Day28 回溯算法part04 93. 复原IP地址 78. 子集 90. 子集 II
回溯算法part04 93. 复原IP地址 78. 子集 90. 子集 II
93. 复原 IP 地址
class Solution {
private:vector<string> result;bool isValid(string& s,int start,int end){if (start > end) return false;if (s[start] == '0' && start != end) { // 0开头的数字不合法 "0.1.2.201"特殊情况return false;}for (int i = start; i <= end; i++) {if (s[i] > '9' || s[i] < '0') { // 遇到非数字字符不合法return false;}}int num = stoll(s.substr(start,end-start+1)); //stoi会产生报错,out of rangeif(num>255) return false;return true;}
public:void backtracking(string& s,int startIndex,int pointSum){ //startIndex记录向下递归初始层,pointSum递归退出条件if(pointSum==3){if(isValid(s,startIndex,s.size()-1)) {result.push_back(s);return;}}for(int i = startIndex;i<s.size();i++){if(isValid(s,startIndex,i)){s.insert(s.begin()+i+1,'.');pointSum++;backtracking(s,i+2,pointSum);pointSum--;s.erase(s.begin()+i+1);}}}vector<string> restoreIpAddresses(string s) {if(s.size()>12||s.size()<4) return result; //剪枝backtracking(s,0,0);return result;}
};
78. 子集
class Solution {
private:vector<vector<int>> result;vector<int> path;
public:void backTracking(vector<int>& nums,int startIndex){result.push_back(path); // 收集子集,要放在终止添加的上面,否则会漏掉自己if(startIndex>=nums.size()) return; // 终止条件可以不加 forloop已经是退出循环条件了for(int i = startIndex;i<nums.size();i++){path.push_back(nums[i]); backTracking(nums,i+1);path.pop_back();}}vector<vector<int>> subsets(vector<int>& nums) {backTracking(nums,0);return result;}
};
90. 子集 II
40.组合总和II+78. 子集,简单题叠加,直接上代码
class Solution {
private:vector<vector<int>> result;vector<int> path;
public:void backTracking(vector<int>& nums,int startIndex){result.push_back(path);for(int i = startIndex;i<nums.size();i++){if(i>startIndex&&nums[i]==nums[i-1]) continue;path.push_back(nums[i]);backTracking(nums,i+1);path.pop_back();}}vector<vector<int>> subsetsWithDup(vector<int>& nums) {sort(nums.begin(),nums.end());backTracking(nums,0);return result;}
};
相关文章:

Day28 回溯算法part04 93. 复原IP地址 78. 子集 90. 子集 II
回溯算法part04 93. 复原IP地址 78. 子集 90. 子集 II 93. 复原 IP 地址 class Solution { private:vector<string> result;bool isValid(string& s,int start,int end){if (start > end) return false;if (s[start] 0 && start ! end) { // 0开头的数…...

Linux系统常用的安全优化
环境:CentOS7.9 1、禁用SELinux SELinux是美国国家安全局对于强制访问控制的实现 1)永久禁用SELinux vim /etc/selinux/config SELINUXdisabled #必须重启系统才能生效2)临时禁用SELInux getenforce #查看SELInux当前状态 setenforce 0 #数字…...

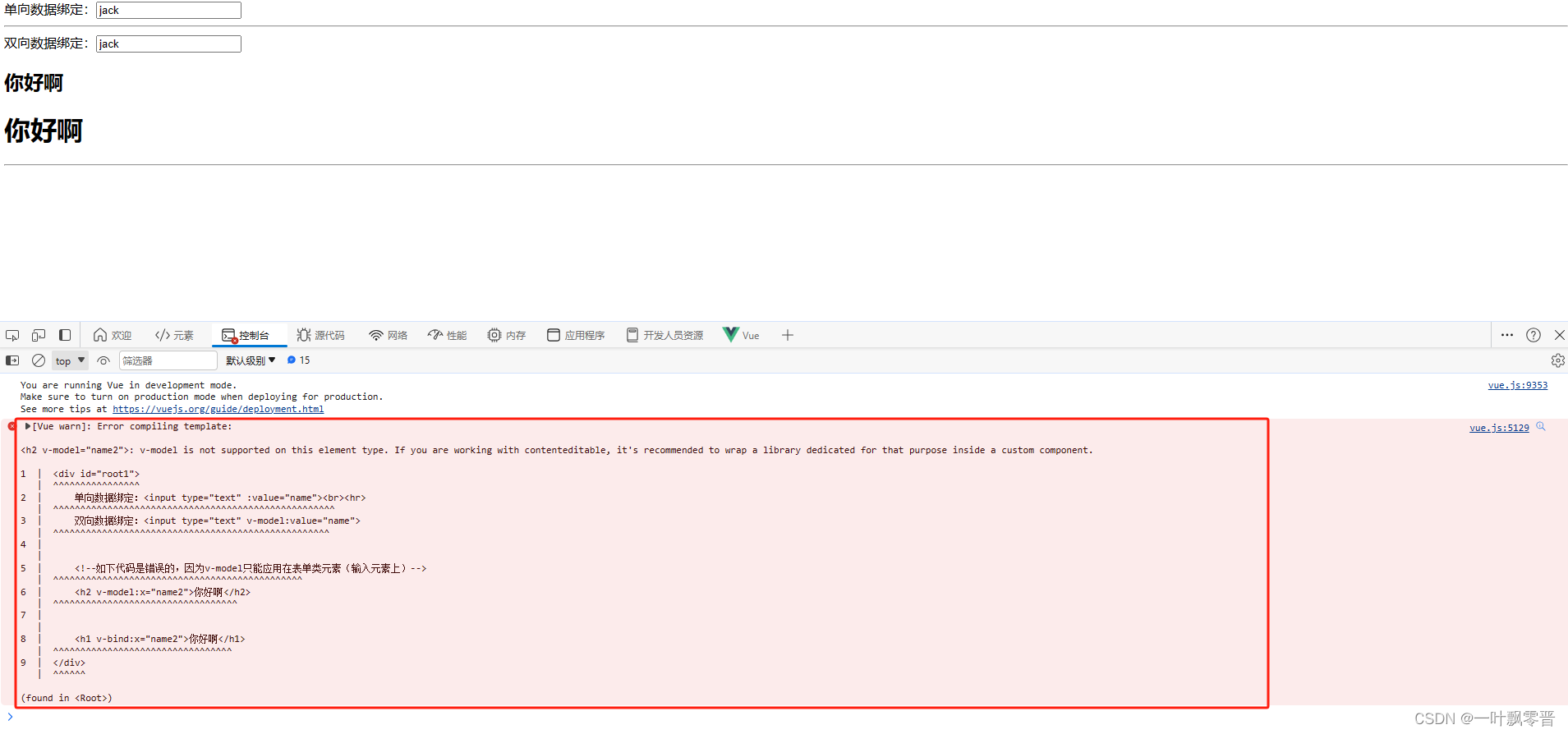
Vue-4、单向数据绑定与双向数据绑定
1、单向数据绑定 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>数据绑定</title><!--引入vue--><script type"text/javascript" src"https://cdn.jsdelivr.net/npm/…...

【Flutter 开发实战】Dart 基础篇:常用运算符
在Dart中,运算符是编写任何程序的基本构建块之一。本文将详细介绍Dart中常用的运算符,以帮助初学者更好地理解和运用这些概念。 1. 算术运算符 算术运算符用于执行基本的数学运算。Dart支持常见的加、减、乘、除、整除以及取余运算。常见的算数运算符如…...

C++:ifstream通过getline读取文件会忽略最后一行空行
getline是读取文件的常用函数,虽然使用简单,但是有一个较容易被忽视的问题,就是文件最后一行空行会被忽略。 #include <iostream> #include <fstream> #include <string> using namespace std;void readWholeFileWithGetline(string fileName) {string t…...

力扣123. 买卖股票的最佳时机 III
动态规划 思路: 最多可以完成两笔交易,因此任意一天结束后,会处于5种状态: 未进行任何操作;只进行了一次买操作;进行了一次买操作和一次卖操作;再完成了一次交易之后,进行了一次买操…...

Vue3:vue-cli项目创建
一、node.js检测或安装: node -v node.js官方 二、vue-cli安装: npm install -g vue/cli # OR yarn global add vue/cli/*如果安装的时候报错,可以尝试一下方法 删除C:\Users**\AppData\Roaming下的npm和npm-cache文件夹 删除项目下的node…...

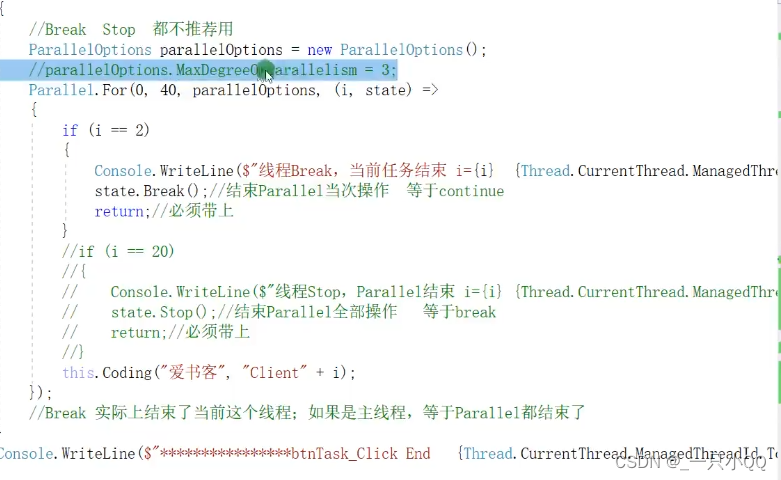
C# .Net学习笔记—— 异步和多线程(Task)
一、概念 Task是DotNet3.0之后所推出的一种新的使用多线程的方式,它是基于ThreadPool线程进行封装的。 二、使用多线程的时机 任务能够并发运行的时候,提升速度;优化体验 三、基本使用方法 private void button5_Click(object sender, Ev…...

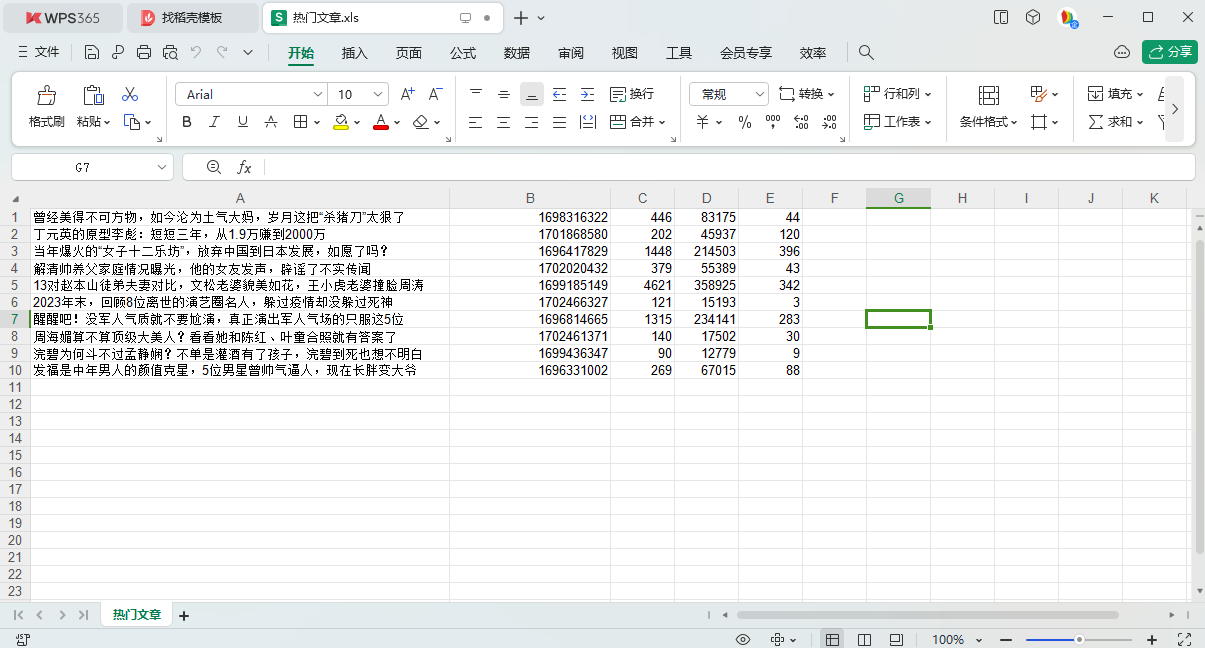
Python从入门到网络爬虫(读写Excel详解)
前言 Python操作Excel的模块有很多,并且各有优劣,不同模块支持的操作和文件类型也有不同。最常用的Excel处理库有xlrd、xlwt、xlutils、xlwings、openpyxl、pandas,下面是各个模块的支持情况: 工具名称.xls.xlsx获取文件内容写入…...

Mysql之子查询、连接查询(内外)以及分页查询
目录 一.案例(接上篇博客) 09)查询学过「张三」老师授课的同学的信息 10)查询没有学全所有课程的同学的信息 11)查询没学过"张三"老师讲授的任一门课程的学生姓名 12)查询两门及其以上不及格课程…...

计算机的存储单位
在计算机中,只能识别二进制。 byte是1个字节,是8个比特位,所以byte可以存储的最大值是:01111111,byte是 [-128 ~ 127] 共可以标识256个不同的数字。 1字节 8bit(8比特)--> 1byte 8bit 类…...

设备树文件中的设备节点
一. 简介 前面几篇文章学习了 关于设备树文件的编译,设备树文件的调用。 本文开始学习 设备树文件的语法。具体学习设备节点与标准属性。 二. 设备树文件之设备节点与标准属性 1. 设备节点 设备树 是采用树形结构来描述板子上的设备信息的文件,每…...

文件管理工具.netcore资源文件管理
文件管理工具 怎么快速有效的管理我的文件包括文件夹,需求功能是 模糊搜索显示匹配的文件夹或文件数据 快速打开文件夹位置 在windows直接查看搜索速度太慢,范围宽泛,整理所需资源文件名和文件本机路径保存在数据库,可以在数据库中…...

go-carbon v2.3.4 发布,轻量级、语义化、对开发者友好的 Golang 时间处理库
carbon 是一个轻量级、语义化、对开发者友好的 golang 时间处理库,支持链式调用。 目前已被 awesome-go 收录,如果您觉得不错,请给个 star 吧 github.com/golang-module/carbon gitee.com/golang-module/carbon 安装使用 Golang 版本大于…...

vue3 内置组件
文章目录 前言一、过渡效果相关的组件1、Transition2、TransitionGroup 二、状态缓存组件(KeepAlive)三、传送组件(Teleport )四、异步依赖处理组件(Suspense) 前言 在vue3中 其提供了5个内置组件 Transiti…...

MFC如何动态创建button按钮并添加点击事件
在MFC中,可以使用CButton类来动态创建按钮。下面是一个示例代码,演示了如何动态创建按钮并添加点击事件: 在对话框类的头文件中声明按钮变量: CButton m_btnDynamic;在对话框的OnInitDialog()函数中使用Create()函数创建按钮&am…...

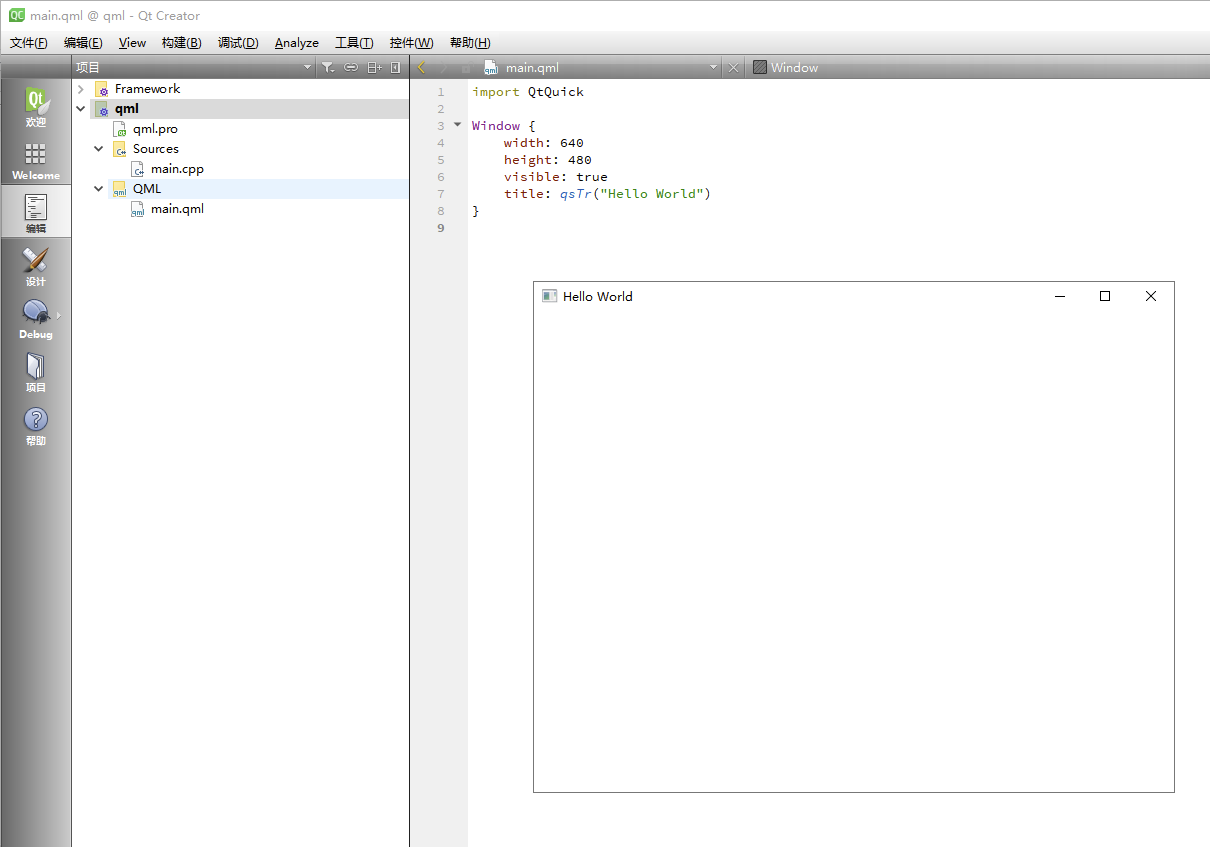
Qt - QML框架
文章目录 1 . 前言2 . 框架生成3 . 框架解析3.1 qml.pro解析3.2 main.cpp解析3.3 main.qml解析 4 . 总结 【极客技术传送门】 : https://blog.csdn.net/Engineer_LU/article/details/135149485 1 . 前言 什么是QML? QML是一种用户界面规范和编程语言。它允许开发人员…...

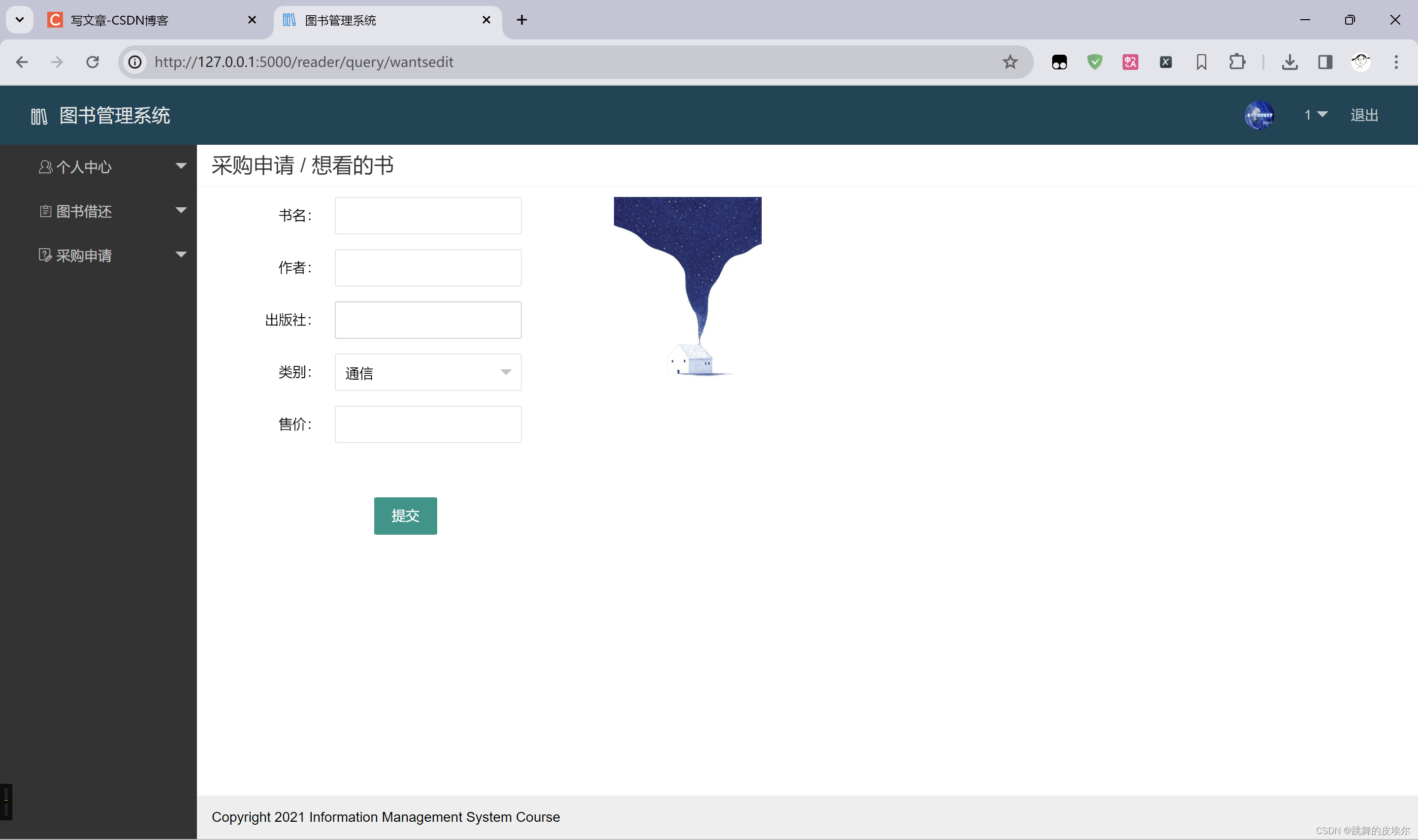
Python+Flask+MySQL的图书馆管理系统【附源码,运行简单】
PythonFlaskMySQL的图书馆管理系统【附源码,运行简单】 总览 1、《的图书馆管理系统》1.1 方案设计说明书设计目标需求分析工具列表 2、详细设计2.1 登录2.2 注册2.3 程序主页面2.4 图书新增界面2.5 图书信息修改界面2.6 普通用户界面2.7 其他功能贴图 3、下载 总览…...

Module-Federation[微前端]
Module-Federation 微前端简介我们为什么没有延续使用【乾坤】使用Module-Federation 优/缺EMP 优EMP 缺图解DEMO详解`Tips:` [文件资源](https://download.csdn.net/download/alnorthword/88699315)微前端简介 微前端是借鉴了微服务的理念,将一个庞大的应用拆分成多个独立灵活…...

Spring 动态数据源事务处理
在一般的 Spring 应用中,如果底层数据库访问采用的是 MyBatis,那么在大多数情况下,只使用一个单独的数据源,Spring 的事务管理在大多数情况下都是有效的。然而,在一些复杂的业务场景下,如需要在某一时刻访问不同的数据库,由于 Spring 对于事务管理实现的方式,可能不能达…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
