【Vue技巧】Vue2和Vue3组件上使用v-model的实现原理
ChatGPT4.0国内站点,支持GPT4 Vision 视觉模型:海鲸AI
在Vue中,v-model 是一个语法糖,用于在输入框、选择框等表单元素上创建双向数据绑定。当你在自定义组件中实现 v-model 功能时,你需要理解它背后的原理:v-model 实际上是一个属性和一个事件的简写。
在 Vue 2.x 中,v-model 默认会利用名为 value 的 prop 和名为 input 的事件来更新变量。如果你想在自定义组件中实现 v-model,你可以按照以下步骤操作:
- 定义一个 prop,通常命名为
value。 - 当组件内部的值发生变化时,发出一个自定义的
input事件,并将新值作为事件的参数。 - 在父组件中,使用
v-model指令绑定一个变量到自定义组件上。
下面是一个简单的自定义输入框组件示例,演示如何实现 v-model:
<template><div><input:value="value" <!-- 绑定到 prop -->@input="onInput" <!-- 监听 input 事件 -->/></div>
</template><script>
export default {props: ['value'], // 接收一个名为 value 的 propmethods: {onInput(event) {// 当 input 的值发生变化时,发出一个 input 事件并附带新值this.$emit('input', event.target.value);}}
}
</script>
在父组件中,你可以这样使用这个自定义组件,并通过 v-model 进行数据绑定:
<template><div><custom-input v-model="myValue" /></div>
</template><script>
import CustomInput from './CustomInput.vue';export default {components: {CustomInput},data() {return {myValue: '' // 这个值将与 CustomInput 组件的值保持同步};}
}
</script>
在 Vue 3.x 中,v-model 的实现略有不同。Vue 3 支持多个 v-model 绑定,并且你可以自定义绑定的 prop 和事件名称。以下是如何在 Vue 3 中实现 v-model:
- 定义一个名为
modelValue的 prop。 - 发出一个名为
update:modelValue的事件来通知父组件更新其数据。
自定义组件的实现会是这样:
<template><div><input:value="modelValue" <!-- 绑定到 prop -->@input="updateValue" <!-- 监听 input 事件 -->/></div>
</template><script>
export default {props: ['modelValue'], // 接收一个名为 modelValue 的 propmethods: {updateValue(event) {// 当 input 的值发生变化时,发出一个 update:modelValue 事件并附带新值this.$emit('update:modelValue', event.target.value);}}
}
</script>
在父组件中使用时,你可以同样使用 v-model:
<template><div><custom-input v-model="myValue" /></div>
</template><script>
import CustomInput from './CustomInput.vue';export default {components: {CustomInput},data() {return {myValue: ''};}
}
</script>
通过这种方式,你可以在自定义组件中实现与原生表单元素相似的 v-model 功能。
相关文章:

【Vue技巧】Vue2和Vue3组件上使用v-model的实现原理
ChatGPT4.0国内站点,支持GPT4 Vision 视觉模型:海鲸AI 在Vue中,v-model 是一个语法糖,用于在输入框、选择框等表单元素上创建双向数据绑定。当你在自定义组件中实现 v-model 功能时,你需要理解它背后的原理:…...

博客随手记
随手记...

【2023】java常用HTTP客户端对比以及使用(HttpClient/OkHttp/WebClient)
💻目录 1、介绍2、使用2.1、添加配置2.1.1、依赖2.1.2、工具类2.1.3、实体2.1.4、Controller接口 2.2、Apache HttpClient使用2.3 、OkHttp使用2.4、WebClient使用 1、介绍 现在java使用的http客户端主要包括以下几种 而这些中使用得最频繁的主要是: A…...

微信小程序获取来源场景值
https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/scene.html#返回来源信息的场景 https://developers.weixin.qq.com/miniprogram/dev/api/base/app/life-cycle/wx.getLaunchOptionsSync.html 场景值列表 只有1008是来源群聊 /** * 生命周期函数--监…...

Vue3:vue-cli项目创建及vue.config.js配置
一、node.js检测或安装: node -v node.js官方 二、vue-cli安装: npm install -g vue/cli # OR yarn global add vue/cli/*如果安装的时候报错,可以尝试一下方法 删除C:\Users**\AppData\Roaming下的npm和npm-cache文件夹 删除项目下的node…...

关于CAD导入**地球的一些问题讨论
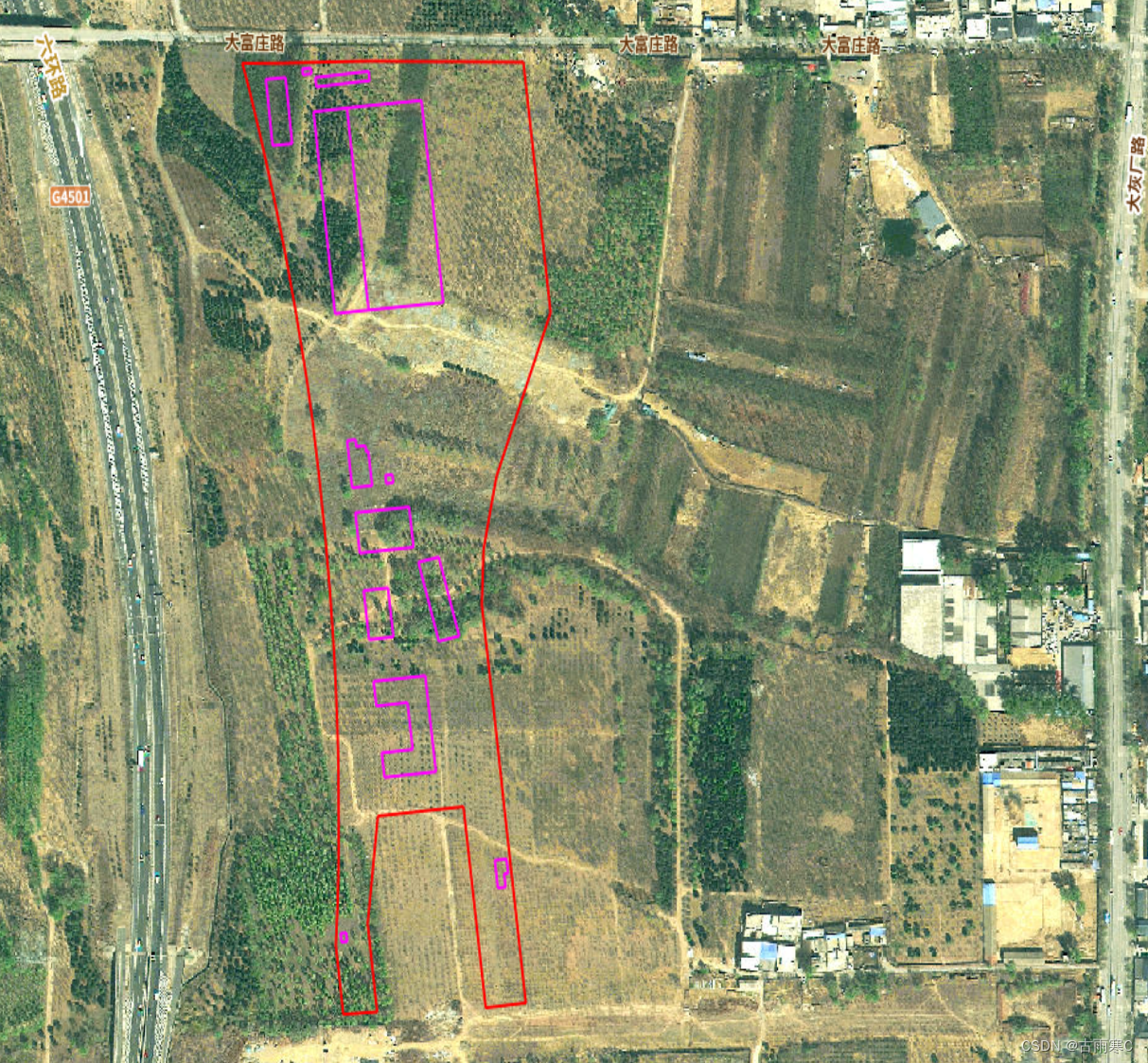
先上示例: 上图是将北京王佐停车场的红线CAD图导入到图新地球效果,如果看官正是需要这样的效果,那么请你继续往下看,全是干货! 在地球中导入CAD图可以做为电子沙盘。对于工程人来说,是极有帮助的。以前一直用谷歌地球,大约在2020年左右,就被和谐了。当时感觉挺可惜的。…...

Semaphore信号量详解
在Java并发编程中,Semaphore是一个非常重要的工具类。它位于java.util.concurrent包中,为我们提供了一种限制对临界资源的访问的机制。你可以将其视为一个同步控制的瑞士军刀,因为它既能够控制对资源的并发访问数量,也能够保证资源…...

Python的核心知识点整理大全66(已完结撒花)
目录 D.3 忽略文件 .gitignore 注意 D.4 初始化仓库 D.5 检查状态 D.6 将文件加入到仓库中 D.7 执行提交 D.8 查看提交历史 D.9 第二次提交 hello_world.py D.10 撤销修改 hello_world.py 注意 D.11 检出以前的提交 往期快速传送门👆(在文…...

k8s的存储卷
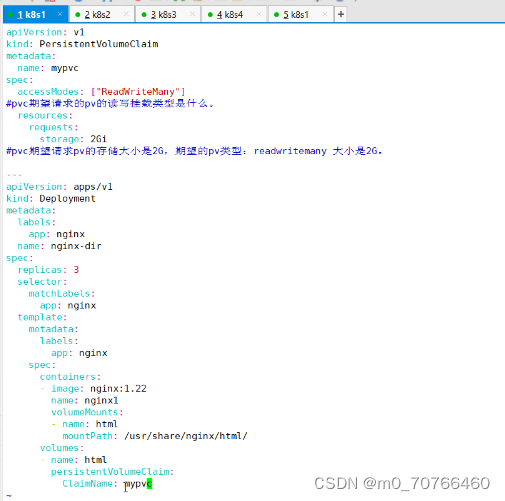
存储卷------数据卷 把容器内的目录,和宿主机的目录进行挂载。 容器在系统上的生命周期是短暂的,delete,k8s用控制(deployment)创建的pod,delete相当于重启,容器的状态也会回复到初始状态。 …...

Git 实战指南:常用指令精要手册(持续更新)
👑专栏内容:Git⛪个人主页:子夜的星的主页💕座右铭:前路未远,步履不停 目录 一、Git 安装过程1、Windows 下安装2、Cent os 下安装3、Ubuntu 下安装 二、配置本地仓库1、 初始化 Git 仓库2、配置 name 和 e…...

关于SpringMVC前后端传值总结
一、传递方式 1、查询参数&路径参数 查询参数: URI:/teachers?typeweb GetMapping("/klasses/teachers") public List<Teacher> getKlassRelatedTeachers(String type ) { ... }如果查询参数type与方法的名称相同,则直接将web传入…...

【排序】归并排序(C语言实现)
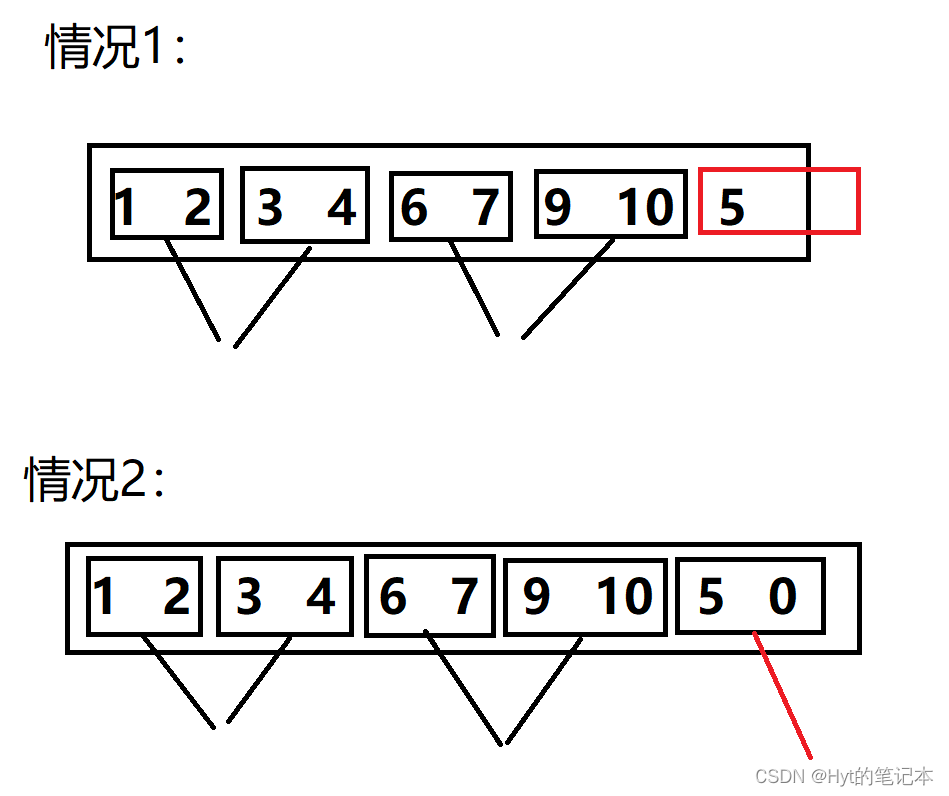
文章目录 1. 递归版的归并排序1.1 归并排序的思想2. 递归版的归并排序的实现 2. 非递归版的归并排序 1. 递归版的归并排序 1.1 归并排序的思想 归并排序(MERGE - SORT)是建立在归并操作上的一种有效的排序算法, 该算法是采用分治法(Divide a…...

127. 单词接龙
和433.最小基因变化这道题一样的解法。 https://blog.csdn.net/qq_43606119/article/details/135538247 class Solution {public int ladderLength(String beginWord, String endWord, List<String> wordList) {Set<String> cnt new HashSet<>();for (int …...

计算机算法贪心算法
贪心算法(Greedy Algorithm)是一种常见的算法思想,它在每一步选择当前状态下最优的解决方案,从而希望最终能够达到全局最优解。 贪心算法的基本思路是每一步都选择当前状态下的局部最优解,而忽略了当前选择所带来的影…...

基于css实现动画效果
介绍 本文将会基于css,实现各种动画效果,接下来会从简单几个例子入手。 案例 三颗球 <!DOCTYPE html> <html lang"en"><head><meta charset"utf-8" /><title>React App</title><style>…...

18.将文件上传至云服务器 + 优化网站的性能
目录 1.将文件上传至云服务器 1.1 处理上传头像逻辑 1.1.1 客户端上传 1.1.2 服务器直传 2.优化网站的性能 2.1 本地缓存优化查询方法 2.2 压力测试 1.将文件上传至云服务器 客户端上传:客户端将数据提交给云服务器,并等待其响应;用户…...

Linux: module: kheaders;CONFIG_IKHEADERS
文章目录 参考错误开一个玩笑。configcommit参考 https://github.com/iovisor/bcc/pull/2312 https://github.com/iovisor/bcc/pull/3588 https://bugs.gentoo.org/809347 https://lore.kernel.org/lkml/20190408212855.233198-1-joel@joelfernandes.org/ 错误 <built-in…...

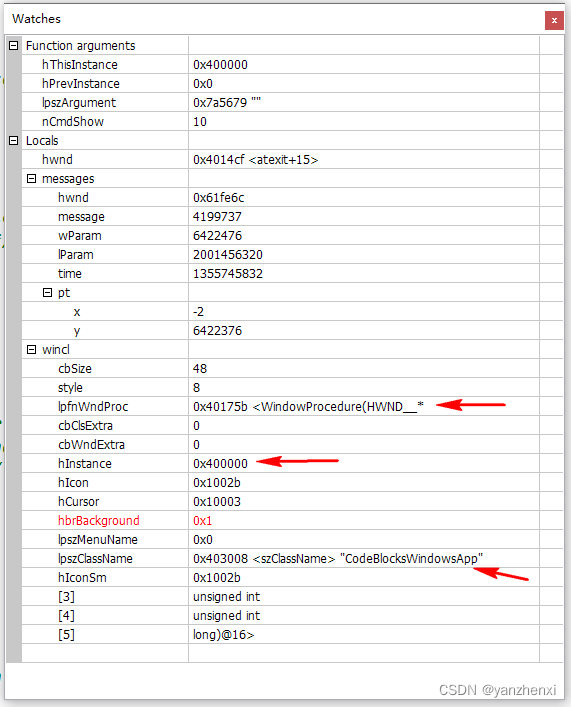
Page 251~254 Win32 GUI项目
win32_gui 源代码: #if defined(UNICODE) && !defined(_UNICODE)#define _UNICODE #elif defined(_UNICODE) && !defined(UNICODE)#define UNICODE #endif#include <tchar.h> #include <windows.h>/* Declare Windows procedure */…...

Kafka(七)可靠性
目录 1 可靠的数据传递1.1 Kafka的可靠性保证1.2 复制1.3 Broker配置1.3.1 复制系数1.3.2 broker的位置分布1.3.3 不彻底的首领选举1.3.4 最少同步副本1.3.5 保持副本同步1.3.6 持久化到磁盘flush.messages9223372036854775807flush.ms9223372036854775807 1.2 在可靠的系统中使…...

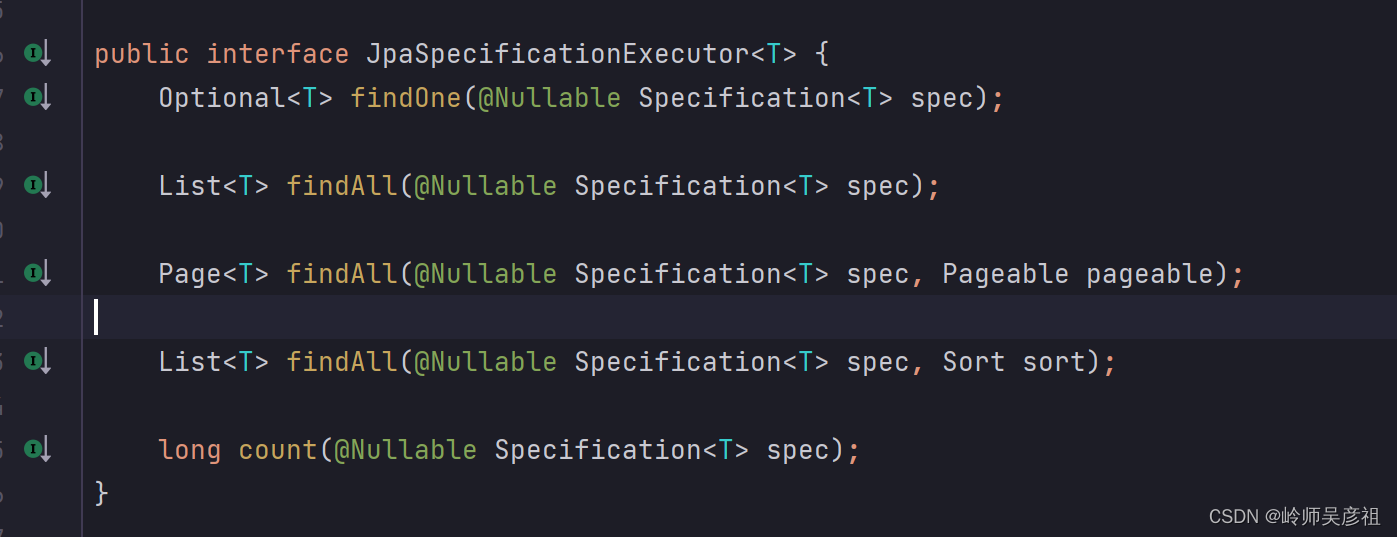
Spring Data JPA入门到放弃
参考文档:SpringData JPA:一文带你搞懂 - 知乎 (zhihu.com) 一、 前言 1.1 概述 Java持久化技术是Java开发中的重要组成部分,它主要用于将对象数据持久化到数据库中,以及从数据库中查询和恢复对象数据。在Java持久化技术领域&a…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...
