ES6之生成器(Generator)
✨ 专栏介绍
在现代Web开发中,JavaScript已经成为了不可或缺的一部分。它不仅可以为网页增加交互性和动态性,还可以在后端开发中使用Node.js构建高效的服务器端应用程序。作为一种灵活且易学的脚本语言,JavaScript具有广泛的应用场景,并且不断发展演进。在本专栏中,我们将深入学习JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,我们还将介绍ES6及其后续版本中引入的新特性,如箭头函数、模块化、解构赋值等。通过学习这些内容,你将能够成为一名熟练的JavaScript开发者,并能够应用这些知识来构建出高质量和可维护的Web应用程序。让我们一起开始JavaScript之旅吧!

文章目录
- ✨ 专栏介绍
- 生成器(Generator)
- 1. 概念
- 2. 作用
- 3. 原理
- 示例
- 总结
- 😶 写在结尾

生成器(Generator)
生成器(Generator)是ES6引入的一种特殊的函数,它可以通过yield关键字来暂停函数的执行,并返回一个包含value和done属性的对象。生成器的概念、作用和原理如下所述:
1. 概念
生成器是一种特殊的函数,它使用function*语法进行定义。在生成器函数内部,可以使用yield关键字来暂停函数的执行,并返回一个包含value和done属性的对象。value表示yield表达式的值,done表示函数是否已经执行完毕。
2. 作用
生成器提供了一种更灵活、更可控的方式来处理异步编程。通过使用yield关键字,我们可以在函数执行过程中暂停和恢复,并且可以将异步操作以同步方式编写和理解。
3. 原理
当我们调用生成器函数时,实际上并不会立即执行函数体内部的代码。而是返回一个迭代器对象,该迭代器对象实现了next()方法。每次调用next()方法时,生成器会从上一次暂停的位置继续执行代码,直到遇到下一个yield关键字或者函数结束。
示例
下面通过一个例子来说明生成器的使用:
function* generatorFunc() {yield 'Hello';yield 'World';
}
let generator = generatorFunc();
console.log(generator.next()); // { value: 'Hello', done: false }
console.log(generator.next()); // { value: 'World', done: false }
console.log(generator.next()); // { value: undefined, done: true }
在上面的例子中,我们定义了一个生成器函数generatorFunc。在函数体内部,我们使用yield关键字来暂停函数的执行,并返回一个包含value和done属性的对象。通过调用生成器函数,我们可以获取到一个迭代器对象generator。在每次调用next()方法时,生成器会从上一次暂停的位置继续执行代码,并返回相应的值。 除了简单的示例,生成器还可以应用于异步编程中。
下面是一个使用生成器和Promise结合实现异步流程控制的示例
function* asyncFunc() {let result1 = yield asyncTask1()let result2 = yield asyncTask2(result1)return result2
}
function asyncTask1() {return new Promise((resolve) => {setTimeout(() => resolve('Result 1'), 1000)})
}
function asyncTask2(arg) {return new Promise((resolve) => {setTimeout(() => resolve(`Result 2 with ${arg}`), 1000)})
}
function runAsync(generator) {let iterator = generator()function iterate({ value, done }) {if (done) return valuereturn Promise.resolve(value).then((res) => iterate(iterator.next(res))).catch((err) => iterator.throw(err))}try {return iterate(iterator.next())} catch (err) {return Promise.reject(err)}
}
runAsync(asyncFunc).then((result) => console.log(result)) // 'Result 2 with Result 1'.catch((error) => console.error(error))在这个示例中,我们定义了一个异步生成器函数asyncFunc。在函数体内部,我们使用yield关键字来暂停函数的执行,并通过Promise来处理异步操作。通过调用runAsync函数,我们可以运行异步生成器,并获取到最终的结果。
总结
通过生成器,我们可以以同步的方式编写异步代码,提高代码的可读性和可维护性。生成器为我们处理异步流程控制提供了更加优雅和简洁的解决方案。
通过生成器和Promise的结合,我们可以以同步的方式编写异步代码,提高代码的可读性和可维护性。
😶 写在结尾
前端设计模式专栏

设计模式是软件开发中不可或缺的一部分,它们帮助我们解决了许多常见问题,并提供了一种优雅而可靠的方式来构建应用程序。在本专栏中,我们介绍了所有的前端设计模式,包括观察者模式、单例模式、策略模式等等。通过学习这些设计模式,并将其应用于实际项目中,我们可以提高代码的可维护性、可扩展性和可重用性。希望这个专栏能够帮助你在前端开发中更好地应用设计模式,写出高质量的代码。点击订阅前端设计模式专栏
Vue专栏

Vue.js是一款流行的JavaScript框架,用于构建用户界面。它采用了MVVM(Model-View-ViewModel)的架构模式,通过数据驱动和组件化的方式,使开发者能够更轻松地构建交互性强、可复用的Web应用程序。在这个专栏中,我们将深入探讨Vue.js的核心概念、组件开发、状态管理、路由和性能优化等方面的知识。我们将学习如何使用Vue.js构建响应式的用户界面,并探索其强大的生态系统,如Vue Router和Vuex、Pinia。通过学习这些内容,你将能够成为一名熟练的Vue.js开发者,并能够应用这些知识来构建复杂而高效的Web应用程序。点击订阅Vue专栏
JavaScript(ES6)专栏
JavaScript是一种广泛应用于网页开发和后端开发的脚本语言。它具有动态性、灵活性和易学性的特点,是构建现代Web应用程序的重要工具之一。在这个专栏中,我们将深入探讨JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,我们还将介绍ES6(ECMAScript 2015)及其后续版本中引入的新特性,如箭头函数、模块化、解构赋值等。通过学习这些内容,你将能够成为一名熟练的JavaScript开发者,并能够应用这些知识来构建出高质量和可维护的Web应用程序。点击订阅JavaScript(ES6)专栏
相关文章:

ES6之生成器(Generator)
✨ 专栏介绍 在现代Web开发中,JavaScript已经成为了不可或缺的一部分。它不仅可以为网页增加交互性和动态性,还可以在后端开发中使用Node.js构建高效的服务器端应用程序。作为一种灵活且易学的脚本语言,JavaScript具有广泛的应用场景&#x…...

Matlab技巧[绘画逻辑分析仪产生的数据]
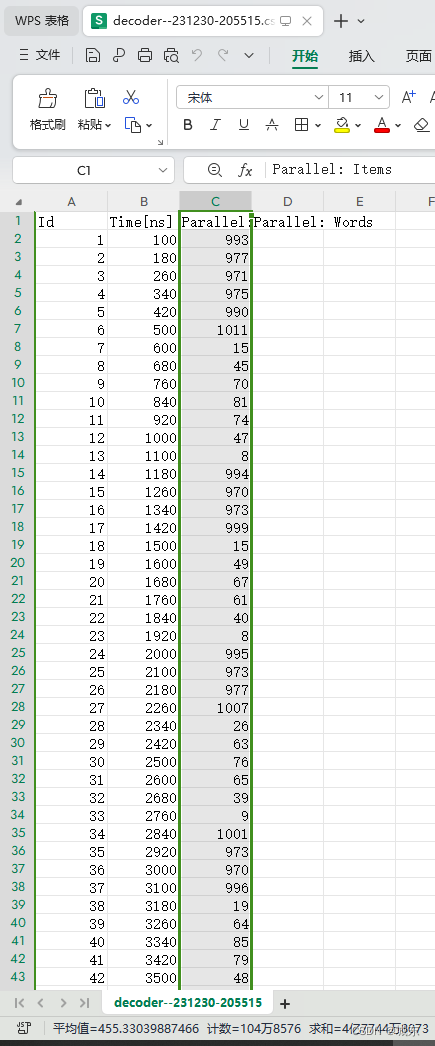
绘画逻辑分析仪产生的数据 逻分上抓到了ADC数字信号,一共是10Bit,12MHZ的波形: 这里用并口协议已经解析出数据: 导出csv表格数据(这个数据为补码,所以要做数据转换): 现在要把这个数据绘制成波形,用Python和表格直接绘制速度太慢了,转了一圈发现MATLAB很好用,操作方法如下:…...

Go面试题学习
1.并发安全性 Go语言中的并发安全性是什么?如何确保并发安全性? 并发安全性是指在并发编程中,多个goroutine对共享资源的访问不会导致数据竞争和不确定的结果。 使用互斥锁(Mutex):通过使用互斥锁来保护…...

SQL效率-查询条件需避免使用函数处理索引字段
一个sql效率的问题 问题 假设created_at 是date类型、是索引,那么以下2种方式有没效率差异: WHERE TO_CHAR(created_at, ‘YYYY-MM-DD’) ‘2020-02-01’WHERE created_at TO_DATE(‘2020-02-01’ , ‘YYYY-MM-DD’) DBA回复 有的,第一…...

【Spring 篇】Spring:轻松驾驭 Java 世界的利器
在 Java 开发领域,Spring 框架无疑是一颗璀璨的明星,它不仅提供了全面的企业级特性,还为开发者提供了简便而强大的开发方式。本文将深入探讨 Spring 框架的简介、配置和快速入门,带你轻松驾驭 Java 世界的利器。 Spring 简介 Sp…...
八个LOGO素材网站推荐分享
即时设计资源广场 在UI界面设计中,为了找到合适的图标icon,你有没有尝试过翻遍整个网络,找到自己想要的,却无法下载或收费使用?最后,只收集图标icon材料需要半天时间。专业设计师使用的图标icon设计材料“…...

React格式化规范
React并没有特定的格式要求,它允许开发者根据自己的喜好和项目需求来选择代码的格式化风格。然而,在React社区中有一些常见的约定和最佳实践,以下是一些常用的格式化规范和建议: 缩进:使用2个或4个空格来进行缩进&…...

如何利用Conda管理多种虚拟环境与Jupyter Notebook内核切换
写在开头 在数据科学与机器学习领域,项目之间可能存在不同的依赖关系和版本要求。为了有效管理这些差异,使用虚拟环境成为一种标准实践。本文将介绍如何利用Conda这一强大的环境管理工具,结合Jupyter Notebook,使得在不同项目之间灵活切换变得轻而易举。 2. Conda简介 2…...

博客摘录「 什么是QPS、TPS、吞吐量?- 高并发名词概念」2024年1月5日
1.什么是高并发? 高并发(High Concurrency)。通常是指系统在短时间内的大量操作。 高并发相关的常见指标有:QPS、TPS、吞吐量、并发数等。 2.QPS(Query Per Second) QPS每秒查询率,是指系统…...

PTA——逆序的三位数
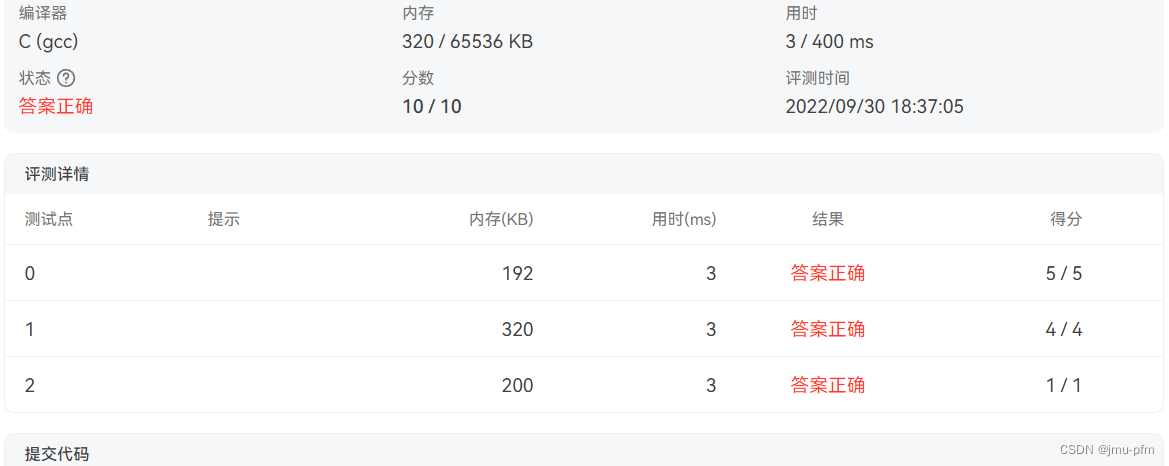
程序每次读入一个正3位数,然后输出按位逆序的数字。注意:当输入的数字含有结尾的0时,输出不应带有前导的0。比如输入700,输出应该是7。 输入格式: 每个测试是一个3位的正整数。 输出格式: 输出按位逆序…...

ChatGPT怎么帮我上班的
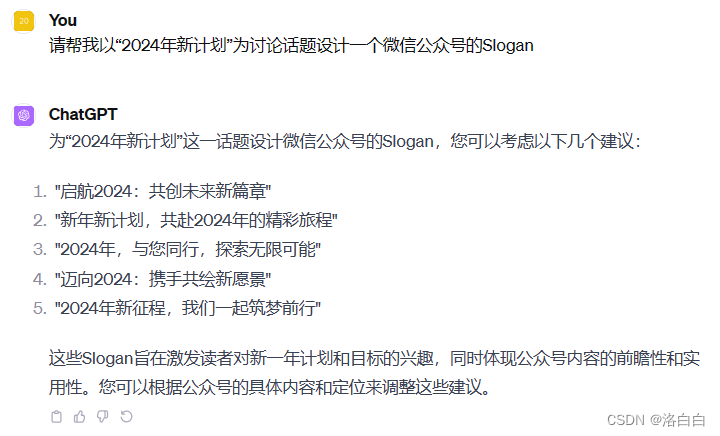
1.解放生产力 1)标准格式,完美输出。GPT对于公文等具有一定标准格式的文件,可以进行完美仿写,随随便便以假乱真那都是小菜一碟,这对于经常要开展规范成文的人来说,简直就是个福音,只要前期调教…...

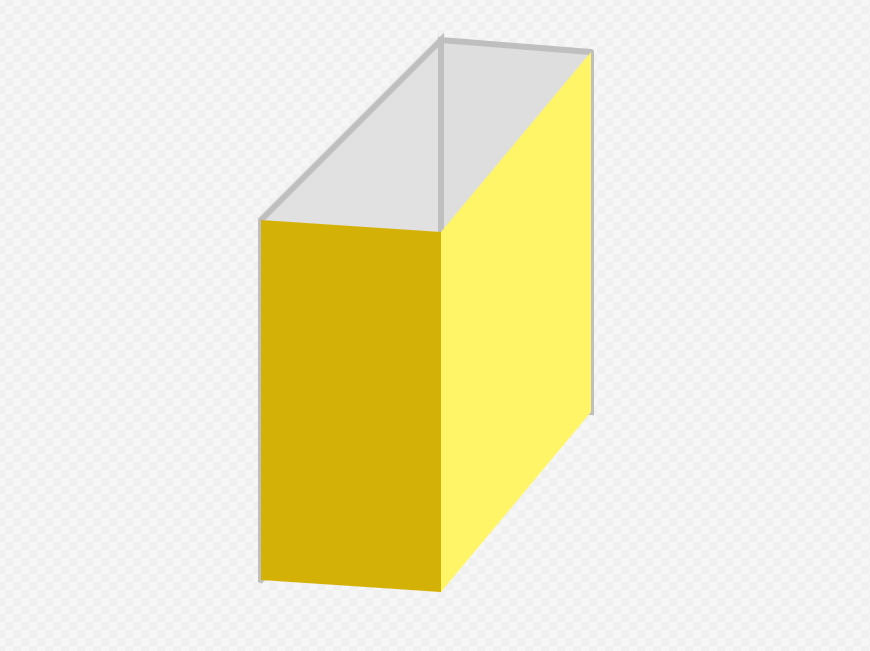
WPF 漂亮长方体、正文体简单实现方法 Path实现长方体 正方体方案 WPF快速实现长方体、正方体的方法源代码
这段XAML代码在WPF中实现了一个类似长方体视觉效果的图形 声明式绘制:通过Path、PathGeometry和PathFigure等元素组合,能够以声明方式精确描述长方体每个面的位置和形状,无需编写复杂的绘图逻辑,清晰直观。 层次结构与ZIndex控制…...

Nginx(十三) 配置文件详解 - 反向代理(超详细)
本篇文章主要讲ngx_http_proxy_module和ngx_stream_proxy_module模块下各指令的使用方法。 1. 代理请求 proxy_pass 1.1 proxy_pass 代理请求 Syntax: proxy_pass URL; Default: — Context: location, if in location, limit_except 设置代理服务器的协议和地址以…...

谷歌浏览器启用实时字幕功能
在 Chrome 中使用“实时字幕”功能 - Google Chrome帮助 在 Chrome 中使用“实时字幕”功能 从计算机上的 Chrome 浏览器中,您可以使用“实时字幕”功能自动为视频、播客、游戏、直播、视频通话或其他音频媒体生成字幕。音频和字幕均在本地处理,并会保…...

php接口优化 使用curl_multi_init批量请求
PHP使用CURL同时抓取多个URL地址 抓取多个URL地址是Web开发中常见的需求,使用PHP的curl库可以简化这个过程。本文将详细介绍如何使用PHP的curl库同时请求多个URL地址,并提供具体的代码案例和注释。 curl库介绍 curl是一个常用的开源网络传输工具&…...

联邦拜占庭共识算法的工作流程
1 前言 联邦拜占庭共识算法(Federated Byzantine Agreement,简称FBA)是一种解决分布式系统中拜占庭问题的共识算法,是拜占庭容错共识算法里的其中一种,主要应用于区块链技术中。这种算法允许系统内部的各种节点自由进…...

国家开放大学形成性考核 统一考试 学习资料参考
试卷代号:11119 机械CAD/CAM 参考试题 一、单项选择题(从所给的四个选项中,找出你认为是正确的答案,将其编号填入括号内。每小题3分,共45分) 1.下述CAD/CAM过程的概念中,属于CAM范畴的是&am…...

2401C++,实现文件服务器和聊天室
文件服务器 使用yalantinglibs,几行代码开发静态文件服务器 最近的workshop上的一个任务,就是实现一个文件服务器,只要设置下载目录之后,就可下载目录里面的文件. 看看用yalantinglibs怎么实现一个静态文件服务器的吧. coro_http::coro_http_server server(1, 9001); server.…...
】)
【ESP-NOW 入门(ESP32 with Arduino IDE)】
ESP-NOW 入门(ESP32 with Arduino IDE) 1. 前言2. Arduino集成开发环境3. ESP-NOW 简介3.1 ESP-NOW 支持以下功能:3.2 ESP-NOW 技术还存在以下局限性:4. ESP-NOW 单向通信4.1 一个 ESP32 开发板向另一个 ESP32 开发板发送数据4.2 一个“主”ESP32 向多个 ESP32“slave”发送…...

PHP序列化总结2--常见的魔术方法
魔术方法的概念 PHP的魔术方法是一种特殊的方法,用于覆盖PHP的默认操作。它们以双下划线(__)开头,后面跟着一些特定的字符串,如__construct()、__destruct()、__get()等。这些魔术方法在对象执行特定操作时被自动调用…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...
