Vue 中的 ref 与 reactive:让你的应用更具响应性(中)

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 四、 ref 与 reactive 的比较
- 比较 ref 和 reactive 的相似之处和不同之处
- 分析在不同场景下使用 ref 或 reactive 的优势
- 五、结合使用 ref 与 reactive
- 介绍如何将 ref 和 reactive 结合使用
- 展示一些常见的结合使用场景
四、 ref 与 reactive 的比较
比较 ref 和 reactive 的相似之处和不同之处
下面是对 ref 和 reactive 的相似之处和不同之处的详细比较:
| ref | reactive | |
|---|---|---|
| 用法 | 创建单一响应式数据 | 创建复杂的响应式对象 |
| 响应式绑定 | 值通过 value 属性访问 | 直接访问和修改对象的属性 |
| 自动解包 | 不会自动解包 | 会自动解包,可以直接访问和修改内部的属性 |
| 更新触发 | 使用 .value 属性赋值 | 直接修改对象的属性来触发更新 |
| 嵌套响应式对象 | 需要手动创建嵌套的响应式对象 | 可以自动追踪和处理嵌套的响应式对象 |
| 监听器 | 需要通过监听 .value 属性变化 | 可以通过 watch API 或 effect 进行监听和响应变化 |
| 组件中的使用 | 可作为单个值响应式数据使用 | 通常用于创建组件的响应式数据和响应式副作用 |
需要注意的是,ref 和 reactive 都是用于创建响应式数据的 API,在不同的应用场景下使用。ref 适用于单个响应式值的简单情况,而 reactive 则更适合处理复杂的响应式对象和嵌套数据结构。根据具体的需求和场景,选择合适的 API 进行使用。
分析在不同场景下使用 ref 或 reactive 的优势
在 Vue 3 中,ref 和 reactive 是用于处理响应式数据的两个重要特性。它们在不同的场景下具有各自的优势,下面对它们进行简单分析:
ref的优势:
- 获取原始值:使用
ref可以直接获取到原始值,而不经过响应式系统的转换。这在一些需要直接操作原始数据的场景中非常有用。 - 性能优势:由于
ref不依赖于响应式系统,因此在一些性能敏感的场景下,使用ref可以提供更好的性能。 - 与第三方库集成:如果你正在使用一些第三方库,它们可能需要直接操作 DOM 元素或其他非响应式的数据,这时使用
ref可以更方便地与这些库进行集成。
reactive的优势:
- 响应式数据:使用
reactive创建的对象是响应式的,当数据发生变化时,相关的组件会自动更新。这对于处理复杂的数据结构和状态非常有用。 - 模板内计算属性:可以将
reactive对象与计算属性结合使用,在模板中创建动态的计算。 - 组件间数据共享:通过使用
reactive创建响应式数据,可以在组件之间共享数据,并且当数据发生变化时,相关的组件会自动更新。
综上所述,选择使用 ref 还是 reactive 取决于具体的场景和需求。如果你需要直接操作原始数据、追求更好的性能,或者与第三方库集成,那么使用 ref 可能更合适。而如果你需要处理复杂的数据结构、实现响应式数据和组件间数据共享,那么使用 reactive 将是更好的选择。
五、结合使用 ref 与 reactive
介绍如何将 ref 和 reactive 结合使用
在 Vue 3 中,你可以将 ref 和 reactive 结合起来使用,以便在组件或元素中使用响应式对象和引用来操作 DOM 元素。下面是一个简单的示例,展示了如何在 Vue 3 中将 ref 和 reactive 结合起来使用。
- 首先,在 Vue 3 中,你需要使用
defineComponent方法来定义一个组件,例如:
import { defineComponent } from 'vue';export default defineComponent({
name: 'MyComponent',
setup() {// 在这里编写组件的逻辑
},
});
- 接下来,你可以使用
reactive方法来创建一个响应式对象,例如:
import { reactive } from 'vue';export default defineComponent({
name: 'MyComponent',
setup() {const state = reactive({count: 0,message: 'Hello, Vue 3!',});// 你可以使用这个对象,例如:return {state,};
},
});
在这个示例中,我们使用 reactive 方法创建了一个名为 state 的响应式对象,并将其初始值设置为 { count: 0, message: 'Hello, Vue 3!' }。然后,我们将这个对象返回给组件,以便在模板中使用它。
- 在模板中,你可以使用
v-bind指令将响应式对象绑定到 DOM 元素,例如:
<template>
<div><p>Count: {{ state.count }}</p><p>Message: {{ state.message }}</p><button v-bind="state">Increment</button>
</div>
</template>
在这个示例中,我们将 state 对象绑定到 <p> 元素和一个按钮上。当用户点击按钮时,state 对象的 count 属性会增加,而 message 属性不会改变。
- 接下来,你可以使用
ref方法来创建一个引用,例如:
import { ref } from 'vue';export default defineComponent({
name: 'MyComponent',
setup() {const countRef = ref(0);// 你可以使用这个引用,例如:return {state,countRef,};
},
});
在这个示例中,我们使用 ref 方法创建了一个名为 countRef 的引用,并将其初始值设置为 0。然后,我们将这个引用返回给组件,以便在模板中使用它。
- 在模板中,你可以使用
v-bind指令将引用绑定到 DOM 元素,例如:
<template>
<div><p>Count: {{ countRef }}</p><button v-bind="countRef">Increment</button>
</div>
</template>
在这个示例中,我们将 countRef 引用绑定到 <p> 元素和一个按钮上。当用户点击按钮时,countRef 的值会增加。
- 最后,你可以使用
ref引用来操作组件或元素的属性,例如:
import { ref } from 'vue';export default defineComponent({
name: 'MyComponent',
setup() {const countRef = ref(0);function increment() {countRef.value++;}return {state,countRef,increment,};
},
});
在这个示例中,我们定义了一个名为 increment 的函数,用于增加 countRef 的值。然后,我们将这个函数返回给组件,以便在模板中使用它。
总的来说,在 Vue 3 中将 ref 和 reactive 结合起来使用可以让你更加方便地操作响应式对象和引用来操作 DOM 元素,从而提高开发效率和应用程序性能。
展示一些常见的结合使用场景
以下是 Vue 3 中一些常见的将 ref 和 reactive 结合使用的场景:
- 获取对组件或元素的引用:你可以使用
ref方法来获取对组件或元素的引用,以便在组件或元素的双向绑定中使用。例如:
import { ref } from 'vue';export default defineComponent({name: 'MyComponent',setup() {const countRef = ref(0);return {countRef,};},
});
- 操作组件或元素的属性:你可以使用
ref引用来操作组件或元素的属性,例如:
import { ref } from 'vue';export default defineComponent({name: 'MyComponent',setup() {const countRef = ref(0);function increment() {countRef.value++;}return {countRef,increment,};},
});
- 获取对多个组件或元素的引用:你可以使用
ref方法来获取对多个组件或元素的引用,例如:
import { ref } from 'vue';export default defineComponent({name: 'MyComponent',setup() {const countRef = ref(0);const messageRef = ref('Hello, Vue 3!');return {countRef,messageRef,};},
});
- 操作响应式对象:你可以使用
reactive方法来创建一个响应式对象,并使用ref方法来获取对它的引用,以便在组件或元素的双向绑定中使用。例如:
import { reactive, ref } from 'vue';export default defineComponent({name: 'MyComponent',setup() {const state = reactive({count: 0,message: 'Hello, Vue 3!',});const countRef = ref(state.count);function increment() {state.count++;}return {state,countRef,increment,};},
});
- 操作响应式对象中的多个属性:你可以使用
reactive方法来创建一个响应式对象,并使用ref方法来获取对它的引用,以便操作响应式对象中的多个属性。例如:
import { reactive, ref } from 'vue';export default defineComponent({name: 'MyComponent',setup() {const state = reactive({count: 0,message: 'Hello, Vue 3!',});const countRef = ref(state.count);const messageRef = ref(state.message);function increment() {state.count++;}return {state,countRef,messageRef,increment,};},
});
总的来说,将 ref 和 reactive 结合起来使用可以让你更加方便地操作响应式对象和引用来操作 DOM 元素,从而提高开发效率和应用程序性能。
相关文章:

Vue 中的 ref 与 reactive:让你的应用更具响应性(中)
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

【数据库基础】Mysql与Redis的区别
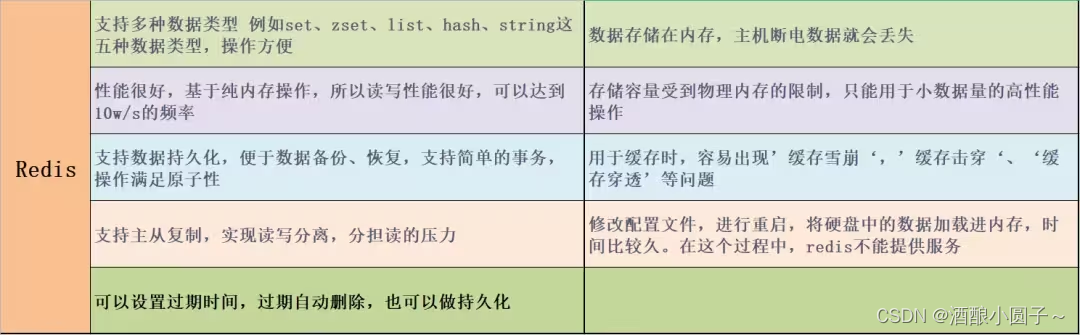
看到一篇不错的关于“Mysql与Redis的区别”的文章,转过来记录下~ 文章目录 一、数据库类型二、运行机制三、什么是缓存数据库呢?四、优缺点比较五、区别总结六、数据可以全部直接用Redis储存吗?参考资料 一、数据库类型 Redis:NOS…...

JVM工作原理与实战(六):类的生命周期-连接阶段
专栏导航 JVM工作原理与实战 RabbitMQ入门指南 从零开始了解大数据 目录 专栏导航 前言 一、类的生命周期 1.加载(Loading) 2.连接(Linking) 3.初始化(Initialization) 4.使用(Using&…...

【OCR】 - Tesseract OCR在Windows系统中安装
Tesseract OCR 在Windows环境下安装Tesseract OCR(Optical Character Recognition)通常包括以下几个步骤: 下载Tesseract 访问Tesseract的GitHub发布页面:https://github.com/tesseract-ocr/tesseract/releases找到适合你操作系…...

YOLOv8改进 | 损失函数篇 | SlideLoss、FocalLoss分类损失函数助力细节涨点(全网最全)
一、本文介绍 本文给大家带来的是分类损失 SlideLoss、VFLoss、FocalLoss损失函数,我们之前看那的那些IoU都是边界框回归损失,和本文的修改内容并不冲突,所以大家可以知道损失函数分为两种一种是分类损失另一种是边界框回归损失,上一篇文章里面我们总结了过去百分之九十的…...
)
计算机网络试题——填空题(附答案)
在OSI模型中,第一层是____________层。 答案:物理(Physical) TCP协议是一种_____________连接的协议。 答案:面向连接(Connection-oriented) IPv6地址的位数是____________。 答案:1…...

第二证券:股票私募仓位指数创近八周新高
1月8日,A股几大首要指数全线收跌,上证指数收于日内最低点2887.54点,间隔上一年5月份的阶段高点3418.95点现已跌去了15.54%。 不过,虽然商场仍未清晰止跌,私募基金们却现已进场“抄底”。私募排排网最新发布的私募仓位…...

35-javascript基础,引入方式;变量命名规范
html分为三部分;结构html,表现css,行为js;js就是javascript js包含三部分: ECMAScript:简称ES,ES5,ES6核心语法 DOM:获取和操作html元素的标准方法;BOM&am…...

笔试案例2
文章目录 1、笔试案例22、思维导图 1、笔试案例2 09)查询学过「张三」老师授课的同学的信息 selects.*,c.cname,t.tname,sc.score from t_mysql_teacher t, t_mysql_course c, t_mysql_student s, t_mysql_score sc where t.tidc.cid and c.cidsc.cid and sc.sids…...

【嵌入式-网络编程】vmware中使用UDP广播失败问题
问题描述: 自己在vmware中搭建了2台虚拟机,虚拟机A向虚拟机A和虚拟机B发送广播信息,接收端在虚拟机A和虚拟机B,这个时候,由于没配置sin.sin_addr.s_addr htonl(INADDR_ANY);,而是配置的inet_pton(AF_INET,…...

2020年认证杯SPSSPRO杯数学建模D题(第二阶段)让电脑桌面飞起来全过程文档及程序
2020年认证杯SPSSPRO杯数学建模 D题 让电脑桌面飞起来 原题再现: 对于一些必须每天使用电脑工作的白领来说,电脑桌面有着非常特殊的意义,通常一些频繁使用或者比较重要的图标会一直保留在桌面上,但是随着时间的推移,…...

vue3 修饰符大全(近万字长文)
系列文章目录 TypeScript 从入门到进阶专栏 文章目录 系列文章目录前言一、事件修饰符(Event Modifiers)1、.stop(阻止事件冒泡)2、.prevent(阻止事件的默认行为)3、.capture(使用事件捕获模式…...

HarmonyOS@State装饰器:组件内状态
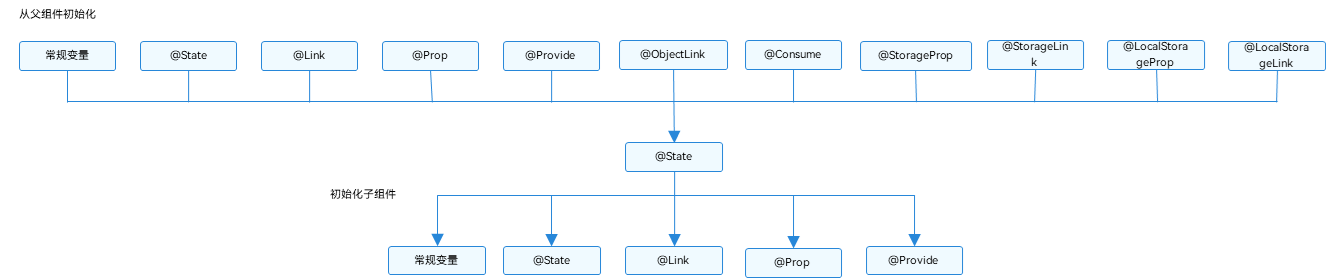
State装饰器:组件内状态 State装饰的变量,或称为状态变量,一旦变量拥有了状态属性,就和自定义组件的渲染绑定起来。当状态改变时,UI会发生对应的渲染改变。 在状态变量相关装饰器中,State是最基础的&…...

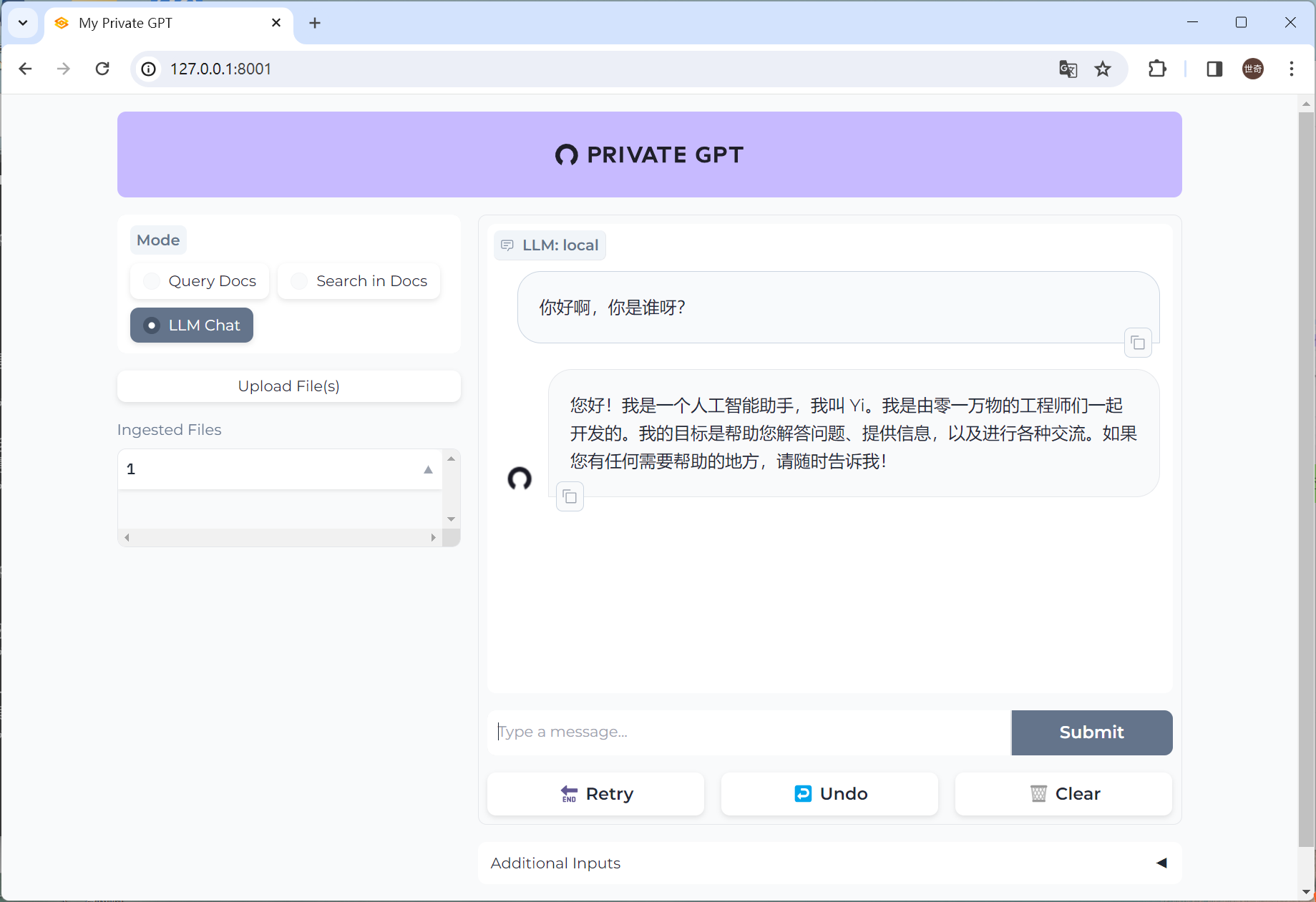
如何让GPT支持中文
上一篇已经讲解了如何构建自己的私人GPT,这一篇主要讲如何让GPT支持中文。 privateGPT 本地部署目前只支持基于llama.cpp 的 gguf格式模型,GGUF 是 llama.cpp 团队于 2023 年 8 月 21 日推出的一种新格式。它是 GGML 的替代品,llama.cpp 不再…...

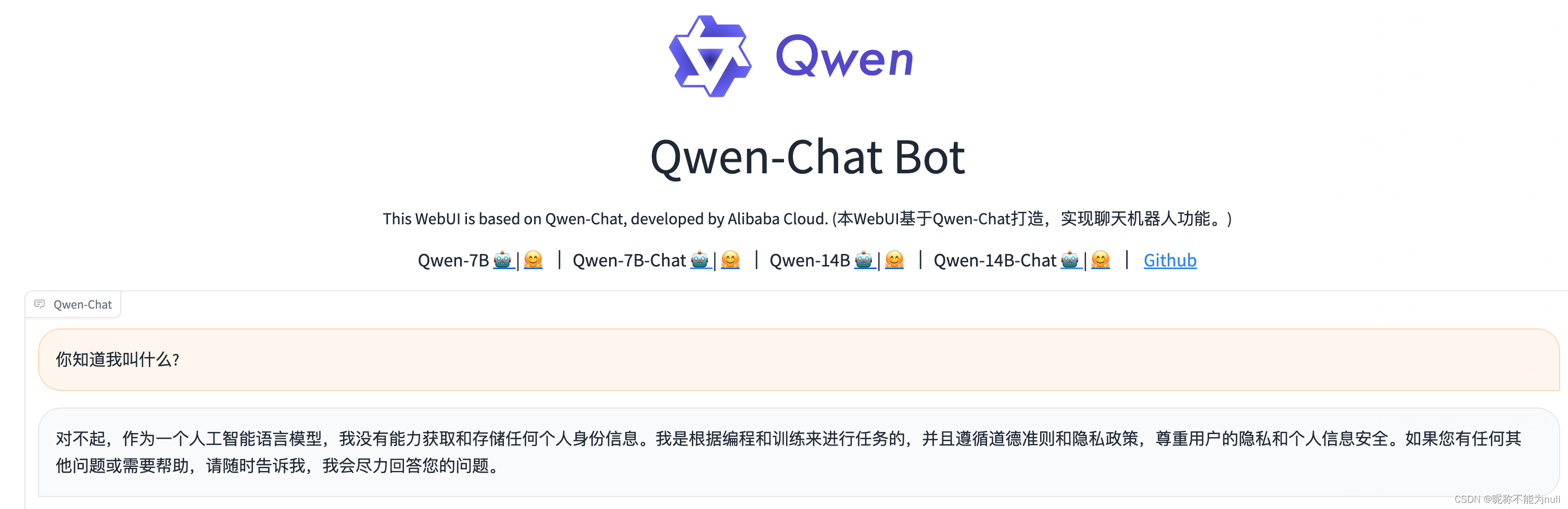
使用开源通义千问模型(Qwen)搭建自己的大模型服务
目标 1、使用开源的大模型服务搭建属于自己的模型服务; 2、调优自己的大模型; 选型 采用通义千问模型,https://github.com/QwenLM/Qwen 步骤 1、下载模型文件 开源模型库:https://www.modelscope.cn/models mkdir -p /data/…...

Java工程师面试题解析与深度探讨
Java工程师面试题解析与深度探讨 第一部分:引言 Java作为一门广泛应用的编程语言,拥有庞大的生态系统,Java工程师因此成为众多企业追逐的目标。而在Java工程师的招聘中,面试是了解候选人技能和经验的核心环节。本文将深入探讨一…...

Linux下安装JET2
0. 说明: JET2是一个基于Joint Evolutionary Trees的利用序列和结构信息预测蛋白质界面的软件,详情见: http://www.lcqb.upmc.fr/JET2/JET2.html,http://www.lgm.upmc.fr/JET/JET.html 和 https://doi.org/10.1371/journal.pcbi.1004580 本…...

【PostgreSQL】表管理-表继承
PostgreSQL 表继承 PostgreSQL 实现了表继承,这对于数据库设计人员来说是一个有用的工具。(SQL:1999 及更高版本定义了类型继承功能,该功能在许多方面与此处描述的功能不同。 让我们从一个例子开始:假设我们正在尝试…...

Dijkstra算法——邻接矩阵实现+路径记录
本文是在下面这篇文章的基础上做了一些补充,增加了路径记录的功能。具体Dijkstra的实现过程可以参考下面的这篇文章。 [jarvan:Dijkstra算法详解 通俗易懂](Dijkstra算法详解 通俗易懂 - jarvan的文章 - 知乎 https://zhuanlan.zhihu.com/p/338414118) …...

Vim基础操作
参考B站UP:正月点灯笼 vim入门教程(共3讲) 以下总结,部分搬运自评论区,楼主:-不是飞鱼QAQ,修改部分内容。 vim分为 命令 和 编辑 模式 i进入编辑模式( - - INSERT - - )…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...
