Vue_00001_CLI
初始化脚手架
- 初始化脚手架步骤:
第一步(仅第一次执行):全局安装@vue/cli。
命令:npm install -g @vue/cli
第二步:切换到要创建项目的目录,然后使用命令创建项目。
命令:vue create xxxx
第三步:启动项目
npm run serve
备注:
如出现下载缓慢请配置npm淘宝镜像:npm config set registry https://registry.npm.taobao.org
Vue脚手架隐藏了所有webpack的相关配置,若想查看具体的webpakc配置,请执行命令:vue inspect > output.js
- 脚手架文件结构:
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件
- 关于不同版本的Vue说明:
- vue.js与vue.runtime.xxx.js的区别:
(1)vue.js是完整版的Vue,包含:核心功能 + 模板解析器。
(2)vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。 - 因为vue.runtime.xxx.js没有模板解析器,所以不能使用template这个配置项,需要使用render函数接收到的createElement函数去指定具体内容。
- vue.config.js配置文件说明
- 使用vue inspect > output.js可以查看到Vue脚手架的默认配置。
- 使用vue.config.js可以对脚手架进行个性化定制,详情见:https://cli.vuejs.org/zh
入门案例
main.js
//该文件是整个项目的入口文件//引入Vue
import Vue from 'vue'
//引入App组件,它是所有组件的父组件
import App from './App.vue'
//关闭vue的生产提示
Vue.config.productionTip = false/*
关于不同版本的Vue:1.vue.js与vue.runtime.xxx.js的区别:(1).vue.js是完整版的Vue,包含:核心功能+模板解析器。(2).vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。2.因为vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,需要使用render函数接收到的createElement函数去指定具体内容。
*///创建Vue实例对象(vm)
new Vue({el:'#app',//render函数完成了这个功能:将App组件放入容器中render: h => h(App)// render:q=> q('h1','你好啊')// template:`<h1>你好啊</h1>`,// components:{App},})
App.vue
<template><div><img src="./assets/logo.png" alt="logo"><School></School><Student></Student></div>
</template><script>//引入组件import School from './components/School' //引入School组件import Student from './components/Student' //引入Student组件export default {name:'App',components:{School,Student}}</script>
School.vue
<template><div class="demo"><h2>学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2><button @click="showSchoolName">点击弹出学校名称</button> </div>
</template><script>export default {name:'School',data(){return {name:'替天行道学校',address:'梁山'}},methods: {showSchoolName(){alert(this.name)}},}
</script><style>.demo{background-color: blue;}
</style>
Student.vue
<template><div class="demo"><h2>学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2><button @click="showSchoolName">点击弹出学校名称</button> </div>
</template><script>export default {name:'School',data(){return {name:'替天行道学校',address:'梁山'}},methods: {showSchoolName(){alert(this.name)}},}
</script><style>.demo{background-color: blue;}
</style>
基础
ref属性
main.js
import Vue from 'vue'import App from './App.vue'Vue.config.productionTip = falsenew Vue({el:'#app',render: h => h(App)})
App.vue
<template><div><h6 v-text="message" ref="title"></h6><button ref="btn" @click="showDOM">点击输出上方的DOM元素</button><School ref="sch"/></div></template><script>//引入School组件import School from './components/School'export default {name:'App',components:{School},data() {return {message:'欢迎学习Vue!'}},methods: {showDOM(){console.log(this.$refs.title) //真实DOM元素。console.log(this.$refs.btn) //真实DOM元素。console.log(this.$refs.sch) //School组件的实例对象。}},}</script>
School.vue
<template><div class="school"><h6>学校名称:{{name}}</h6><h6>学校地址:{{address}}</h6></div>
</template><script>export default {name:'School',data() {return {name:'替天行道学校',address:'梁山'}},}
</script><style>.school{background-color: blue;}
</style>
props配置
main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//关闭Vue的生产环境提示
Vue.config.productionTip = false//创建vm
new Vue({el:'#app',render: h => h(App)
})
App.vue
<template><div><Student name="潘金莲" gender="女" :age="18"/></div>
</template><script>import Student from './components/Student'export default {name:'App',components:{Student}}
</script>
Student.vue
<template><div><h3>{{message}}</h3><h6>学生姓名:{{name}}</h6><h6>学生性别:{{gender}}</h6><h6>学生年龄:{{myAge+1}}</h6><button @click="updateAge">点击修改收到的年龄</button></div>
</template><script>export default {name:'Student',data() {console.log(this)return {message:'我是替天行道的学生',myAge:this.age}},methods: {updateAge(){this.myAge++}},//简单声明接收// props:['name','age','gender'] //接收的同时对数据进行类型限制/* props:{name:String,age:Number,grnder:String} *///接收的同时对数据:进行类型限制+默认值的指定+必要性的限制props:{name:{type:String, //name的类型是字符串required:true, //name是必要的},age:{type:Number,default:99 //默认值},gender:{type:String,required:true}}}</script>
mixin混入(合)
import Vue from 'vue'import App from './App.vue'import {hunhe,hunhe1} from './mixin'Vue.config.productionTip = falseVue.mixin(hunhe)
Vue.mixin(hunhe1)new Vue({el:'#app',render: h => h(App)
})
App.vue
<template><div><Student/><hr><School/></div>
</template><script>import School from './components/School'import Student from './components/Student'export default {name:'App',components:{Student,School}}
</script>
Student.vue
<template><div><h6 @click="showName">学生姓名:{{name}}</h6><h6>学生性别:{{gender}}</h6>{{number}},{{number1}}</div>
</template><script>import {hunhe,hunhe1} from '../mixin'export default {name:'Student',data() {return {name:'宋江',gender:'男'}},mixins:[hunhe,hunhe1]}
</script>
School.vue
<template><div><h6 @click="showName">学校名称:{{name}}</h6><h6>学校地址:{{address}}</h6>{{number}},{{number1}}</div>
</template><script>import {hunhe,hunhe1} from '../mixin'export default {name:'School',data() {return {name:'替天行道学校',address:'梁山',number:8}},mixins:[hunhe,hunhe1],}
</script>
mixin.js
export const hunhe = {methods: {showName(){alert(this.name)}},mounted() {console.log('你好啊!')},
}export const hunhe1 = {data() {return {number:10,number1:11}},
}
插件
plugins.js
export default {install(Vue,x,y,z){console.log(x,y,z)//全局过滤器Vue.filter('mySlice',function(value){return value.slice(0,4)})//定义全局指令Vue.directive('fbind',{//指令与元素成功绑定时(一上来)bind(element,binding){element.value = binding.value},//指令所在元素被插入页面时inserted(element,binding){element.focus()},//指令所在的模板被重新解析时update(element,binding){element.value = binding.value}})//定义混入Vue.mixin({data() {return {number:10,number1:11}},})//给Vue原型上添加一个方法(vm和组件实例对象就都能用了)Vue.prototype.hello = ()=>{alert('你好!')}}}
main.js
import Vue from 'vue'import App from './App.vue'import plugins from './plugins'Vue.config.productionTip = false//应用(使用)插件
Vue.use(plugins,1,2,3)new Vue({el:'#app',render: h => h(App)
})
App.vue
<template><div><School/><hr><Student/></div>
</template><script>import School from './components/School'import Student from './components/Student'export default {name:'App',components:{School,Student}}
</script>
School.vue
<template><div><h6>学校名称:{{name | mySlice}}</h6><h6>学校地址:{{address}}</h6><button @click="test">点击测试一个hello方法</button></div></template><script>export default {name:'School',data() {return {name:'替天行道学校',address:'梁山',}},methods: {test(){this.hello()}},}
</script>
Student.vue
<template><div><h6>学生姓名:{{name}}</h6><h6>学生性别:{{gender}}</h6><input type="text" v-fbind:value="name"></div>
</template><script>export default {name:'Student',data() {return {name:'宋江',gender:'男'}},}
</script>
scoped样式
main.js
import Vue from 'vue'import App from './App.vue'Vue.config.productionTip = falsenew Vue({el:'#app',render: h => h(App)
})
App.vue
<template><div><h1 class="title">你好啊</h1><School/><Student/></div>
</template><script>import Student from './components/Student'import School from './components/School'export default {name:'App',components:{School,Student}}
</script><style scoped>.title{color: red;}
</style>
School.vue
<template><div class="demo"><h6 class="title">学校名称:{{name}}</h6><h6>学校地址:{{address}}</h6></div>
</template><script>export default {name:'School',data() {return {name:'替天行道学校',address:'梁山',}}}
</script><style scoped>.demo{background-color: blue;}
</style>
Student.vue
<template><div class="demo"><h6 class="title">学生姓名:{{name}}</h6><h6 class="one">学生性别:{{gender}}</h6></div>
</template><script>export default {name:'Student',data() {return {name:'宋江',gender:'男'}}}
</script><style lang="less" scoped>.demo{background-color: pink;.one{font-size: 40px;}}
</style>
案例
相关文章:

Vue_00001_CLI
初始化脚手架 初始化脚手架步骤: 第一步(仅第一次执行):全局安装vue/cli。 命令:npm install -g vue/cli 第二步:切换到要创建项目的目录,然后使用命令创建项目。 命令:vue creat…...

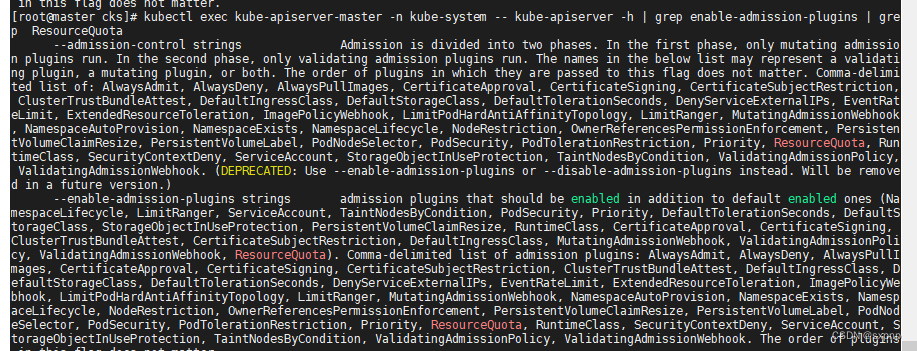
kubernetes ResourceQuotas Limits(资源配额)
开头语 写在前面:如有问题,以你为准, 目前24年应届生,各位大佬轻喷,部分资料与图片来自网络 内容较长,页面右上角目录方便跳转 简介 当多个用户或团队共享具有固定节点数目的集群时,人们会…...

【ARMv8架构系统安装PySide2】
ARMv8架构系统安装PySide2 Step1. 下载Qt资源包Step2. 配置和安装Qt5Step3. 检查Qt-5.15.2安装情况Step4. 安装PySide2所需的依赖库Step5. 下载和配置PySide2Step6. 检验PySide2是否安装成功 Step1. 下载Qt资源包 if you need the whole Qt5 (~900MB): wget http://master.qt…...

ECMAScript6详解
ECMAScript 6,也被称为 ES6 或 ECMAScript 2015,是 JavaScript 编程语言标准的一个主要更新。它于 2015 年正式发布,并带来了许多新特性和改进,使得 JavaScript 开发更加现代化和高效。下面是 ES6 的一些关键特性的详解࿱…...

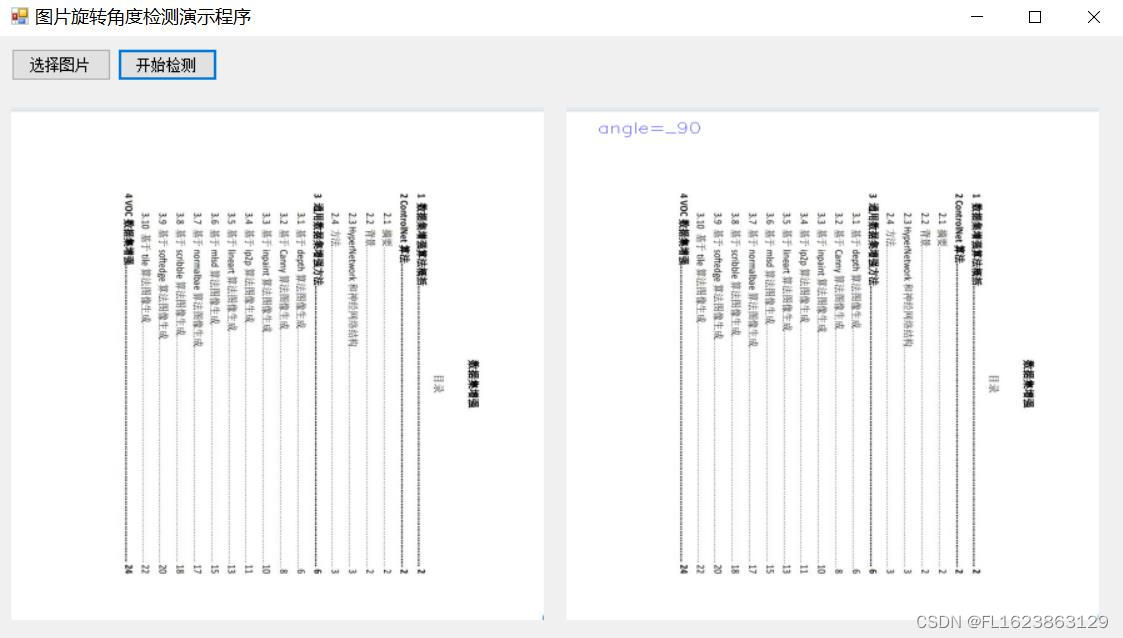
[C#]使用PaddleInference图片旋转四种角度检测
官方框架地址】 https://github.com/PaddlePaddle/PaddleDetection.git 【算法介绍】 PaddleDetection 是一个基于 PaddlePaddle(飞桨)深度学习框架的开源目标检测工具库。它提供了一系列先进的目标检测算法,包括但不限于 Faster R-CNN, Ma…...

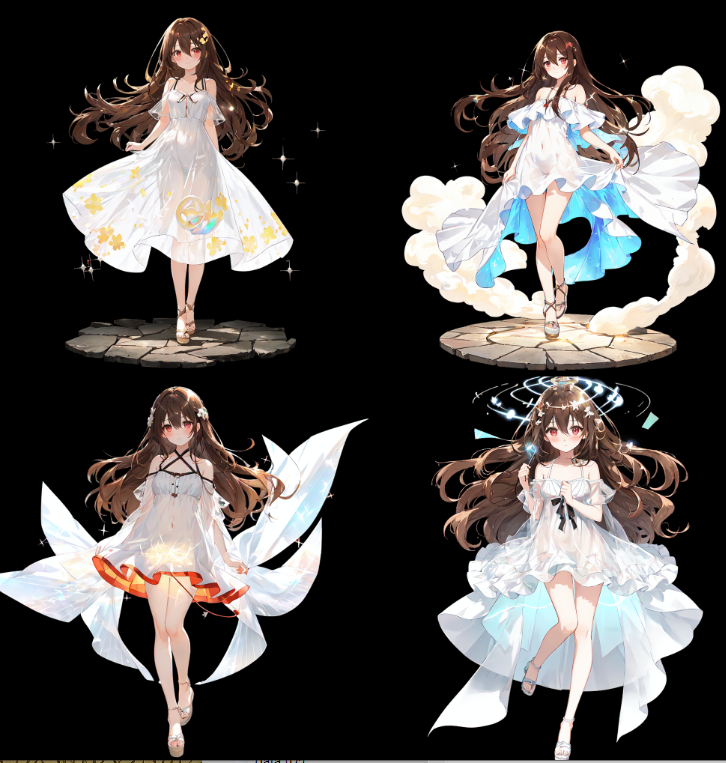
stable diffusion 基础教程-提示词之光的用法
基图 prompt: masterpiece,best quality,1girl,solo,looking at viewer,brown hair,hair between eyes,bangs,very long hair,red eyes,blush,bare shoulders,(white sundress),full body,Negative prompt: EasyNegative,badhandv4,nsfw,lowres,bad anatomy,bad hands,text…...
的实现)
第9课 回声抑制(AEC+AGC+ANS)的实现
在第8课中,我们将推流端与播放端合并实现了一对一音视频聊天功能,一切看起来还不错。但在实际使用时,会遇到一个烦心的问题:说话时会听到比较大的回声,影响正常使用。所以,这节课我们来重点解决这个问题。 …...

软件测试|Python中的变量与关键字详解
简介 在Python编程中,变量和关键字是非常重要的概念。它们是构建和控制程序的基本要素。本文将深入介绍Python中的变量和关键字,包括它们的定义、使用方法以及一些常见注意事项。 变量 变量的定义 变量是用于存储数据值的名称。在Python中࿰…...

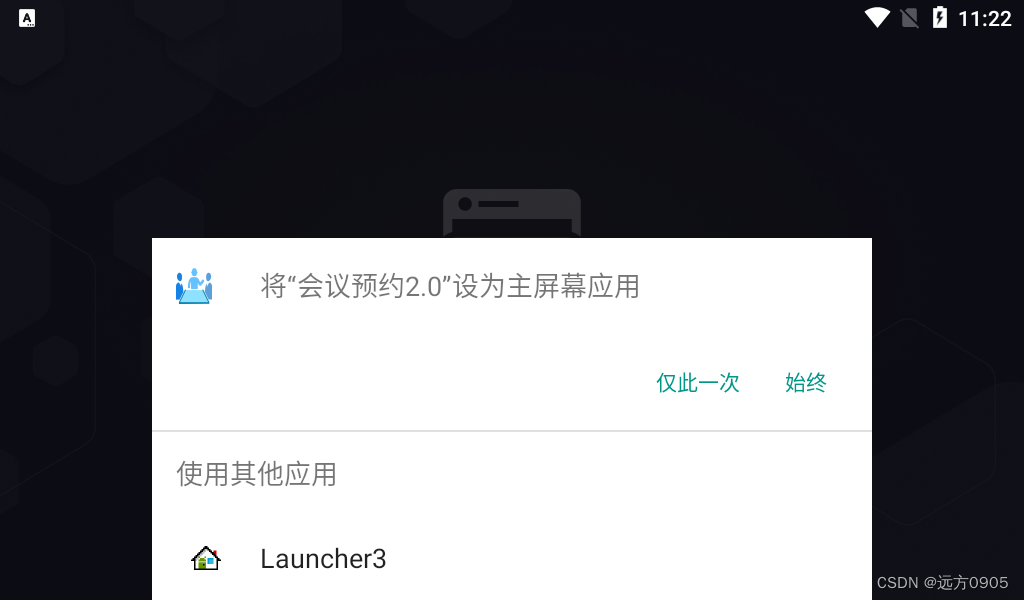
修改安卓apk设置为安卓主屏幕(launcher)
修改安卓apk 将apk可以设置安卓主屏幕 原理: 将打包好的apk文件进行拆包增加配置文件在重新编译回apk包 需要得相关文件下载 解包 apktool :https://pan.baidu.com/s/1oyCIYak_MHDJCvDbHj_qEA?pwd5j2xdex2jar:https://pan.baidu.com/s/1Nc-0vppVd0G…...

unity中 canvas下物体的朝向跟随
public Transform target; private Vector3 direction; void Update() { //第一种 //direction target.position - transform.position; //transform.up -direction.normalized; //第二种 if (target ! null ) { …...

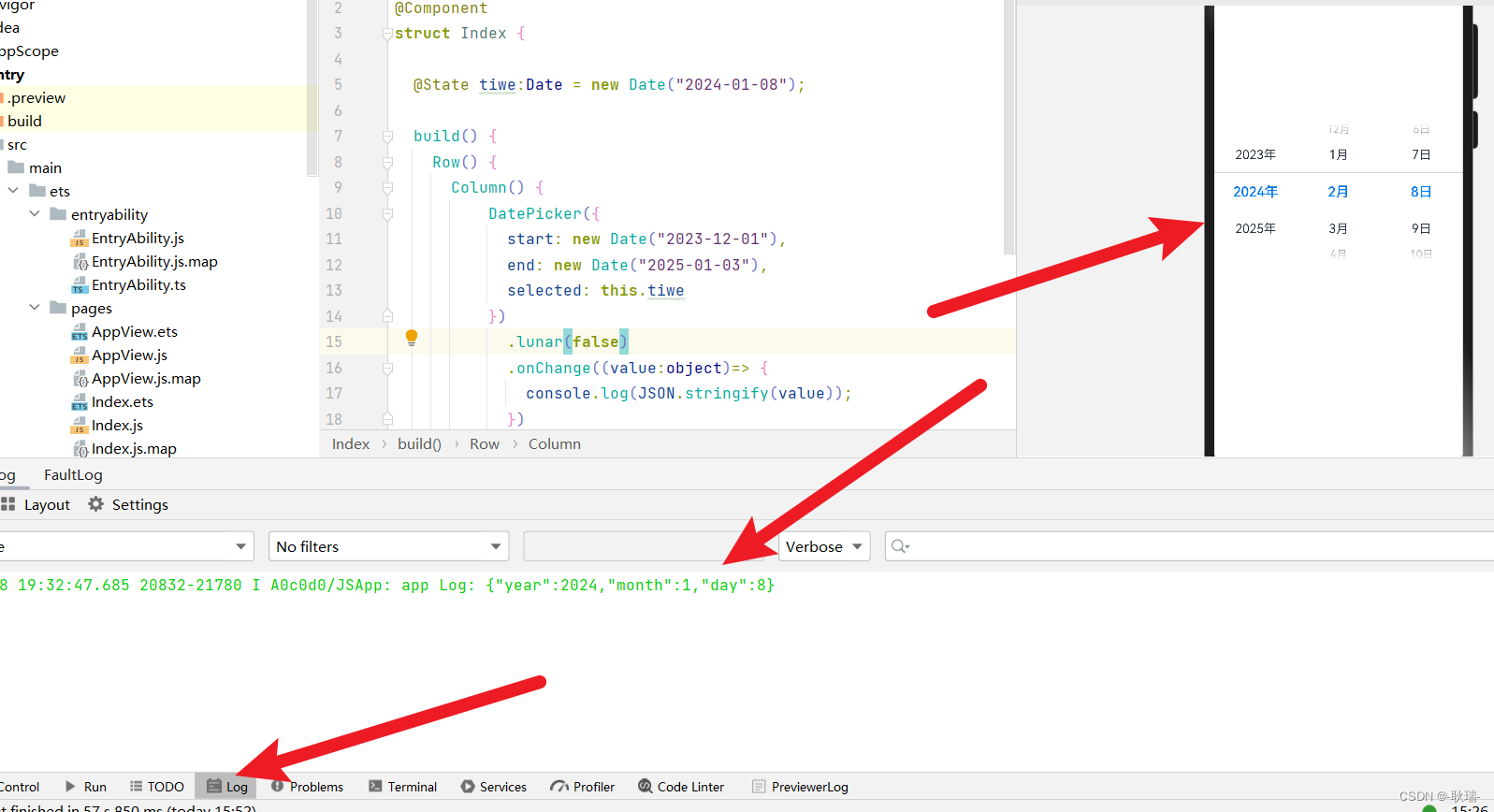
HarmonOS 日期选择组件(DatePicker)
本文 我们一起来看基础组件中的 DatePicker 这就是 日程开发中的日期组件 他可以创建一个日期的范围 并创建一个日期的滑动选择器 这里 我们先写一个组件的骨架 Entry Component struct Index {build() {Row() {Column() {}.width(100%)}.height(100%)} }然后 我们先在Column组…...

linux中的系统安全
一.账号安全 将非登录用户的shell设为/sbin/nologin 系统中用户有三种:超级管理员 普通用户 程序用户 前两种用户可以登录系统,程序用户不给登录 所以称为非登录用户 命令格式: usermod -s /sbin/nologin(改已有用户&#…...

LeetCode(209)长度最小的子数组⭐⭐
给定一个含有 n 个正整数的数组和一个正整数 s ,找出该数组中满足其和 ≥ s 的长度最小的 连续 子数组,并返回其长度。如果不存在符合条件的子数组,返回 0。 示例: 输入:s 7, nums [2,3,1,2,4,3]输出:2…...

【JAVA】MySQL中datetime类型23:59:59自动变为下一天的00:00:00
如:2024-08-11 23:59:59 变成了 2024-08-12 00:00:00。 解析:数据库入库的时候会有500毫秒的进位,然而程序在赋值时间给变量的时候很大概率会超过500ms,有时是999ms。 解决方案 // DateUtil Hutool官网 将生成的时间往前偏移99…...

Unity游戏内相机(主角头部视角)的旋转问题:“万向节锁定”(Gimbal Lock)
前言: 在Unity中,相机的正前方是Z正半轴,相机的正右方是X正半轴,相机的正上方是Y正半轴。这个很好理解。 现在,我想要相机看向左前上方45,你会觉得要怎么做呢? 如果是我的话,我的第一…...

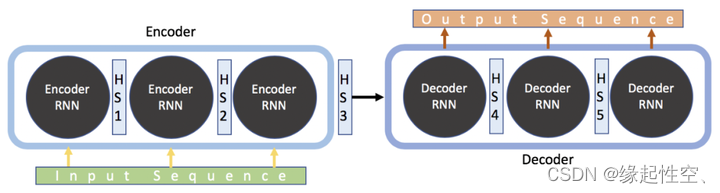
Keras实现seq2seq
概述 Seq2Seq是一种深度学习模型,主要用于处理序列到序列的转换问题,如机器翻译、对话生成等。该模型主要由两个循环神经网络(RNN)组成,一个是编码器(Encoder),另一个是解码器…...

1080p 1k 2k 4k 8k 分辨率,2K就不应该存在。
众所周知 1K(1080P):分辨率为19201080像素,2K:分辨率为25601440像素4K:分辨率为38402160像素8K:分辨率为76804320像素 边长比例,和像素比例如下: 2K宽高都是1k的1.333…...

接口芯片选型分析 四通道差分驱动可满足ANSI TIA/EIA-422-B 和ITU V.11 的要求 低功耗,高速率,高ESD
四通道差分驱动可满足ANSI TIA/EIA-422-B 和ITU V.11 的要求 低功耗,高速率,高ESD。 其中GC26L31S可替代AM26LS31/TI,GC26L32S替代AM26LS32/TI,GC26E31S替代TI的AM26LV31E...

使用.Net nanoFramework获取ESP32板载按键的点击事件
本文以 ESP32-S3-Zero 板载的按键为例,介绍了GPIO的使用方法,以及如何获取按键的点击事件。板载按钮作为自带的天然用户按钮,除了其本身的功能外,也可以作为某些应用场景下的简单的交互方式。 1. 引言 对于一般的产品来说&#x…...

安全远控如何设置?揭秘ToDesk、TeamViewer 、向日葵安全远程防御大招
写在前面一、远程控制:安全性不可忽略二、远控软件安全设置实测 ◉ ToDesk◉ TeamViewer◉ 向日葵 三、远控安全的亮点功能四、个人总结与建议 写在前面 说到远程办公,相信大家都不陌生。远程工作是员工在家中或者其他非办公场所上班的一种工作模式&am…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...
