SpringMVC-视图
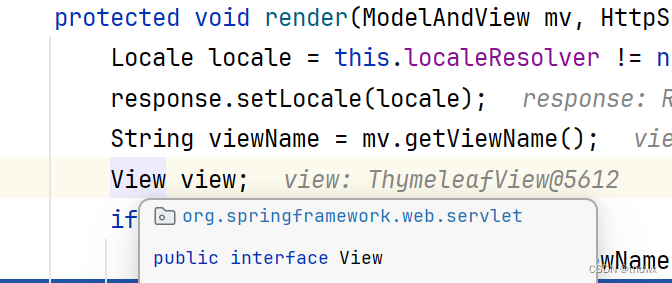
SpringMVC中的视图实现了View接口,作用是渲染数据,将Model中的数据展示给用户。render是渲染方法,可以看到渲染的视图是一个View类型的对象。
SpringMVC视图的种类有很多,默认有转发视图和重定向视图。
如果配置了Thymeleaf视图解析器,那么由此视图解析器解析得到的就是ThymeleafView。
1. ThymeleafView
当控制器方法中设置的视图名称没有任何前缀时,并且配置了Thymeleaf视图解析器,那么这个视图名称就会被Thymeleaf视图解析器解析,得到的就是ThymeleafView。
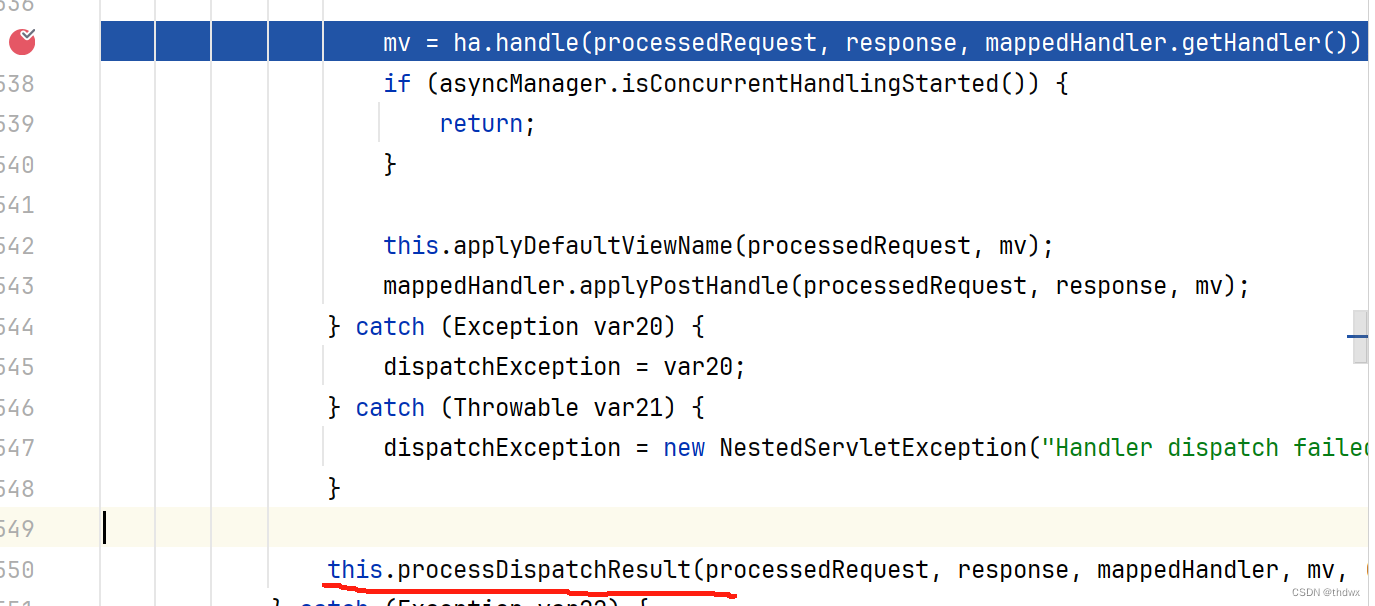
首先在ModelAndView对象返回的地方打断点。所有控制器方法执行时都会执行doDispatch方法。

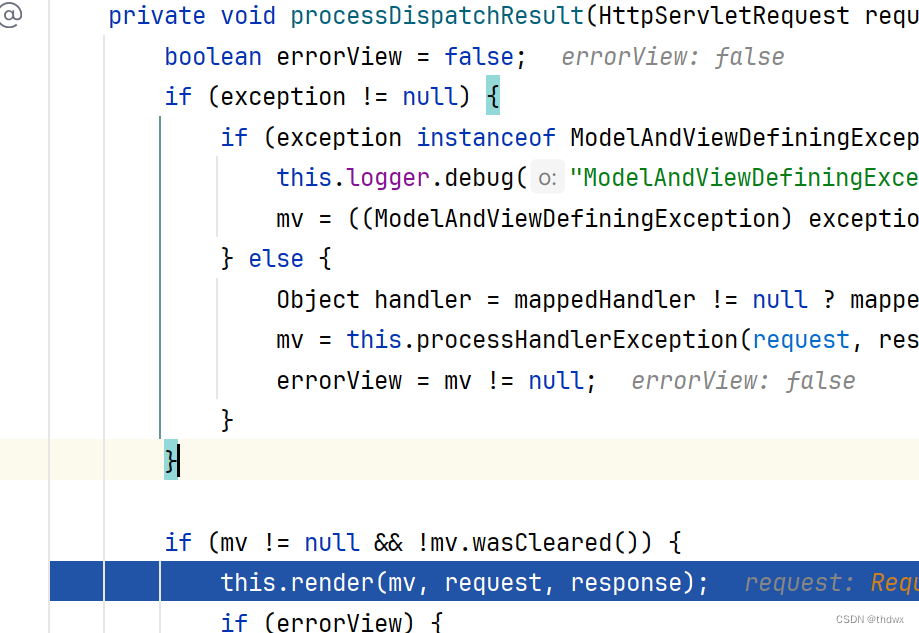
图中画横线的方法就是处理mv对象的方法,进入该方法。

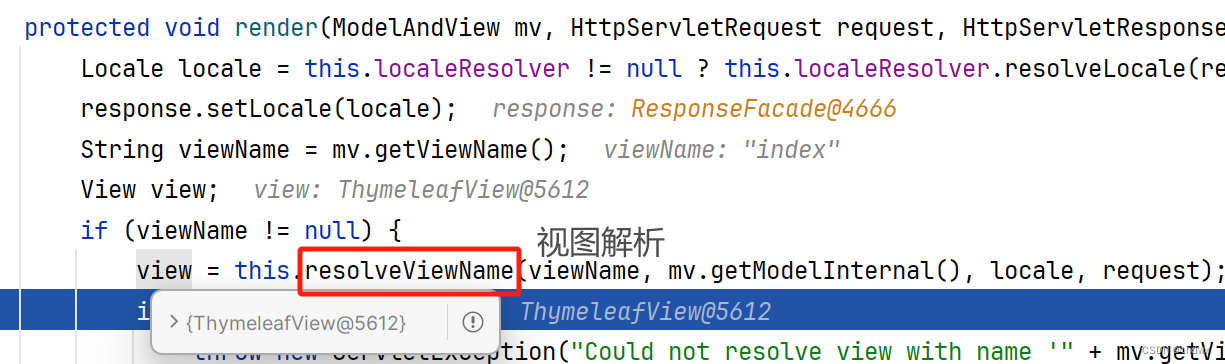
render方法就是渲染视图的方法,在这个方法里面会得到渲染的视图。我们可以看到这个视图的类型是ThymeleafView。

2. 转发视图
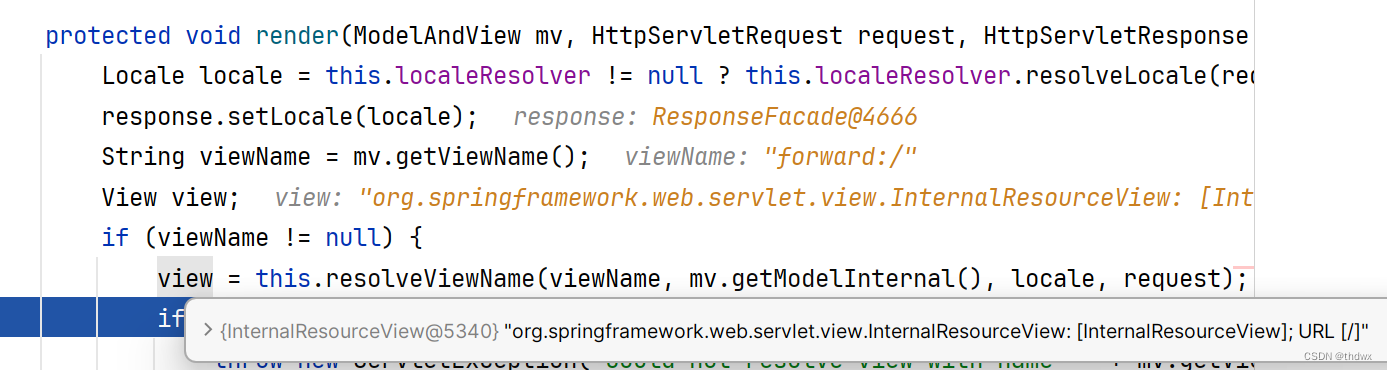
SpringMVC中默认的转发视图是InternalResourceView。
当控制器方法中设置的视图名称以"forward:"为前缀时,会创建InternalResoueceView视图,此时视图名称不会被配置文件中的视图解析器解析,而是去掉前缀后,通过转发实现跳转。
@RequestMapping("/testForward")public String testForward(){//转发给首页//这个过程会有两次视图解析过程//第一次是完成转发//第二次是解析首页return "forward:/";}

3. 重定向视图
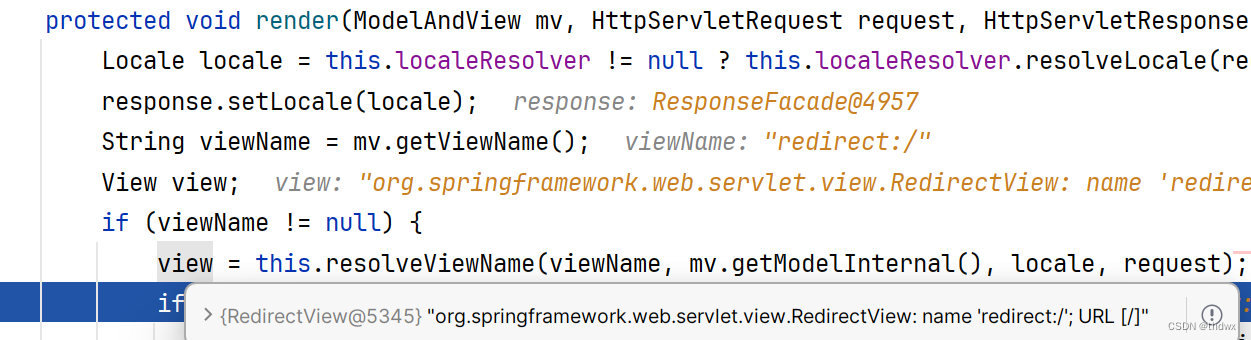
SpringMVC中默认的重定向视图为RedirectView。
当控制器方法设置视图名称的前缀为"redirect:"时,会创建RedirectView视图。此时视图名称不会被配置文件中的视图解析器解析,而是去掉前缀后,通过重定向实现跳转。
@RequestMapping("/testRedirect")public String testRedirect(){return "redirect:/";}
注意:重定向路径与前端或是Servlet原生API中不同,在控制器方法中设置重定向路径,会自动为绝对路径加上上下文路径。解析相对路径时,仍旧是在当前URL的基础上进行跳转。

4. 视图控制器
<!--如果控制器方法中除了完整页面跳转外没有其他任何逻辑代码那么就可以通过配置的方法来完成视图解析例如实现主页的跳转path相当于@RequestMapping注解的value属性view-name相当于返回的视图名称,这个属性可能会报红,但是不影响运行,不用管--><mvc:view-controller path="/" view-name="index"></mvc:view-controller><!--配置了视图控制器后会使控制器中的所有请求映射都失效,可以通过开启注解驱动来解决这个问题--><mvc:annotation-driven />


开启了注解驱动后:

5. jsp视图解析
jsp视图需要使用InternalResourceViewResolver解析。
当配置InternalResourceViewResolver解析器后,除了重定向外,所有的视图渲染结果都为InternalResourceView。
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"><property name="prefix" value="/WEB-INF/templates/" /><property name="suffix" value=".jsp" /></bean>
<%--Created by IntelliJ IDEA.User: 14498Date: 2024/1/4Time: 16:45To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>Title</title>
</head>
<body>
<h1>首页</h1>
<!--jsp获得上下文路径-->
<a href="${pageContext.request.contextPath}/test">跳转test</a>
</body>
</html>


相关文章:

SpringMVC-视图
SpringMVC中的视图实现了View接口,作用是渲染数据,将Model中的数据展示给用户。render是渲染方法,可以看到渲染的视图是一个View类型的对象。 SpringMVC视图的种类有很多,默认有转发视图和重定向视图。 如果配置了Thymeleaf视图解…...

【React系列】Hook(一)基本使用
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. 认识hook 1.1. 为什么需要hook Hook 是 React 16.8 的新增特性,它可以让我们在不编写class的情况下…...

算法训练营Day28
#Java #贪心 开源学习资料 Feeling and experiences: 这周来到了贪心算法,简要概述: 贪心算法是一种在每个步骤中都采取最优解(即,在当前看来最好的解)的算法设计策略。它通常用于求解优化问题。这种方…...

鸿蒙OS应用开发之日期选择
前面学习了时间选择组件,实现了时间的选择,这样非常方便用户进行时间的输入,通过手动就可以输入时间,比直接文本输入要省不少时间,特别对于手机这样单手操作的设备,更加重要了。因此,日期的输入工作也不能落后,本文将要学习日期选择组件,这样就可以实现日期通过手上下…...

Mysql 查看表注释或字段注释
查看所有表的注释 SELECT table_name 表名, table_comment 表说明 FROM information_schema.TABLES WHERE table_schema ‘数据库名’ ORDER BY table_name 查询所有表及字段的注释 SELECT a.table_name 表名, a.table_comment 表说明, b.COLUMN_NAME 字段名, b.column_commen…...

MySQL InnoDB引擎
1、逻辑存储结构 2、架构 a. 内存结构 Change Buffer的意义是什么? 与聚集索引不同,二级索引通常是非唯一的,并且以相对随机的顺序插入二级索引。同样,删除和更新可能会影响索引树中不相邻的二级索引页,如果每一次都操作磁盘&am…...

C++完成Query执行sql语句的接口封装和测试
1、在LXMysql.h 创建Query执行函数 //封装 执行sql语句 if sqllen 0 strlen获取字符长度bool Query(const char*sql,unsigned long sqllen0); 2、在LXMysql.cpp编写函数 bool LXMysql::Query(const char* sql, unsigned long sqllen){if (!mysql)//如果mysql没有初始化好{c…...

C:宏:编程风格:井号与define之间的空格
在这一篇中有提到,井号与define之间空格,可能导致搜索上的一些问题。 https://mzhan017.blog.csdn.net/article/details/135289451 今天看到有专门做这个空格的修改: https://sourceware.org/git/?pglibc.git;acommitdiff;hfcf70d4114db9ff…...

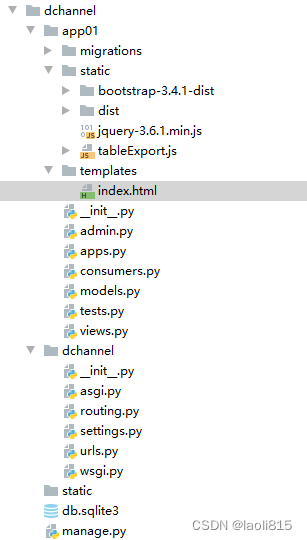
django websocket
目录 核心代码 consumers.py from channels.generic.websocket import WebsocketConsumer from channels.exceptions import StopConsumer import datetime import time from asgiref.sync import async_to_sync class ChatConsumer(WebsocketConsumer):def websocket_conne…...

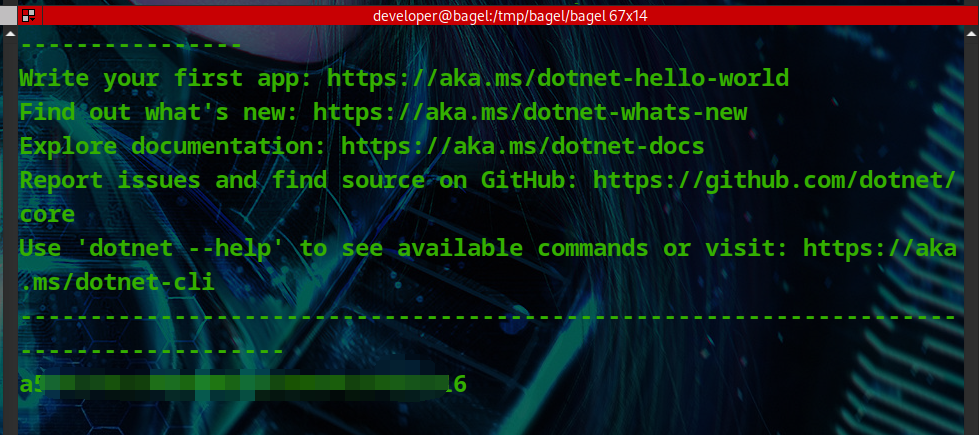
HackTheBox - Medium - Linux - Bagel
Bagel 今天我开始了《Red Team Development and Operations A Practical Guide》的学习,保持学习,后面差不多到时机后就学CRTOⅡ Bagel 是一款中等难度的 Linux 机器,其特点是电子商店容易受到路径遍历攻击,通过该攻击可以获取应…...

Capsolver:解决Web爬虫中CAPTCHA挑战的最优解决方案
Web爬虫已经成为从各种在线来源提取和分析数据的不可或缺的技术。然而,在Web爬取过程中,经常会遇到的一个共同挑战是CAPTCHA。CAPTCHA(完全自动化的公共图灵测试,用于区分计算机和人类)是一种安全措施,旨在…...

大数据系列之:读取parquet文件统计数据量
大数据系列之:读取parquet文件统计数据量 一、Spark读取parquet文件统计数据量二、parquet-tools统计parquet文件数据量三、实际应用案例 一、Spark读取parquet文件统计数据量 首先,创建一个 SparkSession 对象: val spark SparkSession.b…...

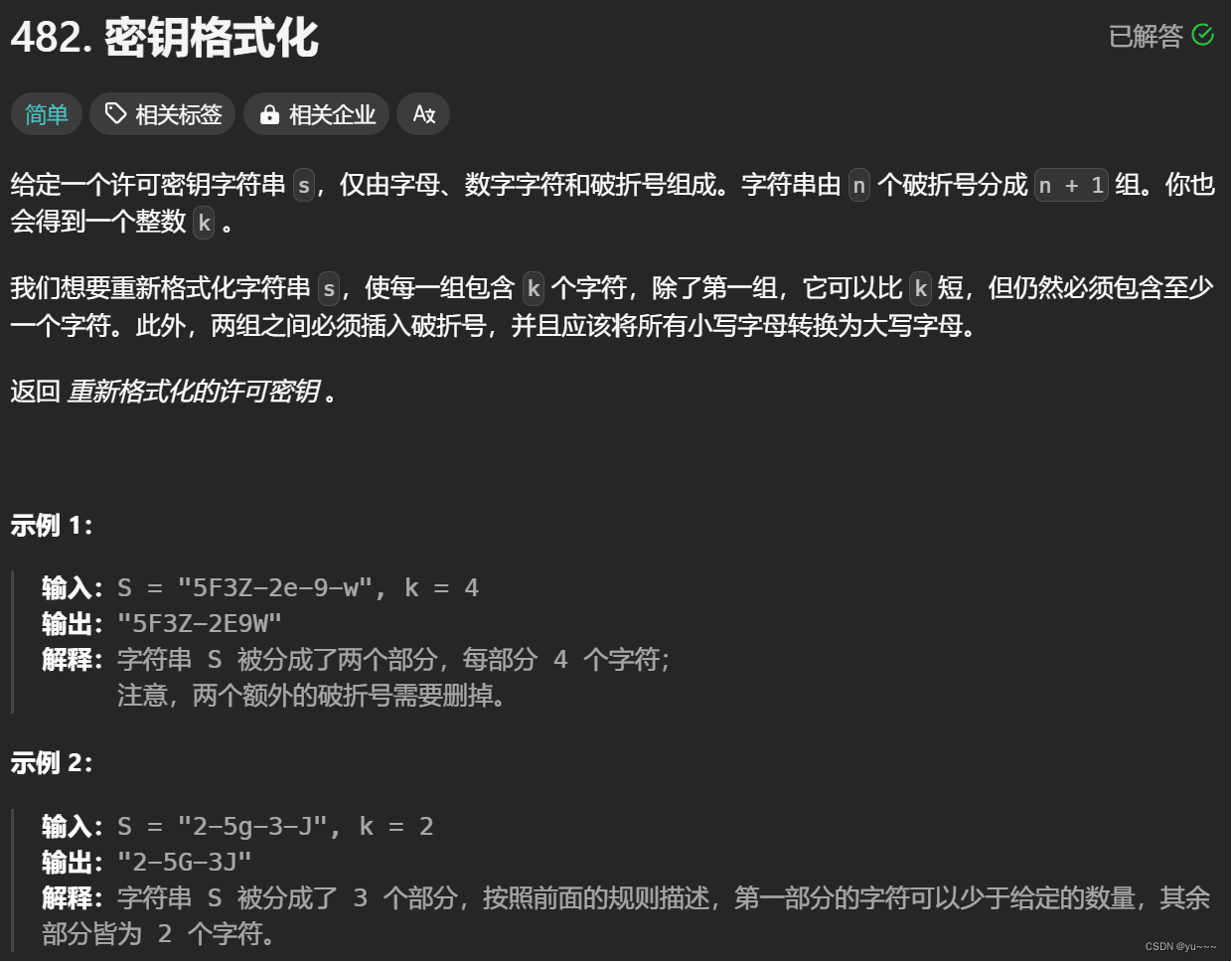
力扣题:字符串变换-1.5
力扣题-1.5 [力扣刷题攻略] Re:从零开始的力扣刷题生活 力扣题1:482. 密钥格式化 解题思想:首先先将破折号去除,并将所有字母转换为大写,然后计算第一组的长度,进行结果字符串的拼接,如果第一组的长度为0,则需要删除开头的’-符号 class S…...

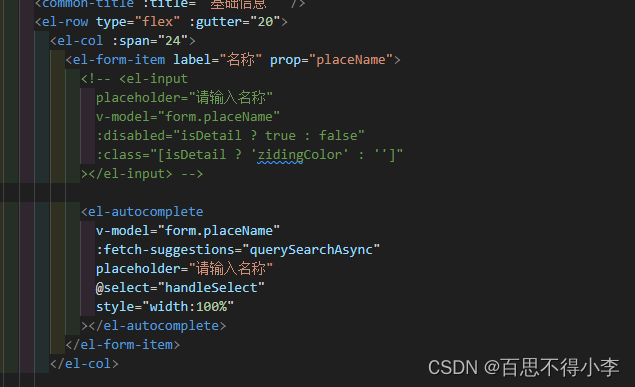
el-autocomplete远程搜索使用及el-upload上传多个文件流给后端,详情接口返回的是文件地址,前端将文件地址转成文件流,回传文件流给后端
最近遇到一个项目,里面有2个需求我觉得挺常见的,第一个需求是一个表单里,当用户在输入名称后,前端调接口发请求获取到关联名称的企业名称,并展示,然后当用户选中企业后,前端调接口获取选中企业的具体信息,并填充到表单里;第二个需求是,表单里有个上传图片的功能,前端…...

2024年度 ROTS - 实时操作系统 Top 15
RTOS(实时操作系统)。 这里说的 RTOS 并非新星球大战电影中的机器人,而是物联网设备、航空系统、空中交通管制等背后的无声协调者,就在地球上。 RTOS,或称实时操作系统,设计它们是为了更好的管理资源&…...
苹果怎么同步备忘录?教程来了,干货满满!
在苹果设备中,备忘录是一款非常实用的应用程序,可用于记录日常生活中的各种事项。然而,还有一些小伙伴不知道苹果怎么同步备忘录,这可能会成为他们的一个困扰。别着急!本文将详细介绍同步苹果手机备忘录的方法…...
 性能调优之 - 哪些层面可以进行优化)
Nginx(十八) 性能调优之 - 哪些层面可以进行优化
Nginx三大优势,动静分离、反向代理、负载均衡 1、线程 worker 2、http/tcp tcp_nopush tcp_nodelay 3、Buffer 调整请求体缓存区大小、将请求体缓存到一个缓冲区,降低CPU负载 4、连接队列 5、超时时间 6、静态文件缓存 open_file_cache 7、gzip压…...
neutron)
OpenStack云计算(三)neutron
neutron 介绍: Neutron 概述传统的网络管理方式很大程度上依赖于管理员手工配置和维护各种网络硬件设备;而云环境下的网络已经变得非常复杂,特别是在多户场景里,用户随时都可能需要创建、修改和删除网络,网络的连通性和隔离不已经太可能通过手工配置来保证了。 如…...

Linux期末复习笔记
一、管理文件系统 1、文件系统类型 ext2:早期Linux中常用的文件类型。ext3:ext2的升级版,带日志功能。RAMFS:内存文件系统,速度很快。NFS:网络文件系统,由SUM发明,主要用于远程文件…...

PHP实现多继承
php支持多继承吗 不可以,只支持单继承。 可以使用 interface 或 trait 实现 。 实现方法 https://www.php.cn/faq/430197.html https://blog.58heshihu.com/index.php/archives/2288/...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...
