Vue中的class和style绑定
聚沙成塔·每天进步一点点
本文内容
- ⭐ 专栏简介
- 动态绑定class
- 对象语法
- 数组语法
- 动态绑定style
- 对象语法
- 多重值
- ⭐ 写在最后
⭐ 专栏简介
Vue学习之旅的奇妙世界 欢迎大家来到 Vue 技能树参考资料专栏!创建这个专栏的初衷是为了帮助大家更好地应对 Vue.js 技能树的学习。每篇文章都致力于提供清晰、深入的参考资料,让你能够更轻松、更自信地理解和掌握 Vue.js 的核心概念和技术。订阅这个专栏,让我们一同踏上更深入的 Vue学习之旅!为你的前端技能树添砖加瓦!

在Vue中,我们可以使用 v-bind 指令来动态绑定 HTML 元素的 class 和 style 属性。这使得我们能够根据组件的状态或数据的变化来动态修改元素的样式。
动态绑定class
对象语法
<template><div :class="{ active: isActive, 'text-bold': isBold }">Dynamic Class Binding</div>
</template><script>
export default {data() {return {isActive: true,isBold: false,};},
};
</script>
在上述例子中,:class 后面跟着一个对象,对象的键是类名,值是一个布尔值。只有当布尔值为 true 时,对应的类名才会被添加到元素上。这使得我们可以根据组件的状态动态添加或移除类名。
数组语法
<template><div :class="[activeClass, boldClass]">Dynamic Class Binding with Arrays</div>
</template><script>
export default {data() {return {isActive: true,isBold: false,};},computed: {activeClass() {return this.isActive ? 'active' : '';},boldClass() {return this.isBold ? 'text-bold' : '';},},
};
</script>
在这个例子中,:class 后面跟着一个数组,数组的元素是类名。通过计算属性,我们可以根据组件的状态返回一个类名的数组,然后这些类名都会被添加到元素上。
动态绑定style
对象语法
<template><div :style="{ color: textColor, fontSize: textSize + 'px' }">Dynamic Style Binding</div>
</template><script>
export default {data() {return {textColor: 'red',textSize: 16,};},
};
</script>
:style 后面跟着一个对象,对象的键是样式属性,值是样式的值。这样,我们可以根据组件的状态动态设置元素的样式。
多重值
<template><div :style="{ color: textColor, fontSize: textSize + 'px', ...customStyles }">Dynamic Style Binding with Multiple Values</div>
</template><script>
export default {data() {return {textColor: 'red',textSize: 16,customStyles: {backgroundColor: 'lightblue',fontWeight: 'bold',},};},
};
</script>
在这个例子中,我们使用 ...customStyles 将一个包含多个样式的对象展开,这样可以方便地组合多个样式对象。
通过这些动态绑定 class 和 style 的方式,我们可以根据组件的状态或数据的变化来灵活地调整元素的样式,使得页面的展示更加丰富和动态。
⭐ 写在最后
欢迎来到《Vue技能树专栏》!本专栏旨在帮助您全面深入地掌握Vue.js,一款现代、灵活且强大的JavaScript框架。无论您是初学者还是有一定经验的开发者,这里都将为您提供详细的指导、实用的技巧以及深入的理解,助您在Vue.js世界中游刃有余。如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我指正,我们一起进步,
相关文章:

Vue中的class和style绑定
聚沙成塔每天进步一点点 本文内容 ⭐ 专栏简介动态绑定class对象语法数组语法 动态绑定style对象语法多重值 ⭐ 写在最后 ⭐ 专栏简介 Vue学习之旅的奇妙世界 欢迎大家来到 Vue 技能树参考资料专栏!创建这个专栏的初衷是为了帮助大家更好地应对 Vue.js 技能树的学习…...

出版实务 | 出版物的成本及其构成
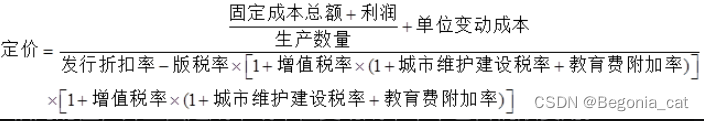
文章目录 出版物成本的总体构成直接成本开发成本制作成本 间接成本期间费用 本量利分析原则特点和作用变动成本项目固定成本项目本量利分析的基本公式及其应用定价发行折扣率销售数量单位销售收入销售收入总额单位销售税金销售税金总额变动成本总额单位变动成本固定成本总额单位…...

docker 部署项目的操作文档,安装nginx
目录 1 部署环境检查2 相关知识点2.1 docker默认镜像存放地址2.2 docker 的镜像都是tar 包?2.3 Docker-compose 是直接使用镜像创建容器?2.4 Docker Compose down 就是将容器删除?2.5 删除,会删除挂载嘛2.6 DockerFile 和 docker …...

spring boot 源码解读与原理分析
一、概述 Spring Boot是一个基于Spring框架的开源项目,旨在简化Spring应用程序的创建和部署。它通过自动配置和约定大于配置的原则,使得开发者能够快速构建独立、可运行的、生产级别的Spring应用程序。本文将对Spring Boot的源码进行解读,并…...

Python基础(二十四、JSON和pyecharts)
文章目录 一、JSON1.JSON介绍2.JSON格式数据转化3.示例 二、pyecharts1.安装pyecharts包2.查看官方示例 三、开发示例 一、JSON 1.JSON介绍 JSON是一种轻量级的数据交互格式,采用完全独立于编程语言的文本格式来存储和表示数据(就是字符串)…...

Java 并发之《深入理解 JVM》关于 volatile 累加示例的思考
在周志明老师的 《深入理解 JVM》一书中关于 volatile 关键字线程安全性有一个示例代码(代码有些许改动,语义一样): public class MyTest3 {private static volatile int race 0;private static void increase() {race;}public …...

GPM合并资料整理-GEM部分
一、性能数据上报项 1. CPU模块 上报键值说明采集平台cpu当前进程cpu使用率平均值Android & iOStotcpu系统cpu总使用率平均值Android & iOScpu_temp_maxcpu最高温度Androidcpu_temp_avgcpu温度平均值Androidgpu_temp_avggpu温度平均值Androidgpu_temp_maxgpu最高温度…...

STM32使用1.69寸液晶显示模块使用缓冲区实现快速刷新全屏显示字符串功能
一个1.69寸SPI接口的液晶显示模块,有320*24076800个点,每个点有2个字节表示RGB的颜色,所以需要153.6K个字节的数据来刷新全屏,如果SPI口输出数据不是高速并且不紧密排列的话,刷新就会比较慢,有从下到下的肉…...

SpringBoot AOP
依赖引入 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-aop</artifactId> </dependency>代码实现 以给公共字段注入值为例 公共字段与枚举类: private LocalDateTime createT…...

鉴源论坛 · 观模丨浅谈Web渗透之信息收集(下)
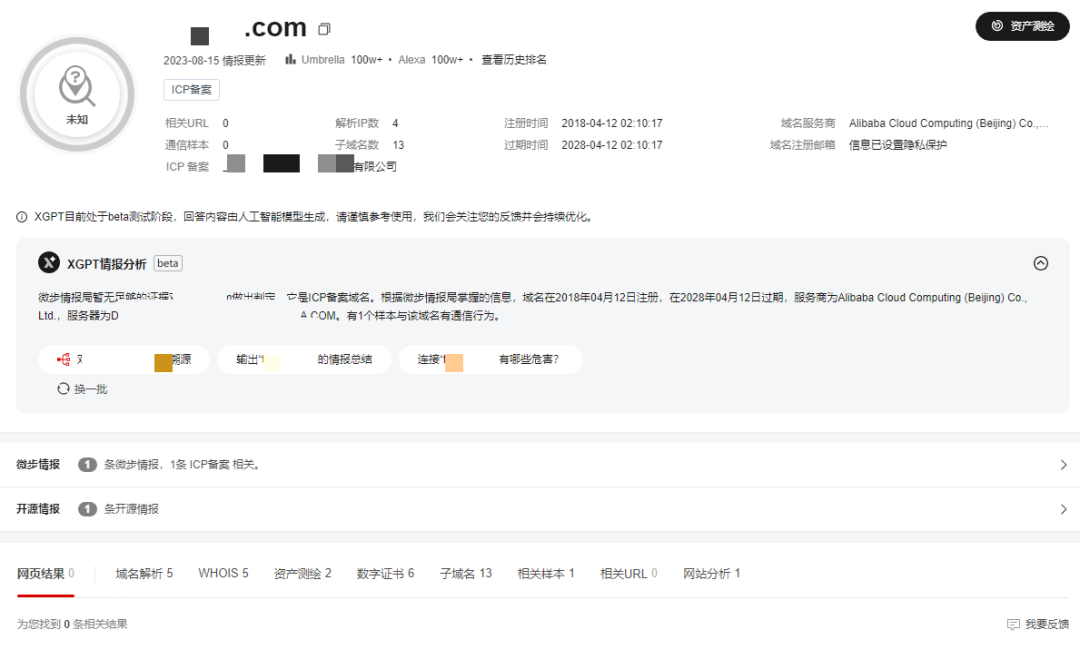
作者 | 林海文 上海控安可信软件创新研究院汽车网络安全组 版块 | 鉴源论坛 观模 社群 | 添加微信号“TICPShanghai”加入“上海控安51fusa安全社区” 信息收集在渗透测试过程中是最重要的一环,“浅谈web渗透之信息收集”将通过上下两篇,对信息收集、…...

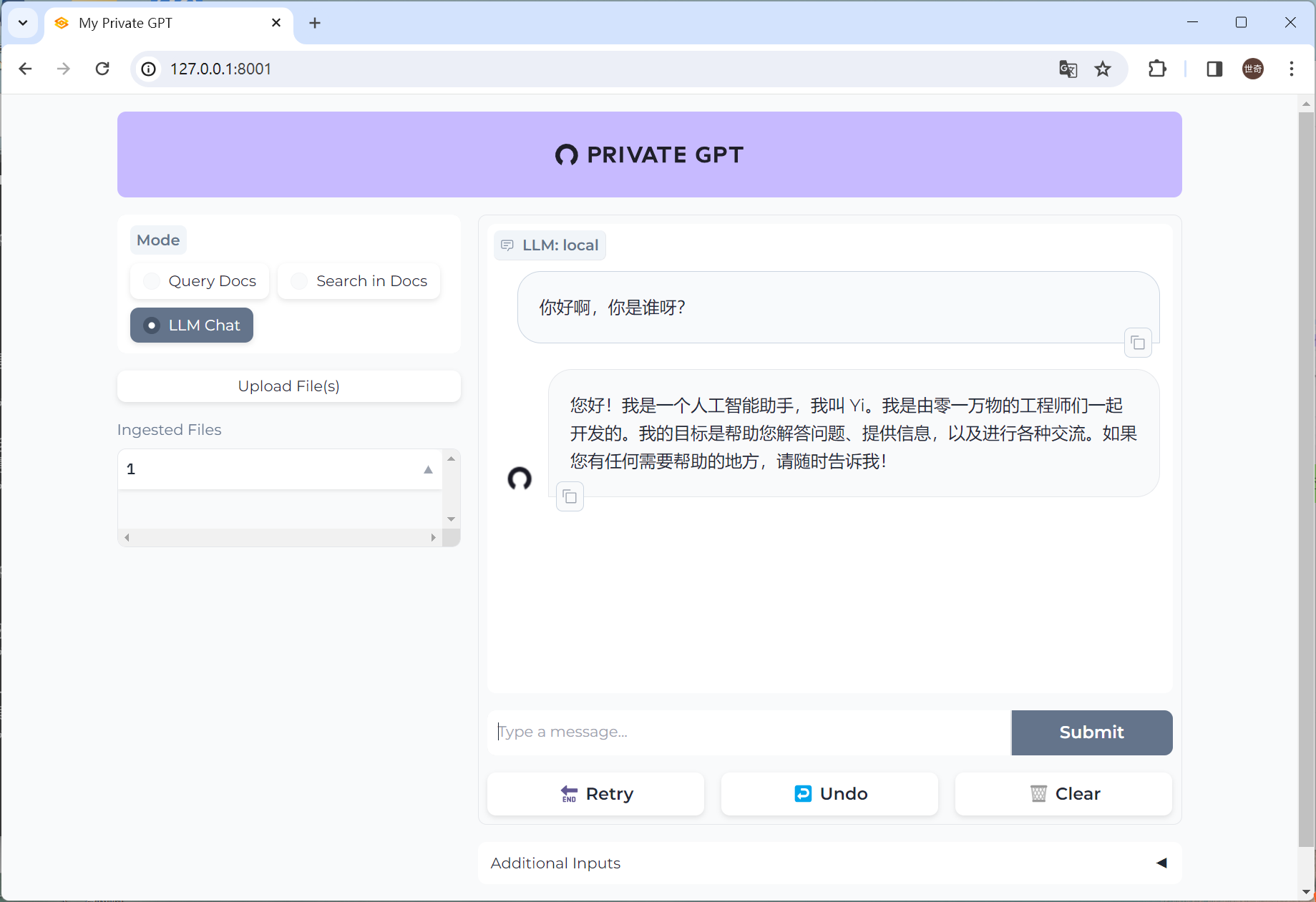
构建自己的私人GPT-支持中文
上一篇已经讲解了如何构建自己的私人GPT,这一篇主要讲如何让GPT支持中文。 privateGPT 本地部署目前只支持基于llama.cpp 的 gguf格式模型,GGUF 是 llama.cpp 团队于 2023 年 8 月 21 日推出的一种新格式。它是 GGML 的替代品,llama.cpp 不再…...
)
php将文本内容写入一个文件(面向过程写法)
一、封装2个函数,读写文件 /*** desc 读取文件内容* param string $filename* return array*/ private function readContent(string $filename): array {$text file_get_contents($filename);if (!$text) {return [];}$result json_decode($text,true);return…...

SPDK As IPU Firmware
对于不熟悉术语Infrastructure Processing Unit (IPU, 基础设施处理器)的同学,IPU是PCIe形态的卡,连接到主机系统后可以卸载主机的“基础设施”工作。它通常是面向云服务商或者超融合服务提供商的。对于熟悉SPDK的开发人员来理解,这些卡通常具…...

快速删除node_modules文件夹
文章目录 快速删除node_modules文件夹PowerShell命令快速删除使用npm提供的命令删除node_modules 快速删除node_modules文件夹 前端开发过程中,经常会遇到npm操作问题,有时候不得不需要删除node_modules目录下所有的文件,然后重新npm install npm cache clean --force rm -rf…...

Mac安装nvm以及使用nvm安装node
1. 安装nvm命令 git clone https://gitee.com/mirrors/nvm.git ~/.nvm && cd ~/.nvm && git checkout git describe --abbrev0 --tags2. 配置环境变量 vi ~/.bash_profileexport NVM_DIR"$HOME/.nvm" [ -s "$NVM_DIR/nvm.sh" ] &&…...

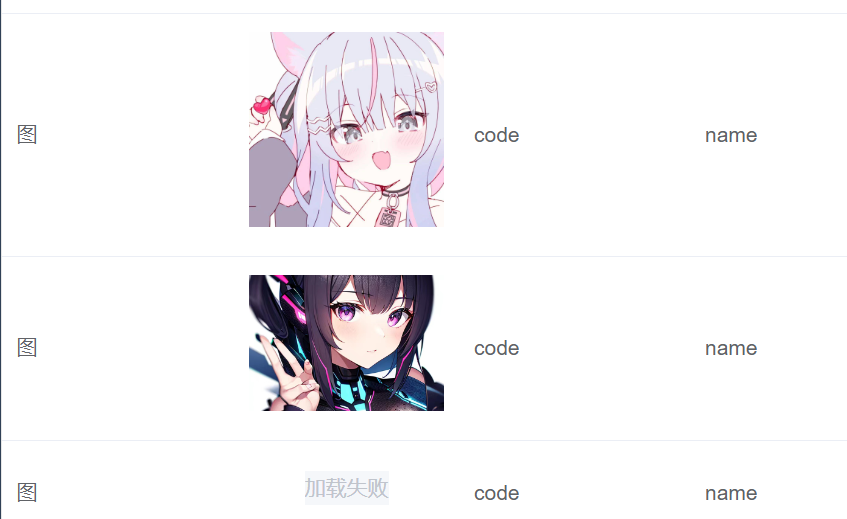
vue element-ui的table列表中展示缩略图片效果实例
这篇文章主要给大家介绍了关于vue element-ui的table列表中展示多张图片(可放大)效果的相关资料,文中通过代码示例介绍的非常详细,需要的朋友可以参考下 一、效果图 二、代码部分 1、原理 使用 <el-table-column> 和 <el-image> 组件来在表格中插入缩略图 2、te…...

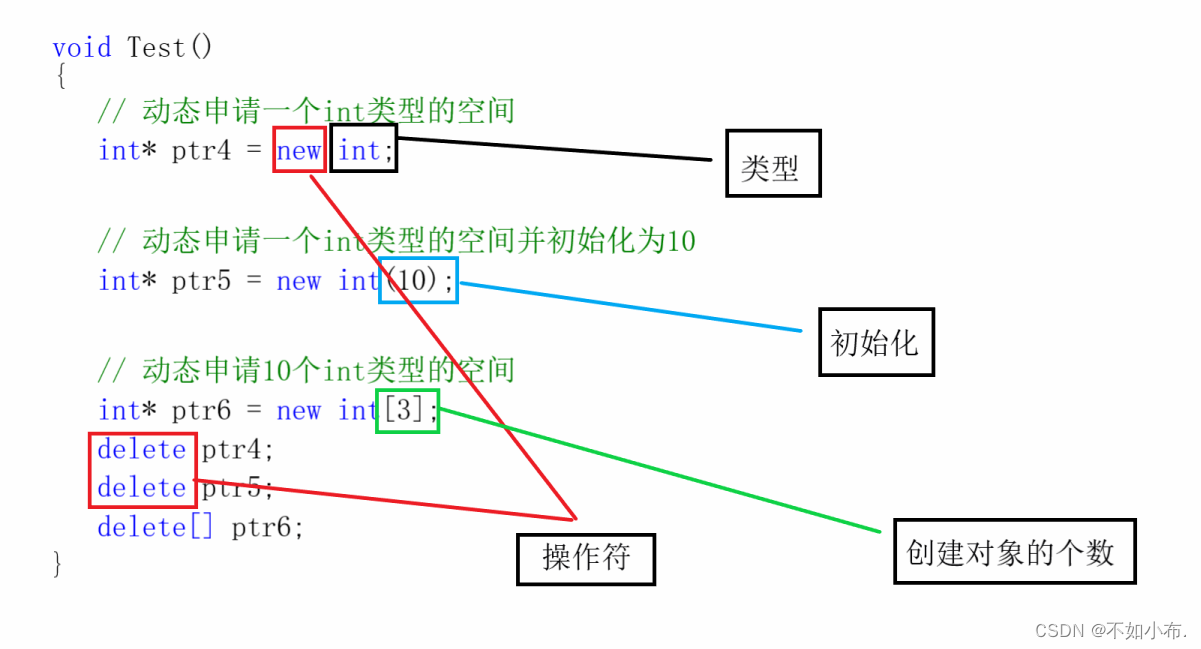
C/C++动态内存管理
文章目录 前言1.C/C内存分布2.C语言中动态内存管理方式:malloc/calloc/realloc/free3.C内存管理方式3.1 new/delete操作内置类型3.2 new和delete操作自定义类型 4. operator new与operator delete函数4.1 operator new与operator delete函数 5. new和delete的实现原…...

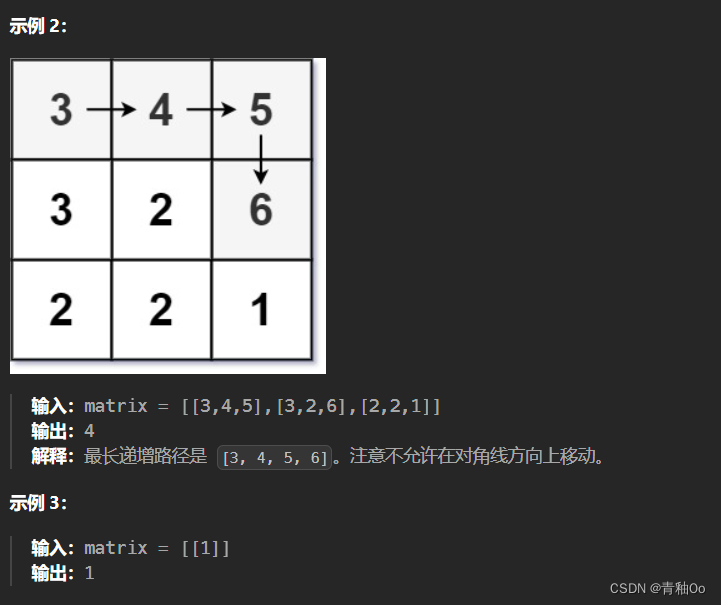
矩阵中的最长递增路径
题目链接 矩阵中的最长递增路径 题目描述 注意点 不能 在 对角线 方向上移动或移动到 边界外(即不允许环绕) 解答思路 因为最长递增路径一定是连续的,所以想到使用深度优先遍历来做。如果只使用深度优先遍历会导致超时(同一个…...

vue2 element 弹出框拖拽会出现一层阴影问题
问题如图所示: 因增加 draggable 属性导致我弹窗表单清空文本框时,从右向左选中字体会出现拖拽阴影效果 去掉 draggable 即可 <template><div class"sys-jobTrigger-container"><el-dialog:visible.sync"state.isShowD…...

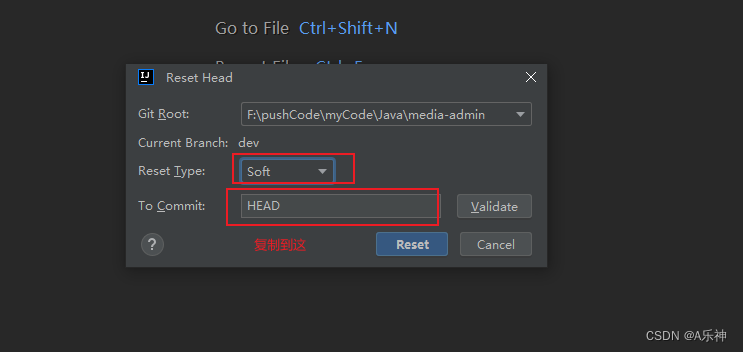
idea git回滚之前提交记录
提交代码时,如果不小心提交了不需要提交的内容,在本地仓库中,此时需要回滚版本,如何回滚 1.打开git控制台,左下角git,选择要处理的分支,选择刷新获取最新git提交记录 2)选中自己commit需要回滚…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...
