vite 如何打包 dist 文件到 zip 使用插件 vite-plugin-zip-pack,vue3 ts
vite 如何打包 dist 文件到 zip 使用插件 vite-plugin-zip-pack,vue3 ts
开发过程中一个经常做的事就是将 ./dist 文件夹打包成 zip 分发。
每次手动打包还是很费劲的, vite 同样也有能把 ./dist 文件夹打包成 .zip 的插件,当然这个打包的文件夹不一定非得是 ./dist,可以是任何位置,只要指定好就可以了。

说一下如何实现它。
一、安装 vite 插件 vite-plugin-zip-pack
npm 或 yarn 自行取用
npm i -D vite-plugin-zip-pack
# 或
yarn add -D vite-plugin-zip-pack
二、配置插件 vite-plugin-zip-pack
打开项目中的 vite.config.ts 文件
头部导入 vite-plugin-zip-pack
import zipPack from "vite-plugin-zip-pack"
它是插件,所以需要放到 vite.config.ts 文件的 plugins 里面
zipPack({inDir: 'dist', // 输入的文件夹,就是要打包的文件夹outDir: 'archive', // 打包好的 zip 文件放到哪个文件夹下outFileName: `diary-${timeStringNow}.zip`, // 打包好的文件名,自行定义,这里我定义了一个 timeStringNow 变量,放置了此时此刻的时间 2024-01-06 这样的pathPrefix: ''
})
它在编辑器中是长这样的:

以防有些朋友不知道它的确切位置,这里放置一下我的 vite.config.ts 完整配置文件:
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import svgLoader from "vite-svg-loader"
import { VitePWA } from 'vite-plugin-pwa'
import { resolve } from 'path'
import zipPack from "vite-plugin-zip-pack" // make dist.zip file
import {dateFormatter} from "./src/utility";const timeStringNow = dateFormatter(new Date(), 'yyyy-MM-dd hh-mm-ss')// https://vitejs.dev/config/
export default defineConfig({server: {host: '0.0.0.0',// 自定义主机名port: 8080,// 自定义端口https: false,proxy: {'/dev': {target: 'http://localhost:3000',// target: 'http://kylebing.cn:3000',changeOrigin: true,rewrite: (path) => path.replace(/^\/dev/, '/'),},}},base: './',plugins: [vue(),svgLoader(),VitePWA({injectRegister: 'auto',registerType: 'autoUpdate',devOptions: {enabled: true // 是否在开发模式下也启用 pwa 配置},// MANIFEST PWA https://vite-pwa-org.netlify.app/guide/pwa-minimal-requirements.htmlincludeAssets: ['logo.svg', 'apple-touch-icon.png', 'mask-icon.svg', 'favicon.png'],manifest: {name: '标题日记',short_name: "日记",theme_color: "#373737",start_url: "./",display: "standalone",background_color: "#373737",icons: [{src: "logo.svg",sizes: "512x512",type: "image/svg+xml",purpose: "any",},{src: "appicon-apple.png",sizes: "512x512",type: "image/png",purpose: "any",},],},}),zipPack({inDir: 'dist',outDir: 'archive',outFileName: `diary-${timeStringNow}.zip`,pathPrefix: ''})],resolve: {alias: {'@': resolve(__dirname, 'src'),},},})三、运行 build 指令生成对应的文件
上面配置好之后,再运行 npm build 就会自动生成打包 ./dist 打包好的对应的 .zip 文件,像上面的配置,就是取用 ./dist 文件夹的内容,生成 zip 文件到 ./archive 文件夹中,就像这样:

需要注意的是,这个 .zip 文件中的内容是不带 ./dist 这个外置文件夹的,直接就是 ./dist 里面的内容。
也就是说,解压后,没有 dist 这一层文件夹,使用的时候要注意。
相关文章:

vite 如何打包 dist 文件到 zip 使用插件 vite-plugin-zip-pack,vue3 ts
vite 如何打包 dist 文件到 zip 使用插件 vite-plugin-zip-pack,vue3 ts 开发过程中一个经常做的事就是将 ./dist 文件夹打包成 zip 分发。 每次手动打包还是很费劲的, vite 同样也有能把 ./dist 文件夹打包成 .zip 的插件,当然这个打包的文…...

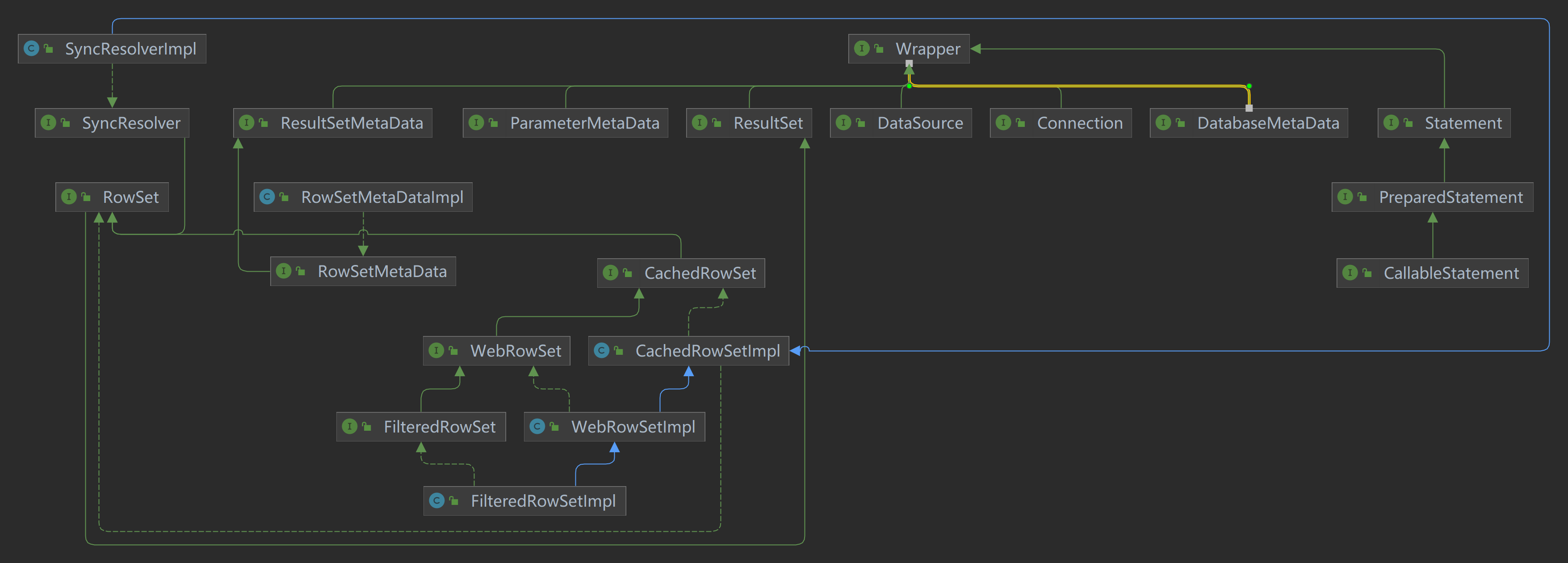
jdbc源码研究
JDBC介绍 JDBC(Java Data Base Connectivity,java数据库连接)是一种用于执行SQL语句的Java API,可以为多种关系数据库提供统一访问,它由一组用Java语言编写的类和接口组成。 开发者不必为每家数据通信协议的不同而疲于奔命&#…...

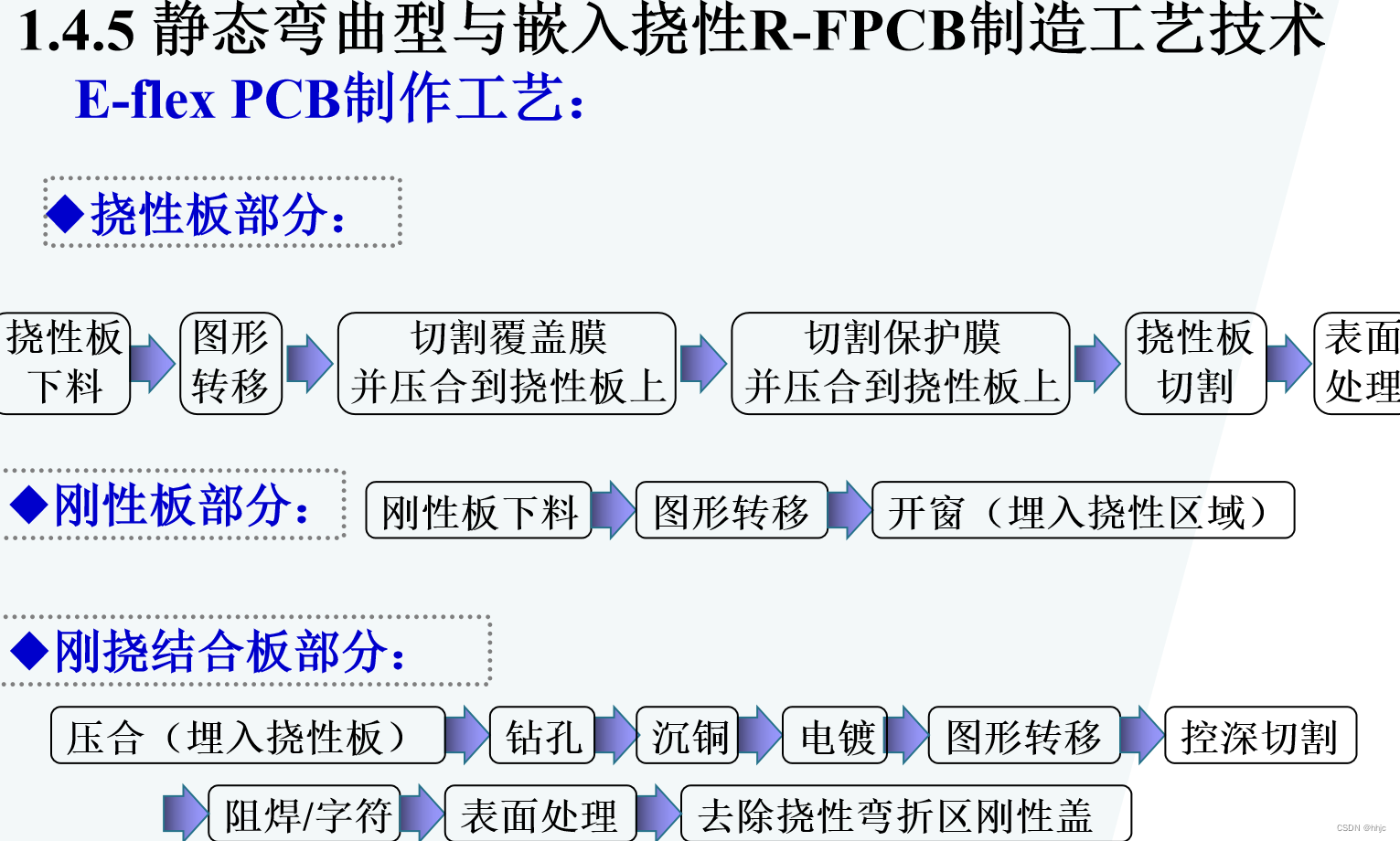
挠性及刚挠结合印制电路技术
1.1挠性印制电路板概述 20世纪70年代末期,以日本厂商为主导,逐渐将挠性印制电路板(flexible printedcircuit board,FPCB,简称为FPC)广泛应用于计算机、照相机、打印机、汽车音响、硬盘驱动器等电子信息产品中。20世纪90年代初期&…...

Python+OpenGL绘制3D模型(七)制作3dsmax导出插件
系列文章 一、逆向工程 Sketchup 逆向工程(一)破解.skp文件数据结构 Sketchup 逆向工程(二)分析三维模型数据结构 Sketchup 逆向工程(三)软件逆向工程从何处入手 Sketchup 逆向工程(四…...

MediaPipeUnityPlugin Win10环境搭建(22年3月的记录,新版本已完全不同,这里只做记录)
https://github.com/homuler/MediaPipeUnityPlugin You cannot build libraries for Android with the following steps. 1、安装msys2配置系统环境变量Path添加 C:\msys64\usr\bin 执行 pacman -Su 执行 pacman -S git patch unzip 2、安装Python3.9.10 勾选系统环境变量 …...

Nginx - location块中的alias和try_files重定向
nginx.conf片段: location /logo/general/ {autoindex_localtime on;alias /opt/config/;try_files /logo/logo.png /www/html/logo.png 404;} 意为:访问/logo/general/地址时, 如:访问http://127.0.0.1/logo/general/logo.png…...
总结Ⅲ)
二刷Laravel 教程(用户模型)总结Ⅲ
一、数据库迁移 当我们运行迁移时,up 方法会被调用;(创建表) 当我们回滚迁移时,down 方法会被调用。(删除表) public function up() { //create 方法会接收两个参数:一个是数据…...

安装PyTorch及环境配置(应用于Python上的YOLO)
这个基本都是Bilibili网站里面叫“小手丫子”up的视频教程,此前自己需要装了好几次又卸载了好几次,现在根据视频教学整理出来自己所理解的文档。 注意事项 1.安装的pycharm版本和anaconda版本无要求。 2.运行pycharm尽量以管理员身份运行。 3.Cuda是独…...

【194】PostgreSQL 14.5 编写SQL从身份证号中查找性别,并且更新性别字段。
假设有一张用户表 t_user ,该表设计如下: id: character varying 主键 name: character varying 姓名 idcard: character varying 身份证号 gender: smallint 性别,女是0,男是1根据身份证号查找所有未填写…...

微服务管家:NestJS 如何使用服务发现 Consul 实现高效的微服务节点管理
前言 在微服务架构中,服务发现是一项基础且关键的功能,它允许服务实例在网络中被动态发现。Consul 是一种服务网格解决方案,提供了服务发现、运行状况检查,过去和现代应用程序的连接等功能。 本教程将向您展示如何在 NestJS 框架…...

Baumer工业相机堡盟工业相机如何联合NEOAPI SDK和OpenCV实现相机图像转换为Mat图像格式(C++)
Baumer工业相机堡盟工业相机如何通过NEOAPI SDK实现相机掉线自动重连(C) Baumer工业相机Baumer工业相机的图像转换为OpenCV的Mat图像的技术背景在NEOAPI SDK里实现相机图像转换为Mat图像格式联合OpenCV实现相机图像转换为Mat图像格式测试演示图 工业相机…...

铁塔基站数字化管理监测解决方案
截至2023年10月,我国5G基站总数达321.5万个,占全国通信基站总数的28.1%。然而,随着5G基站数量的快速增长,基站的能耗问题也逐渐日益凸显,基站的用电给运营商带来了巨大的电费开支压力,降低5G基站的能耗成为…...
)
如何使用Python3 Boto3删除AWS CloudFormation的栈(Stacks)
文章目录 小结问题及解决有关Json文件的输入和输出使用Python3及正则表达式查找字符串包含某个子字符串使用Python3 Boto3删除AWS CloudFormation的栈(Stacks) 参考 小结 本文记录了使用Python3的Boto3包删除AWS CloudFormation的栈(Stacks&…...

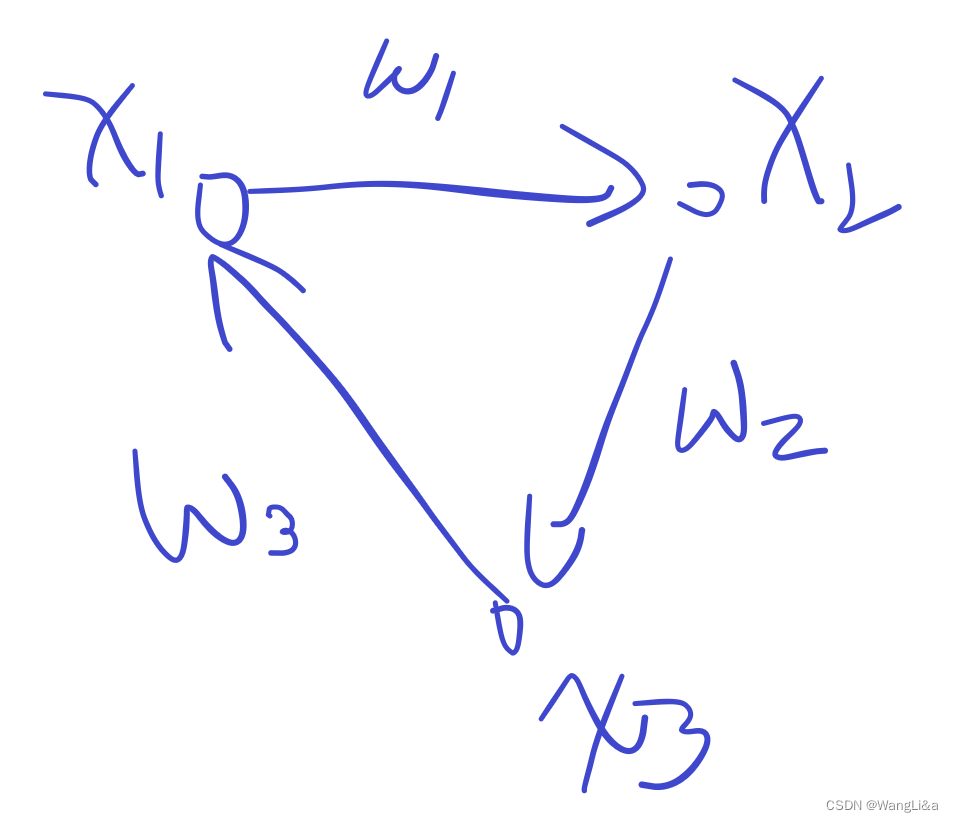
差分约束算法
差分约束 差分约束系统包含 m m m个涉及 n n n个变量的差额限制条件,这些差额限制条件每个都是形式为 x i − x j ≤ b ∈ [ 1 , m ] x_i-x_j\leq b_{\in[1,m]} xi−xj≤b∈[1,m]的简单线性不等式。 通常我们要求解出一组可行解。 最短路差分约束 如果我们…...

彻底解决vue-video-player播放视频有黑边
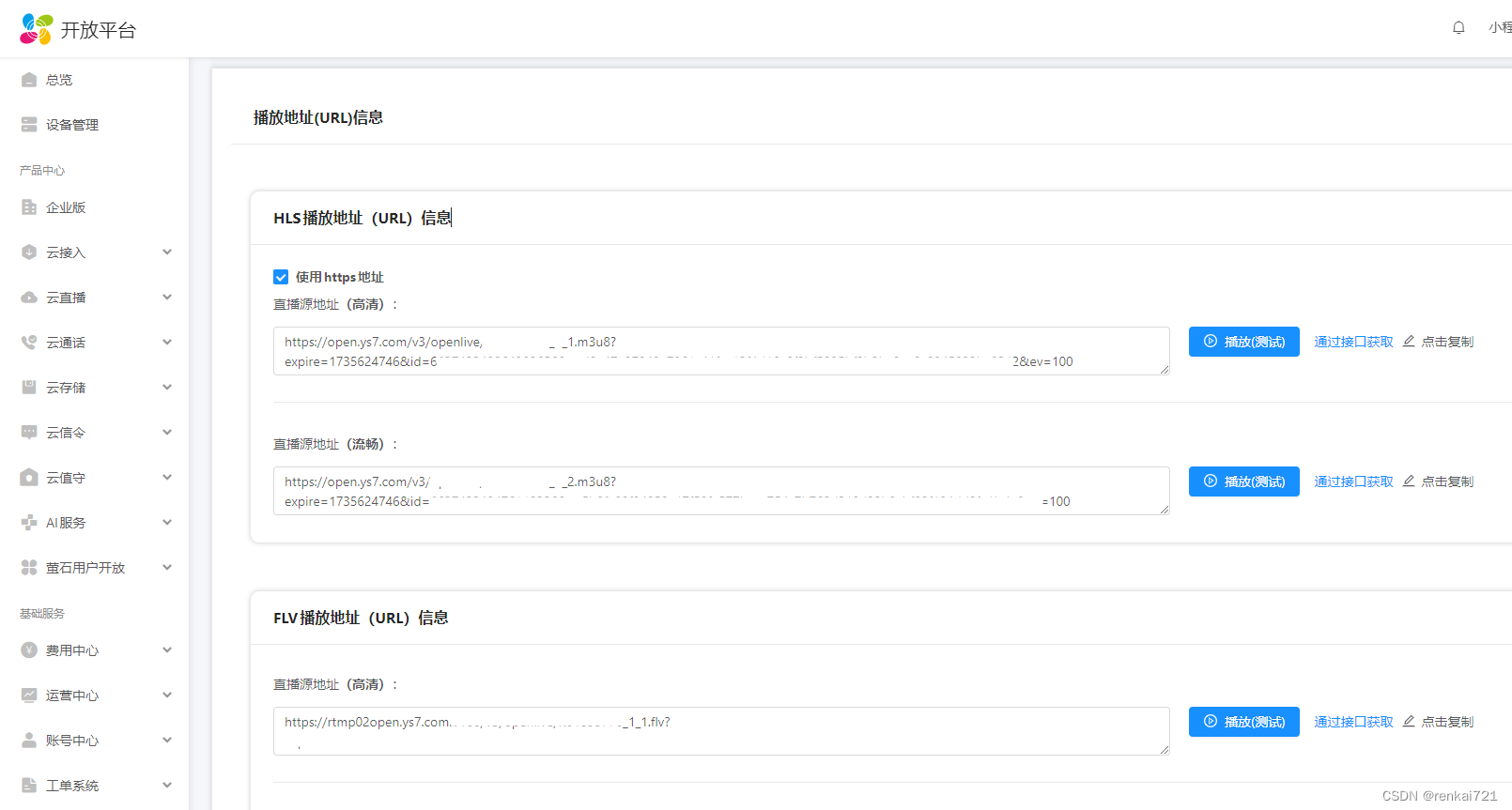
需求 最近需要接入海康视频摄像头,然后把视频的画面接入到自己的网站系统中。以前对接过rtsp固定IP的显示视频,这次的不一样,没有了固定IP。海康的解决办法是,摄像头通过配置服务器到萤石云平台,然后购买企业版账号和…...

区域负责人常用的ChatGPT通用提示词模板
区域市场分析:如何分析区域市场的特点、竞争态势和客户需求? 区域销售策略制定:如何制定针对区域市场的销售策略,包括产品定位、价格策略、渠道策略等? 区域销售目标设定:如何设定明确的区域销售目标&…...

Java Spring boot 可變參數,以及弊端
function中 不固定的參數 public boolean sendEmail(String manFrom, String manTo,String manCc, String subject, String... msg); 必須是最後一個參數,傳值時可以多個。 sendEmail(“a.gmail”,"b.gmail","c.gmail","subject",…...

机器视觉系统选型-线阵工业相机选型
线阵相机特点: 1.线阵相机使用的线扫描传感器通常只有一行感光单元(少数彩色线阵使用三行感光单元的传感器) 2.线阵相机每次只采集一行图像; 3.线阵相机每次只输出一行图像; 4.与传统的面阵相机相比,面阵扫…...

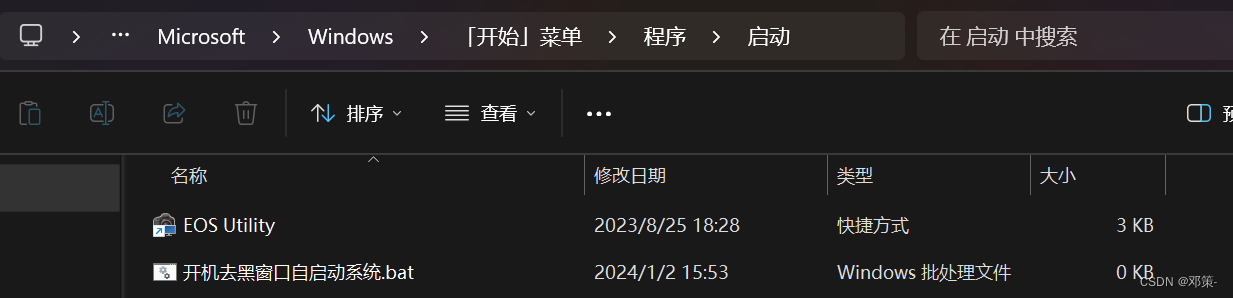
单机开机无感全自动进入B\S架构系统
单机开机无感全自动进入B\S架构系统 标题:单机用jar包启动项目bat(批处理)不弹黑窗口,并设置开机自启,打开浏览器,访问系统。引言:在实际工作中,遇到单机部署的情况,如今…...

大一,如何成为一名fpga工程师?
1、数电(必须掌握的基础),然后进阶学模电(选学), 2、掌握HDL(HDLverilogVHDL)可以选择verilog或者VHDL,建议verilog就行。 3、掌握FPGA设计流程/原理(推…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...
