flask web学习之表单(一)
文章目录
- 一、使用Flask-WTF处理表单
- 1.1 安装Flask-WTF库
- 1.2 定义WTForms表单类
- 常用的WTForm字段
- 实例化字段类常用参数
- 常用的WTForm验证器
- 1.3 输出HTML代码
- 使用render_kw属性
- 在调用字段时传入
- 1.4 在模板中渲染表单
在web程序中,表单是用户交互最常见的方式之一。用户注册、登陆、撰写文章、编辑设置无一不用到表单。
一、使用Flask-WTF处理表单
1.1 安装Flask-WTF库
pipenv install flask-wtf
pip install flask-wtf
flask-wtf默认为每个表单开启CSRF保护,它会为我们自动生成和验证CSRF令牌。所以我们应该设置:
app.secret_key = 'dadesjdajdhadheuisdjakj'
1.2 定义WTForms表单类
from wtforms import Form, StringField, IntegerField, validatorsclass MyForm(Form):name = StringField('name', [validators.Length(min=4, max=25)])age = IntegerField('Age', [validators.NumberRange(min=0, max=100)])
在这个例子中,我们使用了StringField和IntegerField来分别定义了name和age两个字段。每个字段都有一个标签(即’Name’和’Age’),以及一些验证器(validators)来验证用户提交的数据是否符合要求。例如,validators.Length(min=4, max=25)表示name字段的长度必须在4到25个字符之间,而validators.NumberRange(min=0, max=100)表示age字段的值必须在0到100之间。
常用的WTForm字段
| 字段类 | 说明 | 对应的html表示 |
|---|---|---|
| StringField(文本字段) | 用于接收文本输入 | <input type="text"> |
| PasswordField(密码字段) | 用于接收密码输入 | <input type="password"> |
| TextAreaField(多行文本字段) | 用于接收多行文本输入 | <textarea></textarea> |
| IntegerField(整数字段) | 用于接收整数输入 | <input type="number"> |
| BooleanField(布尔字段 | 用于接收布尔值输入 | <input type="checkbox"> |
| SelectField(下拉选择字段) | 用于从预定义选项中选择一个值。 | <select><option>...</option></select> |
| RadioField(单选按钮字段) | 用于从预定义选项中选择一个值。 | <input type="radio"> |
| FileField(文件上传字段) | 用于上传文件。 | <input type="file"> |
实例化字段类常用参数
| 参数 | 说明 |
|---|---|
| label | 字段的标签(Label)或名称(Name),用于在表单中标识该字段。 |
| validators | 包含一个或多个验证器对象的列表,用于验证输入数据是否符合指定规则。 |
| default | 字段的默认值。 |
| description | 字段的描述信息,通常用于在页面上显示字段的说明文本。 |
| render_kw | 包含一些HTML属性和值的字典,用于向字段的HTML表示中添加额外的属性和样式。 |
| choices | 可选的预定义选项列表,用于下拉选择字段和单选按钮字段。 |
| coerce | 指定将输入值转换为另一种类型的函数,例如将字符串转换为整数。 |
| filters | 包含一个或多个过滤器对象的列表,用于在表单提交前对输入数据进行处理。 |
常用的WTForm验证器
| 验证器 | 说明 |
|---|---|
| DataRequired | 验证字段必须包含数据。 |
| Length | 验证输入数据的长度是否在指定范围内。 |
| 验证输入数据是否为有效的电子邮件地址。 | |
| EqualTo | 验证两个字段的值是否相等。 |
| NumberRange | 验证输入数据是否在指定的数字范围内。 |
| Regexp | 使用正则表达式验证输入数据是否符合指定模式。 |
name = StringField('Your name', validators=[DataRequired(message=u'名字不能为空')])
当使用flask-wtf定义表单时,我们仍然使用WTForm提供的字段类和验证器,创建的形式也一样,只是表单类要继承flask-wtf提供的FlaskForm类。
from flask_wtf import FlaskForm
from wtforms import StringField, IntegerField, validatorsclass MyForm(FlaskForm):name = StringField('name', [validators.Length(min=4, max=25)])age = IntegerField('Age', [validators.NumberRange(min=0, max=100)])
1.3 输出HTML代码
默认情况下,WTForm输出的字段HTML代码只包含id和name属性,属性值均为表单类中对应的字段属性名称。如果要添加额外的属性,通常有两种方法:
使用render_kw属性
username = StringField('Username', render_kw={'placeholder': '请输入你的账号'})
在调用字段时传入
form.username(style='width;200px;', class_='bar')
class 是python的保留关键字,在这里我们使用class_来代替class,渲染后会得到正确的class属性。
1.4 在模板中渲染表单
<form method="POST" action="{{ url_for('submit_form') }}">{{ form.hidden_tag() }}<div class="form-group">{{ form.username.label(class="form-label") }}{{ form.username(class="form-control", placeholder="Enter your username") }}{% for error in form.username.errors %}<span class="text-danger">{{ error }}</span>{% endfor %}</div><div class="form-group">{{ form.password.label(class="form-label") }}{{ form.password(class="form-control", placeholder="Enter your password") }}{% for error in form.password.errors %}<span class="text-danger">{{ error }}</span>{% endfor %}</div><button type="submit" class="btn btn-primary">Submit</button>
</form>
使用rener_kw字典或是在调用字段时传入参数来定义字段的额外HTML属性,通过这种方式添加css类,我们可以编写一个BootStrap风格的表单。
相关文章:
)
flask web学习之表单(一)
文章目录 一、使用Flask-WTF处理表单1.1 安装Flask-WTF库1.2 定义WTForms表单类常用的WTForm字段实例化字段类常用参数常用的WTForm验证器 1.3 输出HTML代码使用render_kw属性在调用字段时传入 1.4 在模板中渲染表单 在web程序中,表单是用户交互最常见的方式之一。用…...

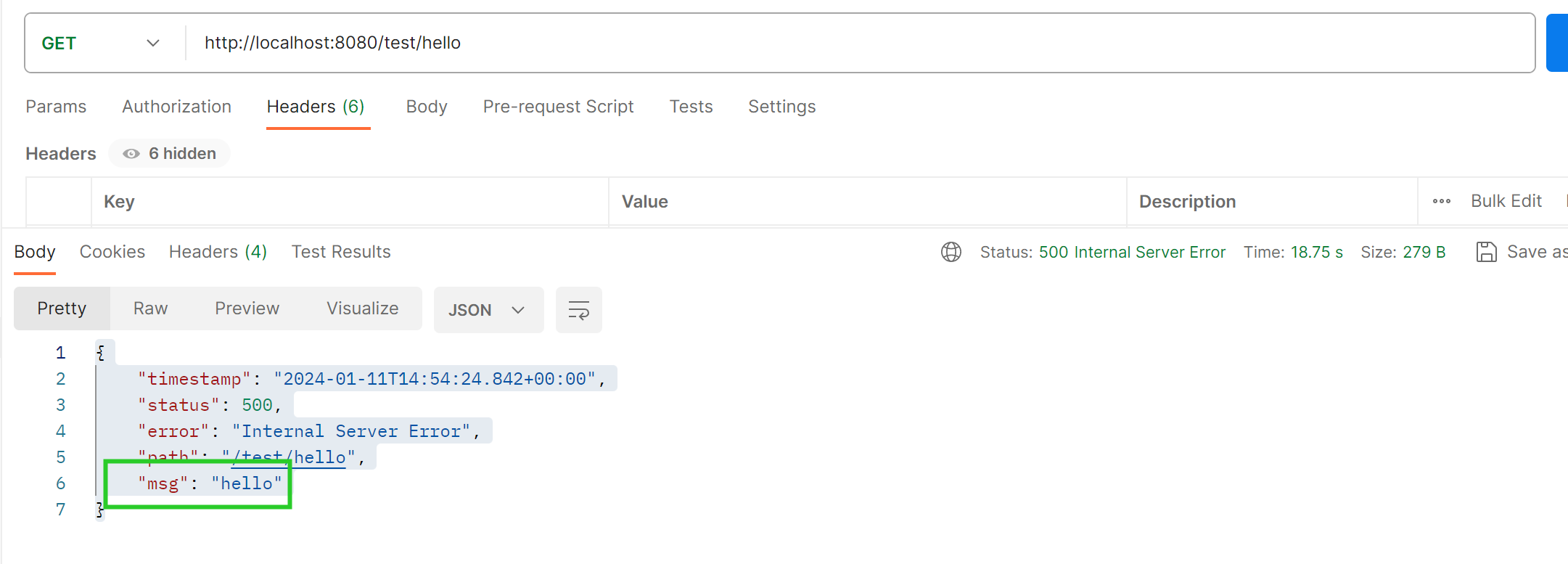
@ControllerAdvice 使用场景
ControllerAdvice 是Spring 框架中的注解,多用在Spring MVC应用程序中。 使用场景1:处理异常 # 示例1 import org.apache.ibatis.javassist.NotFoundException; import org.springframework.http.HttpStatus; import org.springframework.http.Respons…...

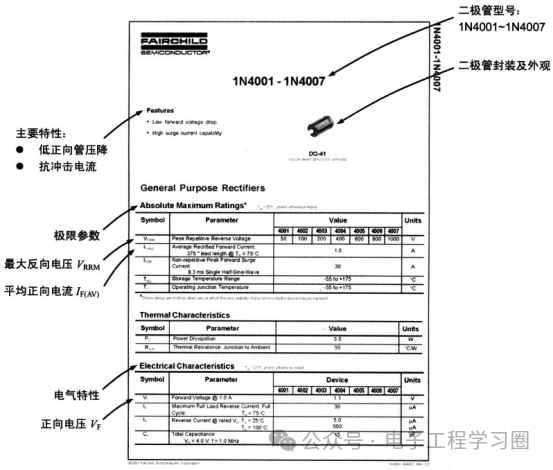
二极管选型怎么选?常用参数要熟练~
同学们大家好,今天我们继续学习杨欣的《电子设计从零开始》,这本书从基本原理出发,知识点遍及无线电通讯、仪器设计、三极管电路、集成电路、传感器、数字电路基础、单片机及应用实例,可以说是全面系统地介绍了电子设计所需的知识…...

【小白专用】C#关于角色权限系统
(C#)用户、角色、权限 https://www.cnblogs.com/huangwen/articles/638050.html 权限管理系统——数据库的设计(一) https://www.cnblogs.com/cmsdn/p/3371576.html 权限管理系统——菜单模块的实现(二) …...

代码随想录算法训练营
一刷打卡记录: 日期打卡2023/10/25 day01二分查找有点转不过弯,快慢指针能理解,自己写也可能写不出来,但是能记住了,能看懂,还有其他解法待补充看完,花了挺长时间的2023/10/26 day02还好&#…...

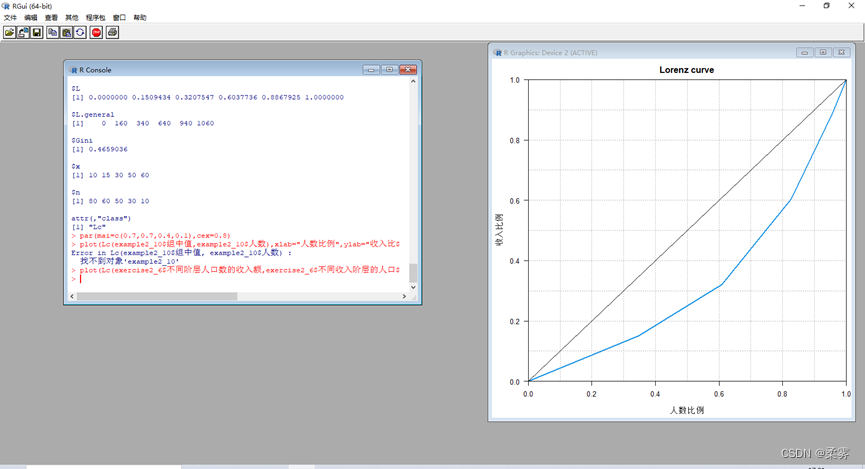
统计学-R语言-3
文章目录 前言给直方图增加正态曲线的不恰当之处直方图与条形图的区别核密度图时间序列图洛伦茨曲线计算绘制洛伦茨曲线所需的各百分比数值绘制洛伦茨曲线 练习 前言 本篇文章是介绍对数据的部分图形可视化的图型展现。 给直方图增加正态曲线的不恰当之处 需要注意的是&#…...

spring动态控制定时任务
在spring框架中,对于简单的定时任务,可以使用 Scheduled 注解实现,在实际项目中,经常需要动态的控制定时任务,比如通过接口增加、启动、停止、删除定时任务,动态的改变定时任务的执行时间等。 我们可以通过…...

3. Mybatis 中SQL 执行原理
2. Mybatis 中SQL 执行原理 这里有两种方式,一种为常用的 Spring 依赖注入 Mapper 的方式。另一种为直接使用 SqlSessionTemplate 执行 Sql 的方式。 Spring 依赖注入 Mapper 的方式 Mapper 接口注入 SpringIOC 容器 Spring 容器在扫描 BeanDefinition 阶段会扫…...

第一次在RUST官方论坛上留言发布我的Rust板箱
第一次在RUST官方论坛上发帖子,有点紧张~地址在这里: 【My Rust Crate】obtains linux local information - The Rust Programming Language Forum (rust-lang.org)...

LabVIEW 智能化矿用定向钻机液压系统监测
简介 在矿用定向钻机的液压系统监测中,实现实时监控和异常预警对于保障设备运行的稳定性至关重要。传统的人工监测方法效率低下而且准确性不能满足要求,针对这种情况采用 LabVIEW 开发平台,设计并实现了一套智能化矿用定向钻机液压系统的状态…...

GO数据库操作
Golang 出色的 ORM 库为 GORM。 官网文档:https://gorm.io/docs/ 我们来说说增删改查的用法,更深入的研究可以去官网看看。 GORM功能概览: 关联(有一个、有多个、属于、多对多、多态性、单表继承)挂钩(创…...

PyTorch简单理解ChannelShuffle与数据并行技术解析
目录 torch.nn子模块详解 nn.ChannelShuffle 用法与用途 使用技巧 注意事项 参数 示例代码 nn.DataParallel 用法与用途 使用技巧 注意事项 参数 示例 nn.parallel.DistributedDataParallel 用法与用途 使用技巧 注意事项 参数 示例 总结 torch.nn子模块详…...

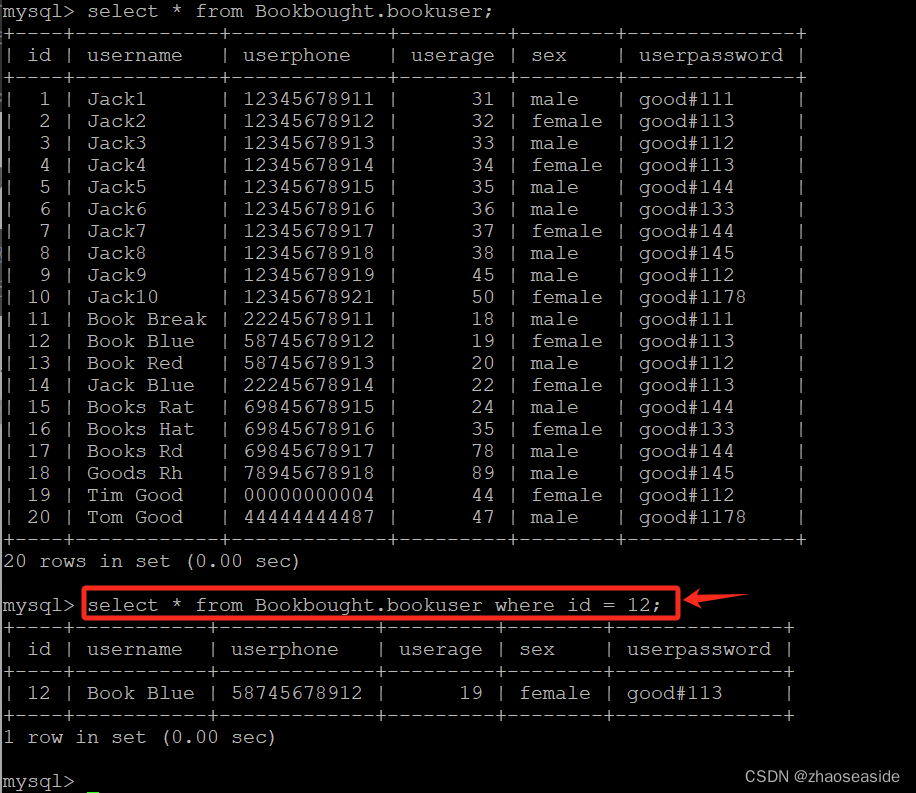
MySQL 8查询语句之查询所有字段、特定字段、去除重复字段、Where判断条件
《MySQL 8创建数据库、数据表、插入数据并且查询数据》里边有我使用到的数据。 再使用下方的语句补充一些数据: insert into Bookbought.bookuser(id,username,userphone,userage,sex,userpassword) values (11,Book Break,22245678911,18,male,good#111); insert…...

LLaMA-Factory添加adalora
感谢https://github.com/tsingcoo/LLaMA-Efficient-Tuning/commit/f3a532f56b4aa7d4200f24d93fade4b2c9042736和https://github.com/huggingface/peft/issues/432的帮助。 在LLaMA-Factory中添加adalora 1. 修改src/llmtuner/hparams/finetuning_args.py代码 在FinetuningArg…...

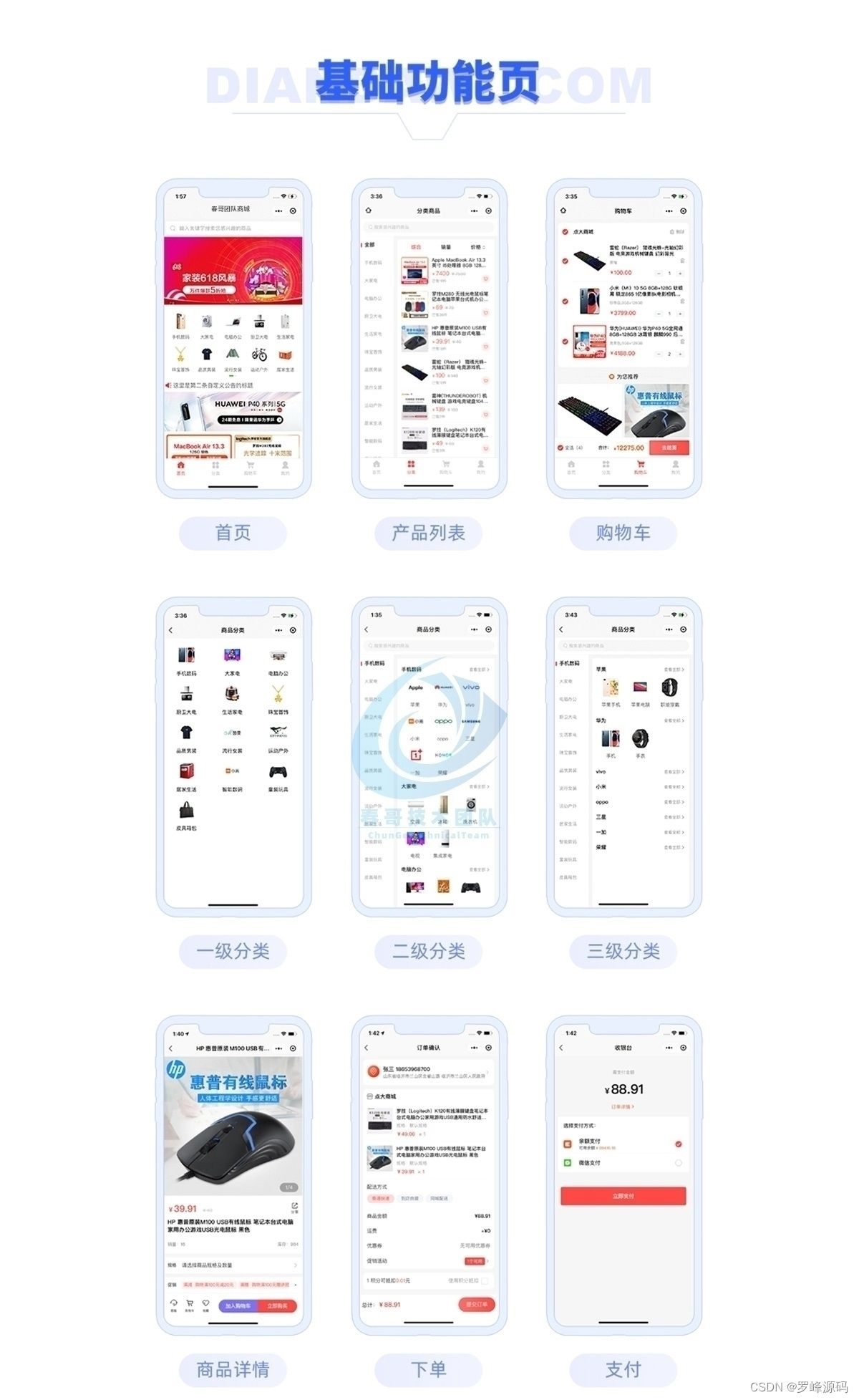
多端多用户万能DIY商城系统源码:自营+多商户入驻商城系统 独立部署 带完整的安装代码包以及搭建教程
电子商务行业日新月异,许多企业希望能够通过线上商城拓展业务。但是,传统商城系统往往无法满足多样化、个性化的需求,而且开发周期长、成本高。罗峰就来给大家分享一款多端多用户万能DIY商城系统源码,搭建简单。 以下是部分代码示…...

Qt 6之七:学习资源
Qt 6之七:学习资源 Qt是一种跨平台的C应用程序开发框架,它提供了一套丰富的工具和库,可以帮助开发者快速构建跨平台的应用程序,用于开发图形用户界面(GUI)和非GUI应用程序。 Qt 6之一:简介、安…...

解决大模型的幻觉问题:一种全新的视角
在人工智能领域,大模型已经成为了一个重要的研究方向。然而,随着模型规模的不断扩大,一种新的问题开始浮出水面,那就是“幻觉”问题。这种问题的出现,不仅影响了模型的性能,也对人工智能的发展带来了新的挑…...

mysql进阶-重构表
目录 1. 原因 2. 如何重构表呢? 2.1 命令1: 2.2 命令2: 2.3 命令3: 1. 原因 正常的业务开发,为什么需要重构表呢? 原因1:某张表存在大量的新增和删除操作,导致表经历过大量的…...

Element-ui图片懒加载
核心代码 <el-image src"https://img-blog.csdnimg.cn/direct/2236deb5c315474884599d90a85d761d.png" alt"我是图片" lazy><img slot"error" src"https://img-blog.csdnimg.cn/direct/81bf096a0dff4e5fa58e5f43fd44dcc6.png&quo…...

Linux系统——DNS解析详解
目录 一、DNS域名解析 1.DNS的作用 2.域名的组成 2.1域名层级结构关系特点 2.2域名空间构成 2.3域名的四种不同类型 2.3.1延伸 2.3.2总结 3.DNS域名解析过程 3.1递归查询 3.2迭代查询 3.3一次DNS解析的过程 4.DNS系统类型 4.1缓存域名服务器 4.2主域名服务器 4…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...
