第八讲_css定位
css定位
- 1. css定位介绍
- 2. 静态定位(static)
- 3. 相对定位(relative)
- 4. 绝对定位(absolute)
- 5. 固定定位(fixed)
- 6. 粘性定位(sticky)
1. css定位介绍
在 css 中,可以通过 position 设置元素的定位模式,常见的定位模式:
- static(默认值):按照正常的文本流布局。
- relative:相对定位。
- absolute:绝对定位。
- fixed:固定定位。
- sticky:粘性定位。
position为非static时,可以通过top、bottom、right、left设置元素的偏移量。
2. 静态定位(static)
静态定位是元素的默认定位方式,按照标准流特性摆放位置,没有边偏移。
3. 相对定位(relative)
- 相对定位的参考点是自己原来的位置。
- 相对定位不会脱离标准流,继续占有原来的位置。元素位置的变化,只是视觉效果上的变化,不会对其他元素产生任何影响。
- left 和 right 不能同时使用,top 和 bottom 不能同时使用。
<style>.first {height: 100px;width: 100px;background-color: aqua;position: relative;top: 20px;left: 20px;
}
.second {height: 100px;width: 100px;background-color: blueviolet;
}
</style><div class="parent"><div class="first"></div><div class="second"></div>
</div>
4. 绝对定位(absolute)
- 绝对定位的参考点是它的包含块。
- 对于没有脱离标准流的元素,它的包含块就是父元素。
- 对于脱离标准流的元素,它的包含块是第一个拥有定位属性的祖先元素。
- 绝对定位会脱离标准流,对后面的兄弟元素、父元素有影响。
- 绝对定位和浮动不能同时设置,如果同时设置,浮动失效。
- left 和 right 不能同时使用,top 和 bottom 不能同时使用。
<style>
.parent {position: relative;
}
.first {height: 100px;width: 100px;background-color: aqua;position: absolute;top: 20px;left: 20px;/* 浮动不生效 */float: right;
}
.second {height: 100px;width: 100px;background-color: blueviolet;
}
</style><div class="parent"><!-- 父元素设置了定位,所以父元素就是它的包含块 --><div class="first"></div><!-- .first 设置了绝对定位,脱离了标准流。.second 就会占了它的位置 -->><div class="second"></div>
</div>
5. 固定定位(fixed)
- 固定定位的参考点是视口。
- 固定定位会脱离标准流,对后面的兄弟元素、父元素有影响。
- left 和 right 不能同时使用,top 和 bottom 不能同时使用。
- 固定定位和浮动不能同时设置,如果同时设置,浮动失效。
<style>
.container {width: 100px;height: 100px;background-color: red;position: fixed;left: 200px;top: 200px;
}</style><div class="container"></div>
ps: 在浏览器打开上述代码,视口就是浏览器,红色的块在距离浏览器顶部200px,左侧200px的位置。
6. 粘性定位(sticky)
- 粘性定位的参考点是离它最近的拥有“滚动机制”的祖先元素。
- 粘性定位不会脱离标准流,它是专门用于窗口滚动时的新定位方式。
<style>
.container {width: 500px;height: 200px;/* 内容超出显示滚动条 */overflow: scroll;
}.fisrt {height: 100px;background-color: red;position: sticky;top: 20px;
}
.second {height: 100px;background-color: darkorchid;
}
.third {height: 100px;background-color: blue;
}
</style><div class="container"><div class="fisrt"></div><div class="second"></div><div class="third"></div>
</div>
ps: 只要设置了定位的元素,其显示层级比普通元素高
相关文章:

第八讲_css定位
css定位 1. css定位介绍2. 静态定位(static)3. 相对定位(relative)4. 绝对定位(absolute)5. 固定定位(fixed)6. 粘性定位(sticky) 1. css定位介绍 在 css 中…...

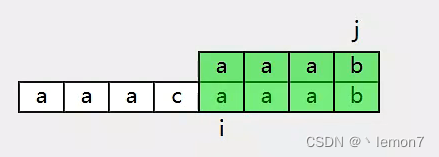
找出字符串中第一个匹配项的下标(Leetcode28)
例题: 分析: 题目的意思就是: 先给出一个字符串pattern,要拿着pattern字符串和原始字符串(origin)比对,若在origin中找到了pattern字符串,则返回pattern字符串在原始字符串origin中的…...

【分布式微服务专题】从单体到分布式(四、SpringCloud整合Sentinel)
目录 前言阅读对象阅读导航前置知识一、什么是服务雪崩1.1 基本介绍1.2 解决方案 二、什么是Sentinel2.1 基本介绍2.2 设计目的2.3 基本概念 三、Sentinel 功能和设计理念3.1 流量控制3.2 熔断降级3.3 系统负载保护 四、Sentinel 是如何工作的 笔记正文一、简单整合Sentinel1.1…...

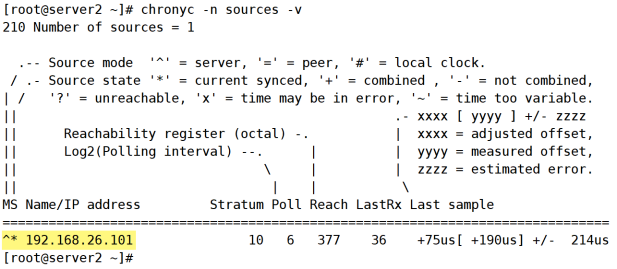
RHCE9学习指南 第19章 网络时间服务器
19.1 时间同步的必要性 对于一些服务来说对时间要求非常严格,例如,图19-1所示由三台服务器搭建的ceph集群。 图19-1 三台机器搭建的集群对时间要求比较高 这三台服务器的时间必须要保持一样,如果不一样,就会显示报警信息。那么…...

大模型 RAG 问答技术架构及核心模块盘点:从 Embedding、prompt-embedding 到 Reranker
对于RAG而言,2023年已经出现了很多工作,草台班子有了一堆,架构也初步走通,2024年应该会围绕搜索增强做更多的优化工作。 因此我们今天来系统回顾下RAG中的模块,包括一些架构,文本嵌入embedding等ÿ…...

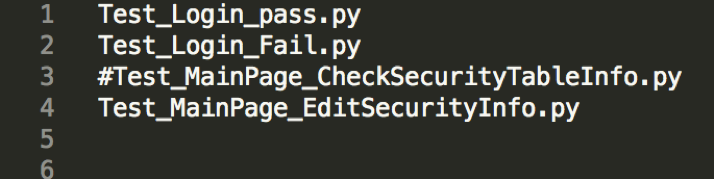
基于Selenium+Python的web自动化测试框架
一、什么是Selenium? Selenium是一个基于浏览器的自动化测试工具,它提供了一种跨平台、跨浏览器的端到端的web自动化解决方案。Selenium主要包括三部分:Selenium IDE、Selenium WebDriver 和Selenium Grid。 Selenium IDE:Firefo…...

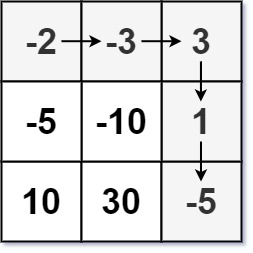
LeetCode刷题--- 地下城游戏
个人主页:元清加油_【C】,【C语言】,【数据结构与算法】-CSDN博客 个人专栏 力扣递归算法题 http://t.csdnimg.cn/yUl2I 【C】 http://t.csdnimg.cn/6AbpV 数据结构与算法 http://t.csdnimg.cn/hKh2l 前言:这个专栏主要讲述动…...

【sklearn练习】鸢尾花
一、 import numpy as np from sklearn import datasets from sklearn.model_selection import train_test_split from sklearn.neighbors import KNeighborsClassifier 第二行:导入datasets数据集 第三行:train_test_split 的作用是将数据集随机分配…...
STM32的USB设备库
适用范围:“on the STM32F10xxx,STM32F37xxx, STM32F30xxx and STM32L15xxx devices.” STM32_USB-FS-Device_Lib_V4.0.0.rar(访问密码:1666)https://url48.ctfile.com/f/33868548-1000799917-a5409d?p1666 适用范围࿱…...
C卷 (JavaPythonC++Node.jsC语言))
整数对最小和(100%用例)C卷 (JavaPythonC++Node.jsC语言)
给定两个整数数组 array1 、 array2 ,数组元素按升序排列。假设从 array1 、 array2 中分别取出一个元素可构成一对元素,现在需要取出 k 对元素,并对取出的所有元素求和,计算和的最小值 注意:两对元素如果对应于 array1 、 array2 中的两个下标均相同,则视为同一对元素。…...
函数)
QT笔记 - 加载带有提升为自定义部件类的“.ui“文件 - 重写QUiLoader::createWidget()函数
说明 如果ui设计中有提升过小部件,则无法直接使用QUiLoader加载。完成加载需要重新实现UiLoader::createWidget()函数。 函数 virtual QWidget * QUiLoader::createWidget(const QString & className, QWidget * parent Q_NULLPTR, const QString & name…...

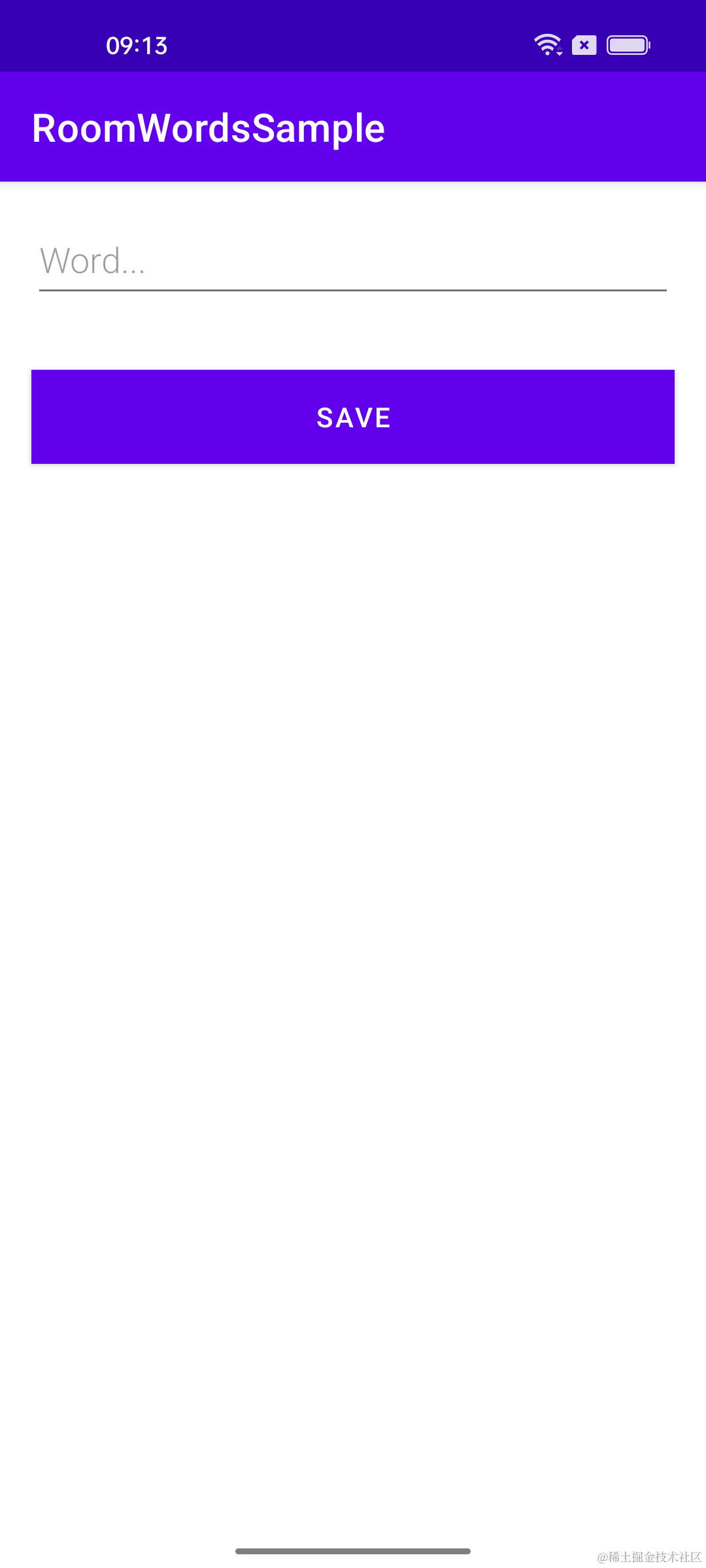
开启Android学习之旅-2-架构组件实现数据列表及添加(kotlin)
Android Jetpack 体验-官方codelab 1. 实现功能 使用 Jetpack 架构组件 Room、ViewModel 和 LiveData 设计应用;从sqlite获取、保存、删除数据;sqlite数据预填充功能;使用 RecyclerView 展示数据列表; 2. 使用架构组件 架构组…...

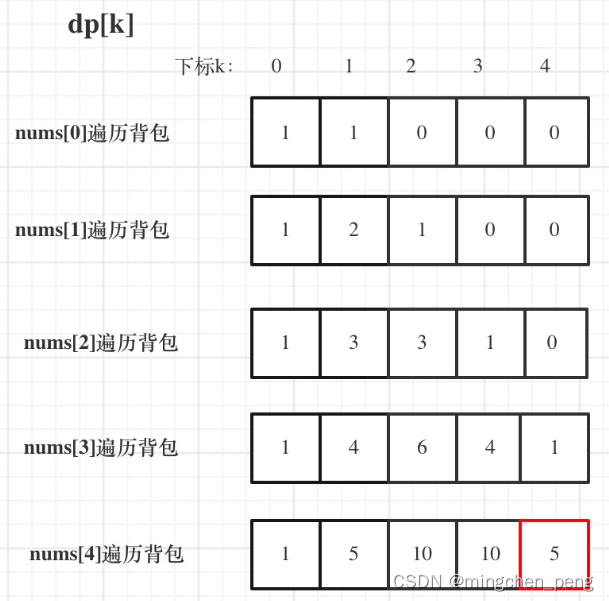
leetcode 动态规划(最后一块石头的重量II、目标和、一和零)
1049.最后一块石头的重量II 力扣题目链接(opens new window) 题目难度:中等 有一堆石头,每块石头的重量都是正整数。 每一回合,从中选出任意两块石头,然后将它们一起粉碎。假设石头的重量分别为 x 和 y,且 x < …...

JavaWeb-HTTP
一、概念 HTTP:HyperText Transfer Protocol,超文本传输协议。读者应该不是第一次接触这个名词,但可能仍然不是很理解,笔者将逐一解释。 HyperText(超文本):根据维斯百科,Hypertex…...

算法训练营第四十二天|动态规划:01背包理论基础 416. 分割等和子集
目录 动态规划:01背包理论基础416. 分割等和子集 动态规划:01背包理论基础 文章链接:代码随想录 题目链接:卡码网:46. 携带研究材料 01背包问题 二维数组解法: #include <bits/stdc.h> using namesp…...

前端 JS篇快问快答
问题:常见的特殊字符(不包括空格\s) 正则表达式为: 回答:/[!#$%^&*()\-_{};:",.<>/?[\]~|]/ (加粗的紫色字符都是特殊字符) 问题:常见的特殊字符(包括…...

vue/vue3/js来动态修改我们的界面浏览器上面的文字和图标
前言: 整理vue/vue3项目中修改界面浏览器上面的文字和图标的方法。 效果: vue2/vue3: 默认修改 public/index.html index.html <!DOCTYPE html> <html lang"en"><head><link rel"icon" type"image/sv…...

MobaXterm SSH 免密登录配置
文章目录 1.简介2.SSH 免密登录配置第一步:点击 Session第二步:选择 SSH第三步:输入服务器地址与用户名第四步:设置会话名称第五步:点击 OK 并输入密码 3.密码管理4.小结参考文献 1.简介 MobaXterm 是一个功能强大的终…...

霍兰德职业兴趣测试:找到与你性格匹配的职业
霍兰德职业兴趣理论 约翰霍兰德(John Holland)是美国约翰霍普金斯大学心理学教授,美国著名的职业指导专家。他于1959年提出了具有广泛社会影响的职业兴趣理论。认为人的人格类型、兴趣与职业密切相关,兴趣是人们活动的巨大动力&a…...

LVGL学习笔记 显示和隐藏 对象的属性标志位 配置
在显示GUI的过程中需要对某些对象进行临时隐藏或临时显示,因此需要对该对象的FLAG进行配置就可以实现对象的显示和隐藏了. 调用如下接口可以实现: lv_obj_add_flag(user_obj, LV_OBJ_FLAG_HIDDEN);//隐藏对象lv_obj_clear_flag(user_obj, LV_OBJ_FLAG_HIDDEN);//取消隐藏实现的…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...
