第二百五十回
文章目录
- 1. 概念介绍
- 2. 使用方法
- 2.1 简单用法
- 2.2 自定义用法
- 3. 示例代码
- 4. 内容总结
我们在上一章回中介绍了"三方包open_settings"相关的内容,本章回中将介绍另外一个三方包:bluetooth_enable_fork.闲话休提,让我们一起Talk Flutter吧。
1. 概念介绍
我们在本章回中主要介绍三方包bluetooth_enable_fork的用法,该包主要用来打开手机上的蓝牙开关,它会弹出一个窗口供用户选择,然后依据用户的选择打开或者
关闭蓝牙开关。我们在上一章回中的介绍的包可以打开蓝牙开关,不过它是通用功能包,它可以打开手机上的其它功能设置。本章回中介绍的包是专用功能包,它只能用来
打开手机上的蓝牙开关。
2. 使用方法
2.1 简单用法
该包提供了enableBluetooth()方法来打开蓝牙,它会弹出一个简单的对话框窗口让用户选择是否打开手机上的蓝牙开关。该方法是静态方法,可以直接调用,该方法
返回的是Future,因此可以在then方法中获取蓝牙开关是否被打开的结果。我们将在后面的小节中通过示例代码来演示它的用法。
2.2 自定义用法
该包还提供了customBluetoothRequest()方法来打开蓝牙开关,它会弹出一个自定义的对话框窗口让用户选择是否打开手机上的蓝牙开关。该方法是静态方法,可以
直接调用。该方法中提供了dialogTitle,dialogContent等参数,通过这些参数可以控制对话框窗口的风格和内容。与上一小节中介绍的简单方法相比,该方法可以
弹出一个可以自定义的对话框,提高了程序的灵活性,比如,我们可以修改窗口的显示的内容,窗口中按钮上的文字。
3. 示例代码
///只弹出一个简单窗口
ElevatedButton(onPressed: (){BluetoothEnable.enableBluetooth.then((value) {debugPrint("value is: $value");});},child: const Text("Open BT"),
),///可以弹出复杂窗口,窗口可以自定义,不过风格不能修改,比如文字颜色大小
ElevatedButton(onPressed: (){BluetoothEnable.customBluetoothRequest(context, dialogTitle,true, dialogContent,cancelBtnText, acceptBtnText,dialogRadius, barrierDismissible);},child: const Text("Open BT by Dialog"),
)
上面的示例代码显示了该包的两种使用方法,代码不多,很容易理解。我在这里就不演示程序的运行结果了,建议大家自己动手去实践。在实际的项目中,大家可以依据项
目需求选择其中任意一种方法来打开手机上的蓝牙开关。
4. 内容总结
最后,我们对本章回的内容做一个全面的总结:
- 三方包bluetooth_enable_fork主要用来打开手机上的蓝牙开关;
- 该包提供了简单和自定义两种弹出式窗口来打开手机上的蓝牙开关;
- 弹出简单窗口时不可以修改窗口中的内容,通过Future来获取结果;
- 弹出自定义窗口时,可以修改窗口中的内容和风格,灵活性比较高。
看官们,与"介绍一个三方包bluetooth_enable_fork"相关的内容就介绍到这里,欢迎大家在评论区交流与讨论!
相关文章:

第二百五十回
文章目录 1. 概念介绍2. 使用方法2.1 简单用法2.2 自定义用法 3. 示例代码4. 内容总结 我们在上一章回中介绍了"三方包open_settings"相关的内容,本章回中将介绍另外一个三方包:bluetooth_enable_fork.闲话休提,让我们一起Talk Flu…...

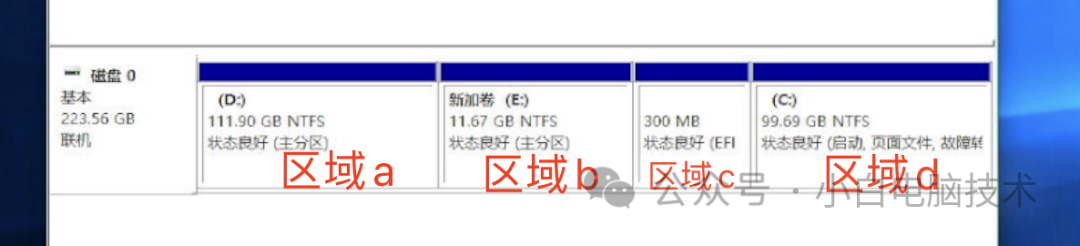
如何把硬盘(分区)一分为二?重装系统的小伙伴不可不看
注意事项:本教程操作不当会导致数据丢失 请谨慎操作 请谨慎操作 请谨慎操作 前言 相信各位小伙伴都会切土豆吧,本教程就是教大家如何切土豆切得好的教程。 啊哈哈哈,开玩笑的。 比如你有一个D盘是200GB,想要把它变成两个100G…...

【AI视野·今日NLP 自然语言处理论文速览 第六十六期】Tue, 31 Oct 2023
AI视野今日CS.NLP 自然语言处理论文速览 Tue, 31 Oct 2023 (showing first 100 of 141 entries) Totally 100 papers 👉上期速览✈更多精彩请移步主页 Daily Computation and Language Papers The Eval4NLP 2023 Shared Task on Prompting Large Language Models a…...

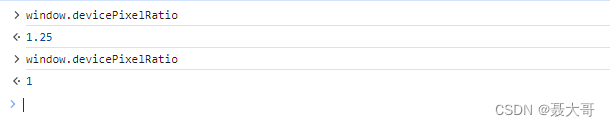
解决Canvas画图清晰度问题
最近在开发Web端远程桌面的时候遇到的一个问题,解决记录一下,分享给各位有需要用到的朋友。 先吹下水:远程桌面的连接我们是通过Websocket连接后,后端不断返回远程端的界面二进制数据流,我接收到之后转为图像…...

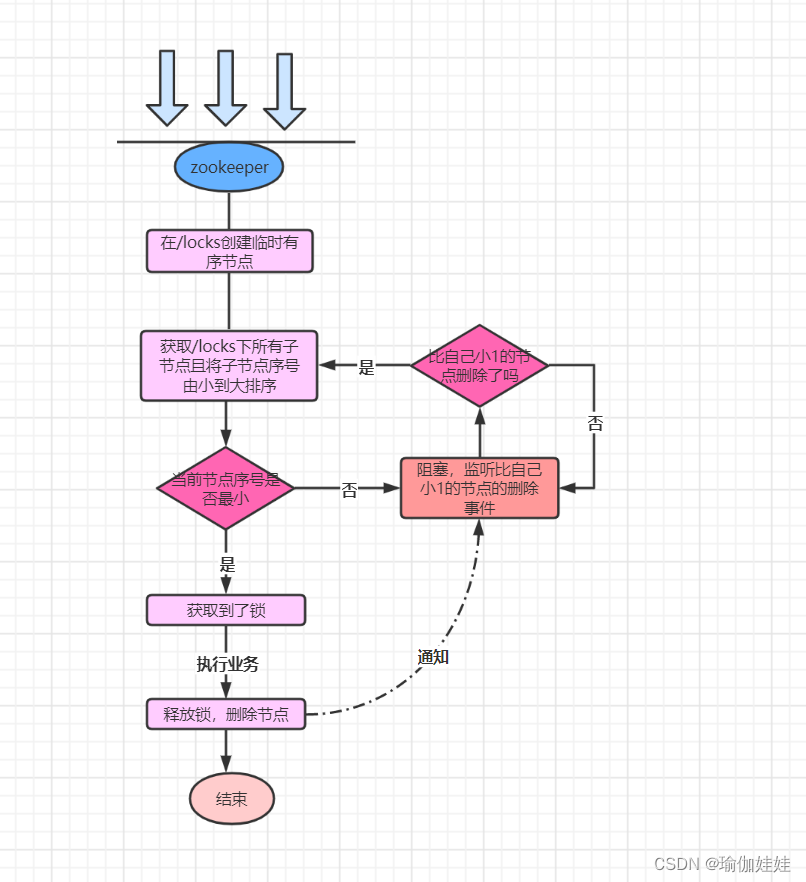
zookeeper经典应用场景之分布式锁
1. 什么是分布式锁 在单体的应用开发场景中涉及并发同步的时候,大家往往采用Synchronized(同步)或者其他同一个JVM内Lock机制来解决多线程间的同步问题。在分布式集群工作的开发场景中,就需要一种更加高级的锁机制来处理跨机器的进…...

红队专题-Web安全/渗透测试-文件上传/下载/包含
文件上传/下载/包含 招募六边形战士队员利用目录穿越反弹SHELL实战测试2.2 提交报文修改检测3.2 文件内容检测绕过完整文件结构 检测 第四章:解析漏洞第一节 常见解析漏洞iis/nginx php fastcgi 取值错误 解析漏洞 (配置错误)nginx 文件名逻…...

安装阿里云CLI之配置阿里云凭证信息
有时候需要再主机上通过 OpenAPI 的调用访问阿里云,并完成控制,此时就需要在服务器上安装阿里云CLI,并完成账号的设置。 1. 登录阿里云创建账号 1.1 点击阿里云头像 ——》 控制访问 ——》创建一个拥有DNS权限的用户 这个用户不用太多权限…...

阿里云和腾讯云2核2G3M服务器上传速度多少?
2核2G3M服务器上传速度多少?上传是按10M带宽算,上传速度是1280KB/秒,即1.25M/秒;下载速度按3M带宽计算,下载速度是384KB/秒。本文阿腾云atengyun.com是以阿里云为例的,阿里云服务器当公网带宽小于10M及10M以…...

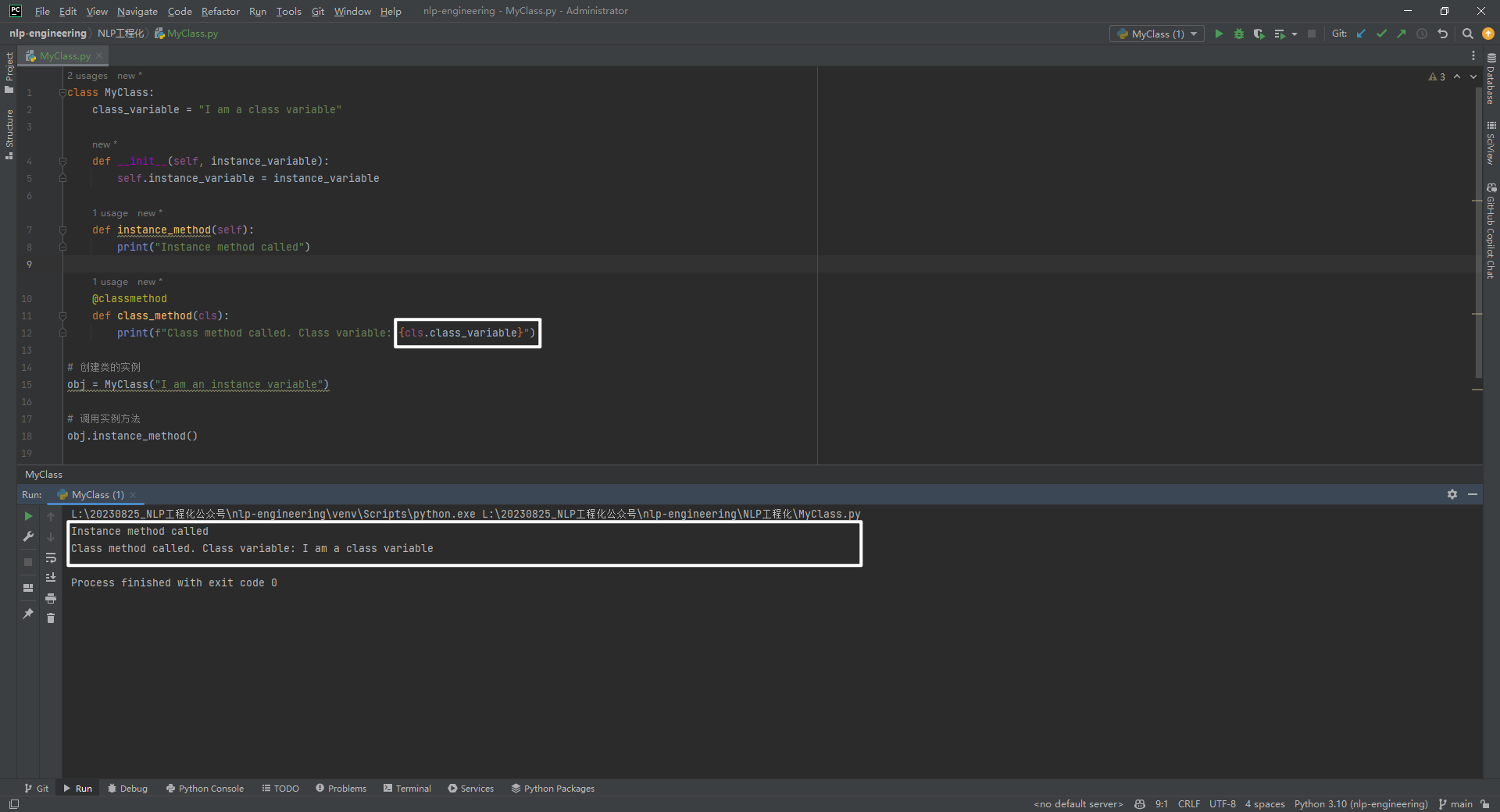
Python中的cls语法
在Python中,cls 是一个用于指代类本身的约定性名称,通常用作类方法(class method)中的第一个参数。cls 类似于 self,它是对类的引用,而不是对实例的引用。cls 通常在类方法中用于访问类级别的属性和方法。举…...

【Java】java -jar 读取jar包之外的yml
需求描述 springboot项目接入nacos配置,代码中使用bootstrap.yml来指定nacos信息,为了防止不同环境的来回切换,服务器中都单独在放一个bootstrap.yml,来指定具体环境的nacos配置,如sit服务器使用sit的nacos配置&#…...

遥感影像-语义分割数据集:山体滑坡数据集详细介绍及训练样本处理流程
原始数据集详情 简介:该遥感滑坡数据集由卫星光学图像、滑坡边界的形状文件和数字高程模型组成。该数据集中的所有图像,即770张滑坡图像(红点)和2003张非滑坡图像,都是从2018年5月至8月拍摄的TripleSat卫星图像中截取…...

ubuntu 22.04 安装r-base时缺少r-recommended
sudo apt-get install r-base时报错: 下列软件包有未满足的依赖关系: r-base : 依赖: r-recommended ( 4.3.2-1.2004.0) 但无法安装它 E: 无法修正错误,因为您要求某些软件包保持现状,就是它们破坏了软件包间的依赖关系。 解决方…...

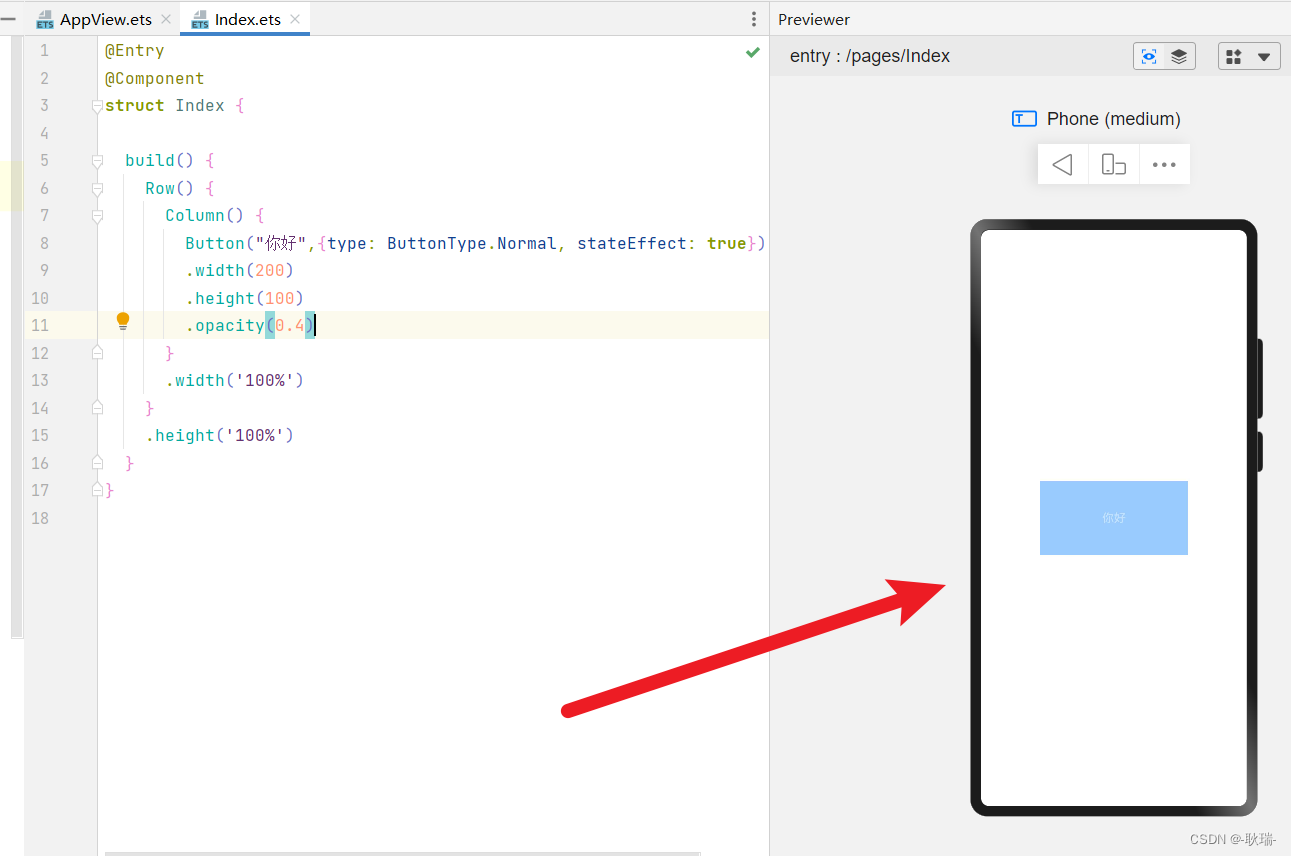
HarmonOS 通用组件(Button)
本文 我们来看看基础组件中的 Button 这是 ArkTS ui 原生支持的一个组件 用来创建不同样式的按钮 首先 我们还是创建一个最基本的组件结构 Entry Component struct Index {build() {Row() {Column() {}.width(100%)}.height(100%)} }我们可以在 Column 组件中 加入一个button…...

代码随想录算法训练DAY22|二叉树8
算法训练DAY22|二叉树8 235. 二叉搜索树的最近公共祖先 力扣题目链接(opens new window) 给定一个二叉搜索树, 找到该树中两个指定节点的最近公共祖先。 百度百科中最近公共祖先的定义为:“对于有根树 T 的两个结点 p、q,最近公共祖先表示为一个结点…...

如何解决跨域问题
跨域是什么 跨域是指在浏览器中运行的前端程序试图通过XMLHttpRequest等方式向不同域的后端服务器发送请求时,会遭遇浏览器同源策略限制的情况默认情况下,浏览器只允许在同一来源(协议、域名、端口)下进行请求,而跨域…...

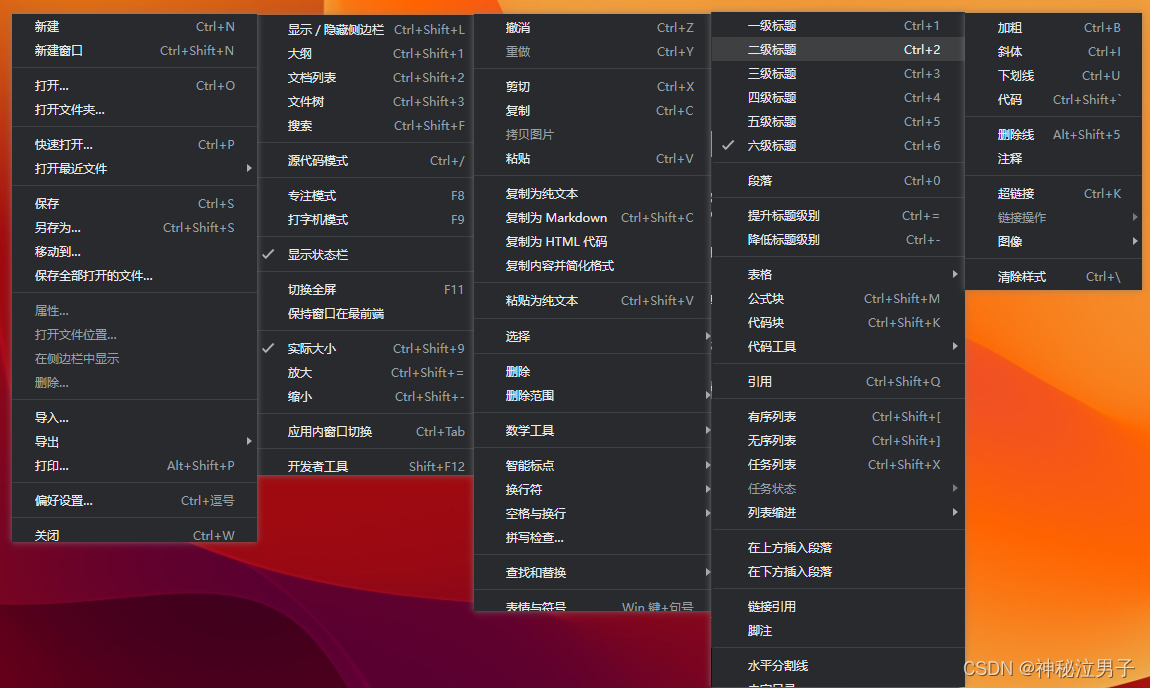
Typora 编辑器 讲解 包括使用方式 快捷键 附带下载地址 (免费破解)
CSDN 成就一亿技术人! 今天来讲一下很好用的编辑器 Typora CSDN 成就一亿技术人! 什么是Typora? 它是一个 Markdown 编辑器和阅读器,这意味着您可以使用简单的格式代码 (Markdown)是一种轻量级标记语言&…...

16-Echarts简化系列之:平行坐标系 parallel 和 parallelAxis 坐标轴
parallel: 可视化高维数据的图表,特点在于可同时展示多个变量之间的关系,并且可以通过调整轴的顺序和缩放来探索不同的数据视角。帮助探索数据之间的关系和趋势 parallelAxis: 平行坐标系中的坐标轴。 parallel 和 parallelAx…...

SqlServer内存使用情况
-- 查询执行中sql语句 SELECT TOP 500 [session_id], [request_id], [start_time] AS 开始时间, getdate() as 当前时间, [status] AS 状态, [command] AS 命令, dest.[text] AS sql语句, DB_NAME([database_id]) AS 数据库名, [blocking_session_id] AS 正在阻塞其他会话的会话…...

谈谈我的三次考研经历
阿七经历过三次考研。 第一次,大四毕业那年,大三开始有紧迫感,因为大学几年什么也没学会,毕业考试成绩从第二个学期开始就一路下滑,每次都是考前一周突击,最后擦着及格线通过。 大三就开始和几个同学组队…...

红队打靶练习:SAR: 1
目录 信息收集 1、arp 2、netdiscover 3、nmap 4、nikto 5、whatweb 小结 目录探测 1、gobuster 2、dirsearch WEB CMS 1、cms漏洞探索 2、RCE漏洞利用 提权 get user.txt 本地提权 信息收集 1、arp ┌──(root㉿ru)-[~/kali] └─# arp-scan -l Interface:…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...
