javafx
JavaFX
JavaFX简介
JavaFX是一个用于创建富客户端应用程序的图形用户界面(GUI)框架。它是Java平台的一部分,从Java 8开始成为Java的标准库。
JavaFX提供了丰富的图形和多媒体功能,使开发人员能够创建具有吸引力和交互性的应用程序。它支持各种UI控件、布局和样式,以及动画、图形渲染和多媒体处理等功能。
以下是一些JavaFX的主要特点和功能:
-
UI控件:JavaFX提供了一系列内置的UI控件,如按钮、标签、文本框、列表、表格等,以及自定义控件的能力。
-
布局:JavaFX支持多种布局管理器,如栈布局(StackPane)、流布局(FlowPane)、网格布局(GridPane)等,以便开发人员可以轻松地设计和排列应用程序的界面。
-
样式和主题:JavaFX使用CSS来定义应用程序的样式和外观。开发人员可以通过CSS样式表来自定义控件的外观,从而实现更好的界面设计。
-
动画和过渡效果:JavaFX提供了强大的动画和过渡效果支持,可以实现平滑的界面过渡、元素的渐变、旋转、缩放等效果,增强用户体验。
-
多媒体支持:JavaFX支持音频和视频播放、图像处理和渲染等多媒体功能,可以创建具有丰富多媒体内容的应用程序。
-
事件处理:JavaFX提供了事件模型和事件处理机制,开发人员可以通过监听和处理事件来实现应用程序的交互性。
-
场景图和渲染引擎:JavaFX使用场景图(scene graph)作为UI的基础结构,通过渲染引擎将场景图渲染到屏幕上。
JavaFX可以与Java语言无缝集成,可以使用Java代码或FXML(一种基于XML的语言)来创建界面。它还提供了丰富的API和工具,以支持开发人员构建跨平台的富客户端应用程序。
需要注意的是,从Java 11开始,JavaFX不再是Java标准库的一部分,而是作为一个独立的模块进行开发和发布。因此,如果您使用的是Java 11及更高版本,您需要单独下载和安装JavaFX,并将其添加到您的项目中。
Maven JavaFX 项目


pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><groupId>com.lihaozhe</groupId><artifactId>demo01</artifactId><version>1.0.0</version><description>JavaFX mvn project</description><properties><maven.compiler.source>17</maven.compiler.source><maven.compiler.target>17</maven.compiler.target><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding><junit.version>5.10.0</junit.version></properties><dependencies><dependency><groupId>org.junit.jupiter</groupId><artifactId>junit-jupiter-api</artifactId><version>${junit.version}</version><scope>test</scope></dependency><dependency><groupId>org.junit.jupiter</groupId><artifactId>junit-jupiter-engine</artifactId><version>${junit.version}</version><scope>test</scope></dependency><dependency><groupId>org.openjfx</groupId><artifactId>javafx-controls</artifactId><version>17.0.8</version></dependency><dependency><groupId>org.openjfx</groupId><artifactId>javafx-fxml</artifactId><version>17.0.8</version></dependency><dependency><groupId>org.openjfx</groupId><artifactId>javafx-graphics</artifactId><version>17.0.8</version></dependency></dependencies><build><plugins><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-compiler-plugin</artifactId><version>3.11.0</version><configuration><source>17</source><target>17</target></configuration></plugin><plugin><groupId>org.openjfx</groupId><artifactId>javafx-maven-plugin</artifactId><version>0.0.8</version><executions><execution><!-- Default configuration for running with: mvn clean javafx:run --><id>default-cli</id><configuration><!-- 主窗口启动类为 com.lihaozhe.App --><mainClass>com.lihaozhe.App</mainClass><launcher>app</launcher><jlinkZipName>app</jlinkZipName><jlinkImageName>app</jlinkImageName><noManPages>true</noManPages><stripDebug>true</stripDebug><noHeaderFiles>true</noHeaderFiles></configuration></execution></executions></plugin></plugins></build>
</project>

主窗口启动类
com.lihaozhe.App01
package com.lihaozhe;import javafx.application.Application;
import javafx.stage.Stage;/*** @author 李昊哲* @version 1.0* @Description 主敞口启动类* @create 2023/9/3*/
public class App01 extends Application {/*** @param stage 主窗口* @throws Exception IO异常*/@Overridepublic void start(Stage stage) throws Exception {// 设置主窗口标题stage.setTitle("我爱你中国");// 显示窗口stage.show();}public static void main(String[] args) {// 父类中继承过来的静态方法启动 launch 方法会自动调用 start 方法launch(args);}
}注意,此时直接启动会出现如下报错:
错误: 缺少 JavaFX 运行时组件, 需要使用该组件来运行此应用程序
导入JavaFX模块
从Java 11开始,JavaFX不再是Java标准库的一部分,而是作为一个独立的模块进行开发和发布。
因此,如果您使用的是Java 11及更高版本,您需要单独下载和安装JavaFX,并将其添加到您的项目中
src/main/java/module-info.java
module com.lihaozhe {requires javafx.controls;requires javafx.fxml;opens com.lihaozhe to javafx.fxml;exports com.lihaozhe;
}

运行主窗口类

JavaFX基本结构
package com.lihaozhe;import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;/*** @author 李昊哲* @version 1.0* @Description 主敞口启动类* @create 2023/9/3*/
public class App01 extends Application {/*** @param stage 主窗口* @throws Exception IO异常*/@Overridepublic void start(Stage stage) throws Exception {// 设置主窗口标题stage.setTitle("我爱你中国");// Label 标签Label label = new Label("我爱你中国,亲爱的母亲!");// BorderPane 边框布局 将编写好的标签 放在边框布局中 默认标签居中显示// 常见的布局如下:// BorderPane、StackPane、GridPane、FlowPane、SplitPane、TabPane、AnchorPane// BorderPane 提供了5个放置节点的区域:top, bottom, left, right, 和 center// HBox 横的一个一个摆// VBox 竖的一个一个摆// StackPane 新放的东西会覆盖原来的东西// GridPane 一格一格的放,可以设置行和列// FlowPane 会一行一行的摆,放不下就拐到下一行// SplitPane 能用鼠标拖动的面板// Accordion 可以翻的页面// TabPane 一个一个的标签// AnchorPane我们可以看到,每个页面里面都有AnchorPane,// 意思就跟随外面的移动,外面的往左,里面的就往左,外面的往右,里面的就往右BorderPane borderPane = new BorderPane(label);// Scene 场景 将编写好的布局 放在场景中Scene scene = new Scene(borderPane, 600, 600);// 将场景放在主窗口内stage.setScene(scene);// 显示窗口stage.show();}public static void main(String[] args) {// 父类中继承过来的静态方法启动 launch 方法会自动调用 start 方法launch(args);}
}
package com.lihaozhe;import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;/*** @author 李昊哲* @version 1.0* @Description 主敞口启动类* @create 2023/9/3*/
public class App02 extends Application {/*** @param stage 主窗口* @throws Exception IO异常*/@Overridepublic void start(Stage stage) throws Exception {// 设置主窗口标题stage.setTitle("我爱你中国");// Button 按钮Button button = new Button("你过来呀");// 按钮点击事件button.setOnAction(event -> {// 通过系统默认浏览器打开指定的网页getHostServices().showDocument("https://blog.csdn.net/qq_24330181");getHostServices().showDocument("https://space.bilibili.com/480308139");});// BorderPane 边框布局 将编写好的标签 放在边框布局中 默认标签居中显示// 常见的布局如下:// BorderPane、StackPane、GridPane、FlowPane、SplitPane、TabPane、AnchorPane// BorderPane 提供了5个放置节点的区域:top, bottom, left, right, 和 center// HBox 横的一个一个摆// VBox 竖的一个一个摆// StackPane 新放的东西会覆盖原来的东西// GridPane 一格一格的放,可以设置行和列// FlowPane 会一行一行的摆,放不下就拐到下一行// SplitPane 能用鼠标拖动的面板// Accordion 可以翻的页面// TabPane 一个一个的标签// AnchorPane我们可以看到,每个页面里面都有AnchorPane,// 意思就跟随外面的移动,外面的往左,里面的就往左,外面的往右,里面的就往右BorderPane borderPane = new BorderPane(button);// Scene 场景 将编写好的布局 放在场景中Scene scene = new Scene(borderPane, 600, 600);// 将场景放在主窗口内stage.setScene(scene);// 显示窗口stage.show();}public static void main(String[] args) {// 父类中继承过来的静态方法启动 launch 方法会自动调用 start 方法launch(args);}
}BorderPane、StackPane、GridPane、FlowPane、SplitPane、TabPane、AnchorPane
Application简介
要创建JavaFX应用程序,您需要遵循以下步骤:
-
设置开发环境:安装Java开发工具包(JDK)和支持JavaFX开发的集成开发环境(IDE),如Eclipse、IntelliJ IDEA或NetBeans。
-
创建一个新的JavaFX项目:打开您的IDE并创建新的JavaFXProject。这将建立必要的项目结构和依赖关系。
-
创建主应用程序类:在项目内部,创建一个扩展
javafx.application.application类的新类。这个类将作为JavaFX应用程序的入口点。 -
重写
start方法:在您的主应用程序类中,重写start方法。此方法用于定义应用程序的初始UI布局和行为。 -
创建主阶段(primary stage)和场景(scene):在
start方法中,创建一个新的javafx.stage.stage对象,该对象表示应用程序的主窗口。然后,创建一个javafx.scene.scene对象,并将其设置为舞台的场景。 -
设计UI:在场景内部,您可以使用JavaFX的内置UI控件或通过创建自定义控件来添加各种UI控件和元素。可以使用不同的布局管理器来排列场景中的控件。
-
添加事件处理:实现事件处理程序来处理用户与UI控件的交互。您可以使用
setOnAction方法或其他适当的方法将事件处理程序附加到控件。 -
启动应用程序:在您的主方法或单独的启动器类中,调用
application.slaunch方法来启动JavaFX应用程序。这将调用主应用程序类的start方法。 -
构建并运行应用程序:构建您的项目并运行该应用程序。您应该看到JavaFX应用程序窗口,其中包含已定义的UI和行为。
以下是一个显示Hello,JavaFX!标签的JavaFX应用程序的简单示例:
package com.lihaozhe;import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;/*** @author 李昊哲* @version 1.0* @Description* @create 2023/9/3*/
public class HelloWorldApp extends Application {@Overridepublic void start(Stage primaryStage) {Label label = new Label("Hello, JavaFX!");StackPane root = new StackPane();root.getChildren().add(label);Scene scene = new Scene(root, 300, 200);primaryStage.setTitle("Hello World");primaryStage.setScene(scene);primaryStage.show();}public static void main(String[] args) {launch(args);}
}这是一个基本示例,但您可以通过添加更多的UI控件、事件处理和其他功能来扩展它,以创建更复杂的JavaFX应用程序。
Stage
在JavaFX中,stage 表示JavaFX应用程序中的顶级窗口。它是javafx.stage.stage类的一个实例,用作一个或多个场景的容器。
要在JavaFX中创建和使用阶段,请执行以下步骤:
-
创建一个stage对象:您可以使用
javafx.stage.stage类创建一个新的stage对象。通常,您在javafx.application.application子类的 start() 方法中创建一个stage对象。 -
设置场景:要在舞台内部显示内容,需要设置场景。场景表示将在舞台内显示的内容。使用舞台对象的
setScene()方法设置场景。 -
.设置标题:您可以使用
setTitle()方法为舞台设置标题。标题将显示在窗口的标题栏中。 -
设置其他属性:您可以设置后台文件的各种属性,如大小、可调整大小的行为和可见性。使用“Stage”类提供的适当方法,如
setWidth(),setHeight(),setResizable()和show()。 -
处理阶段事件:您可以注册事件处理程序来处理与阶段相关的事件,例如当它显示、隐藏或关闭时。使用
setOn...()方法,如setOnShown()、setOnHidden()和setOnCloseRequest(),将事件处理程序附加到阶段。以下是一个示例,演示如何在JavaFX中创建和使用阶段:
package com.lihaozhe;import javafx.application.Application;
import javafx.application.Platform;
import javafx.scene.Scene;
import javafx.scene.control.Alert;
import javafx.scene.control.Button;
import javafx.scene.control.ButtonType;
import javafx.scene.control.Label;
import javafx.scene.image.Image;
import javafx.scene.layout.AnchorPane;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.FlowPane;
import javafx.stage.Modality;
import javafx.stage.Stage;
import javafx.stage.StageStyle;import java.util.Optional;/*** @author 李昊哲* @version 1.0* @Description* @create 2023/9/3*/
public class StageExample extends Application {@Overridepublic void start(Stage primaryStage) {// Button 按钮Button button = new Button("你过来呀");BorderPane root = new BorderPane(button);// Create a scene with the root nodeScene scene = new Scene(root, 400, 300);// Set the scene for the stageprimaryStage.setScene(scene);// Set the title of the stageprimaryStage.setTitle("JavaFX Stage Example");// width,height,用于设置窗口大小primaryStage.setWidth(800);primaryStage.setHeight(600);// resizable,是否允许改变窗口大小primaryStage.setResizable(true);// x,y,用于设置窗口在桌面上显示的位置primaryStage.setX(100);primaryStage.setY(100);// 用户设置窗口的样式// 我们可以通过枚举类选择窗口样式,默认的窗口样式为“DECORATED”// 枚举类StageStyle有以下样式:// DECORATED 用纯白背景和平台装饰定义一个普通的窗口样式// UNDECORATED 定义一个窗口样式,背景为纯白,没有任何装饰// 当我们没有为Stage设置Sence时,我们在桌面上将看不到任何东西// 当我们有为Stage设置Sence时,可以看到,该窗口样式的最大特点就是,我们看不到标题、图表、隐藏按钮,全屏按钮、关闭按钮那一栏// TRANSPARENT 定义具有透明背景且没有装饰的窗口样式// UTILITY 定义具有纯白背景和用于实用程序窗口的最小平台装饰的样式// UNIFIED 使用平台装饰定义窗口样式,并消除客户端区域和装饰之间的边界。客户区背景与装修统一primaryStage.initStyle(StageStyle.DECORATED);// primaryStage.initModality(Modality.WINDOW_MODAL);// 设置窗口的图标// primaryStage.getIcons().add(new Image("https://img1.baidu.com/it/u=2865456449,2930074044&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500"));// primaryStage.getIcons().add(new Image("file:///D:\\dev\\java\\code\\javafx\\demo01\\src\\main\\resources\\icon\\java02.png"));// 获取图标文件类路径String path = this.getClass().getResource("/icon/java02.png").getPath();// 设置协议String protocol = "file://";primaryStage.getIcons().add(new Image(protocol + path));// 按钮点击事件button.setOnAction(event -> {Stage stage = new Stage();stage.setTitle("自强不息");stage.setWidth(400);stage.setHeight(300);// 将主窗口设置为父窗口stage.initOwner(primaryStage);// Modality 模态框// NONE// WINDOW_MODAL 需要父窗口 只有父窗口不可用其它窗口可用// APPLICATION_MODAL 应用模态 只有本窗口可用其它窗口不可用stage.initModality(Modality.WINDOW_MODAL);stage.show();});// Show the stageprimaryStage.show();// 取消系统默认退出Platform.setImplicitExit(false);// Register an event handler for the close request eventprimaryStage.setOnCloseRequest(event -> {System.out.println("Closing the stage...");// 取消系统默认关闭窗口event.consume();Alert alert = new Alert(Alert.AlertType.CONFIRMATION);alert.setTitle("退出程序");alert.setHeaderText(null);alert.setContentText("是否退出程序");Optional<ButtonType> result = alert.showAndWait();if (result.get() == ButtonType.OK) {// 关闭窗口primaryStage.close();// 退出程序Platform.exit();}});}public static void main(String[] args) {launch(args);}
}
在本例中,我们使用 stage 类创建一个舞台对象,并设置一个带有标签的场景作为舞台的内容。我们设置了舞台的标题、大小和可调整大小的行为。最后,我们展示阶段并为关闭请求事件注册一个事件处理程序。
您可以通过设置舞台图标、应用CSS样式或添加动画和效果来进一步自定义舞台。
Secne
在JavaFX中,Secne 表示显示在JavaFX应用程序的窗口(阶段)内的内容。它充当组成应用程序用户界面的所有视觉元素(节点)的容器。
要在JavaFX中创建场景,需要执行以下步骤:
-
创建根节点:根节点是作为场景中所有其他节点的父节点的顶级节点。它可以是
javafx.scene.Parent类的任何子类,如javafx.secene.layout.Pane或javafx-secene.layout.GridPane。您可以将子节点添加到根节点以定义场景的布局和结构。 -
创建场景对象:使用
javafx.scene.scene类创建新的场景对象。将根节点以及所需的场景宽度和高度作为参数传递给构造函数。 -
为 Stage 设置场景:要在窗口中显示场景,需要将其设置为
javafx.stage.stage对象的场景。该阶段代表JavaFX的主窗口 -
显示stage:最后,调用stage对象上的 Show() 方法使其可见。这将在窗口内显示场景及其内容。
下面是一个示例,演示如何创建一个带有标签的简单JavaFX场景:
package com.lihaozhe;import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;/*** @author 李昊哲* @version 1.0* @Description* @create 2023/9/3*/
public class SceneExample extends Application {@Overridepublic void start(Stage primaryStage) {// 设置主窗口标题primaryStage.setTitle("我爱你中国");Button button0 = new Button("进入场景1");Button button1 = new Button("进入场景0");BorderPane borderPane0 = new BorderPane(button0);BorderPane borderPane1 = new BorderPane(button1);int width = 800;int height = 600;Scene scene0 = new Scene(borderPane0, width, height);Scene scene1 = new Scene(borderPane1, width, height);// 将场景放在主窗口内primaryStage.setScene(scene0);// 显示窗口primaryStage.show();button0.setOnAction(event -> primaryStage.setScene(scene1));button1.setOnAction(event -> primaryStage.setScene(scene0));}public static void main(String[] args) {launch(args);}
}在本例中,我们创建一个 StackPane 作为根节点,并向其添加一个 Label 。然后,我们使用根节点创建一个场景,并将其设置为舞台的场景。最后,我们设置了舞台的标题并展示出来。
您可以通过设置场景的背景颜色、添加CSS样式或将动画和效果应用于场景中的节点来进一步自定义场景。
Node通用UI属性
package com.lihaozhe;import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.layout.AnchorPane;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;/*** @author 李昊哲* @version 1.0* @Description* @create 2023/9/3*/
public class NodeExample extends Application {@Overridepublic void start(Stage primaryStage) {Label label = new Label("Hello, JavaFX!");// 样式StringBuilder style = new StringBuilder();style.append("-fx-background-color: #FF0000;");style.append("-fx-border-color: #00FF00;");style.append("-fx-border-image-width: 3px;");label.setStyle(style.toString());// 宽度label.setPrefWidth(100);// 高度label.setPrefHeight(50);// 透明度 取值范围 0 到 1label.setOpacity(0.5);// 角度label.setRotate(30);// 内容居中显示label.setAlignment(Pos.CENTER);// 平移label.setTranslateX(50);label.setTranslateY(50);// 位置label.setLayoutX(50);label.setLayoutY(50);AnchorPane root = new AnchorPane();root.getChildren().add(label);Scene scene = new Scene(root, 300, 200);primaryStage.setTitle("Hello World");primaryStage.setScene(scene);primaryStage.show();}public static void main(String[] args) {launch(args);}
}属性绑定与监听
package com.lihaozhe;import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.AnchorPane;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;/*** @author 李昊哲* @version 1.0* @Description* @create 2023/9/3*/
public class PropertyExample extends Application {@Overridepublic void start(Stage primaryStage) {// 圆形 属性Circle circle = new Circle();circle.setCenterX(400);circle.setCenterY(300);circle.setRadius(100);circle.setStroke(Color.BLACK);circle.setFill(Color.WHITE);AnchorPane root = new AnchorPane();root.getChildren().add(circle);Scene scene = new Scene(root, 800, 600);// 圆心始终问宽度和高度一半的位置circle.centerXProperty().bind(scene.widthProperty().divide(2));circle.centerYProperty().bind(scene.heightProperty().divide(2));// 属性监听// observable 监听对象// oldValue 旧值// newValue 新值circle.centerXProperty().addListener((observable, oldValue, newValue) -> System.out.println(observable + "\t" + oldValue + "\t" + newValue));primaryStage.setTitle("Hello World");primaryStage.setScene(scene);primaryStage.show();}public static void main(String[] args) {launch(args);}
}图片
package com.lihaozhe;import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;/*** @author 李昊哲* @version 1.0* @Description* @create 2023/9/3*/
public class ImageExample extends Application {@Overridepublic void start(Stage primaryStage) {// 获取图片文件类路径String path = this.getClass().getResource("/icon/java02.png").getPath();// 设置协议String protocol = "file://";Image image = new Image(protocol + path);ImageView imageView = new ImageView(image);BorderPane root = new BorderPane(imageView);Scene scene = new Scene(root, 800, 600);primaryStage.setTitle("Hello World");primaryStage.setScene(scene);primaryStage.show();}public static void main(String[] args) {launch(args);}
}事件驱动
package com.lihaozhe;import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.AnchorPane;
import javafx.stage.Stage;/*** @author 李昊哲* @version 1.0* @Description* @create 2023/9/3*/
public class EventExample extends Application {@Overridepublic void start(Stage primaryStage) {// 获取图片文件类路径String path = this.getClass().getResource("/icon/dog.png").getPath();// 设置协议String protocol = "file://";Image image = new Image(protocol + path);ImageView imageView = new ImageView(image);imageView.setFitWidth(100);imageView.setFitHeight(100);imageView.setRotate(90);AnchorPane root = new AnchorPane(imageView);Scene scene = new Scene(root, 800, 600);primaryStage.setTitle("Hello World");// 键盘抬起scene.setOnKeyReleased(event -> {// 获取键盘事件码switch (event.getCode()) {case UP -> {imageView.setRotate(0);imageView.setLayoutY(imageView.getLayoutY() - 10);}case RIGHT -> {imageView.setRotate(90);imageView.setLayoutX(imageView.getLayoutX() + 10);}case DOWN -> {imageView.setRotate(180);imageView.setLayoutY(imageView.getLayoutY() + 10);}case LEFT -> {imageView.setRotate(270);imageView.setLayoutX(imageView.getLayoutX() - 10);}}});primaryStage.setScene(scene);primaryStage.show();}public static void main(String[] args) {launch(args);}
}FXML布局
FXML是一种以XML的格式表示JavaFX界面对象的文件,
FXML文件中的每一个元素可以映射到JavaFX中的一个类,
每个FXML元素的属性或者其子元素都可以映射为该对应JavaFXML类的属性.
package com.lihaozhe.fxml;import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Scene;
import javafx.stage.Stage;import java.io.IOException;public class FxmlApplication extends Application {@Overridepublic void start(Stage stage) throws IOException {FXMLLoader fxmlLoader = new FXMLLoader(FxmlApplication.class.getResource("fxml-view.fxml"));Scene scene = new Scene(fxmlLoader.load(), 640, 480);stage.setTitle("Hello!");stage.setScene(scene);stage.show();}public static void main(String[] args) {launch();}
}package com.lihaozhe.fxml;import javafx.fxml.FXML;
import javafx.scene.control.Label;
/*** 用来绑定这个fxml文件用的,用于控制这个界面的一些操作,实现一些功能*/
public class FxmlController {@FXMLprivate Label welcomeText;@FXMLprotected void onHelloButtonClick() {welcomeText.setText("Welcome to JavaFX Application!");}
}<?xml version="1.0" encoding="UTF-8"?><?import javafx.geometry.Insets?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.layout.VBox?><?import javafx.scene.control.Button?>
<VBox alignment="CENTER" spacing="20.0" xmlns:fx="http://javafx.com/fxml"fx:controller="com.lihaozhe.fxml.FxmlController"><padding><Insets bottom="20.0" left="20.0" right="20.0" top="20.0"/></padding><Label fx:id="welcomeText"/><Button text="Hello!" onAction="#onHelloButtonClick"/>
</VBox>


Scene Builder

官网:https://openjfx.io/
中文官网:https://openjfx.cn/





IDEA整合Scene Builder






新建 JavaFX 项目






initialize
controller中的initialize方法
相关文章:

javafx
JavaFX JavaFX简介 JavaFX是一个用于创建富客户端应用程序的图形用户界面(GUI)框架。它是Java平台的一部分,从Java 8开始成为Java的标准库。 JavaFX提供了丰富的图形和多媒体功能,使开发人员能够创建具有吸引力和交互性的应用程…...
)
玩转贝启科技BQ3588C开源鸿蒙系统开发板 —— 编译构建及此过程中的踩坑填坑(3)
接前一篇文章:玩转贝启科技BQ3588C开源鸿蒙系统开发板 —— 编译构建及此过程中的踩坑填坑(2) 上一篇文章结束时在等待提示的各依赖包下载安装后的编译结果,但是很遗憾,编译并没有最终完成,既未成功也没有失…...

SQL ORDER BY 关键字
ORDER BY 关键字用于对结果集进行排序。 SQL ORDER BY 关键字 ORDER BY 关键字用于对结果集按照一个列或者多个列进行排序。 ORDER BY 关键字默认按照升序对记录进行排序。如果需要按照降序对记录进行排序,您可以使用 DESC 关键字。 SQL ORDER BY 语法 SELECT …...

多线程-生产者消费者模型
一、基本信息 1、场景介绍:厨师和吃货的例子,吃货吃桌子上的面条,吃完让厨师做,厨师做完面条放桌子上,让吃货吃,厨师如果发现桌子上有面条,就不做,吃货发现桌子上没有面条就不吃。 …...

解压命令之一 gzip
文章目录 解压命令之一 gzip更多信息 解压命令之一 gzip gzip用于对后缀为gz文件进行解压: $ gzip -d data.gz这个命令将解压examplefile.gz,并且在当前目录下生成一个名为data的解压后的文件。 但特别需要留意的是,这个操作会删除源文件&…...

力扣:438. 找到字符串中所有字母异位词 题解
Problem: 438. 找到字符串中所有字母异位词 438. 找到字符串中所有字母异位词 预备知识解题思路复杂度Code其它细节推荐博客或题目博客题目滑动窗口哈希表 预备知识 此题用到了双指针算法中的滑动窗口思想,以及哈希表的运用。c中是unordered_map。如果对此不了解的u…...

QT 高DPI解决方案
一、根据DPI实现动态调整控件大小(三种方式) 1、QT支持高DPI(针对整个进程中所有的UI) // main函数中 QApplication::setAttribute(Qt::AA_EnableHighDpiScaling)tips:(1)如果不想全局设置&am…...

SLB、DMZ、Nginx、Ingress、Gateway、Kibana和Grafana
SLB、DMZ、Nginx、Ingress、Gateway、Kibana和Grafana虽然有一些相似之处,但是它们的功能和适用场景还是有所不同。 SLB主要用于将大流量的请求分配到多个服务器上进行处理,从而提高系统的可伸缩性和可靠性。它适用于需要处理大流量的应用,如…...

【已解决】Invalid bound statement (not found)
报错讯息 org.apache.ibatis.binding.BindingException: Invalid bound statement (not found): com.casey.mapper.SysRoleMapper.getUserRoleCode at org.apache.ibatis.binding.MapperMethod S q l C o m m a n d . < i n i t > ( M a p p e r M e t h o d . j a v a :…...
)
汽车信息安全--芯片厂、OEM安全启动汇总(1)
目录 1.芯驰E3安全启动 2.STM32 X-CUBE-SBSFU 3.小米澎湃OS安全启动 4.小结 我在前篇文章里详细记录了车规MCU信息安全设计过程关于网络安全架构的思考过程,从芯片原厂、供应商、OEM等角度思考如何建立起完备的信任链; 不过这思考过程仅仅只是一家之言,因此我又对比了国…...

气膜建筑:舒适、智能、可持续
气膜建筑之所以能够拥有广阔的发展空间,源于其融合了诸多优势特点,使其成为未来建筑领域的前沿趋势。 气膜建筑注重环境可持续性和能源效率。在材料和设计上,它采用可回收材料、提高热保温效果,并积极利用太阳能等可再生能源&…...

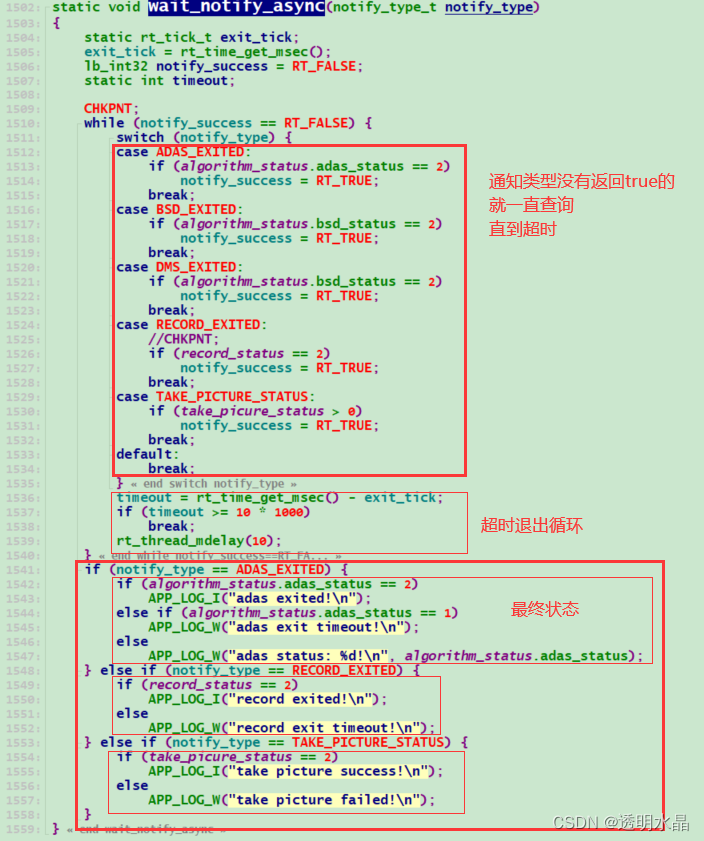
【C语言】一种状态超时阻塞循环查询的办法
【C语言】一种状态超时阻塞循环查询的办法 文章目录 【C语言】一种状态超时阻塞循环查询的办法1.方法12.方法21.方法1 static void wait_notify_async(notify_type_t notify_type) {static rt_tick_t exit_tick;exit_tick = rt_time_get_msec();lb_int32 notify_success = RT_F…...

【leetcode】力扣热门之回文链表【简单难度】
题目描述 给你一个单链表的头节点 head ,请你判断该链表是否为回文链表。如果是,返回 true ;否则,返回 false 。 用例 输入:head [1,2,2,1] 输出:true 输入:head [1,2] 输出:f…...
巧用 sum(条件表达式) 语法)
【MySQL】ALL函数的巧用 以及 排序(order by)巧用 sum(条件表达式) 语法
力扣题 1、题目地址 578. 查询回答率最高的问题 2、模拟表 SurveyLog 表: Column NameTypeidintactionENUMquestion_idintanswer_idintq_numinttimestampint 这张表可能包含重复项。action 是一个 ENUM(category) 数据,可以是 “show”、“answer”…...

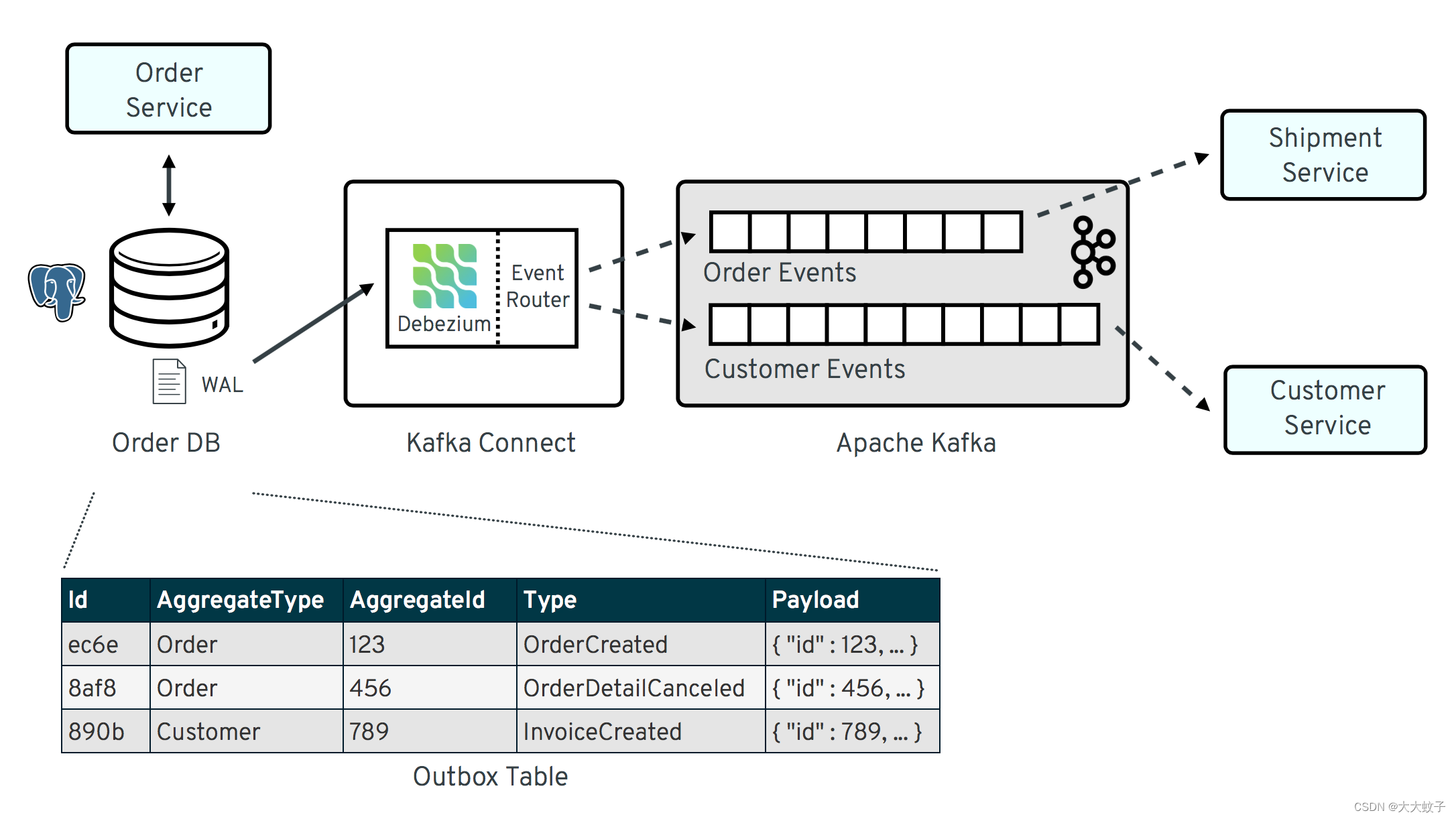
Debezium发布历史49
原文地址: https://debezium.io/blog/2019/02/19/reliable-microservices-data-exchange-with-the-outbox-pattern/ 欢迎关注留言,我是收集整理小能手,工具翻译,仅供参考,笔芯笔芯. 使用发件箱模式进行可靠的微服务数…...

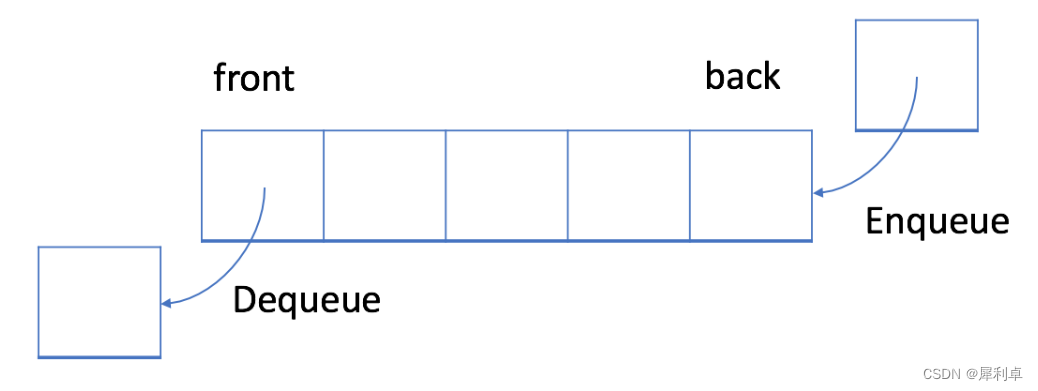
数据结构——队列(Queue)
目录 1.队列的介绍 2.队列工程 2.1 队列的定义 2.1.1 数组实现队列 2.1.2 单链表实现队列 2.2 队列的函数接口 2.2.1 队列的初始化 2.2.2 队列的数据插入(入队) 2.2.3 队列的数据删除(出队) 2.2.4 取队头数据 2.2.5 取队…...

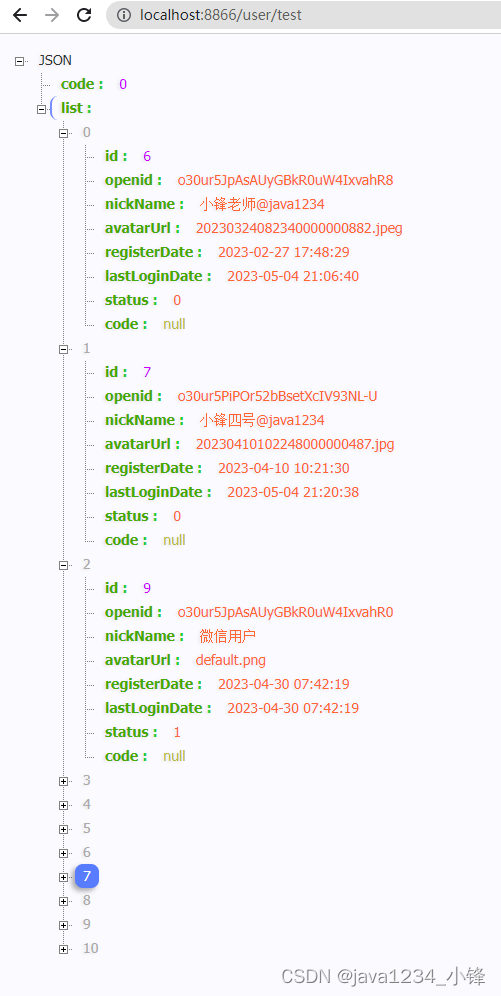
uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -后端架构搭建
锋哥原创的uniapp微信小程序投票系统实战: uniapp微信小程序投票系统实战课程 (SpringBoot2vue3.2element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2vue3.2element plus ) ( 火爆连载更新中... )共计21条视频…...

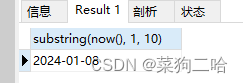
两种方式实现mysql截取年月日
select date_format(now(), %Y-%m-%d) select substring(now(), 1, 10)...

WPF 使用矢量字体图标
矢量字体图标 在WPF项目中经常需要显示图标,但是项目改动后,有时候需要替换和修改图标,这样非常麻烦且消耗开发和美工的时间。为了快速开发项目,节省项目时间,使用图标矢量字体图标是一个非常不错的选择。 矢量字体图标…...

编程语言的语法糖,你了解多少?
什么是语法糖 语法糖是一种编程语言的特性,通常是一些简单的语法结构或函数调用,它可以通过隐藏底层的复杂性,并提供更高级别的抽象,从而使代码更加简洁、易读和易于理解,但它并不会改变代码的执行方式。 为什么需要语…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...
