【Bootstrap5学习 day10】
Flex布局
弹性盒子是CSS3的一种新的布局模式,更适合响应式的设计
创建一个弹性盒子容器
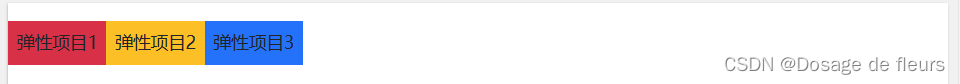
使用d-flex类,创建flexbox容器并将直接子项转换为flex项
<div class="d-flex p-3 bg-info text-white"><div class="p-2 bg-secondary">弹性项目1 </div><div class="p-2 bg-secondary">弹性项目1 </div><div class="p-2 bg-secondary">弹性项目1 </div>
</div>

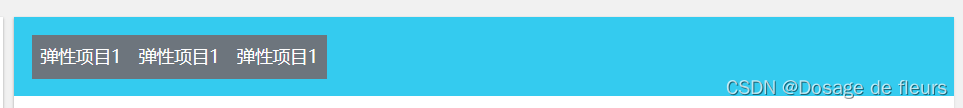
使用d-inline-flex类创建行内flexbox容器
<div class="d-inline-flex p-3 bg-info text-white"><div class="p-2 bg-secondary">弹性项目1 </div><div class="p-2 bg-secondary">弹性项目1 </div><div class="p-2 bg-secondary">弹性项目1 </div>
</div>

水平方向
.flex-row可以设置弹性子元素水平显示,这是默认的。
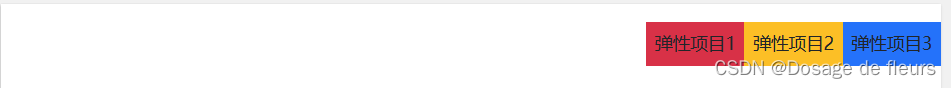
使用.flex-row-reverse类用于设置右对齐显示,即与.flex-row方向相反。
<div class="d-flex p-3 bg-info text-white flex-row-reverse"><div class="p-2 bg-secondary">弹性项目1 </div><div class="p-2 bg-secondary">弹性项目1 </div><div class="p-2 bg-secondary">弹性项目1 </div>
</div>
垂直方向
使用.flex-column垂直显示flex项目(彼此堆叠),或使用.flex-column-reverse反转垂直方向
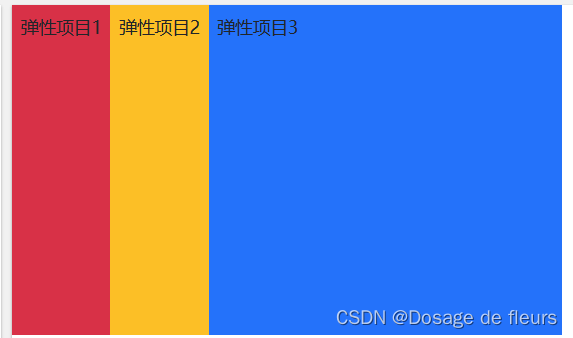
<div class="d-flex flex-column"><div class="p-2 bg-danger">弹性项目1 </div><div class="p-2 bg-warning">弹性项目2 </div><div class="p-2 bg-primary">弹性项目3 </div>
</div>
<div class="d-flex flex-column-reverse"><div class="p-2 bg-danger">弹性项目1 </div><div class="p-2 bg-warning">弹性项目2 </div><div class="p-2 bg-primary">弹性项目3 </div>
</div>


换行
默认情况下,项目都排在一条线(又称“轴线”)上,flex-wrap属性定义,如果一条轴线排不下,如何换行?
-
flex-nowrap(默认):不换行。

-
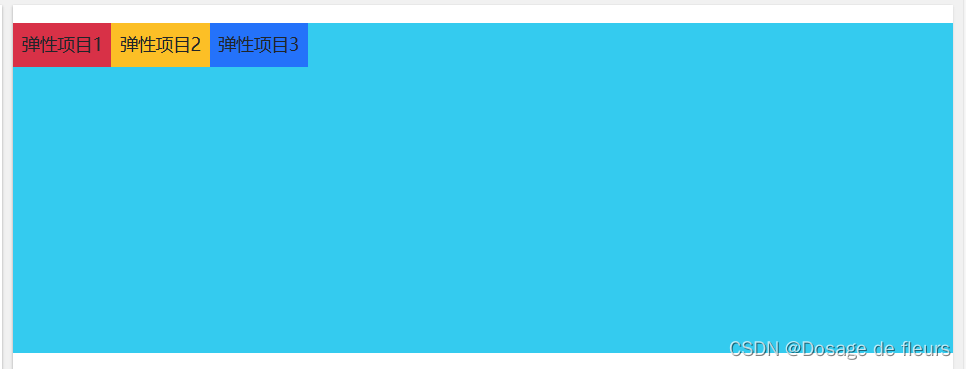
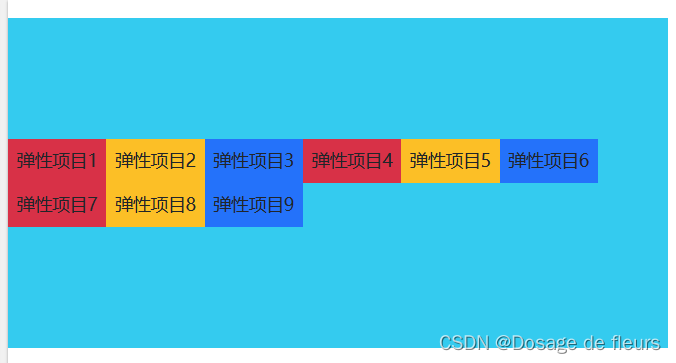
flex-wrap:换行,第一行在上方。

-
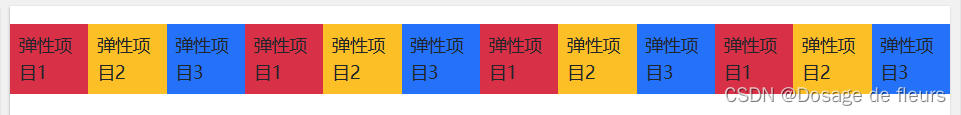
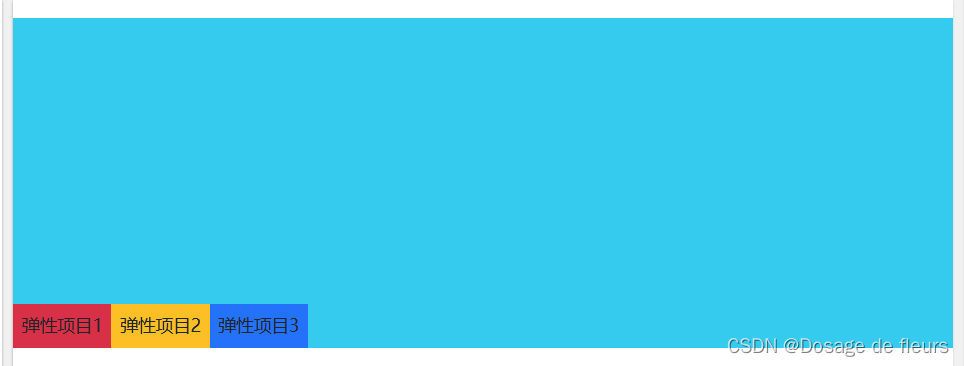
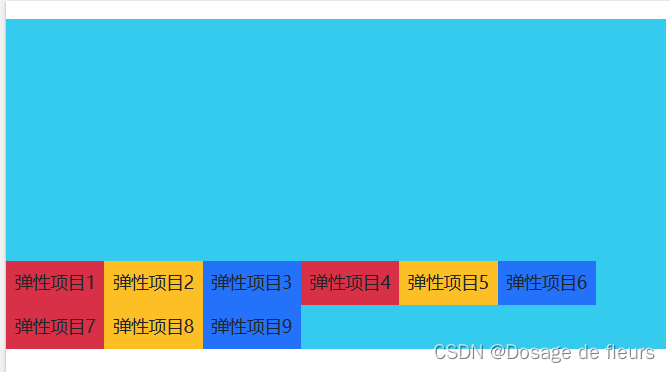
flex-wrap-reverse:换行,第一行在下方。

<div class="d-flex mt-3 flex-wrap-reverse bg-info"><div class="p-2 bg-danger">弹性项目1 </div><div class="p-2 bg-warning">弹性项目2 </div><div class="p-2 bg-primary">弹性项目3 </div><div class="p-2 bg-danger">弹性项目1 </div><div class="p-2 bg-warning">弹性项目2 </div><div class="p-2 bg-primary">弹性项目3 </div><div class="p-2 bg-danger">弹性项目1 </div><div class="p-2 bg-warning">弹性项目2 </div><div class="p-2 bg-primary">弹性项目3 </div><div class="p-2 bg-danger">弹性项目1 </div><div class="p-2 bg-warning">弹性项目2 </div><div class="p-2 bg-primary">弹性项目3 </div>
</div>
对齐内容
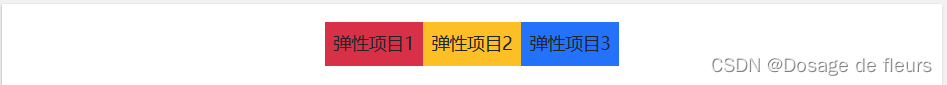
使用.justify-content-*类可以改变弹性项目的对齐方式,*号允许的值有
-
start(默认)

-
end

-
center

-
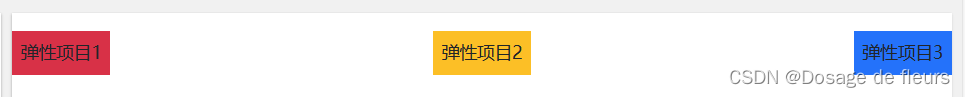
between

-
around

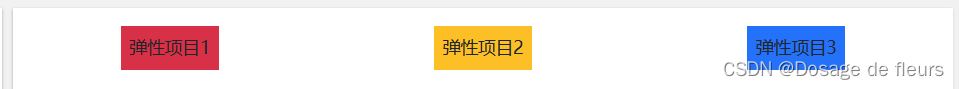
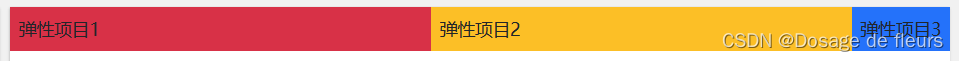
<div class="d-flex mt-3 justify-content-center"><div class="p-2 bg-danger">弹性项目1 </div><div class="p-2 bg-warning">弹性项目2 </div><div class="p-2 bg-primary">弹性项目3 </div>
</div>
使用.align-items-*控制单行弹性项目的垂直对齐方式,*号允许的值有
-
start

-
end

-
center

-
baseline

-
stretch(默认值)

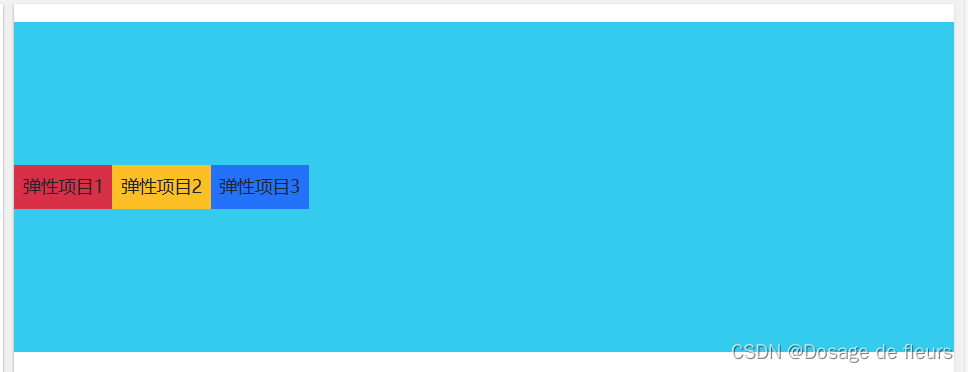
<div class="d-flex mt-3 align-items-center bg-info" style="height:300px"><div class="p-2 bg-danger">弹性项目1 </div><div class="p-2 bg-warning">弹性项目2 </div><div class="p-2 bg-primary">弹性项目3 </div>
</div>
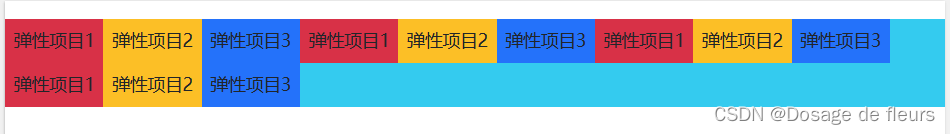
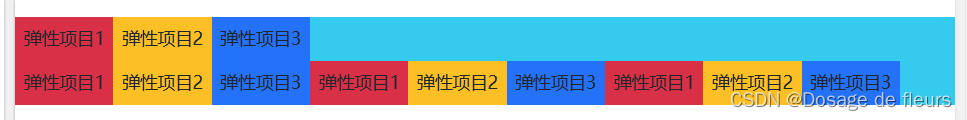
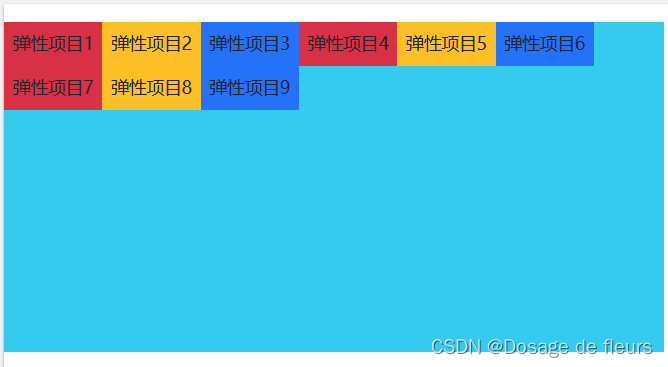
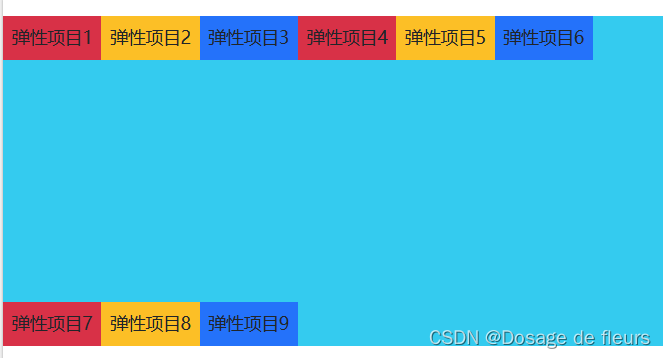
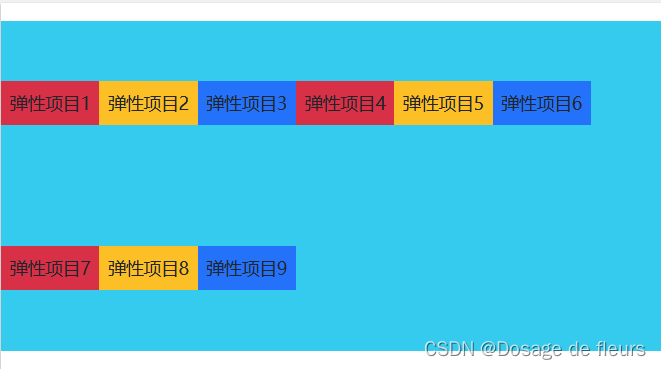
使用.align-content-*用于控制多行项目的对齐方式,*号允许的值有
-
start

-
end

-
center

-
between

-
around

-
stretch(默认值)

<div class="d-flex mt-3 flex-wrap align-content-start bg-info" style="height:300px;width:600px;"><div class="p-2 bg-danger">弹性项目1 </div><div class="p-2 bg-warning">弹性项目2 </div><div class="p-2 bg-primary">弹性项目3 </div><div class="p-2 bg-danger">弹性项目4 </div><div class="p-2 bg-warning">弹性项目5 </div><div class="p-2 bg-primary">弹性项目6 </div><div class="p-2 bg-danger">弹性项目7 </div><div class="p-2 bg-warning">弹性项目8 </div><div class="p-2 bg-primary">弹性项目9 </div>
</div>
顺序
使用order类可更改特定flex项的视觉顺序,其中最低的数字具有最高的优先级(order-1显示在order-2之前,以此类推)默认为0
<div class="d-flex"><div class="p-2 bg-danger">弹性项目1 </div><div class="p-2 bg-warning order-3">弹性项目2 </div><div class="p-2 bg-primary order-1">弹性项目3 </div>
</div>

等宽
在flex项目上使用.flex-fill可强制它们等宽
<div class="d-flex"><div class="p-2 bg-danger flex-fill">弹性项目1 </div><div class="p-2 bg-warning flex-fill">弹性项目2 </div><div class="p-2 bg-primary">弹性项目3 </div>
</div>

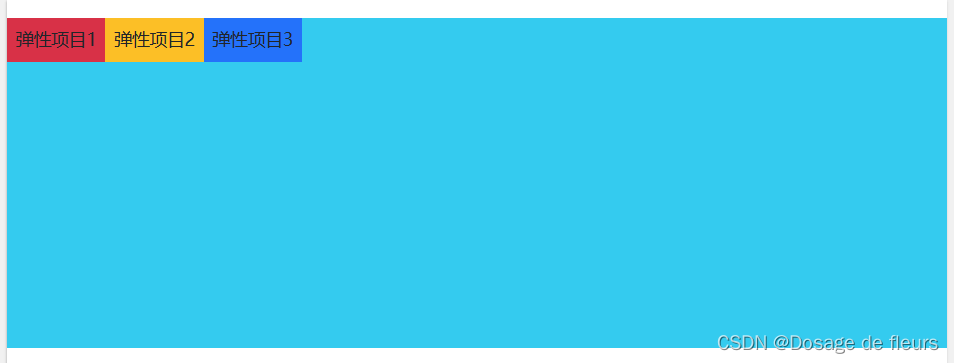
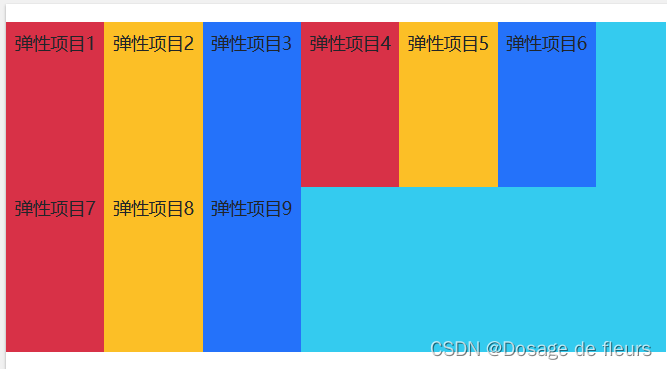
伸展
在flex项目上使用.flex-grow-1可占用多余的空间
<div class="d-flex bg-info" style="height:300px; width:500px><div class="p-2 bg-danger">弹性项目1 </div><div class="p-2 bg-warning">弹性项目2 </div><div class="p-2 bg-primary flex-grow-1">弹性项目3 </div>
</div>

指定子元素对齐
要指定子元素对齐可以使用.align-self-*类来控制,align-self-*属性允许单个项目有其他项目不一样的对齐方式
- start
- end
- center
- baseline
- stretch(默认值)
<div class="box d-flex bg-info" style="height:300px; width:500px"><div class="p-2 bg-danger">弹性项目1 </div><div class="p-2 bg-warning align-self-center">弹性项目2 </div><div class="p-2 bg-primary">弹性项目3 </div>
</div>

响应式flex类
可以根据不同的设备设置flex类,从而实现页面响应式布局,*号可以的值有:sm, md, lg或xl,对应的是小型设备、中型设备、大型设备、超大型设备。
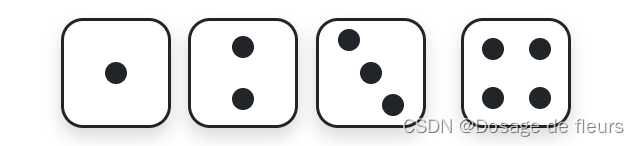
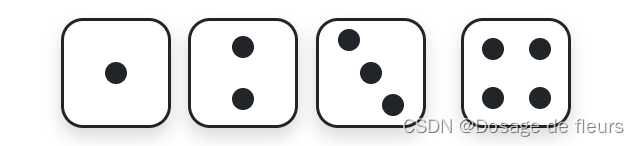
Flex布局练习(骰子模型)
目标效果:

实现:
<!DOCTYPE html>
<html>
<head>
<title>页面标题</title>
<!-- 新 Bootstrap5 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css"><!-- popper.min.js 用于弹窗、提示、下拉菜单 -->
<script src="https://cdn.staticfile.org/popper.js/2.9.3/umd/popper.min.js"></script>
<style>
.box{height:100px;width:100px;border-radius:20px;
}
.box span{width:20px;height:20px;
}
</style><!-- 最新的 Bootstrap5 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container mt-3"><div class="d-flex"><div class="mx-3 box border border-3 border-dark shadow d-flex justify-content-center align-items-center"><span class="bg-dark rounded-circle"></span></div><div class="box border border-3 border-dark shadow d-flex justify-content-around align-items-center flex-column"><span class="bg-dark rounded-circle"></span><span class="bg-dark rounded-circle"></span></div><div class="mx-3 box border border-3 border-dark shadow d-flex p-2 justify-content-center"><span class="bg-dark rounded-circle align-self-start"></span><span class="bg-dark rounded-circle align-self-center"></span><span class="bg-dark rounded-circle align-self-end"></span></div><div class="mx-3 box border border-3 border-dark shadow d-flex p-3 flex-column align-content-between"><div class="d-flex justify-content-between"><span class="bg-dark rounded-circle align-self-start"></span><span class="bg-dark rounded-circle align-self-end"></span></div><div class="d-flex justify-content-between mt-4"><span class="bg-dark rounded-circle"></span><span class="bg-dark rounded-circle"></span></div></div></div>
</div>
</body>
</html>最终呈现效果:

相关文章:

【Bootstrap5学习 day10】
Flex布局 弹性盒子是CSS3的一种新的布局模式,更适合响应式的设计 创建一个弹性盒子容器 使用d-flex类,创建flexbox容器并将直接子项转换为flex项 <div class"d-flex p-3 bg-info text-white"><div class"p-2 bg-secondary"…...

2024年学习计划
2024-2-29号完成 机器视觉基础知识学习,并可以处理视觉工作中的需求。 2024-3月份学习SCARA机械手应用开发SCARA机器人-埃斯顿自动化 - ESTUN 2024-4月份继续学习python 好了,今年可以完成这三个目标就满足了 好好学习,天天向上。每天进步…...

学习笔记:C++之 switch语句
Switch语句 作用:执行多条件分支语句 语法: switch(表达式){ case 结果1:执行语句;break; case 结果2:执行语句;break; ... default:执行语句&a…...

C++ 具名要求-全库范围的概念
此页面中列出的具名要求,是 C 标准的规范性文本中使用的具名要求,用于定义标准库的期待。 某些具名要求在 C20 中正在以概念语言特性进行形式化。在那之前,确保以满足这些要求的模板实参实例化标准库模板是程序员的重担。若不这么做…...
)
分布式(4)
目录 16.分布式缓存可能会存在哪些问题? 17.分布式限流了解过吗? 18.分布式定时任务怎么实现? 19.什么是分布式系统的副本一致性?有哪些? 20.在分布式系统中有哪些常见的一致性算法? 21.谈谈你对一致性…...

XCTF-Misc1 USB键盘流量分析
m0_01 附件是一个USB流量文件 分析 1.键盘流量 USB协议数据部分在Leftover Capture Data域中,数据长度为八个字节,其中键盘击健信息集中在第三个字节中。 usb keyboard映射表:USB协议中HID设备描述符以及键盘按键值对应编码表 2.USB…...

毛概笔记。
一、 毛泽东思想是马中化的第一果,是关于搞革命,搞改造,搞建设的理论。 二、新民主主义革命 新民主主义革命的三大法宝:1.统一战线 2. 武装斗争 3.党的建设 政治纲领 经济纲领 文化纲领 乱世造英雄 三、社会主义改造理论ÿ…...

postman使用方法指南,最全面的教程
Postman使用教程 一、Postman介绍 Postman是一个英语单词,名词,作名词时意为“邮递员;邮差”。 Postman是一个接口测试工具,在做接口测试的时候,Postman相当于一个客户端,它可以模拟用户发起的各类HTTP请求,将请求数据发送至服务端,…...

工业物联网上篇——什么是IIOT?
工业物联网背后的理念是使用工业设施中“哑巴设备”多年来产生的数据。装配线上的智能机器不仅可以更快地捕获和分析数据,且在交流重要信息方面也更快,这有助于更快、更准确地做出业务决策。 信息技术(IT)和运营技术(O…...
)
【JavaEE】Java多线程状态-- 多线程篇(10)
Java 多线程状态 1. 线程一共有几个状态?2. 每种状态表示的含义 & 状态之间的切换条件 1. 线程一共有几个状态? 在 Java 中, 线程的状态主要有新建, 就绪, 运行, 阻塞, 等待和超时等待; 2. 每种状态表示的含义 & 状态之间的切换条件 首先处于新建状态, 当线程调用…...

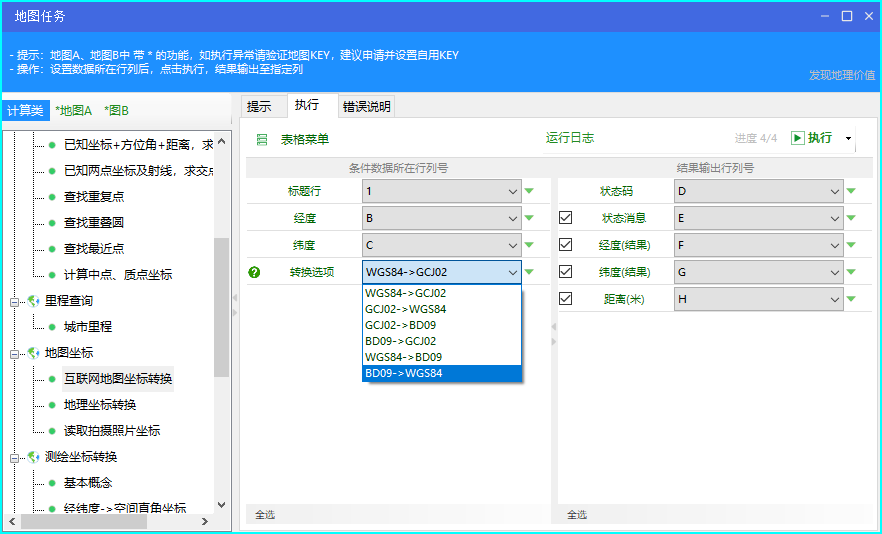
坐标转换 | EXCEL中批量将经纬度坐标(EPSG:4326)转换为墨卡托坐标(EPSG:3857)
1 需求 坐标系概念: 经纬度坐标(EPSG:4326):WGS84坐标系(World Geodetic System 1984)是一种用于地球表面点的经纬度坐标系。它是美国国防部于1984年建立的,用于将全球地图上的点定位࿰…...
探索游戏平衡)
STM32学习笔记二十:WS2812制作像素游戏屏-飞行射击游戏(10)探索游戏平衡
游戏平衡很重要,然而,却往往得不到开发者的重视。或者,没有花时间仔细去做调整。 做过游戏开发的,都听说过一个词叫“数值爆炸”,实际上就是平衡没做好。 怎么样才能算是平衡呢? 玩家投入游戏的有两个&a…...

Windows 搭建ninja 编译c++的环境
1. 系统安装python, 测试版本为(3.7.0) 2. 从官方网站获取get-pip.py https://bootstrap.pypa.io/get-pip.py 3. 安装pip python get-pip.py 4. 安装ninja pip install ninja 5. 准备CMakeLists.txt cmake_minimum_required(VERSION 3.22) proje…...

环形链表【链表】【哈希】
Problem: 141. 环形链表 文章目录 思路 & 解题方法复杂度Code 思路 & 解题方法 哈希 复杂度 时间复杂度: 添加时间复杂度, 示例: O ( n ) O(n) O(n) 空间复杂度: 添加空间复杂度, 示例: O ( n ) O(n) O(n) Code # Definition for singly-lin…...

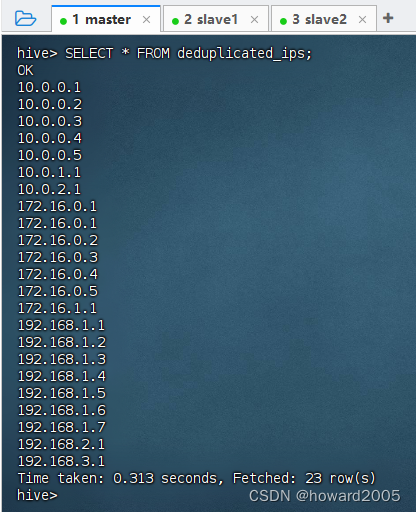
Hive实战:网址去重
文章目录 一、实战概述二、提出任务三、完成任务(一)准备数据1、在虚拟机上创建文本文件2、上传文件到HDFS指定目录 (二)实现步骤1、启动Hive Metastore服务2、启动Hive客户端3、基于HDFS数据文件创建Hive外部表4、利用Hive SQL实…...
】最大N个数与最小N个数的和(JavaPythonC++JS实现))
206.【2023年华为OD机试真题(C卷)】最大N个数与最小N个数的和(JavaPythonC++JS实现)
🚀点击这里可直接跳转到本专栏,可查阅顶置最新的华为OD机试宝典~ 本专栏所有题目均包含优质解题思路,高质量解题代码(Java&Python&C++&JS分别实现),详细代码讲解,助你深入学习,深度掌握! 文章目录 一. 题目-最大N个数与最小N个数的和二.解题思路三.题解代…...

【刷题日记】青少年CTF-Misc(一)
靶场链接 青少年CTF Markdown 题目难度:★ 题目描述:s0ng师傅发现M0x1n师傅特别喜欢用这个写文档,你知道M0x1n这次把FLAG放到哪里了吗?flag格式为:qsnctf{xxx}。 下载附件,打开即可看到flag flag qsnc…...

《未知星途:自我掌握命运》
最近在追一部叫《吞噬星空》的国产动漫,由此引发了我对于人类命运的思考。 在宇宙的无边黑暗中,我们仰望星空,对于外星生命的想象如同星云般浩渺。外星生命,或许是以我们无法想象的形态存在着,可能是以光辉的气体、晶莹…...

一个简单的KNN实现方法
对于许多离散问题,经过神经网络解决再通过softmax之后每一个值在[0,1]之间的连续变量,想要将其离散化,即离散化到每个元素都是 binary-variable,即 0-1 ,这时可以用KNN方法,其实就是找到与这个向量的方差最…...

Vue实现加减法验证码
引入Vue.js 在HTML文件的<head>标签中引入Vue.js的CDN链接: <script src"https://cdn.jsdelivr.net/npm/vue2.6.11/dist/vue.min.js"></script>创建Vue实例 接下来,我们要创建一个Vue实例,并将其挂载到HTML文…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...

leetcode_69.x的平方根
题目如下 : 看到题 ,我们最原始的想法就是暴力解决: for(long long i 0;i<INT_MAX;i){if(i*ix){return i;}else if((i*i>x)&&((i-1)*(i-1)<x)){return i-1;}}我们直接开始遍历,我们是整数的平方根,所以我们分两…...

python可视化:俄乌战争时间线关键节点与深层原因
俄乌战争时间线可视化分析:关键节点与深层原因 俄乌战争是21世纪欧洲最具影响力的地缘政治冲突之一,自2022年2月爆发以来已持续超过3年。 本文将通过Python可视化工具,系统分析这场战争的时间线、关键节点及其背后的深层原因,全面…...
