ERROR in Plugin “react“ was conflicted .... 天坑留念-turborepo、eslint plugin
前两天项目代码拉下来,装完依赖启动的时候直接报错:
[eslint] Plugin "react" was conflicted between ".eslintrc.js » eslint-config-custom » eslint-config-alloy/react" and "BaseConfig » D:\pan\erp\test\business-service-react-apps\node_modules\.pnpm\eslint-config-react-app@7.0.1_@babel+plugin-syntax-flow@7.23.3_@babel+plugin-transform-react-_5zfkbwahtxvk25cddgh55ne33a\node_modules\eslint-config-react-app\base.js".正常的项目啊,吓得我赶紧去问了下同事有没有这个问题,告诉我他的没有问题。。我内心。。。还是要保持围笑~~
来分析一下这个问题:
项目中使用的是pnpm安装的依赖,看报错信息实际上就是安装了两个eslint的插件包,那么就意味着这两个包都在尝试为React项目配置ESLint规则,所以产生了冲突。

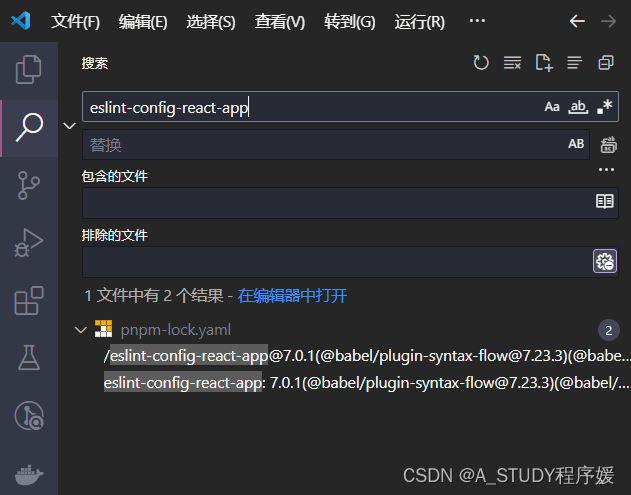
可是找了半天,项目里也没装【eslint-config-react-app】这个依赖啊。。

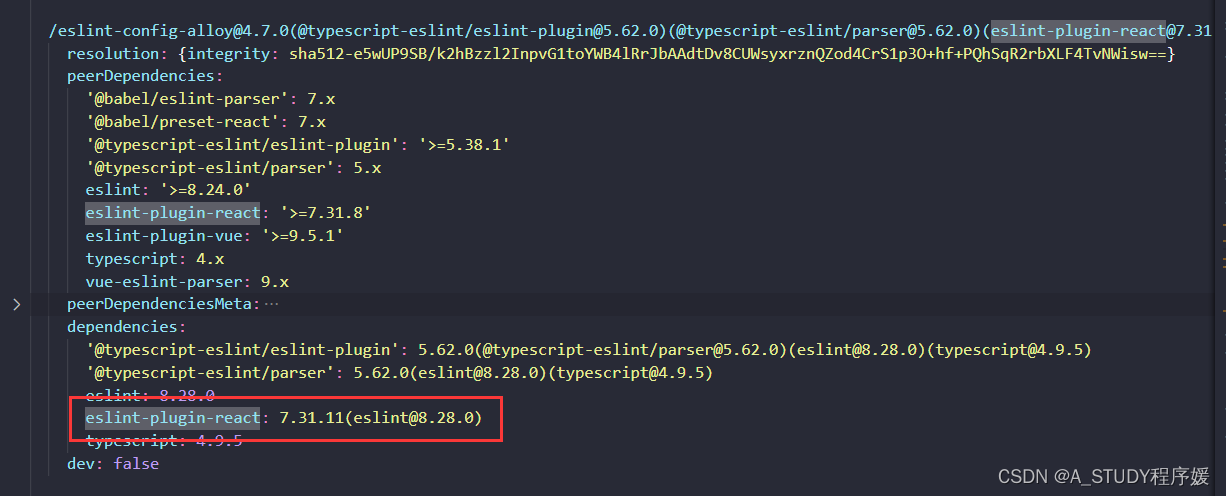
又经过一番分析,发现eslint-config-react-app应该是基础配置,且自带eslint-plugin-react插件

而【eslint-config-alloy】里面也有eslint-plugin-react插件(eslint版本还不一样,一个8.56.0,一个8.28.0)

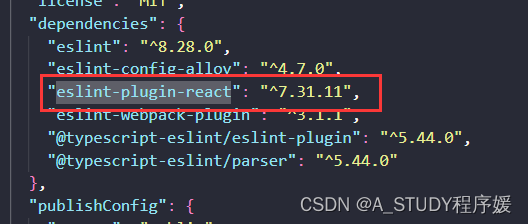
而自定义的eslint配置那里,package.json文件里又装了一个。。

你不冲突谁冲突哈哈。。。所以很简单,把package.json那里装的去掉就好了,问题解决。
在此之前没想动脑,打算随便查查的,都快把github上相关的解决方案试遍了,都不好使。。看来还是得动脑,谨此记录浪费的1小时,以后我的脑袋要高速运转!
附相关问题链接,可自行查看:
reactjs - Create-react-app - ERROR in Plugin "react" was conflicted between ".eslintrc.json" and "BaseConfig" - Stack Overflow
Configuration conflict with 7.27.0 · Issue #3128 · jsx-eslint/eslint-plugin-react · GitHub
ERROR in Plugin "react" was conflicted between ".eslintrc.json" and "BaseConfig" · Issue #11825 · facebook/create-react-app · GitHub
相关文章:

ERROR in Plugin “react“ was conflicted .... 天坑留念-turborepo、eslint plugin
前两天项目代码拉下来,装完依赖启动的时候直接报错: [eslint] Plugin "react" was conflicted between ".eslintrc.js eslint-config-custom eslint-config-alloy/react" and "BaseConfig D:\pan\erp\test\business-servic…...

MergeTwoSortedLists 【合并有序链表】
有种归并排序的感觉 链表好久不用有些生疏了,思想思路是对的,但是代码写出来有问题,。 写完说点感受: 当时在学校学习链表的时候,就了解到链表分为“有头节点”和“无头节点”的链表,所以这里好像就不练&am…...
基于多反应堆的高并发服务器【C/C++/Reactor】(中)HttpRequest模块 解析http请求协议
一、HTTP响应报文格式 HTTP/1.1 200 OK Bdpagetype: 1 Bdqid: 0xf3c9743300024ee4 Cache-Control: private Connection: keep-alive Content-Encoding: gzip Content-Type: text/html;charsetutf-8 Date: Fri, 26 Feb 2021 08:44:35 GMT Expires: Fri, 26 Feb 2021 08:44:35 GM…...

muduo网络库剖析——网络地址InetAddress类
muduo网络库剖析——网络地址InetAddress类 前情从muduo到my_muduo 概要socketaddr_in介绍成员用法 网络地址转换函数 框架与细节成员函数使用方法 源码结尾 前情 从muduo到my_muduo 作为一个宏大的、功能健全的muduo库,考虑的肯定是众多情况是否可以高效满足&…...

什么是本地IP?服务器本地IP有哪些优势?
本地IP是指直接在互联网上分配给服务器或设备的IP地址,而不是通过NAT(网络地址转换)或 代理等中间设备进行转发。让我们关注本地IP的优势。 1.直接访问:原始IP允许无中间设备转发或代理直接访问服务器或设备。这减少了网络延迟&a…...

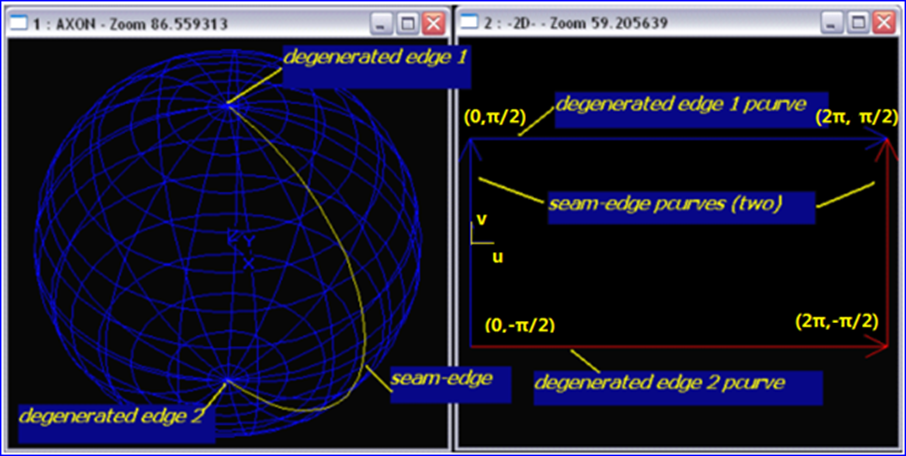
Open CASCADE学习|参数化球面的奇异性
参数曲面的奇异性是一个相对复杂的概念,它涉及到参数曲面的几何特性和参数化过程中的一些特殊情况。参数曲面通常用于描述三维空间中的复杂形状,通过参数方程将二维参数域映射到三维空间中。然而,在某些情况下,参数曲面可能会表现…...

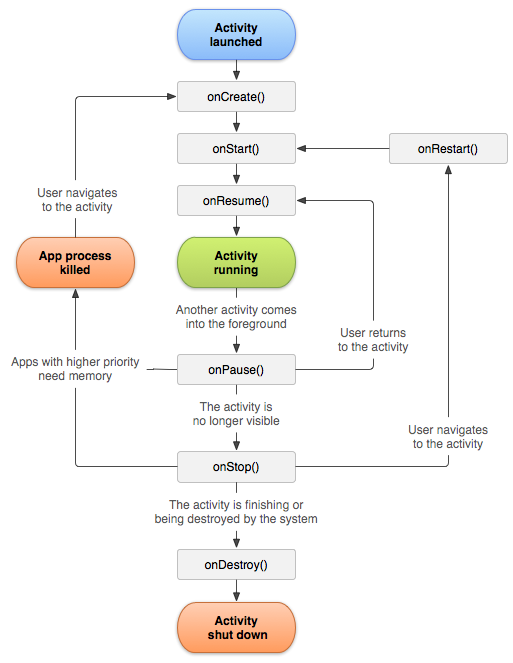
基础知识篇(一)Acticity生命周期
Activity 类是 Android 应用的关键组件,而 activity 的启动和组合方式是平台应用模型的基本组成部分。与使用 main() 方法启动应用的编程范式不同,Android 系统会通过调用与其生命周期特定阶段对应的特定回调方法,在 Activity 实例中启动代码…...

Java内存结构
前文: 《Java8之类的加载》 《Java8之类加载机制class源码分析》 写在开头:本文为学习后的总结,可能有不到位的地方,错误的地方,欢迎各位指正。 JVM 在执行 Java 程序的过程中会把它所管理的内存划分为若干个不同的数…...

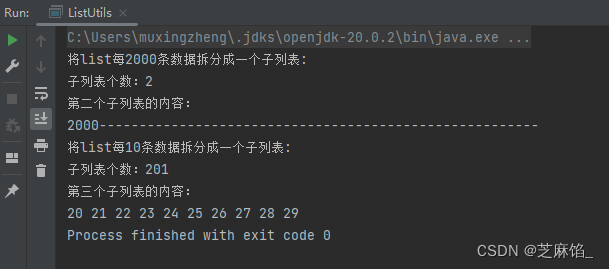
Java--ListUtil工具类,实现将一个大列表,拆分成指定长度的子列表
文章目录 前言实现代码执行结果 前言 在项目中有时会出现列表很大,无法一次性批量操作,我们需要将列表分成指定大小的几个子列表,一份一份进行操作,本文提供这样的工具类实现这个需求。 实现代码 以下为ListUtil工具类代码实现…...

SpringSecurity 密码加密登录
SpringSecurity 密码加密登录 1.前端所需文件2.后端所用工具类3.登录代码4.灵魂一问 1.前端所需文件 import JSEncrypt from jsencrypt/bin/jsencrypt.min// 密钥对生成 http://web.chacuo.net/netrsakeypairconst publicKey MFwwDQYJKoZIhvcNAQEBBQADSwAwSAJBAKoR8mX0rGKLqz…...

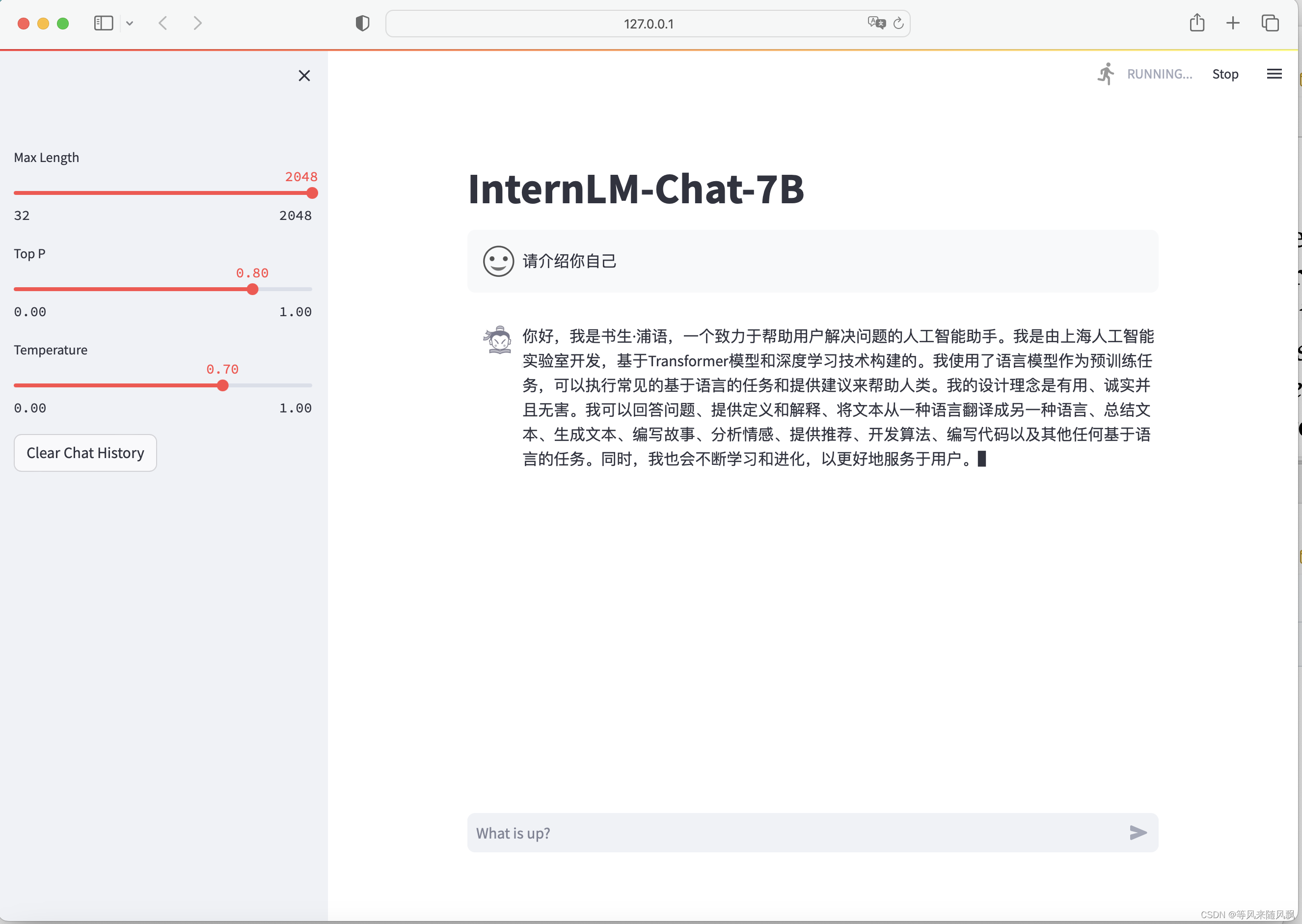
大模型实战作业03
大模型实战作业03 注: 因为微调数据较少,没有显示出个人助手的名字...

【AI视野·今日Sound 声学论文速览 第四十四期】Tue, 9 Jan 2024
AI视野今日CS.Sound 声学论文速览 Tue, 9 Jan 2024 Totally 27 papers 👉上期速览✈更多精彩请移步主页 Daily Sound Papers DJCM: A Deep Joint Cascade Model for Singing Voice Separation and Vocal Pitch Estimation Authors Haojie Wei, Xueke Cao, Wenbo Xu…...

Windows Copilot 更新及使用教程
Windows Copilot 是一款由微软开发的人工智能辅助工具,可以通过学习用户的操作习惯和上下文,自动完成代码编写和其他重复性任务。它可以帮助开发人员提高工作效率,减少重复劳动。 以下是关于Windows Copilot的更新和使用教程的一些信息&…...

【Android开发】不同Activity之间的数据回传实例(一)摘桃子游戏
一、功能介绍 该项目实现的功能主要有: 在首页显示一个按钮点击该按钮跳转到桃园页面在桃园页面,点击桃子会弹窗显示摘到几个桃子,同时被点击桃子消失,总桃子数1点击退出桃园会返回首页,首页桃子数会根据点击的桃子数…...
增量式PID和脉冲轴组合控制阀门开度(算法介绍)
这篇博客我们以S7-1200PLC平台来举例,介绍我们的PID闭环控制器如何控制脉冲轴实现阀门角度控制。SMART PLC PID控制器控制伺服驱动器实现关节角度控制详细内容请参考下面文章: https://rxxw-control.blog.csdn.net/article/details/129658364https://rxxw-control.blog.csdn…...

解决Vue.js Devtools未检测到Vue实例的问题
解决Vue.js Devtools未检测到Vue实例的问题 解决Vue.js Devtools未检测到Vue实例的问题1. 确保Vue.js已正确加载1.1 在HTML文件中直接引入1.2 在构建工具(如Webpack)中配置引入1.3 检查与验证 2. 检查Vue.js Devtools扩展安装状态2.1 打开Chrome浏览器扩…...

【Java基础】进程与线程,并发与并行,CPU单核与多核
目录 1 进程与线程2 CPU单核与多核 1 进程与线程 进程与线程基本单位的对象不同 进程是操作系统进行资源分配(包括cpu、内存、磁盘IO等)的最小单位线程是CPU调度和分配的基本单位 CPU看不到进程,只能看到待分配的一些线程 并发与并行 并发&…...

git修改最新提交(commit)信息
一、修改最近一次commit信息 1、首先通过git log查看commit信息 2、使用命令git commit --amend进入命令命令模式,按i进入编辑模式,修改好commit信息后按Esc键退出编辑模式,然后输入:wq保存编辑信息(注意使用英文输入法…...
想寻找Axure的替代品?我们已经试用了10+款设计工具,来看看吧!
Axure是许多产品经理和设计师进入快速原型设计的首选工具,但Axure的使用成本相对较高,学习曲线陡峭,许多设计师正在寻找可以取代Axure的原型设计工具,虽然现在有很多可选的设计工具,但质量不均匀,可以取代A…...

报文大小限制、请求体类型总结
文章目录 1. 各节点请求体有无限制1.1 http协议1.2 TCP/IP层限制1.3 浏览器1.4 nginx1.5 gateway1.6 tomcat1.7 springboot1.8 内存、磁盘处理不了一切白搭 2. 请求体类型2.1 application/x-www-form-urlencoded2.2 multipart/form-data2.3 application/json2.4 text/plain2.5 …...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...
