uni-app中实现元素拖动
uni-app中实现元素拖动
1、代码示例
<template><movable-area class="music-layout"><movable-view class="img-layout" :x="x" :y="y" direction="all"><img :src="musicDetail.bgUrl" :class="[ isPlay ? 'rotate-img' : '']" @click="onImgClick"><view class="small-circle"></view></movable-view></movable-area>
</template><script>
export default {name: "music-icon",props: {musicDetail: {type: Object,default: {}}},data() {return {innerAudioContext: {},x: 300,y: 500,isPlay: true,}},watch: {musicDetail: {handler(newVal, oldVal) {if (newVal.music) {this.handlePlay();}},immediate: true}},methods:{handlePlay() {this.innerAudioContext = uni.createInnerAudioContext();this.innerAudioContext.src = this.musicDetail.music;this.innerAudioContext.startTime = 0;this.innerAudioContext.play();this.innerAudioContext.loop = true; // 循环播放},onImgClick() {this.isPlay = !this.isPlay;if (this.isPlay) {this.innerAudioContext.play();} else {this.innerAudioContext.pause();}}}
}
</script><style scoped lang="scss">.music-layout {height: 100vh;width: 750rpx;top: 0;position: fixed;pointer-events: none; //鼠标事件可以渗透
}.img-layout {position: relative;width: 100rpx;height: 100rpx;border-radius: 50%;overflow: hidden;pointer-events: auto; //恢复鼠标事件img {width: 100%;height: 100%;border-radius: 50%;}.small-circle{position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);width: 20rpx;height: 20rpx;background-color: white;border-radius: 50%;}
}.rotate-img {width: 80rpx;height: 80rpx;border-radius: 50%;transform-origin: center center;animation: rotate 5s infinite linear;
}@keyframes rotate {from {transform: rotate(0deg);}to {transform: rotate(360deg);}
}
</style>
利用的是uni-app中的movable-area和movable-view两个组件配合实现
2、效果图展示

相关文章:

uni-app中实现元素拖动
uni-app中实现元素拖动 1、代码示例 <template><movable-area class"music-layout"><movable-view class"img-layout" :x"x" :y"y" direction"all"><img :src"musicDetail.bgUrl" :class&…...

Java系列-Class.forName和ClassLoader.loadClass的区别
Class.forName 和 ClassLoader.loadClass 是 Java 中两种加载类的方式,它们的主要区别在于加载类的时机和对异常的处理。 1.Class.forName Class.forName 是一个静态方法,用于在运行时加载类。它返回一个 Class 对象,但在加载类的过程中&am…...

找不到模块 “path“ 或其相对应的类型声明
src别名的配置 在开发项目的时候文件与文件关系可能很复杂,因此我们需要给src文件夹配置一个别名 // vite.config.ts import {defineConfig} from vite import vue from vitejs/plugin-vue import path from path export default defineConfig({plugins: [vue()],r…...

Linux第17步_安装SSH服务
secure shell protocol简称SSH。 目的:在进行数据传输之前,SSH先对联级数据包通过加密技术进行加密处理,然后再进行数据传输,确保数据传输安全。 1、在安装前,要检查虚拟机可以上网,否则可能会导致安装失…...

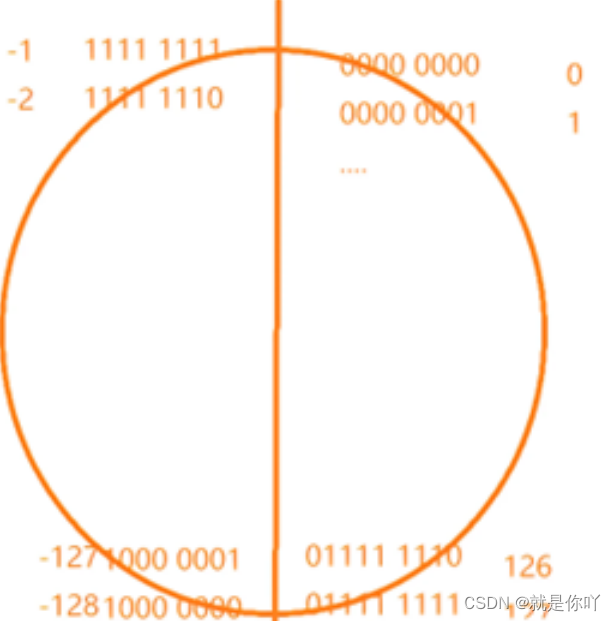
C语言—数据类型
变量和基本数据类型 变量类型的概念 变量是在程序中可以发生变化的量,变量是有类型的,变量的类型决定了变量存储空间的大小以及如何解释存储的位模式。 1字节(Byte)8位(bit) 定义格式 存储类型 数据…...

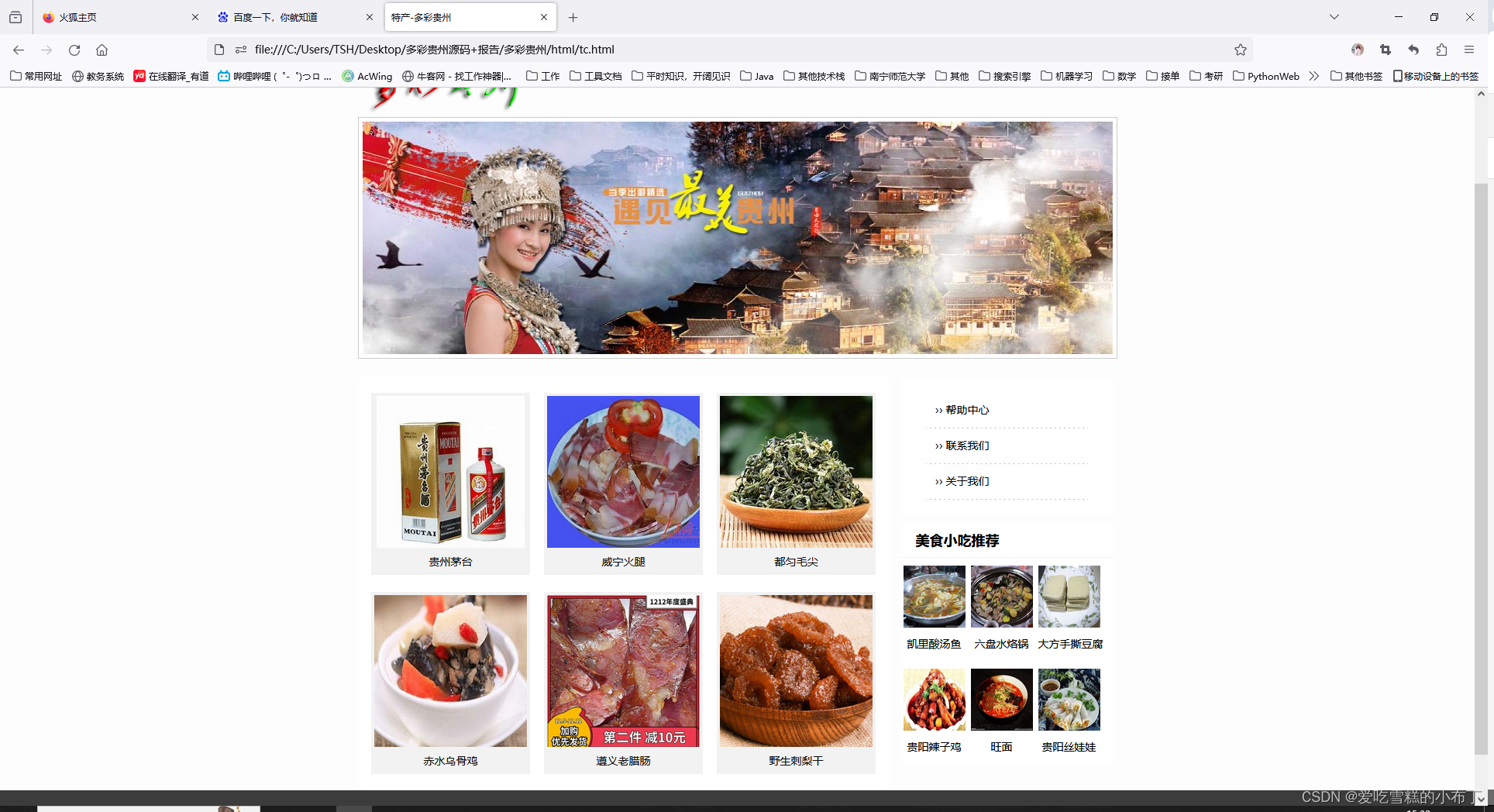
静态网页设计——多彩贵州(HTML+CSS+JavaScript)(dw、sublime Text、webstorm、HBuilder X)
前言 声明:该文章只是做技术分享,若侵权请联系我删除。!! 感谢大佬的视频:https://www.bilibili.com/video/BV1cK411v7R2/?vd_source5f425e0074a7f92921f53ab87712357b 源码:https://space.bilibili.com…...

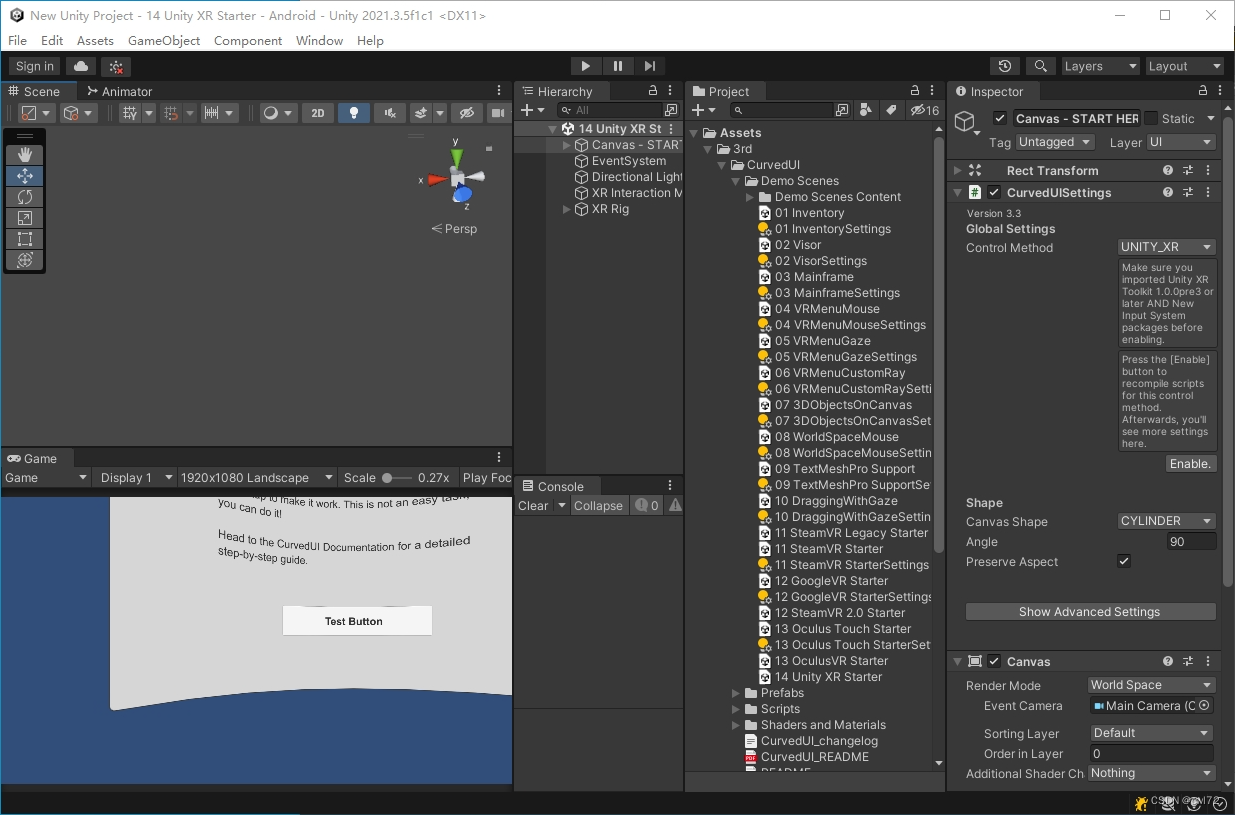
unity PDFRender Curved UI3.3
【PDF】PDFRender 链接:https://pan.baidu.com/s/1wSlmfiWTAHZKqEESxuMH6Q 提取码:csdn 【曲面ui】 Curved UI3.3 链接:https://pan.baidu.com/s/1uNZySJTW0-pPwi2FTE6fgA 提取码:csdn...

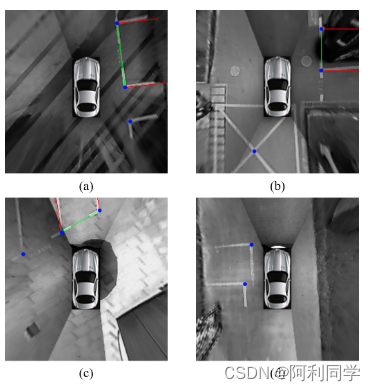
基于深度学习的停车位关键点检测系统(代码+原理)
摘要: DMPR-PS是一种基于深度学习的停车位检测系统,旨在实时监测和识别停车场中的停车位。该系统利用图像处理和分析技术,通过摄像头获取停车场的实时图像,并自动检测停车位的位置和状态。本文详细介绍了DMPR-PS系统的算法原理、…...
C#,入门教程(09)——运算符的基础知识
上一篇: C#,入门教程(08)——基本数据类型及使用的基础知识https://blog.csdn.net/beijinghorn/article/details/123906998 一、算术运算符号 算术运算符号包括:四则运算 加 , 减-, 乘*, 除/与取模%。 // 加法,运算 int va 1 …...

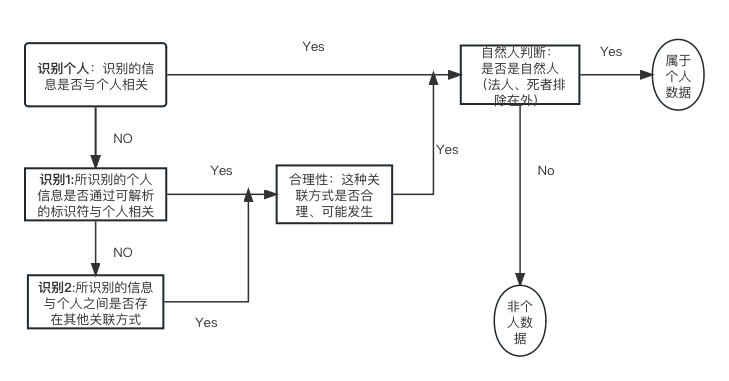
企业出海数据合规:GDPR中的个人数据与非个人数据之区分
GDPR仅适用于个人数据,这意味着非个人数据不在其适用范围内。因此,个人数据的定义是一个至关重要的因素,因为它决定了处理数据的实体是否要遵守该法规对数据控制者规定的各种义务。尽管如此,什么是个人数据仍然是当前数据保护制度…...

如何在Ubuntu搭建Emlog博客站点并发布至公网可随时远程访问管理界面——“cpolar内网穿透”
文章目录 前言1. 网站搭建1.1 Emolog网页下载和安装1.2 网页测试1.3 cpolar的安装和注册 2. 本地网页发布2.1 Cpolar临时数据隧道2.2.Cpolar稳定隧道(云端设置)2.3.Cpolar稳定隧道(本地设置) 3. 公网访问测试总结 前言 博客作为使…...

【金猿CIO展】是石科技CIO侯建业:算力产业赋能,促进数字经济建设
侯建业 本文由是石科技CIO侯建业撰写并投递参与“数据猿年度金猿策划活动——2023大数据产业年度优秀CIO榜单及奖项”评选。 大数据产业创新服务媒体 ——聚焦数据 改变商业 是石科技(江苏)有限公司成立于2021年,由国家超级计算无锡中心与…...

TypeScript 类
目录 1、实例 2、创建类的数据成员 3、创建实例化对象 4、完整实例 5、类的继承 6、继承类的方法重写 7、static关键字 8、instanceof运算符 9、访问控制修饰符 10、类和接口 TypeScript 是面向对象的 JavaScript。类描述了所创建的对象共同的属性和方法。支持面向对…...

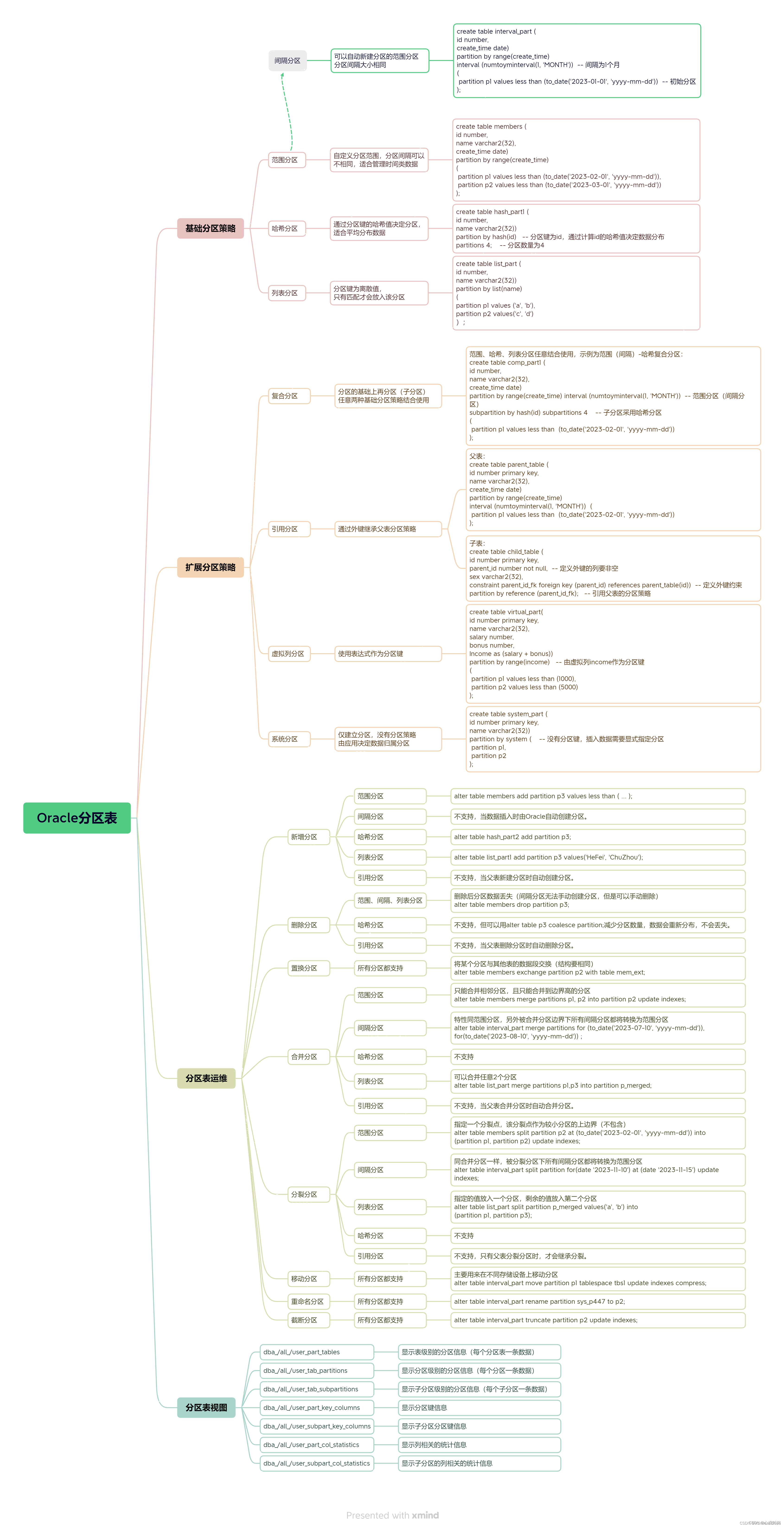
Oracle分区表
文章目录 A. varchar2类型时间字段(20240102)分区实战1. 表要不要分区2. 将已经存在的表改造为分区表(时间字段,varchar2类型)3. 增加分区3.1 增加分区3.2 置换分区,不会复制索引,不要用这种语法建表,这是专门为置换分区用的3.3 分…...

【leetcode】力扣算法之旋转图像【难度中等】
题目描述 给定一个 n n 的二维矩阵 matrix 表示一个图像。请你将图像顺时针旋转 90 度。 你必须在 原地 旋转图像,这意味着你需要直接修改输入的二维矩阵。请不要 使用另一个矩阵来旋转图像。 用例 输入: matrix [[1,2,3],[4,5,6],[7,8,9]] 输出&…...

【Java集合类篇】HashMap的数据结构是怎样的?
HashMap的数据结构是怎样的? ✔️HashMap的数据结构✔️ 数组✔️ 链表 ✔️HashMap的数据结构 在Java中,保存数据有两种比较简单的数据结构: 数组和链表(或红黑树)。 HashMap是 Java 中常用的数据结构,它实现了 Map 接口。Has…...
:摸石头过河 | 京东云技术团队)
Spring 应用合并之路(一):摸石头过河 | 京东云技术团队
公司在推进降本增效,在尝试多种手段之后,发现应用太多,每个应用都做跨机房容灾部署,则最少需要 4 台机器(称为容器更合适)。那么,将相近应用做一个合并,减少维护项目,提高…...

Android13配置selinux让system应用可读sys,proc,SN号
system权限应用读sys,proc目录及SN号 Android13预置的system应用,需要读/sys, /proc目录,读(SN)serial number号, 需要修改selinux配置,否则会报avc错. 其修改方法会比Android11复杂一些. 实现 system_app.te中添加…...

防勒索病毒攻击的关键措施
【作者】朱向东 中原银行 高级工程师 在当今数字化时代,勒索病毒成为了企业和个人面临的一项严峻威胁。勒索病毒攻击可以导致数据丢失、系统瘫痪以及经济损失。为了保护自己和组织的利益,采取一系列的防范措施是至关重要的。下面是一些关键的措施&#…...

代表团坐车 - 华为OD统一考试
OD统一考试(B卷) 分值: 100分 题解: Java / Python / C++ 题目描述 某组织举行会议,来了多个代表团同时到达,接待处只有一辆汽车可以同时接待多个代表团,为了提高车辆利用率,请帮接待员计算可以坐满车的接待方案输出方案数量。 约束: 一个团只能上一辆车,并且代表团…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...
