antv/x6_2.0学习使用(四、边)
一、添加边
节点和边都有共同的基类 Cell,除了从 Cell 继承属性外,还支持以下选项。
| 属性名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| source | TerminalData | - | 源节点或起始点 |
| target | TerminalData | - | 目标节点或目标点 |
| vertices | Point.PointLike[] | - | 路径点 |
| router | RouterData | - | 路由 |
| connector | ConnectorData | - | 连接器 |
| labels | Label[] | - | 标签 |
| defaultLabel | Label | 默认标签 | 默认标签 |
二、配置边
- source/target
边的源和目标节点(点)
graph.addEdge({source: rect1, // 源节点target: rect2, // 目标节点
})graph.addEdge({source: 'rect1', // 源节点 IDtarget: 'rect2', // 目标节点 ID
})graph.addEdge({source: { cell: rect1, port: 'out-port-1' }, // 源节点和连接桩 IDtarget: { cell: 'rect2', port: 'in-port-1' }, // 目标节点 ID 和连接桩 ID
})graph.addEdge({source: 'rect1', // 源节点 IDtarget: { x: 100, y: 120 }, // 目标点
})
- vertices
路径点。边从起始点开始,按顺序经过路径点,最后到达终止点。
const graph = new Graph({container: graphRef.value,width: 800,height: 600,background: {color: "#F2F7FA",},
});const source = graph.addNode({shape: "rect",x: 40,y: 40,width: 80,height: 40,label: "hello",
});const target = graph.addNode({shape: "rect",x: 300,y: 220,width: 80,height: 40,label: "world",
});graph.addEdge({source,target,attrs: {line: {stroke: "#8f8f8f",strokeWidth: 1,},},vertices: [{ x: 100, y: 200 },{ x: 300, y: 120 },],
});
以下是效果图
- router
路由router将对vertices进一步处理,并在必要时添加额外的点,然后返回处理后的点。例如,经过orth路由处理后,边的每一条链接线段都是水平或垂直的。
graph.addEdge({source: rect1,target: rect2,vertices: [{ x: 100, y: 200 },{ x: 300, y: 120 },],// 如果没有 args 参数,可以简写为 router: 'orth'router: {name: 'orth',args: {},},
})
-
X6 默认提供了以下几种路由:
- normal
- orth
- oneSide
- manhattan
- metro
- er
- 自定义路由
- connector
连接器 connector 将路由 router 返回的点加工成渲染边所需要的 pathData。例如,rounded 连接器将连线之间的倒角处理为圆弧倒角
graph.addEdge({source: rect1,target: rect2,vertices: [{ x: 100, y: 200 },{ x: 300, y: 120 },],router: 'orth',// 如果没有 args 参数,可以简写写 connector: 'rounded'connector: {name: 'rounded',args: {},},
})
以下是效果图
-
X6 默认提供了以下几种连接器:
- normal
- rounded
- smooth
- jumpover
- 自定义连接器
- 箭头
x6 定义了 sourceMarker 和 targetMarker 两个特殊属性来为边定制起始和终止箭头。
-
X6 默认提供了以下几种内置箭头,使用时只需要指定箭头名和参数(可省略)即可。
- block
- classic
- diamond
- cross
- async
- path
- circle
- circlePlus
- ellipse
- 自定义箭头
const graph = new Graph({container: graphRef.value,width: 800,height: 600,background: {color: "#F2F7FA",},
});const markers = ["block","classic","diamond","circle","circlePlus","ellipse","cross","async",
];markers.forEach((marker, i) => {graph.addEdge({sourcePoint: [120, 20 + i * 40],targetPoint: [400, 20 + i * 40],label: marker,attrs: {line: {sourceMarker: marker,targetMarker: marker,stroke: "#8f8f8f",strokeWidth: 1,},},});
});
以下是效果图
相关文章:

antv/x6_2.0学习使用(四、边)
一、添加边 节点和边都有共同的基类 Cell,除了从 Cell 继承属性外,还支持以下选项。 属性名类型默认值描述sourceTerminalData-源节点或起始点targetTerminalData-目标节点或目标点verticesPoint.PointLike[]-路径点routerRouterData-路由connectorCon…...

C++ stack用法总结
std::stack 是 C 标准模板库(STL)中的容器适配器,它提供了栈(stack)的功能,基于其他序列容器实现。以下是 std::stack 的用法总结: 包含头文件: #include <stack>创建 std::…...

【大数据进阶第三阶段之Datax学习笔记】阿里云开源离线同步工具Datax概述
【大数据进阶第三阶段之Datax学习笔记】阿里云开源离线同步工具Datax概述 【大数据进阶第三阶段之Datax学习笔记】阿里云开源离线同步工具Datax快速入门 【大数据进阶第三阶段之Datax学习笔记】阿里云开源离线同步工具Datax类图 【大数据进阶第三阶段之Datax学习笔记】使用…...

PHP 基础编程 2
文章目录 时间函数dategetdatetime 使用数组实现登录注册和修改密码简单数组增加元素方法修改元素方法删除元素方法 具体实现方法数组序列化数组写入文件判断元素是否在关联数组中(登录功能实现)实现注册功能实现修改admin用户密码功能 时间函数 时区&am…...

git merge origin master 和 git merge origin/master 的区别
git merge origin master和git merge origin/master的区别 1. git checkout dev 2. git fetch origin master 3. git merge origin release 把 origin/master,heads/release merge到 heads/dev1. git checkout dev 2. git fetch origin master 3. git me…...

数据挖掘 模糊聚类
格式化之前的代码: import matplotlib.pyplot as plt#绘图 import pandas as pd#读取数据集 from sklearn.preprocessing import scale from sklearn.cluster import DBSCAN#聚类 from sklearn import preprocessing#数据预处理的功能,包括缩放、标准化…...

Vue2和Vue3各自的优缺点以及区别对比
Vue2和Vue3各自的优缺点以及区别对比 Vue2的优点: 成熟稳定:Vue2是一个经过长时间发展和测试的成熟版本,广泛应用于各种项目中。 生态系统丰富:由于Vue2的流行程度,它的生态系统相对较为完善,有大量的插件…...

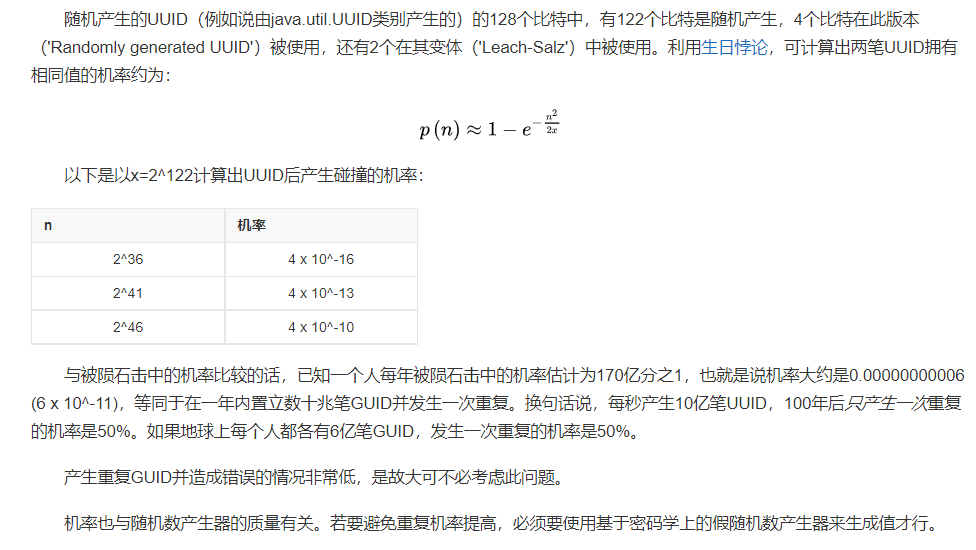
手写一个加盐加密算法(java实现)
目录 前言 什么是MD5?? 加盐算法 那别的人会不会跟你得到相同的UUID? 如何使用盐加密? 代码实现 前言 对于我们常见的登录的时候需要用到的组件,加密是一个必不可少的东西,如果我们往数据库存放用户…...

基于Springboot的在线考试系统
点击以下链接获取源码: https://download.csdn.net/download/qq_64505944/88499371 mysql5、mysql8都可使用 内含配置教程文档,一步一步配置 Springboot所写 管理员页面 学生页面...

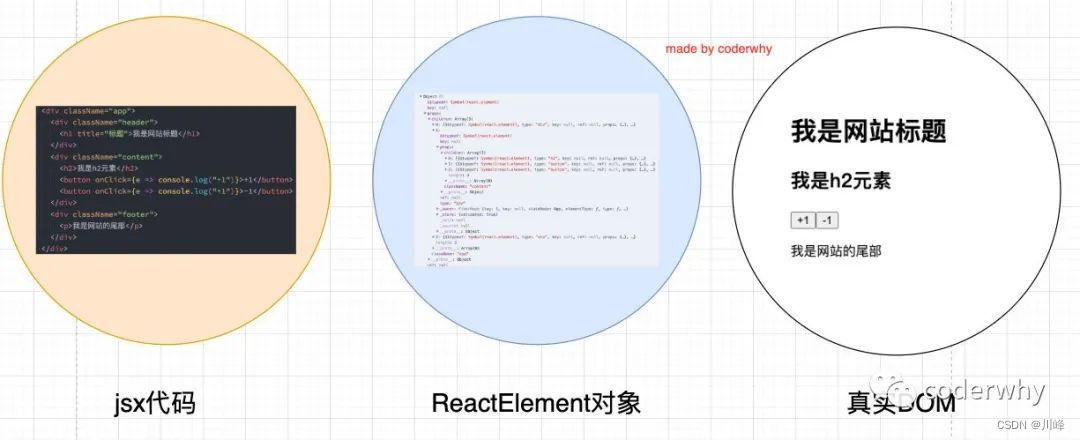
【React系列】JSX核心语法和原理
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. ES6 的 class 虽然目前React开发模式中更加流行hooks,但是依然有很多的项目依然是使用类组件&#x…...

【C++初阶(九)】C++模版(初阶)----函数模版与类模版
本专栏内容为:C学习专栏,分为初阶和进阶两部分。 通过本专栏的深入学习,你可以了解并掌握C。 💓博主csdn个人主页:小小unicorn ⏩专栏分类:C 🚚代码仓库:小小unicorn的代码仓库&…...

Permission denied
Permission denied:权限被拒绝,没有访问文件的权限。 查询对文件的权限: ls -l 文件名称 r为可读权限,w为可写权限,x为可执行权限。 授权文件rwx,可读可写可执行权限: chmod 777 文件名称 如…...

轻松学会电脑如何录制音频
随手录音,保留证据以便后续出现问题进行判定,或者保存会议音频记录方便后续根据录音内容整理自己会议记录不足之处等等;越来越多的地方需要用到录音,那么在电脑上该如何进行音频录制呢?特别是使用比较广泛的Windows电脑…...

react antd,echarts全景视图
1.公告滚动,40s更新一次 2.echarts图标 左右轮播 60s更新一次 3.table 表格 import { useState, useEffect } from react;import Slider from react-slick; import slick-carousel/slick/slick-theme.css; import slick-carousel/slick/slick.css;import Layout fro…...

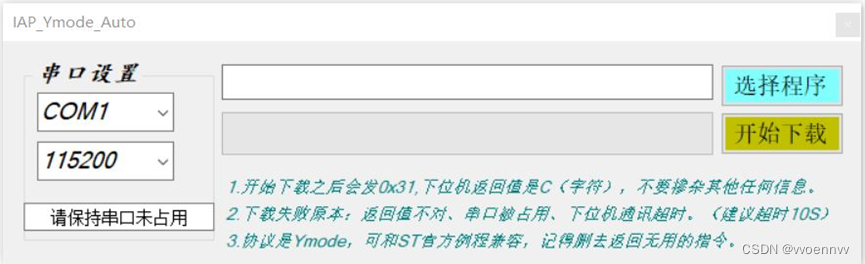
GD32 支持IAP的bootloader开发,使用串口通过Ymodem协议传输固件(附代码)
资料下载: https://download.csdn.net/download/wouderw/88714985 一、概述 关于IAP的原理和Ymodem协议,本文不做任何论述,本文只论述bootloader如何使用串口通过Ymodem协议接收升级程序并进行IAP升级,以及bootloader和主程序两个工程的配置…...

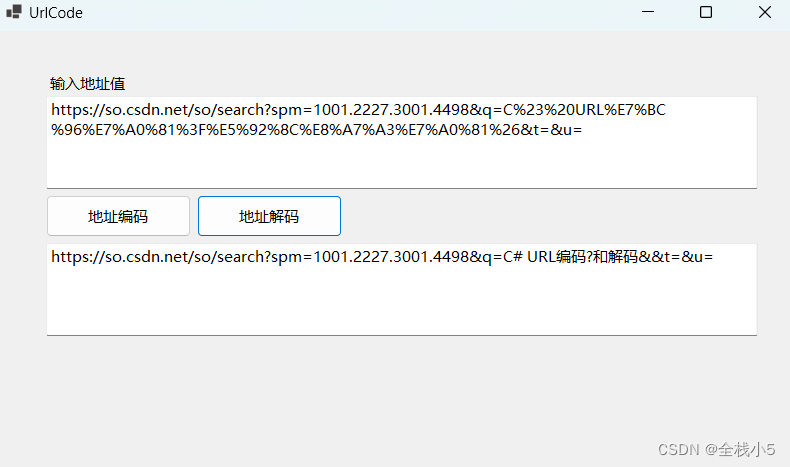
【C#】知识点实践序列之UrlEncode在线URL网址编码、解码
欢迎来到《小5讲堂》,大家好,我是全栈小5。 这是2024年第8篇文章,此篇文章是C#知识点实践序列文章, 博主能力有限,理解水平有限,若有不对之处望指正! 地址编码大家应该比较经常遇到和使用到&…...

泽攸科技完全自主研制的电子束光刻机取得阶段性成果
国产电子束光刻机实现自主可控,是实现我国集成电路产业链自主可控的重要一环。近日,泽攸科技联合松山湖材料实验室开展的全自主电子束光刻机整机的开发与产业化项目取得重大进展,成功研制出电子束光刻系统,实现了电子束光刻机整机…...

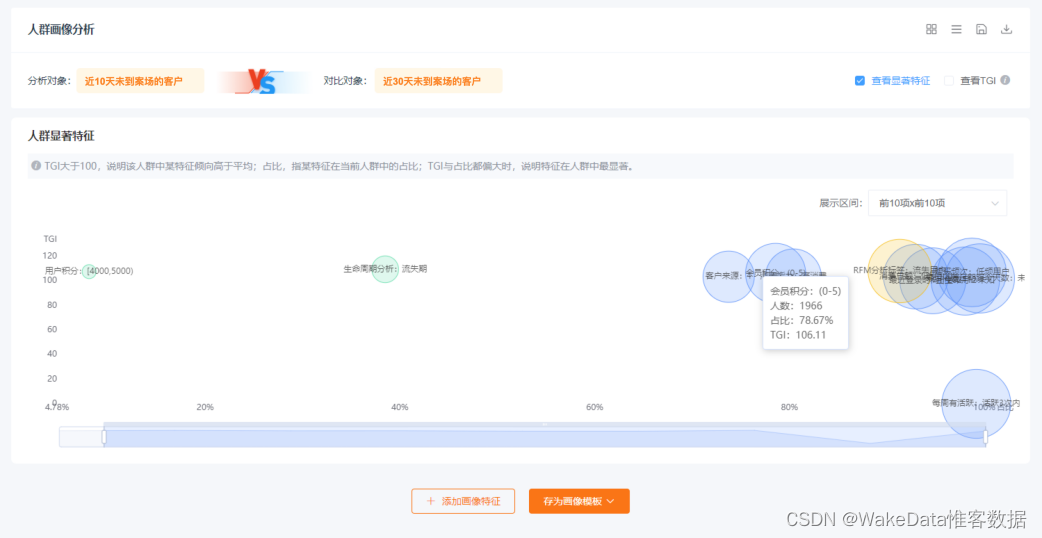
上篇 | CDP应用篇之兴趣标签的3种破圈玩法
谈到客户洞察,在这个以客户为中心、以数据为驱动的客户经营时代,贯通数据,联动CDP客户数据平台、SCRM、会员、营销一站式的客户洞察解决方案,成为了头部房企们的万千宠爱。其中关于人群兴趣标签的破圈玩法,我们结合过往…...

智能的核心依然是哲学的三个基本问题
智能的发展与哲学的三个基本问题密切相关,作为一个复杂领域,智能涉及到人类认知和行为的模拟与复制,因而也会涉及到哲学的核心问题。 存在论:智能的存在论问题涉及到什么是智能以及智能系统的本质。这包括对于意识、思维和自主性的…...

用python实现提取word中的所有图片
你可以使用python-docx库来处理word文件,然后遍历文件中的所有形状,找到图片。 首先,你需要安装python-docx库。在命令行中输入以下命令进行安装: 复制代码 pip install python-docx 然后,你可以使用以下代码提取wo…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...


