编程笔记 html5cssjs 019 HTML实体
编程笔记 html5&css&js 019 HTML实体
- 一、HTML 字符实体
- 二、HTML 符号实体
- 小结
在HTML文档中,用一些标记表示特定的格式,那我们想使用这些标记字符本身时就出了问题,直接使用时,会被浏览器解析为标记的,要想显示这些字符本身,要使用“实体”,在其他语言中,一般称为转义字符。
一、HTML 字符实体
HTML 中的预留字符必须被替换为字符实体。
在 HTML 中,某些字符是预留的。
在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。
如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。
字符实体类似这样:
&entity_name;
或者
&#entity_number;
如需显示小于号,我们必须这样写:< 或 <
提示:使用实体名而不是数字的好处是,名称易于记忆。不过坏处是,浏览器也许并不支持所有实体名称(对实体数字的支持却很好)。
不间断空格(non-breaking space)
HTML 中的常用字符实体是不间断空格( )。
浏览器总是会截短 HTML 页面中的空格。如果您在文本中写 10 个空格,在显示该页面之前,浏览器会删除它们中的 9 个。如需在页面中增加空格的数量,您需要使用 字符实体。
HTML 中有用的字符实体
注释:实体名称对大小写敏感!
显示结果 描述 实体名称 实体编号
空格  
< 小于号 < <
> 大于号 > >
& 和号 & &
" 引号 " "
' 撇号 ' (IE不支持) '
¢ 分(cent) ¢ ¢
£ 镑(pound) £ £
¥ 元(yen) ¥ ¥
€ 欧元(euro) € €
§ 小节 § §
© 版权(copyright) © ©
® 注册商标 ® ®
™ 商标 ™ ™
× 乘号 × ×
÷ 除号 ÷ ÷
键盘上不存在的字符也可以由实体代替。
二、HTML 符号实体
普通键盘上不存在众多数学、技术和货币符号。
如需将此类符号添加到 HTML 页面,您可以使用 HTML 实体名称(HTML entity name)。
如果不存在实体名称,则可使用实体编号,十进制或十六进制的引用。
<p>我将显示 &</p>
<p>我将显示 €</p>
<p>我将显示 €</p>
将显示为:
我将显示 €
我将显示 €
我将显示 €
HTML 支持的一些数学符号
字符 数字 实体 描述
∀ ∀ ∀ FOR ALL
∂ ∂ ∂ PARTIAL DIFFERENTIAL
∃ ∃ ∃ THERE EXISTS
∅ ∅ ∅ EMPTY SETS
∇ ∇ ∇ NABLA
∈ ∈ ∈ ELEMENT OF
∉ ∉ ∉ NOT AN ELEMENT OF
∋ ∋ ∋ CONTAINS AS MEMBER
∏ ∏ ∏ N-ARY PRODUCT
∑ ∑ ∑ N-ARY SUMMATION
HTML 支持的一些希腊字母
字符 数字 实体 描述
Α Α Α GREEK CAPITAL LETTER ALPHA
Β Β Β GREEK CAPITAL LETTER BETA
Γ Γ Γ GREEK CAPITAL LETTER GAMMA
Δ Δ Δ GREEK CAPITAL LETTER DELTA
Ε Ε Ε GREEK CAPITAL LETTER EPSILON
Ζ Ζ Ζ GREEK CAPITAL LETTER ZETA
HTML 支持的一些其他实体。
字符 数字 实体 描述
© © © COPYRIGHT SIGN
® ® ® REGISTERED SIGN
€ € € EURO SIGN
™ ™ ™ TRADEMARK
← ← ← LEFTWARDS ARROW
↑ ↑ ↑ UPWARDS ARROW
→ → → RIGHTWARDS ARROW
↓ ↓ ↓ DOWNWARDS ARROW
♠ ♠ ♠ BLACK SPADE SUIT
♣ ♣ ♣ BLACK CLUB SUIT
♥ ♥ ♥ BLACK HEART SUIT
♦ ♦ ♦ BLACK DIAMOND SUIT
小结
知道有些无法表示的字符或符号,可以用“实体”这东西来替换就行了,用的时候可以现查的。
相关文章:

编程笔记 html5cssjs 019 HTML实体
编程笔记 html5&css&js 019 HTML实体 一、HTML 字符实体二、HTML 符号实体小结 在HTML文档中,用一些标记表示特定的格式,那我们想使用这些标记字符本身时就出了问题,直接使用时,会被浏览器解析为标记的,要想显…...

数据结构:树详解
创建二叉树 给出了完整的先序遍历序列,子树为空用’#’表示,所以这样我们在通过先序遍历序列创建二叉树时我们直到先序遍历序列是先进行根结点,然后左子树最后右子树的顺序进行遍历的,所以对于完整的先序遍历序列我们可以直到先序…...

list1.Sort((m, n) => m.Id - n.Id); id是double类型的为什么回报错
问题产生的地方 原因 对于 double 类型的属性,不能直接使用减法运算符进行比较。减法运算符只能用于数值类型,而 double 是浮点数类型。 要在 double 属性上进行排序,可以使用 CompareTo 方法或者使用自定义的比较器。 更改 要在 double 属性…...

GoLang vs Python
Python和Go是两种非常不同的编程语言,它们在设计哲学、用途和特性方面有各自的优势和局限性。以下是它们的一些主要区别: 设计哲学: Python: 设计简洁明了,强调代码的可读性和简洁性。Python遵循"只有一种方式来做一件事"的原则。…...
Hello 2024(A~D,F1)
新年坐大牢 A - Wallet Exchange 题意:共有俩钱包,每回合从其中一个钱包中拿走一块钱,谁拿走最后一块钱谁赢。 思路:奇偶讨论即可。 // Problem: A. Wallet Exchange // Contest: Codeforces - Hello 2024 // URL: https://cod…...

Python+Torch+FasterCNN网络目标检测识别
程序示例精选 PythonTorchFasterCNN网络目标检测识别 如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助! 前言 这篇博客针对《PythonTorchFasterCNN网络目标检测识别》编写代码,代码整洁,规…...

v8 pwn利用合集
文章目录 前置知识JS Object 相关Ignition 相关JIT - turboFan 相关starCTF2019 OOB【越界读写map字段】googleCTF2018 jit【浮点数精度丢失导致越界读写】数字经济线下 Browser【Object::toNumber中callback导致的越界写】前置知识 JS Object 相关 V8 中的对象表示 ==> 基…...

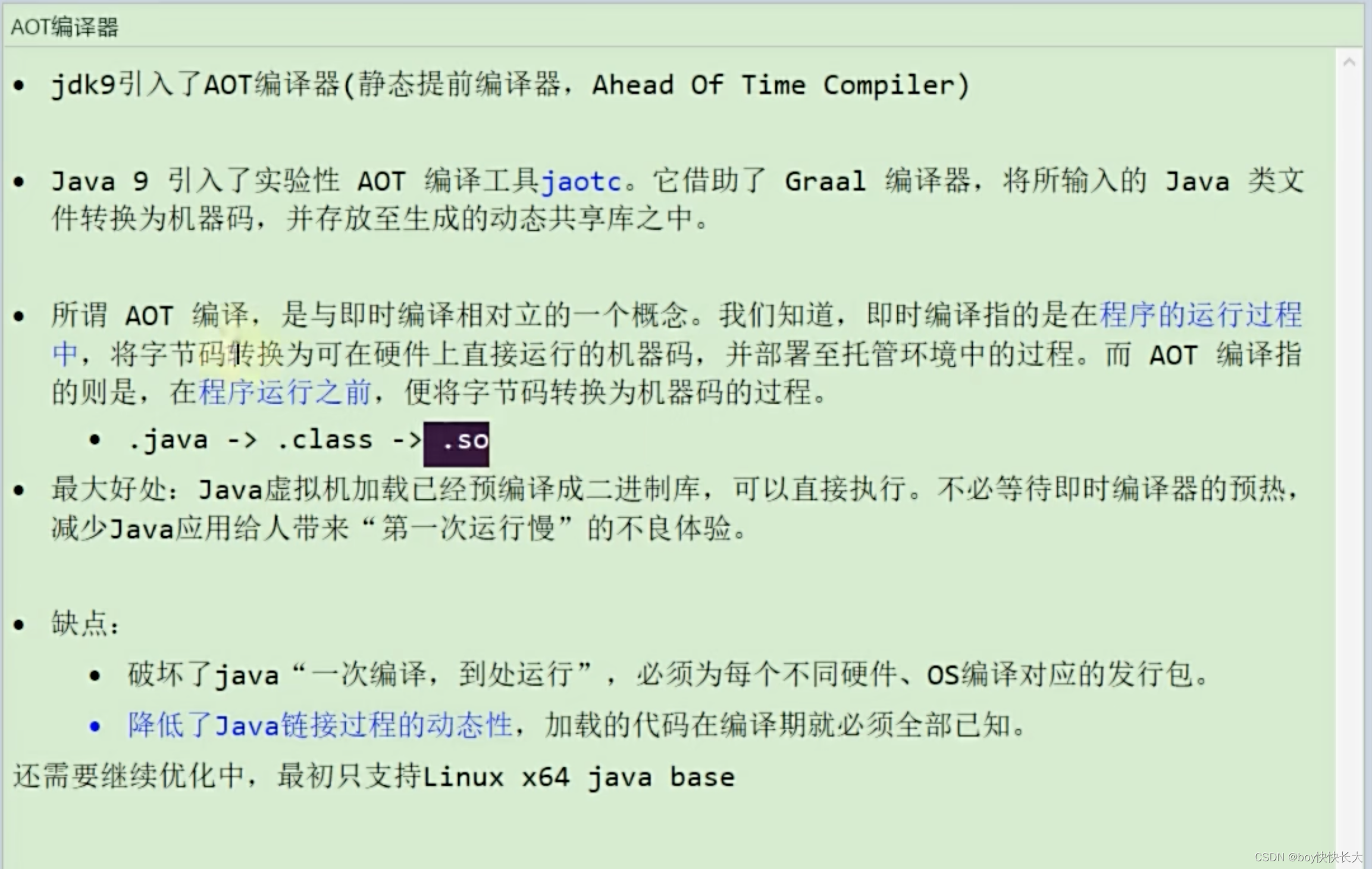
JVM:字节码
JVM:字节码 前言1. JVM概述1.1 JVM vs JDK vs JRE1.1.1 JVM1.1.2 JDK1.1.2.1 常用的JDK8是Oracle JDK 还是 OpenJDK 1.1.3 JRE1.1.4 三者之间的关系与区别 1.2 什么是字节码?采用字节码的好处是什么?1.3 Java 程序从源代码到运行的过程1.4 JVM的生命周期1.5 JVM架…...

常见网络设备及功能详解
网络设备 - 交换机 交换机:距离终端用户最近的设备,用于终端用户接入网络、对数据帧进行交换等。 交换机的功能: 终端设备(PC、服务器等)的网络接入二层交换(Layer 2 Switching) 网络设备 - …...

Python教程(20)——python面向对象编程基本概念
面向对象 类和对象初始化方法属性和方法self关键字继承多态 面向对象(Object-oriented)是一种常用的程序设计思想,它以对象作为程序的基本单元,将数据和操作封装在一起,通过对象之间的交互来实现程序的功能。 在面向对…...

C# Winform教程(一):MD5加密
1、介绍 在C#中,MD5(Message Digest Algorithm 5)是一种常用的哈希函数,用于将任意长度的数据转换为固定长度的哈希值(通常是128位)。MD5广泛用于校验数据完整性、密码存储等领域。 2、示例 创建MD5加密…...

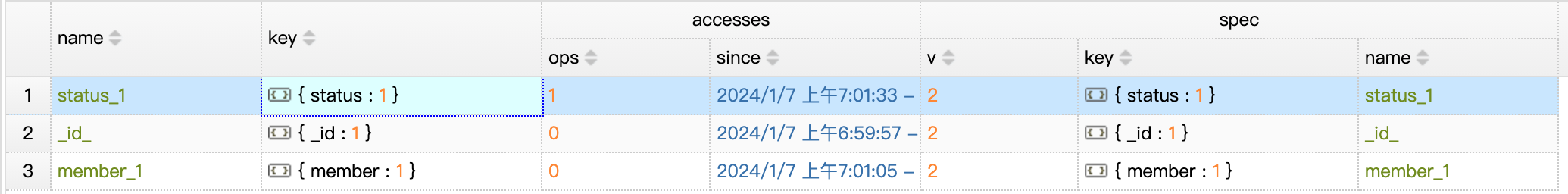
Mongodb使用指定索引删除数据
回顾Mongodb删除语法 db.collection.deleteMany(<filter>,{writeConcern: <document>,collation: <document>,hint: <document|string>} ) 删除语法中,除了指定过滤器外,还可以指定写入策略,字符序和使用的索引。 …...

虾皮怎么选品:虾皮(Shopee)跨境电商业务成功的关键步骤
在虾皮(Shopee)平台上进行跨境电商业务,选品是至关重要的一环。有效的选品策略可以帮助卖家更好地了解市场需求,提高销售业绩和客户满意度。以下是一些成功的选品策略,可以帮助卖家在虾皮平台上取得更好的业务成绩。 先…...
)
QML —— 使用Qt虚拟键盘示例(附完整源码)
示例效果 使用"虚拟键盘"注意 (例子的Qt版本:5.12.4) 注意一: /* 必须在main.cpp开始处加入如下代码,否则无法使用"虚拟键盘" */ qputenv(“QT_IM_MODULE”,QByteArray(“qtvirtualkeybo…...

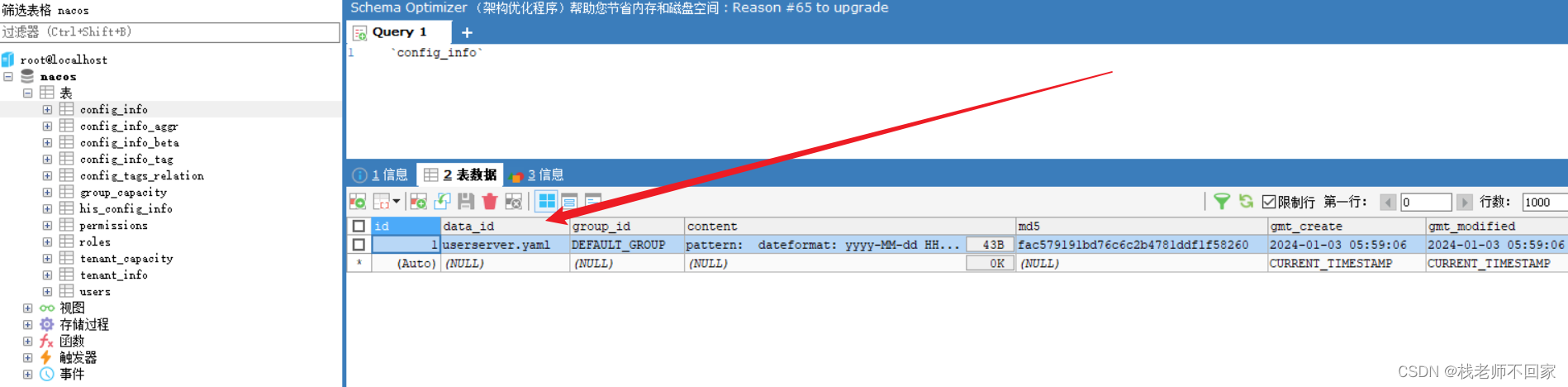
Nacos 持久化及集群的搭建【微服务】
文章目录 一、统一配置管理二、微服务配置拉取三、配置热更新四、多环境共享配置五、Nacos 集群搭建1. 集群结构2. 初始化数据库3. 搭建集群 六、Nginx 反向代理七、启动项目测试 一、统一配置管理 案例练习的时候我们只有两个微服务,管理起来非常简单,但…...

win10下vscode+cmake编译C代码操作详解
0 工具准备 1.Visual Studio Code 1.85.1 2.cmake 3.24.01 前言 当我们只有一个.c文件时直接使用vscodeCode Runner插件即可完成编译,如果我们的工程很复杂包含多个.c文件时建议使用cmake来生成对应的make,指导编译器完成编译,否则会提示各…...

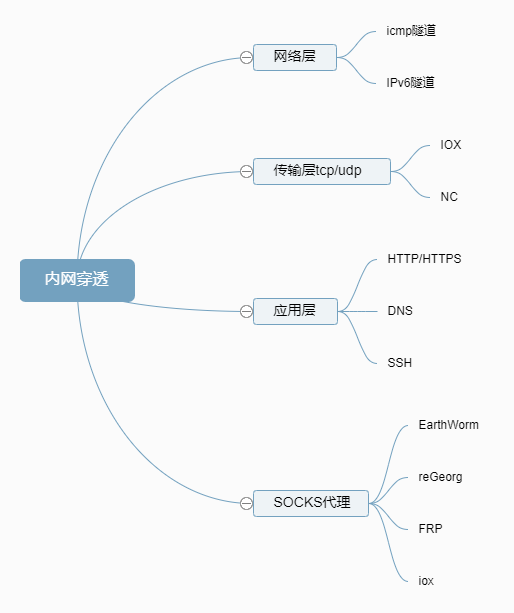
网络安全红队常用的攻击方法及路径
一、信息收集 收集的内容包括目标系统的组织架构、IT资产、敏感信息泄露、供应商信息等各个方面,通过对收集的信息进行梳理,定位到安全薄弱点,从而实施下一步的攻击行为。 域名收集 1.备案查询 天眼查爱企查官方ICP备案查询 通过以上三个…...

【基于openGauss2.1.0企业版安装X-Tuner参数调优工具】
【基于openGauss2.1.0企业版安装X-Tuner参数调优工具】 一、前提条件二、安装X-Tuner 2.1.0: 一、前提条件 已安装了openGauss2.1.0企业版 二、安装X-Tuner 2.1.0: 以root用户登录到服务器 安装以下依赖: yum -y groupinstall "Development tools" yum…...

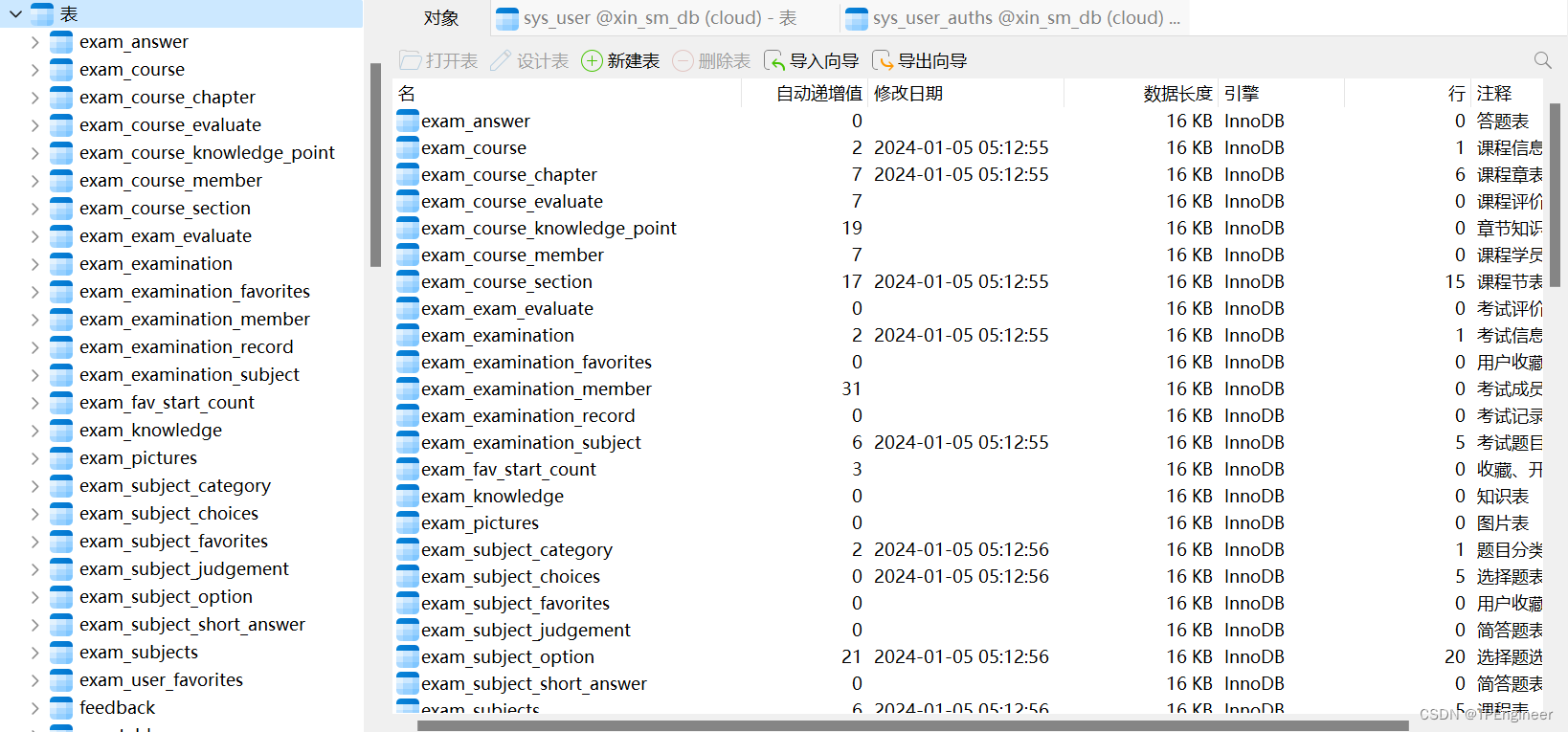
SpringBoot+Vue轻松实现考试管理系统
简介 本系统基于 Spring Boot 搭建的方便易用、高颜值的教学管理平台,提供多租户、权限管理、考试、练习、在线学习等功能。主要功能为在线考试、练习、刷题,在线学习。课程内容支持图文、视频,考试类型支持考试、练习、问卷。 源码下载 网…...

详解Keras:keras.preprocessing.image
keras.preprocessing.image Keras 库中的一个模块,用于处理和增强图像数据,它提供了一些实用的函数,如图像的加载、预处理、增强等。 常用函数 1、load_img 用于加载图像文件,并返回一个 NumPy 数组表示该图像 示例 from ker…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...
