安装阿里云CLI之配置阿里云凭证信息
有时候需要再主机上通过 OpenAPI 的调用访问阿里云,并完成控制,此时就需要在服务器上安装阿里云CLI,并完成账号的设置。
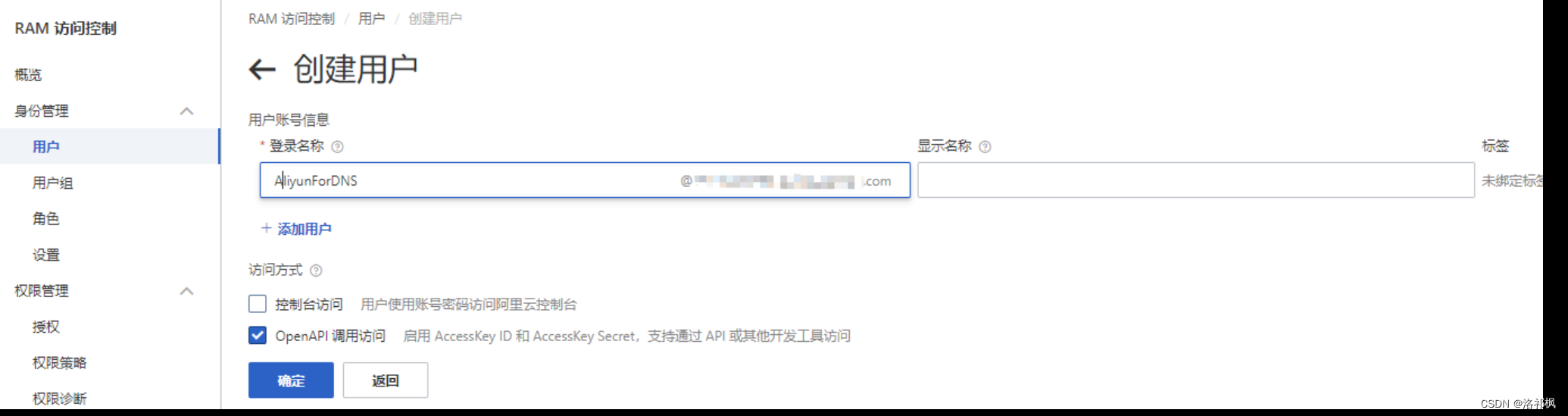
1. 登录阿里云创建账号
1.1 点击阿里云头像 ——》 控制访问 ——》创建一个拥有DNS权限的用户

这个用户不用太多权限,所以有 OpenAPI 的调用访问即可
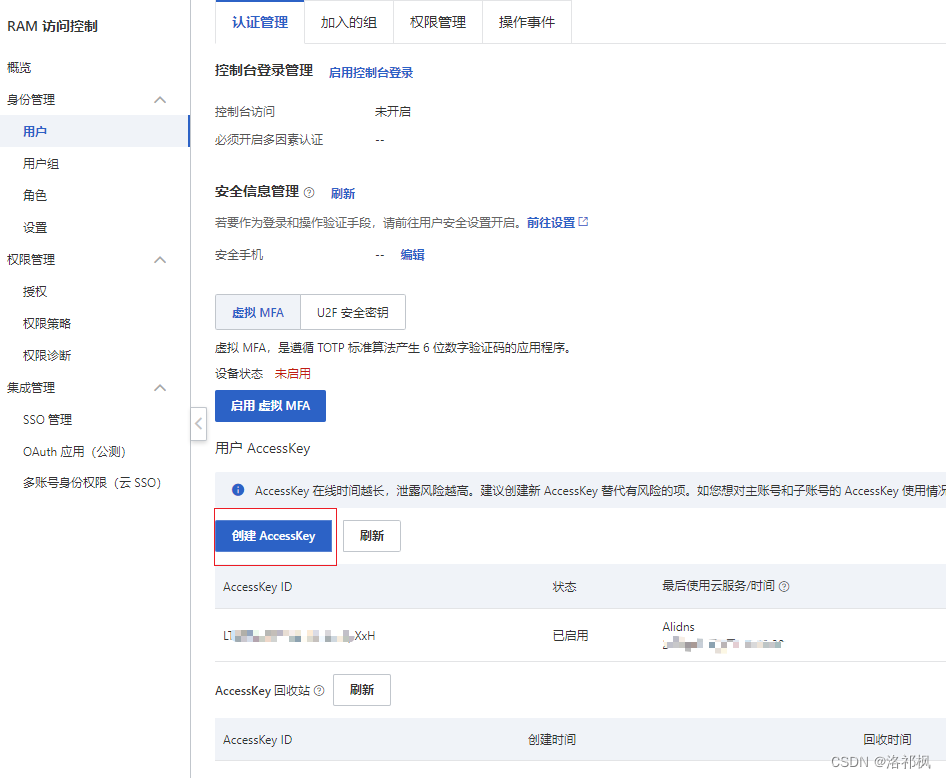
1.2创建完成后,在用户界面能看到 用户对应的AccessKey ID和AccessKey Secret了(注意,记得保存这两个值,界面更新AccessKey Secret会消失)

1.2.1 如果没有保存导致这两个值消失,点击新创建的用户名称,进入详情页,创建新的来替代

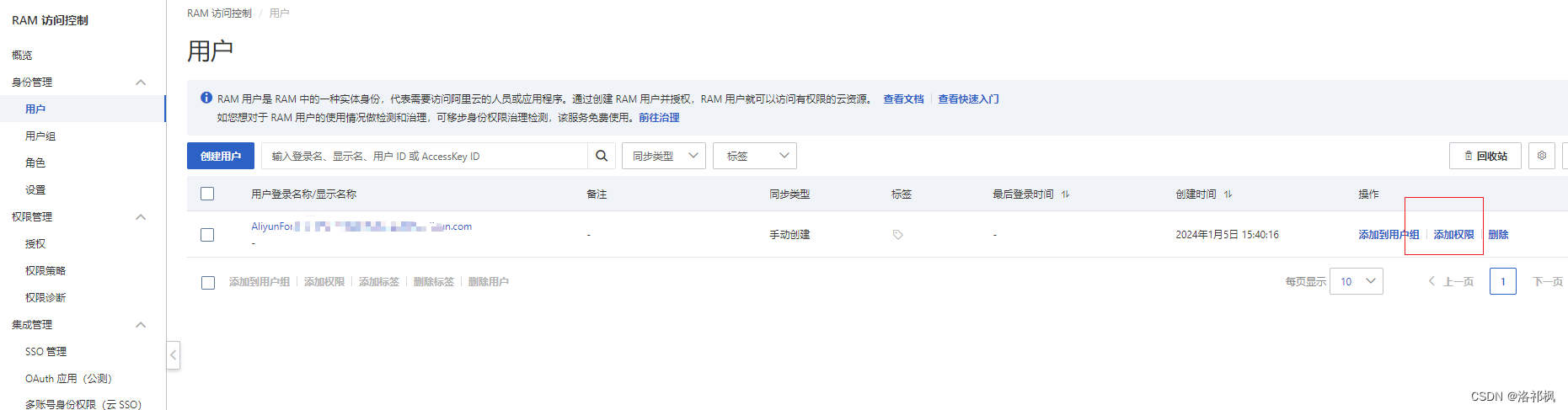
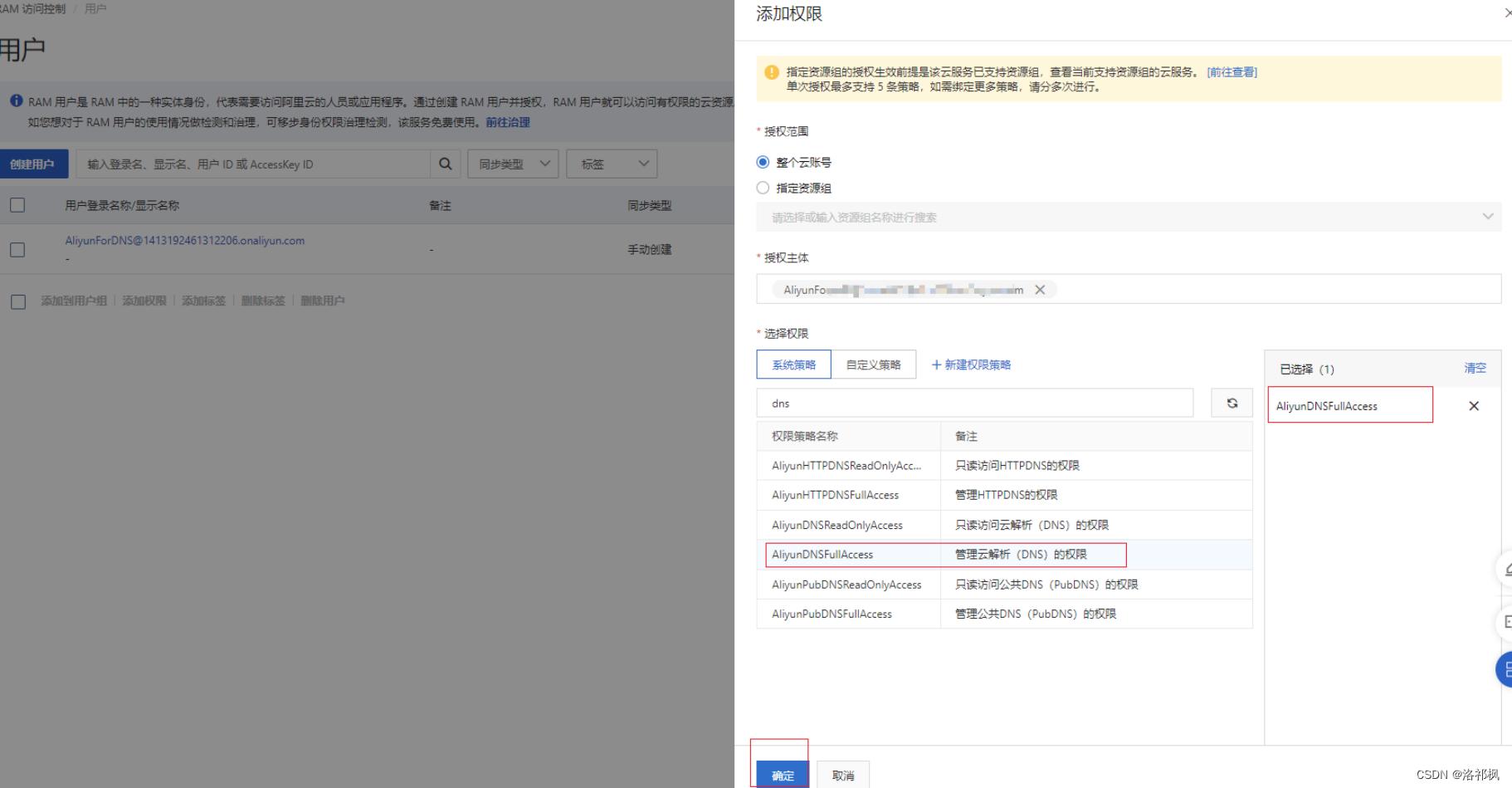
1.3 刷新界面后,可为用户添加权限

1.3.1权限只需要有 阿里云的DNS 操作权限即可

2.进入阿里云主机控制台
2.1 安装 aliyun cli 工具
wget https://aliyuncli.alicdn.com/aliyun-cli-linux-latest-amd64.tgz
tar xzvf aliyun-cli-linux-latest-amd64.tgz
sudo cp aliyun /usr/local/bin
rm aliyun
2.2 将拥有 DNS 权限的角色配置到云服务器中
cd aliyun /usr/local/bin
aliyun configure --profile akProfile
配置会进入交互式内容,如下输入完成配置:
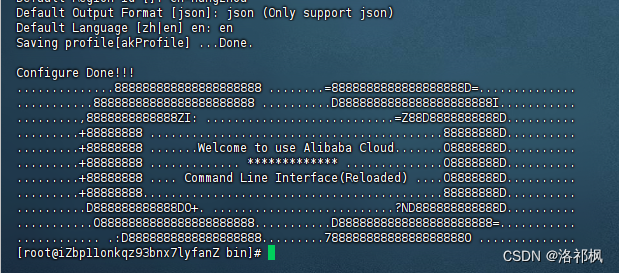
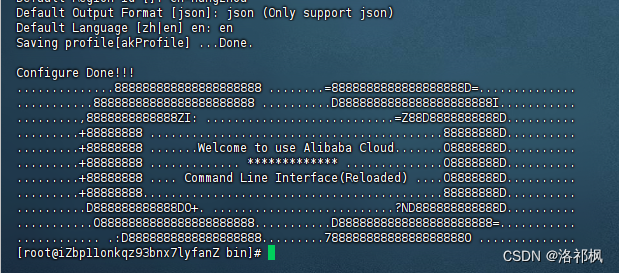
Configuring profile 'akProfile' in '' authenticate mode...
Access Key Id []: 在这里输入刚新建角色的 Access Key 然后回车进入下一项
Access Key Secret []: 在这里输入刚新建角色的 Access Key Secret 然后回车进入下一项
Default Region Id []: cn-hangzhou
Default Output Format [json]: json (Only support json))
Default Language [zh|en] en:
Saving profile[akProfile] ...Done.
出现如下界面,配置完成:

2.3 阿里云账号的操作命令
使用阿里云CLI文档
https://help.aliyun.com/document_detail/110289.html?spm=a2c4g.121198.0.0.32e66e10hE8Uv1
相关文章:

安装阿里云CLI之配置阿里云凭证信息
有时候需要再主机上通过 OpenAPI 的调用访问阿里云,并完成控制,此时就需要在服务器上安装阿里云CLI,并完成账号的设置。 1. 登录阿里云创建账号 1.1 点击阿里云头像 ——》 控制访问 ——》创建一个拥有DNS权限的用户 这个用户不用太多权限…...

阿里云和腾讯云2核2G3M服务器上传速度多少?
2核2G3M服务器上传速度多少?上传是按10M带宽算,上传速度是1280KB/秒,即1.25M/秒;下载速度按3M带宽计算,下载速度是384KB/秒。本文阿腾云atengyun.com是以阿里云为例的,阿里云服务器当公网带宽小于10M及10M以…...

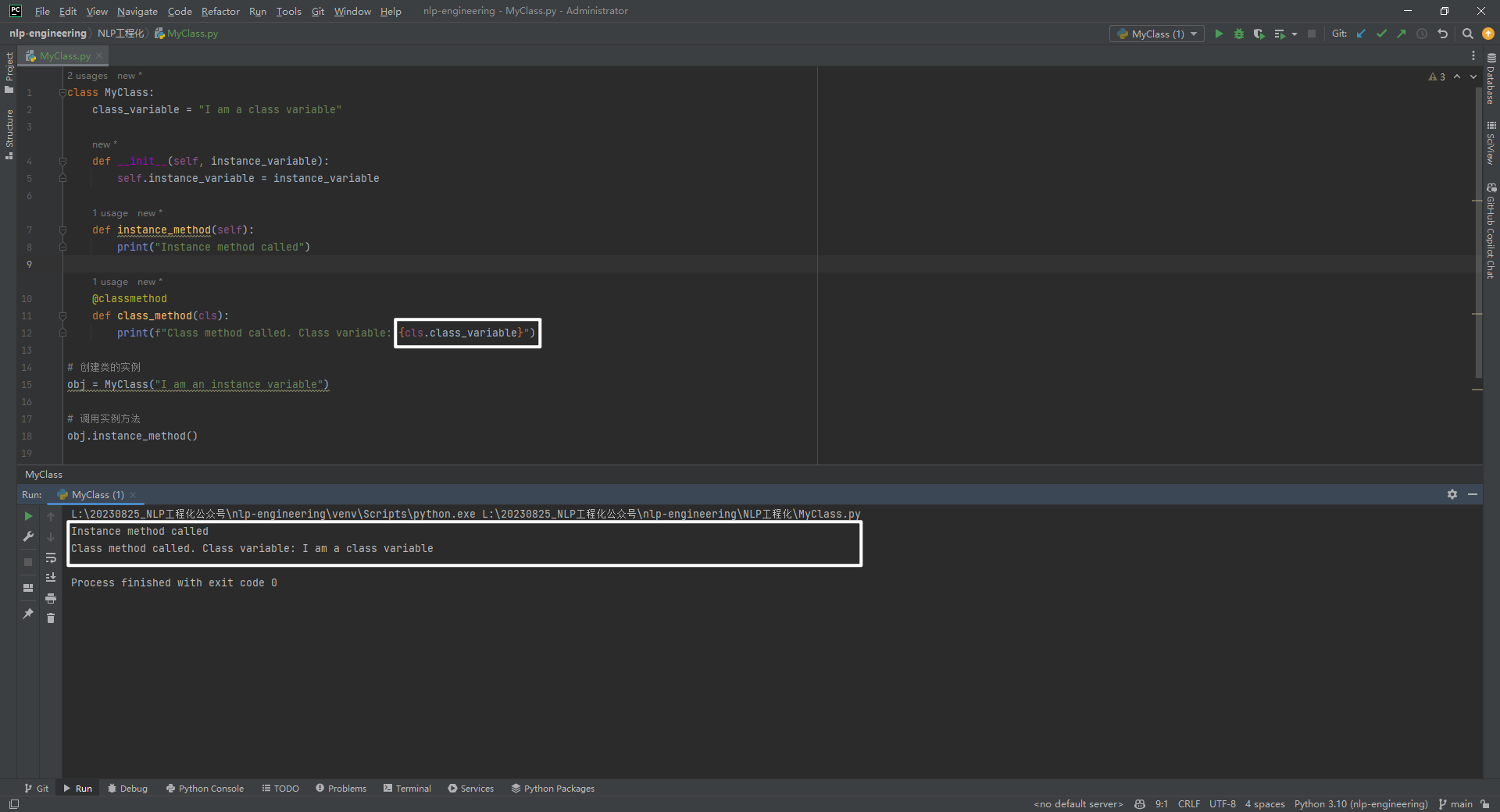
Python中的cls语法
在Python中,cls 是一个用于指代类本身的约定性名称,通常用作类方法(class method)中的第一个参数。cls 类似于 self,它是对类的引用,而不是对实例的引用。cls 通常在类方法中用于访问类级别的属性和方法。举…...

【Java】java -jar 读取jar包之外的yml
需求描述 springboot项目接入nacos配置,代码中使用bootstrap.yml来指定nacos信息,为了防止不同环境的来回切换,服务器中都单独在放一个bootstrap.yml,来指定具体环境的nacos配置,如sit服务器使用sit的nacos配置&#…...

遥感影像-语义分割数据集:山体滑坡数据集详细介绍及训练样本处理流程
原始数据集详情 简介:该遥感滑坡数据集由卫星光学图像、滑坡边界的形状文件和数字高程模型组成。该数据集中的所有图像,即770张滑坡图像(红点)和2003张非滑坡图像,都是从2018年5月至8月拍摄的TripleSat卫星图像中截取…...

ubuntu 22.04 安装r-base时缺少r-recommended
sudo apt-get install r-base时报错: 下列软件包有未满足的依赖关系: r-base : 依赖: r-recommended ( 4.3.2-1.2004.0) 但无法安装它 E: 无法修正错误,因为您要求某些软件包保持现状,就是它们破坏了软件包间的依赖关系。 解决方…...

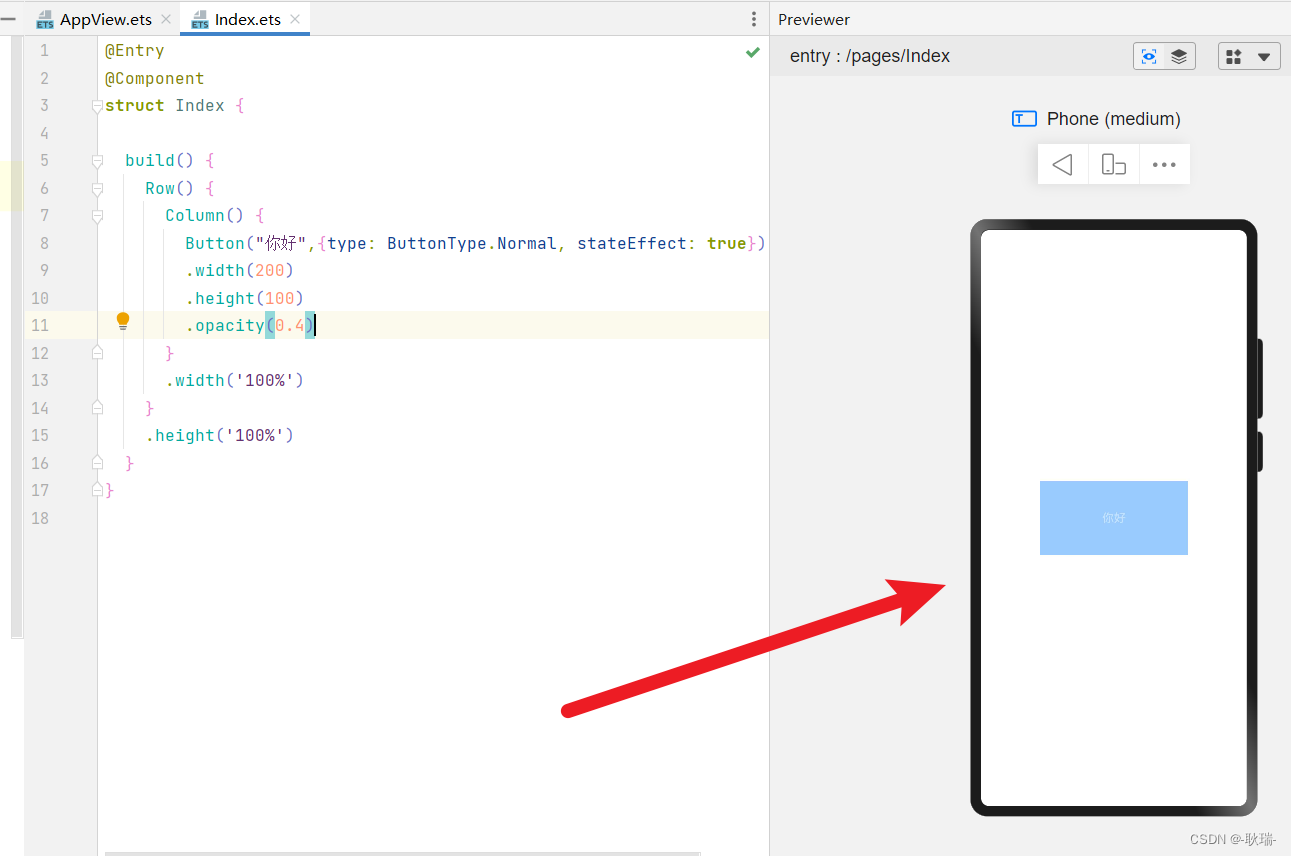
HarmonOS 通用组件(Button)
本文 我们来看看基础组件中的 Button 这是 ArkTS ui 原生支持的一个组件 用来创建不同样式的按钮 首先 我们还是创建一个最基本的组件结构 Entry Component struct Index {build() {Row() {Column() {}.width(100%)}.height(100%)} }我们可以在 Column 组件中 加入一个button…...

代码随想录算法训练DAY22|二叉树8
算法训练DAY22|二叉树8 235. 二叉搜索树的最近公共祖先 力扣题目链接(opens new window) 给定一个二叉搜索树, 找到该树中两个指定节点的最近公共祖先。 百度百科中最近公共祖先的定义为:“对于有根树 T 的两个结点 p、q,最近公共祖先表示为一个结点…...

如何解决跨域问题
跨域是什么 跨域是指在浏览器中运行的前端程序试图通过XMLHttpRequest等方式向不同域的后端服务器发送请求时,会遭遇浏览器同源策略限制的情况默认情况下,浏览器只允许在同一来源(协议、域名、端口)下进行请求,而跨域…...

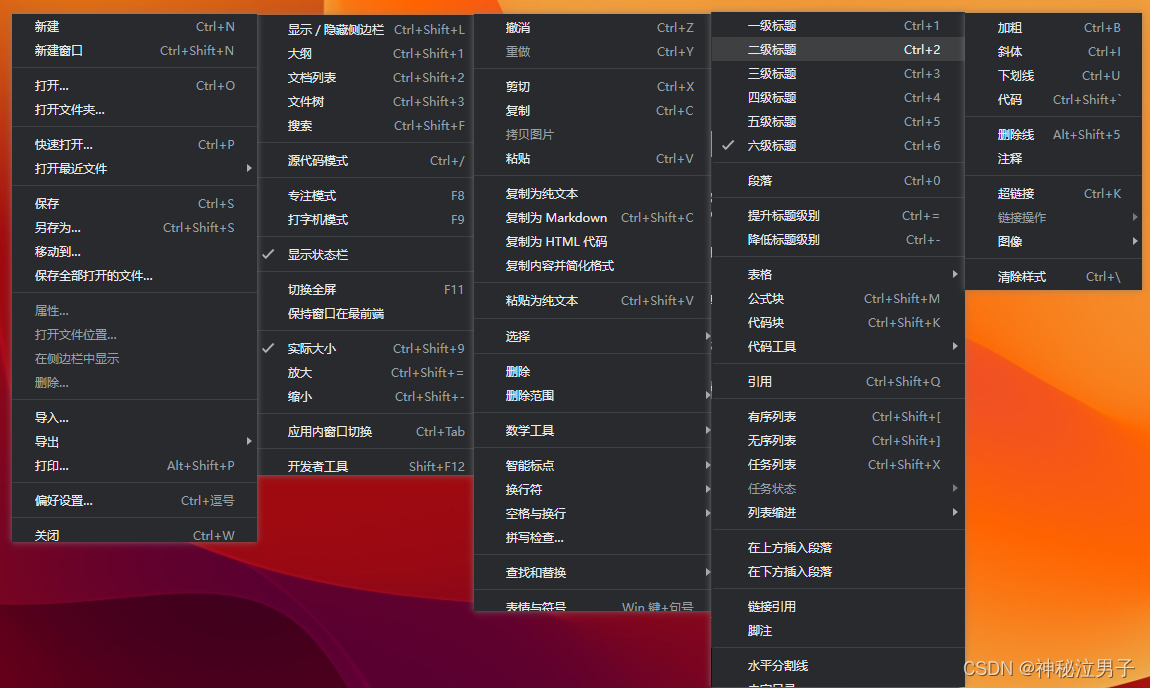
Typora 编辑器 讲解 包括使用方式 快捷键 附带下载地址 (免费破解)
CSDN 成就一亿技术人! 今天来讲一下很好用的编辑器 Typora CSDN 成就一亿技术人! 什么是Typora? 它是一个 Markdown 编辑器和阅读器,这意味着您可以使用简单的格式代码 (Markdown)是一种轻量级标记语言&…...

16-Echarts简化系列之:平行坐标系 parallel 和 parallelAxis 坐标轴
parallel: 可视化高维数据的图表,特点在于可同时展示多个变量之间的关系,并且可以通过调整轴的顺序和缩放来探索不同的数据视角。帮助探索数据之间的关系和趋势 parallelAxis: 平行坐标系中的坐标轴。 parallel 和 parallelAx…...

SqlServer内存使用情况
-- 查询执行中sql语句 SELECT TOP 500 [session_id], [request_id], [start_time] AS 开始时间, getdate() as 当前时间, [status] AS 状态, [command] AS 命令, dest.[text] AS sql语句, DB_NAME([database_id]) AS 数据库名, [blocking_session_id] AS 正在阻塞其他会话的会话…...

谈谈我的三次考研经历
阿七经历过三次考研。 第一次,大四毕业那年,大三开始有紧迫感,因为大学几年什么也没学会,毕业考试成绩从第二个学期开始就一路下滑,每次都是考前一周突击,最后擦着及格线通过。 大三就开始和几个同学组队…...

红队打靶练习:SAR: 1
目录 信息收集 1、arp 2、netdiscover 3、nmap 4、nikto 5、whatweb 小结 目录探测 1、gobuster 2、dirsearch WEB CMS 1、cms漏洞探索 2、RCE漏洞利用 提权 get user.txt 本地提权 信息收集 1、arp ┌──(root㉿ru)-[~/kali] └─# arp-scan -l Interface:…...

WSL 与真实 linux 环境区别有多大?
随着 Windows 系统的不断发展和完善,WSL(Windows Subsystem for Linux)作为 Windows 10 的一个功能,为 Windows 用户提供了一个可以在 Windows 环境下运行 Linux 二进制可执行文件的环境。然而,尽管 WSL 为用户提供了一…...

Springboot和Spring有什么区别
SpringBoot和Spring的关系 不是:从马车到汽车那种交通出行的颠覆,从燃油车到纯电动车那种能源利用的变革,从人工驾驶到AI智能那种驾驶方式的升级。总之,不是产品的升级换代,不是谁要替换谁。而是:汽车从手…...

创建Qt项目
项目工程名称一般不要有特殊符号,不要有中文 项目工程保存路径可修改的,但路径不要带中文 构建系统,有3种,这里使用qmake qmake和cmake区别 构建过程不同,项目管理不同。 1、构建过程,qmake是Qt框架自带的…...
总目录)
钢铁企业电力设计手册(上下册)总目录
《钢铁企业电力设计手册》总目录 上册 第1章 高压供配电系统 第2章 负荷计算 第3章 供电系统中的有功和无功冲击负荷 第4章 短路电流计算 第5章 电压偏差和电压波动 第6章 电技术节能 第7章 自备电厂及柴油机组发电 第8章 电弧炉供电 第9章 能源管理系统(电力部分&a…...

Activemq存储KahaDb详解
引言 ActiveMQ在不提供持久化的情况下,数据保存在内存中,一旦应用崩溃或者重启之后,数据都将会丢失,这显然在大部分情况下是我们所不希望的。对此ActiveMQ提供了两种持久化方式以供选择。 kahaDB kahaDB是一个基于文件…...
)
嵌入式C语言--ROMRAM相关概念(RO-data、RW-data、ZI-data的解释)
嵌入式C语言–ROMRAM相关概念(RO-data、RW-data、ZI-data的解释) ROMRAM相关概念(RO-data、RW-data、ZI-data的解释) 嵌入式C语言--ROMRAM相关概念(RO-data、RW-data、ZI-data的解释)一. ROM(Re…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

Vue3 PC端 UI组件库我更推荐Naive UI
一、Vue3生态现状与UI库选择的重要性 随着Vue3的稳定发布和Composition API的广泛采用,前端开发者面临着UI组件库的重新选择。一个好的UI库不仅能提升开发效率,还能确保项目的长期可维护性。本文将对比三大主流Vue3 UI库(Naive UI、Element …...
