可视可交互!在全志H618上用OpenCV读取图像显示到PyQt5窗口上
OpenCV能够处理图像、视频、深度图像等各种类型的视觉数据,在某些情况下,尽管OpenCV可以显示窗口,但PyQt5可能更适合用于创建复杂的交互式应用程序,而自带GPU的H618就成为了这些图像显示的最佳载体。
这里分享一个代码,功能是使用图像处理库opencv从摄像头获取数据,缩放后从pyqt5的窗口中显示出来。

安装opencv
sudo pip3 install opencv-python
创建一个pyqt5窗口
1. 用Qt Designer画个窗口
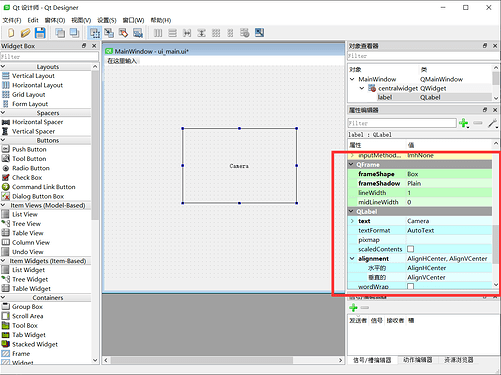
这里我在电脑上使用designer软件,创建一个Main Window类型窗体。从左边组件栏中拖出一个label放到窗口中间。
点一下放在窗口中的label,在软件右下角的属性编辑器里可以设置很多东西,这里就不细介绍了。这里我是设置了QFrame启用了边框,QLabel中的texte属性控制显示的文本,QLabel中的alignment属性控制文本对齐方式。
然后保存为.ui结尾的文件

2. 将designer绘制的ui文件转化为py文件
python3 -m PyQt5.uic.pyuic ui_main.ui -o ui_main.py
3. 编写main.py程序,调用刚刚画的窗口进行显示
先把刚刚的ui_main.py以及一些qt库给import进来
from ui_main import Ui_MainWindowimport PyQt5
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtCore import *
from PyQt5.QtGui import *# 修正qt的plugin路径,因为某些程序(cv2)会将其改到其他路径
import os
os.environ['QT_QPA_PLATFORM_PLUGIN_PATH'] = os.path.dirname(PyQt5.__file__)
放入一点辅助代码,一个是为了实现从远程命令行运行qt程序显示到桌面上,一个是为了在命令行下可以按ctrl+c快捷键来强制退出qt程序
#【可选代码】允许远程运行
import os
os.environ["DISPLAY"] = ":0.0"#【建议代码】允许终端通过ctrl+c中断窗口,方便调试
import signal
signal.signal(signal.SIGINT, signal.SIG_DFL)
timer = QtCore.QTimer()
timer.start(100) # You may change this if you wish.
timer.timeout.connect(lambda: None) # Let the interpreter run each 100 ms
定义窗口类,重写窗口的一些触发事件。这里我修改了鼠标点击后会被自动调用的mousePressEvent和窗口绘制时会被调用的paintEvent
class WINDOW(QtWidgets.QMainWindow):def mousePressEvent(self, event):# 被左键点击后退出本程序if event.button() == Qt.LeftButton:self.close()exit(-1)def paintEvent(self,event):# 修改label的大小和位置new_width = int(window.width()/10*8)new_height = int(window.height()/10*8)lab_x = int((window.width() - new_width) / 2)lab_y = int((window.height() - new_height) / 2)ui.label.setGeometry( lab_x, lab_y, new_width, new_height)
加上调用函数进行显示的部分,这个显示pyqt5窗口的基本程序就完成了
# 初始化窗口
import sys
app = QtWidgets.QApplication(sys.argv)
window = WINDOW()
ui = Ui_MainWindow()
ui.setupUi(window)
window.showFullScreen() #全屏显示
# window.show() #按绘制时的尺寸显示
sys.exit(app.exec_())
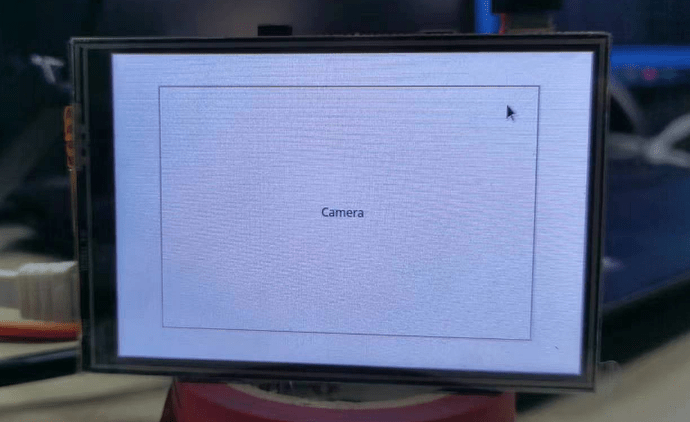
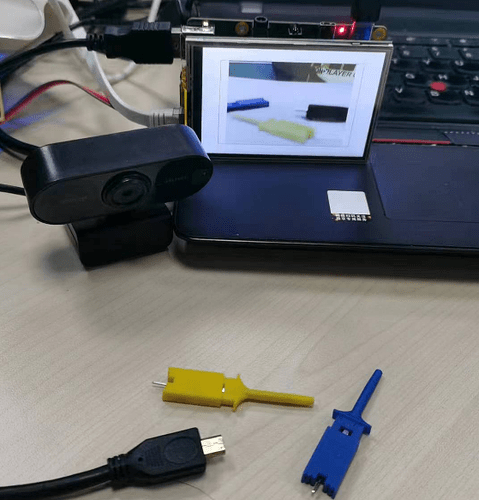
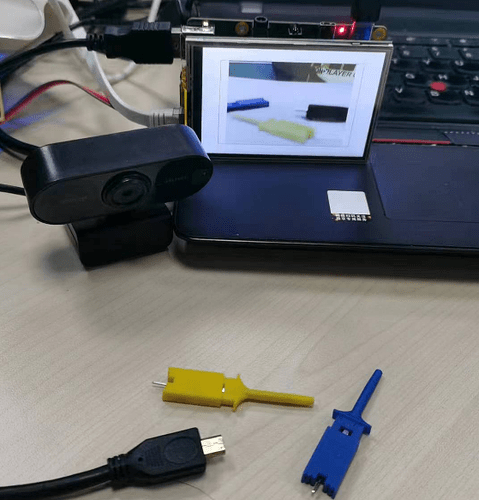
在核桃派lcd屏上的效果展示

opencv怎么读取摄像头
调用头文件,opencv的头文件只需要这一个
import cv2
打开摄像头,其中传入的参数1是摄像头编号,一般是从0开始往后排
cap = cv2.VideoCapture(1)
从摄像头读取一帧图像,ret是读取状态,frame是图像数据
ret, frame = cap.read()
怎么把opencv的图像数据显示到qt的label
cap.read函数读到的是bgr格式的,需要先转为rgb格式
rgbImage = cv2.cvtColor(frame, cv2.COLOR_BGR2RGB)
将图像转为Qt中用来表示图像的QImage
h, w, ch = rgbImage.shape
qtImage = QImage(rgbImage.data, h, w, ch*w, QtGui.QImage.Format_RGB888)
label的setPixmap方法可以图像数据覆盖label
label.setPixmap(QPixmap.fromImage(qtImage))
线程,信号与槽
我们这里使用qt自带的多线程功能,他的使用很简单,只需要创建一个类并继承自QThread, 然后将要运行的东西写到类里的run方法下面。实例化一个对象后,调用start方法即可创建新线程
class Work(QThread):def run(self):pass
work = Work()
work.start()
直接在线程内调用函数去修改qt窗口的内容,不能满足线程安全。
我们需要创建一个信号,把修改qt窗口的语句写到一个槽内,连接他们,在想修改窗口时发出信号,让qt内部去调度,防止跟其他qt内部的线程发生冲突。
因为我们这个线程类继承自QThread,所以可以在类内定义信号。只需要实例化一个pyqtSignal对象即可,调用时括号内的参数决定了槽函数必须有什么类型的参数,以及发送信号时需要传入什么参数。
```
signal_update_label = pyqtSignal( QPixmap)
槽函数就是随便定义一个函数,只要函数参数跟信号一样就行。```
label:QLabeldef sloat_update_label( self, pixmap:QPixmap):self.label.setPixmap(pixmap)
连接信号与槽,使用connect方法即可
self.signal_update_label.connect(self.sloat_update_label)
使用emit方法即可发送信号,qt内部会进行调度,将所有连接到本信号的函数都调出来运行,并将参数传给他们。这是qt实现线程安全的重要机制。
self.signal_update_label.emit(QPixmap.fromImage(qtImage))
最终代码
import cv2
from ui_main import Ui_MainWindowimport PyQt5
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *# 修正qt的plugin路径,因为某些程序(cv2)会将其改到其他路径
import os
os.environ['QT_QPA_PLATFORM_PLUGIN_PATH'] = os.path.dirname(PyQt5.__file__)#【可选代码】允许Thonny远程运行
import os
os.environ["DISPLAY"] = ":0.0"#【建议代码】允许终端通过ctrl+c中断窗口,方便调试
import signal
signal.signal(signal.SIGINT, signal.SIG_DFL)
timer = QTimer()
timer.start(100) # You may change this if you wish.
timer.timeout.connect(lambda: None) # Let the interpreter run each 100 ms# 线程类
class Work(QThread):signal_update_label = pyqtSignal(QPixmap)label:QLabeldef sloat_update_label( self, pixmap:QPixmap):self.label.setPixmap(pixmap)def run(self):print("label.width()=", self.label.width())print("label.height()=", self.label.height())self.signal_update_label.connect(self.sloat_update_label)cap = cv2.VideoCapture(1)while True:ret, frame = cap.read()if ret:# 颜色转换rgbImage = cv2.cvtColor(frame, cv2.COLOR_BGR2RGB)# 按比例缩放h, w, ch = rgbImage.shapeaspect_ratio = w / hnew_width = self.label.width()new_height = int(new_width / aspect_ratio)if new_height > self.label.height():new_height = self.label.height()new_width = int(new_height * aspect_ratio)rgbImage = cv2.resize(rgbImage, (new_width, new_height))# 显示到labelbytesPerLine = ch * new_widthself.signal_update_label.emit(QPixmap.fromImage(QImage(rgbImage.data, new_width, new_height, bytesPerLine, QImage.Format_RGB888)))else :print("cap read error")returnclass WINDOW(QMainWindow):def mousePressEvent(self, event):if event.button() == Qt.LeftButton:self.close()def paintEvent(self,event):new_width = int(window.width()/10*8)new_height = int(window.height()/10*8)lab_x = int((window.width() - new_width) / 2)lab_y = int((window.height() - new_height) / 2)ui.label.setGeometry( lab_x, lab_y, new_width, new_height)import sys
app = QApplication(sys.argv)
window = WINDOW()
ui = Ui_MainWindow()
ui.setupUi(window)
window.showFullScreen() #全屏显示
# window.show() #按绘制时的尺寸显示# 创建读取摄像头并显示的线程
work = Work()
work.label = ui.label
work.start()sys.exit(app.exec_())

相关文章:

可视可交互!在全志H618上用OpenCV读取图像显示到PyQt5窗口上
OpenCV能够处理图像、视频、深度图像等各种类型的视觉数据,在某些情况下,尽管OpenCV可以显示窗口,但PyQt5可能更适合用于创建复杂的交互式应用程序,而自带GPU的H618就成为了这些图像显示的最佳载体。 这里分享一个代码࿰…...

现代密码学 补充1:两种窃听不可区分实验的区别
两种窃听不可区分实验 写在最前面两种窃听不可区分实验1. 完美保密中的窃听不可区分实验2. 窃听不可区分实验(对称加密算法)主要区别 写在最前面 两种窃听不可区分实验 两种窃听不可区分实验(Eavesdropping Indistinguishability Experimen…...

多功能号卡推广分销管理系统 流量卡推广分销网站源码-目前市面上最优雅的号卡系统
一套完善,多功能,的号卡分销系统,多接口,包括运营商接口,无限三级代理,最简单易用的PHP~ 目前市面上最优雅的号卡系统!没有之一 软件架构说明 环境要求php7.3以上(建议低于8.0),MySQL5.6以上,Nginx1.16(无要求) 产品特性 自动安装向导 易于安装使用部署 多个第…...

MySQL语法及IDEA使用MySQL大全
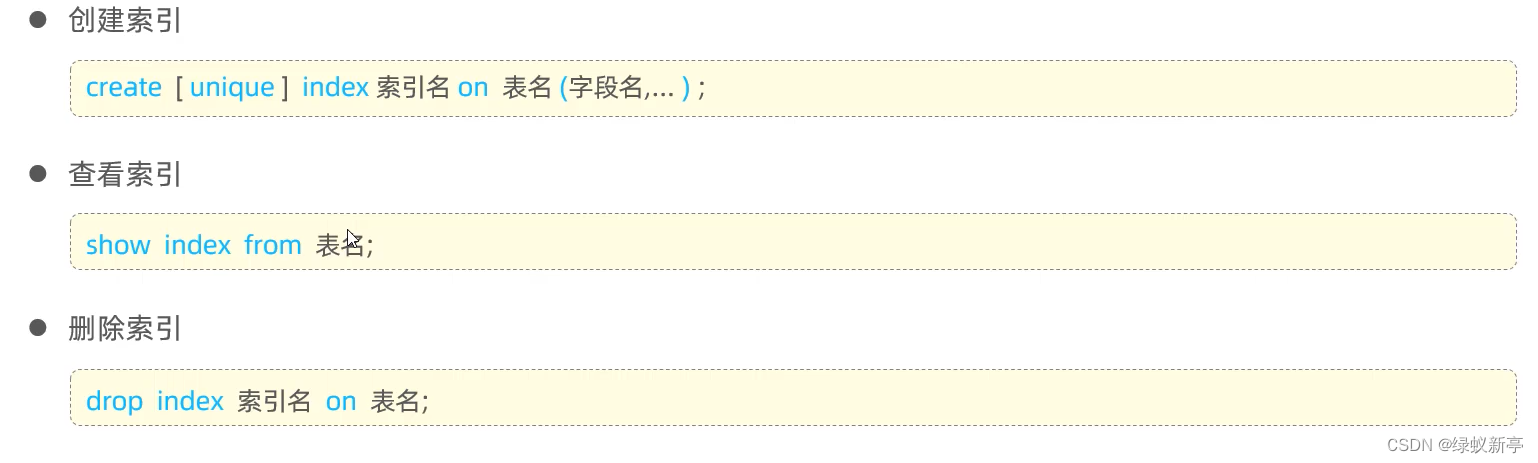
在项目中我们时常需要写SQL语句,或简单的使用注解直接开发,或使用XML进行动态SQL之类的相对困难的SQL,并在IDEA中操控我们的SQL,但网上大都图方便或者觉得太简单了,完全没一个涵盖两个方面的讲解。 单表: …...

分布式系统网关和sentinel
1.网关 作用:网关是给分布式系统进行请求路由分配的服务 功能: 请求路由 请求过滤 请求鉴权 流量控制 统一日志 2.搭建网关(微服务) 2.1依赖、配置文件、启动类 2.2配置路由(id,断言,…...

无法访问Bing网站 - 解决方案
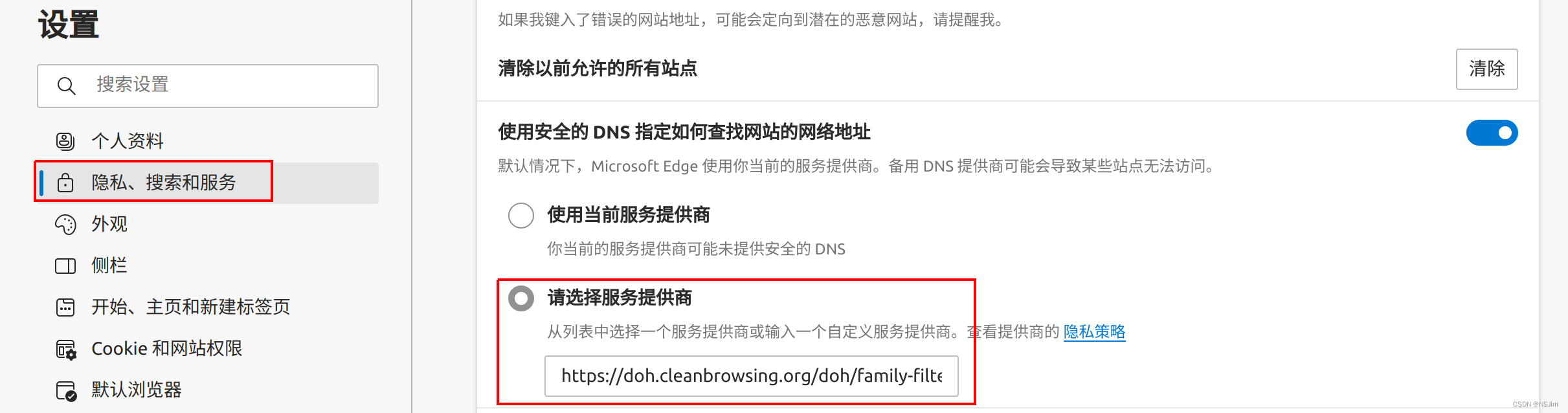
问题 Bing官方网址:https://www.bing.com/ 电脑无法访问Bing网站,但手机等移动设备可以访问Bing网站,此时可尝试以下方案。 以下方案适用于各种系统,如Win/Linux系统。 解决方案 方案1 修改Bing网址为:https://www4…...

Spring Boot 自动装配原理
Java面试题目录 Spring Boot自动装配原理 Spring Boot启动类上的SpringBootApplication注解中包含EnableAutoConfiguration注解,表示开启自动装配。在EnableAutoConfiguration注解中使用Import注解引入AutoConfigurationImportSelector组件,此类中通过S…...

golang如何生成csv文件
在Go语言中,可以使用标准库中的"encoding/csv"包来生成CSV文件。下面是一个简单的示例代码,演示如何使用Go生成CSV文件: package mainimport ("encoding/csv""os" )func main() {// 创建一个新的CSV文件file,…...

你真的掌握了“C语言分支循环”吗
目录 前言 1. if语句 1.1 if 1.2 else 1.3 分支中包含多条语句 1.4 嵌套if 1.5 悬空else问题 2. 关系操作符 3. 条件操作符 4. 逻辑操作符:&& , || , ! 4.1 逻辑取反运算符 4.2 与运算符 4.3 或运算符 4.4 练习:闰年的判…...

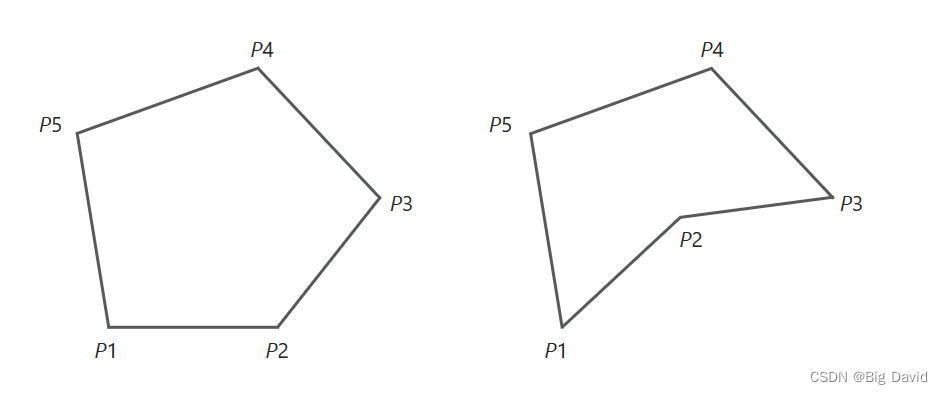
Apollo计算几何算法(一)
Planning模块,路径和速度曲线抽象成折线(Polyline),障碍物抽象成多边形(Polygon)。在碰撞检测、投影计算距离、平滑曲线等方面应用广泛。 1 几何算法 1.1 线段 moudles/common/math/line_segment2d.h n…...

计算机网络、浏览器相关高频面试题
为什么使用CDN 会更快? 没有使用CDN的情况下,用户从浏览器输入地址,依次经过浏览器缓存、操作系统缓存(如本地host文件)、域名解析服务器、根域名解析服务器、顶级域名服务器直到找到对应的ip地址返回给用户ÿ…...

遥感单通道图像保存为彩色图像
系列文章目录 第一章PIL单通道图像处理 文章目录 系列文章目录前言一、代码实现二、问题记录在这里插入图片描述 总结 前言 将单通道图像以彩色图像的形式进行保存主要使用了PIL库 一、代码实现 palette_data [***]:可以进行自定义设置 代码如下: fr…...

如何将字符串转换为整数
将字符串转换为整数是常见的编程需求。以下是几种常见编程语言的示例: Python str_num "123" num int(str_num) print(num) # 输出: 123 JavaScript let str_num "123"; let num parseInt(str_num); console.log(num); // 输…...

如何在Linux上安装使用达芬奇DaVinci-Resolve视频剪辑|附带格式转换脚本
如何在openSUSE-Linux上安装DaVinci-Resolve 您是否还在等待Adobe套件在Linux上的到来?您是否曾多次尝试通过Wine使用Premiere?您是否还在想苹果为什么不以Linux本机版本发布Final Cut Pro? 如果您对所有这些问题中的一个或全部回答是&…...

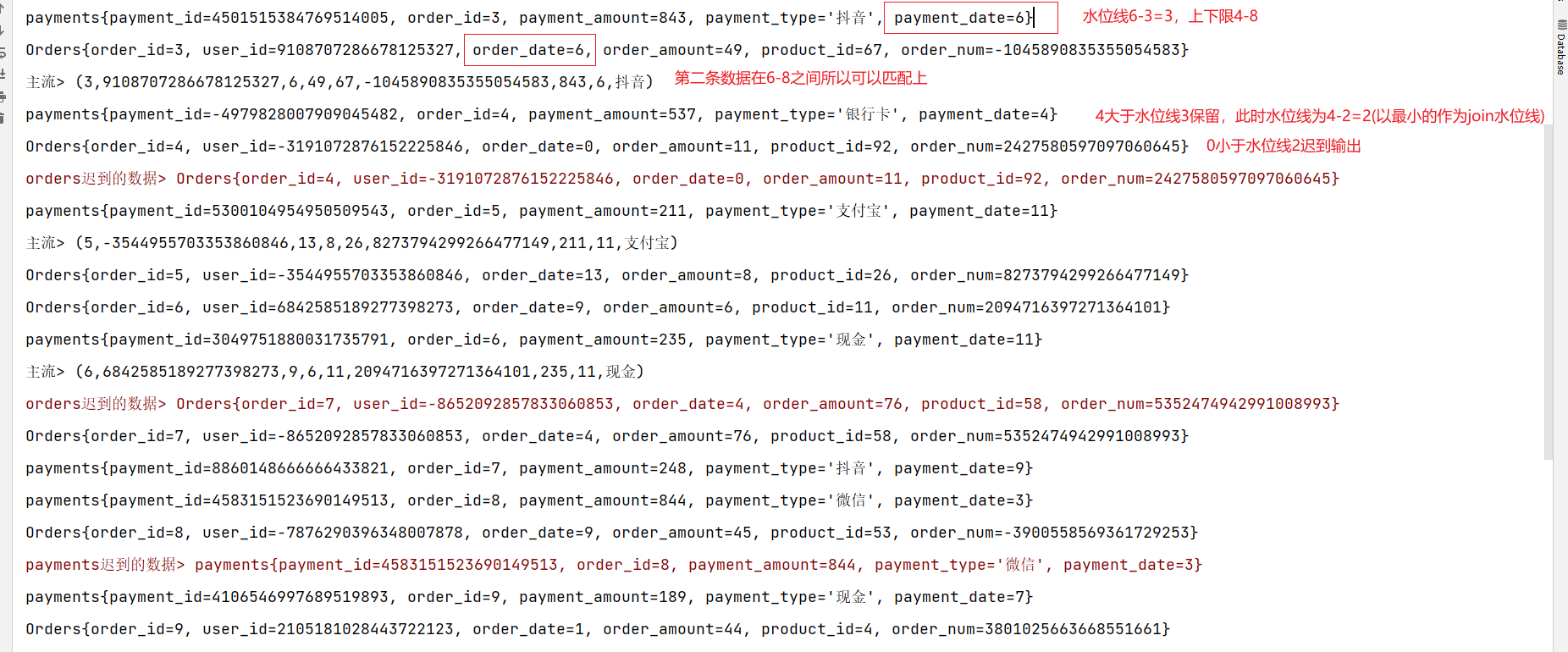
FlinkAPI开发之数据合流
案例用到的测试数据请参考文章: Flink自定义Source模拟数据流 原文链接:https://blog.csdn.net/m0_52606060/article/details/135436048 概述 在实际应用中,我们经常会遇到来源不同的多条流,需要将它们的数据进行联合处理。所以…...

11 个 Python全栈开发工具集
前言 以下是专注于全栈开发不同方面的 Python 库;有些专注于 Web 应用程序开发,有些专注于后端,而另一些则两者兼而有之。 1. Taipy Taipy 是一个开源的 Python 库,用于构建生产就绪的应用程序前端和后端。 它旨在加快应用程序开发…...

【GDAL】Windows下VS+GDAL开发环境搭建
Step.0 环境说明(vs版本,CMake版本) 本地的IDE环境是vs2022,安装的CMake版本是3.25.1。 Step.1 下载GDAL和依赖的组件 编译gdal之前需要安装gdal依赖的组件,gdal所依赖的组件可以在官网文档找到,可以根据…...

基于sumo实现交通灯控制算法的模板
基于sumo实现交通灯控制算法的模板 目录 在windows安装run hello world networkroutesviewsettings & configurationsimulation 交通灯控制系统 介绍文件生成器类(FileGenerator)道路网络(Network)辅助函数生成道路网络&am…...

设计模式之单例模式的懒饿汉
懒汉式 说白了就是你不叫我我不动,你叫我我才动。 类初始化模式,也叫延迟占位模式。在单例类的内部由一个私有静态内部类来持有这个单例类的实例。因为在 JVM 中,对类的加载和类初始化,由虚拟机保证线程安全。 public class Singl…...

多平台多账号一站式短视频管理矩阵营销系统下载
矩阵营销系统多平台多账号一站式管理,一键发布作品。智能标题,关键词优化,排名查询,混剪生成原创视频,账号分组,意向客户自动采集,智能回复,多账号评论聚合回复,免切换&a…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...
