23 导航栏
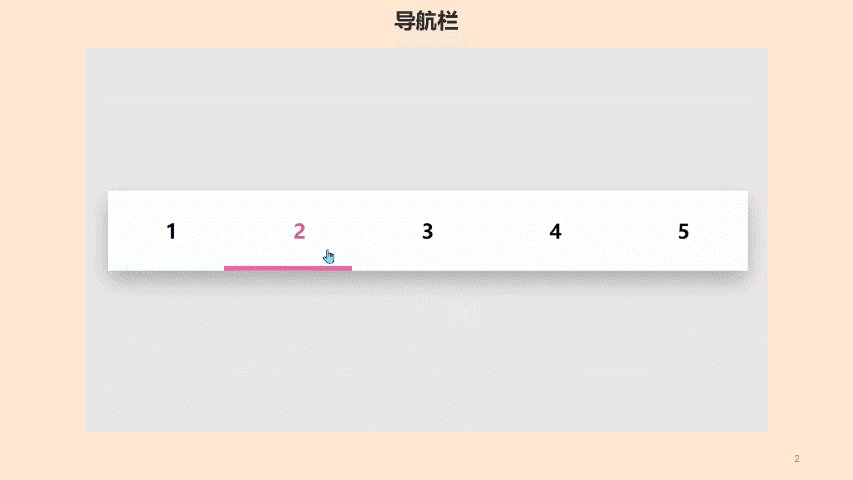
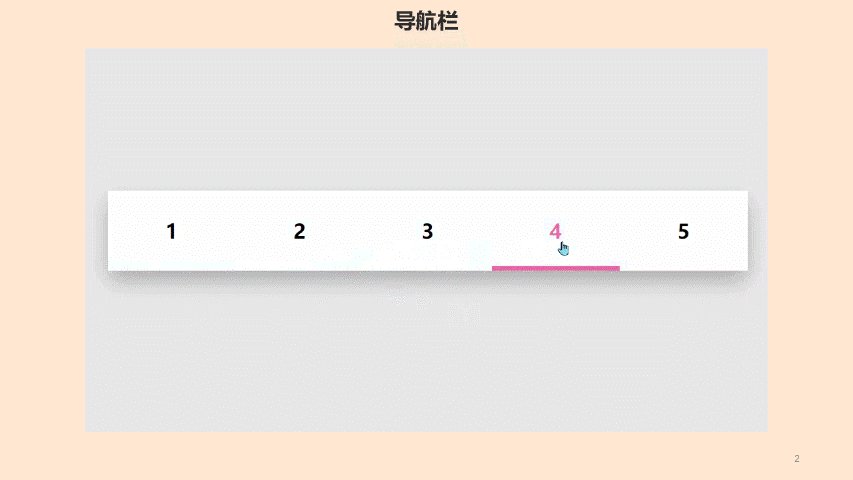
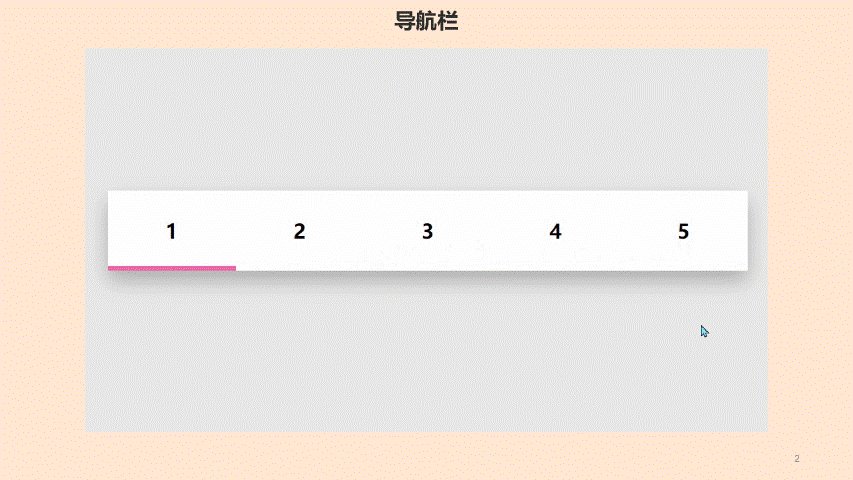
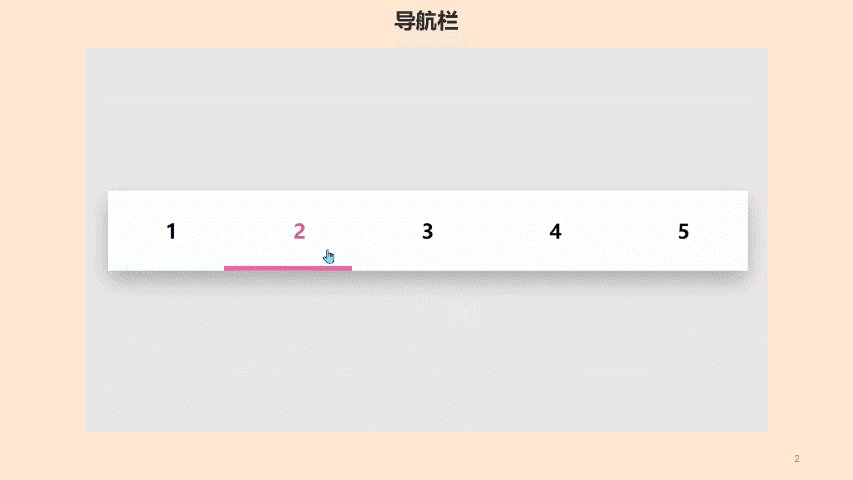
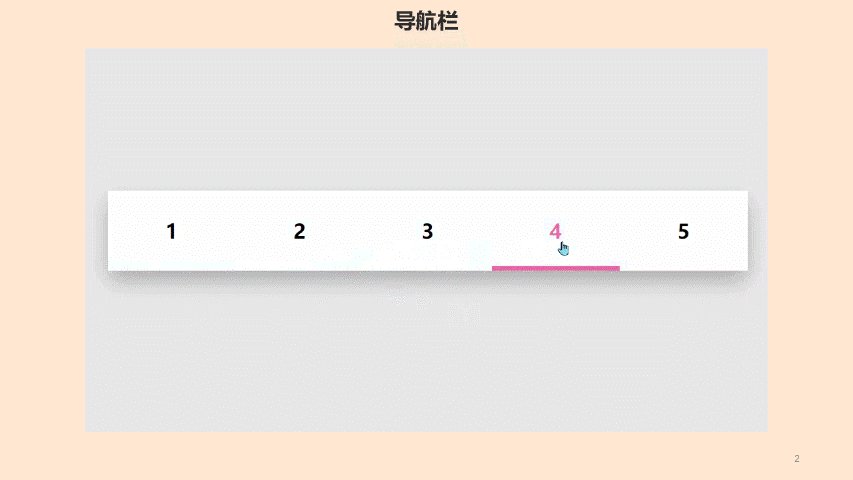
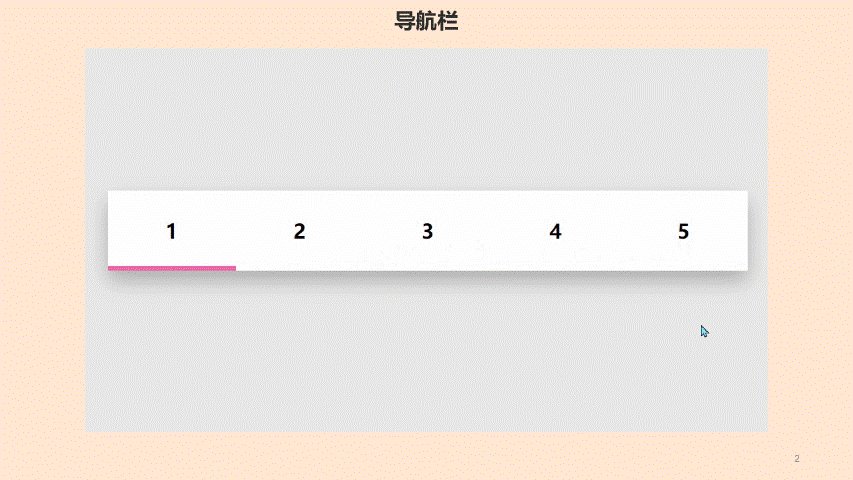
效果演示

实现了一个响应式的导航栏,当鼠标悬停在导航栏上的某个选项上时,对应的横条会从左到右地移动,从而实现了导航栏的动态效果。
Code
<div class="flex"><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><div class="bar"></div></ul>
</div>
body {height: 100vh;display: flex;justify-content: center;align-items: center;background-color: #e8e8e8;
}.flex {width: 50vw;height: 80px;line-height: 80px;background-color: white;position: absolute;top: 50%;left: 50%;margin: -25px 0 0 -25vw;
}.flex ul {display: flex;padding: 0;margin: 0;box-shadow: 0 10px 20px 0 rgba(0, 0, 0, 0.25);
}.flex ul li {flex: 1;list-style: none;text-align: center;position: relative;font-size: 20px;font-weight: bold;transition: 0.5s ease;cursor: pointer;user-select: none;
}.flex ul li:hover {background-color: rgba(255, 255, 255, 0.25);color: #f564a9;
}.flex ul li:hover:nth-of-type(2)~.bar {left: 20%;
}.flex ul li:hover:nth-of-type(3)~.bar {left: 40%;
}.flex ul li:hover:nth-of-type(4)~.bar {left: 60%;
}.flex ul li:hover:nth-of-type(5)~.bar {left: 80%;
}.flex ul .bar {width: 20%;background-color: #f564a9;height: 5px;position: absolute;left: 0;bottom: 0;transition: 0.5s ease;
}
实现思路拆分
cbody {height: 100vh; /* 设置整个页面的高度为视口的高度 */display: flex; /* 设置整个页面为弹性盒子 */justify-content: center; /* 设置弹性盒子内部元素水平居中对齐 */align-items: center; /* 设置弹性盒子内部元素垂直居中对齐 */background-color: #e8e8e8; /* 设置页面的背景颜色 */
}
这段代码设置了整个页面的样式,包括高度、对齐方式、背景颜色等。
.flex {width: 50vw; /* 设置导航栏的宽度为视口宽度的50% */height: 80px; /* 设置导航栏的高度为80px */line-height: 80px; /* 设置导航栏内部元素的垂直居中对齐 */background-color: white; /* 设置导航栏的背景颜色 */position: absolute; /* 设置导航栏的定位方式为绝对定位 */top: 50%; /* 设置导航栏距离顶部的距离为视口高度的一半 */left: 50%; /* 设置导航栏距离左侧的距离为视口宽度的一半 */margin: -25px 0 0 -25vw; /* 设置导航栏与视口的距离,使导航栏在视口中水平和垂直居中 */
}
这段代码设置了导航栏的样式,包括宽度、高度、对齐方式、背景颜色、定位方式、距离顶部和左侧的距离等。
.flex ul {display: flex; /* 设置导航栏内部元素为弹性盒子 */padding: 0; /* 设置导航栏内部元素的内边距为0 */margin: 0; /* 设置导航栏内部元素的外边距为0 */box-shadow: 0 10px 20px 0 rgba(0, 0, 0, 0.25); /* 设置导航栏内部元素的阴影效果 */
}
这段代码设置了导航栏内部元素的样式,包括内部元素为弹性盒子、内边距、外边距和阴影效果等。
.flex ul li {flex: 1; /* 设置导航栏内部元素的宽度为剩余空间的100% */list-style: none; /* 去掉导航栏内部元素的点号 */text-align: center; /* 设置导航栏内部元素的文本居中对齐 */position: relative; /* 设置导航栏内部元素为相对定位 */font-size: 20px; /* 设置导航栏内部元素的字体大小为20px */font-weight: bold; /* 设置导航栏内部元素的字体粗细为bold */transition: 0.5s ease; /* 设置导航栏内部元素的过渡效果 */cursor: pointer; /* 设置导航栏内部元素的鼠标指针为手型 */user-select: none; /* 设置导航栏内部元素的用户选中状态为不可用 */
}
这段代码设置了导航栏内部元素的样式,包括宽度、对齐方式、定位方式、字体大小、字体粗细、过渡效果、鼠标指针和用户选中状态等。
.flex ul li:hover {background-color: rgba(255, 255, 255, 0.25); /* 设置导航栏内部元素悬停时的背景颜色为半透明的白色 */color: #f564a9; /* 设置导航栏内部元素悬停时的文本颜色为淡粉红色 */
}
这段代码设置了导航栏内部元素悬停时的样式,包括背景颜色和文本颜色等。
.flex ul li:hover:nth-of-type(2)~.bar {left: 20%; /* 设置第二个导航栏内部元素悬停时的横条移动到距离左侧20% */
}.flex ul li:hover:nth-of-type(3)~.bar {left: 40%; /* 设置第三个导航栏内部元素悬停时的横条移动到距离左侧40% */
}
.flex ul li:hover:nth-of-type(3)~.bar {left: 40%; /* 这段代码设置了第三个导航栏内部元素悬停时的横条移动到距离左侧40%。 */
}
.flex ul li:hover:nth-of-type(4)~.bar {left: 60%; /* 这段代码设置了第四个导航栏内部元素悬停时的横条移动到距离左侧60%。 */
}
.flex ul li:hover:nth-of-type(5)~.bar {left: 80%; /* 这段代码设置了第五个导航栏内部元素悬停时的横条移动到距离左侧80%。 */
}
这段代码设置了导航栏内部元素悬停时的横条移动的距离
.flex ul.bar {width: 20%; /* 设置横条的宽度为20% */background-color: #f564a9; /* 设置横条的背景颜色为淡粉红色 */height: 5px; /* 设置横条的高度为5px */position: absolute; /* 设置横条的定位方式为绝对定位 */left: 0; /* 设置横条距离左侧的距离为0 */bottom: 0; /* 设置横条距离底部的距离为0 */transition: 0.5s ease; /* 设置横条的过渡效果 */
}
这段代码设置了横条的样式,包括宽度、背景颜色、高度、定位方式、距离左侧和底部的距离、过渡效果等。当导航栏内部元素悬停时,对应的横条会向右移动,表示当前选项被选中。这个效果可以通过修改代码中的样式和交互来实现。
相关文章:

23 导航栏
效果演示 实现了一个响应式的导航栏,当鼠标悬停在导航栏上的某个选项上时,对应的横条会从左到右地移动,从而实现了导航栏的动态效果。 Code <div class"flex"><ul><li>1</li><li>2</li><l…...

express框架搭建后台服务
express 1. 使用express创建web服务器:2. 中间件中间件分类: 3.解决跨域问题:1. CORS2.JSONP 1. 使用express创建web服务器: 1. 导入express2. 创建web服务器3. 启动web服务器// 1. 导入express const express require(express)/…...

信息学奥赛一本通2067详解+代码
题目:http://ybt.ssoier.cn:8088/show_source.php?runid24484837 2067:【例2.5】圆 时间限制: 1000 ms 内存限制: 65536 KB 提交数: 98334 通过数: 53637 【题目描述】 输入半径r,输出圆的直径、周长、面积,数与数…...

Java大数据hadoop2.9.2搭建伪分布式yarn资源管理器
1、修改配置文件 cd /usr/local/hadoop/etc/hadoop cp ./mapred-site.xml.template ./mapred-site.xml vi mapred-site.xml <configuration><property><name>mapreduce.framework.name</name><value>yarn</value></property> &l…...

3D Gaussian Splatting复现
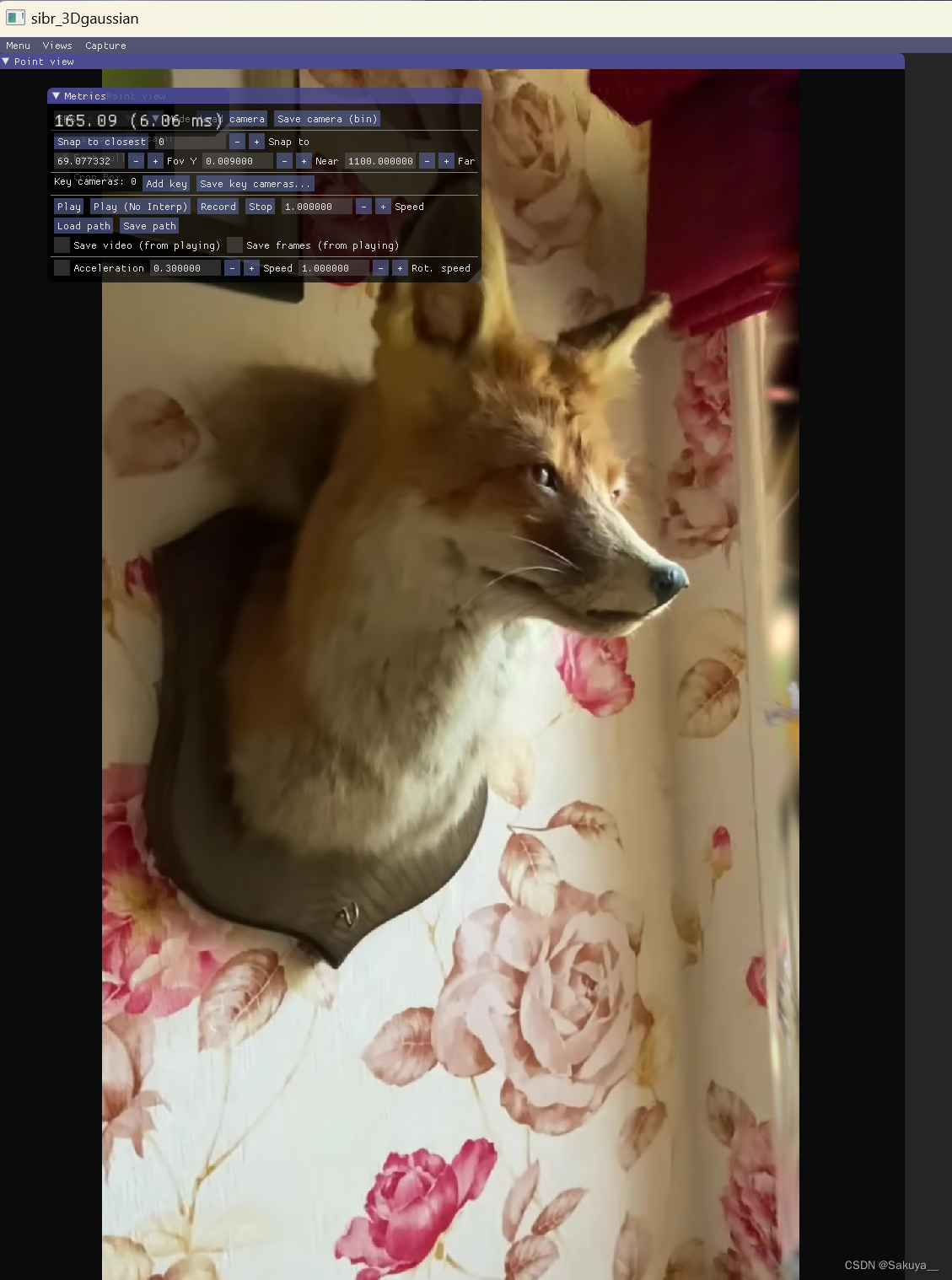
最近3D Gaussian Splatting很火,网上有很多复现过程,大部分都是在Windows上的。Linux上配置环境会方便简单一点,这里记录一下我在Linux上复现的过程。 Windows下的环境配置和编译,建议看这个up主的视频配置,讲解的很细…...

tf-idf +逻辑回归来识别垃圾文本
引入相关包 from sklearn.feature_extraction.text import TfidfVectorizer from sklearn.linear_model import LogisticRegression from sklearn.metrics import accuracy_score, auc, roc_auc_score import joblib import os import pandas as pd from sklearn.model_select…...

Oracle - 数据库的实例、表空间、用户、表之间关系
Oracle是一种广泛使用的关系型数据库管理系统,它具有高性能、高可靠性、高安全性等特点。1Oracle数据库的结构和组成是一个复杂而又有趣的话题,本文将介绍Oracle数据库的四个基本概念:数据库、实例、表空间和用户,以及它们之间的关…...

Java面试项目推荐,异构数据源数据流转服务DatalinkX
前言 作为一个年迈的夹娃练习生,每次到了春招秋招面试实习生时都能看到一批简历,十个简历里得有七八个是写商城或者外卖项目。 不由得想到了我大四那会,由于没有啥项目经验,又想借一个质量高点的项目通过简历初筛,就…...

一、Vue3组合式基础[ref、reactive]
一、ref 解释:ref是Vue3通过ES6的Proxy实现的响应式数据,其与基本的js类型不同,其为响应式数据,值得注意的是,reactive可以算是ref的子集,ref一般用来处理js的基本数据类型如整型、字符型等等(也可以用来处…...

unity网页远程手机游戏Inspector面板proxima
https://www.unityproxima.com/docs...

聊聊spring事务12种场景,太坑了
前言 对于从事java开发工作的同学来说,spring的事务肯定再熟悉不过了。 在某些业务场景下,如果一个请求中,需要同时写入多张表的数据。为了保证操作的原子性(要么同时成功,要么同时失败),避免数…...

mysql 数据查重与查重分页
起因是公司的crm录入不规范,有重复数据。 之后考虑到需要手动处理,首先需要自动找出重复的数据 查重要求: 存在多个不允许重复的字段,任一字段重复,则判断为同一个客户。划分到同一重复组中。 查重sql如下 SELECT C…...
)
微服务(12)
目录 56.k8s是怎么进行服务注册的? 57.k8s集群外流量怎么访问Pod? 58.k8s数据持久化的方式有哪些? 59.Relica Set和Replication Controller之间有什么区别? 60.什么是Service Mesh(服务网格)&#x…...

iOS实时查看App运行日志
目录 一、设备连接 二、使用克魔助手查看日志 三、过滤我们自己App的日志 📝 摘要: 本文介绍了如何在iOS iPhone设备上实时查看输出在console控制台的日志。通过克魔助手工具,我们可以连接手机并方便地筛选我们自己App的日志。 Ǵ…...

【计算机毕业设计】SSM健身房管理系统
项目介绍 本项目为后台管理系统,主要分为管理员与用户两种角色; 登录页面,管理员首页,会员增删改查,教练增删改查,运动器材管理等功能。 用户角色包含以下功能: 用户登录页面,用户首页,选择课程,选择教练等功能。 环境需要 1.运行环境&a…...

嵌入式Linux之MX6ULL裸机开发学习笔记(IMX启动方式-启动设备的选择)
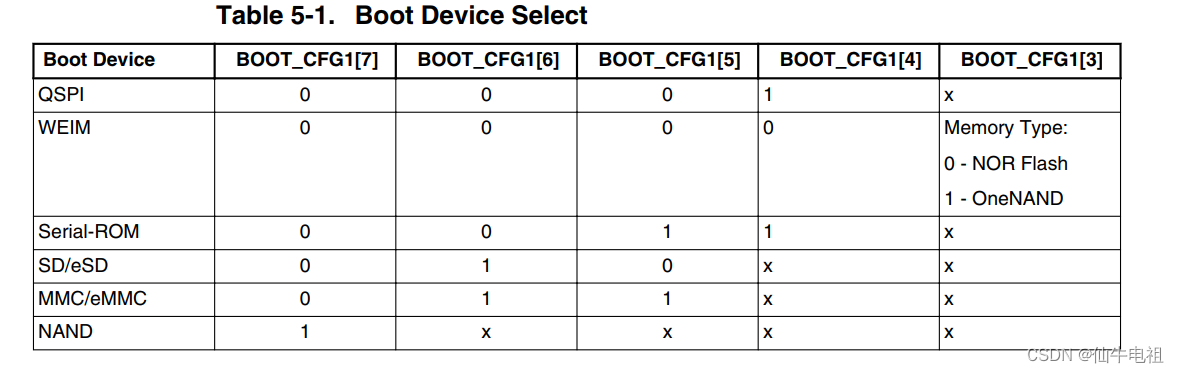
一,硬件启动方式选择 1.启动方式的选择 6ull支持多种启动方式。 比如可以从 SD/EMMC、 NAND Flash、 QSPI Flash等启动。 6ull是怎么支持多种外置flash启动程序的。 1.启动方式选择: BOOT_MODE0 and BOOT_MODE1,这两个是两个IO来控制的,…...

K8S Ingress-Nginx导出TCP端口
ingress-nginx导出TCP端口 Exposing TCP and UDP services - Ingress-Nginx Controllerhttps://github.com/kubernetes/ingress-nginx/blob/main/docs/user-guide/exposing-tcp-udp-services.md helm upgrade ingress-nginx导出redis 6379端口(这种方式最简单&…...

索引类型-哈希索引
一. 前言 前面我们简单介绍了数据库的B-Tree索引,下面我们介绍另一种索引类型-哈希索引。 二. 哈希索引的简介 哈希索引(hash index) 基于哈希表实现,只有精确匹配索引所有列的查询才有效。对于每一行数据,存储引擎都会对所有索引列计算一个…...

uniapp中组件库的Textarea 文本域的丰富使用方法
目录 #平台差异说明 #基本使用 #字数统计 #自动增高 #禁用状态 #下划线模式 #格式化处理 API #List Props #Methods #List Events 文本域此组件满足了可能出现的表单信息补充,编辑等实际逻辑的功能,内置了字数校验等 注意: 由于…...

LLM、AGI、多模态AI 篇三:微调模型
文章目录 系列LLM的几个应用层次Lora技术其他微调技术FreezeP-TuningQLoRA指令设计构建高质量的数据微调步骤系列 LLM、AGI、多模态AI 篇一:开源大语言模型简记 LLM、AGI、多模态AI 篇二:Prompt编写技巧 LLM、AGI、多模态AI 篇三...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...

FOPLP vs CoWoS
以下是 FOPLP(Fan-out panel-level packaging 扇出型面板级封装)与 CoWoS(Chip on Wafer on Substrate)两种先进封装技术的详细对比分析,涵盖技术原理、性能、成本、应用场景及市场趋势等维度: 一、技术原…...

【题解-洛谷】P10480 可达性统计
题目:P10480 可达性统计 题目描述 给定一张 N N N 个点 M M M 条边的有向无环图,分别统计从每个点出发能够到达的点的数量。 输入格式 第一行两个整数 N , M N,M N,M,接下来 M M M 行每行两个整数 x , y x,y x,y,表示从 …...
