uniapp中组件库的Textarea 文本域的丰富使用方法

目录
#平台差异说明
#基本使用
#字数统计
#自动增高
#禁用状态
#下划线模式
#格式化处理
API
#List Props
#Methods
#List Events
文本域此组件满足了可能出现的表单信息补充,编辑等实际逻辑的功能,内置了字数校验等
注意:
由于在nvue下,u-textarea名称被uni-app官方占用,在nvue页面中请使用u--textarea名称,在vue页面中使用u--textarea或者u-textarea均可。
#平台差异说明
| App(vue) | App(nvue) | H5 | 小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
#基本使用
<u--textarea v-model="value1" placeholder="请输入内容" ></u--textarea>
<script>export default {data() {return {value1: '',}},}
</script>
#字数统计
设置count属性实现字数统计
<u--textarea v-model="value2" placeholder="请输入内容" count ></u--textarea>
<script>export default {data() {return {value2: '统计字数',}},}
</script>
#自动增高
设置autoHeight属性实现自动增高
<u--textarea v-model="value3" placeholder="请输入内容" autoHeight ></u--textarea>
<script>export default {data() {return {value3: '',}},}
</script>
#禁用状态
设置disabled属性实现进行禁用,您也可以动态设置是否禁用
<u--textarea v-model="value4" placeholder="文本域已被禁用" disabled count></u--textarea>
<script>export default {data() {return {value4: '',}},}
</script>
#下划线模式
设置border="bottom"属性单独设置底部下划线
<u--textarea v-model="value5" placeholder="请输入内容" border="bottom"></u--textarea>
<script>export default {data() {return {value5: '',}},}
</script>
#格式化处理
如有需要,可以通过formatter参数编写自定义格式化规则。
注意:
微信小程序不支持通过props传递函数参数,所以组件内部暴露了一个setFormatter方法用于设置格式化方法,注意在页面的onReady生命周期获取ref再操作。
<template><u-textarea v-model="value" :formatter="formatter" ref="textarea"></u-textarea>
</template><script>export default {data() {return {value: ''}},onReady() {// 如果需要兼容微信小程序的话,需要用此写法this.$refs.textarea.setFormatter(this.formatter)},methods: {formatter(value) {// 让输入框只能输入数值,过滤其他字符return value.replace(/[^0-9]/ig, "")}},}
</script>API
#List Props
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| value | 输入框的内容 | String | String | - | - |
| placeholder | 输入框为空时占位符 | Number | String | - | - |
| height | 输入框高度 | String | Number | 70 | - |
| confirmType | 设置键盘右下角按钮的文字,仅微信小程序,App-vue和H5有效 | String | done | - |
| disabled | 是否禁用 | Boolean | false | true |
| count | 是否显示统计字数 | Boolean | false | true |
| focus | 是否自动获取焦点,nvue不支持,H5取决于浏览器的实现 | Boolean | false | true |
| autoHeight | 是否自动增加高度 | Boolean | false | true |
| ignoreCompositionEvent 2.0.34 | 是否忽略组件内对文本合成系统事件的处理。为 false 时将触发 compositionstart、compositionend、compositionupdate 事件,且在文本合成期间会触发 input 事件 | Boolean | true | false |
| fixed | 如果textarea是在一个position:fixed的区域,需要显示指定属性fixed为true | Boolean | false | true |
| cursorSpacing | 指定光标与键盘的距离 | Number | 0 | - |
| cursor | 指定focus时的光标位置 | Number | String | - | - |
| showConfirmBar | 是否显示键盘上方带有”完成“按钮那一栏, | Boolean | true | false |
| selectionStart | 光标起始位置,自动聚焦时有效,需与selection-end搭配使用 | Number | -1 | - |
| selectionEnd | 光标结束位置,自动聚焦时有效,需与selection-start搭配使用 | Number | -1 | - |
| adjustPosition | 键盘弹起时,是否自动上推页面 | Boolean | true | false |
| disableDefaultPadding | 是否去掉 iOS 下的默认内边距,只微信小程序有效 | Boolean | false | true |
| holdKeyboard | focus时,点击页面的时候不收起键盘,只微信小程序有效 | Boolean | false | true |
| maxlength | 最大输入长度,设置为 -1 的时候不限制最大长度 | String | Number | 140 | - |
| border | 边框类型,surround-四周边框,none-无边框,bottom-底部边框 | String | surround | bottom |
| placeholderClass | 指定placeholder的样式类,注意页面或组件的style中写了scoped时,需要在类名前写/deep/ | String | textarea-placeholder | - |
| placeholderStyle | 指定placeholder的样式,字符串/对象形式,如"color: red;" | String | Object | color: #c0c4cc | - |
| formatter | 输入过滤或格式化函数(如需兼容微信小程序,则只能通过setFormatter方法) | Function | null | - |
#Methods
| 方法名 | 说明 |
|---|---|
| setFormatter | 为兼容微信小程序而暴露的内部方法,见上方说明 |
#List Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| focus | 输入框聚焦时触发,event.detail = { value, height },height 为键盘高度 | e |
| blur | 输入框失去焦点时触发,event.detail = {value, cursor} | e |
| linechange | 输入框行数变化时调用,event.detail = {height: 0, heightRpx: 0, lineCount: 0} | e |
| input | 当键盘输入时,触发 input 事件 | e.detail.value |
| confirm | 点击完成时, 触发 confirm 事件 | e |
| keyboardheightchange | 键盘高度发生变化的时候触发此事件 | e |
相关文章:

uniapp中组件库的Textarea 文本域的丰富使用方法
目录 #平台差异说明 #基本使用 #字数统计 #自动增高 #禁用状态 #下划线模式 #格式化处理 API #List Props #Methods #List Events 文本域此组件满足了可能出现的表单信息补充,编辑等实际逻辑的功能,内置了字数校验等 注意: 由于…...

LLM、AGI、多模态AI 篇三:微调模型
文章目录 系列LLM的几个应用层次Lora技术其他微调技术FreezeP-TuningQLoRA指令设计构建高质量的数据微调步骤系列 LLM、AGI、多模态AI 篇一:开源大语言模型简记 LLM、AGI、多模态AI 篇二:Prompt编写技巧 LLM、AGI、多模态AI 篇三...

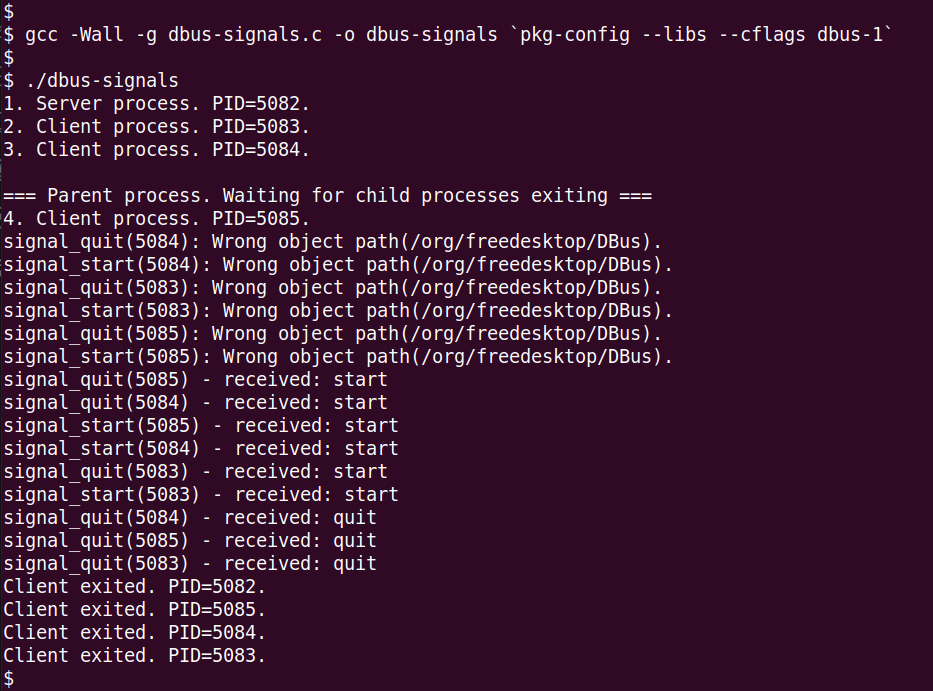
IPC之十二:使用libdbus在D-Bus上异步发送/接收信号的实例
IPC 是 Linux 编程中一个重要的概念,IPC 有多种方式,本 IPC 系列文章的前十篇介绍了几乎所有的常用的 IPC 方法,每种方法都给出了具体实例,前面的文章里介绍了 D-Bus 的基本概念以及调用远程方法的实例,本文介绍 D-Bus…...

ES6之生成器(Generator)
✨ 专栏介绍 在现代Web开发中,JavaScript已经成为了不可或缺的一部分。它不仅可以为网页增加交互性和动态性,还可以在后端开发中使用Node.js构建高效的服务器端应用程序。作为一种灵活且易学的脚本语言,JavaScript具有广泛的应用场景&#x…...

Matlab技巧[绘画逻辑分析仪产生的数据]
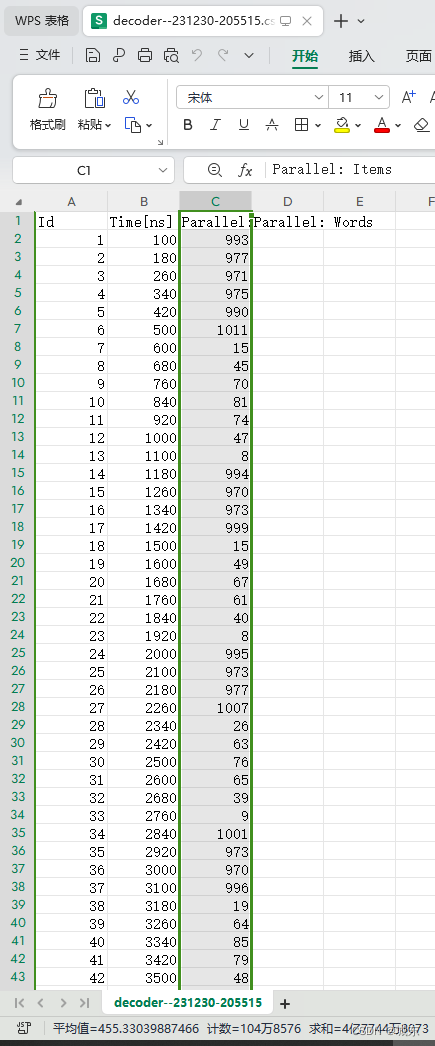
绘画逻辑分析仪产生的数据 逻分上抓到了ADC数字信号,一共是10Bit,12MHZ的波形: 这里用并口协议已经解析出数据: 导出csv表格数据(这个数据为补码,所以要做数据转换): 现在要把这个数据绘制成波形,用Python和表格直接绘制速度太慢了,转了一圈发现MATLAB很好用,操作方法如下:…...

Go面试题学习
1.并发安全性 Go语言中的并发安全性是什么?如何确保并发安全性? 并发安全性是指在并发编程中,多个goroutine对共享资源的访问不会导致数据竞争和不确定的结果。 使用互斥锁(Mutex):通过使用互斥锁来保护…...

SQL效率-查询条件需避免使用函数处理索引字段
一个sql效率的问题 问题 假设created_at 是date类型、是索引,那么以下2种方式有没效率差异: WHERE TO_CHAR(created_at, ‘YYYY-MM-DD’) ‘2020-02-01’WHERE created_at TO_DATE(‘2020-02-01’ , ‘YYYY-MM-DD’) DBA回复 有的,第一…...

【Spring 篇】Spring:轻松驾驭 Java 世界的利器
在 Java 开发领域,Spring 框架无疑是一颗璀璨的明星,它不仅提供了全面的企业级特性,还为开发者提供了简便而强大的开发方式。本文将深入探讨 Spring 框架的简介、配置和快速入门,带你轻松驾驭 Java 世界的利器。 Spring 简介 Sp…...
八个LOGO素材网站推荐分享
即时设计资源广场 在UI界面设计中,为了找到合适的图标icon,你有没有尝试过翻遍整个网络,找到自己想要的,却无法下载或收费使用?最后,只收集图标icon材料需要半天时间。专业设计师使用的图标icon设计材料“…...

React格式化规范
React并没有特定的格式要求,它允许开发者根据自己的喜好和项目需求来选择代码的格式化风格。然而,在React社区中有一些常见的约定和最佳实践,以下是一些常用的格式化规范和建议: 缩进:使用2个或4个空格来进行缩进&…...

如何利用Conda管理多种虚拟环境与Jupyter Notebook内核切换
写在开头 在数据科学与机器学习领域,项目之间可能存在不同的依赖关系和版本要求。为了有效管理这些差异,使用虚拟环境成为一种标准实践。本文将介绍如何利用Conda这一强大的环境管理工具,结合Jupyter Notebook,使得在不同项目之间灵活切换变得轻而易举。 2. Conda简介 2…...

博客摘录「 什么是QPS、TPS、吞吐量?- 高并发名词概念」2024年1月5日
1.什么是高并发? 高并发(High Concurrency)。通常是指系统在短时间内的大量操作。 高并发相关的常见指标有:QPS、TPS、吞吐量、并发数等。 2.QPS(Query Per Second) QPS每秒查询率,是指系统…...

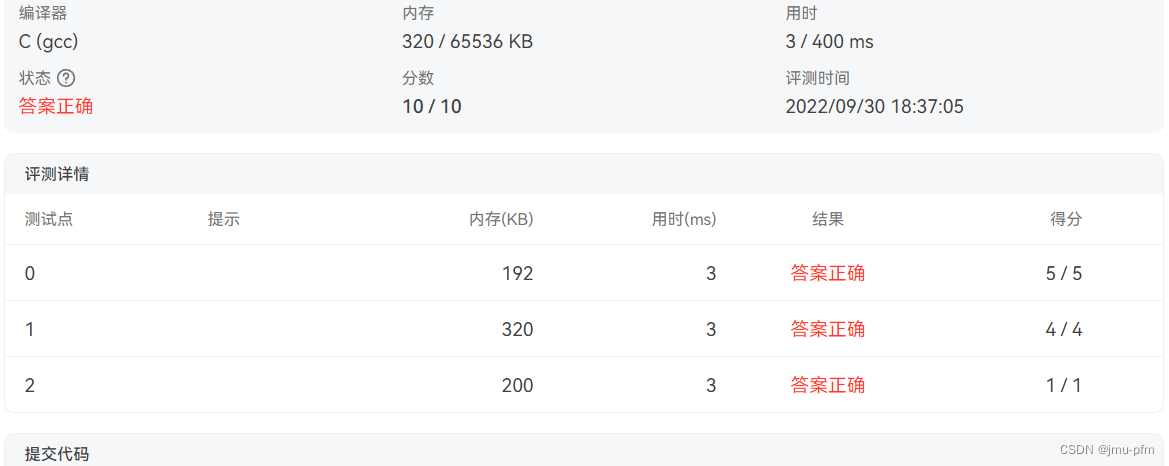
PTA——逆序的三位数
程序每次读入一个正3位数,然后输出按位逆序的数字。注意:当输入的数字含有结尾的0时,输出不应带有前导的0。比如输入700,输出应该是7。 输入格式: 每个测试是一个3位的正整数。 输出格式: 输出按位逆序…...

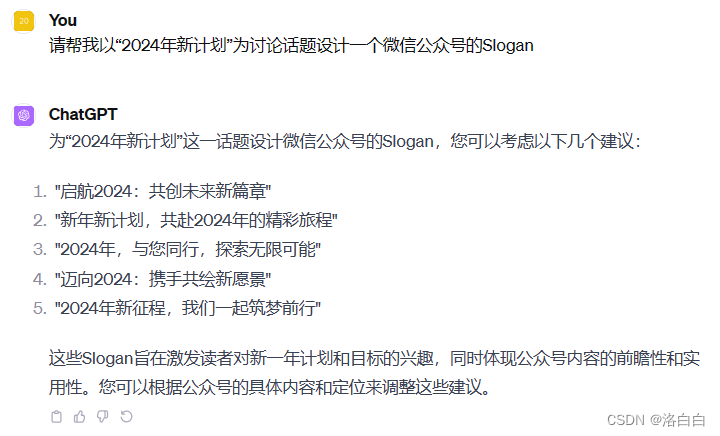
ChatGPT怎么帮我上班的
1.解放生产力 1)标准格式,完美输出。GPT对于公文等具有一定标准格式的文件,可以进行完美仿写,随随便便以假乱真那都是小菜一碟,这对于经常要开展规范成文的人来说,简直就是个福音,只要前期调教…...

WPF 漂亮长方体、正文体简单实现方法 Path实现长方体 正方体方案 WPF快速实现长方体、正方体的方法源代码
这段XAML代码在WPF中实现了一个类似长方体视觉效果的图形 声明式绘制:通过Path、PathGeometry和PathFigure等元素组合,能够以声明方式精确描述长方体每个面的位置和形状,无需编写复杂的绘图逻辑,清晰直观。 层次结构与ZIndex控制…...

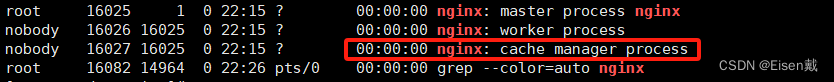
Nginx(十三) 配置文件详解 - 反向代理(超详细)
本篇文章主要讲ngx_http_proxy_module和ngx_stream_proxy_module模块下各指令的使用方法。 1. 代理请求 proxy_pass 1.1 proxy_pass 代理请求 Syntax: proxy_pass URL; Default: — Context: location, if in location, limit_except 设置代理服务器的协议和地址以…...

谷歌浏览器启用实时字幕功能
在 Chrome 中使用“实时字幕”功能 - Google Chrome帮助 在 Chrome 中使用“实时字幕”功能 从计算机上的 Chrome 浏览器中,您可以使用“实时字幕”功能自动为视频、播客、游戏、直播、视频通话或其他音频媒体生成字幕。音频和字幕均在本地处理,并会保…...

php接口优化 使用curl_multi_init批量请求
PHP使用CURL同时抓取多个URL地址 抓取多个URL地址是Web开发中常见的需求,使用PHP的curl库可以简化这个过程。本文将详细介绍如何使用PHP的curl库同时请求多个URL地址,并提供具体的代码案例和注释。 curl库介绍 curl是一个常用的开源网络传输工具&…...

联邦拜占庭共识算法的工作流程
1 前言 联邦拜占庭共识算法(Federated Byzantine Agreement,简称FBA)是一种解决分布式系统中拜占庭问题的共识算法,是拜占庭容错共识算法里的其中一种,主要应用于区块链技术中。这种算法允许系统内部的各种节点自由进…...

国家开放大学形成性考核 统一考试 学习资料参考
试卷代号:11119 机械CAD/CAM 参考试题 一、单项选择题(从所给的四个选项中,找出你认为是正确的答案,将其编号填入括号内。每小题3分,共45分) 1.下述CAD/CAM过程的概念中,属于CAM范畴的是&am…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...
