高版本ant-design动态引用icon
需求
最近在更新自己的博客系统,从 vue2 升到 vue3,同步的也把 ant-design 从 1.7.8 跨越多个大版本升级到了 4.0.8,发现菜单上的 icon 报错了。
查询官方文档发现自从 2.0 版本以后的 icon 就不再支持通过 <a-icon /> 组件动态 type 的方式引入 icon 了。
但是目录这个部分不可能是写死的 icon。
解决方案
下载 ant-design/icons-vue 项目发现所有的图标都作为导出出现在项目中,故使用 import * 的方式进行全部引入,再通过动态组件的方式进行加载即可。
使用方法
<Icon type="HeartTwoTone" two-tone-color="#eb2f96"/>
<Icon type="check-circle-two-tone" two-tone-color="#52c41a" style="font-size: 20px" :spin="true"/>
API
- 支持“大驼峰式”组件写法
- 支持“短横线”分隔组件写法
- 支持 rotate【图标旋转角度】
- 支持 spin 【是否有旋转动画】
- 支持 style 【设置图标的样式】
- 支持 twoToneColor 【仅适用双色图标。设置双色图标的主要颜色】
组件源码
<script setup>
import {computed, defineProps} from "vue";
import * as icons from "@ant-design/icons-vue";const props = defineProps({// icon图标名称type: {type: String,default: 'FireOutlined'}
});/** 转化icon名称 */
const iconName = computed(() => {if (!props.type.includes("-")) {return props.type;}return props.type.charAt(0).toUpperCase() + props.type.slice(1).replace(/-([a-z])/g, function (g) {return g[1].toUpperCase();});
});
</script><template><component :is="icons[iconName]" v-bind="$attrs"></component>
</template>
注意:仅支持 ant-design 原生的图标,而且仅是 icon 图标,不包含 svg 图标,不支持 iconfont。
相关文章:
高版本ant-design动态引用icon
需求 最近在更新自己的博客系统,从 vue2 升到 vue3,同步的也把 ant-design 从 1.7.8 跨越多个大版本升级到了 4.0.8,发现菜单上的 icon 报错了。 查询官方文档发现自从 2.0 版本以后的 icon 就不再支持通过 <a-icon /> 组件动态 type…...

【SQL】delete 与 truncate 命令的区别
区别 truncatedelete属于 DDL(数据定义语言) 范畴属于 DML(数据操作语言) 范畴删除表数据,不能删除视图数据删除表数据,删除视图数据只可以梭哈删除通过 where 进行选择性删除不涉及事务处理删除表中数据涉及事务处理效率高、但无法撤销效率低ÿ…...

【ITK库学习】使用itk库进行图像分割(四):水平集分割
目录 1、水平集2、itkFastMarchingImageFilter 快速步进分割3、itkShapeDetectionLevelSetImageFilter 快速步进分割 1、水平集 水平集是跟踪轮廓和表面运动的一种数字化方法。基于图像的亮度均值、梯度、边缘特征的微分计算,进行水平集分割。在itk中,所…...

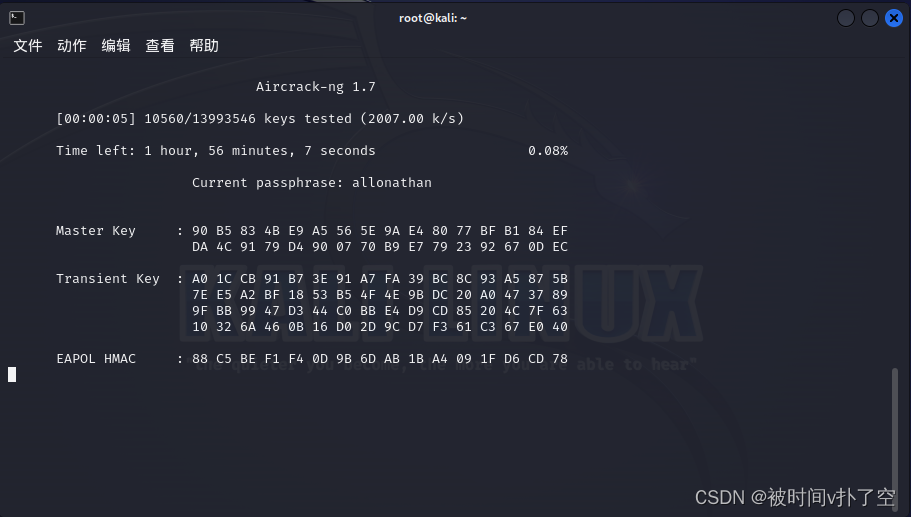
Kali Linux——aircrack-ng无线教程
目录 一、准备 二、案例 1、连接usb无线网卡 2、查看网卡信息 3、开启网卡监听 4、扫描wifi信号 5、抓取握手包 6、强制断开连接 7、破解握手包 三、预防 一、准备 1、usb无线网卡(笔记本也是需要用到) 2、密码字典(Kali 系统自带…...

15.vdo管理
vdo管理 文章目录 vdo管理一、VDO基本概念二、常用操作三、验证VDO卷 一、VDO基本概念 VDO(Virtual Data Optimize虚拟数据优化) 通过压缩或删除存储设备上的数据来优化存储空间。VDO层放置在现有块存储设备例如RAID设备或本地磁盘的顶部。这些块设备也…...

安全漏洞周报(2024.01.01-2023.01.08)
漏洞速览 ■ 用友CRM系统存在逻辑漏洞 漏洞详情 1. 用友CRM系统存在逻辑漏洞 漏洞介绍: 某友CRM系统是一款综合性的客户关系管理软件,旨在帮助企业建立和维护与客户之间的良好关系。它提供了全面的功能,包括销售管理、市场营销、客户服…...

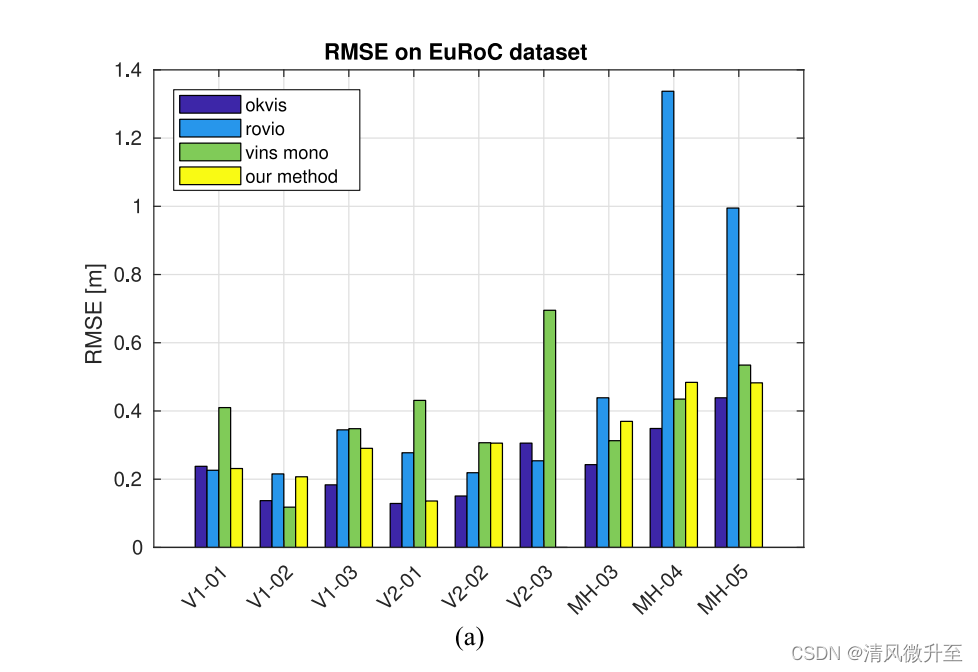
msckf-vio 跑Euroc数据集,并用evo进行评估
所需材料: Euroc数据集主页:https://projects.asl.ethz.ch/datasets/doku.php?idkmavvisualinertialdatasetsevo评估工具代码:https://github.com/MichaelGrupp/evo向msckf-vio中添加保存位姿的代码,可参考https://blog.csdn.ne…...

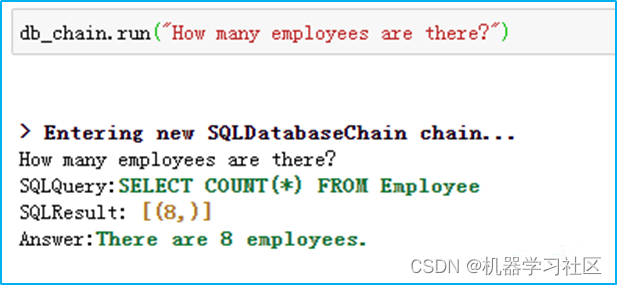
大模型LLM在 Text2SQL 上的应用实践
一、前言 目前,大模型的一个热门应用方向Text2SQL,它可以帮助用户快速生成想要查询的SQL语句,再结合可视化技术可以降低使用数据的门槛,更便捷的支持决策。本文将从以下四个方面介绍LLM在Text2SQL应用上的基础实践。 Text2SQL概…...
)
数据库:园林题库软件(《城市绿地设计规范》答题卷一 )
《城市绿地设计规范》答题卷一 填空题 1、城市绿地设计应贯彻人与自然和谐共存、可持续发展、经济合理等基本原则,创造良好生态和景观效果,促进人的身心健康。 2、城市绿地 urban green space 以植物为主要存在形态,用于改善城市生态&am…...

MySQL之视图外连接、内连接和子查询的使用
目录 一. 视图 1.1 含义 1.2 视图的基本语法 1.3 视图的实操 二. 外连接、内连接和子查询的使用 2.1 SQL脚本 2.2 使用外连接、内连接和子查询进行解答 三. 思维导图 一. 视图 1.1 含义 视图(view)是一种虚拟存在的表,是一个逻辑表&#x…...

MoE模型性能还能更上一层楼?一次QLoRA微调实践
Fine-Tuning Mixtral 8x7B with QLoRA:Enhancing Model Performance 🚀 编者按:最近,混合专家(Mixture of Experts,MoE)这种模型设计策略展现出了卓越的语言理解能力,如何在此基础上进一步提升 MoE 模型的性能成为业界…...

Java线程学习笔记
1、判断线程存活 1. 当线程run()或者call()方法执行结束,线程进入终止状态 2. 当线程内发生异常,并且异常没有被捕获,线程进入终止状态 3. 线程调用stop()方法后,线程进入终止状态(不推荐使用) 当主线程结束时,其他线程…...

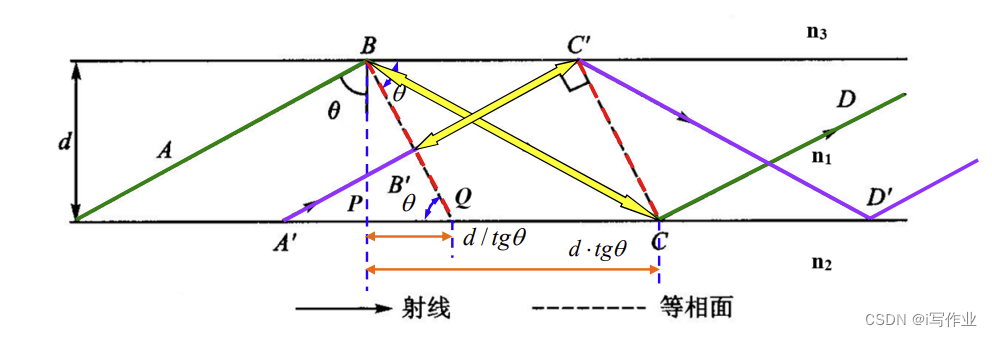
平面光波导_三层均匀平面光波导_射线分析法
平面光波导_三层均匀平面光波导_射线分析法 三层均匀平面光波导: 折射率沿 x x x 方向有变化,沿 y y y、 z z z 方向没有变化三层:芯区( n 1 n_1 n1) > > > 衬底( n 2 n_2 n2) ≥ \geq ≥ 包层( n 3 n_3 n3)包层通常为空…...

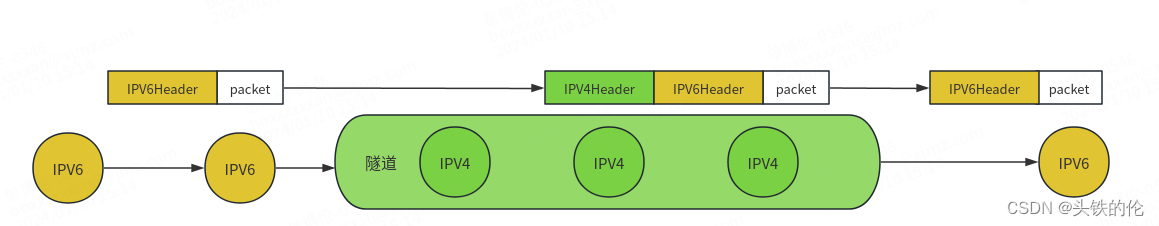
IPV6学习记录
IPV6的意义 从广义上来看IPV6协议包含的内容很多: IPV6地址的生成与分配 IPV6的报头的功能内容 IPV4网络兼容IPV6的方案 ICMPv6的功能(融合了arp和IGMP功能) IPV6的路由方式 ipv6的诞生除了由于ipv4的地址枯竭外,很大程度上也是因为ipv4多年的发展产生了很多…...

使用proteus进行主从JK触发器仿真失败原因的分析
在进行JK触发器的原理分析的时候,我首先在proteus根据主从JK触发器的原理进行了实验根据原理图,如下图: 我进行仿真,在仿真的过程中,我向电路图中添加了外部的置0/1端口,由此在proteus中得到下面的电路图 …...
Golang基础入门及Gin入门教程(2024完整版)
Golang是Google公司2009年11月正式对外公开的一门编程语言,它不仅拥有静态编译语言的安全和高性能,而 且又达到了动态语言开发速度和易维护性。有人形容Go语言:Go C Python , 说明Go语言既有C语言程序的运行速度,又能达到Python…...
等级考试试卷(四级)电子学会真题)
202312 青少年软件编程(C/C++)等级考试试卷(四级)电子学会真题
2023年12月 青少年软件编程(C/C)等级考试试卷(四级)电子学会真题 1.移动路线 题目描述 桌子上有一个m行n列的方格矩阵,将每个方格用坐标表示,行坐标从下到上依次递增,列坐标从左至右依次递增…...

leetcode-合并两个有序数组
88. 合并两个有序数组 题解: 这是一个经典的双指针问题,我们可以使用两个指针分别指向nums1和nums2的最后一个元素,然后比较两个指针所指向的元素大小,将较大的元素放入nums1的末尾,并将对应的指针向前移动一位。重复…...

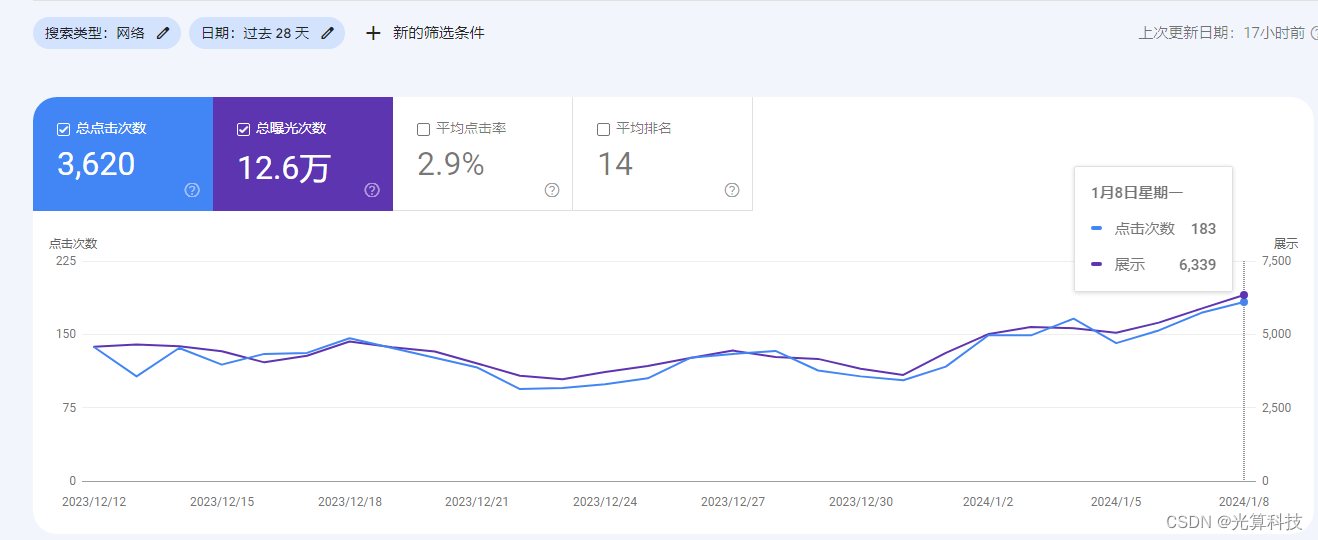
网站怎么做google搜索引擎优化?
网站想做google搜索引擎优化,作为大前提,您必须确保网站本身符合google规范,我们不少客户实际上就连这点都无法做到 有不少客户公司自己本身有技术,就自己弄一个网站出来,做网站本身不是难事,但前提是您需要…...

TDengine 签约西电电力
近年来,随着云计算和物联网技术的迅猛发展,传统电力行业正朝着数字化、信息化和智能化的大趋势迈进。在传统业务基础上,电力行业构建了信息网络、通信网络和能源网络,致力于实现发电、输电、变电、配电和用电的实时智能联动。在这…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

rm视觉学习1-自瞄部分
首先先感谢中南大学的开源,提供了很全面的思路,减少了很多基础性的开发研究 我看的阅读的是中南大学FYT战队开源视觉代码 链接:https://github.com/CSU-FYT-Vision/FYT2024_vision.git 1.框架: 代码框架结构:readme有…...
