labelme标注数据时,将生成的json文件和原图保存在一起 2.只需提供labelme生成的数据的文件夹,和maskrcnn的数据集文件夹,运行代码就会自动进行处理 3.代码会在提供的maskrcn…...

x-cmd pkg | tig - git 文本模式界面
目录 简介首次用户功能特点类似工具与竞品进一步探索 简介 tig 由 Jonas Fonseca 于 2006 年使用 C 语言创建的 git 交互式文本命令行工具。旨在开启交互模式快速浏览 git 存储库的信息以及 git 命令的运行。 首次用户 使用 x tig 即可自动下载并使用 在终端运行 eval "…...

信息论与编码期末复习——概念论述简答题(一)
个人名片: 🦁作者简介:一名喜欢分享和记录学习的在校大学生 🐯个人主页:妄北y 🐧个人QQ:2061314755 🐻个人邮箱:2061314755qq.com 🦉个人WeChat:V…...

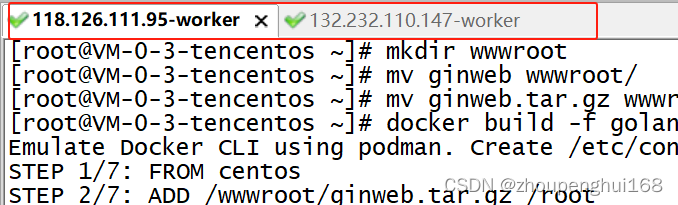
[Kubernetes]4. 借助腾讯云TKE快速创建Pod、Deployment、Service部署k8s项目
前面讲解了通过命令行方式来部署k8s项目,下面来讲讲通过腾讯云TKE来快速创建Pod、Deployment、Service部署k8s项目,云平台搭建Kubernetes可参考[Kubernetes]1.Kubernetes(K8S)介绍,基于腾讯云的K8S环境搭建集群以及裸机搭建K8S集群 一.通过腾讯云TKE创建集群 1.创建集群 参考上…...

二叉排序树的创建、插入、查找和删除【数据结构】
二叉排序树 若它的左子树不空,则左子树上所有结点的值均小于它根结点的值。若它的右子树不空,则右子树上所有结点的值均大于它根结点的值。它的左、右树又分为⼆叉排序树 二叉排序树也叫二叉查找树、二叉搜索树 二叉排序树的创建、插入、查找和删除 …...

【管理篇 / 恢复】❀ 07. macOS下用命令刷新固件 ❀ FortiGate 防火墙
【简介】随着苹果电脑的普及,很多管理员都会通过苹果电脑对飞塔防火墙进行管理。当防火墙需要命令状态下刷新固件时,在macOS下用命令刷新固件,将会是一个小小的挑战。 首先是硬件的连接,USB配置线的USB一头,接入MAC的U…...

工作纪实40-使用redis的几种姿势
线上查问题看某个redis的key值,记录一下 1.直接使用telnet进行连接(贼拉方便) telnet ip port > auth pwd1.模糊查询 scan 0 MATCH abc* 2.查看所有key keys * 3.ttl key 查看key的ttl2.使用redis-cli连接(费劲吧啦,还需要本地…...

修改 docker /dev/shm 的大小
修改 docker /dev/shm 的大小 1,获取完整id: docker inspect 245| grep Id rootlynxi:~# docker inspect 245| grep Id"Id": "245ab167ed9a79873b31b3a38df2053870fe72f267c3c1a660df25c63e37e88b",2,修改 ShmSize&…...

【观察】Aginode安捷诺:坚守“长期主义”,服务中国数字经济
毫无疑问,随着整个社会加速数字化转型,尤其是5G、人工智能、大数据等技术兴起,以及智慧医疗、智慧金融、智能制造等应用加速落地,算力网络在经济社会发展中扮演了愈来愈重要的角色,成为支撑数字经济蓬勃发展的“新引擎…...

HttpClient库与代理IP在爬虫程序中的应用
目录 前言 一、HttpClient库的基本使用方法 二、代理IP的使用方法 三、代理IP池的使用方法 四、总结 前言 在编写爬虫程序时,我们经常会使用HttpClient库来发送HTTP请求,获取网页内容。然而,有些网站可能会对频繁的请求进行限制&#x…...

C#最佳工具集合:IDE、分析、自动化工具等
C#是企业中广泛使用的编程语言,特别是那些依赖微软的程序语言。如果您使用C#构建应用程序,则最有可能使用Visual Studio,并且已经寻找了一些扩展来对您的开发进行管理。但是,这个工具列表可能会改变您编写C#代码的方式。 C#编程的…...

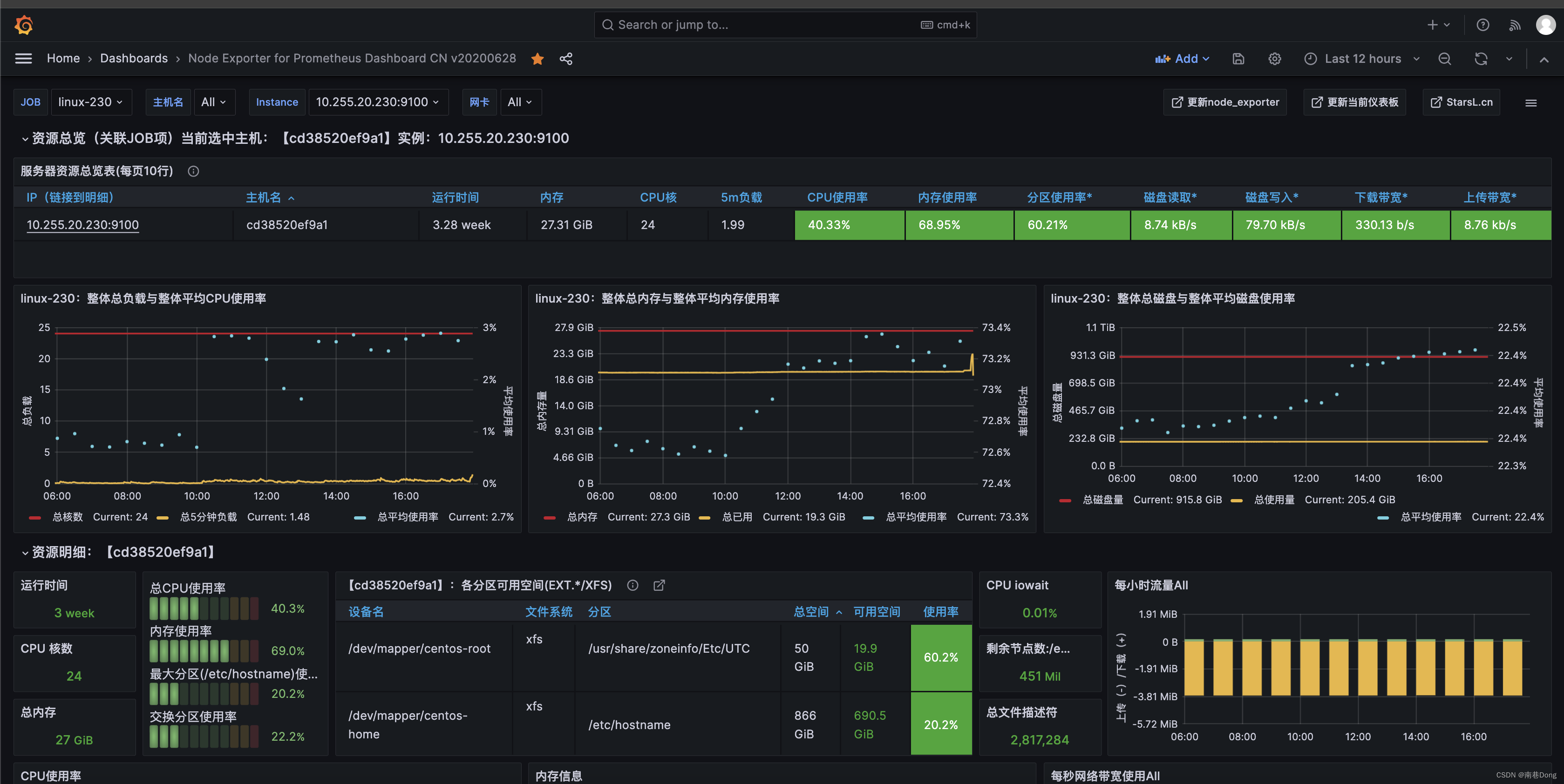
promethues grafana 安装和使用
文章目录 1、promethues安装2、node-exporter安装3、grafana安装4、配置promethues监控node节点5、grafana操作外传 Docker 镜像下载地址: https://hub.docker.com 比较好的hub.docker.com///-- https://hub.docker.com/u/bitnami grafana监控面板:https…...

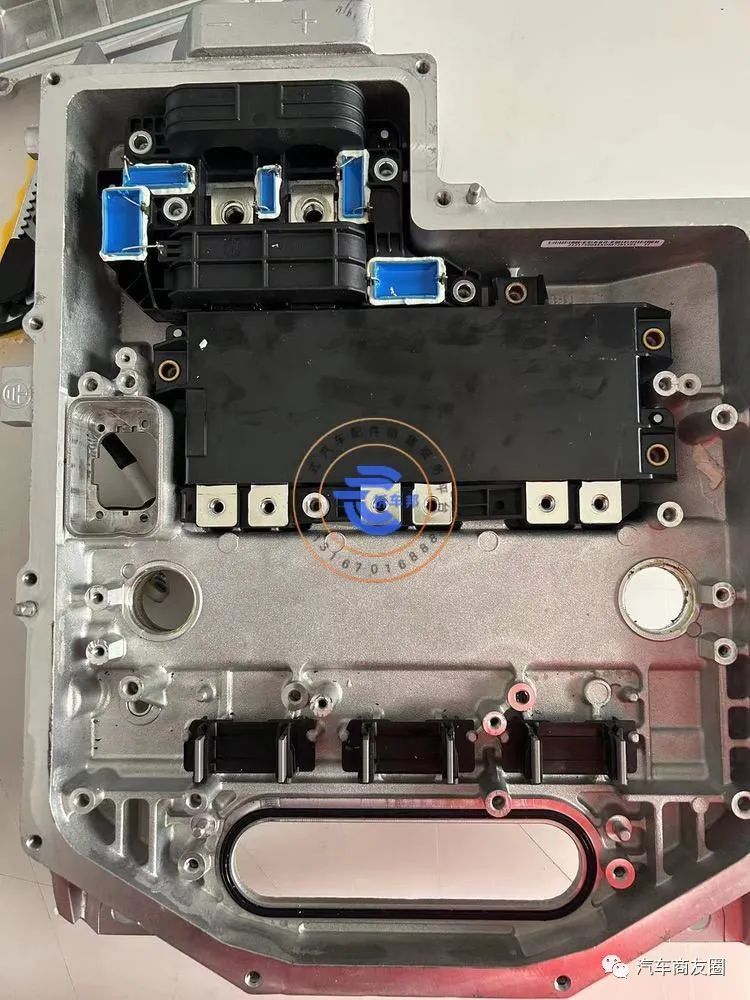
华为DriveONE电机控制器拆解实拍
如果说之前的问界M5、M7,华为让我们看到其在智能化上确实拥有遥遥领先的能力,那么在智界S7上,则让我们看到华为在动力、底盘这些硬件执行层面,竟然也有不输给很多车企的实力。1、华为电驱,全球第一?在智界S…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

计算机系统结构复习-名词解释2
1.定向:在某条指令产生计算结果之前,其他指令并不真正立即需要该计算结果,如果能够将该计算结果从其产生的地方直接送到其他指令中需要它的地方,那么就可以避免停顿。 2.多级存储层次:由若干个采用不同实现技术的存储…...
