JS新手入门笔记整理:对象
- 对象可以分为两种:一种是“自定义对象”,另外一种是“内置对象”。自定义对象,指的是需要我们自己定义的对象。内置对象,指的是不需要我们自己定义的(即系统已经定义好的)、可以直接使用的对象。
- 在JavaScript中,常用的内置对象有4种,字符串对象(String)、数组对象(Array)、日期对象(Date)、数值对象(Math)。
📌字符串对象:String
获取字符串长度
语法
字符串名.length调用对象的属性时,要用到点运算符(.),可以将其理解为“的”,如str.length可以看成“str的length(长度)”。
字符串大小写转换
- toLowerCase( )方法将大写字符串转化为小写字符串,
- toUpperCase( )方法将小写字符串转化为大写字符串。
语法
字符串名.toLowerCase( )
字符串名.toUpperCase( )调用对象的方法时,要用到点运算符(.)。但是属性和方法不太一样,方法后面需要加上小括号( ),而属性则不需要。
获取字符串中某一个字符
charAt( )方法用来获取字符串中的某一个字符。
语法
字符串名.charAt(n)- n是整数,表示字符串中的第(n+1)个字符。注意,字符串第1个字符的下标是0,第2个字符的下标是1,……,第n个字符的下标是(n-1),以此类推。
- 在字符串中,空格也是作为一个字符来处理的。
截取字符串
substring( ) 方法用来截取字符串的某一部分。
语法
字符串名.substring(start,end)- tart表示开始位置,end表示结束位置。start和end都是整数,一般都是从0开始,其中end大于start。
- substring(start,end)的截取范围为“[start,end)”,也就是包含start,但不包含end。其中,end可以省略。当end省略时,截取的范围为“start到结尾”。
替换字符串
replace( )方法可以用一个字符串替换另外一个字符串的某一部分。
语法
字符串名.replace(原字符串,替换字符串)字符串名.replace(正则表达式,替换字符串)分割字符串
split( )方法用来把一个字符串分割成一个数组,这个数组存放的是原来字符串的所有字符片段。有多少个片段,数组元素个数就是多少。
语法
字符串名.split("分割符")- 分割符可以是一个字符、多个字符或一个正则表达式。此外,分割符不作为返回的数组元素的一部分。
- split( )方法有两个参数:第1个参数表示分割符,第2个参数表示获取“分割之后的前n个元素”。
- split(“ ")两个引号之间有空格,表示用空格作为分割符来分割。split(“"),两个引号之间没有空格,可以用来分割字符串的每一个字符。
检索字符串的位置
- indexOf( )方法可以找出“某个指定字符串”在字符串中“首次出现”的下标位置。
- lastIndexOf( )方法可以找出“某个指定字符串”在字符串中“最后出现”的下标位置。
语法
字符串名.indexOf(指定字符串)字符串名.lastIndexOf(指定字符串)- 如果字符串中不包含“指定字符串”,indexOf( )或lastIndexOf( )会返回-1。
- indexOf( )和lastIndexOf( )不仅可以用于检索字符串,还可以用于检索单个字符。
📌数组对象:Array
“数组”可以用来存储一组“相同数据类型”(一般情况下)的数据。数组是“引用数据类型”,可以含有多个值。而基本数据类型只有一个值。
![]()
数组的创建
可以使用new关键字来创建一个数组。创建数组的常见形式有两种:一种是“完整形式”,另外一种是“简写形式”。
语法
var 数组名=new Array(元素1,元素2,……,元素n); //完整形式var 数组名=[元素1,元素2,……,元素n]; //简写形式数组的获取
获取数组某一项的值,可以采用“下标”的方式来获取。
语法
var 数组名=[元素1,元素2,……,元素n]; //简写形式n=数组名[n]n代表下表位置取整数,数组的下标是从0开始的,不是从1开始的。
数组的赋值
通过数组下标的方式可以给某一项赋一个新的值,或者给数组多增加一项。
语法
arr[i]=值;获取数组长度
length属性用来获取数组的长度。
语法
数组名.length截取数组某部分
slice( )方法用来获取数组的某一部分。slice,是“切片”的意思。
语法
数组名.slice(start,end);- start表示开始位置,end表示结束位置。start和end都是整数,都是从0开始,其中end大于start。
- slice(start,end)的截取范围为[start,end),也就是“包含start但不包含end”。其中,end可以省略。当end省略时,获取的范围为“start到结尾”。
添加数组元素
在数组开头添加元素:unshift( )
unshift( )方法可以在数组开头添加新元素,并且可以得到一个新的数组(也就是原数组变了)。
语法
数组名.unshift(新元素1,新元素2,……,新元素n)在数组结尾添加元素:push( )
push( )方法可以在数组结尾添加新元素,并且可以得到一个新的数组(也就是原数组变了)。
语法
数组名.push(新元素1,新元素2,……,新元素n)删除数组元素
删除数组中第一个元素:shift( )
shift( )方法用来删除数组中的第一个元素,并且可以得到一个新的数组。
语法
数组名.shift( )删除数组最后一个元素:pop( )
pop( )方法用来删除数组的最后一个元素,并且可以得到一个新数组。
语法
数组名.pop( )比较数组大小
语法
数组名.sort(函数名)“函数名”是定义数组元素排序的函数的名称。
颠倒数组顺序
reverse( )方法用来实现数组中所有元素的反向排列,也就是颠倒数组元素的顺序。reverse,是“反向”的意思。
语法
数组名.reverse( );将数组元素连接成字符串
join( )方法用来将数组中的所有元素连接成一个字符串。
语法
数组名.join("连接符");连接符是可选参数,是连接元素之间的符号。默认情况下,一般会采用英文逗号(,)作为连接符。如果想要实现字符之间没有任何东西,用 (“ ”) 作为连接符。
📌时间对象:Date
在JavaScript中,我们可以使用时间对象Date来处理时间。
语法
var 日期对象名 = new Date( );
创建一个日期对象,必须使用new关键字。其中Date对象的方法有很多,主要分为两大类:getXxx( )和setXxx( )。getXxx( )用于获取时间,setXxx( )用于设置时间。
获取时间:getXxx( )
| 方法 | 说明 |
| getFullYear() | 获取年份,取值为4位数字 |
| getMonth() | 获取月份,取值为0(一月)到11(十二月)之间的整数 |
| getDate() | 获取日数,取值为1~31的整数 |
| getHours() | 获取小时数,取值为0~23的整数 |
| getMinutes() | 获取分钟数,取值为0~59的整数 |
| getSeconds() | 获取秒数,取值为0~59的整数 |
设置时间:setXxx( )
| 方法 | 说明 |
| setFullYear() | 可以设置年、月、日 |
| setMonth() | 可以设置月、日 |
| setDate() | 可以设置日 |
| setHours() | 可以设置时、分、秒、毫秒 |
| setMinutes() | 可以设置分、秒、毫秒 |
| setSeconds() | 可以设置秒、毫秒 |
获取年、月、日
语法
var d=new Date( ); // 获取时间对象
var Day=d.getDate( ); // 获取日数
var Month=d.getMonth( )+1; // 获取月份
var Year=d.getFullYear( ); // 获取年份getMonth( )方法的返回值是0(一月)到11(十二月)之间的整数,所以必须加上1,这样月份才正确。
设置年、月、日
语法
时间对象.setFullYear(year,month,day); // 设置年、月、日
时间对象.setMonth(month,day); // 设置月、日
时间对象.setDate(day); // 设置日- year表示年,用一个4位的整数表示,如2017、2020等。
- month表示月,用0~11的整数表示。其中0表示1月,1表示2月,以此类推。
- day表示日,用1~31的整数表示。
获取时、分、秒
语法
var d=new Date( ); // 获取时间对象
var Hours=d. getHours( ); // 获取小时数
var Minutes=d. getMinutes( ); // 获取分钟数
var Seconds=d.getSeconds( ); // 获取秒数设置时、分、秒
语法
时间对象.setHours(hour,min,sec,millisec); // 设置时、分、秒、毫秒。
时间对象.setMinutes(min,sec,millisec); // 设置分、秒、毫秒。
时间对象.setSeconds(sec,millisec); // 设置秒、毫秒。- hour 表示时,取值为0~23的整数。
- min 表示分,取值为0~59的整数。
- sec 表示秒,取值为0~59的整数。
- millisec 表示毫秒,取值为0~999的整数。
获取星期数
getDay( )方法用来获取表示今天是星期几的一个数字。
语法
时间对象.getDay( );getDay( )会返回一个数字,其中0表示星期天,1表示星期一,……,6表示星期六。
📌数学对象:Math
在JavaScript中,可以使用Math对象的属性和方法来实现各种运算。Math对象提供了大量“内置”的数学常量和数学函数。Math对象可以直接使用它的属性和方法。
语法
Math.属性
Math.方法Math对象的属性
Math对象的属性
| 属性 | 说明 | 对应的数学形式 |
| PI | 圆周率 | π |
| LN2 | 2的自然对数 | In(2) |
| LN10 | 10的自然对数 | In(10) |
| LOG2E | 以2为底的e的对数 | Log2e |
| LOG10E | 以10为底的e的对数 | log10e |
| SORT2 | 2的平方根 | √2 |
| SORT1_2 | 2的平方根的倒数 | 1/√2 |
Math对象的属性都是常量,它们都是大写的。
Math对象的方法
Math对象中的方法(常用)
| 方法 | 说明 |
| max(a,b,..,n) | 返回一组数中的最大值 |
| min(a,b,..,n) | 返回一组数中的最小值 |
| sin(x) | 正弦 |
| cos(x) | 余弦 |
| tan(x) | 正切 |
| asin(x) | 反正弦 |
| acos(x) | 反余弦 |
| atan(x) | 反正切 |
| atan2(x) | 反正切 |
| floor(x) | 向下取整 |
| ceil(x) | 向上取整 |
| random() | 生成随机数 |
Math对象中的方法(不常用)
| 方法 | 说明 |
| abs(x) | 返回×的绝对值 |
| sqrt(x) | 返回×的平方根 |
| log(x) | 返回×的自然对数(底为e) |
| pow(x,y) | 返回×的y次幂 |
| exp(x) | 返回e的指数 |
生成随机数
random( )方法用来生成0~1的一个随机数。random,是“随机”的意思。这里的0~1包含0但不包含1,也就是[0, 1)。
语法
Math.random( )使用技巧
| 随机生成某个范围内的“任意数” | Math.random( )*m | 表示生成0~m的随机数,如“Math.random( )*10”表示生成0~10的随机数。 |
| Math.random( )*m+n | 表示生成n~m+n的随机数,如“Math.random( )*10+8”表示生成8~18的随机数。 | |
| Math.random( )*m-n | 表示生成-n~m-n的随机数,如“Math.random( )*10-8”表示生成-8~2的随机数。 | |
| Math.random( )*m-m | 表示生成-m~0的随机数,如“Math.random( )*10-10”表示生成-10~0的随机数。 | |
| 随机生成某个范围内的“整数” | Math.floor (Math.random( ) * (5+1)) | 生成0~5的随机整数 |
| Math. floor (Math. random( )*(m+1)) | 生成0到m之间的随机整数 | |
| Math.floor (Math. random( )*m)+1 | 生成1到m之间的随机整数(包括1和m) | |
| Math.floor (Math.random( )*(m-n+l)) +n | 生成n到m之间的随机整数(包括n和m) |
相关文章:

JS新手入门笔记整理:对象
对象可以分为两种:一种是“自定义对象”,另外一种是“内置对象”。自定义对象,指的是需要我们自己定义的对象。内置对象,指的是不需要我们自己定义的(即系统已经定义好的)、可以直接使用的对象。在JavaScri…...

Python GIL 一文全知道!
GIL 作为 Python 开发者心中永远的痛,在最近即将到来的更新中,终于要彻底解决了,整个 Python 社群都沸腾了 什么是GIL? GIL是英文学名global interpreter lock的缩写,中文翻译成全局解释器锁。GIL需要解决的是线程竞…...

数据库级别的MD5加密(扩展)
首先,我们要知道什么是MD5? 1.主要是增强算法的复杂性和不可逆性 2.MD5不可逆,具体的值MD5是一样的 3.MD5破解网站的原理,背后有一个字典 代码案例: -- 加密 update testMD5 set pwdmd5(pwd) where id1; update testMD5 set…...

Docker安装Jenkins,配置Maven和Java
前言 这是一个java的springboot项目,使用maven构建 安装准备 需要将maven和jdk安装在服务器上,Jenkins需要用到,还有创建一个jenkins的目录,安装命令如下: docker run -d -uroot -p 9095:8080 -p 50000:50000 --n…...
C卷 (JavaPythonC语言C++Node.js))
游戏分组(100用例)C卷 (JavaPythonC语言C++Node.js)
部门准备举办一场王者荣耀表演赛,有10名游戏爱好者参与,分为两队,每队5人。 每位参与者都有一个评分,代表着他的游戏水平。为了表演赛尽可能精彩,我们需要把10名参赛者分为实力尽量相近的两队。一队的实力可以表示为这一队5名队员的评分总和。 现在给你10名参与者的游戏水…...

python函数装饰器保存信息
1 python函数装饰器保存信息 python函数装饰器,可以通过实例属性、全局变量、非局部变量和函数属性,来保存被装饰函数的状态信息。 1.1 统计调用并跟踪 描述 通过装饰器统计函数调用次数,并且用打印来跟踪调用记录。 此装饰器用类的__ca…...

AI真正的Killer App 仍然缺席
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

Docker 镜像以及镜像分层
Docker 镜像以及镜像分层 1 什么是镜像2 Docker镜像加载原理2.1 UnionFs:联合文件系统2.2 Docker镜像加载原理2.3 Docker镜像的特点 3 镜像的分层结构4 可写的容器层 1 什么是镜像 镜像是一种轻量级、可执行的独立软件包,用来打包软件运行环境和基于运行…...

aigc 启动器 sd-webui-aki-v4 decode_base64_to_file
下载地址: SD-WebUI启动器 绘世-启动器 | 万物档案 decode_base64_to_file报错: File "E:\BaiduNetdiskDownload\stable diffusion\sd-webui-aki-v4\extensions\sd-webui-controlnet\scripts\external_code.py", line 7, in <module>fr…...

【C++进阶05】AVL树的介绍及模拟实现
一、AVL树的概念 二叉搜索树的缺点 二叉搜索树虽可以缩短查找效率 但如果数据有序或接近有序 二叉搜索树将退化为单支树 查找元素相当于在顺序表中搜索元素,效率低下 AVL树便是解决此问题 向二叉搜索树中插入新结点 并保证每个结点的左右子树 高度之差的绝对值不超…...

MySQL视图 索引 面试题
一. 视图 视图:一种虚拟存在的表,行和列的数据来自定义视图的查询中使用的表,并且是在使用视图时动态生成的,只保存了sql逻辑,不保存查询结果 视图语法 -- 创建 create view 视图名 as 查询语句;-- 使用 select * f…...

JAVA实现文件上传至阿里云
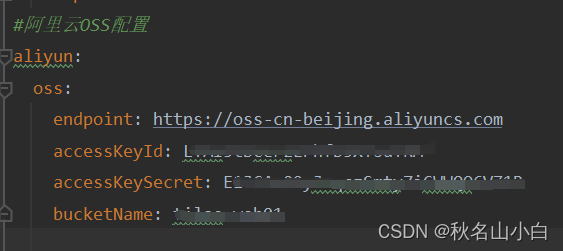
注册阿里云账号后,开通好对象存储服务(OSS),三个月试用 阿里云登录页 (aliyun.com) 目录 一.创建Bucket 二.获取AccessKey(密钥) 三.参考官方SDK文件,编写入门程序 1.复制阿里云OSS依赖,粘贴…...

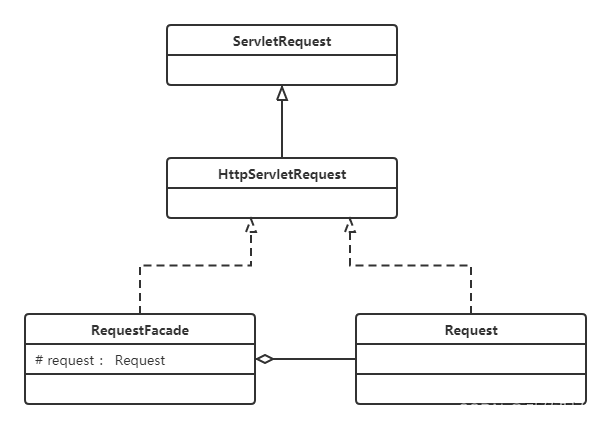
设计模式之外观模式【结构型模式】
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档> 学习的最大理由是想摆脱平庸,早一天就多一份人生的精彩;迟一天就多一天平庸的困扰。各位小伙伴,如果您: 想系统/深入学习某…...

Qt QCheckBox复选按钮控件
文章目录 1 属性和方法1.1 文本1.2 三态1.3 自动排他1.4 信号和槽 2 实例2.1 布局2.2 代码实现 Qt中的复选按钮类是QCheckBox它和单选按钮很相似,单选按钮常用在“多选一”的场景,而复选按钮常用在"多选多"的场景比如喜欢的水果选项中…...

加速科技ST2500 数模混合信号测试设备累计装机量突破500台!
国产数字机,测试中国芯!新年伊始,国产半导体测试设备领军企业加速科技迎来了振奋人心的一刻,ST2500 数模混合信号测试设备累计装机量突破500台!加速科技凭借其持续的创新能力、完善的解决方案能力、专业热忱的本地化服…...

ASP.NETCore WebAPI 入门 杨中科
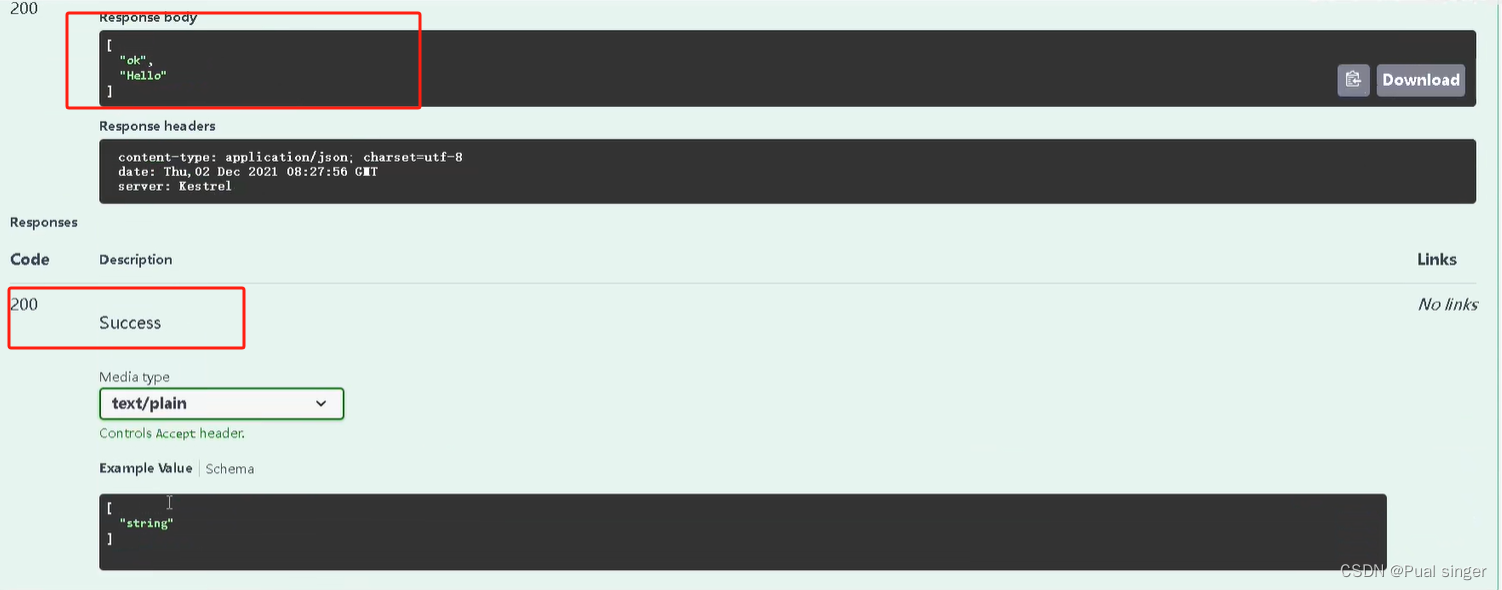
ASP.NETCore WebAPI入门1 回顾 mvc开发模式 前端代码和后端代码是混在一个项目之中 WEB API 1、什么是结构化的Http接口。Json。 2、Web API项目的搭建。 3、Web API项目没有Views文件夹。 4、运行项目,解读代码结构。 5、【启用OpenAPI支持】→>swagger,在界…...

问题 C: 活动选择
题目描述 学校在最近几天有n个活动,这些活动都需要使用学校的大礼堂,在同一时间,礼堂只能被一个活动使。由于有些活动时间上有冲突,学校办公室人员只好让一些活动放弃使用礼堂而使用其他教室。 现在给出n个活动使用礼堂的起…...

SpringBoot学习(五)-Spring Security配置与应用
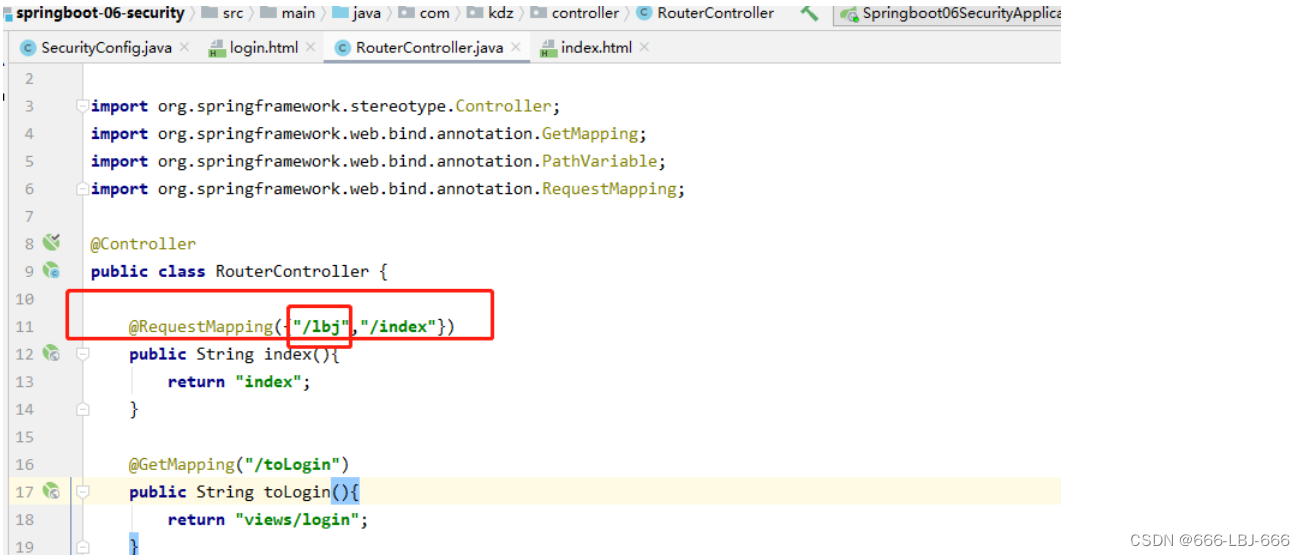
注:此为笔者学习狂神说SpringBoot的笔记,其中包含个人的笔记和理解,仅做学习笔记之用,更多详细资讯请出门左拐B站:狂神说!!! Spring Security Spring Security是一个基于Java的开源框架,用于在Java应用程…...

Java解决删除子串后的字符串最小长度
Java解决删除子串后的字符串最小长度 01 题目 给你一个仅由 大写 英文字符组成的字符串 s 。 你可以对此字符串执行一些操作,在每一步操作中,你可以从 s 中删除 任一个 "AB" 或 "CD" 子字符串。 通过执行操作,删除所…...

日志系统一(elasticsearch+filebeat+logstash+kibana)
目录 一、es集群部署 安装java环境 部署es集群 安装IK分词器插件 二、filebeat安装(docker方式) 三、logstash部署 四、kibana部署 背景:因业务需求需要将nginx、java、ingress日志进行收集。 架构:filebeatlogstasheskib…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...
