UI5与后端的文件交互(一)
文章目录
- 前言
- 一、RAP的开发
- 1. 创建表格
- 2. 创建CDS Entity
- 3. 创建BDEF
- 4. 创建implementation class
- 5. 创建Service Definition和Binding
- 6. 测试API
- 二、创建UI5 Project
- 1. 使用Basic模板创建
- 2. 创建View
- 3. 测试页面及绑定的oData数据是否正确
- 4. 创建Controller
- 5. 导入外部包(重要)
- 6. 测试
前言
这系列文章详细记录在Fiori应用中如何在前端和后端之间使用文件进行交互。
这篇的主要内容有:
- 后端RAP的开发(S4HANA On-Premise)
- 前端(UI5)读取Excel文件并保存到后端
一、RAP的开发
1. 创建表格
@EndUserText.label : 'Student List'
@AbapCatalog.enhancement.category : #NOT_EXTENSIBLE
@AbapCatalog.tableCategory : #TRANSPARENT
@AbapCatalog.deliveryClass : #A
@AbapCatalog.dataMaintenance : #RESTRICTED
define table ymoon_t010 {key client : abap.clnt not null;key uuid : sysuuid_x16 not null;name : abap.char(40);age : abap.int1;gender : abap.char(10);city : abap.char(40);}
2. 创建CDS Entity
@AccessControl.authorizationCheck: #NOT_REQUIRED
@EndUserText.label: 'Student List CSD'
define root view entity ymoon_i_010as select from ymoon_t010
{key uuid as Uuid,name as Name,age as Age,gender as Gender,city as City
}
3. 创建BDEF
这里使用managed 类型减少二次开发
managed implementation in class zbp_moon_i_010 unique;
strict ( 2 );define behavior for ymoon_i_010 alias Student
persistent table YMOON_T010
early numbering
lock master
authorization master ( instance )
//etag master <field_name>
{create;update;delete;}
4. 创建implementation class
因为使用了early numbering,所以在类中实现具体的方法
class lhc_student definition inheriting from cl_abap_behavior_handler.private section.methods get_instance_authorizations for instance authorizationimporting keys request requested_authorizations for student result result.methods earlynumbering_create for numberingimporting entities for create student.endclass.class lhc_student implementation.method get_instance_authorizations.endmethod.method earlynumbering_create.loop at entities into data(entity).data(uuid) = cl_system_uuid=>create_uuid_x16_static( ).append value #(%cid = entity-%cid%key = entity-%keyuuid = uuid) to mapped-student .endloop.endmethod.endclass.
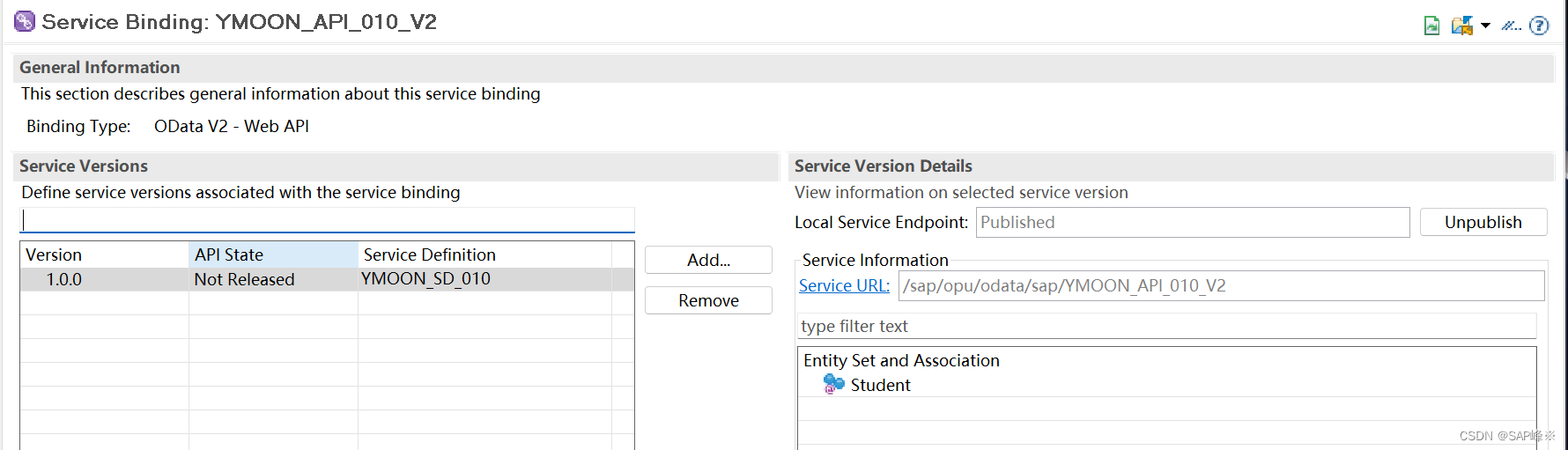
5. 创建Service Definition和Binding
@EndUserText.label: 'Student List SD'
define service YMOON_SD_010 {expose ymoon_i_010 as Student;
}

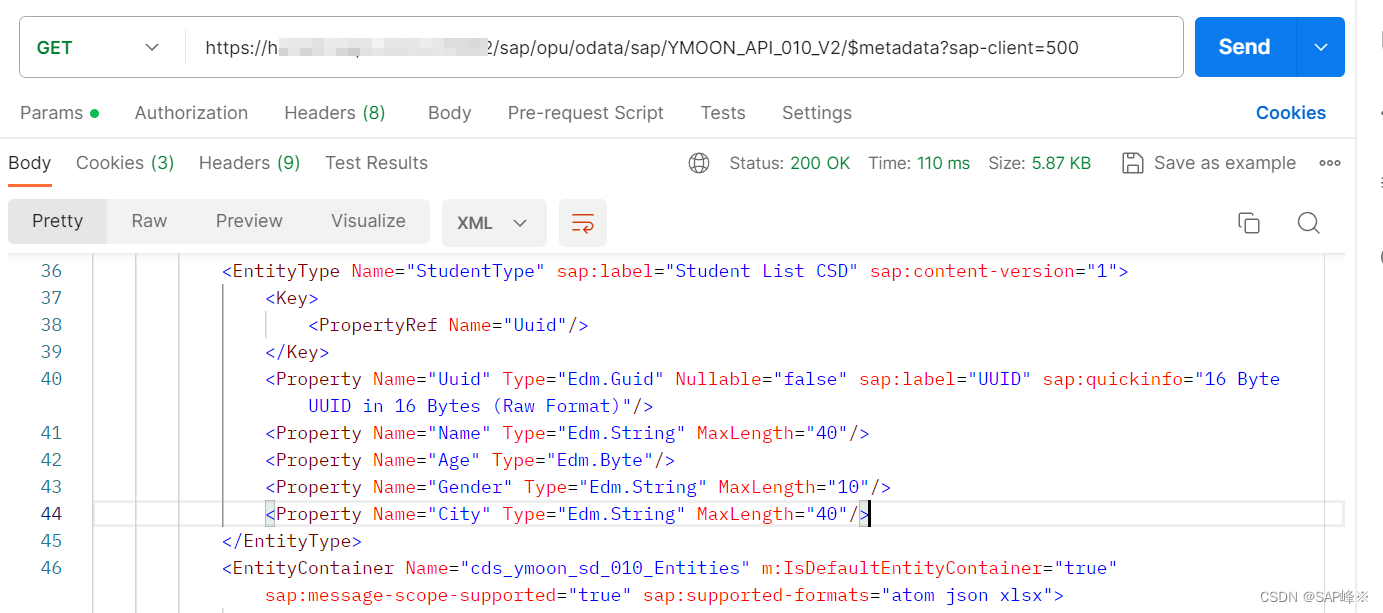
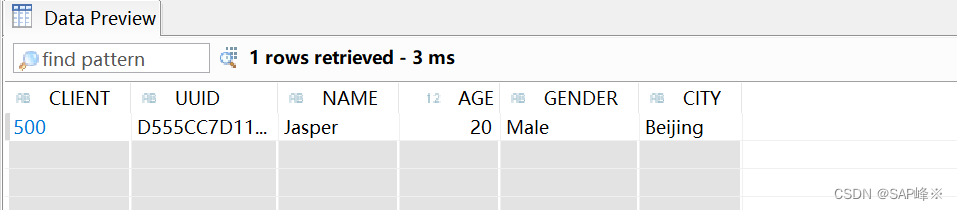
6. 测试API

二、创建UI5 Project
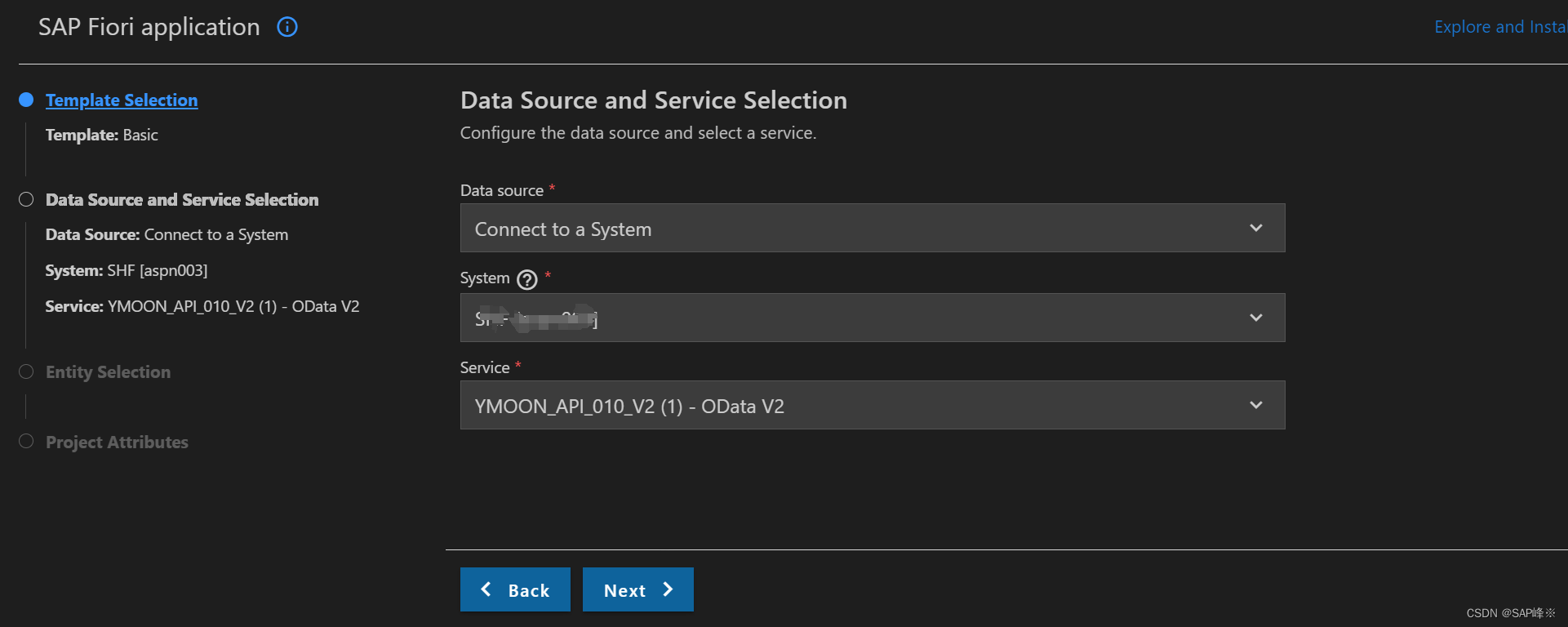
1. 使用Basic模板创建
Service选择我们刚才创建的API

2. 创建View
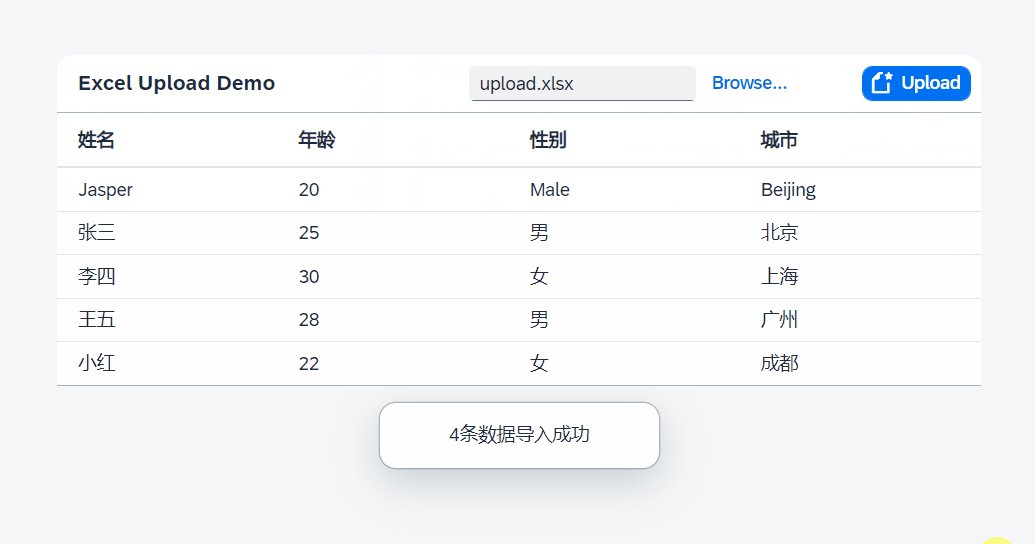
我们使用Table和FileUploader组件创建页面
- 当点击Upload时会触发onUploadButton事件
<mvc:ViewcontrollerName="ikdproject901.controller.Main"xmlns:mvc="sap.ui.core.mvc"displayBlock="true"xmlns="sap.m"xmlns:u="sap.ui.unified"
><Pageid="page"title="{i18n>title}"><VBoxwidth="auto"class="sapUiLargeMargin"><Table items="{/Student}"><headerToolbar><OverflowToolbar id="_IDGenOverflowToolbar1"><content><Titleid="salesTableTitle"text="Excel Upload Demo"level="H2"/><ToolbarSpacer id="_IDGenToolbarSpacer1" /><u:FileUploaderid="fileUploader"name="myFileUpload"tooltip="Upload your file to the server"/><Buttonid="_IDGenButton3"press="onUploadButton"icon="sap-icon://create"text="Upload"type="Emphasized"class="sapUiLargeMarginBegin"/></content></OverflowToolbar></headerToolbar><columns><Column><Text text="姓名" /></Column><Column><Text text="年龄" /></Column><Column><Text text="性别" /></Column><Column><Text text="城市" /></Column></columns><items><ColumnListItem><cells><Text text="{Name}" /><Text text="{Age}" /><Text text="{Gender}" /><Text text="{City}" /></cells></ColumnListItem></items></Table></VBox></Page>
</mvc:View>
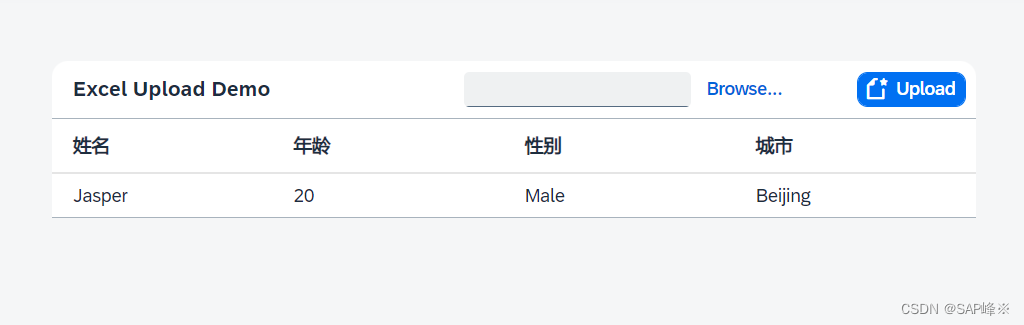
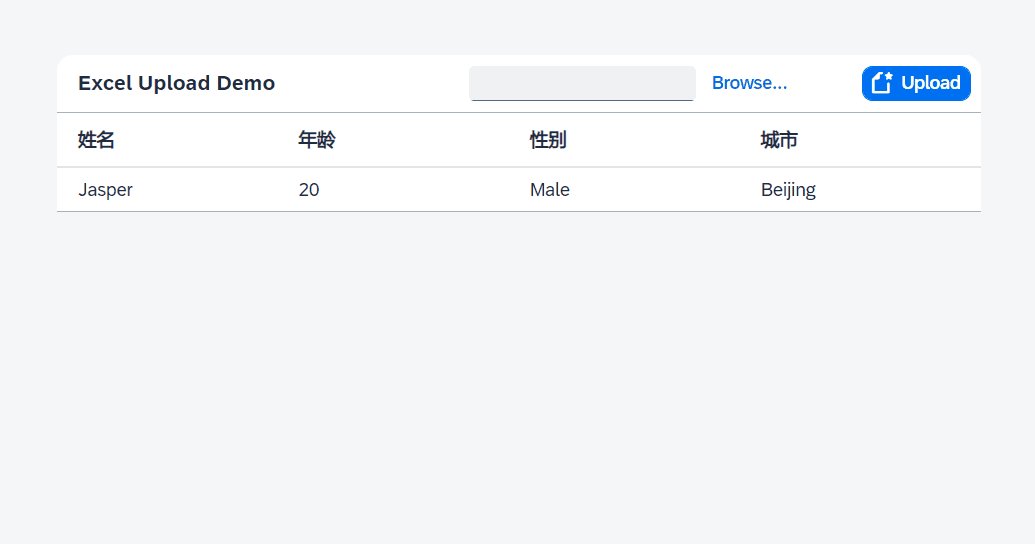
3. 测试页面及绑定的oData数据是否正确
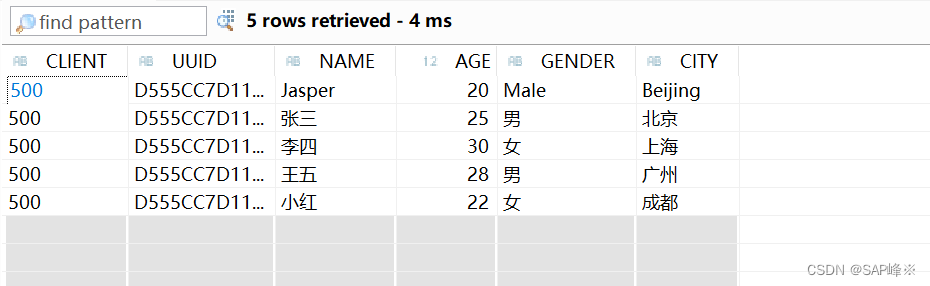
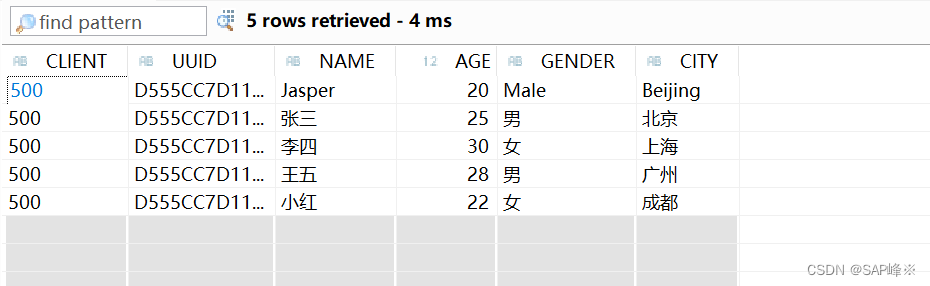
有一条数据显示,和后端是一致的
- 页面

- 后端

4. 创建Controller
sap.ui.define(["sap/ui/core/mvc/Controller","sap/ui/model/json/JSONModel","sap/m/MessageToast",
],/*** @param {typeof sap.ui.core.mvc.Controller} Controller*/function (Controller, JSONModel, MessageToast) {"use strict";return Controller.extend("ikdproject901.controller.Main", {onInit: function () {},onUploadButton: function () {var that = thisvar oModel = this.getView().getModel();var oFileUploader = this.byId("fileUploader");var file = oFileUploader.oFileUpload.files[0];var reader = new FileReader();reader.onload = function (evt) {// get file datavar vContent = evt.currentTarget.result;//read xlsx var workbook = XLSX.read(vContent, {type: 'binary'});workbook.SheetNames.forEach(function (sheetName) {// Here is your object for every sheet in workbookvar excelData = XLSX.utils.sheet_to_row_object_array(workbook.Sheets[sheetName]);console.log(excelData)// Convert to internal Datavar newData = excelData.map(function (entry) {return {"Name": entry["姓名"],"Age": parseInt(entry["年龄"]),"Gender": entry["性别"],"City": entry["城市"]};});//Create Modelvar lines = 0newData.forEach(function (oData) {oModel.create("/Student", oData,{success: function (rData, oResponse) {lines += 1if (lines === newData.length) {MessageToast.show(lines + "条数据导入成功");}}, error: function (oError) {MessageToast.show("数据导入失败");}})})});}reader.readAsBinaryString(file);}});});
5. 导入外部包(重要)
将如下包的导入写在index.html中
<script src="https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.10.0/jszip.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.10.0/xlsx.js"></script>
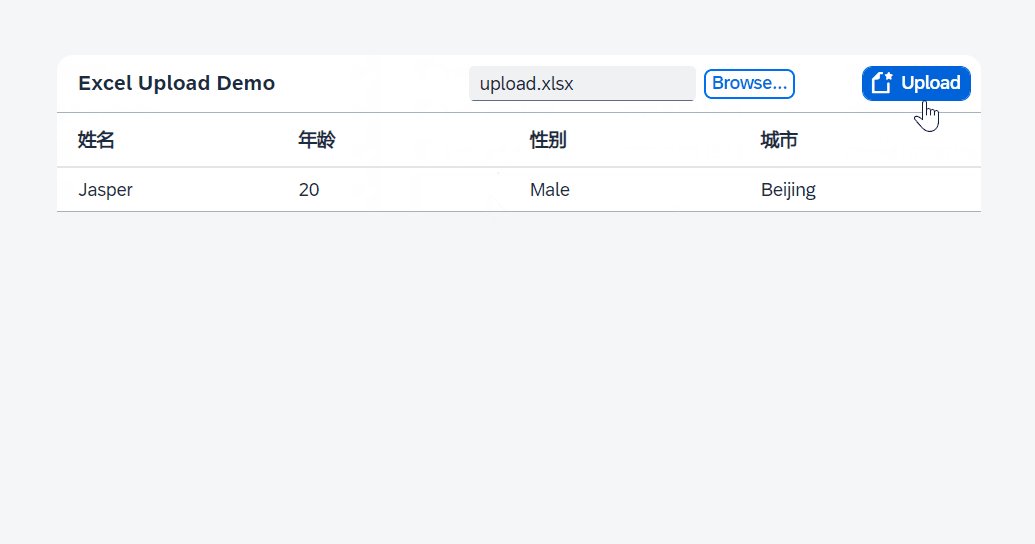
6. 测试

- 后端

这篇文章是在前端解析excel数据的,后续介绍如何在后端解析数据
相关文章:

UI5与后端的文件交互(一)
文章目录 前言一、RAP的开发1. 创建表格2. 创建CDS Entity3. 创建BDEF4. 创建implementation class5. 创建Service Definition和Binding6. 测试API 二、创建UI5 Project1. 使用Basic模板创建2. 创建View3. 测试页面及绑定的oData数据是否正确4. 创建Controller5. 导入外部包&am…...

[HCTF 2018]Warmup
[HCTF 2018]Warmup wp 进入页面: 查看源码: 发现提示:source.php ,直接访问,得到源代码: <?phphighlight_file(__FILE__);class emmm{public static function checkFile(&$page){$whitelist [&qu…...

编译原理笔记(三)
一、词法分析程序的设计 1、词法分析程序的输出 在识别出下一个单词同时验证其词法正确性之后,词法分析程序将结果以单词符号的形式发送至语法分析程序以回应其请求。 单词符号一般分下列5类: 关键字:如:begin、end、if、whil…...

DDoS攻击的多种方式
DDOS攻击指分布式拒绝服务攻击,即处于不同位置的多个攻击者同时向一个或数个目标发动攻击,或者一个攻击者控制了位于不同位置的多台机器并利用这些机器对受害者同时实施攻击。由于攻击的发出点是分布在不同地方的,这类攻击称为分布式拒绝服务…...

SpringValidation自定义注解以及分组校验
SpringValidation的参数校验使用可参考:【SpringMVC应用篇】Spring Validation 参数校验-CSDN博客 目录 1. 引入依赖 2. 自定义注解校验 2.1 创建Validation类 2.2 创建注解对象 2.3 使用注解 3. 分组校验 3.1 实体类内部定义接口 3.2 在参数上指定分组 1. …...

Multisim各版本安装指南
Multisim下载链接 https://pan.baidu.com/s/1En9uUKafhGOqo57V5rY9dA?pwd0531 1.鼠标右击【Multisim 14.3(64bit)】压缩包(win11及以上统需先点击“显示更多选项”)选择【解压到 Multisim 14.3(64bit)】。 2.打开解压后的文件夹,双击打开【…...

大学生搜题软件,未来可期吗?
作为一家专注于软件开发的公司《智创有术》,我们致力于为客户提供创新、高效和可靠的解决方案。通过多年的经验和专业知识,我们已经在行业内建立了良好的声誉,并赢得了客户的信任和支持。 支持各种源码,网站搭建,APP&a…...

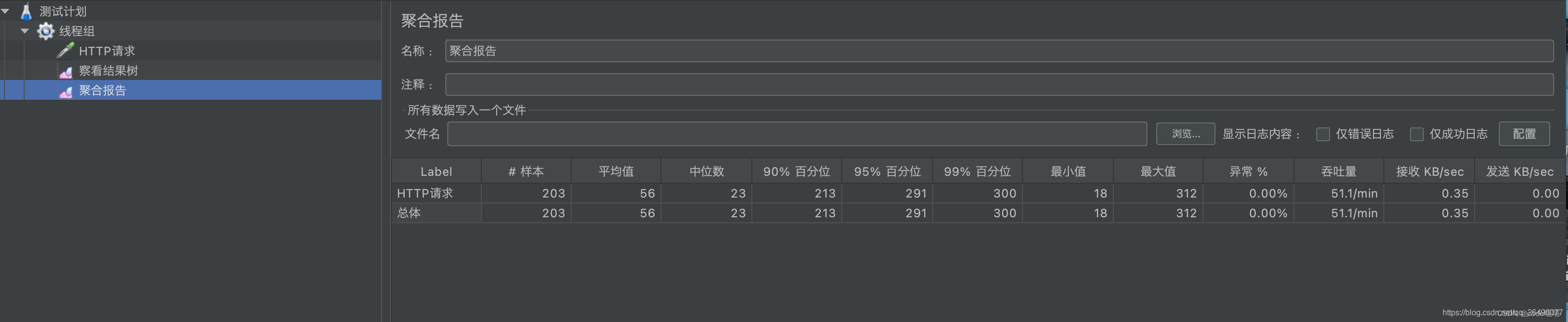
JMeter使用
目录 启动JMeter 创建线程组 设置线程参数 设置http请求参数 编辑 创建查看结果树(显示成功/失败多少以及返回结果等信息) 创建聚合报告(显示响应时间、吞吐量、异常数等信息) 点击上方的执行按钮即可开始压力测试 结果树显示 聚合报告结果显示 启动JMeter 在JMete…...

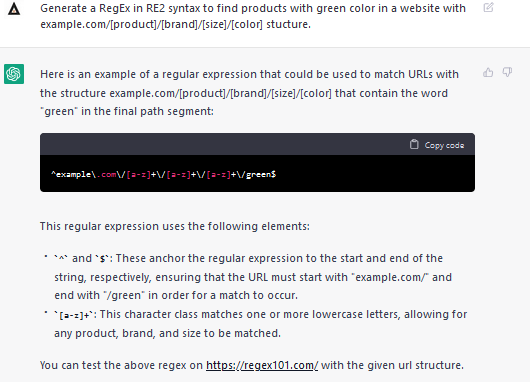
ChatGPT 进行 SEO的使用技巧
搜索引擎优化 (SEO) 是使网站对搜索引擎友好的一种不断发展的实践。 自搜索引擎和新兴技术的发展以来,它从未保持不变。 最近发布的 ChatGPT 是一种人工智能对话工具,似乎在搜索引擎优化方面有很好的应用。 从创建吸引人的标题到只需一个简短的提示就可…...

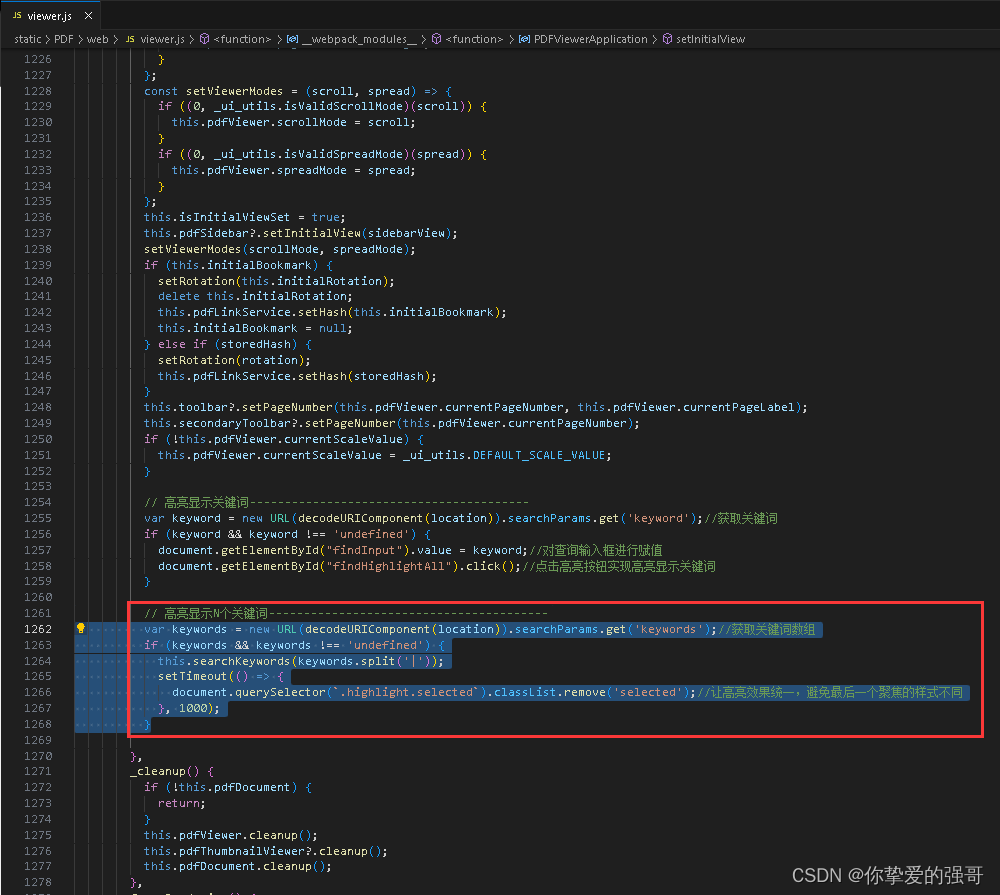
PDF.js实现搜索多个不同的关键词高亮显示效果
static\PDF\web\viewer.js 392行左右 // 自定义搜索关键词---------------------------------------- this.searchKeywords = keyword => {if (typeof PDFViewerApplication !== undefined) {PDFViewerApplication.eventBus.dispatch(find, {query: keyword,caseSensitive:…...

ES高级用法:DeleteByQueryRequest
背景 在Elasticsearch中,delete_by_query API 允许你基于查询条件删除文档。在Java中,你可以使用Elasticsearch的Rest High Level Client或者Transport Client来执行这个操作。 示例代码 下面是使用Rest High Level Client进行delete_by_query操作的一…...

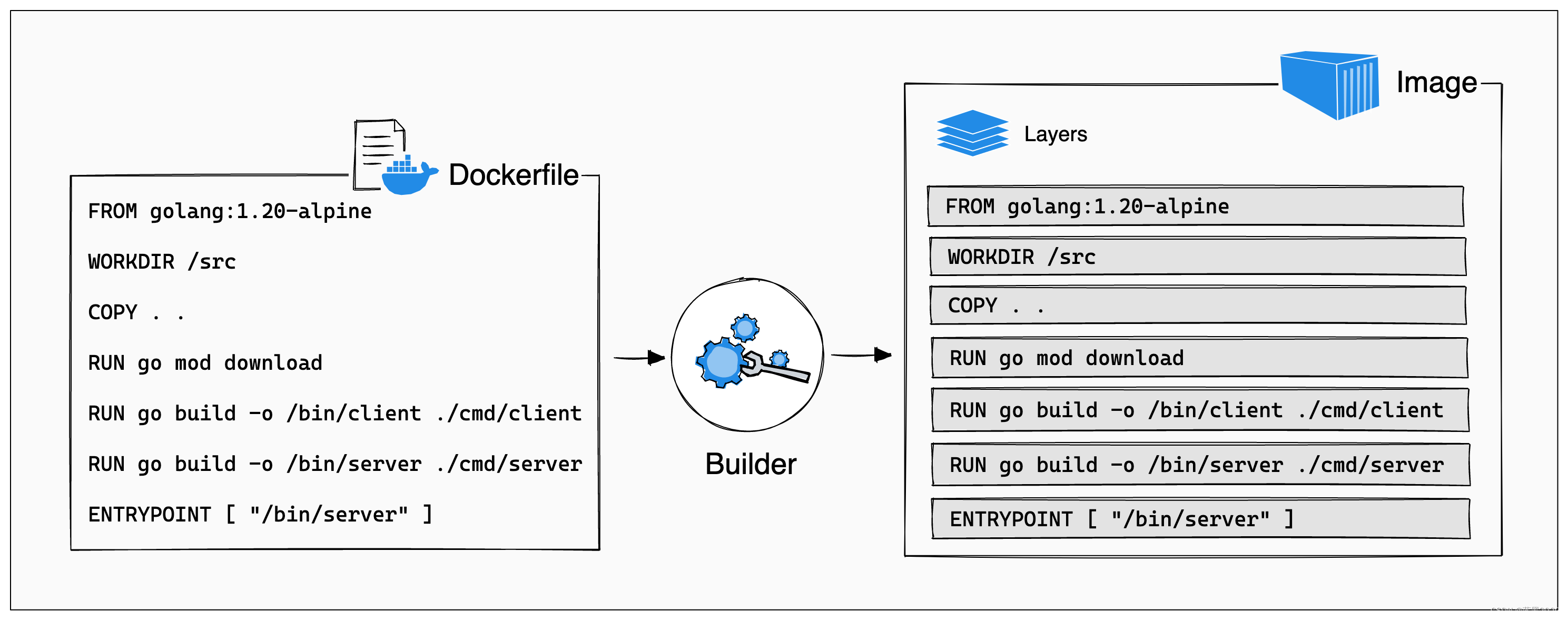
使用docker build构建image
文章目录 环境步骤准备例1:基本用法例2:缓存layer例3:Multi-stage例4:Mountcache mountbind mount 例5:参数例6:Export文件例7:测试 参考 环境 RHEL 9.3Docker Community 24.0.7 步骤 在Dock…...

【亲测有效】Win11 卸载MySQL5.7以及安装MySQL8.0.35
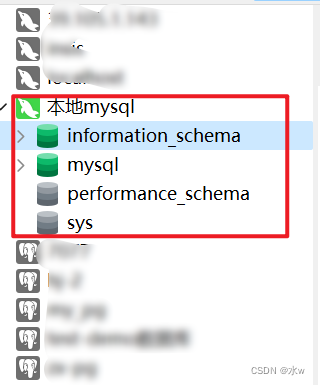
目录 一、卸载原来本地的mysql5.7 1.mysql服务部分 1.1停止mysql服务 1.2删除mysql服务 2.卸载 MySQL程序 3.残余文件的清理 3.1删除mysql安装的目录 3.2删除mysql数据存放的目录 3.3删除mysql自定义目录 4.清理注册表 5.删除环境变量配置 二、安装mysql8.0.35 1.…...

Beauty algorithm(三)腮红
查阅资料了解到腮红位于苹果肌处,同样使用关键点确定目标区域,然后对该区域进行渲染达到美妆效果。考虑到如果使用简单的RGB是很难做到特效,本篇采用模板方式进行区域融合。 一、skills 前瞻 1、png图像读取 cv::imread(imgPath, cv::IMREAD_UNCHANGED) IMREAD_UNCHANGE…...

DNS安全与访问控制
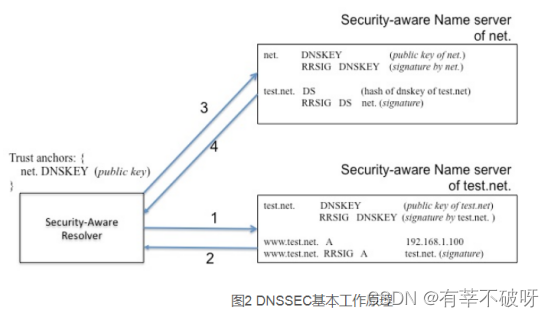
一、DNS安全 1、DNSSEC原理 DNSSEC依靠数字签名保证DNS应答报文的真实性和完整性。权威域名服务器用自己的私有密钥对资源记录(Resource Record, RR)进行签名,解析服务器用权威服务器的公开密钥对收到的应答信息进行验证。如果验证失败&…...

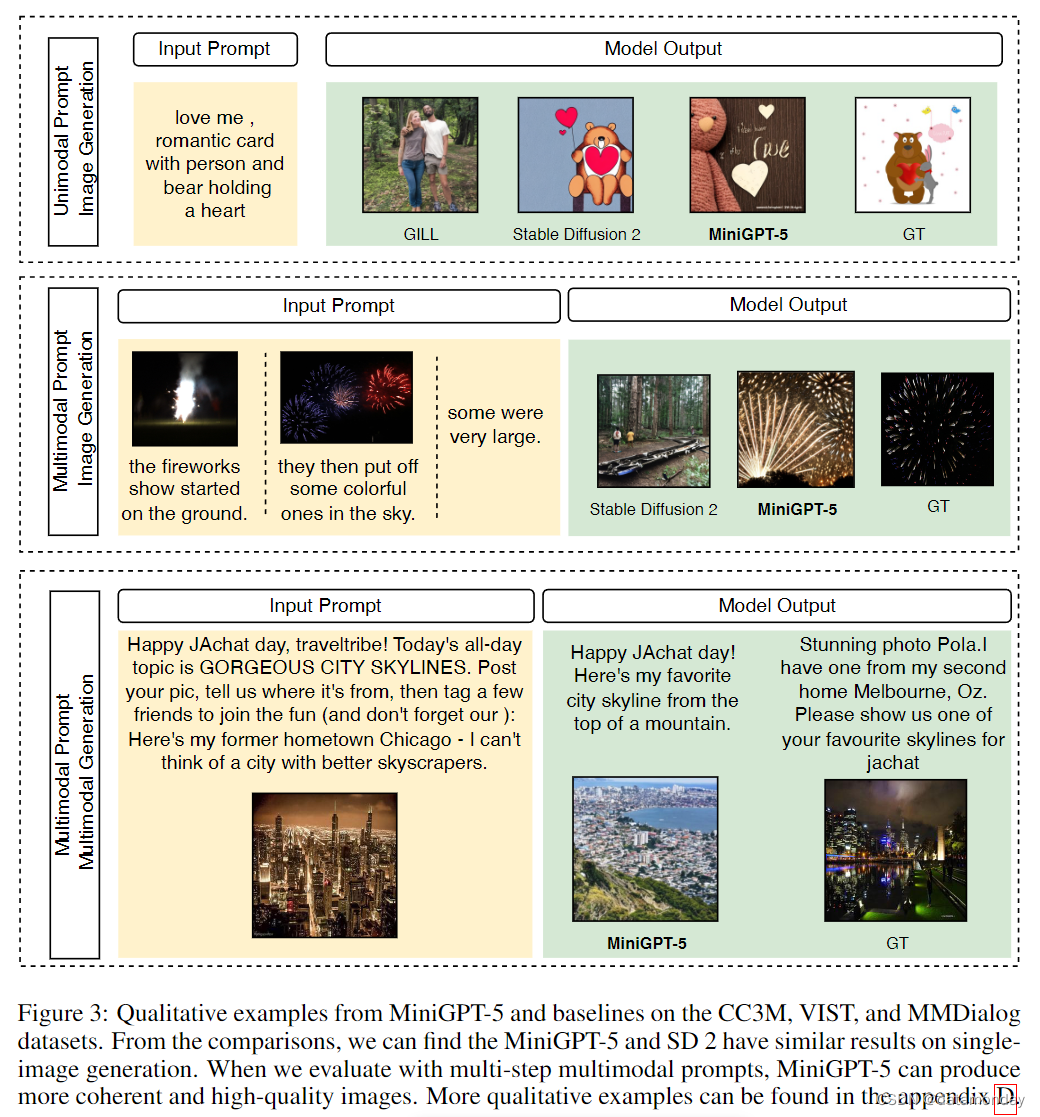
【LMM 011】MiniGPT-5:通过 Generative Vokens 进行交错视觉语言生成的多模态大模型
论文标题:MiniGPT-5: Interleaved Vision-and-Language Generation via Generative Vokens 论文作者:Kaizhi Zheng* , Xuehai He* , Xin Eric Wang 作者单位:University of California, Santa Cruz 论文原文:https://arxiv.org/ab…...

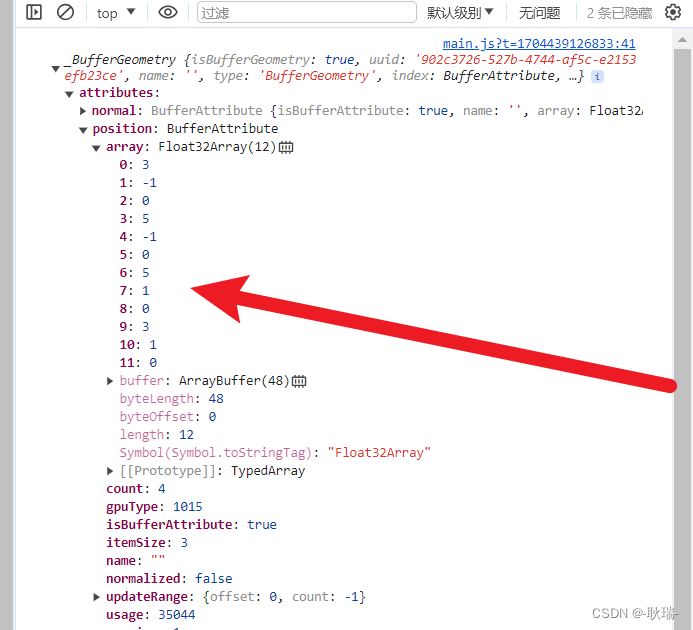
WEB 3D技术 three.js 顶点交换
本文 我们来说 顶点的转换 其实就是 我们所有顶点的位置发生转变 我们整个物体的位置也会随之转变 这里 我们编写代码如下 import ./style.css import * as THREE from "three"; import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.j…...

ROS学习笔记(11)进一步深入了解ROS第五步
0.前提 我在学习宾夕的ROS公开课的时候发现,外国的对计算机的教育和国内的是完全不一样的,当你接触了外国的课程后回头看自己学的会发现好像自己啥也没学。我这里可以放出来给大家看一下。 1.Python and C 2.Python PDB Tutorial:Python Deb…...

性能优化-OpenMP基础教程(四)-Android上运行OpenMP
本文主要介绍如何在一个常规的Android手机上调试OpenMP程序,包括Android NDK的环境配置和使用JNI编写一个OpenMP程序运行在Android手机中。 🎬个人简介:一个全栈工程师的升级之路! 📋个人专栏:高性能&#…...

【转载】-财报-丈母娘教咱看财报(资产负债表-利润表-现金流量表)
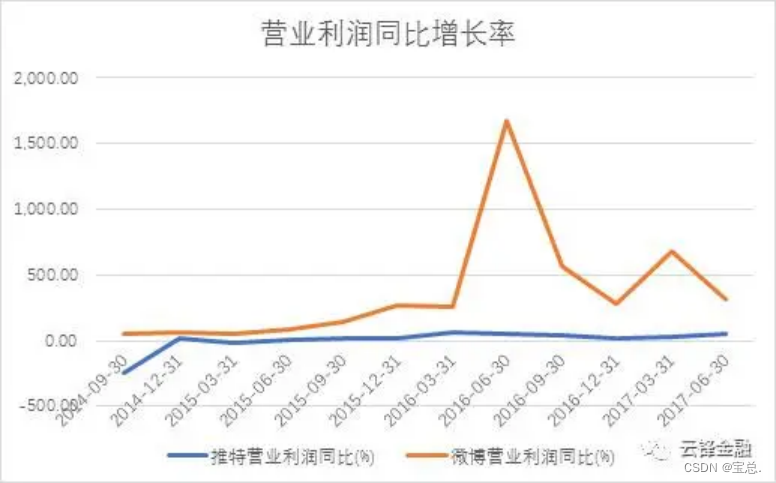
写在前面 近期,在知乎看到“云峰金融”的一篇关于金融知识的文章《丈母娘教你看财报》,挺有意思的,挑出核心内容,又添加了一些内容的解释,特来分享一下。对于金融入门小白来讲,非常友好。如有不正确的地方&…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...
