了解JavaScript的执行环境及作用域
一、执行环境
执行环境定义了变量或函数有权访问的其他数据,决定了它们的各自行为。每个执行环境都有一个与之关联的变量对象,环境中定义的所有变量和函数都保存在这个对象中。虽然我们无法访问这个对象,但是解析器在处理数据时会在后台使用它。
全局执行环境是最外围的一个环境,根据JavaScript实现所在的宿主环境不同,表示执行环境的对象也不一样。在web浏览器中,全局执行环境被认为是window对象,因此所有全局变量和函数都是作为window对象的属性和方法创建的。 某个执行环境中的所有代码执行完毕后,该环境被销毁,保存在其中的所有变量和函数定义也随之销毁(全局执行环境直到应用程序退出,比如关闭网页和浏览器时才会被销毁)。
每个函数都有自己的执行环节。当执行流进入一个函数时,函数的环境就会被推入一个环境栈中。函数执行完之后,栈将其环境弹出,把控制权返回给之前的执行环境。
二、作用域
当代码在一个环境中执行时,会创建变量对象的一个作用域链。作用域链的用途是保证对执行环境有权访问的所有变量和函数的有序访问。作用域链的前端,始终都是当前执行的代码所在环境的变量对象。如果这个环境是函数,则将其活动对象作为变量对象。活动对象在最开始时只包含一个变量,即arguments对象(这个对象在全局环境中是不存在的)。作用域链的下一个变量对象来自于包含(外部)环境,在下一个变量外部环境对象则来自下一个包含环境,这样一直延续到全局执行环境,全局执行环境的对象始终都是作用域链中的最后一个对象。
标识符解析是沿着作用域链一级一级地搜索标识符的过程。搜索过程始终从作用域链的前端开始,然后逐级向后回溯,直至找到标识符为止,比如下面的代码
var color = "blue";
function changeColor(){if (color === "blue"){color = "red";} else {color = "blue";}
}
changeColor();
alert("Color is now " + color);以上示例中,函数changeColor()的作用域包含两个对象,它自己的变量对象(其中定义着arguments对象)和全局环境的变量对象(color)。可以在函数内部访问变量color,就是因为可以在这个作用域链中找到它。
此外,在局部作用域中定义的变量可以在局部环境中与全局变量互换使用,比如下面的例子
var color = "blue";
function changeColor(){var anotherColor = "red";function swapColors(){var tempColor = anotherColor;anotherColor = color;color = tempColor; //这里可以访问color, anotherColor和tempColor} //这里可以访问color、anotherColor,但不能访问tempColor swapColors();
}
changeColor(); //这里只能访问color
延长作用域链
虽然执行环境的类型总共只有两种——全局和局部(函数),但还是有其他办法来延长作用域链。有些语句可以在作用域链的前端临时增加一个变量对象,该变量对象会在代码执行后被移除。在两种情况下会发生这种现象。具体来说,就是当执行流进入下列任何一个语句时,作用域链就会得到加长:
try-catch 语句的 catch 块。
with 语句。
这两个语句都会在作用域链的前端添加一个变量对象。对WITH语句来说,将会指定的对象添加到作用域链中。对catch语句来说,会创建一个新的变量对象,其中包含的是被抛出的错误对象的声明。
function builderUrl(){var qs="?debug=true";with(location){var url = href + qs; }return url;
}以上示例中,with语句接受的是location对象,因此其变量对象中就包含了Location对象的所有属性和方法,而这个变量对象被添加到了作用域链的前端。builderUrl()函数中定义了一个变量qs。当在with语句中引用变量href时(实际引用的是location.href),可以在当前执行环境的变量对象中找到。当引用变量qs时,引用的则是在buildUrl()中定义的那个变量,而该变量位于函数环境的变量对象中。至于with语句内部,则定义了一个名为url的变量,因而url就成了函数执行环节的一个部分,所以可以作为函数的值被返回。
没有块级作用域
JavaScript没有块级作用域,而在其他语言中,由大括号封闭的代码块都有自己的作用域,因此支持根据条件定义变量。
if(true){var color="blue";
}
alert(color); //if语句执行完后,变量color依然能被访问for(var i=0;i<10;i++){doSomething(i);
}
alert(i);对于有块级作用域的语言来说,for语句初始化变量的表达式所定义的变量,只会存在于循环的环境之中。而对于JavaScript来说,由for语句创建的变量i即使在for循环结束后,也依旧会存在于循环外部的执行环境中。
但是在函数内部用var声明的变量,在函数外面是访问不到的,比如
function a(){var b=1;
}
console.log(b) //这一行会导致错误,因为b只能在函数a当中访问var和let的区别
前面的文章讲过,在JavaScript中,除了可以用var声明变量之外,还可以用let声明变量,与var不同,使用let关键字在块作用域中声明的变量是无法被块作用域之外访问的,详情请参见博文:
JavaScript中的变量、关键字、保留字-CSDN博客
本文部分内容参考《JavaScript高级编程》
相关文章:

了解JavaScript的执行环境及作用域
一、执行环境 执行环境定义了变量或函数有权访问的其他数据,决定了它们的各自行为。每个执行环境都有一个与之关联的变量对象,环境中定义的所有变量和函数都保存在这个对象中。虽然我们无法访问这个对象,但是解析器在处理数据时会在后台使用它…...

嵌套调用和链式访问
嵌套调用 嵌套调用就是函数之间的互相调用,每个函数就是⼀个乐高零件,正是因为多个乐高的零件互相无缝的配合才能搭建出精美的乐高玩具,也正是因为函数之间有效的互相调用,最后写出来了相对大型的程序。 假设我们计算某年…...

DBA技术栈(二):MySQL 存储引擎
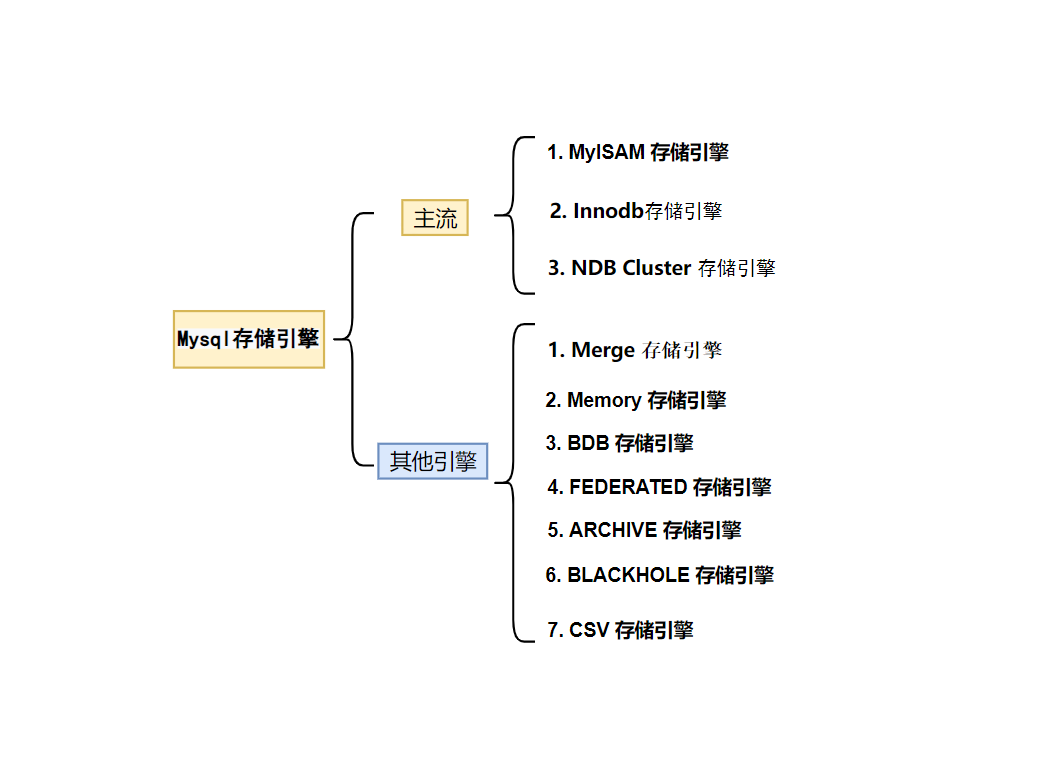
2.1 MySQL存储引擎概述 上个业余的图: MyISAM 存储引擎是 MySQL 默认的存储引擎,也是目前 MySQL 使用最为广泛的存储引擎之一。他的前身就是我们在 MySQL 发展历程中所提到的 ISAM,是 ISAM 的升级版本。在 MySQL最开始发行的时候是 ISAM 存…...

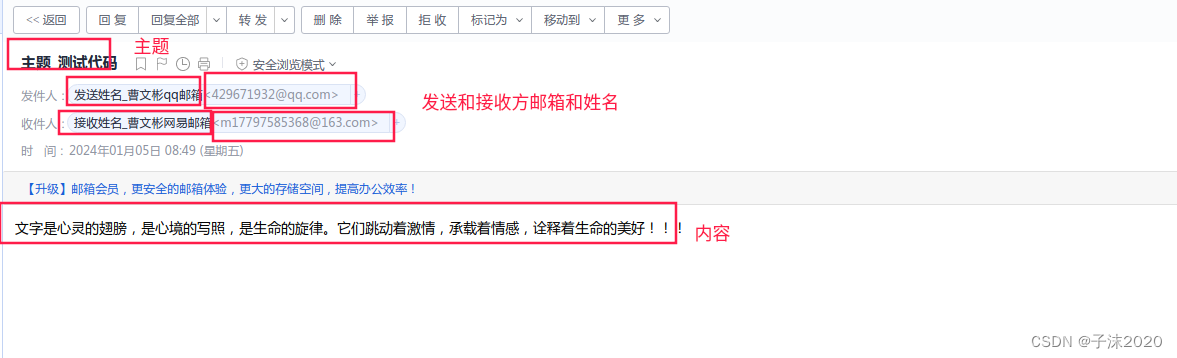
java发送邮件到qq邮箱
自己的授权码自己记好 引入依赖 <dependency><groupId>com.sun.mail</groupId><artifactId>javax.mail</artifactId><version>1.6.2</version> </dependency> <dependency><groupId>javax.mail</groupId>&…...

MySQL中的JSON数据类型计数及多张表COUNT的数据相加
1.使用场景:在MySQL中,JSON作为一种数据类型存储在表的列中。需计算键值对的数量。 2.方法:SELECT COUNT(chief>$.number) FROM t_projectapplication where id #{id};(t_projectapplication:表;chief&…...

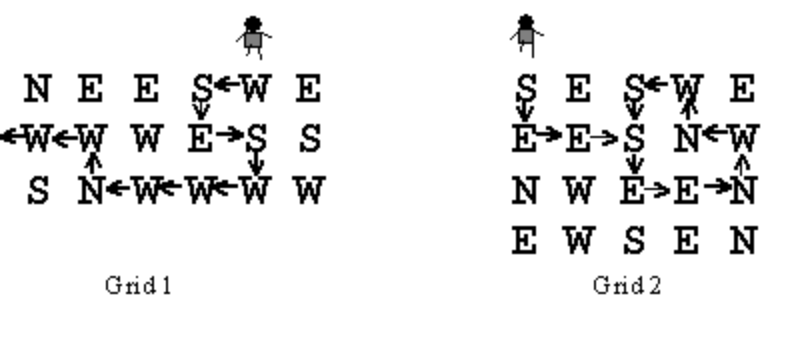
XDOJ78.机器人
标题 机器人 类别 综合 时间限制 1S 内存限制 256Kb 问题描述 机器人按照给定的指令在网格中移动,指令有以下四种: N 向北(上)移动 S 向南(下)移动 E 向东(右)移动 W 向西&…...

分布式系统架构设计之分布式事务的概述和面临的挑战
在当今大规模应用和服务的背景下,分布式系统的广泛应用已经成为了一种必然的主流趋势。然后,伴随着分布式系统的应用范围的增长,分布式事务处理成为了一个至关重要的关键话题。在传统的单体系统中,事务处理通常相对简单࿰…...

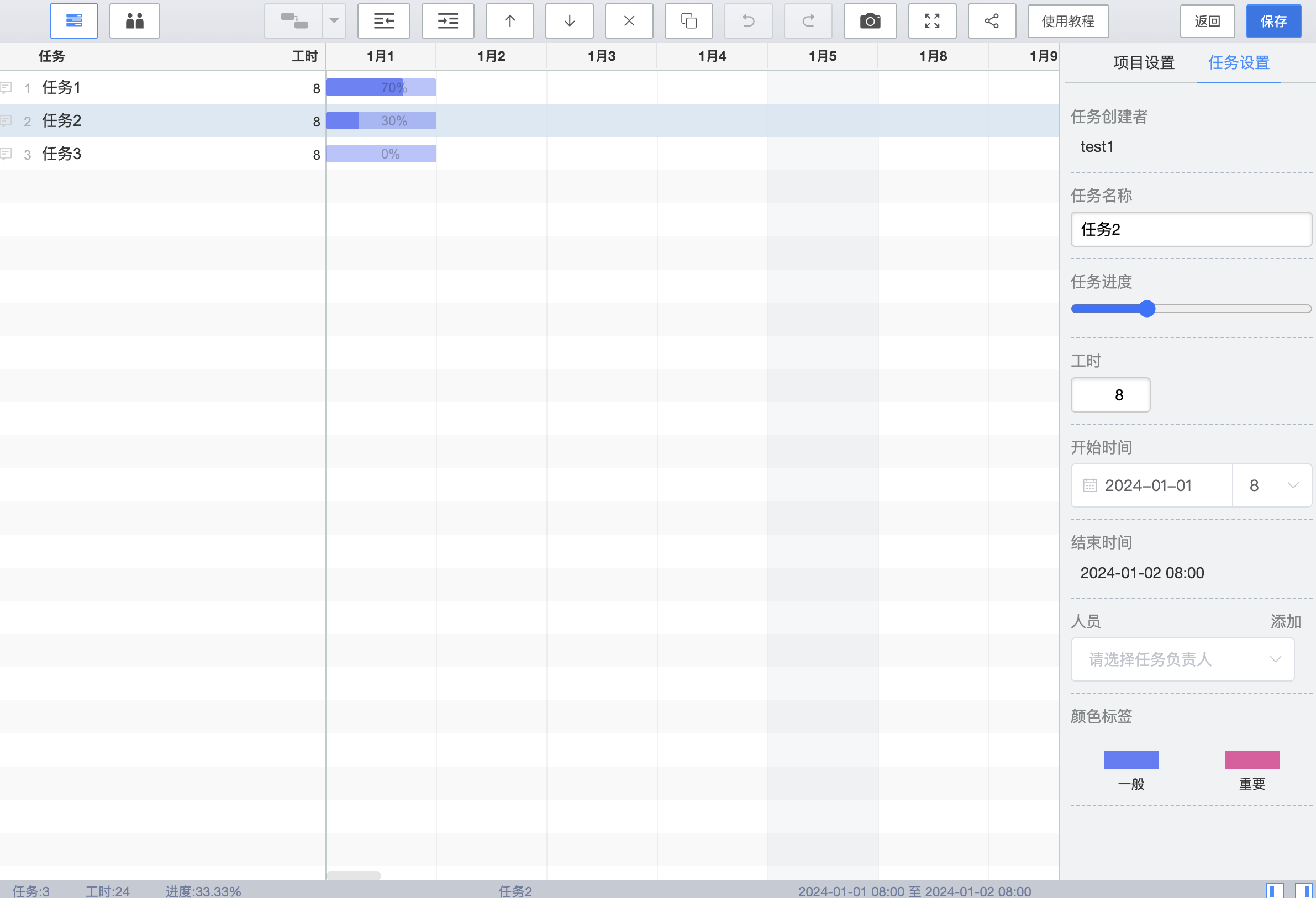
私有化部署你的甘特图协作工具
安装 首先去官网 https://zz-plan.com/deploy 下载对应的版本 arm是对应m1 m2 m3的mac amd是老的intel处理器 准备工作 安装mysql zz-plan需要依赖mysql 生成token 解压下载的压缩包 创建token./zz-plan -c 复制创建的token去获取授权码,点击获取免费授权码 …...

编程笔记 html5cssjs 011 HTML内连框架
编程笔记 html5&css&js 011 HTML内连框架 一、内连框架(一)意义(二)属性 二、操作注意 接下来要看一下网页内的划分。通过内连框架在当前页面嵌入一个特定内容,是一种特定需要。 一、内连框架 HTML 内联框架元…...

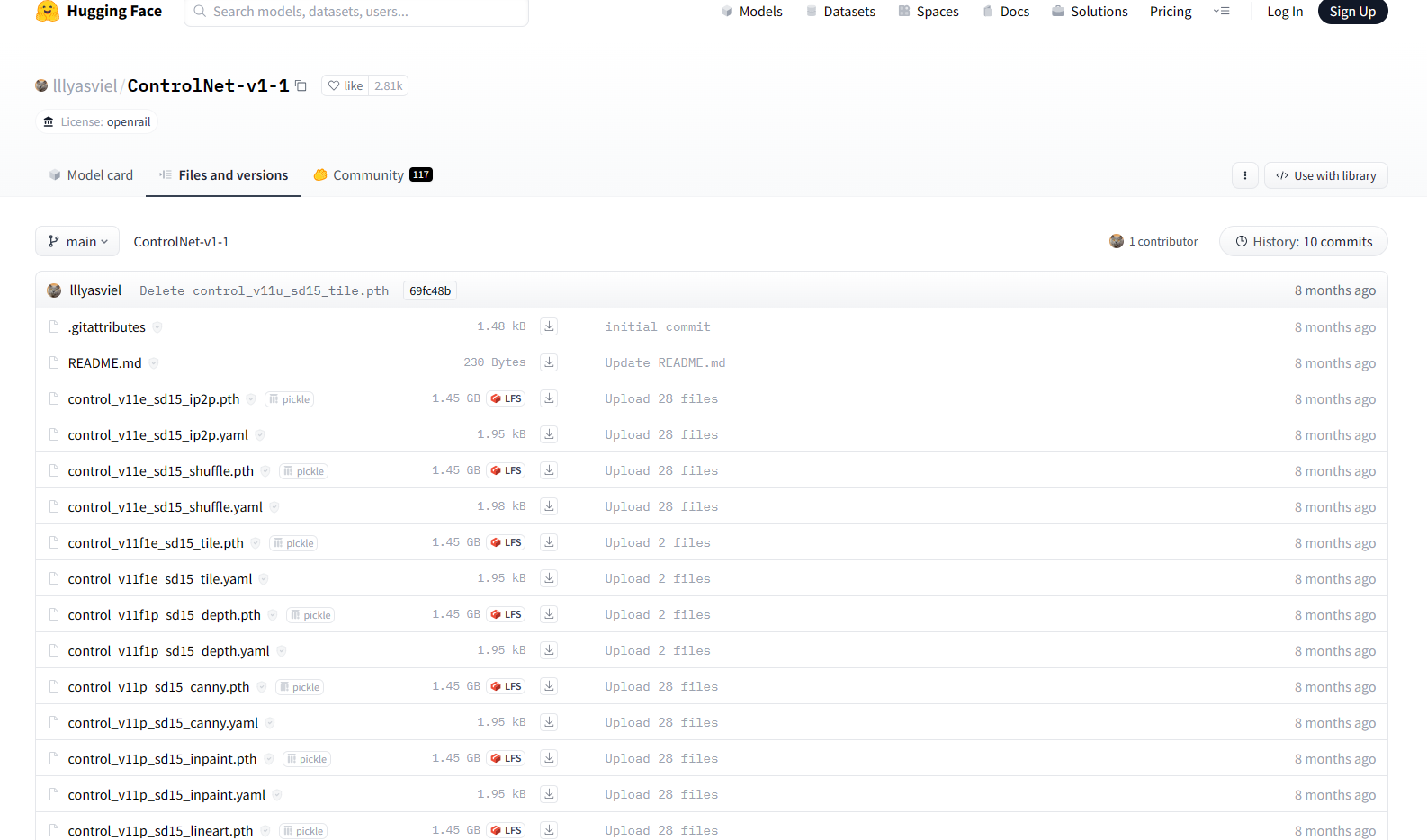
Stable Diffusion 系列教程 - 5 ControlNet
ControlNet和LORA的定位都是对大模型做微调的额外网络。作为入门SD的最后一块拼图是必须要去了解和开发的。为什么ControlNet的影响力如此的大?在它之前,基于扩散模型的AIGC是非常难以控制的,扩散整张图像的过程充满了随机性。这种随机性并不…...

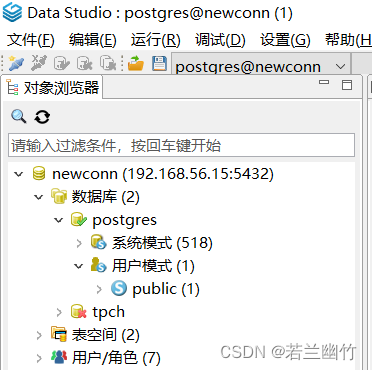
【导出与导入Virtualbox虚拟机和启动连接openGauss数据库】
【导出与导入Virtualbox虚拟机和启动连接openGauss数据库】 一、导出虚拟机二、导入虚拟机三、启动数据库四、使用Data Studio连接数据库 一、导出虚拟机 选择关机状态的虚拟机 -> 管理菜单 -> 导出虚拟电脑 点击完成后,需要等待一小段时间,如…...
“华为杯”杭州电子科技大学2023新生编程大赛---树
题目链接 Problem Description 给定一棵包含 n 个节点的带边权的树,树是一个无环的无向联通图。定义 xordist(u,v) 为节点 u 到 v 的简单路径上所有边权值的异或和。 有 q 次询问,每次给出 l r x,求 ∑rilxordist(i,x) 的值。 Input 测试…...

使用pnnx将Torch模型转换为ncnn
1. 引言 以往我们将Torch模型转换为ncnn模型,通常需经过Torch–>onnx,onnx–>ncnn两个过程。但经常会出现某些算子不支持的问题。 ncnn作者针对该问题,直接开发一个Torch直接转换ncnn模型的工具 (PNNX),以下为相关介绍及使…...

linux卸载小皮面板phpstudy教程
千万不要直接删文件夹! 千万不要直接删文件夹! 千万不要直接删文件夹! 我就是按照网上搜索的教程,直接删了,然后 系统就不停的崩溃 生成这种文件: -rw------- 1 root root 223M Dec 28 22:36…...

【萤火虫系列教程】1/5-Adobe Firefly 注册账号
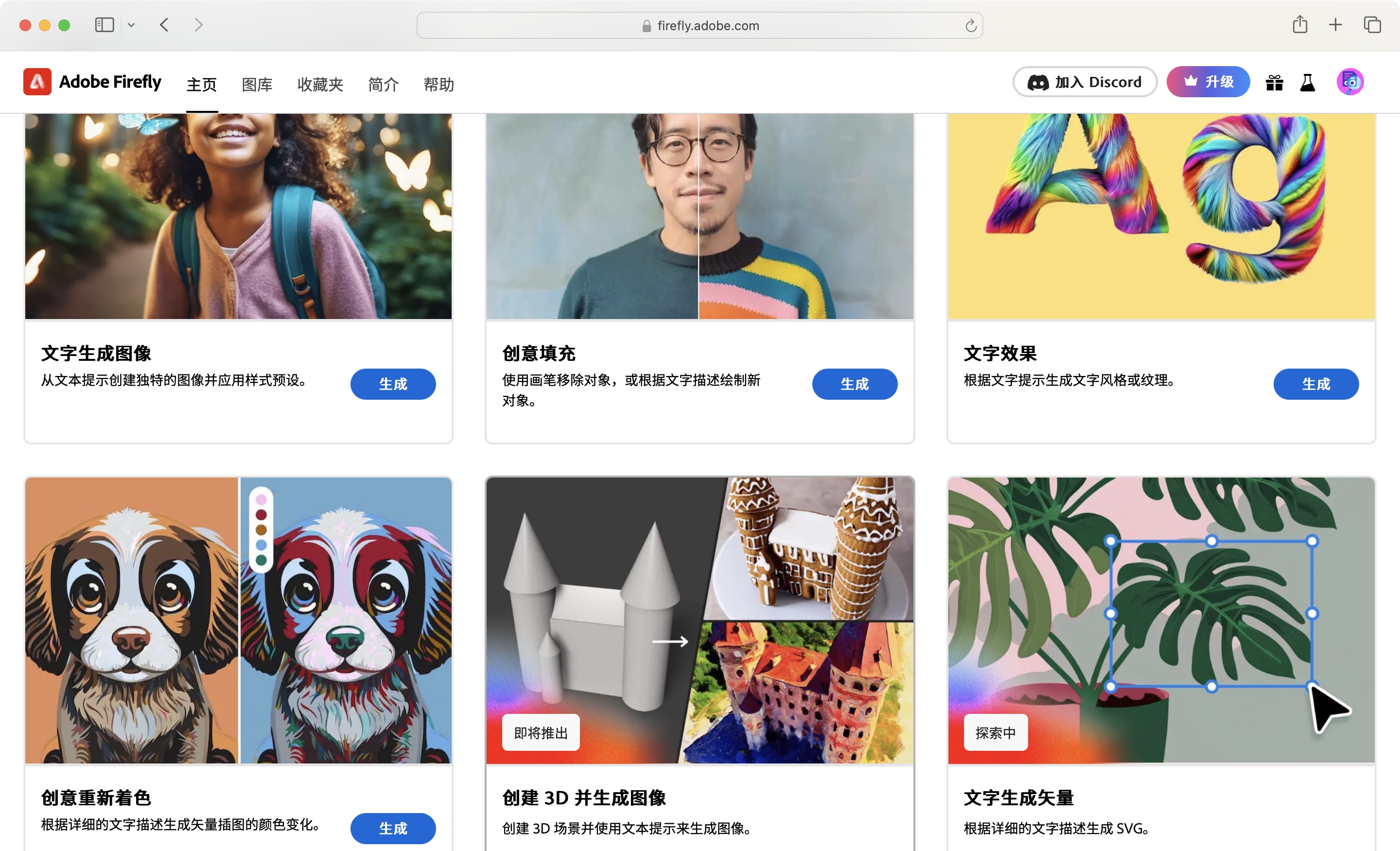
001-Adobe Firefly 注册账号 AI时代如火如荼,Adobe也不甘落后,于今年3月份发布AI创意生成工具Firefly(中文翻译:萤火虫) Adobe Firefly简介 Adobe Firefly的官方介绍为:Firefly是Adobe产品中新的创意生成…...

【docker】Dockerfile 指令详解
一、Dockerfile 指令详解 Dockerfile是一个用于编写docker镜像生成过程的文件,其有特定的语法。Dockerfile的基本指令有十三个,分别是:FROM、MAINTAINER、RUN、CMD、EXPOSE、ENV、ADD、COPY、ENTRYPOINT、VOLUME、USER、WORKDIR、ONBUILD。 …...

内存管理机制
内存管理机制与内存映射相关。 一、C与C 之所以将C与C放在一起是因为C是C的超集; 但是C是面向过程语言,C是面向对象的语言; C与C都可以使用malloc、calloc、realloc来申请内存空间; 其中void* malloc(size_t size)是在内存的动态…...

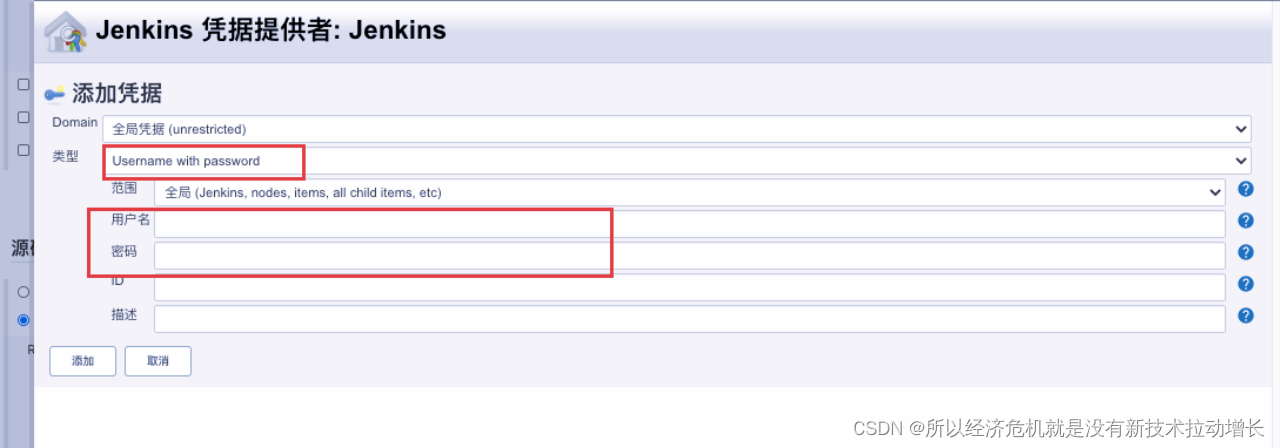
Jenkins工具使用
学习目录: 1、jenkins的安装 2、junkins的常规使用 3、jenkins在接口自动化测试实践 具体内容: 1、jenkins的安装 安装包下载:推荐Index of /jenkins/war/latest/ | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror,…...

SpringBoot从配置文件中获取属性的方法
方式一:Value 基本类型属性注入,直接在字段上添加Value("${xxx.xxx}")即可.注意这里用的是$,而不是#,Value注入的属性,一般其他属性没有关联关系。 配置文件 user:name: Manaphyage: 19sex: m…...

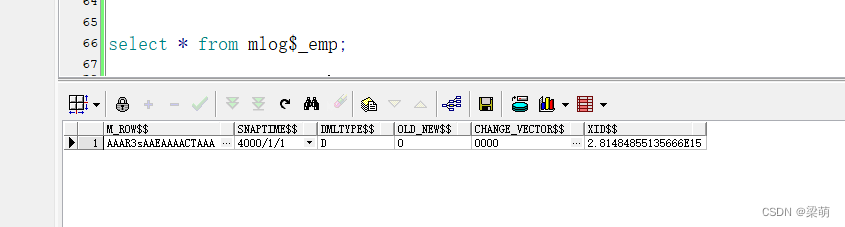
oracle物化视图
物化视图定义 视图是一个虚拟表(也可以认为是一条语句),基于它创建时指定的查询语句返回的结果集,每次访问它都会导致这个查询语句被执行一次,为了避免每次访问都执行这个查询,可以将这个查询结果集存储到…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

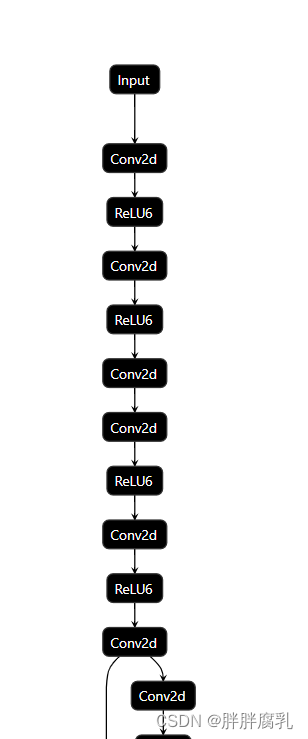
论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...
