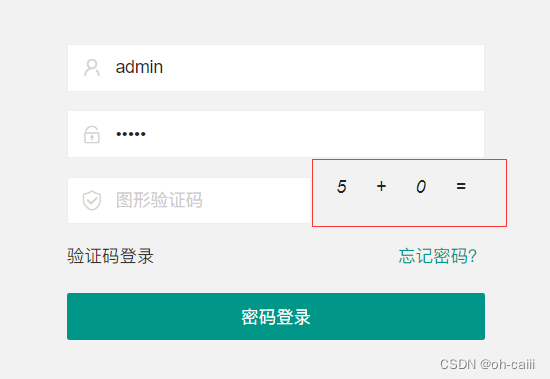
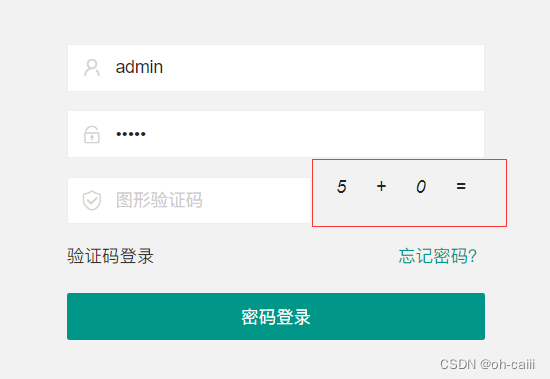
Vue实现加减法验证码
引入Vue.js
在HTML文件的<head>标签中引入Vue.js的CDN链接:
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.min.js"></script>
创建Vue实例
接下来,我们要创建一个Vue实例,并将其挂载到HTML文件中的一个DOM元素上。在这个实例中,我们需要定义数据属性和方法,来管理组件的状态和行为。
<div id="app"><!-- 组件内容 -->
</div><script>new Vue({el: '#app',data: {// 状态数据},methods: {// 方法}});
</script>
我们使用new Vue()来创建一个Vue实例,并将其挂载到HTML文件中的一个id为app的DOM元素上。然后,我们定义了一个data对象,用于存储组件的状态数据;同时,我们还定义了一个methods对象,用于存储组件的方法。
定义状态数据和方法
在data对象中,我们需要定义以下状态数据:
data: {num1: “”, // 第一个操作数num2: “”, // 第二个操作数operator: “”, // 运算符answer: “”, // 用户输入答案result: “”// 验证结果
}
这些状态数据将用于生成验证码题目、接收用户输入的答案和显示验证结果。
在methods对象中,我们需要定义以下方法:
methods: {generateQuestion: function() {// 生成验证码题目},checkAnswer: function() {// 验证答案}
}
generateQuestion方法用于生成一个新的验证码题目,包括两个随机数字和一个随机运算符。checkAnswer方法用于验证用户输入的答案,并根据验证结果来更新result状态数据和生成新的题目。
编写HTML
<div id="app"><h1>加减法验证码</h1><p>{{num1}} {{operator}} {{num2}} = ?</p><input v-model="answer" type="number"><button @click="checkAnswer">验证</button><p v-if="result !== null">{{result}}</p>
</div>
使用双花括号{{}}来显示num1、operator和num2的值;
使用v-model指令来双向绑定answer状态数据和用户输入的答案;
使用@click指令来监听"验证"按钮的点击事件,并调用checkAnswer方法;
使用v-if指令来根据result状态数据的值来显示验证结果。
完整代码
<!DOCTYPE html>
<html>
<head><title>加减法验证码</title><script src="https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.min.js"></script>
</head>
<body><div id="app"><h1>加减法验证码</h1><p>{{num1}} {{operator}} {{num2}} = ?</p><input v-model="answer" type="number"><button @click="checkAnswer">验证</button><p v-if="result !== null">{{result}}</p></div><script>new Vue({el: '#app',data: {num1: null,num2: null,operator: null,answer: null,result: null},methods: {generateQuestion: function() {this.num1 = Math.floor(Math.random() * 10) + 1;this.num2 = Math.floor(Math.random() * 10) + 1;this.operator = Math.random() < 0.5 ? '+' : '-';},checkAnswer: function() {var correctAnswer = this.operator === '+' ? this.num1 + this.num2 : this.num1 - this.num2;if (parseInt(this.answer) === correctAnswer) {this.result = '回答正确!';} else {this.result = '回答错误!请重新尝试。';}this.generateQuestion();}},mounted: function() {this.generateQuestion();}});</script>
</body>
</html>
结果

相关文章:

Vue实现加减法验证码
引入Vue.js 在HTML文件的<head>标签中引入Vue.js的CDN链接: <script src"https://cdn.jsdelivr.net/npm/vue2.6.11/dist/vue.min.js"></script>创建Vue实例 接下来,我们要创建一个Vue实例,并将其挂载到HTML文…...

PDF最强处理工具-StirlingPDF
Stirling-PDF 一个功能强大的本地托管的基于 Web 的 PDF 操作工具,这个软件最初是使用 ChatGPT 制作的,持续的版本迭代更新,支持对 PDF 文件执行各种操作,例如拆分合并、转换、重组、添加图像、旋转、压缩等。完全开源免费&#x…...

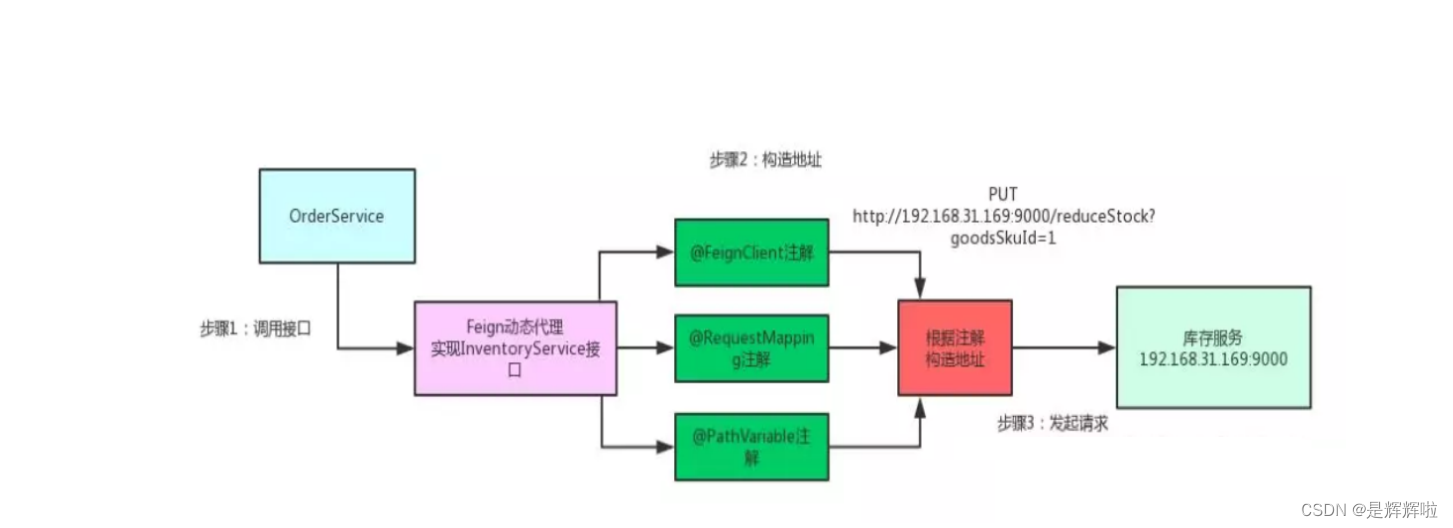
SpringCloud系列篇:入门讲解Spring Cloud是什么
🥳🥳Welcome Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于SpringCloud的相关操作吧 目录 🥳🥳Welcome Huihuis Code World ! !🥳🥳 一.Spring Cloud是什么 二.Spring …...

GEE:随机数
作者:CSDN _养乐多_ 本文将介绍在 Google Earth Engine(GEE)上生成随机数的 API,可以指定随机数的生成范围、类型(整型、浮点型)、分布方式(均匀分布、正态分布)。 文章目录 一、随…...

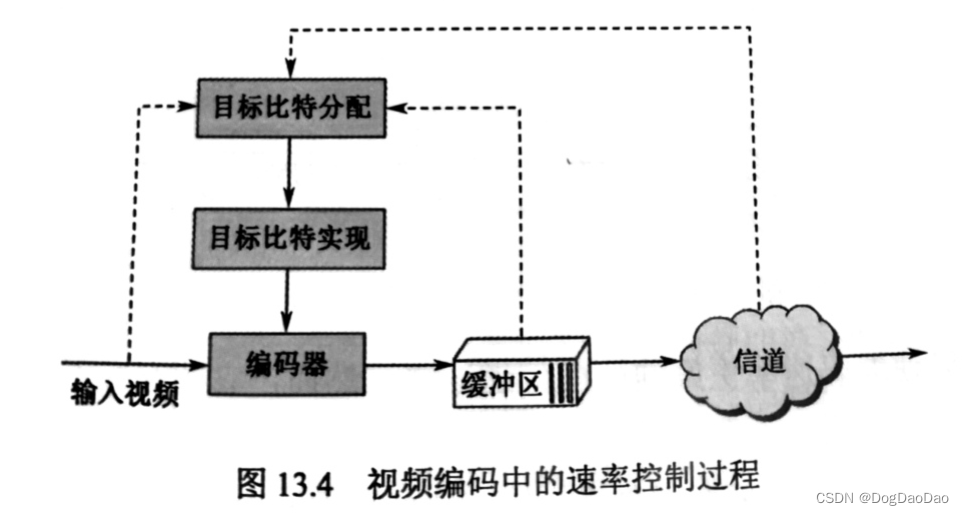
H266/VVC率失真优化与速率控制概述
率失真优化技术 率失真优化: 视频编码的主要目的是在保证一定视频质量的条件下尽量降低视频的编码比特率,或者在一定编码比特率限制条件下尽量地减小编码失真。在固定的编码框架下,为了应对不同的视频内容,往往有多种候选的编码方…...

thinkphp6入门(14)-- 多关联模型查询
背景: 有3个数据表,一个User表,一个Cloth表,一个Shoe表。 Cloth表和Shoe表分别和User表通过user_id关联。 thinkphp 6中如何通过模型查询所有用户,其中包括每个用户的cloth和shoe。 多关联模型查询: 1.…...

MT8766安卓核心板规格参数_MTK8766核心板模块方案定制
MT8766安卓核心板:高性能、稳定可靠、集成度高的一体化解决方案 MT8766安卓核心板采用联发科MTK8766四核4G模块方案,是一款高度集成的安卓一体板。四核芯片架构,主频可达到2.0GHz,支持国内4G全网通。12nm制程工艺,支持…...

k8s的声明式资源管理(yaml文件)
1、声明式管理的特点 (1)适合对资源的修改操作 (2)声明式管理依赖于yaml文件,所有的内容都在yaml文件当中 (3)编辑好的yaml文件,还是要依靠陈述式的命令发布到k8s集群当中 kubect…...

Qt中图片旋转缩放操作
在我们开发过程中,难免会遇到加载图片的问题,在上一个开发项目里我就遇到了图片缩放的问题,所以,我决定将这一部分好好研究,记录下来,希望对大家有帮助哟~ 在讲解之前,我们先看一看具体的展示效…...

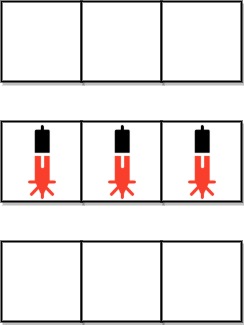
LeetCode 2125. 银行中的激光束数量【数组,遍历】1280
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

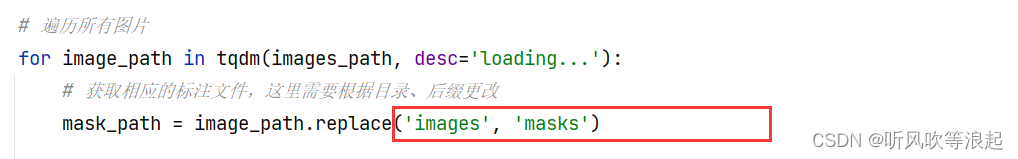
关于图像分割任务中按照比例将数据集随机划分成训练集和测试集
1. 前言 之前写了分类和检测任务划分数据集的脚本,三大任务实现了俩,基于强迫症,也实现一下图像分割的划分脚本 分类划分数据:关于图像分类任务中划分数据集,并且生成分类类别的josn字典文件 检测划分数据ÿ…...

回文链表【链表】
Problem: 234. 回文链表 文章目录 思路 & 解题方法复杂度Code 思路 & 解题方法 先转成列表。 复杂度 时间复杂度: 添加时间复杂度, 示例: O ( n ) O(n) O(n) 空间复杂度: 添加空间复杂度, 示例: O ( n ) O(n) O(n) Code # Definition for si…...

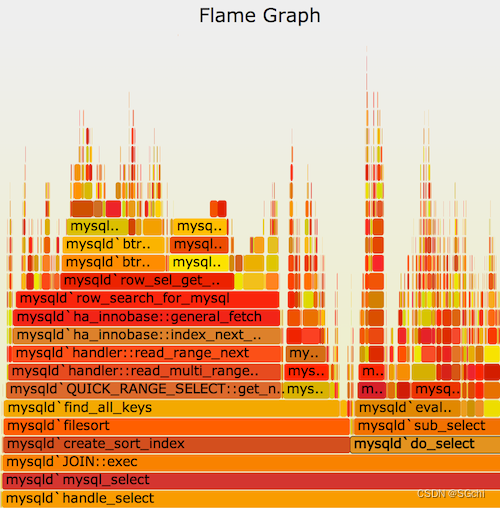
Linux Perf 介绍
文章目录 前言 二、安装Perf三、二级命令3.1 perf list3.2 perf record/report3.3 perf stat3.4 perf top 四、使用火焰图进行性能分析4.1 下载火焰图可视化生成器4.2 使用perf采集数据4.3 生成火焰图参考资料 前言 perf是一款Linux性能分析工具,内置在Linux内核的…...

【论文阅读】Variational Graph Auto-Encoder
0、基本信息 会议:2016-NIPS作者:Thomas N. Kipf,Max Welling文章链接:Variational Graph Auto-Encoder代码链接:Variational Graph Auto-Encoder 1、介绍 本文提出一个变分图自编码器,一个基于变分自编…...

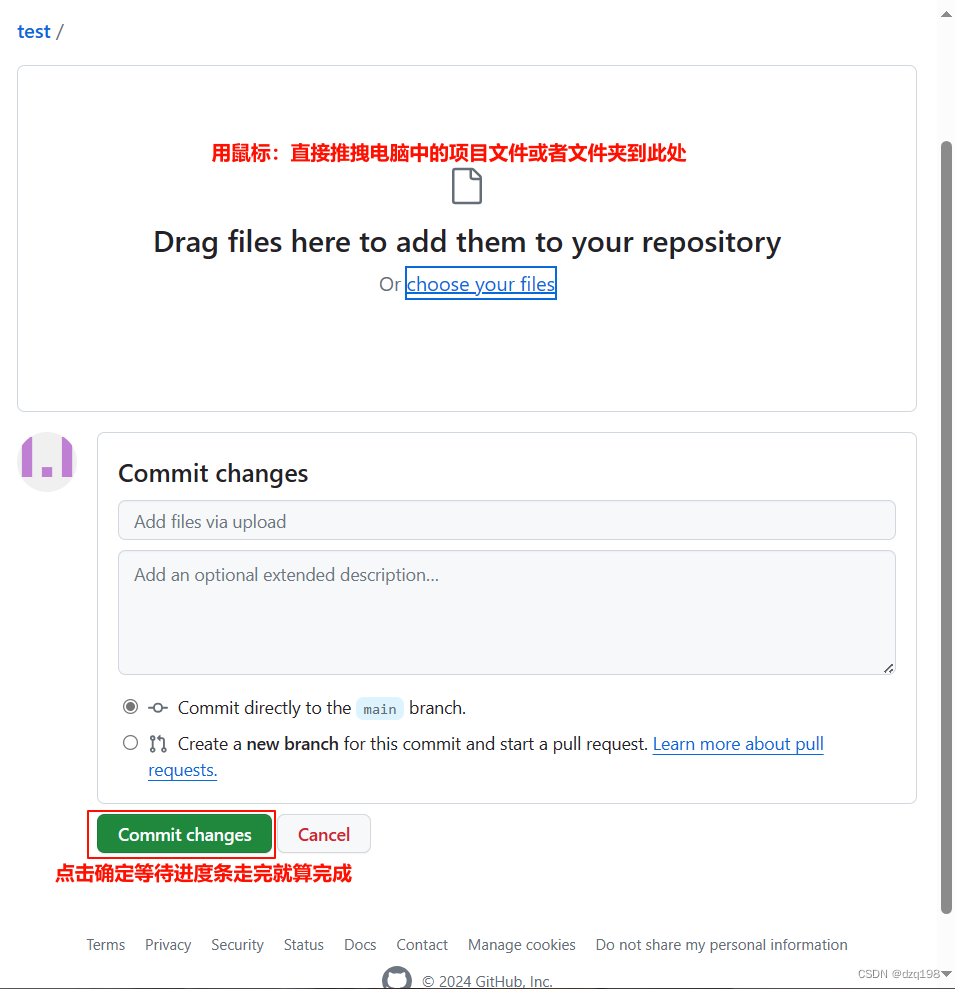
如何把电脑中的项目快速传进Github中?
一、打开GitHub网站:https:github.com 登录自己的个人账号 1.新建一个项目 2.用鼠标直接拖拽电脑中的项目文件夹与文件到新创建的项目中点击保存即可。...

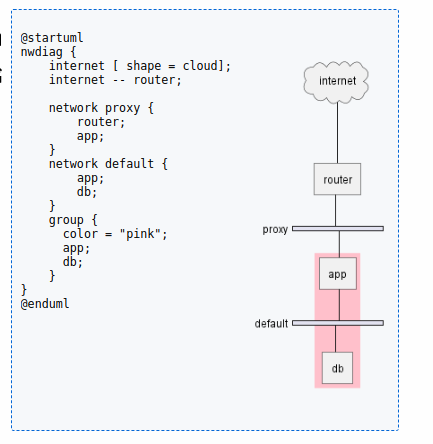
Plantuml之nwdiag网络图语法介绍(二十九)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

MyBatis接口的方法上使用,定义对应的 SQL 操作
目录标题 一、Mapper:二、Select、Insert、Update、Delete:三、Results、Result:四、Param:五、# 和 $: MyBatis 是一款基于 Java 的持久层框架,它通过简化数据库操作来帮助开发者构建更好的数据库访问应用…...

(20)Linux初始文件描述符
前言:本章我们介绍 O_WRONLY, O_TRUNC, O_APPEND 和 O_RDONLY。之后我们开始讲解文件描述符。 一、系统传递标记位 1、O_WRONLY C 语言在 w 模式打开文件时,文件内容是会被清空的,但是 O_WRONLY 好像并非如此? 代码演示&…...

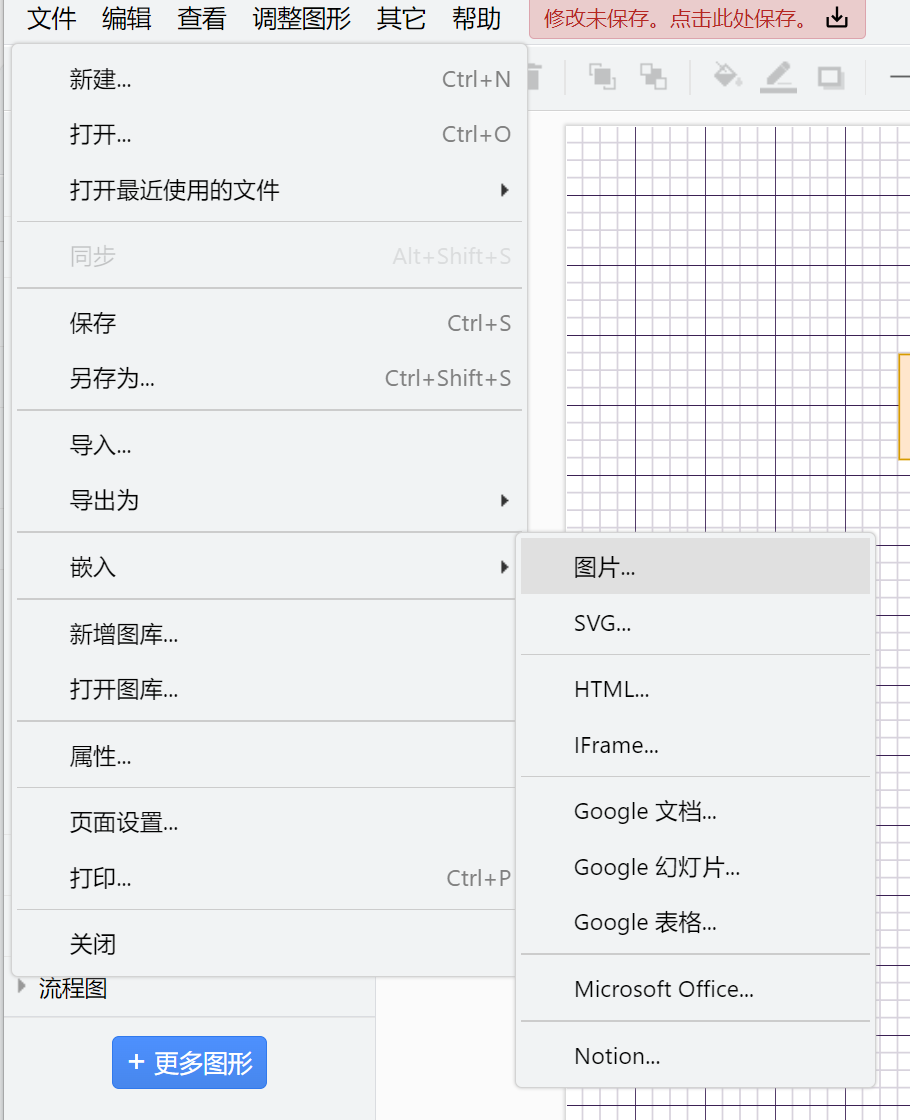
draw.io基础操作和代码高效画图进阶
文章目录 一、基础操作1、链接2、等比例变形3、复制4、插入表格 二、在线打开三、插入—功能聚集地1、插入图片2、插入画笔3、插入布局4、导出 四、图码转换——高效画图1、通用图码转换2、流程图生成:使用mermaid语言生成图: 五、图码转换高效画图的典型…...

2024-01-04 用llama.cpp部署本地llama2-7b大模型
点击 <C 语言编程核心突破> 快速C语言入门 用llama.cpp部署本地llama2-7b大模型 前言一、下载llama.cpp以及llama2-7B模型文件二、具体调用总结 前言 要解决问题: 使用一个准工业级大模型, 进行部署, 测试, 了解基本使用方法. 想到的思路: llama.cpp, 不必依赖显卡硬件…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...
