创建第一个SpringMVC项目,入手必看!
文章目录
- 创建第一个SpringMVC项目,入手必看!
- 1、新建一个maven空项目,在pom.xml中设置打包为war之前,右击项目添加web框架
- 2、如果点击右键没有添加框架或者右击进去后没有web框架,点击左上角file然后进入项目结构
- 在模块中点击加号,添加web,然后点击ok,可以看到项目结构中多出了一个web目录,将该web目录拖拽进main目录下
- 再次进入项目结构中,会看到爆红色的地方,双击选择新的web目录路径,并在上面设置正确的web.xml文件的路径,==然后将web目录名字修改为webapp,不然等下面导入依赖后,该目录会失效==
- 3、设置pom.xml文件的依赖,并刷新maven
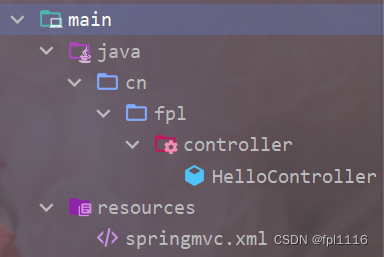
- 4、在resources目录下添加springmvc.xml配置文件
- 5、在java目录下创建一个包并在其中创建一个controller包,编写HelloController.java文件
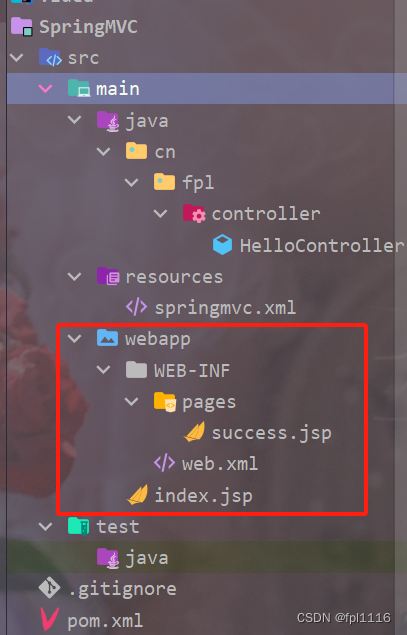
- 6、在webapp目录下的WEB-INF中创建一个pages文件夹,并在其中添加一个success.jsp文件
- 7、编写web.xml文件和index.jsp文件
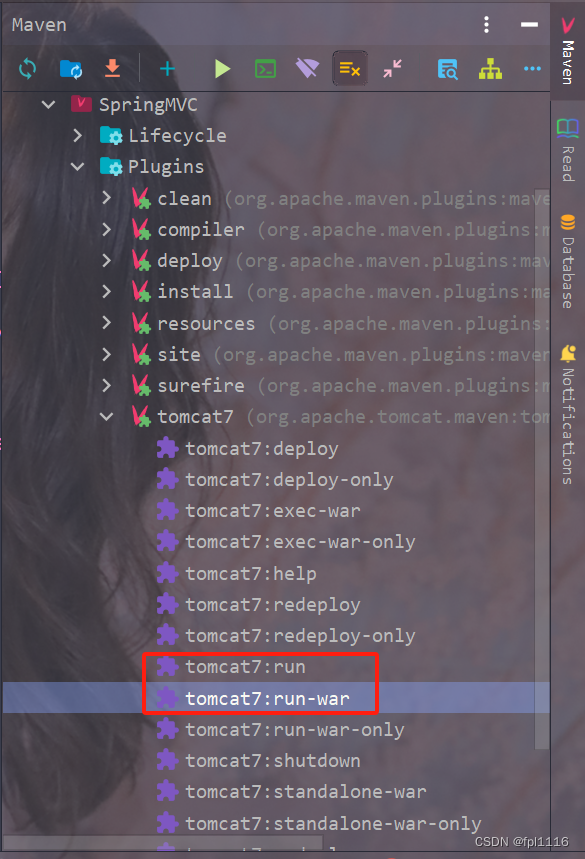
- 8、打开maven侧边功能栏,双击启动配置的tomcat运行项目,一般用run-war
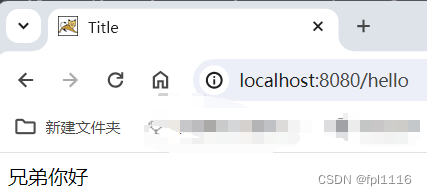
- 启动成功后可以通过ctrl+鼠标左键或者直接浏览器输入访问
- 点击即可跳转到success.jsp页面
创建第一个SpringMVC项目,入手必看!
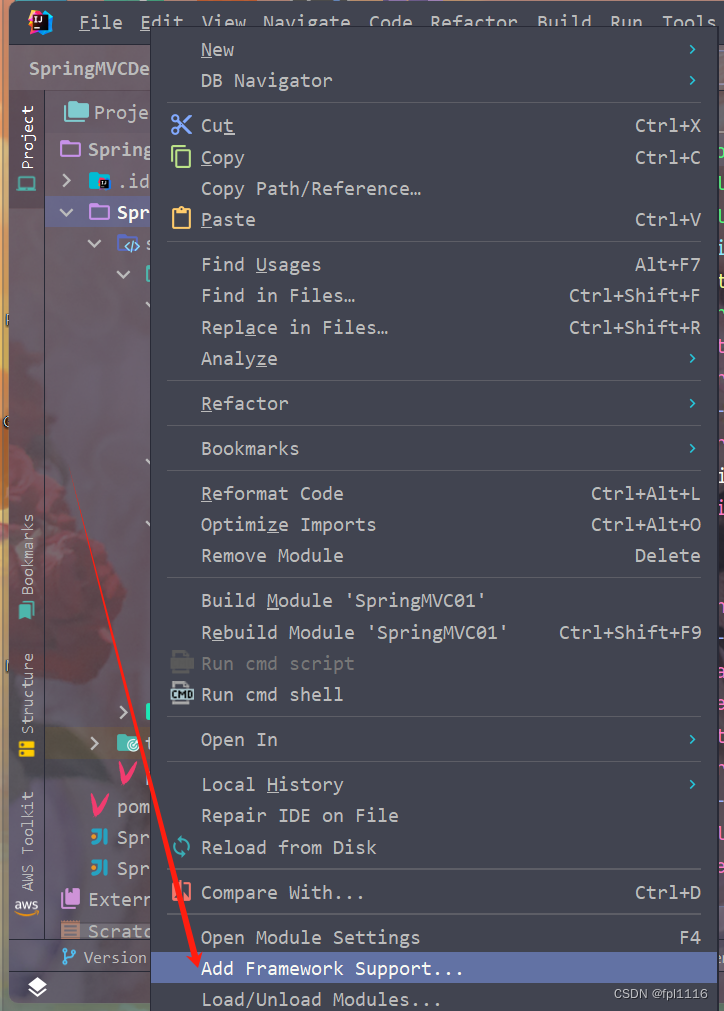
1、新建一个maven空项目,在pom.xml中设置打包为war之前,右击项目添加web框架


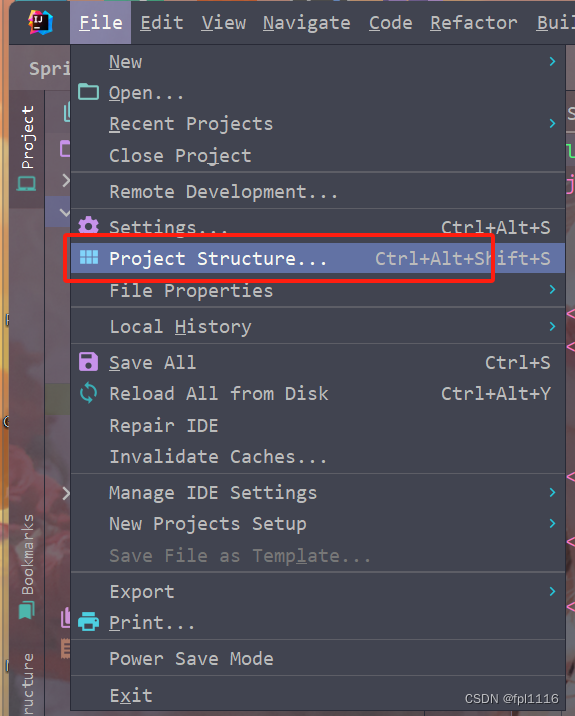
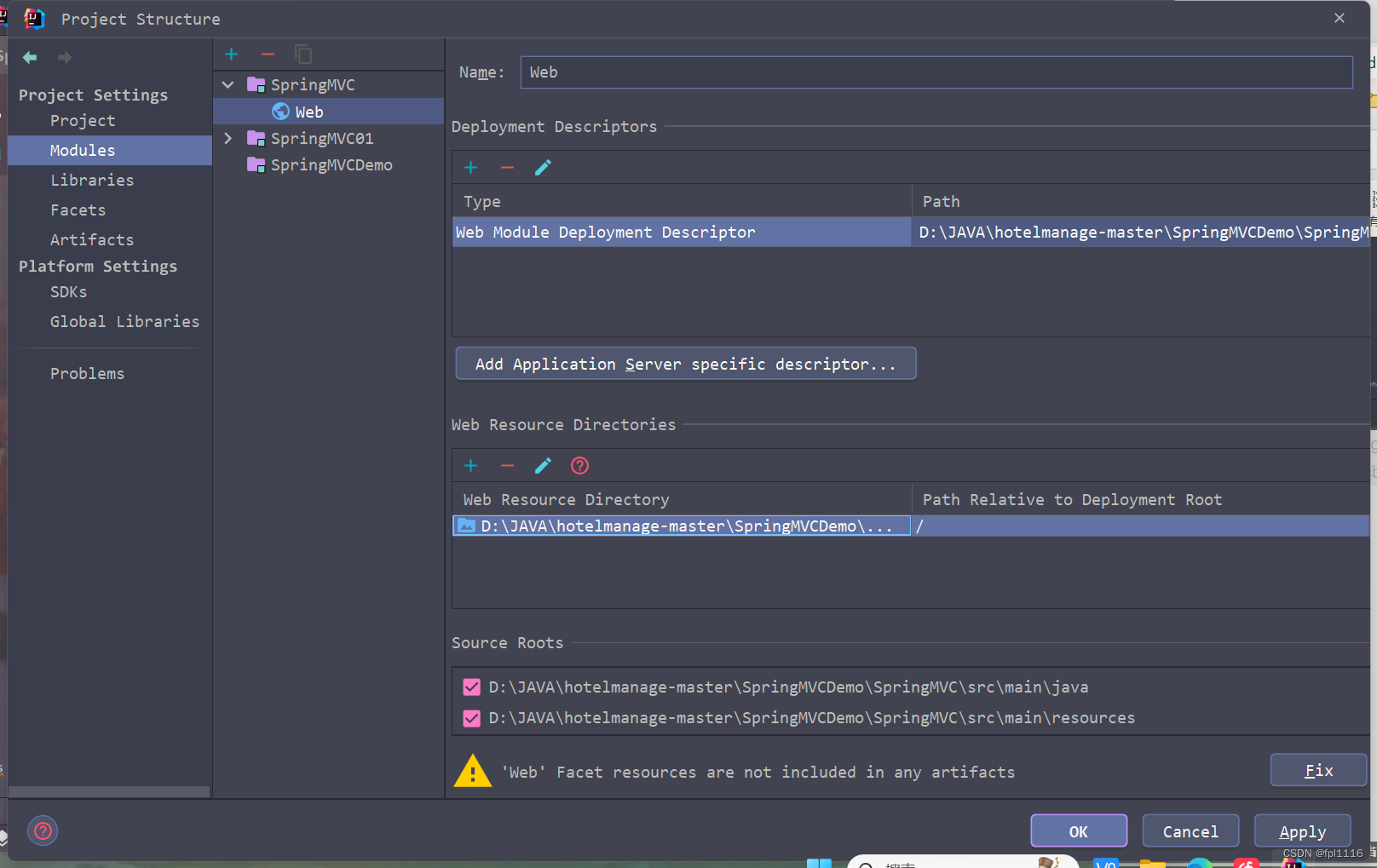
2、如果点击右键没有添加框架或者右击进去后没有web框架,点击左上角file然后进入项目结构

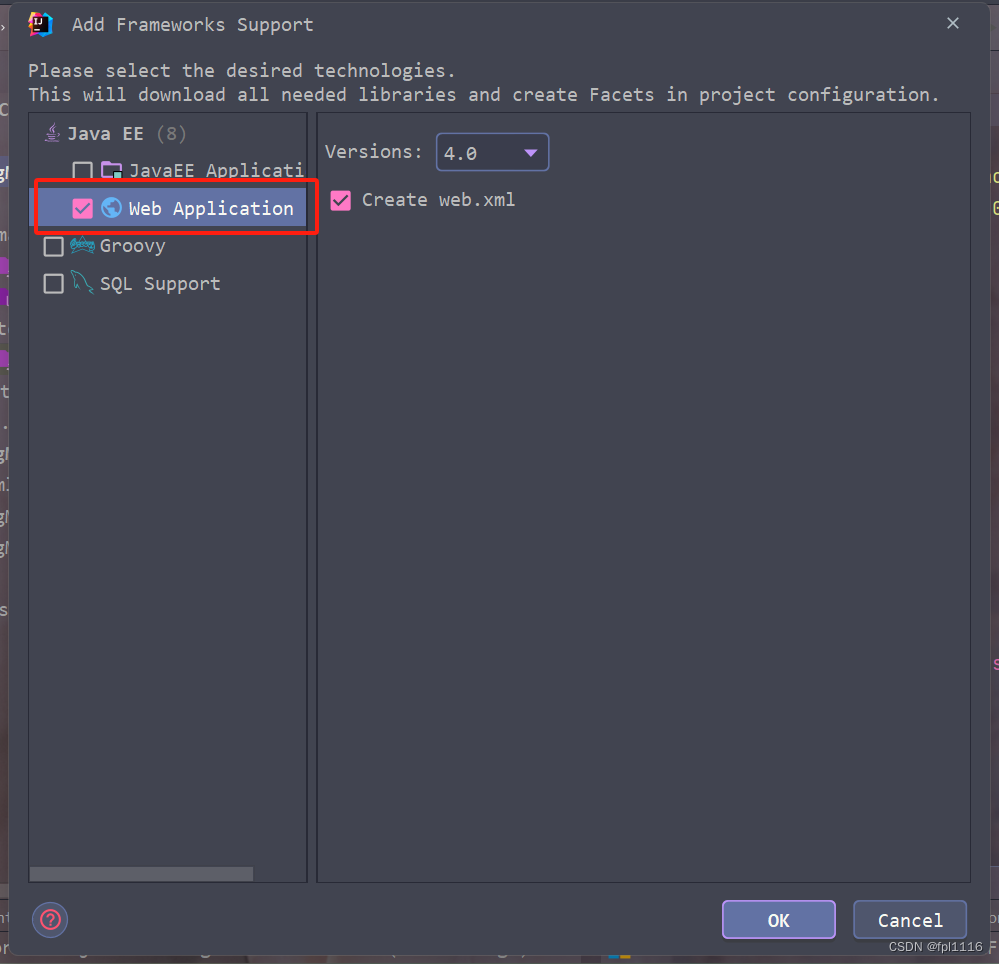
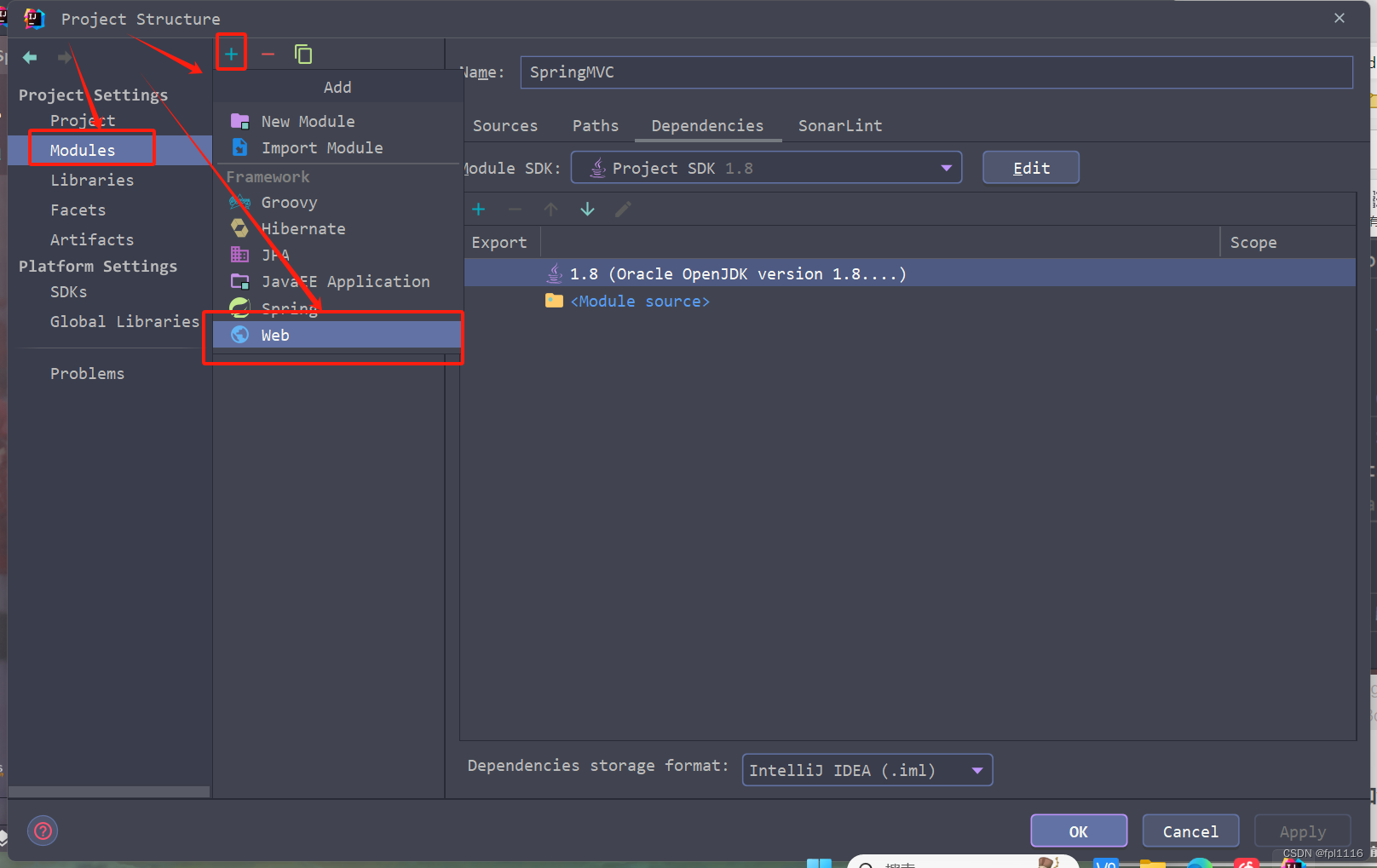
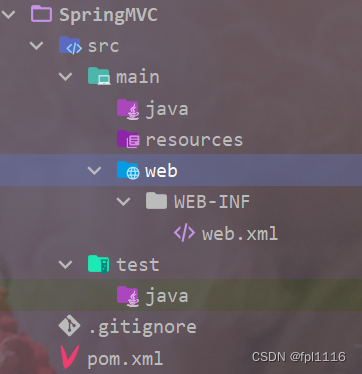
在模块中点击加号,添加web,然后点击ok,可以看到项目结构中多出了一个web目录,将该web目录拖拽进main目录下



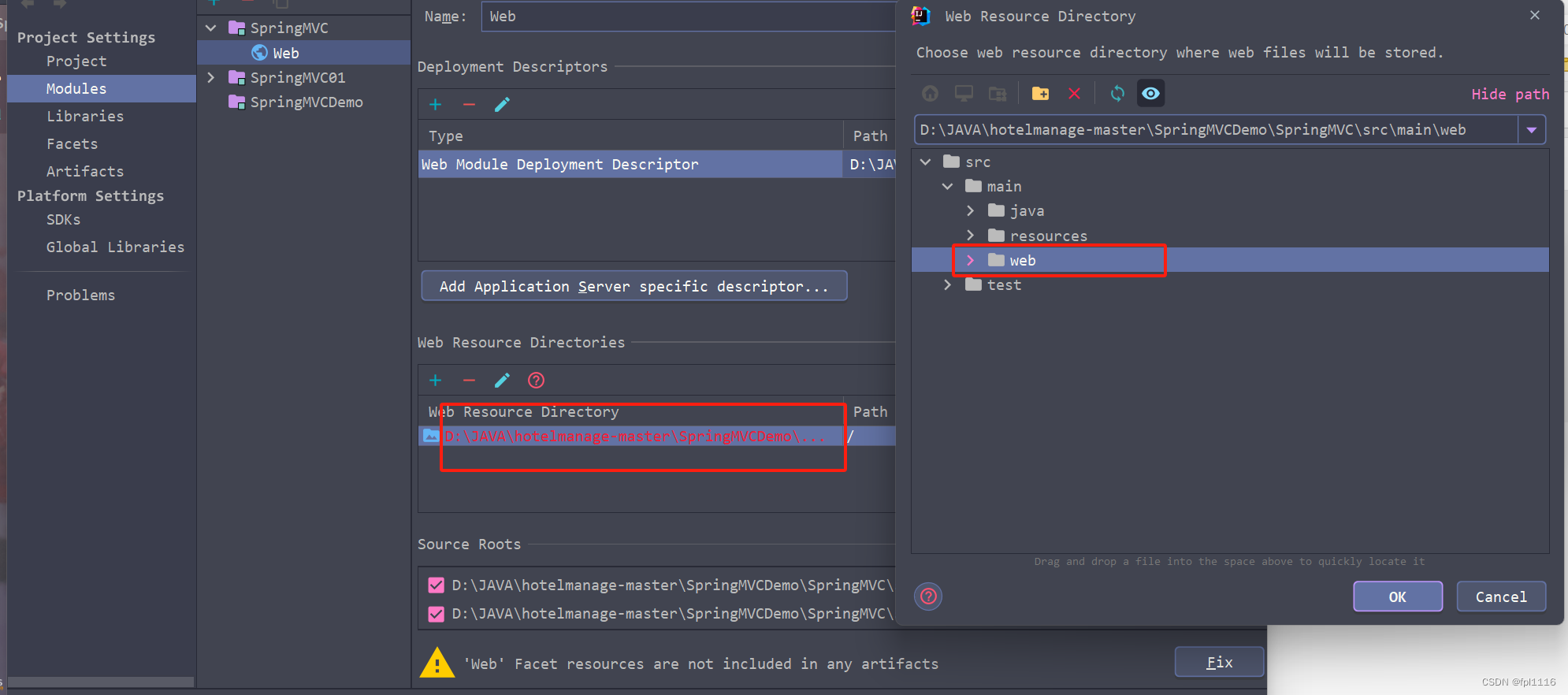
再次进入项目结构中,会看到爆红色的地方,双击选择新的web目录路径,并在上面设置正确的web.xml文件的路径,然后将web目录名字修改为webapp,不然等下面导入依赖后,该目录会失效

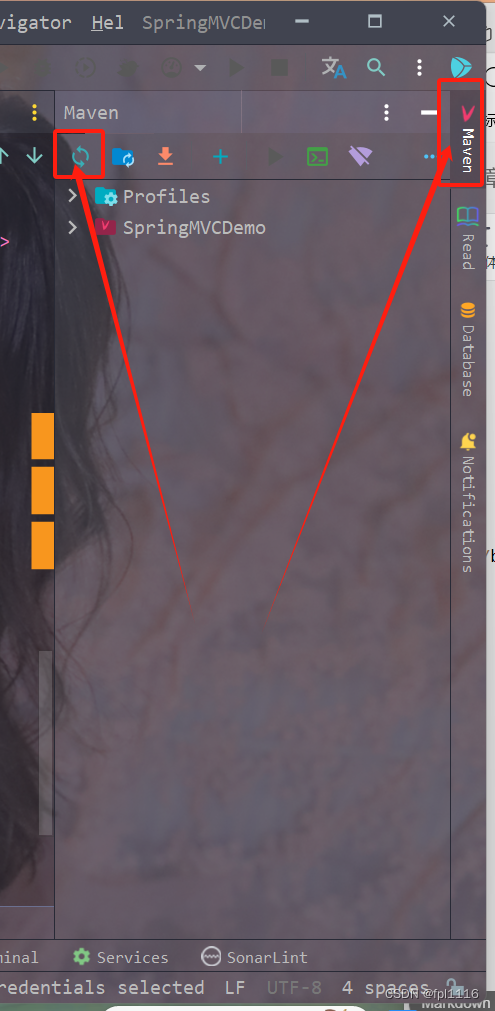
3、设置pom.xml文件的依赖,并刷新maven
<packaging>war</packaging><properties><maven.compiler.source>8</maven.compiler.source><maven.compiler.target>8</maven.compiler.target><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding></properties><dependencies><dependency><groupId>org.springframework</groupId><artifactId>spring-context</artifactId><version>5.1.8.RELEASE</version></dependency><dependency><groupId>org.springframework</groupId><artifactId>spring-web</artifactId><version>5.1.8.RELEASE</version></dependency><dependency><groupId>org.springframework</groupId><artifactId>spring-webmvc</artifactId><version>5.1.8.RELEASE</version></dependency><dependency><groupId>javax.servlet</groupId><artifactId>servlet-api</artifactId><version>2.5</version><scope>provided</scope></dependency><dependency><groupId>javax.servlet.jsp</groupId><artifactId>jsp-api</artifactId><version>2.0</version><scope>provided</scope></dependency></dependencies><build><plugins><!-- 配置Tomcat插件 --><plugin><groupId>org.apache.tomcat.maven</groupId><artifactId>tomcat7-maven-plugin</artifactId><version>2.2</version><configuration><!--端口号--><port>8080</port><!--项目名--><path>/</path></configuration></plugin></plugins></build>

4、在resources目录下添加springmvc.xml配置文件
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p"xmlns:context="http://www.springframework.org/schema/context"xmlns:mvc="http://www.springframework.org/schema/mvc"xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsdhttp://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsdhttp://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd"><!--配置sping容器要扫描的包--><context:component-scan base-package="cn.fpl.controller"></context:component-scan><!--配置视图解析器:告诉springmvc框架jsp的位置--><bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"><!--jsp的目录--><property name="prefix" value="/WEB-INF/pages/"></property><!--jsp的扩展名--><property name="suffix" value=".jsp"></property></bean><!--开启spingmvc注解的支持:--><mvc:annotation-driven></mvc:annotation-driven>
</beans>
5、在java目录下创建一个包并在其中创建一个controller包,编写HelloController.java文件

package cn.fpl.controller;import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;@Controller //标识当前类是一个controller,可接受请求
public class HelloController {@RequestMapping("/hello") //接受请求public ModelAndView hello(){//ModelAndView:作用是控制跳转的页面和送到页面的数据ModelAndView mv = new ModelAndView();//等价于:req.setAttribute("msg", "兄弟你好");mv.addObject("msg", "兄弟你好");//req.getRequestDispatcher("success.jsp").forward(req, resp);mv.setViewName("success");return mv;}
}6、在webapp目录下的WEB-INF中创建一个pages文件夹,并在其中添加一个success.jsp文件

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>Title</title>
</head>
<body><%--<%=request.getAttribute("msg")%>--%>${msg}
</body>
</html>
7、编写web.xml文件和index.jsp文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"version="4.0"><servlet><servlet-name>springmvc</servlet-name><!--前端控制器--><servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class><init-param><param-name>contextConfigLocation</param-name><param-value>classpath:springmvc.xml</param-value></init-param><!--tomcat启动就创建加载DispatcherServlet--><load-on-startup>1</load-on-startup></servlet><servlet-mapping><servlet-name>springmvc</servlet-name><!--/ 只能拦截路径,而 / *能够拦截路径和页面--><url-pattern>/</url-pattern></servlet-mapping>
</web-app>
index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html><head><title>$Title$</title></head><body><a href="/hello">hello</a></body>
</html>
8、打开maven侧边功能栏,双击启动配置的tomcat运行项目,一般用run-war

启动成功后可以通过ctrl+鼠标左键或者直接浏览器输入访问


点击即可跳转到success.jsp页面

相关文章:

创建第一个SpringMVC项目,入手必看!
文章目录 创建第一个SpringMVC项目,入手必看!1、新建一个maven空项目,在pom.xml中设置打包为war之前,右击项目添加web框架2、如果点击右键没有添加框架或者右击进去后没有web框架,点击左上角file然后进入项目结构在模块…...

go 切片长度与容量的区别
切片的声明 切片可以看成是数组的引用(实际上切片的底层数据结构确实是数组)。在 Go 中,每个数组的大小是固定的,不能随意改变大小,切片可以为数组提供动态增长和缩小的需求,但其本身并不存储任何数据。 …...

回归和分类区别
回归任务(Regression): 特点: 输出是连续值,通常是实数。任务目标是预测或估计一个数值。典型应用包括房价预测、销售额预测、温度预测等。 目标: 最小化预测值与真实值之间的差异,通常使用…...

docker nginx滚动日志配置
将所有日志打印到控制台 nginx.conf user nginx; worker_processes auto; # 日志打印控制台 error_log /dev/stdout; #error_log /var/log/nginx/error.log notice; pid /var/run/nginx.pid;events {worker_connections 1024; }http {include /etc/nginx/m…...

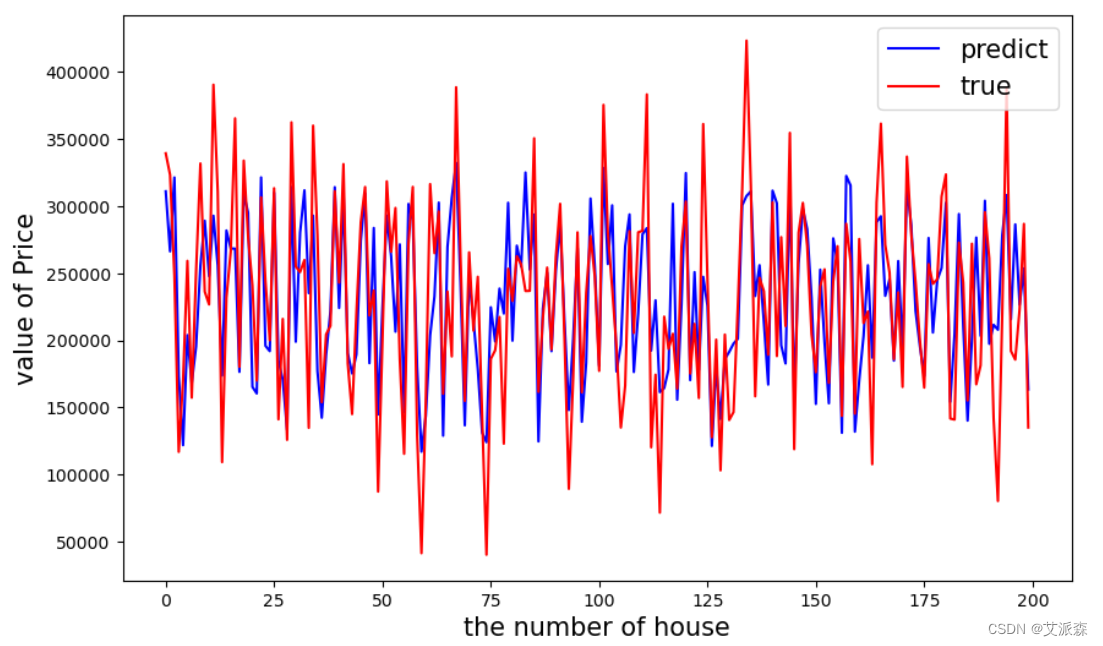
大数据分析案例-基于LinearRegression回归算法构建房屋价格预测模型
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...
:基本使用)
React-hook-form-mui(一):基本使用
前言 在项目开发中,我们选择了ReactMUI作为技术栈。在使用MUI构建form表单时,我们发现并没有与antd类似的表单验证功能,于是我们选择了MUI推荐使用的react-hook-form-mui库去进行验证。但是发现网上关于这个库的使用方法和demo比较少且比较简…...

python总结-生成器与迭代器
生成器与迭代器 生成器生成器定义为什么要有生成器创建生成器的方式一(生成器表达式) 创建生成器的方式二(生成器函数)生成器函数的工作原理总结 迭代器概念可迭代对象和迭代器区别for循环的本质创建一个迭代器 动态添加属性和方法运行过程中给对象、类添加属性和方法types.Met…...

MySQL如何从数据中截取所需要的字符串
MySQL如何从数据中截取所需要的字符串 背景 有这样的一个场景,我想从我的表里面进行数据截取,我的数据内容大致如下: 张三-建外SOHO-2-16 POA 20210518.pdf 我想获取数据中的:20210518这一日期部分,需要如何实现? 解…...

动态加载和动态链接的区别
动态加载(Dynamic Loading)和动态链接(Dynamic Linking)是两个与程序运行时加载和使用代码相关的概念,它们有一些区别: 动态加载(Dynamic Loading): 定义: 动…...

js数组循环,当前循环完成后执行下次循环
前言 上图中,点击播放icon,图中左边地球视角会按照视角列表依次执行。u3D提供了api,但是我们如何保证在循环中依次执行。即第一次执行完成后,再走第二次循环。很多人的第一思路就是promise。对,不错,出发的思路是正确的…...
)
决策树(Decision Trees)
决策树(Decision Trees)是一种基于树形结构进行决策的模型,广泛应用于分类和回归任务。它通过对数据集进行递归划分,构建一棵树,每个节点代表一个特征,每个分支代表一个决策规则,叶节点存储一个…...

湖南大学-计算机网路-2023期末考试【部分原题回忆】
前言 计算机网络第一门考,而且没考好,回忆起来的原题不多。 这门学科学的最认真,复习的最久,考的最差。 教材使用这本书: 简答题(6*530分) MTU和MSS分别是什么,联系是什么&#x…...

LCD—液晶显示
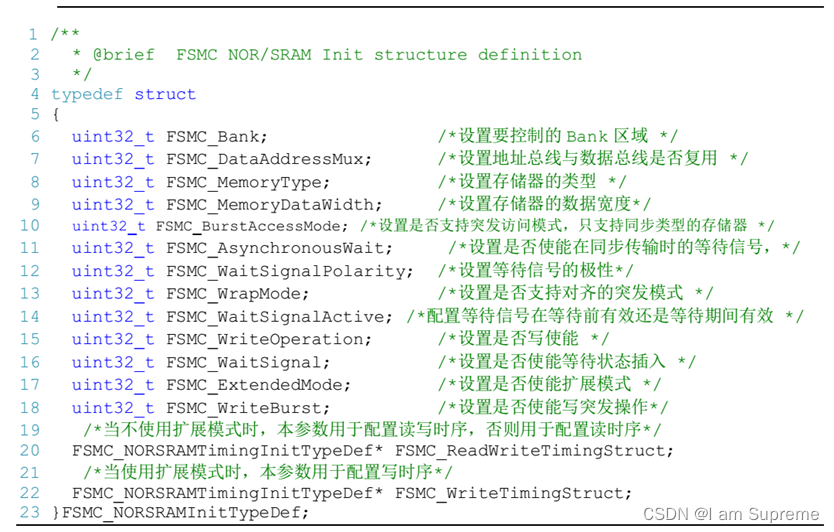
本节主要介绍以下内容 显示器简介 液晶控制原理 秉火3.2寸液晶屏简介 使用FSMC模拟8080时序 NOR FLASH时序结构体 FSMC初始化结构体 一、显示器简介 显示器属于计算机的I/O设备,即输入输出设备。它是一种将特定电子信息输出到屏幕上再反射到人眼的显示工具。…...

论正确初始化深度学习模型参数的重要性
遇到的问题:在一般的深度学习训练过程中,我们建立好模型以后,程序就有自动的初始化一些模型的参数,比如全连接层中每一个节点的权重等等,在之前的网络训练过程中,我总是事先设下随机种子以后,让…...

ALSA学习(5)——ASoC架构中的Machine
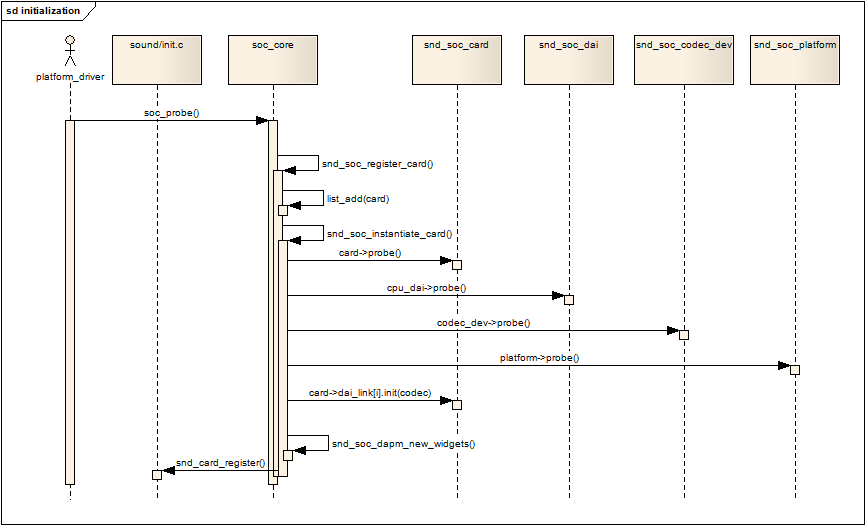
参考博客:https://blog.csdn.net/DroidPhone/article/details/7231605 (以下内容皆为原博客转载) 文章目录 一、注册Platform Device二、注册Platform Driver三、初始化入口soc_probe() 一、注册Platform Device ASoC把声卡注册为Platform …...

LeetCode 0447.回旋镖的数量:哈希表
【LetMeFly】447.回旋镖的数量:哈希表 力扣题目链接:https://leetcode.cn/problems/number-of-boomerangs/ 给定平面上 n 对 互不相同 的点 points ,其中 points[i] [xi, yi] 。回旋镖 是由点 (i, j, k) 表示的元组 ,其中 i 和…...

容器相关笔记
目录 1.容器 1.什么是容器 2.java中的容器 3.容器里存放的是引用数据类型(存对象的地址,不是对象本身),不能存基本数据类型 4.容器存放的两种格式 5.容器类所在的包 6.容器的分类 1.Collection,存放单一的类型 1.List&…...

cissp 第10章 : 物理安全要求
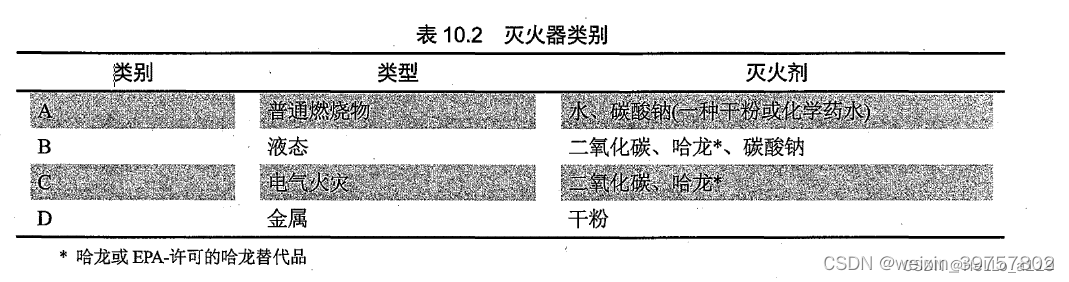
10.1 站点与设施设计的安全原则 物理控制是安全防护的第一条防线,而人员是最后一道防线。 10.1.1 安全设施计划 安全设施计划描述了组织的安全要求的轮廓, 并且着重强调为了提供安全性所用的方法和机制。 这样的计划通过被称为关键路径分析的过程进行开…...

聊一聊 .NET高级调试 内核模式堆泄露
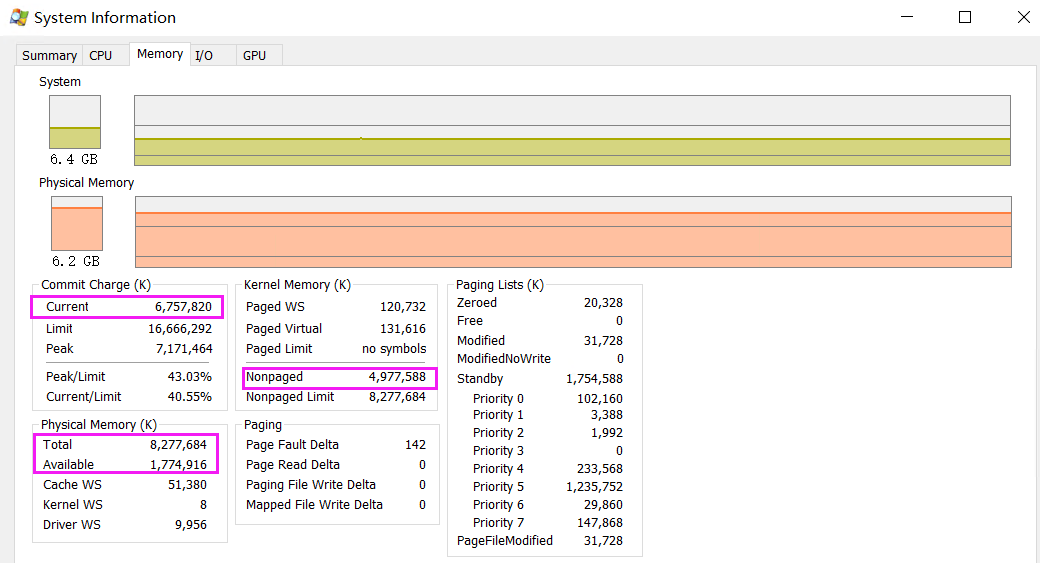
一:背景 1. 讲故事 前几天有位朋友找到我,说他的机器内存在不断的上涨,但在任务管理器中查不出是哪个进程吃的内存,特别奇怪,截图如下: 在我的分析旅程中都是用户态模式的内存泄漏,像上图中的…...

海外代理IP在游戏中有什么作用?
随着科技的飞速发展,手机和电脑等电子产品已成为互联网连接万物的重要工具,深度融入我们的日常生活,我们借助互联网完成工作、休闲和购物等任务,以求提升生活质量。 不仅如此,网络游戏也是人们心中最爱,它…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
