【React系列】受控非受控组件
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__biz=Mzg5MDAzNzkwNA==&action=getalbum&album_id=1566025152667107329)
一. refs 的使用
在React的开发模式中,通常情况下不需要、也不建议直接操作DOM原生,但是某些特殊的情况,确实需要获取到DOM进行某些操作:
- 管理焦点,文本选择或媒体播放。
- 触发强制动画。
- 集成第三方 DOM 库。
1.1. 创建 ref 的方式
如何创建refs来获取对应的DOM呢?目前有三种方式:
- 方式一:传入字符串
- 使用时通过
this.refs.传入的字符串格式获取对应的元素;
- 使用时通过
- 方式二:传入一个对象
- 对象是通过
React.createRef()方式创建出来的; - 使用时获取到创建的对象其中有一个
current属性就是对应的元素;
- 对象是通过
- 方式三:传入一个函数
- 该函数会在DOM被挂载时进行回调,这个函数会传入一个 元素对象,我们可以自己保存;
- 使用时,直接拿到之前保存的元素对象即可;
代码演练:
import React, { PureComponent, createRef } from 'react'export default class App extends PureComponent {constructor(props) {super(props);this.titleRef = createRef();this.titleEl = null;}render() {return (<div><h2 ref="title">String Ref</h2><h2 ref={this.titleRef}>Hello Create Ref</h2><h2 ref={element => this.titleEl = element}>Callback Ref</h2><button onClick={e => this.changeText()}>改变文本</button></div>)}changeText() {this.refs.title.innerHTML = "你好啊,李银河";this.titleRef.current.innerHTML = "你好啊,李银河";this.titleEl.innerHTML = "你好啊,李银河";}
}
1.2. ref 节点的类型
ref 的值根据节点的类型而有所不同:
- 当
ref属性用于 HTML 元素时,构造函数中使用React.createRef()创建的ref接收底层 DOM 元素作为其current属性; - 当
ref属性用于自定义class组件时,ref对象接收组件的挂载实例作为其current属性; - 你不能在函数组件上使用
ref属性,因为他们没有实例;
这里我们演示一下ref引用一个class组件对象:

import React, { PureComponent, createRef } from 'react';class Counter extends PureComponent {constructor(props) {super(props);this.state = {counter: 0}}render() {return (<div><h2>当前计数: {this.state.counter}</h2><button onClick={e => this.increment()}>+1</button></div>)}increment() {this.setState({counter: this.state.counter + 1})}
}export default class App extends PureComponent {constructor(props) {super(props);this.counterRef = createRef();}render() {return (<div><Counter ref={this.counterRef}/><button onClick={e => this.increment()}>app +1</button></div>)}increment() {this.counterRef.current.increment();}
}
函数式组件是没有实例的,所以无法通过ref获取他们的实例:
- 但是某些时候,我们可能想要获取函数式组件中的某个DOM元素;
- 这个时候我们可以通过
React.forwardRef,后面我们也会学习hooks中如何使用ref;
1.3 ref 转发
import React, { PureComponent, createRef } from 'react';function Home(props) {return (<div><h2 ref={props.ref}>Home</h2><button>按钮</button></div>)
}export default class App extends PureComponent {constructor(props) {super(props);this.homeTitleRef = createRef();}render() {return (<div><Home ref={this.homeTitleRef}/><button onClick={e => this.printInfo()}>打印ref</button></div>)}printInfo() {console.log(this.homeTitleRef);}
}
使用forwardRef
import React, { PureComponent, createRef, forwardRef } from 'react';const Home = forwardRef(function(props, ref) {return (<div><h2 ref={ref}>Home</h2><button>按钮</button></div>)
})export default class App extends PureComponent {constructor(props) {super(props);this.homeTitleRef = createRef();}render() {return (<div><Home ref={this.homeTitleRef}/><button onClick={e => this.printInfo()}>打印ref</button></div>)}printInfo() {console.log(this.homeTitleRef.current);}
}
二. 受控组件
2.1. 认识受控组件
2.1.1. 默认提交表单方式
在React中,HTML表单的处理方式和普通的DOM元素不太一样:表单元素通常会保存在一些内部的state。
比如下面的HTML表单元素:
<form><label>名字:<input type="text" name="name" /></label><input type="submit" value="提交" />
</form>
- 这个处理方式是DOM默认处理HTML表单的行为,在用户点击提交时会提交到某个服务器中,并且刷新页面;
- 在React中,并没有禁止这个行为,它依然是有效的;
- 但是通常情况下会使用JavaScript函数来方便的处理表单提交,同时还可以访问用户填写的表单数据;
- 实现这种效果的标准方式是使用“受控组件”;
2.1.2. 受控组件提交表单
在 HTML 中,表单元素(如<input>、 <textarea> 和 <select>)之类的表单元素通常自己维护 state,并根据用户输入进行更新。
而在 React 中,可变状态(mutable state)通常保存在组件的 state 属性中,并且只能通过使用 setState()来更新。
- 我们将两者结合起来,使React的
state成为“唯一数据源”; - 渲染表单的 React 组件还控制着用户输入过程中表单发生的操作;
- 被 React 以这种方式控制取值的表单输入元素就叫做“受控组件”;
例如,如果我们想让前一个示例在提交时打印出名称,我们可以将表单写为受控组件:
import React, { PureComponent } from 'react'export default class App extends PureComponent {constructor(props) {super(props);this.state = {username: ""}}render() {const {username} = this.state;return (<div><form onSubmit={e => this.handleSubmit(e)}><label htmlFor="username">用户名: <input type="text" id="username" onChange={e => this.handleUsernameChange(e)} value={username}/></label><input type="submit" value="提交"/></form></div>)}handleUsernameChange(event) {this.setState({username: event.target.value})}handleSubmit(event) {console.log(this.state.username);event.preventDefault();}
}
由于在表单元素上设置了 value 属性,因此显示的值将始终为 this.state.value,这使得 React 的 state 成为唯一数据源。
由于 handleUsernameChange 在每次按键时都会执行并更新 React 的 state,因此显示的值将随着用户输入而更新。
2.2. 常见表单的处理
刚才我们演示的是一个input表单的处理,这里我们再演示一下其他的情况。

2.2.1. textarea标签
texteare标签和input比较相似:
import React, { PureComponent } from 'react'export default class App extends PureComponent {constructor(props) {super(props);this.state = {article: "请编写你喜欢的文章"}}render() {return (<div><form onSubmit={e => this.handleSubmit(e)}><label htmlFor="article"><textarea id="article" cols="30" rows="10"value={this.state.article}onChange={e => this.handleArticelChange(e)}/></label><div><input type="submit" value="发布文章"/></div></form></div>)}handleArticelChange(event) {this.setState({article: event.target.value})}handleSubmit(event) {console.log(this.state.article);event.preventDefault();}
}
2.2.2. select标签
select标签的使用也非常简单,只是它不需要通过selected属性来控制哪一个被选中,它可以匹配state的value来选中。
我们来进行一个简单的演示:
import React, { PureComponent } from 'react'export default class App extends PureComponent {constructor(props) {super(props);this.state = {fruits: "orange"}}render() {return (<div><form onSubmit={e => this.handleSubmit(e)}><label htmlFor="fruits"><select id="fruits" value={this.state.fruits}onChange={e => this.handleFruitsChange(e)}><option value="apple">苹果</option><option value="orange">橘子</option><option value="banana">香蕉</option></select></label><div><input type="submit" value="提交"/></div></form></div>)}handleFruitsChange(event) {this.setState({fruits: event.target.value})}handleSubmit(event) {console.log(this.state.article);event.preventDefault();}
}
2.2.3. 处理多个输入
多处理方式可以像单处理方式那样进行操作,但是需要多个监听方法:
- 这里我们可以使用ES6的一个语法:计算属性名(Computed property names)
let i = 0
let a = {['foo' + ++i]: i,['foo' + ++i]: i,['foo' + ++i]: i
}console.log(a.foo1) // 1
console.log(a.foo2) // 2
console.log(a.foo3) // 3let param = 'size'
let config = {[param]: 12,['mobile' + param.charAt(0).toUpperCase() + param.slice(1)]: 4
}console.log(config) // {size: 12, mobileSize: 4}
我们进行对应的代码演练:
import React, { PureComponent } from 'react'export default class App extends PureComponent {constructor(props) {super(props);this.state = {username: "",password: ""}}render() {const {username, password} = this.state;return (<div><form onSubmit={e => this.handleSubmit(e)}><label htmlFor="username">用户: <input type="text" id="username" name="username"onChange={e => this.handleChange(e)} value={username}/></label><label htmlFor="password">密码: <input type="text" id="password" name="password"onChange={e => this.handleChange(e)} value={password}/></label><input type="submit" value="提交"/></form></div>)}handleChange(event) {this.setState({[event.target.name]: event.target.value})}handleSubmit(event) {console.log(this.state.username, this.state.password);event.preventDefault();}
}
三. 非受控组件
React推荐大多数情况下使用 受控组件 来处理表单数据:
- 一个受控组件中,表单数据是由 React 组件来管理的;
- 另一种替代方案是使用非受控组件,这时表单数据将交由 DOM 节点来处理;
如果要使用非受控组件中的数据,那么我们需要使用 ref 来从DOM节点中获取表单数据。
我们来进行一个简单的演练:
- 使用
ref来获取input元素; - 在非受控组件中通常使用
defaultValue来设置默认值;
import React, { PureComponent, createRef } from 'react'export default class App extends PureComponent {constructor(props) {super(props);this.usernameRef = createRef();}render() {return (<div><form onSubmit={e => this.handleSubmit(e)}><label htmlFor="">用户:<input defaultValue="username" type="text" name="username" ref={this.usernameRef}/></label><input type="submit" value="提交"/></form></div>)}handleSubmit(event) {event.preventDefault();console.log(this.usernameRef.current.value);}
}
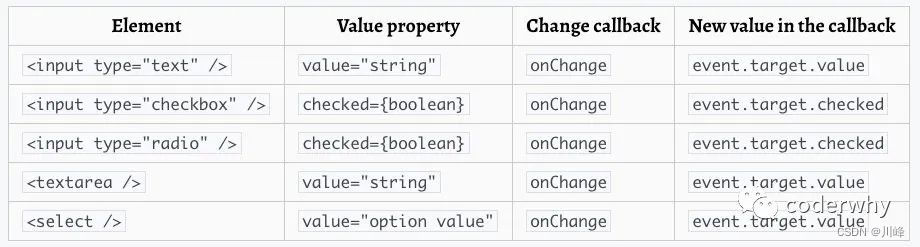
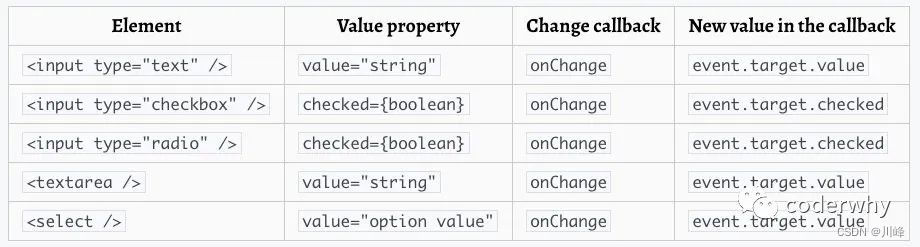
同样,<input type="checkbox"> 和 <input type="radio"> 支持 defaultChecked,<select> 和 <textarea> 支持 defaultValue。
相关文章:

【React系列】受控非受控组件
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. refs 的使用 在React的开发模式中,通常情况下不需要、也不建议直接操作DOM原生,但是某些…...
:2D直方图)
OpenCV-Python(22):2D直方图
目标 了解图像的2D直方图绘制2D直方图 介绍 在前面的部分我们介绍了如何绘制一维直方图,之所以称为一维,是因为我们只考虑了图像的一个特征:灰度值。但是在2D 直方图中我们就需要考虑两个图像特征。对于彩色图像的直方图通常情况下我们需要…...

Kubernetes 100个常用命令
本文简单总结关于使用 Kubectl 进行 Kubernetes 诊断的指南。列出了 100 个 Kubectl 命令,这些命令对于诊断 Kubernetes 集群中的问题非常有用。这些问题包括但不限于: 集群信息 Pod 诊断 服务诊断 部署诊断 网络诊断 持久卷和持久卷声明诊断 资源…...

labuladong日常刷题-差分数组 | LeetCode 1109航班预定统计 | 花式遍历 151反转字符串里的单词
差分数组–前缀和数组的升级 LeetCode 1109 航班预定统计 2024.1.1 题目链接labuladong讲解[链接] class Solution { public:vector<int> corpFlightBookings(vector<vector<int>>& bookings, int n) {//构建航班人数数组,数组大小为n,初…...

HbuilderX中的git的使用
原文链接https://blog.csdn.net/Aom_yt/article/details/119924356...

LeetCode每日一题 | 1944. 队列中可以看到的人数
文章目录 队列中可以看到的人数题目描述问题分析程序代码(Golang 版本) 队列中可以看到的人数 题目描述 原题链接 有 n 个人排成一个队列,从左到右 编号为 0 到 n - 1 。给你以一个整数数组 heights ,每个整数 互不相同ÿ…...

React16源码: JSX2JS及React.createElement源码实现
JSX 到 Javascript 的转换 React中的 JSX 类似于 Vue中的template模板文件,Vue是基于编译时将template模板转换成render函数在React中,JSX是类似于html和javascript混编的语法,而javascript是真的javascript, html并非真的html它的可阅读性可…...

整理composer安装版本的python脚本
整理composer安装版本的python脚本 脚本实现的功能是去除composer安装命令后的版本号 def remove_version_numbers(commands):"""Remove version numbers from composer require commands.Args:commands (list of str): List of composer require commands.Retu…...

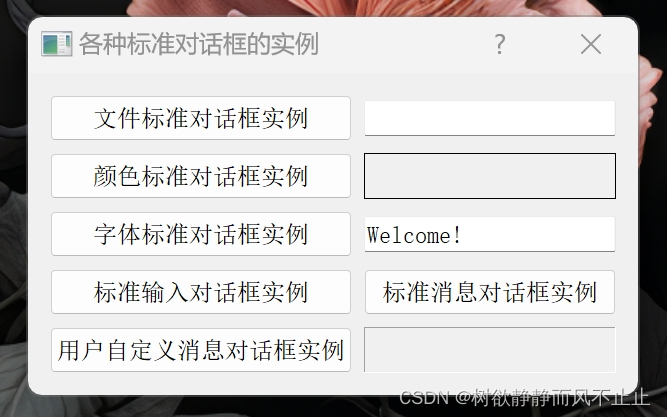
十、基本对话框大集合(Qt5 GUI系列)
目录 一、设计需求 二、实现代码 三、代码解析 四、总结 一、设计需求 Qt提供了很多标准的对话框。例如标准文件对话框(QFileDialog)、标准颜色对话框(QColorDialog)、标准字体对话框 (QFontDialog)、标准输入对话框 (QInputDialog) 及消息对话框 (QMessageBox)。本文展示各…...

大A又跌了
才开盘几天,又开始下跌了。生活更加苦难。期待高深算法。...

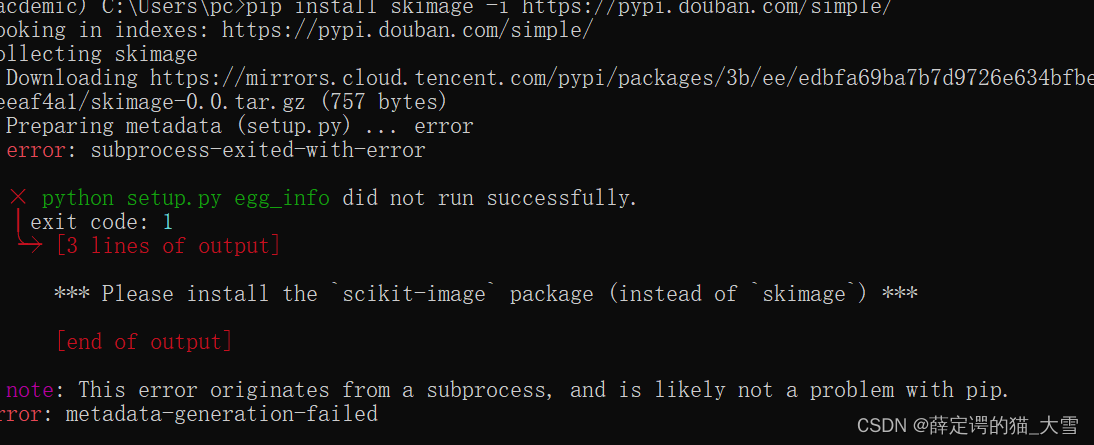
This error originates from a subprocess, and is likely not a problem with pip
我遇这个问题是的原因是包名错误 注意检查包名...

数据库基础知识1
关系模型的程序员不需熟悉数据库的存取路径 在3层模式结构中,___I___是数据库的核心和关键,___Ⅱ___通常是模式的子集,数据库模式的描述提供给用户,____Ⅲ__的描述存储在硬盘上。Ⅰ.模式Ⅱ. 外模式Ⅲ. 内模式 数据库中,数据的物理独立性是指用户的应用程序与存储在磁盘上数据库…...

【GO语言卵细胞级别教程】01.GO基础知识
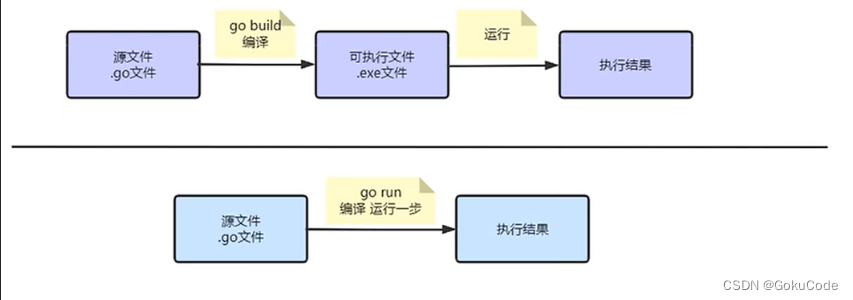
01.GO基础知识 目录 01.GO基础知识1.GO语言的发展历程2.发展历程3.Windowns安装4.VSCode配置5.基础语法5.1 第一段代码5.2 GO执行的流程5.3 语法规则5.4 代码风格5.5 学习网址 1.GO语言的发展历程 Go语言是谷歌公司于2007年开始开发的一种编程语言,由Robert Griese…...
】按身高和体重排排队(排序题-JavaPythonC++JS实现))
215.【2023年华为OD机试真题(C卷)】按身高和体重排排队(排序题-JavaPythonC++JS实现)
🚀点击这里可直接跳转到本专栏,可查阅顶置最新的华为OD机试宝典~ 本专栏所有题目均包含优质解题思路,高质量解题代码(Java&Python&C++&JS分别实现),详细代码讲解,助你深入学习,深度掌握! 文章目录 一. 题目-按身高和体重排排队二.解题思路三.题解代码Pyt…...
)
虚函数(C++)
四、多态4.1 虚函数 四、多态 多态性是面向对象程序设计语言的又一重要特征,多态(polymorphism)通俗的讲,就是用一个相同的名字定义许多不同的函数,这些函数可以针对不同数据类型实现相同或类似的功能,即所…...

力扣25题: K 个一组翻转链表
【题目链接】力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台,解题代码如下: class Solution {public ListNode reverseKGroup(ListNode head, int k) {ListNode curNode head;ListNode groupHead, groupTail head, lastGrou…...

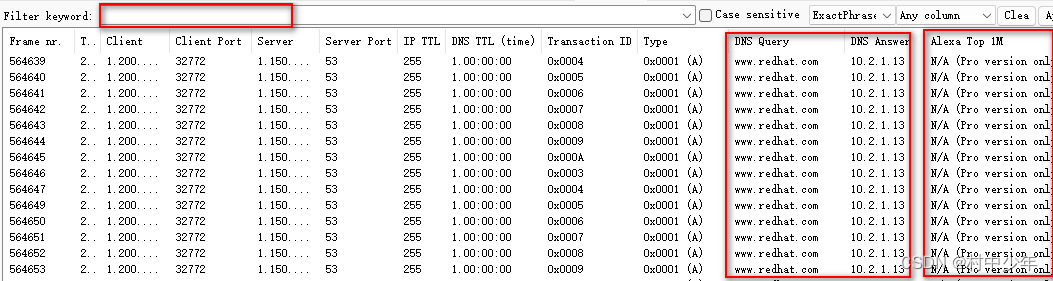
网络安全应急响应工具之-流量安全取证NetworkMiner
在前面的一些文章中,用了很多的章节介绍流量分析和捕获工具wireshark。Wireshark是一款通用的网络协议分析工具,非常强大,关于wireshark的更多介绍,请关注专栏,wireshark从入门到精通。本文将介绍一个专注于网络流量取…...

http 401 错误
HTTP 401 错误表示未被授权,指客户端通过请求头中的身份验证数据进行身份验证,服务器返回401状态码表示身份验证失败。HTTP 401 错误通常与身份验证和授权相关的 Web 请求有关。 一、HTTP 401错误的定义 HTTP 401 错误是 HTTP 状态码的一种。由于服务器…...

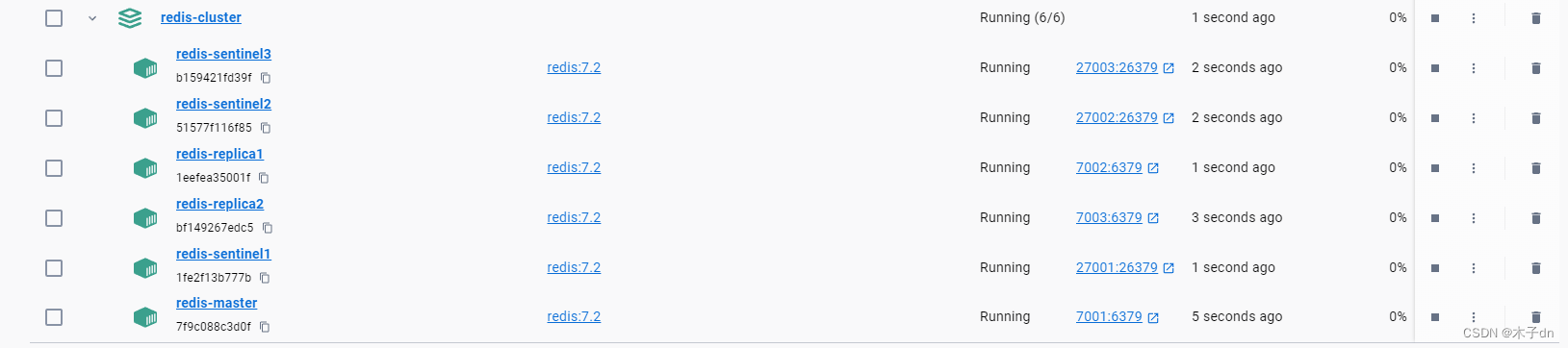
Docker-Compose部署Redis(v7.2)哨兵模式
文章目录 一、前提准备1. 主从集群2. 文件夹结构 二、配置文件1. redis server配置文件2. redis sentinel配置文件3. docker compose文件 三、运行四、测试 环境 docker desktop for windows 4.23.0redis 7.2 一、前提准备 1. 主从集群 首先需要有一个redis主从集群&#x…...

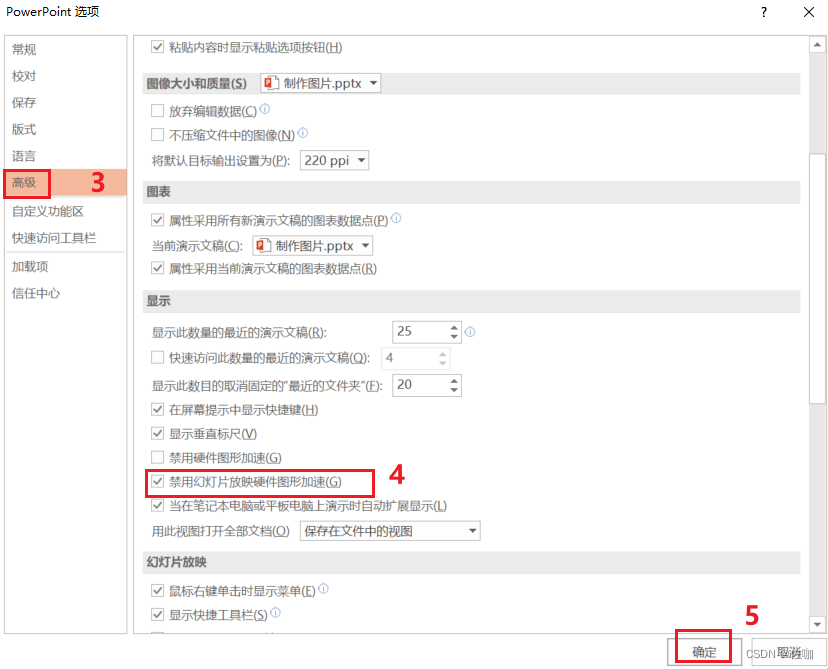
解决问题:PPT中插入视频编辑模式可以播放,幻灯片放映后播放不了
目录 一、原因分析二、解决办法三、其它问题 一、原因分析 这可能是由于PowerPoint的硬件图形加速功能导致的。 二、解决办法 禁用硬件图形加速。 (1)点击《文件》选项卡 (2)点击《选项》 (3)在《高级》…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...
