uniapp中组件库的Checkbox 复选框 的丰富使用方法

目录
#平台差异说明
#基本使用
#自定义形状
#禁用checkbox
#自定义形状
#自定义颜色
#横向排列形式
#横向两端排列形式
API
#Checkbox Props
#CheckboxGroup Props
#CheckboxGroup Event
复选框组件一般用于需要多个选择的场景,该组件功能完整,使用方便
#平台差异说明
| App(vue) | App(nvue) | H5 | 小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
#基本使用
<template><view><u-checkbox-groupv-model="checkboxValue1"placement="column"@change="checkboxChange"><u-checkbox:customStyle="{marginBottom: '8px'}"v-for="(item, index) in checkboxList1":key="index":label="item.name":name="item.name"></u-checkbox></u-checkbox-group></view>
</template>
<script>
export default {data() {return {checkboxValue1:[],// 基本案列数据checkboxList1: [{name: '苹果',disabled: false},{name: '香蕉',disabled: false},{name: '橙子',disabled: false}],}},methods: {checkboxChange(n) {console.log('change', n);}}
}
</script>
copy
#自定义形状
- 通过
shape可以设置选择形状
<template><view><u-checkbox-groupv-model="checkboxValue1"placement="column"@change="checkboxChange"><u-checkbox:customStyle="{marginBottom: '8px'}"v-for="(item, index) in checkboxList1":key="index":label="item.name":name="item.name"></u-checkbox></u-checkbox-group></view>
</template>
<script>
export default {data() {return {checkboxValue1:[],// 基本案列数据checkboxList1: [{name: '苹果',disabled: false},{name: '香蕉',disabled: false},{name: '橙子',disabled: false}],}},methods: {checkboxChange(n) {console.log('change', n);}}
}
</script>
copy
#禁用checkbox
设置disabled为true,即可禁用某个组件,让用户无法点击,禁用分为两种状态,一是未勾选前禁用,这时只显示一个灰色的区域。二是已勾选后 再禁用,会有灰色的已勾选的图标,但此时依然是不可操作的。
<template><view><u-checkbox-groupv-model="checkboxValue1"placement="column"@change="checkboxChange"><u-checkbox:customStyle="{marginBottom: '8px'}"v-for="(item, index) in checkboxList1":key="index":label="item.name":name="item.name":disabled="item.disabled"></u-checkbox></u-checkbox-group></view>
</template>
<script>
export default {data() {return {checkboxValue1:[],// 基本案列数据checkboxList1: [{name: '苹果',disabled: false},{name: '香蕉',disabled: false},{name: '橙子',disabled: true}],}},methods: {checkboxChange(n) {console.log('change', n);}}
}
</script>
copy
#自定义形状
可以通过设置shape为square或者circle,将复选框设置为方形或者圆形
<u-checkbox-group><u-checkbox v-model="checked" shape="circle" label="明月"></u-checkbox>
</u-checkbox-group>
copy
#自定义颜色
此处所指的颜色,为checkbox选中时的背景颜色,参数为activeColor
<u-checkbox-group v-model="checked"><u-checkbox activeColor="red" label="光影"></u-checkbox>
</u-checkbox-group>
copy
#横向排列形式
可以通过设置placement为row或者column,将复选框设置为横向排列或者竖向排列
<u-checkbox-group v-model="checked" placement="row"><u-checkbox activeColor="red" label="红色"></u-checkbox><u-checkbox activeColor="green" label="绿色"></u-checkbox>
</u-checkbox-group>
copy
#横向两端排列形式
可以通过设置iconPlacement为left或者right,将复选框勾选图标的对齐设置为左对齐或者右对齐
<u-checkbox-group v-model="checked"iconPlacement="right" placement="row"><u-checkbox activeColor="red" label="红色"></u-checkbox><u-checkbox activeColor="green" label="绿色"></u-checkbox>
</u-checkbox-group>API
#Checkbox Props
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| name | checkbox的名称 | String \ Number \ Boolean | - | - |
| shape | 形状,square为方形,circle为圆型 | String | square | circle |
| size | 整体的大小 | String \ Number | - | - |
| checked | 是否默认选中 | Boolean | false | true |
| disabled | 是否禁用 | String \ Boolean | - | - |
| activeColor | 选中状态下的颜色,如设置此值,将会覆盖parent的activeColor值 | String | - | - |
| inactiveColor | 未选中的颜色 | String | - | - |
| iconSize | 图标的大小,单位px | String \ Number | - | - |
| iconColor | 图标颜色 | String | - | - |
| label | label提示文字,因为nvue下,直接slot进来的文字,由于特殊的结构,无法修改样式 | String \ Number | - | - |
| labelSize | label的字体大小,px单位 | String \ Number | - | - |
| labelColor | label的颜色 | String | - | - |
| labelDisabled | 是否禁止点击提示语选中复选框 | String \ Boolean | - | - |
#CheckboxGroup Props
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| name | 标识符 | String | - | - |
| value | 绑定的值 | Array | [] | - |
| shape | 形状,circle-圆形,square-方形 | String | square | circle |
| disabled | 是否禁用全部checkbox | Boolean | false | true |
| activeColor | 选中状态下的颜色,如子Checkbox组件设置此值,将会覆盖本值 | String | #2979ff | - |
| inactiveColor | 未选中的颜色 | String | #c8c9cc | - |
| size | 整个组件的尺寸,默认px | String | 18 | - |
| placement | 布局方式,row-横向,column-纵向 | Boolean | row | column |
| labelSize | label的字体大小,px单位 | String \ Number | 14 | - |
| labelColor | label的字体颜色 | String | #303133 | - |
| labelDisabled | 是否禁止点击文本操作 | Boolean | false | true |
| iconColor | 图标颜色 | String | #ffffff | - |
| iconSize | 图标的大小,单位px | String \ Number | 12 | - |
| iconPlacement | 勾选图标的对齐方式,left-左边,right-右边 | String | left | right |
| borderBottom | 竖向配列时,是否显示下划线 | Boolean | false | true |
#CheckboxGroup Event
| 事件名 | 说明 | 回调参数 | 版本 |
|---|---|---|---|
| change | 任一个checkbox状态发生变化时触发,回调为一个对象 | detail = array( [元素为被选中的checkbox的name] ) | - |
相关文章:

uniapp中组件库的Checkbox 复选框 的丰富使用方法
目录 #平台差异说明 #基本使用 #自定义形状 #禁用checkbox #自定义形状 #自定义颜色 #横向排列形式 #横向两端排列形式 API #Checkbox Props #CheckboxGroup Props #CheckboxGroup Event 复选框组件一般用于需要多个选择的场景,该组件功能完整ÿ…...

Spring Cloud + Vue前后端分离-第10章 基于阿里云OSS的文件上传
源代码在GitHub - 629y/course: Spring Cloud Vue前后端分离-在线课程 Spring Cloud Vue前后端分离-第10章 基于阿里云OSS的文件上传 前面介绍的文件上传是基于本地文件服务器的文件上传,但是自己搭文件服务器会有很多运维的问题,比如磁盘满了要扩容…...

C++ 中的耗时计算函数
#include <time.h>int clock_gettime (clockid_t clock_id, struct timespec *tp) 获取当前 clock_id 的时钟值并存储在 tp 中。 其中 tp 是一个 timespec 结构体,在 time.h 头文件中定义: #include <time.h>:struct timespec {time_t t…...

【Element】el-form和el-table嵌套实现表格编辑并提交表单校验
一、背景 页面需要用到表格采集用户数据,提交时进行表单校验;即表格中嵌套着表单,保存时进行表单校验 二、功能实现 2.1、el-form和el-table嵌套说明 ① :model"formData" 给表单绑定数据,formData是表单的数据对象 …...

初识Winform
什么是winform? WinForms(Windows Forms)是Microsoft .NET框架中的一个用户界面(UI)技术,用于创建Windows应用程序。它提供了一组用于构建图形用户界面的类和控件,以及与用户交互的事件模型。 …...

Redis:原理速成+项目实战——Redis实战5(互斥锁、逻辑过期解决缓存击穿问题)
👨🎓作者简介:一位大四、研0学生,正在努力准备大四暑假的实习 🌌上期文章:Redis:原理速成项目实战——Redis实战4(解决Redis缓存穿透、雪崩、击穿) 📚订阅专…...

前端优化之一:dns预获取 dns-prefetch 提升页面载入速度
问题:怎么做到dns域解析? 用于优化网站页面的图片 问题:怎么提升网站性能? dns域解析,是提升网站的一个办法。 DNS Prefetch,即DNS预获取,是前端优化的一部分。 一般来说,在前端…...

C语言中一些基本数据类型的典型大小
char:通常是1字节。表示一个字符。int:通常在现代系统中是4字节(但这取决于编译器和架构,有时可能是2字节)。float:通常是4字节。double:通常是8字节。short 和 short int:通常是2字…...

[C/C++]排序算法 快速排序 (递归与非递归)
目录 🚩概念: 🚩实现: ⚡1.hoare ⚡2.挖坑法 ⚡3.双指针法 🚩快速排序递归实现 🚩快速排序非递归实现 🚩概念: 通过一趟排序将要排序的数据分割成独立的两部分,其中一部分的所有数据比另一部分的所有…...

『年度总结』逐梦编程之始:我的2023学习回顾与展望
目录 前言 我与Python 我与C语言 第一篇正式博客: 第二篇正式博客(扫雷): 指针学习笔记: C语言学习笔记: 我与数据结构: yuan 这篇博客,我将回顾2023年编程之旅的起点,同时展…...

MyBatis学习二:Mapper代理开发、配置文件完成增删改查、注解开发
前言 公司要求没办法,前端也要了解一下后端知识,这里记录一下自己的学习 学习教程:黑马mybatis教程全套视频教程,2天Mybatis框架从入门到精通 文档: https://mybatis.net.cn/index.html Mapper代理开发 目的 解决…...

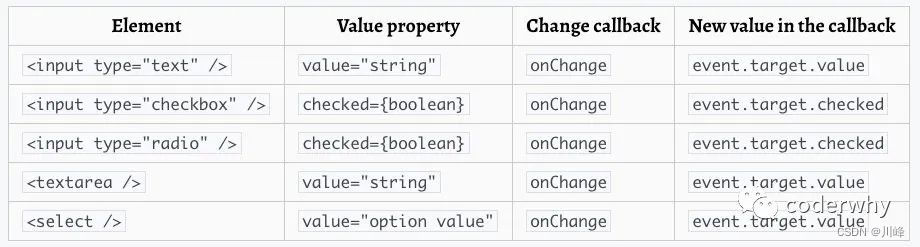
【React系列】受控非受控组件
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. refs 的使用 在React的开发模式中,通常情况下不需要、也不建议直接操作DOM原生,但是某些…...
:2D直方图)
OpenCV-Python(22):2D直方图
目标 了解图像的2D直方图绘制2D直方图 介绍 在前面的部分我们介绍了如何绘制一维直方图,之所以称为一维,是因为我们只考虑了图像的一个特征:灰度值。但是在2D 直方图中我们就需要考虑两个图像特征。对于彩色图像的直方图通常情况下我们需要…...

Kubernetes 100个常用命令
本文简单总结关于使用 Kubectl 进行 Kubernetes 诊断的指南。列出了 100 个 Kubectl 命令,这些命令对于诊断 Kubernetes 集群中的问题非常有用。这些问题包括但不限于: 集群信息 Pod 诊断 服务诊断 部署诊断 网络诊断 持久卷和持久卷声明诊断 资源…...

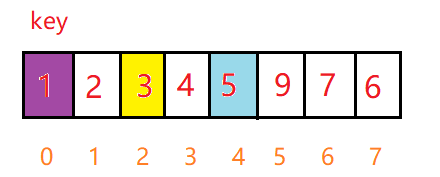
labuladong日常刷题-差分数组 | LeetCode 1109航班预定统计 | 花式遍历 151反转字符串里的单词
差分数组–前缀和数组的升级 LeetCode 1109 航班预定统计 2024.1.1 题目链接labuladong讲解[链接] class Solution { public:vector<int> corpFlightBookings(vector<vector<int>>& bookings, int n) {//构建航班人数数组,数组大小为n,初…...

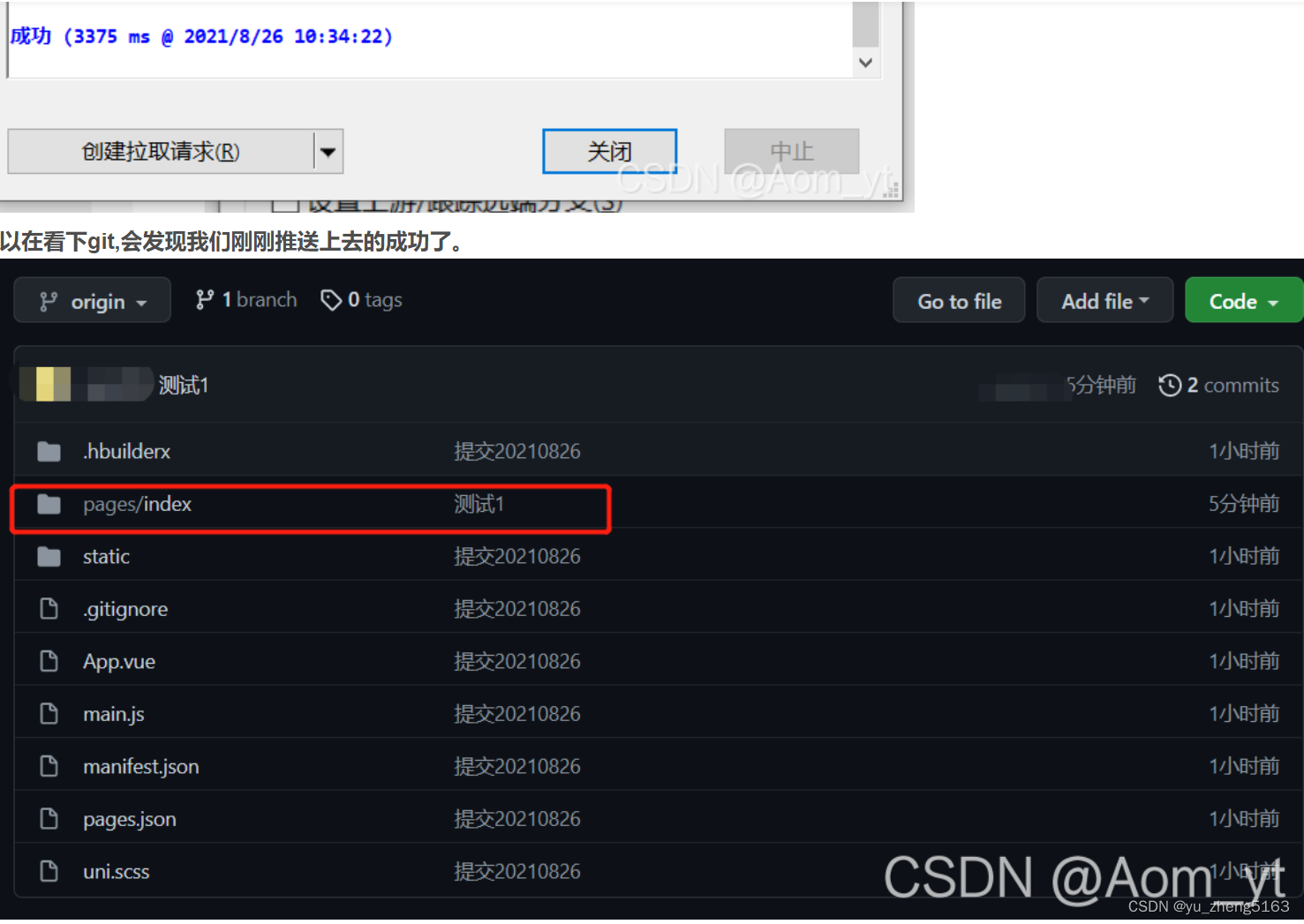
HbuilderX中的git的使用
原文链接https://blog.csdn.net/Aom_yt/article/details/119924356...

LeetCode每日一题 | 1944. 队列中可以看到的人数
文章目录 队列中可以看到的人数题目描述问题分析程序代码(Golang 版本) 队列中可以看到的人数 题目描述 原题链接 有 n 个人排成一个队列,从左到右 编号为 0 到 n - 1 。给你以一个整数数组 heights ,每个整数 互不相同ÿ…...

React16源码: JSX2JS及React.createElement源码实现
JSX 到 Javascript 的转换 React中的 JSX 类似于 Vue中的template模板文件,Vue是基于编译时将template模板转换成render函数在React中,JSX是类似于html和javascript混编的语法,而javascript是真的javascript, html并非真的html它的可阅读性可…...

整理composer安装版本的python脚本
整理composer安装版本的python脚本 脚本实现的功能是去除composer安装命令后的版本号 def remove_version_numbers(commands):"""Remove version numbers from composer require commands.Args:commands (list of str): List of composer require commands.Retu…...

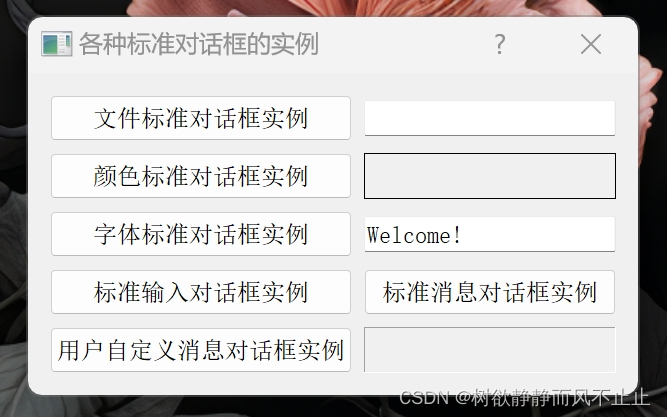
十、基本对话框大集合(Qt5 GUI系列)
目录 一、设计需求 二、实现代码 三、代码解析 四、总结 一、设计需求 Qt提供了很多标准的对话框。例如标准文件对话框(QFileDialog)、标准颜色对话框(QColorDialog)、标准字体对话框 (QFontDialog)、标准输入对话框 (QInputDialog) 及消息对话框 (QMessageBox)。本文展示各…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...
