分析一个项目(微信小程序篇)二
目录
首页:
发现:
购物车:
我的:
分析一个项目讲究的是如何进行对项目的解析分解,进一步了解项目的整体结构,熟悉项目的结构,能够知道每个组件所处在哪个位置,发挥什么作用。
接下来我们进一步分析本次项目:
各个页面的分布情况:
首页:
<!--pages/index/index.wxml-->
<page id="page"><t-nav-bar title="首页" visible="{{false}}" background="#FFF" btn-color="{{nav_bar_btn_color}}" text-color="#333" /><t-search-bar placeholder="搜索商城内所有商品" is-border="{{false}}" fixed></t-search-bar><view class="bg-white pl-20 pr-20"><t-swiper list="{{swiperList}}" bind:click="handleSwiperClick" border-radius="10rpx" shape="square" height="230rpx" active-color="{{sub_color}}"></t-swiper><t-menu list="{{menuList}}" bind:click="handleMenuClick"></t-menu></view><view class="p-20"><view class="flex justify-between flex-wrap"><goods url="{{item.url}}" name="{{item.name}}" price="¥{{item.price}}" wx:for="{{goodsList}}" wx:key="unique" data-url="/pagesGoods/detail/index" bindtap="routeToNext"></goods></view></view>
</page>
其页面如下:

- 搜索框使用了 “t-search-bar”组件
- 轮播图方面使用了“t-swiper”组件
- 菜单方面使用了“t-menu”组件
- 商品方面使用了分包中 data-url="/pagesGoods/detail/index" ,点击事件进行跳转
分类页面:
<!--pages/classify/index.wxml-->
<page id="page"><view class="header"><t-nav-bar title="分类" visible="{{false}}" background="#FFF" btn-color="{{nav_bar_btn_color}}" text-color="#333" /><t-search-bar placeholder="搜索商城内所有商品" is-border="{{false}}"></t-search-bar></view><t-tabs direction="vertical" offset="{{offset}}" current="{{current}}" color="{{main_color}}" bindchange="handleChange"><t-tab key="{{item.key}}" wx:for="{{tabList}}" title="{{item.name}}" wx:key="unique"></t-tab><view class="p-10" slot="content"><view class="bg-white p-20 border-radius"><view><view class="classify-title">精品茶具</view><view class="flex flex-wrap"><view class="classify-cell" wx:for="{{list}}" wx:key="unique"><t-image src="{{item.url}}" t-class="classify-image"></t-image><view class="classify-name">{{item.name}}</view></view></view></view></view></view></t-tabs>
</page>其页面如下:

- 搜索框使用了“t-search-bar”组件
- 侧边框使用了“t-tab”组件
发现:
<!--pages/discover/index.wxml-->
<page id="page"><t-nav-bar title="发现" visible="{{false}}" background="#FFF" btn-color="{{nav_bar_btn_color}}" text-color="#333" /><t-search-bar placeholder="搜索文章" is-border="{{false}}"></t-search-bar><t-tabs current="{{ current }}" color="{{main_color}}" bindchange="handleChange"><t-tab key="{{item.key}}" wx:for="{{tabList}}" title="{{item.name}}" wx:key="unique"></t-tab></t-tabs><view class="p-20"><paging page-count="{{1}}" emptyText="暂无找到相关文章" emptyImage="/images/common/empty_discover.png"><view><t-cell t-class='border-radius-t pt-20 pb-20'><t-image class="discover-avatar" t-class="discover-avatar" slot="icon" src="/images/common/logo.png"></t-image><view class="flex align-center justify-between" slot='content'><view class='flex align-center'><view class="text-gray text-df ellipsis">甑选商城</view></view><view class="text-sm text-gray">68 浏览</view></view></t-cell><view class="bg-white pl-20 pr-20 pt-10 pb-20 border-radius-b"><view class="text-df text-black">品茶,品的是茶味还是人生</view><view class="discover-content"><view class="discover-desc">茶,只是一杯茶,晨起日落,生命有它陪伴不曾离开,不可或缺。</view><t-image class="discover-image" src="{{images.goods1}}"></t-image></view></view></view></paging></view>
</page>其页面如下:

- 搜索框使用了“t-search-bar”组件
- tab框使用了“t-tab”组件
- 内容部分使用了“t-cell”组件,“t-image”组件
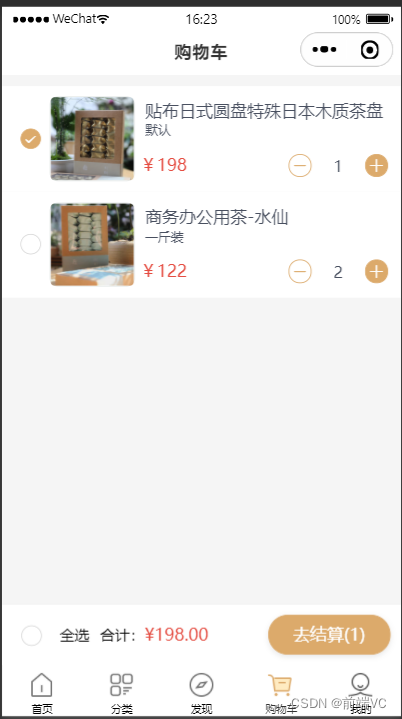
购物车:
<!--pages/shopping-cart/index.wxml-->
<page id="page"><t-nav-bar title="购物车" visible="{{false}}" background="#FFF" btn-color="{{nav_bar_btn_color}}" text-color="#333" /><paging page-count="{{3}}" top="{{0}}" emptyText="购物车还是空的" emptyImage="/images/common/empty_shopping_cart.png"><view class="mt-20"><t-cell wx:for="{{shoppingCartList}}" wx:key="unique"><view slot='icon' class="flex align-center"><view class="pl-5 pr-5"><radio color="{{main_color}}" checked='{{item.checked}}' data-index="{{index}}" catchtap="radioChange"></radio></view><t-image class="shopping-cart-image" src="{{item.url}}"></t-image></view><view class="shopping-cart-content flex flex-direction justify-between ml-10" slot='content'><view><view class='flex align-center cell text-lg ellipsis-l2'>{{item.name}}</view><view class='flex align-center cell text-sm'>{{item.spec}}</view></view><view class='shopping-cart-price flex justify-between text-lg'><text class="text-red">¥{{item.price}}</text><view><t-input-number visible custom-color='{{main_color}}' data-index="{{index}}" value='{{item.num}}' min="0" max="1000" bindchange="bindInputNumber" inputType='number'></t-input-number></view></view></view></t-cell></view><t-submit-bar t-class='button-submit' text='去结算(1)' bgcolor='{{main_color}}' z-index='9999' border bind:submit='confirm'><view slot='left' class="flex align-center text-df"><radio color="{{main_color}}" checked='{{item.checked}}' catchtap="checkAll"></radio><view class="ml-20 mr-20">全选</view><view class="flex align-center"><text>合计:</text><text class="text-red text-lg">¥198.00</text></view></view></t-submit-bar></paging>
</page>其页面如下:

内容部分使用了“t-cell”组件,“t-input-number”组件
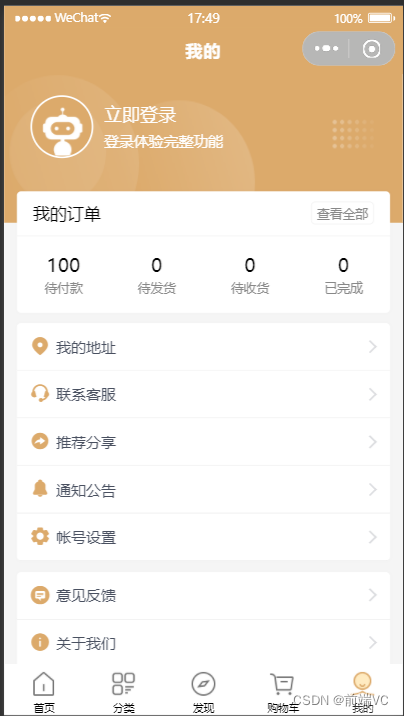
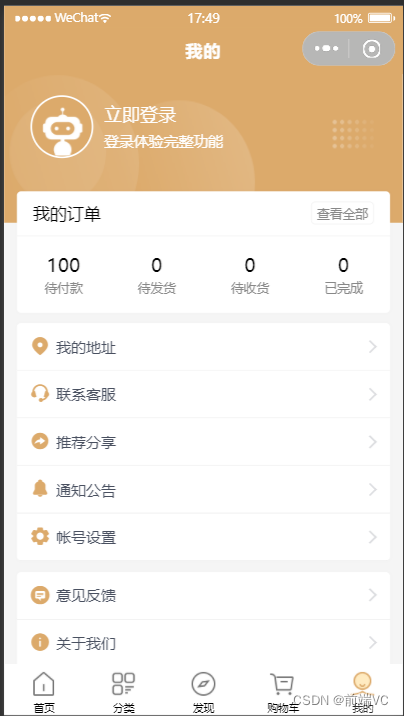
我的:
<!--pages/mine/index.wxml-->
<page id="page"><t-nav-bar title="我的" visible="{{false}}" background="{{main_color}}" btn-color="{{nav_bar_btn_color}}" text-color="{{nav_bar_text_color}}" /><view class="mine-wrap"><view class="mine__bg" style="background-color:{{main_color}};background-image: url('/images/mine/header.png');"><view class="mine__info"><image class="mine__bg--avatar" style="background: {{main_color}}" src="../../images/mine/avatar.png"></image><view class="mine__info--cell" bindtap="{{userInfo.userId?'':'routeToLogin'}}"><view class="mine__info--name">{{userInfo.userId?userInfo.nickname:'立即登录'}}</view><view class="mine__info--desc">{{userInfo.userId?today:'登录体验完整功能'}}</view></view></view></view><view class="mine__cell-wrap"><view class="mine__order mine__cell border-radius"><view class="flex justify-between align-center pl-30 pr-30 pt-20 pb-20 border-b"><view class="text-lg">我的订单</view><view class="text-sm text-gray border border-radius pl-10 pr-10 pt-5 pb-5">查看全部</view></view><view class="flex justify-around pt-30 pb-30"><view class="flex flex-direction align-center"><view class="text-xl mb-5">100</view><view class="text-sm text-gray">待付款</view></view><view class="flex flex-direction align-center"><view class="text-xl mb-5">0</view><view class="text-sm text-gray">待发货</view></view><view class="flex flex-direction align-center"><view class="text-xl mb-5">0</view><view class="text-sm text-gray">待收货</view></view><view class="flex flex-direction align-center"><view class="text-xl mb-5">0</view><view class="text-sm text-gray">已完成</view></view></view></view><view class="mine__cell mt-20"><t-cell open-type="{{item.openType}}" title="{{item.name}}" data-isauth="{{item.isauth}}" data-url="{{item.url}}" bindtap="routeToNext" t-class="{{index===0?'border-radius-t':(index+1===moduleList.length?'border-radius-b':'')}}" border isLink wx:for="{{moduleList}}" wx:key="unique"><iconfont slot="icon" icon="{{item.icon}}" color="{{main_color}}" size="40rpx" /></t-cell></view><view class="mine__cell mt-20"><t-cell open-type="{{item.openType}}" title="{{item.name}}" data-isauth="{{item.isauth}}" data-url="{{item.url}}" bindtap="routeToNext" t-class="{{index===0?'border-radius-t':(index+1===moduleList.length?'border-radius-b':'')}}" border isLink wx:for="{{moduleExtraList}}" wx:key="unique"><iconfont slot="icon" icon="{{item.icon}}" color="{{main_color}}" size="40rpx" /></t-cell></view></view></view>
</page>其页面如下:

- 内容部分使用了“t-cell”组件
相关文章:

分析一个项目(微信小程序篇)二
目录 首页: 发现: 购物车: 我的: 分析一个项目讲究的是如何进行对项目的解析分解,进一步了解项目的整体结构,熟悉项目的结构,能够知道每个组件所处在哪个位置,发挥什么作用。 接…...
)
每日论文推送(有中文摘或源码地址或项目地址)
***VX搜索“晓理紫”并关注就可以每日获取最新论文***标题: “It’s not like Jarvis, but it’s pretty close!” – Examining ChatGPT’s Usage among Undergraduate Students in Computer Science作者: Ishika Joshi, Ritvik Budhiraja, Harshal D Akolekar摘要: Large lan…...

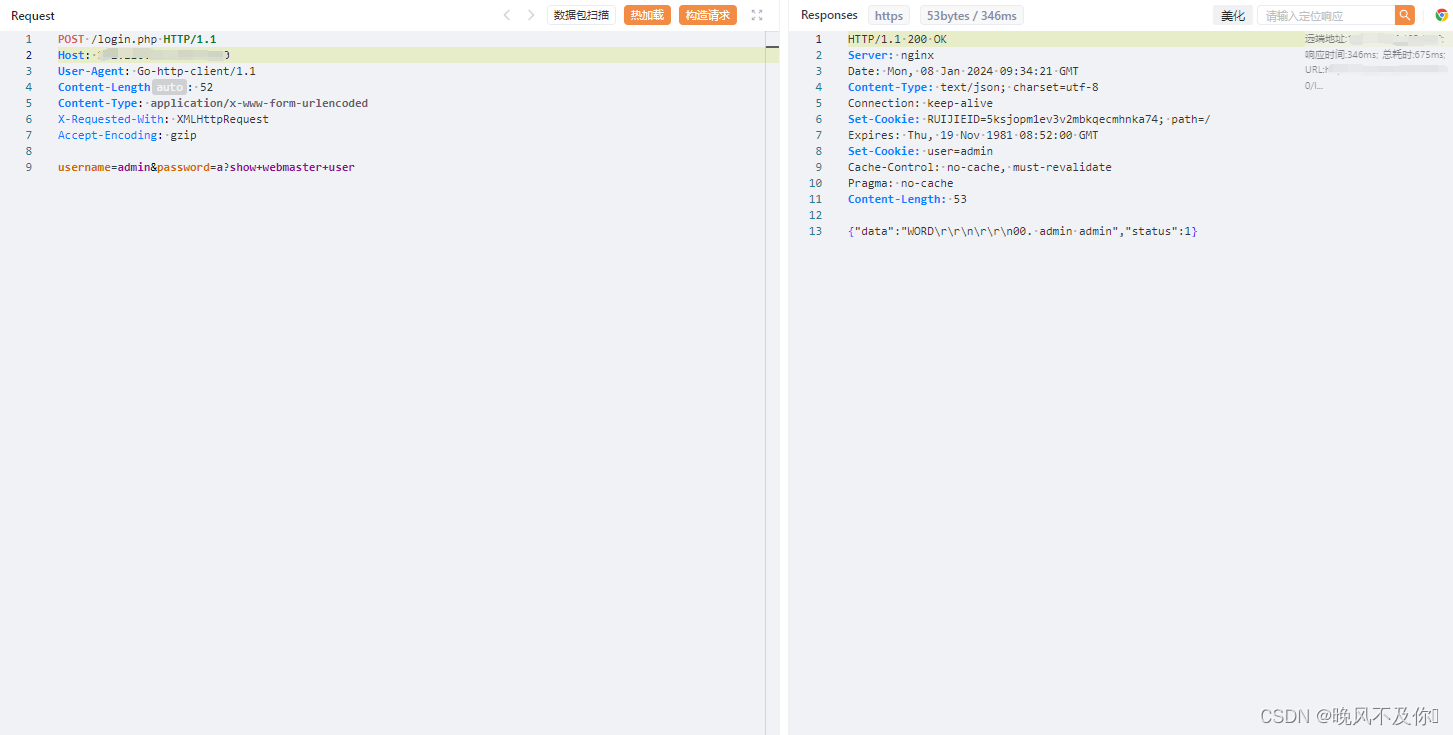
【漏洞复现】锐捷EG易网关login.php命令注入漏洞
Nx01 产品简介 锐捷EG易网关是一款综合网关,由锐捷网络完全自主研发。它集成了先进的软硬件体系架构,配备了DPI深入分析引擎、行为分析/管理引擎,可以在保证网络出口高效转发的条件下,提供专业的流控功能、出色的URL过滤以及本地化…...

Nginx安装http2和ssl模块
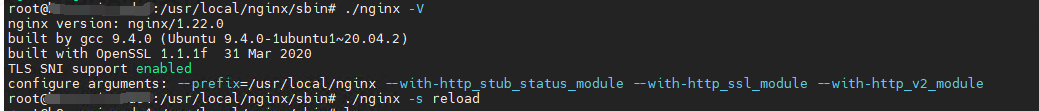
Nginx安装http2和ssl模块 Nginx在执行默认安装命令的时候,并不会编译启用ngx_http_v2_module模块。故在修改Nginx配置文件启用http2.0协议的时候会报错。 一.检查Nginx安装了哪些模块 #进入Nginx的安装目录 cd /usr/local/nginx #执行命令查看安装了哪些模块 ./sbi…...

Android 8.1 隐藏设置中定位功能
Android 8.1 隐藏设置中定位功能 最近接到客户反馈,需要隐藏设备设置中的定位功能,具体修改参照如下: /vendor/mediatek/proprietary/packages/apps/MtkSettings/src/com/android/settings/SecuritySettings.java mLocationcontroller.displ…...
无线网卡怎么连接台式电脑?正确操作步骤分享!
“我在使用电脑时经常都需要用到网络,请问大家在使用无线网卡时怎么将它与台式电脑进行连接的呢?” 使用电脑的用户在进行网上冲浪时都需要先连接网络。如果不想使用网线,无线网卡不仅可以为用户提供网络服务,在使用时该更加灵活和…...

聚道云软件连接器助力某贸易公司实现付款流程自动化
客户介绍: 某贸易公司是一家集进出口贸易、国内贸易、电子商务等业务于一体的综合性贸易企业。公司业务遍及全球多个国家和地区,拥有庞大的供应商网络和采购需求。 添加图片注释,不超过 140 字(可选) 客户痛点&#…...

第六讲_css盒子模式
css盒子模型 1. 长度单位2. 盒子模型的组成2.1 盒子模型内容2.2 盒子模型内边距2.3 盒子模型边框2.4 盒子模型外边距 1. 长度单位 px:像素em:相对于当前元素或父元素的 font-size 的倍数 <style>.parent {height: 500px;width: 500px;background…...

【WSL】Win10 使用 WSL2 进行 Linux GPU 开发
1. GPU 驱动 先安装 驱动 参考 https://docs.nvidia.com/cuda/wsl-user-guide/index.html 使用 https://www.nvidia.com/Download/index.aspx 提供的兼容 GeForce 或 NVIDIA RTX/Quadro 显卡在系统上安装 NVIDIA GeForce Game Ready 或 NVIDIA RTX Quadro Windows 11 显示驱动…...

什么是博若莱新酒节?
在红酒圈儿里混,一定不能不知道博若莱新酒节,这是法国举世闻名的以酒为主题的重要节日之一。现已成为世界范围内庆祝当年葡萄收获和酿制的节日,被称为一年一度的酒迷盛会。 云仓酒庄的品牌雷盛红酒LEESON分享博若莱位于法国勃艮第南部&#x…...

Centos7下升级gcc/g++版本(简单 + 避坑)
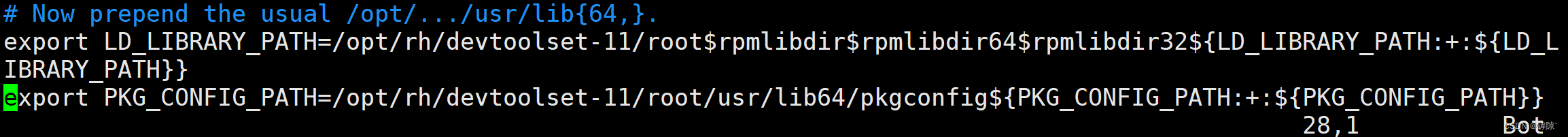
在 Centos7 下,使用 yum 安装高版本的 gcc/g 最简单: yum -y install centos-release-scl yum -y install devtoolset-11-gcc devtoolset-11-gcc-c devtoolset-11-binutils需要安装哪个个版本的gcc/g,就把数字替换成对应的版本号。例如上面代…...
)
PyTorch项目源码学习(1)
PyTorch PyTorch是一个开源的深度学习框架,项目地址 https://github.com/pytorch/pytorch 在学术工作中的使用频率较高。 其主体由C开发,PyTorch是Torch的Python调用版本。学习PyTorch项目源代码的目的在于学习其中的实现方法与技巧,增加训练…...

adb 使用的出现 adb server is out of date. killing
我知道你们肯定看到这种播客 像这种解决问题的方法是暂时的 , 因为我们Android studio 中 , 你在查看后台的时候发现 你的Android studio 也占用了一端口 , 就是说你把 Android studio 杀掉了只要打开 Android studio 打开就还是 关闭 cmd adb 看到一个新的方法 , win 10 中…...

数据结构之二叉搜索树(Binary Search Tree)
数据结构可视化演示链接,也就是图片演示的网址 系列文章目录 数据结构之AVL Tree 数据结构之B树和B树 数据结构之Radix和Trie 文章目录 系列文章目录示例图定义二叉搜索树满足的条件应用场景 示例图 二叉 线形(顺序插入就变成了线性树,例如插入顺序为&…...

Spring Boot自定义启动Banner在线生成工具
记录一下,后续有更新添加 链接: Spring Boot自定义启动Banner在线生成工具...

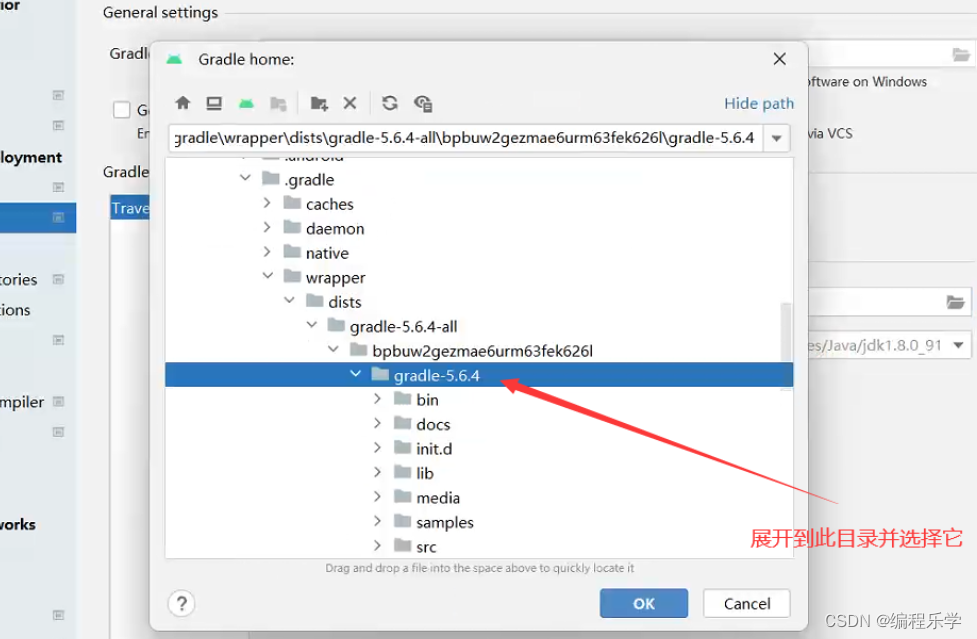
Android Studio导入项目 下载gradle很慢或连接超时,提示:Read timed out---解决方法建议收藏!
目录 前言 一、报错信息 二、解决方法 三、更多资源 前言 一般来说,使用Android Studio导入项目并下载gradle的过程应该是相对顺利的,但是有时候会遇到下载速度缓慢或连接超时的问题,这可能会让开发者感到头疼。这种情况通常会出现在网络…...
--FETK如何帮助Aurix实现快速原型、标定测量功能(1))
汽车标定技术(十五)--FETK如何帮助Aurix实现快速原型、标定测量功能(1)
目录 1.概述 2.ETK描述 2.1 产品概述 2.2 FETK-T1.1产品描述 2.3 FETK-T1.1内部构造 3.小结...

linux项目部署(jdk,tomcat,mysql,nginx,redis)
打开虚拟机,与连接工具连接好,创建一个文件夹 cd /tools 把jdk,tomcat安装包放入这个文件夹里面 jdk安装 #解压 tar -zxvf apache-tomcat-8.5.20.tar.gz #解压jdk tar -zxvf jdk-8u151-linux-x64.tar.gz 编辑jdk文件以及测试jdk安装 第一行代码路径…...

Unity | 渡鸦避难所-6 | 有限状态机控制角色行为逻辑
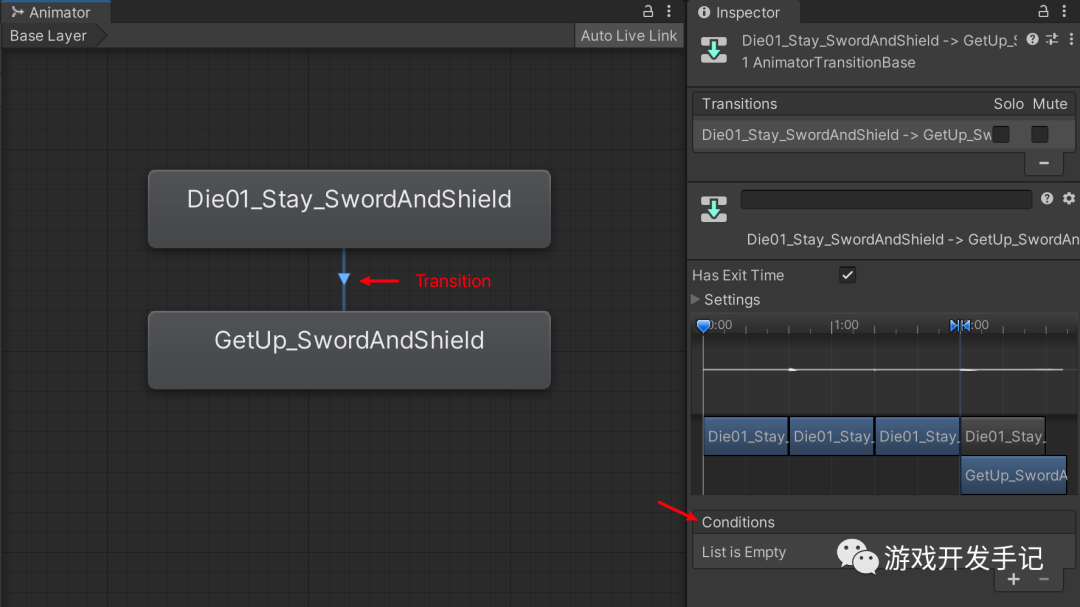
1 有限状态机简介 有限状态机(英语:finite-state machine,缩写:FSM),简称状态机,是表示有限个状态以及在这些状态之间的转移和动作等行为的数学计算模型 在游戏开发中应用有限状态机ÿ…...

数据库参数 PGA_AGGREGATE_LIMIT 限制进程大小
在自动化 PGA 内存管理模式下,Oracle 数据库通过动态控制分配到工作区的 PGA 内存量来尝试遵从 PGA_AGGREGATE_TARGET 值。但是,有时因为以下原因,PGA 内存使用量可能会超过 PGA_AGGREGATE_TARGET 设置: PGA_AGGREGATE_TARGET 设置…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...
