Python基础(二十四、JSON和pyecharts)
文章目录
- 一、JSON
- 1.JSON介绍
- 2.JSON格式数据转化
- 3.示例
- 二、pyecharts
- 1.安装pyecharts包
- 2.查看官方示例
- 三、开发示例
一、JSON
1.JSON介绍
JSON是一种轻量级的数据交互格式,采用完全独立于编程语言的文本格式来存储和表示数据(就是字符串)。
Python语言使用JSON有很大优势,因为JSON无非就是一个单独的字典或一个内部元素都是字典的列表。
总结所以JSON可以直接和Python的字典或列表进行无缝转换。
2.JSON格式数据转化
通过 json.dumps(data) 方法把python数据转化为了json数据
data = json.dumps(data)
如果有中文可以带上:ensure ascii=False参数来确保中文正常转换
通过 json.loads(data) 方法把json数据转化为了 python列表或字典
data = json.loads(data)
3.示例
echarts/__init__.pydata.txtjsonData.py
data.txt
{"code": 10000,"msg": null,"error": true,"data": {"total": 1664,"items": [{"stat_date": "2024-01-09","genome": 1,"industrial": 3,"literature": 3,"patent": 6},{"stat_date": "2024-01-08","genome": 3,"industrial": 8,"literature": 6,"patent": 9},{"stat_date": "2024-01-07","genome": 3,"industrial": 5,"literature": 7,"patent": 6},{"stat_date": "2024-01-06","genome": 5,"industrial": 7,"literature": 3,"patent": 8},{"stat_date": "2024-01-05","genome": 9,"industrial": 7,"literature": 5,"patent": 7},{"stat_date": "2024-01-04","genome": 3,"industrial": 5,"literature": 8,"patent": 5},{"stat_date": "2024-01-03","genome": 8,"industrial": 0,"literature": 8,"patent": 6},{"stat_date": "2024-01-02","genome": 0,"industrial": 9,"literature": 4,"patent": 4},{"stat_date": "2024-01-01","genome": 7,"industrial": 8,"literature": 0,"patent": 3},{"stat_date": "2024-01-10","genome": 3,"industrial": 7,"literature": 4,"patent": 6}],"has_more": true}
}
jsonData.py
import jsondef formatData():# 日期列表date_data = {}date = []# 数据genome_data = []industrial_data = []literature_data = []patent_data = []try:with open("D:/test/demo/echarts/data.txt","r",encoding="utf-8") as file:for line in file:line = line.strip()if len(line.split(":")) == 1:continuedata = line.split(":")[1].replace('"',"").strip(" ,")if line.startswith('"stat_date"'):date.append(data)elif line.startswith('"genome"'):genome_data.append(data)elif line.startswith('"industrial"'):industrial_data.append(data)elif line.startswith('"literature"'):literature_data.append(data)elif line.startswith('"patent"'):patent_data.append(data)except Exception as e:print(f"出现异常啦:{e}")date_data["date"] = datedate_json = json.dumps(date_data)genome_json = json.dumps(genome_data)industrial_json = json.dumps(industrial_data)literature_json = json.dumps(literature_data)patent_json = json.dumps(patent_data)print(f"{type(date_json)},{date_json}")print(f"{type(genome_json)},{genome_json}")print(f"{type(industrial_json)},{industrial_json}")print(f"{type(literature_json)},{literature_json}")print(f"{type(patent_json)},{patent_json}")return date_json,genome_json,industrial_json,literature_json,patent_json
输出:
<class 'str'>,{"date": ["2024-01-09", "2024-01-09", "2024-01-09", "2024-01-09", "2024-01-09", "2024-01-09", "2024-01-09", "2024-01-09", "2024-01-09", "2024-01-09"]}
<class 'str'>,["1", "3", "3", "5", "9", "3", "8", "0", "7", "3"]
<class 'str'>,["3", "8", "5", "7", "7", "5", "0", "9", "8", "7"]
<class 'str'>,["3", "6", "7", "3", "5", "8", "8", "4", "0", "4"]
<class 'str'>,["6", "9", "6", "8", "7", "5", "6", "4", "3", "6"]
二、pyecharts
开发可视化图表使用的技术栈是Echarts框架的python版本:pyecharts包。
1.安装pyecharts包
通过pip下载pyecharts包,在开发过程中直接引用即可。
下载命令如下:
pip install pyecharts
代码中引用示例:
import pyecharts.options as opts
from pyecharts.charts import Line
2.查看官方示例
pyecharts-gallery,可通过官方示例详细学习和使用。
三、开发示例
下面我们就是用上面的JSON和pyecharts进行实践,生成一个折线图,且带有工具栏。通过浏览器访问html文件可查看统计图。例如:

可通过工具栏中下载图片,切换柱状图,折线图,数据等。
代码示例如下:
echarts/__init__.pydata.txtjsonData.py# 运行后生成line.htmlline.htmlline.py
jsonData.py代码不变
line.py
import jsonimport pyecharts.options as opts
from pyecharts.charts import Line
import jsonDatadate_json,genome_json,industrial_json,literature_json,patent_json = jsonData.formatData()
date = json.loads(date_json)["date"]
(Line().add_xaxis(xaxis_data=date).add_yaxis(series_name="genome",y_axis=json.loads(genome_json),symbol="emptyCircle",is_symbol_show=True,label_opts=opts.LabelOpts(is_show=True)).add_yaxis(series_name="industrial",y_axis=json.loads(industrial_json),symbol="emptyCircle",is_symbol_show=True,label_opts=opts.LabelOpts(is_show=True)).add_yaxis(series_name="patent",y_axis=json.loads(patent_json),symbol="emptyCircle",is_symbol_show=True,label_opts=opts.LabelOpts(is_show=True)).add_yaxis(series_name="literature",y_axis=json.loads(literature_json),symbol="emptyCircle",is_symbol_show=True,label_opts=opts.LabelOpts(is_show=True)).set_global_opts(title_opts=opts.TitleOpts(title="数统计", subtitle="纯属虚构"),tooltip_opts=opts.TooltipOpts(trigger="axis"),toolbox_opts=opts.ToolboxOpts(is_show=True),xaxis_opts=opts.AxisOpts(type_="category"),yaxis_opts=opts.AxisOpts(type_="value",splitline_opts=opts.SplitLineOpts(is_show=True),)).render("D:/test/demo/echarts/line.html")
)运行line.py之后生成line.html文件,直接浏览器打开,可以看到如图:


相关文章:

Python基础(二十四、JSON和pyecharts)
文章目录 一、JSON1.JSON介绍2.JSON格式数据转化3.示例 二、pyecharts1.安装pyecharts包2.查看官方示例 三、开发示例 一、JSON 1.JSON介绍 JSON是一种轻量级的数据交互格式,采用完全独立于编程语言的文本格式来存储和表示数据(就是字符串)…...

Java 并发之《深入理解 JVM》关于 volatile 累加示例的思考
在周志明老师的 《深入理解 JVM》一书中关于 volatile 关键字线程安全性有一个示例代码(代码有些许改动,语义一样): public class MyTest3 {private static volatile int race 0;private static void increase() {race;}public …...

GPM合并资料整理-GEM部分
一、性能数据上报项 1. CPU模块 上报键值说明采集平台cpu当前进程cpu使用率平均值Android & iOStotcpu系统cpu总使用率平均值Android & iOScpu_temp_maxcpu最高温度Androidcpu_temp_avgcpu温度平均值Androidgpu_temp_avggpu温度平均值Androidgpu_temp_maxgpu最高温度…...

STM32使用1.69寸液晶显示模块使用缓冲区实现快速刷新全屏显示字符串功能
一个1.69寸SPI接口的液晶显示模块,有320*24076800个点,每个点有2个字节表示RGB的颜色,所以需要153.6K个字节的数据来刷新全屏,如果SPI口输出数据不是高速并且不紧密排列的话,刷新就会比较慢,有从下到下的肉…...

SpringBoot AOP
依赖引入 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-aop</artifactId> </dependency>代码实现 以给公共字段注入值为例 公共字段与枚举类: private LocalDateTime createT…...

鉴源论坛 · 观模丨浅谈Web渗透之信息收集(下)
作者 | 林海文 上海控安可信软件创新研究院汽车网络安全组 版块 | 鉴源论坛 观模 社群 | 添加微信号“TICPShanghai”加入“上海控安51fusa安全社区” 信息收集在渗透测试过程中是最重要的一环,“浅谈web渗透之信息收集”将通过上下两篇,对信息收集、…...

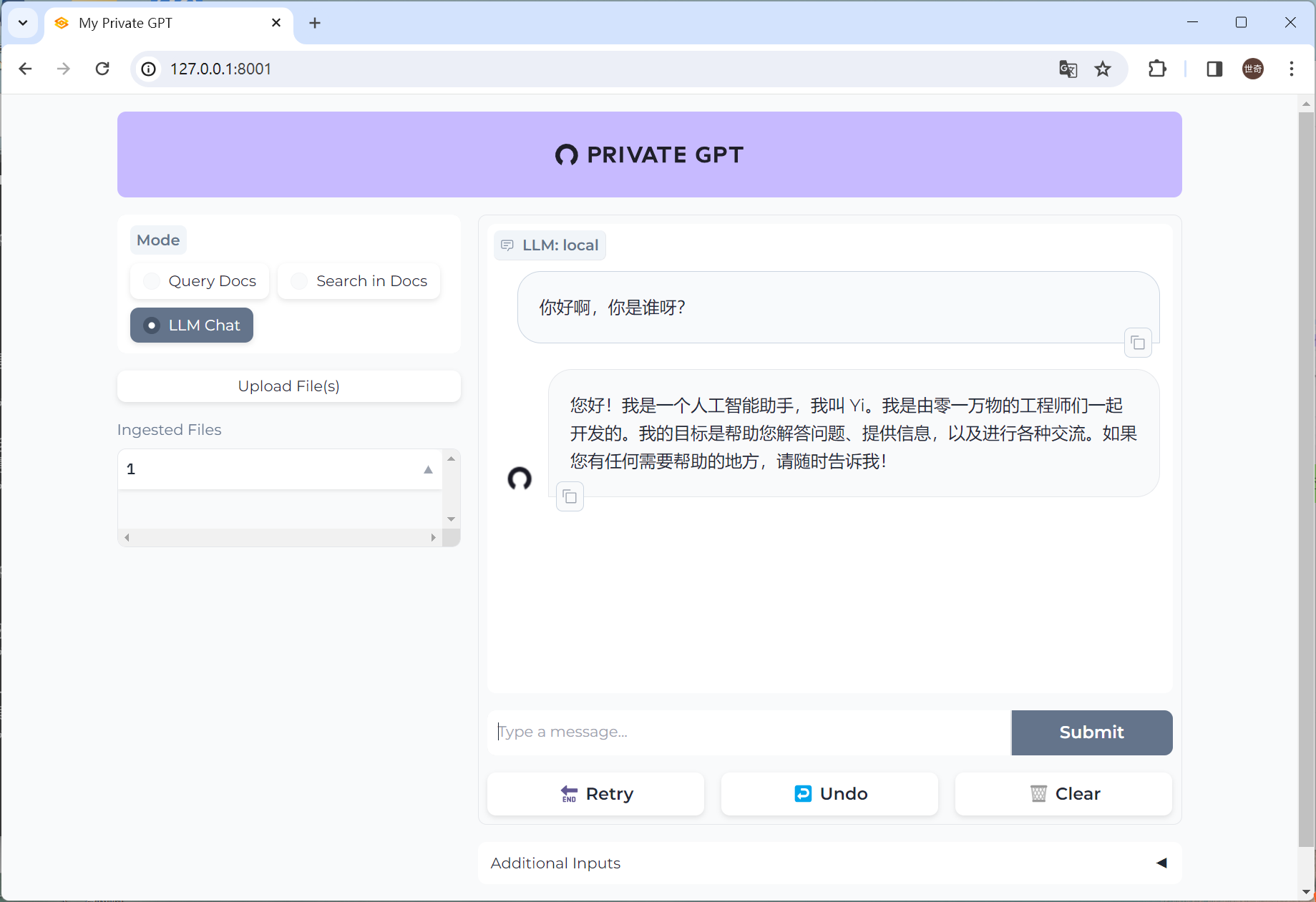
构建自己的私人GPT-支持中文
上一篇已经讲解了如何构建自己的私人GPT,这一篇主要讲如何让GPT支持中文。 privateGPT 本地部署目前只支持基于llama.cpp 的 gguf格式模型,GGUF 是 llama.cpp 团队于 2023 年 8 月 21 日推出的一种新格式。它是 GGML 的替代品,llama.cpp 不再…...
)
php将文本内容写入一个文件(面向过程写法)
一、封装2个函数,读写文件 /*** desc 读取文件内容* param string $filename* return array*/ private function readContent(string $filename): array {$text file_get_contents($filename);if (!$text) {return [];}$result json_decode($text,true);return…...

SPDK As IPU Firmware
对于不熟悉术语Infrastructure Processing Unit (IPU, 基础设施处理器)的同学,IPU是PCIe形态的卡,连接到主机系统后可以卸载主机的“基础设施”工作。它通常是面向云服务商或者超融合服务提供商的。对于熟悉SPDK的开发人员来理解,这些卡通常具…...

快速删除node_modules文件夹
文章目录 快速删除node_modules文件夹PowerShell命令快速删除使用npm提供的命令删除node_modules 快速删除node_modules文件夹 前端开发过程中,经常会遇到npm操作问题,有时候不得不需要删除node_modules目录下所有的文件,然后重新npm install npm cache clean --force rm -rf…...

Mac安装nvm以及使用nvm安装node
1. 安装nvm命令 git clone https://gitee.com/mirrors/nvm.git ~/.nvm && cd ~/.nvm && git checkout git describe --abbrev0 --tags2. 配置环境变量 vi ~/.bash_profileexport NVM_DIR"$HOME/.nvm" [ -s "$NVM_DIR/nvm.sh" ] &&…...

vue element-ui的table列表中展示缩略图片效果实例
这篇文章主要给大家介绍了关于vue element-ui的table列表中展示多张图片(可放大)效果的相关资料,文中通过代码示例介绍的非常详细,需要的朋友可以参考下 一、效果图 二、代码部分 1、原理 使用 <el-table-column> 和 <el-image> 组件来在表格中插入缩略图 2、te…...

C/C++动态内存管理
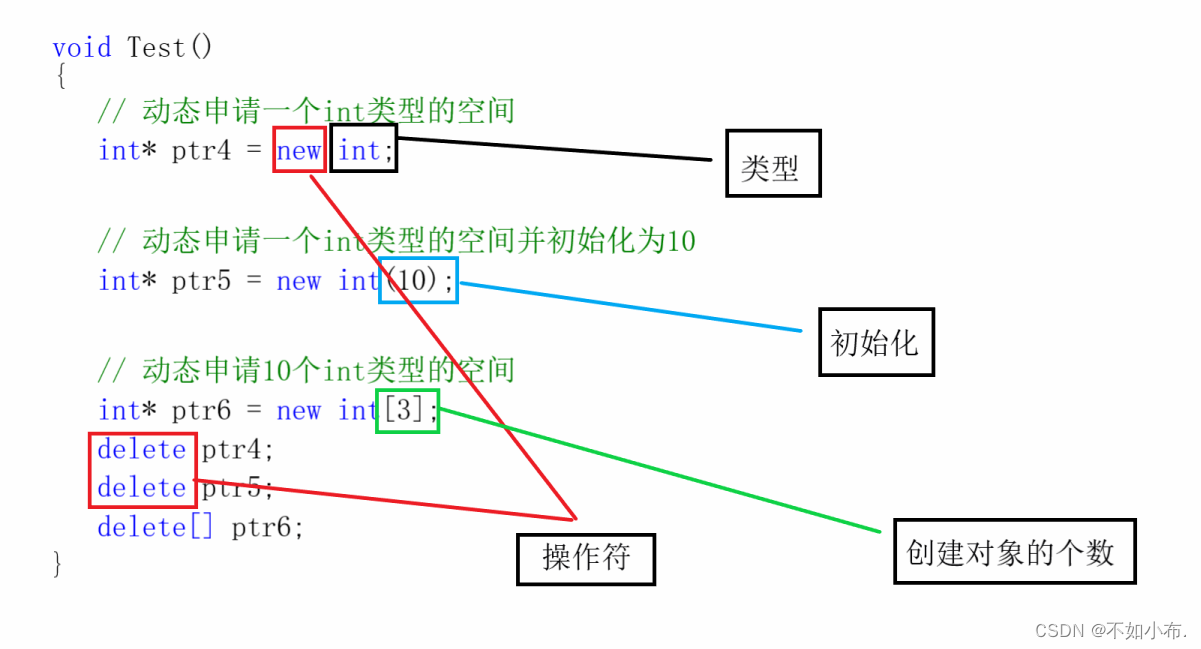
文章目录 前言1.C/C内存分布2.C语言中动态内存管理方式:malloc/calloc/realloc/free3.C内存管理方式3.1 new/delete操作内置类型3.2 new和delete操作自定义类型 4. operator new与operator delete函数4.1 operator new与operator delete函数 5. new和delete的实现原…...

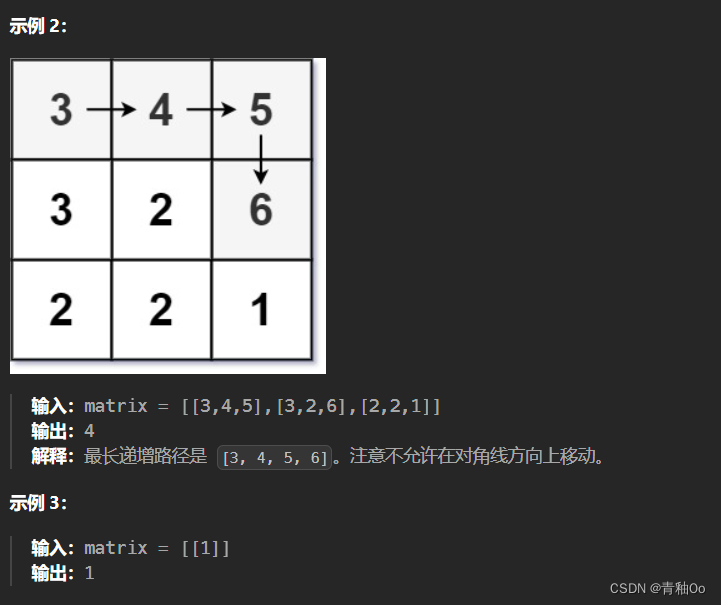
矩阵中的最长递增路径
题目链接 矩阵中的最长递增路径 题目描述 注意点 不能 在 对角线 方向上移动或移动到 边界外(即不允许环绕) 解答思路 因为最长递增路径一定是连续的,所以想到使用深度优先遍历来做。如果只使用深度优先遍历会导致超时(同一个…...

vue2 element 弹出框拖拽会出现一层阴影问题
问题如图所示: 因增加 draggable 属性导致我弹窗表单清空文本框时,从右向左选中字体会出现拖拽阴影效果 去掉 draggable 即可 <template><div class"sys-jobTrigger-container"><el-dialog:visible.sync"state.isShowD…...

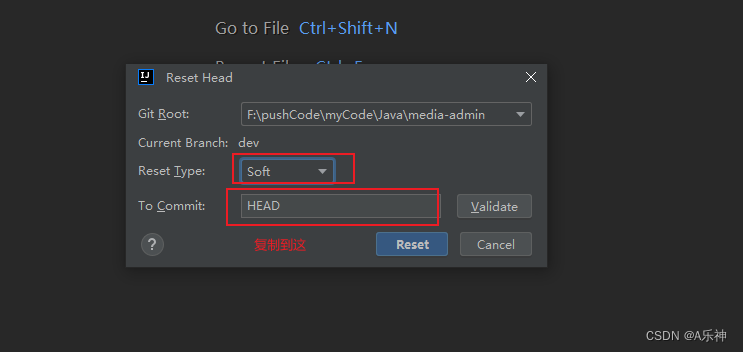
idea git回滚之前提交记录
提交代码时,如果不小心提交了不需要提交的内容,在本地仓库中,此时需要回滚版本,如何回滚 1.打开git控制台,左下角git,选择要处理的分支,选择刷新获取最新git提交记录 2)选中自己commit需要回滚…...

什么是Modbus协议?
Modbus协议是一种在工业自动化领域广泛应用的通信协议,它允许不同设备之间进行可靠的数据交换和控制。该协议最初由Modicon公司于1979年创建,旨在提供一种简单而有效的方法,使PLC(可编程逻辑控制器)和其他自动化设备能…...
】分配土地(扫描线算法-JavaPythonC++JS实现))
222.【2023年华为OD机试真题(C卷)】分配土地(扫描线算法-JavaPythonC++JS实现)
🚀点击这里可直接跳转到本专栏,可查阅顶置最新的华为OD机试宝典~ 本专栏所有题目均包含优质解题思路,高质量解题代码(Java&Python&C++&JS分别实现),详细代码讲解,助你深入学习,深度掌握! 文章目录 一. 题目-分配土地二.解题思路三.题解代码Python题解代码…...

Linux网络编程(一-网络相关知识点)
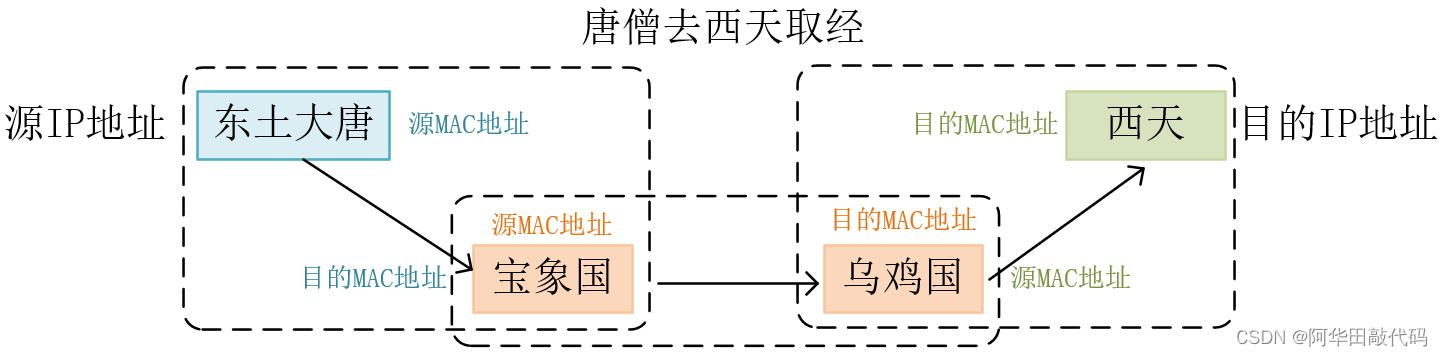
目录 一、网络相关知识简介 二、网络协议的分层模型 2.1 OSI七层模型 2.2 TCP/IP五层模型 2.3 协议层报文间的封装与拆封 三、IP协议 3.1 MAC地址 3.2 IP地址 3.3 MAC地址与IP地址区别 一、网络相关知识简介 互联网通信的本质是数字通信,任何数字通信都离…...

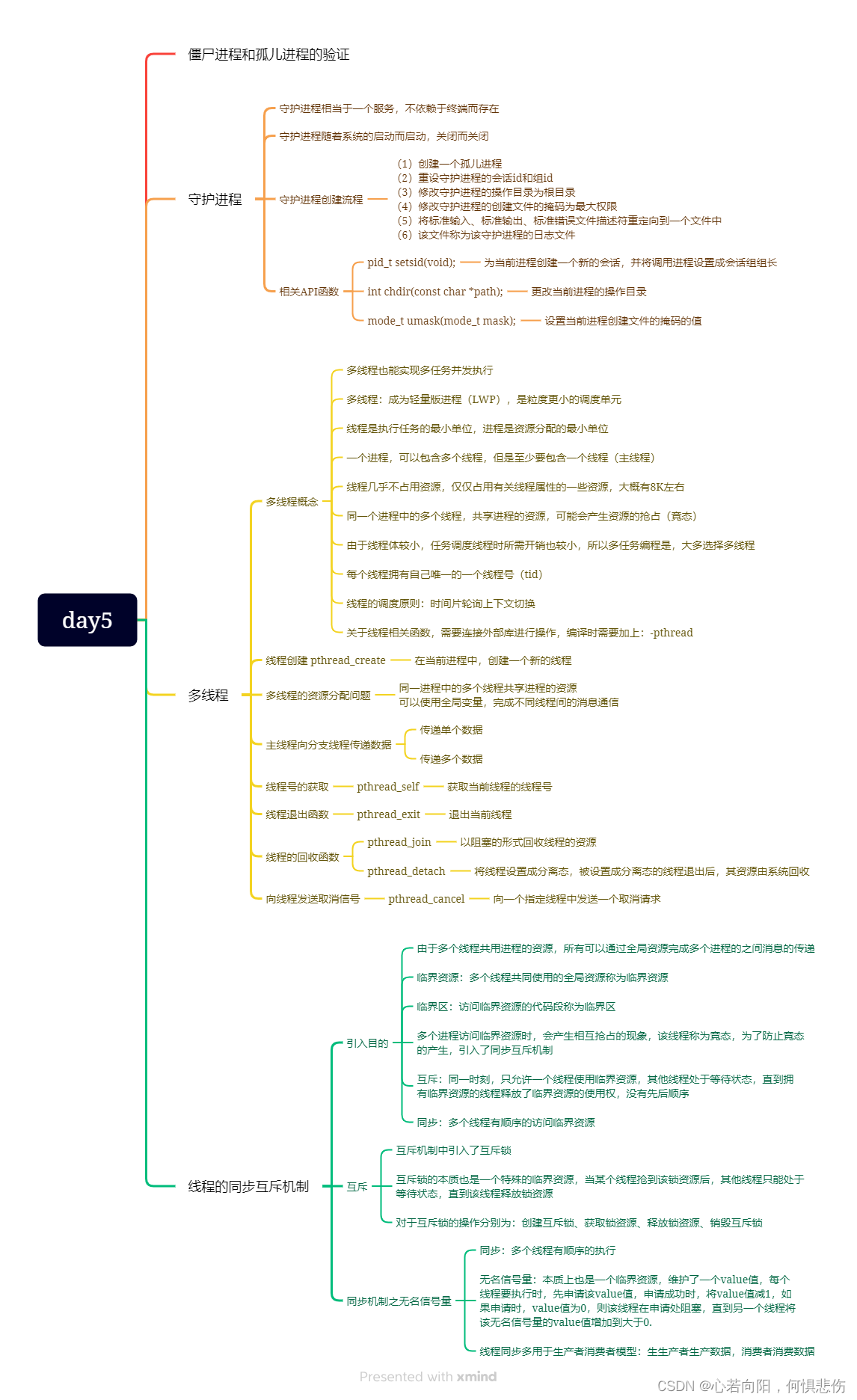
IO进程线程day5
1.实现互斥机制 #include <head.h>char buf[128]; //全局数组,临界资源//1、创建一个互斥锁 pthread_mutex_t mutex;//定义分支线程 void *task(void *arg) {while(1){//3、获取锁资源pthread_mutex_lock(&mutex);printf("分支线程中&…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...
