python+selenium爬虫笔记
本文只是做例子,具体网站路径麻烦你们换下,还有xpath路径也换下
一、安装所需要的组件(此处采用谷歌)
1、安装驱动
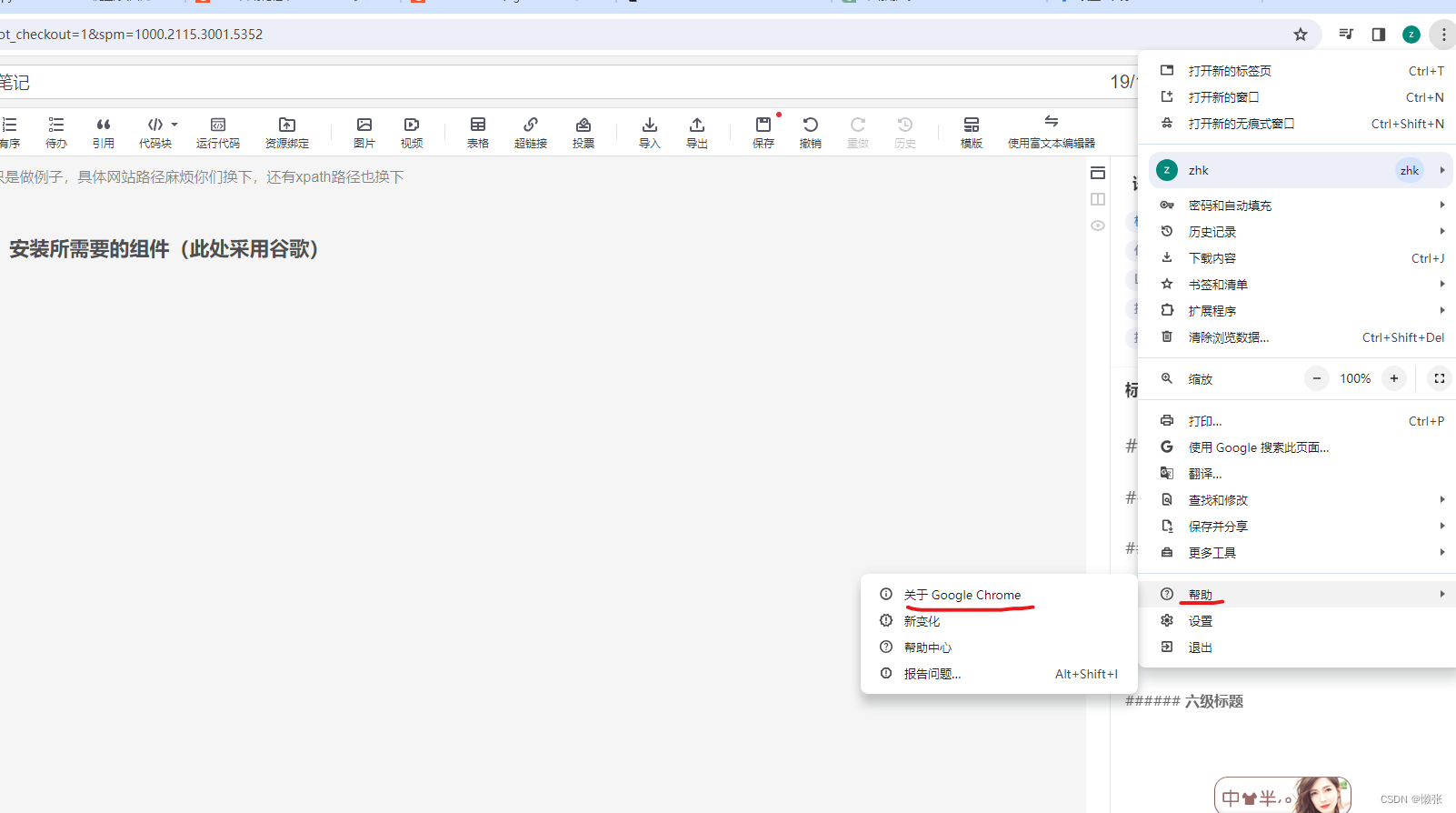
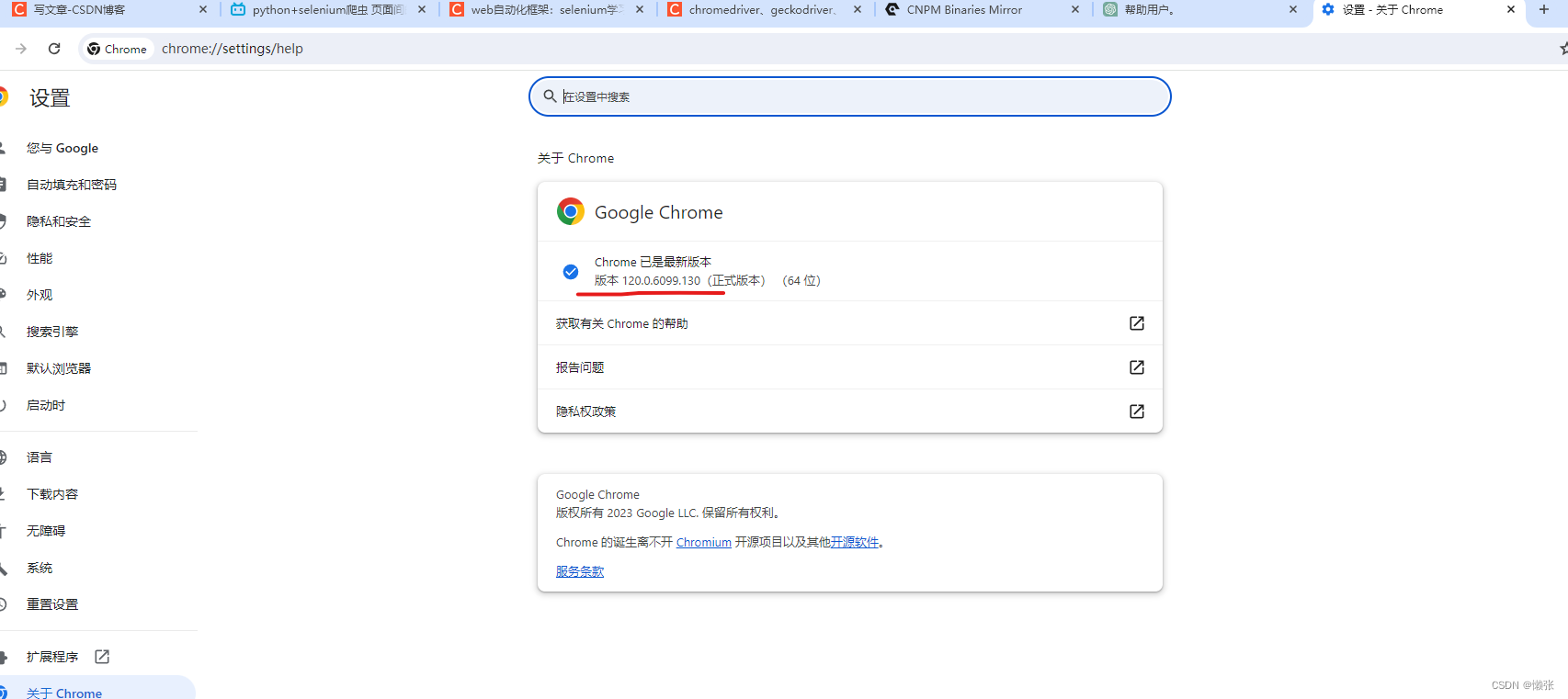
查看你的浏览器版本,去安装对应的版本


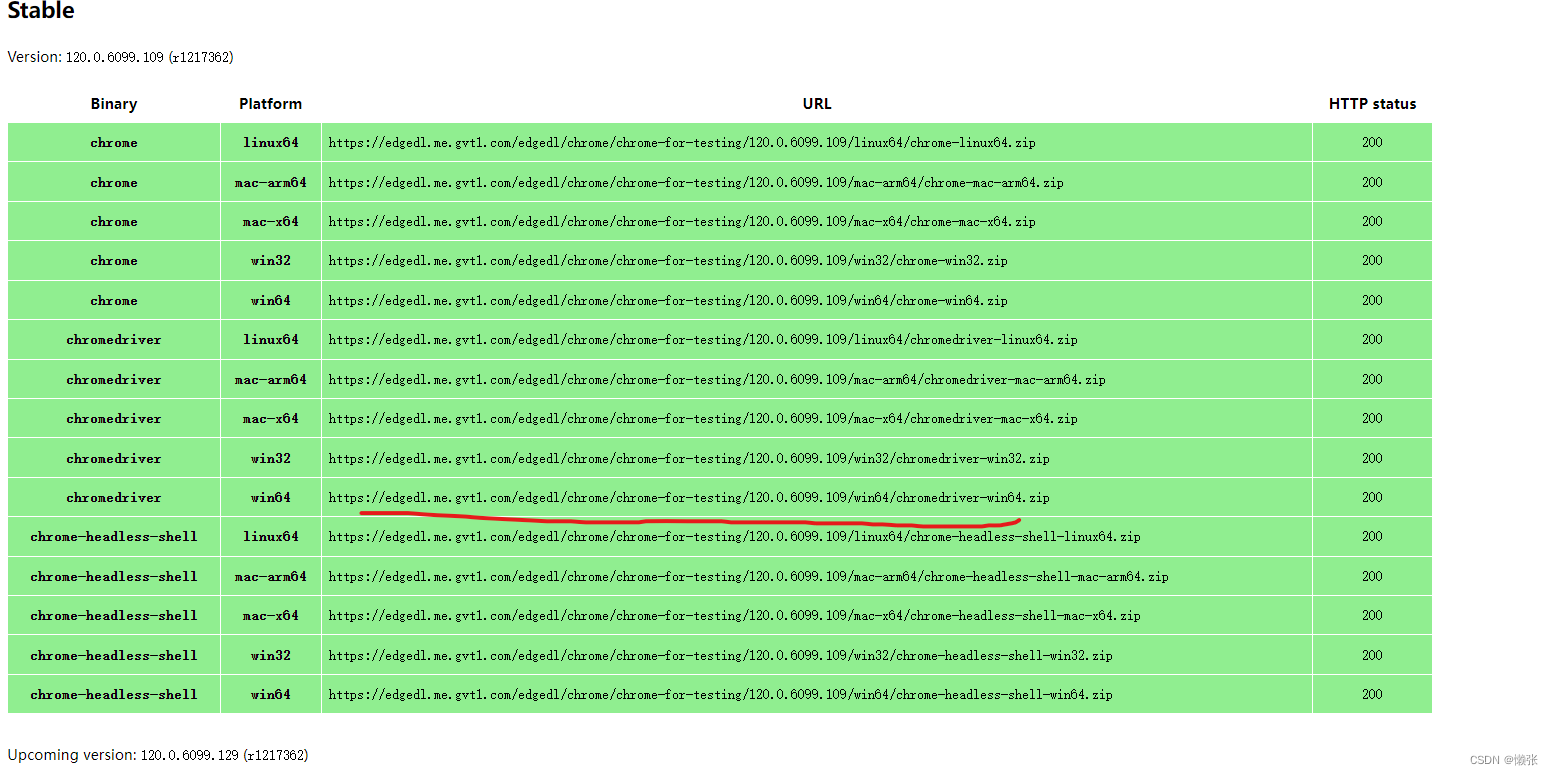
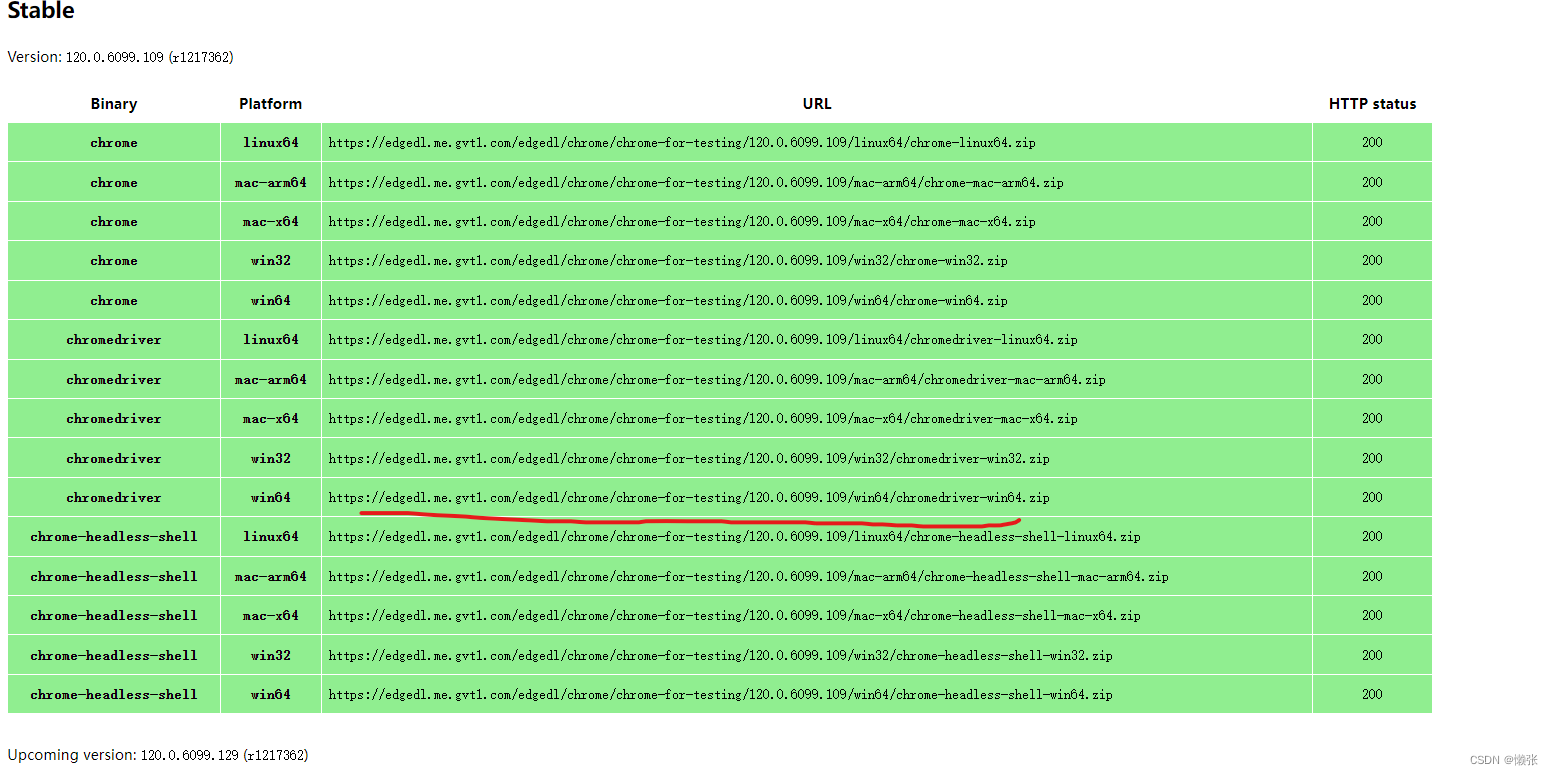
下载驱动
下载驱动路径
之前版本的

输入这个路径下载下来解压
2、安装python包
pip install -U selenium
# -U 是指定最新的selenium
二、简单基本使用
from selenium.webdriver import Chromefrom selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.by import Byimport time# 驱动
web = Chrome()
# 最大化网页
web.maximize_window()
# 打开网页
web.get("https://www.baidu.com/")# 设置文字 有可能是集合记得循环
element = web.find_element(By.XPATH,'//*[@id="kw"]')
element.send_keys('张三')# 获取输入框里面的内容 获取图片get_attribute("src")
print(element.get_attribute("value"))time.sleep(1)
# 清除文字内容
element.clear()# 设置文字,按回车
web.find_element(By.XPATH,'//*[@id="kw"]').send_keys('张三',Keys.ENTER)
time.sleep(1)
# 回退上个页面
web.back()
time.sleep(2)
# 前进
web.forward()
time.sleep(2)# 点击事件
web.find_element(By.XPATH,'//*[@id="1"]/div[1]/h3/a').click()
time.sleep(2)# 输出当前页
print(web.current_window_handle)# 所有页面的列表
print(web.window_handles)
# 当前页面的标题名称
print(web.title)
# 由于是新的页面主窗口还没切换过去 所以这里切换页面列表
web.switch_to.window(web.window_handles[1])# 获取文本内容
text = web.find_element(By.XPATH, "/html/body/div[1]/div/div[2]/div[2]/div/div[1]/div/div[2]/div[2]/span[2]").text
print(text)
time.sleep(2)
# 关闭当前标签页
web.close()
web.switch_to.window(web.window_handles[0])
time.sleep(1)
# 退出
web.quit()
三、更多
1、iframe切换
import time
from selenium import webdriver
from selenium.webdriver.common.by import By# 使用with语句进行上下文管理
# 异常时也会关闭浏览器驱动
with webdriver.Chrome() as driver:driver.get('https://www.w3school.com.cn/tiy/t.asp?f=eg_html_form_radio')# 切换iframe# 1. webelement的方式# 先获取到iframeiframe = driver.find_element(By.ID, 'iframeResult')# 再切换到driver.switch_to.frame(iframe)# 2. name/id的方式# 直接通过name/id切换# driver.switch_to.frame('iframeResult')# 3. 使用索引# 切换到第二个iframetime.sleep(1)# driver.switch_to.frame(1)# 找到female单选框female = driver.find_element(By.XPATH,'//input[@value="female"]')print(female)# 4. 离开iframe,回到主页面driver.switch_to.default_content()driver.find_element(By.XPATH, '//a[text()="运行代码"]')
2、单选框
import time
from selenium import webdriver
from selenium.webdriver.common.by import By# 创建浏览器实例
driver = webdriver.Chrome()try:driver.get('https://www.w3school.com.cn/tiy/t.asp?f=eg_html_form_radio')# 切换iframeiframe = driver.find_element(By.ID, 'iframeResult')driver.switch_to.frame(iframe)# 找到 female 单选框female = driver.find_element(By.XPATH, '//input[@value="female" and @name="sex"]')# 获取单选框后面的文本sibling = female.find_element(By.XPATH, "./../..")female.click() # 选中print(sibling.text.split("\n")[1])finally:# 关闭浏览器driver.quit()3、多选框
多选框的话根据标签属性获取集合,然后进行循环click就行
4、下拉列表
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import Selectwith webdriver.Chrome() as driver:driver.get('https://www.w3school.com.cn/tiy/t.asp?f=eg_html_elements_select')# 切换iframeiframe = driver.find_element(By.ID,'iframeResult')driver.switch_to.frame(iframe)# 找到audi选项# 1. 通过option直接操作option = driver.find_element(By.XPATH,'//option[@value="audi"]')option.click()time.sleep(1)# 2. 通过select类# 找到selectselect = Select(driver.find_element(By.XPATH,'//select[@name="cars"]'))# 获取所有选项ss = select.optionsfor i in ss:time.sleep(3)i.click()# 获取文本内容print(i.text)## # 选中索引为1的选项,索引从0开始select.select_by_index(1)time.sleep(1)## # 选中value等于audi的选项select.select_by_value('audi')time.sleep(1)## # 选中option的文本为Volvo的选项select.select_by_visible_text('Volvo')time.sleep(3)
5、文件上传
1、input上传文件
import time
from selenium import webdriver
from selenium.webdriver.common.by import Bywith webdriver.Chrome() as driver:driver.get('https://www.baidu.com')span = driver.find_element(By.XPATH,'//span[@class="soutu-btn"]')span.click()time.sleep(1)input = driver.find_element(By.XPATH,'//input[@class="upload-pic"]')#input.send_keys(r'E:\zgk.jpg')# 有可能还需要提交的操作,百度是不需要time.sleep(10)
2、上传操作_非input上传_pywinauto
- 缺点: 只能在windwows上使用;
- 优点:可以选择多个文件,路径中有中文也可以;
pip install pywinauto
import timefrom selenium import webdriver
from pywinauto.keyboard import send_keys
from selenium.webdriver.common.by import Bywith webdriver.Chrome() as driver:driver.get('https://www.baidu.com')span = driver.find_element(By.XPATH,'//span[@class="soutu-btn"]')span.click()time.sleep(1)select_span = driver.find_element(By.XPATH,'//div[@class="upload-wrap"]')# 点击打开选择文件窗口select_span.click()time.sleep(3)# 选择文件send_keys(r'E:\zgk.jpg')time.sleep(1)# # 选择确定send_keys('{ENTER}')time.sleep(10)
3、非input上传pyautogui(跨平台)
- 缺点: 只能选择一个文件,文件路径有中文会出问题;
- 优点:跨平台(windows,mac,linux);
pip install pyautogui
import timefrom selenium import webdriver
import pyautogui
from selenium.webdriver.common.by import Bywith webdriver.Chrome() as driver:driver.get('https://www.baidu.com')span = driver.find_element(By.XPATH,'//span[@class="soutu-btn"]')span.click()time.sleep(1)select_span = driver.find_element(By.XPATH,'//div[@class="upload-wrap"]')# 点击打开选择文件窗口select_span.click()time.sleep(3)# 选择文件pyautogui.write(r"E:\zgk.jpg")time.sleep(1)# 选择确定pyautogui.press('enter', 2)time.sleep(10)
6、等待页面元素出现 不再写死时间time.sleep
time.sleep等待时间不准确,可能网页打开过慢
1、显式等待(循环进行判断页面元素是否存在)
- 显式等待就是在元素操作前循环判断操作的条件是否满足,满足后再操作;
selenium通过selenium.webdriver.support.ui.WebDriverWait类的对象来实现显式等待;webDriverWait类实例化时可以接收3个参数:
- driver: webdriver对象
- timeout:超时时间,最多等待多少秒
- poll_frequency: 检查频率,默认0.5秒
- until方法接受1个参数:
- conditions:条件在selenium.webdriver.support.expected_conditions 模块中;
常见条件:
- presence_of_element_located:元素存在于dom中
- visibility_of_element_located:元素可见
- element_to_be_clickable:元素可点击
- element_to_be_selected:元素可选择
实例化条件需要传入一个定位参数,是一个二元元组:(by, loc_expression)
import time
from selenium import webdriver
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.common.by import By
import selenium.webdriver.support.expected_conditions as eswith webdriver.Chrome() as driver:driver.get('https://github.com/')original_window = driver.current_window_handleprint('当前窗口句柄', original_window)print('窗口的title', driver.title)# 选取第一个结果并点击driver.find_element(By.XPATH, '/html/body/div[1]/div[4]/main/div[1]/div[2]/div/div/div[2]/div[2]/form/div/button').click()# 会等待元素可见,timeout=3表示最多等待3秒钟,超时就抛出异常s_time = time.time()btn = WebDriverWait(driver, timeout=10).until(es.visibility_of_element_located((By.XPATH, '//*[@id="email"]')))btn.send_keys("123")# 此处是直接点击不等待就会直接报错 可以将上卖弄取消掉去尝试下# driver.find_element(By.XPATH, '//*[@id="email"]').send_keys("123")e_time = time.time()print(e_time-s_time)for handle in driver.window_handles:if handle != original_window:# 切换到新窗口driver.switch_to.window(handle)break# 打印当前窗口句柄print('新打开的搜索页面句柄', driver.current_window_handle)print('新打开的页面的title', driver.title)time.sleep(5)
2、隐式等待(全局等待时间也是循环等待)
隐式等待本质上是设置了一个全局等待时间,WebDriver在试图查找任何元素时都会轮询一定时间,默认情况下隐式等待是禁用的。
警告:不要混用隐式等待和显示等待,这样会导致不可预测的等待时间。
例如:隐式等待设置10秒,显式等待设置15秒,可能导致在20秒后发生超时;
隐式等待是告诉WebDriver如果在查找一个或多个不是立即可用的元素时轮询DOM一段时间。默认设置为0,表示禁用。一旦设置好,隐式等待就会被设置为会话的生命周期。
import time
from selenium import webdriver
from selenium.webdriver.common.by import Bywith webdriver.Chrome() as driver:# 设置隐式等待5秒driver.implicitly_wait(5)driver.get('https://github.com/')# 选取第一个结果并点击driver.find_element(By.XPATH,'/html/body/div[1]/div[4]/main/div[1]/div[2]/div/div/div[2]/div[2]/form/div/button').click()# 获取原窗口的idoriginal_window = driver.current_window_handleprint('当前窗口句柄', original_window)print('窗口的title', driver.title)# 选取第一个结果并点击driver.find_element(By.XPATH,'//*[@id="email"]').send_keys("1231")for handle in driver.window_handles:if handle != original_window:# 切换到新窗口driver.switch_to.window(handle)break# 打印当前窗口句柄print('新打开的搜索页面句柄', driver.current_window_handle)print('新打开的页面的title', driver.title)time.sleep(5)
7、alert警告框
import time
from selenium import webdriver
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as eswith webdriver.Chrome() as driver:driver.get('https://www.w3school.com.cn/tiy/t.asp?f=eg_js_alert')driver.switch_to.frame('iframeResult')button = WebDriverWait(driver, timeout=3).until(es.visibility_of_element_located(('xpath', '//button')))button.click()# 等待alert弹出alert = WebDriverWait(driver, timeout=3).until(es.alert_is_present())# 如果不想等待元素可以使用下面去确认# time.sleep(1)# alert = driver.switch_to.alert# 获取弹出框文本text = alert.textprint(text)time.sleep(1)# # 确认alert.accept()time.sleep(1)
8、confirm确认框
import time
from selenium import webdriver
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as ECwith webdriver.Chrome() as driver:driver.get('https://www.w3school.com.cn/tiy/t.asp?f=eg_js_confirm')driver.switch_to.frame('iframeResult')button = WebDriverWait(driver, timeout=3).until(EC.visibility_of_element_located(('xpath', '//button')))button.click()# # 等待confirm弹出WebDriverWait(driver, timeout=3).until(EC.alert_is_present())## # 获取alertalert = driver.switch_to.alert## # 获取弹出框文本text = alert.textprint(text)time.sleep(2)# # 取消# 点击取消后 当前的alert对象就会被销毁alert.dismiss()# alert.accept() 确认time.sleep(2)
9、prompt提示框
import time
from selenium import webdriver
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
with webdriver.Chrome() as driver:driver.get('https://www.w3school.com.cn/tiy/t.asp?f=eg_js_prompt')driver.switch_to.frame('iframeResult')button = WebDriverWait(driver, timeout=3).until(EC.visibility_of_element_located(('xpath', '//button')))# 避免js没有绑定出现意外问题,加一秒延时time.sleep(1)button.click()# 等待alert弹出WebDriverWait(driver, timeout=3).until(EC.alert_is_present())# 获取alertalert = driver.switch_to.alert# 输入信息alert.send_keys('testleaf')time.sleep(3)# 确认alert.accept()# alert.dismiss() 取消time.sleep(3)
10、鼠标操作动作链(连续动作)
1、鼠标事件
简单示例
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
from time import sleepfrom selenium.webdriver.common.by import Bydriver = webdriver.Chrome()
driver.implicitly_wait(10)
driver.maximize_window()
driver.get('http://sahitest.com/demo/clicks.htm')click_btn = driver.find_element(By.XPATH,'//input[@value="click me"]') # 单击按钮
doubleclick_btn = driver.find_element(By.XPATH,'//input[@value="dbl click me"]') # 双击按钮
rightclick_btn = driver.find_element(By.XPATH,'//input[@value="right click me"]') # 右键单击按钮ActionChains(driver).click(click_btn).double_click(doubleclick_btn).context_click(rightclick_btn).perform() # 链式用法print(driver.find_element(By.NAME,'t2').get_attribute('value'))sleep(2)
driver.quit()
常用事件
click()#单击鼠标double_click()#双击鼠标左键click_and_hold()#点击鼠标左键不松开context_click()#点击鼠标右键move_to_element()#鼠标移动到某个元素,鼠标悬停perform()#执行链中的所有操作send_keys()#按下键盘某个按键可以参考
链接
2、键盘事件
from selenium.webdriver import Chromefrom selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.by import Byimport time# 驱动
web = Chrome()
# 最大化网页
web.maximize_window()
# 打开网页
web.get("https://www.baidu.com/")
# 设置文字,按回车
element = web.find_element(By.XPATH,'//*[@id="kw"]')
element.send_keys("张三三")
time.sleep(1)
element.send_keys(Keys.BACK_SPACE)
time.sleep(1)
element.send_keys(Keys.ENTER)
time.sleep(1)
# 退出
web.quit()常用事件
send_keys(Keys.ENTER)#回车send_keys(Keys.CONTROL,'a')#全选send_keys(Keys.PageDown)#滑动下拉框到底部driver.refresh()#刷新页面send_keys(Keys.BACK_SPACE)#删除最后一个输入字符send_keys(Keys.SPACE)#输入空格send_keys('xxx') # 输入文字
11、执行js代码(滚动页面)
1、指定滚动多少
from selenium.webdriver import Chromeimport time# 驱动
web = Chrome()
# 最大化网页
web.maximize_window()
# 打开网页
web.get("https://blog.csdn.net/weixin_49390750/article/details/134171895")
time.sleep(5)
# 可以执行js代码 但是要关闭后提示框后再执行下面的页面滚动
# web.execute_script("alert('xxx');")
time.sleep(5)
# 滚动到页面底部 window.scrollTo(x, y) 中的 x 和 y 分别表示水平和垂直方向的滚动偏移量。你可以将这两个参数设置为具体的像素值,以实现滚动到页面的不同位置
web.execute_script("window.scrollTo(0, document.body.scrollHeight);")
time.sleep(2)# 或者滚动到页面顶部
web.execute_script("window.scrollTo(0, 0);")
time.sleep(2)web.quit()
2、移动到指定元素
from selenium.webdriver import Chromefrom selenium.webdriver.common.by import Byimport time# 驱动
web = Chrome()
# 最大化网页
web.maximize_window()
# 打开网页
web.get("https://blog.csdn.net/weixin_49390750/article/details/134171895")
time.sleep(5)element = web.find_element(By.XPATH, '//*[@id="content_views"]/h2[2]')
web.execute_script("arguments[0].scrollIntoView();", element)
time.sleep(5)web.quit()12、判断元素是否允许被操作
from selenium.webdriver import Chromefrom selenium.webdriver.common.by import Byimport time# 驱动
web = Chrome()
# 最大化网页
web.maximize_window()
# 打开网页
web.get("https://www.baidu.com/")
time.sleep(1)element = web.find_element(By.XPATH, '//*[@id="su"]')
isClick = element.is_enabled()dis = web.find_element(By.CLASS_NAME, 'soutu-hover-tip')
isDisplayed = dis.is_displayed()
print(isClick) # True 可以被点击
print(isDisplayed) # False 隐藏web.quit()常用
driver.find_element_by_name("XXX").is_enabled() # 是否可以编辑,或者按钮是否可以点击driver.find_element_by_name("XXX").is_displayed() # 判断元素是否显示element=driver.find_element_by_name("XXX").is_selected() # 判断元素是否选中状态
13、验证码见
链接
14、关于csdn有个通知框
转载来自
还有些拼凑的不知道来源于哪里,及时联系给贴链接出来
相关文章:

python+selenium爬虫笔记
本文只是做例子,具体网站路径麻烦你们换下,还有xpath路径也换下 一、安装所需要的组件(此处采用谷歌) 1、安装驱动 查看你的浏览器版本,去安装对应的版本 下载驱动 下载驱动路径 之前版本的 输入这个路径下载下来解压…...

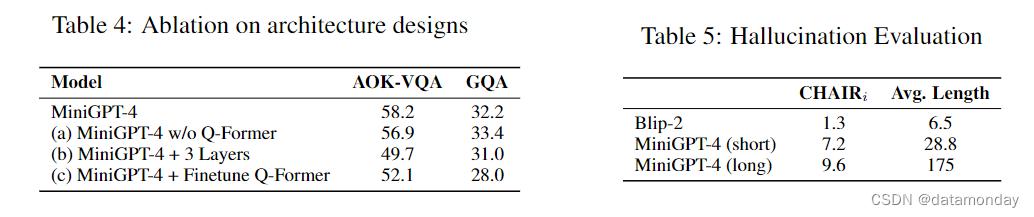
【LMM 009】MiniGPT-4:使用 Vicuna 增强视觉语言理解能力的多模态大模型
论文描述:MiniGPT-4: Enhancing Vision-Language Understanding with Advanced Large Language Models 论文作者:Deyao Zhu∗ Jun Chen∗ Xiaoqian Shen Xiang Li Mohamed Elhoseiny 作者单位:King Abdullah University of Science and Techn…...

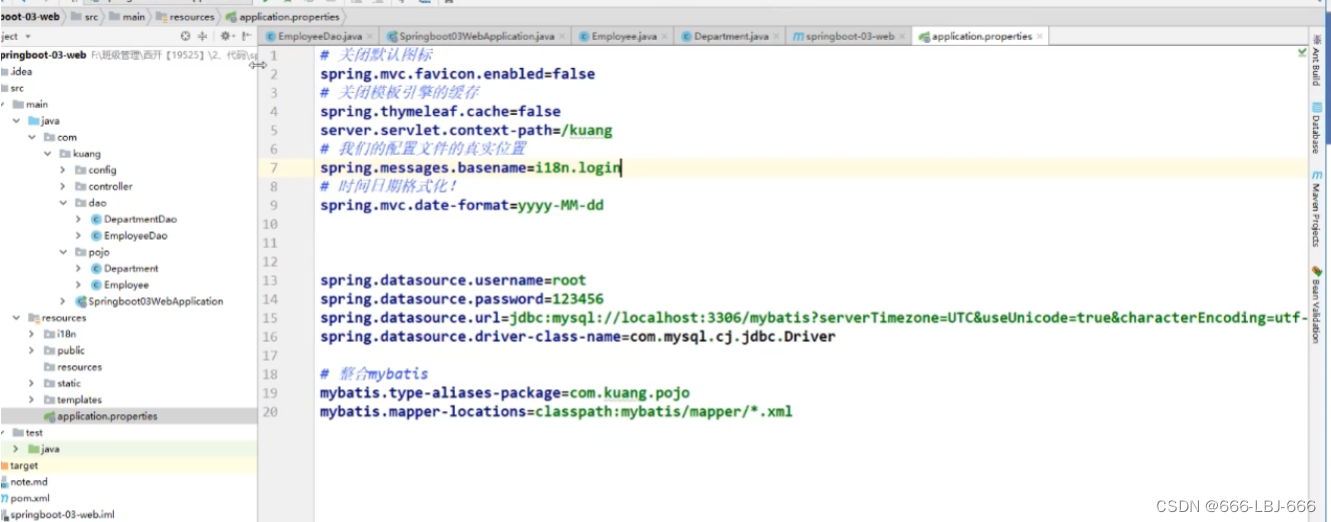
SpringBoot学习(三)-整合JDBC、Druid、MyBatis
注:此为笔者学习狂神说SpringBoot的笔记,其中包含个人的笔记和理解,仅做学习笔记之用,更多详细资讯请出门左拐B站:狂神说!!! 一、整合JDBC使用(理解) 创建项目 勾选依赖启动器 查看依赖 …...

如何选择合适的语音呼叫中心?
市场上不同的语音呼叫中心提供商,都有其独特的优势和不足。企业在选择语音呼叫中心服务公司时,主要考虑以下因素:服务质量、价格、技术支持、客户支持等。 首先,服务质量是选择语音呼叫中心需关注的最重要因素之一。 为确保语音…...

使用qtquick调用python程序
一. 内容简介 使用qtquick调用python程序 二. 软件环境 2.1vsCode 2.2Anaconda version: conda 22.9.0 2.3pytorch 安装pytorch(http://t.csdnimg.cn/GVP23) 2.4QT 5.14.1 新版QT6.4,,6.5在线安装经常失败,而5.9版本又无法编译64位程序…...

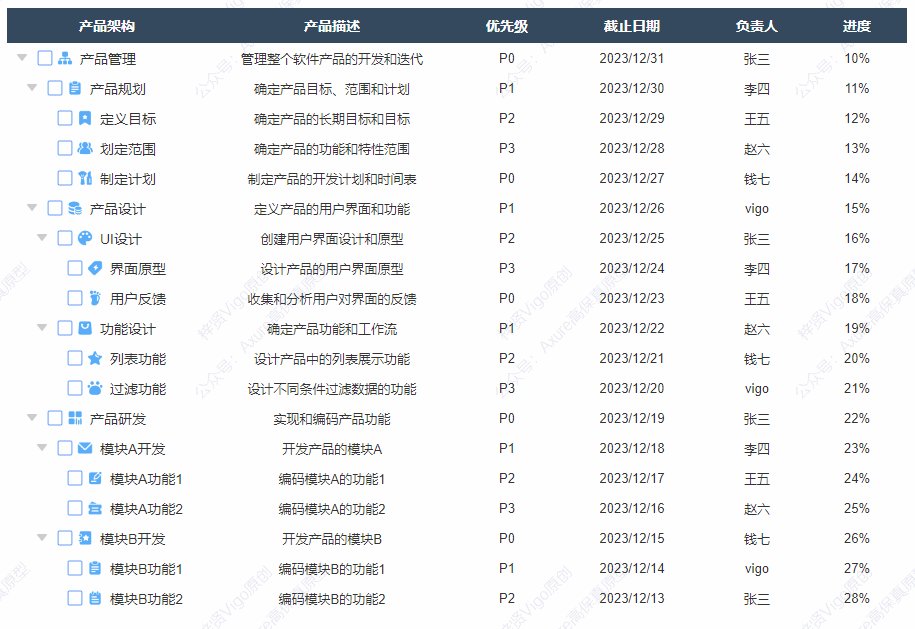
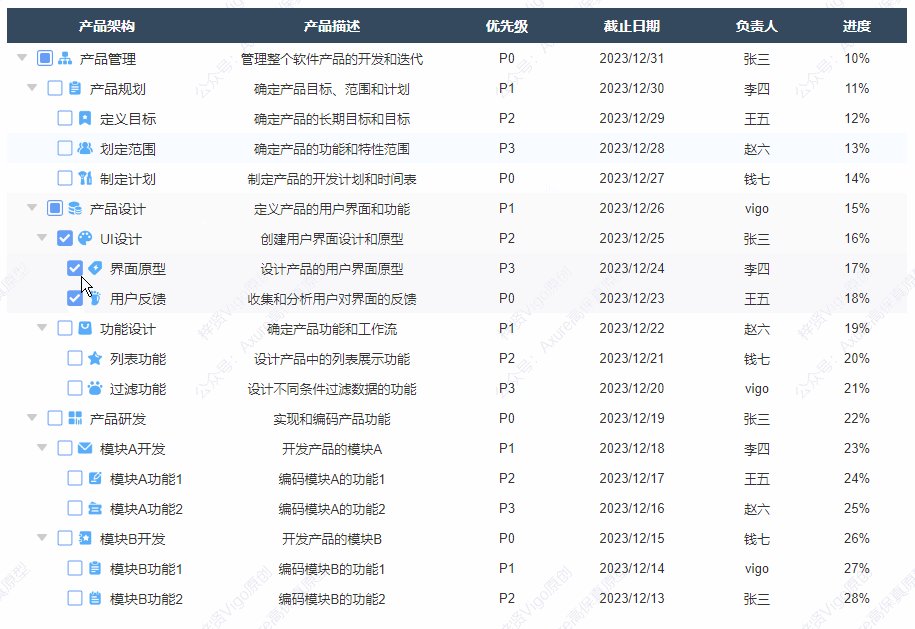
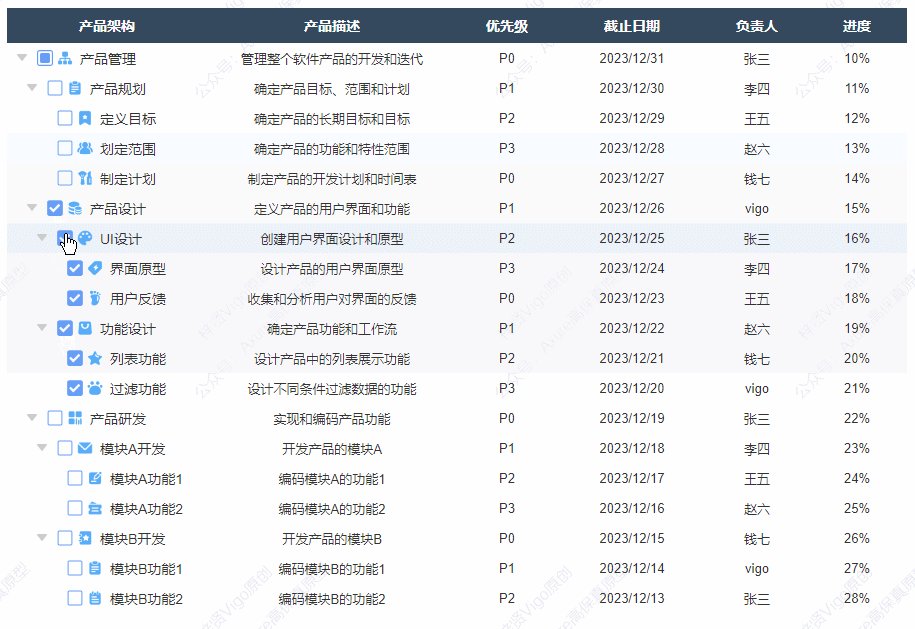
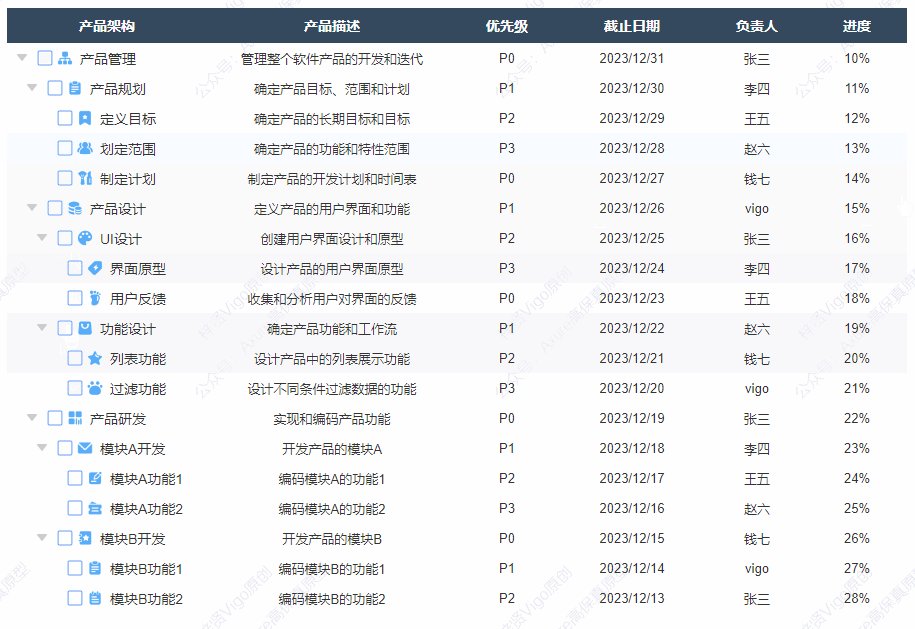
【Axure高保真原型】树形表格_多选效果
今天和大家分享树形表格_多选效果的原型模板,点击树的箭头可以展开或者收起子节点,点击多选按钮可以选中或取消选择该行以及子级行内容,同时反选父级行内容,父级行内容能根据子级选中的数量自动反选,包括全选、半选和未…...

【Filament】加载obj和fbx模型
1 前言 3D 模型的常用格式主要有 obj、fbx、gltf 等,Filament 中的 filamesh.exe 工具可以将 obj、fbx 格式转换为 filamesh 格式,然后再加载显示。对于 gltf 格式模型,可以通过 ModelViewer 加载显示,这不在本文的讨论范围内。 1…...

[USACO04OPEN] The Cow Lineup
题目描述 约翰的 N ( 1 ≤ N ≤ 100000 ) N ( 1 \leq N \leq 100000 ) N(1≤N≤100000) 只奶牛站成了一列。每只奶牛都写有一个号牌,表示她的品种,号牌上的号码在 1 … K &#x…...

软件工具集合
代码文档自动生成工具: Doxygen download 软件分析工具: perf gdb flamegraph 代码量统计: vscode插件:VS Code Counter 代码备注 vsocde插件: Line Note...

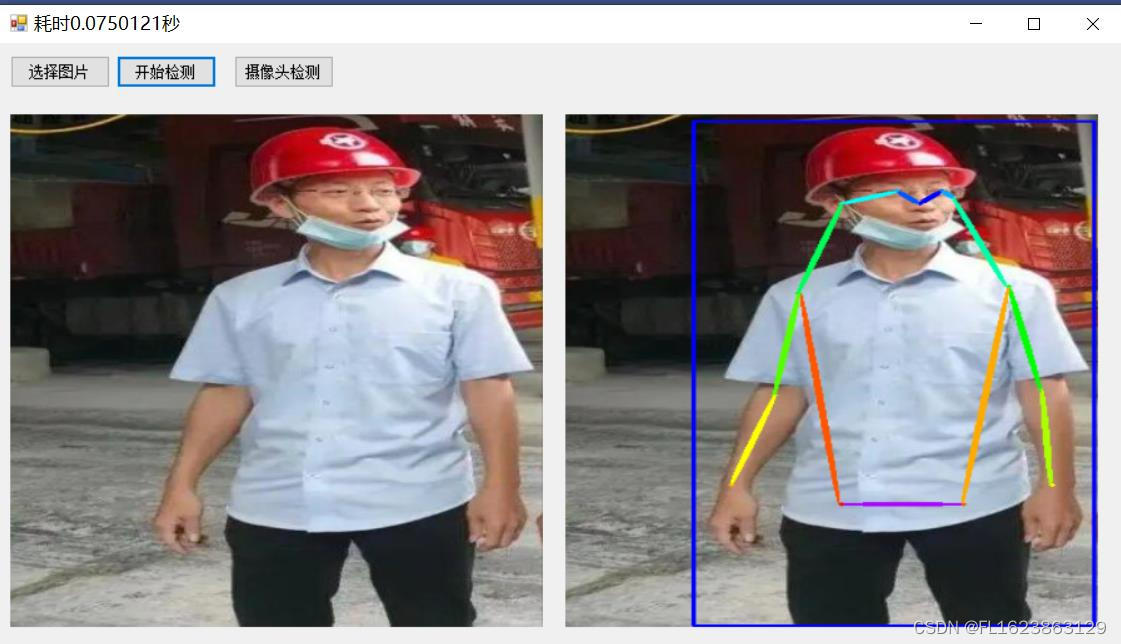
C#利用openvino部署PP-TinyPose人体姿态识别
【官方框架地址】 github.com/PaddlePaddle/PaddleDetection 【算法介绍】 关键点检测算法往往需要部署在轻量化、边缘端设备上,因此长期以来都存在一个难题:精度高、速度则慢、算法体积也随之增加。而PP-TinyPose的出世彻底打破了这个僵局,…...

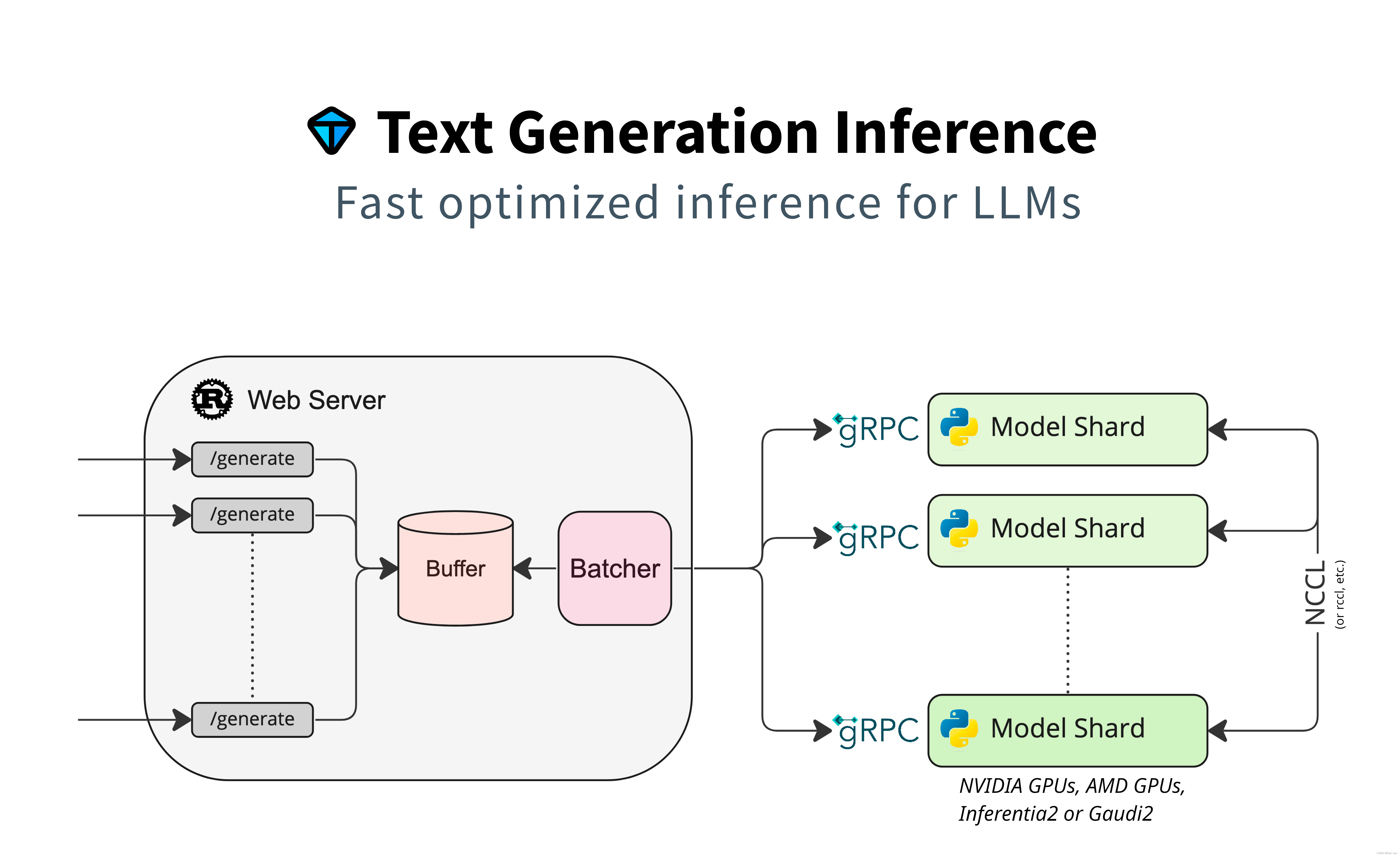
MindSpore Serving与TGI框架 の 对比
一、MindSpore Serving MindSpore Serving是一款轻量级、高性能的服务工具,帮助用户在生产环境中高效部署在线推理服务。 使用MindSpore完成模型训练>导出MindSpore模型,即可使用MindSpore Serving创建该模型的推理服务。 MindSpore Serving包含以…...

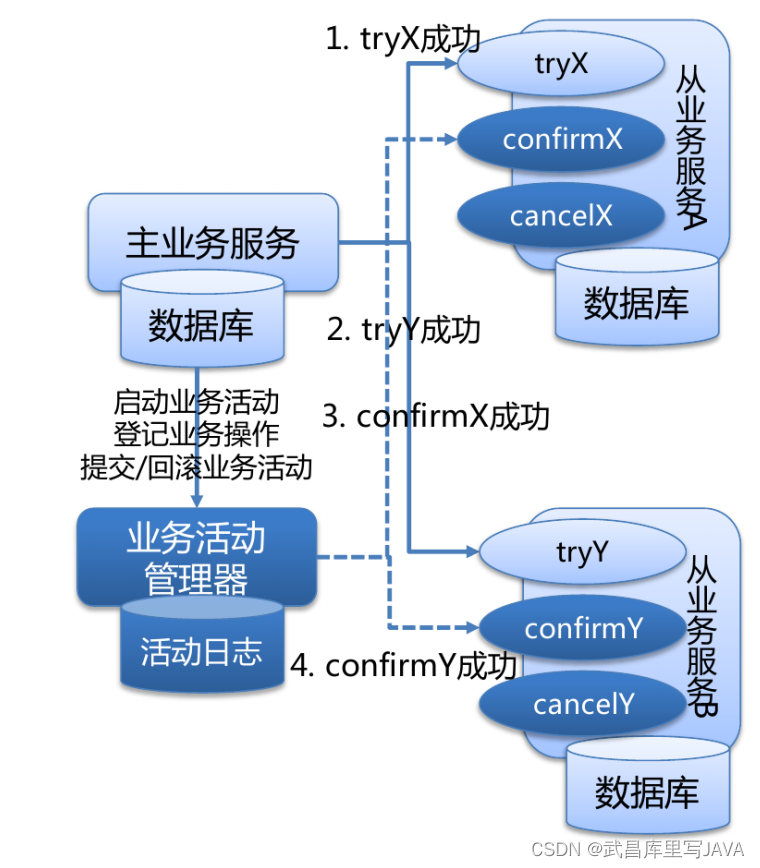
两阶段提交协议三阶段提交协议
两阶段提交协议 分布式事务是指会涉及到操作多个数据库的事务,在分布式系统中,各个节点之间在物理上相互独立,通过网络进行沟通和协调。 XA 就是 X/Open DTP 定义的交易中间件与数据库之间的接口规范(即接口函数),交易…...
)
6-Docker Compose-tomcat application(指定官方镜像)
1.创建docker-compose.yml文件,添加如下内容并保存 vim docker-compose.yml [root@centos79 ~]# cat docker-compose.yml #yml文件 version: 3 #版本号,默认为3 services:tomcat-ztj: #定…...

宝塔安装的imagemagick不能用,必须自己手动安装
1 安装 用composer安装 2 宝塔安装的imagemagick不能用,必须自己手动安装(3.4.3版本 php 7.3) 1 步骤: wget https://pecl.php.net/get/imagick-3.4.3.tgz tar -zxf imagick-3.4.3.tgz cd imagick-3.4.3 /www/server/php/73…...

解决在test以外的目录下导入junit无效
以上引用来自src目录下的文件,可以看到,和junit有关的导入都飘红,但明明junit已经被正确导入进了项目中。 再看右侧的Maven的依赖下方,junit的右边有一个很不起眼的(test) 这是因为junit作为测试框架,可能包含仅适用于…...

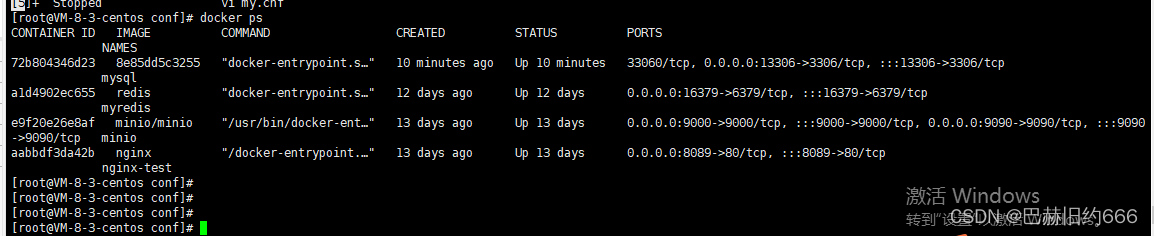
docker 在线安装mysql 8.0.21版本
1、拉取mysql 8.0.21版本镜像 2、查看镜像 docker images 3、在宿主机 /usr/local/mysql 下的 conf 文件夹下,创建 my.cnf 文件,并编辑内容 [mysql] default-character-setutf8 [client] port3306 default-character-setutf8 [mysqld] port3306 se…...

WPF DatePicker与Calendar的使用和样式修改
什么是DatePicker,Calendar Calendar:日历(显示年月日视图控件)DatePicker:日期选择器(是一个更小的控件,点击控件时才会弹出一个日历) Calendar使用 常用属性 DisplayMode&#…...

从0开始python学习-40.通过正则表达式/json进行接口关联
目录 1. 正则表达式:使用re库(需安装-pip install re),只能提取字符串的数据。 1.1 re.seach:提取一个值,得到的是一个对象,通过下标group(1)取值,如果没有匹配到值则返回None 1.…...

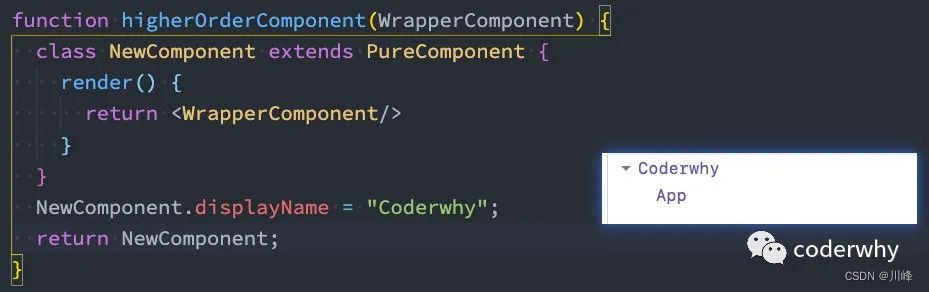
【React系列】高阶组件
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. 高阶组件 1.1. 认识高阶组件 什么是高阶组件呢?相信很多同学都听说过,也用过 高阶函数&…...

听GPT 讲Rust源代码--src/tools(38)
File: rust/src/tools/clippy/clippy_dev/src/lib.rs rust/src/tools/clippy/clippy_dev/src/lib.rs文件是Clippy开发工具的入口文件,其作用是提供Clippy开发过程中所需的功能和工具。Clippy是一个Rust代码的静态分析工具,用于提供各种有用的代码规范、编…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...
