@JsonFormat与@DateTimeFormat
@JsonFormat注解很好的解决了后端传给前端的格式,我们通过使用 @JsonFormat可以很好的解决:后台到前台时间格式保持一致的问题
其次,另一个问题是,我们在使用WEB服务的时,可 能会需要用到,传入时间给后台,比如注册新用户需要填入出生日期等,这个时候前台传递给后台的时间格式同样是不一致 的,而我们的与之对应的便有了另一个注解,@DataTimeFormat便很好的解决了这个问题,
JsonFormat注解
关于@JsonFormat的使用,一定要导入正确完整的包。
1.注解@JsonFormat 使用maven引入@JsonFormat所需要的jar包,
<!-- Jackson Json处理工具包 --><dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>${jackson.version}</version></dependency><dependency><groupId>org.json</groupId><artifactId>json</artifactId><version>20140107</version></dependency>在你需要查询出来的时间的数据库字段对应的实体类的属性上添加@JsonFormat
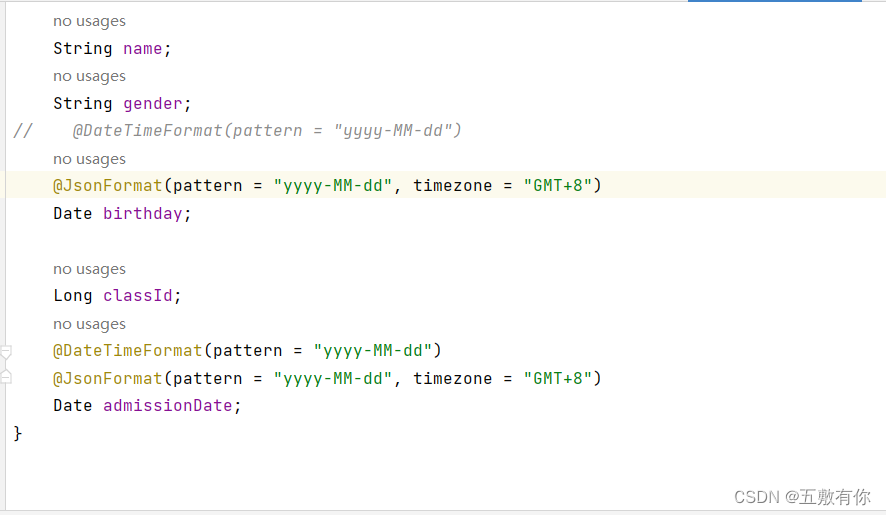
//设置时区为上海时区,时间格式自己据需求定。
@JsonFormat(pattern = "yyyy-MM-dd", timezone = "GMT+8")Date birthday;@JsonFormat(pattern = "yyyy-MM-dd", timezone = "GMT+8")Date admissionDate;
}
这里解释一下:@JsonFormat(pattern="yyyy-MM-dd",timezone = "GMT+8")
pattern:是你需要转换的时间日期的格式 timezone:是时间设置为东八区,避免时间在转换中有误差 提示:
@JsonFormat注解可以在属性的上方,同样可以在属性对应的get方法上,两种方式没有区别
3.完成上面两步之后,我们用对应的实体类来接收数据库查询出来的结果时就完成了时间格式的转换,再返回给前端时就是一 个符合我们设置的时间格式了
注解@DateTimeFormat
1.@DateTimeFormat的使用和@jsonFormat差不多,首先需要引入jar包
<dependency><groupId>org.springframework</groupId><artifactId>spring-context</artifactId><version>${spring.version}</version></dependency>在controller层我们使用spring mvc 表单自动封装映射对象时,我们在对应的接收前台数据的对象的属性上加 @DateTimeFormat
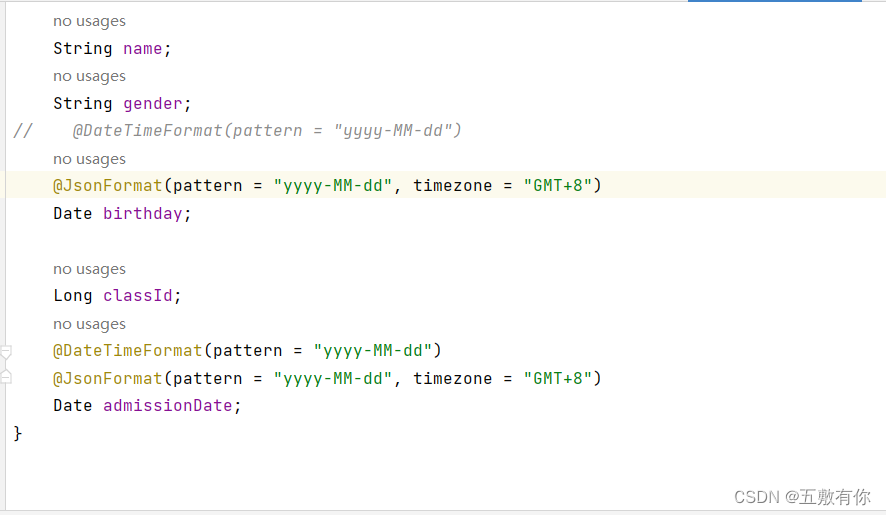
@DateTimeFormat(pattern = "yyyy-MM-dd")@JsonFormat(pattern = "yyyy-MM-dd", timezone = "GMT+8")Date birthday;Long classId;@DateTimeFormat(pattern = "yyyy-MM-dd")@JsonFormat(pattern = "yyyy-MM-dd", timezone = "GMT+8")Date admissionDate;我这里就只贴这两个属性了,这里我两个注解都同时使用了,因为我既需要取数据到前台,也需要前台数据传到后台,都需要 进行时间格式的转换,可以同时使用
通过上面两个步骤之后,我们就可以获取一个符合自定义格式的时间格式存储到数据库了
注意:
- 一旦使用yyyy-MM-dd 格式,如果传时分秒就会报错,或者是使用 yyyy-MM-dd HH:mm:ss,如果传yyyy-MM-dd 也会报错。
- 假如是springboot项目的话,使用这两个注解是不用导其他的依赖包的!
- 框架当中默认他会认为 前端传的是UTC时间,然后SpringMVC在接到参数的时候,会进行转换为本地区时间,向前端返回参数的时候会转换为UTC时间!
- 这两个注解可以选择在实体类的set方法当中使用,也可以在字段上使用,效果是一样的!
总结: 注解@JsonFormat主要是后台到前台的时间格式的转换 注解@DataFormAT主要是前后到后台的时间格式的转换
.
相关文章:

@JsonFormat与@DateTimeFormat
JsonFormat注解很好的解决了后端传给前端的格式,我们通过使用 JsonFormat可以很好的解决:后台到前台时间格式保持一致的问题 其次,另一个问题是,我们在使用WEB服务的时,可 能会需要用到,传入时间给后台&am…...
)
半监督学习 - 自训练(Self-training)
什么是机器学习 半监督学习中的自训练(Self-training)是一种利用已标记数据和未标记数据进行模型训练的方法。以下是自训练的详细教程: 步骤一:准备数据集 标记数据集: 收集和标记一小部分数据,用于有监…...

outlook邮件群发单显技巧?群发怎么单显?
outlook邮件群发单显如何设置?QQ邮箱怎么群发单显? 在群发邮件时,如何让每个收件人只看到自己的名字,而不是其他人的名字,这就涉及到所谓的“单显”技巧。下面蜂邮EDM就为大家揭秘Outlook邮件群发单显的奥秘。 outlo…...

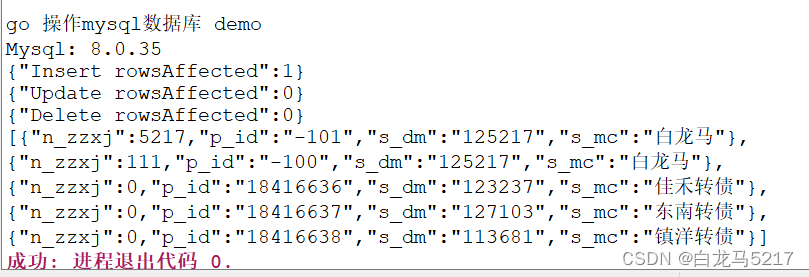
【REST2SQL】07 GO 操作 Mysql 数据库
【REST2SQL】01RDB关系型数据库REST初设计 【REST2SQL】02 GO连接Oracle数据库 【REST2SQL】03 GO读取JSON文件 【REST2SQL】04 REST2SQL第一版Oracle版实现 【REST2SQL】05 GO 操作 达梦 数据库 【REST2SQL】06 GO 跨包接口重构代码 MySQL是一个关系型数据库管理系统…...

[UI5] ODATA V4中的CRUD
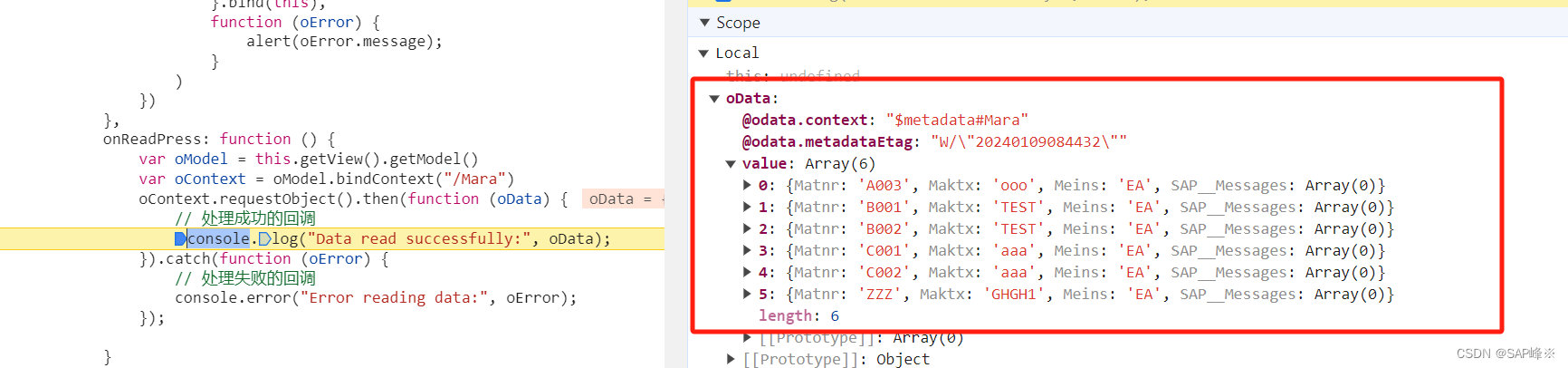
文章目录 前言一、Read二、Create三、Update四、Delete 前言 ODATA V4在CRUD方面与V2截然不同。 这篇文章简单介绍V4中是如何进行CRUD操作 一、Read Model不再有read方法, 一般是把Path绑定到View中进行读取, 如果需要额外的读取数据,可使用…...

js封装根据年月日获取星座效果demo(整理)
//根据年月日获取星座 function getZodiacSign(dateString) {// 用法:const dateStr 2024-01-11;// const zodiacSign getZodiacSign(dateStr);const date new Date(dateString);const month date.getMonth() 1;const day date.getDate();if ((month 1 && day &…...

Vue.js设计与实现阅读-2
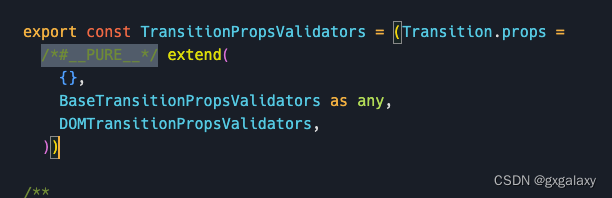
Vue.js设计与实现阅读-2 1、前言2、框架设计的核心要素2、1 提升用户体验2、2 控制代码体积2、3 Tree-Shaking2、4 特性开关2、5 错误处理 1、前言 上一篇我们了解到了 命令式和声明式的区别,前者关注过程,后者关注结果了解了虚拟dom存在的意义&#x…...

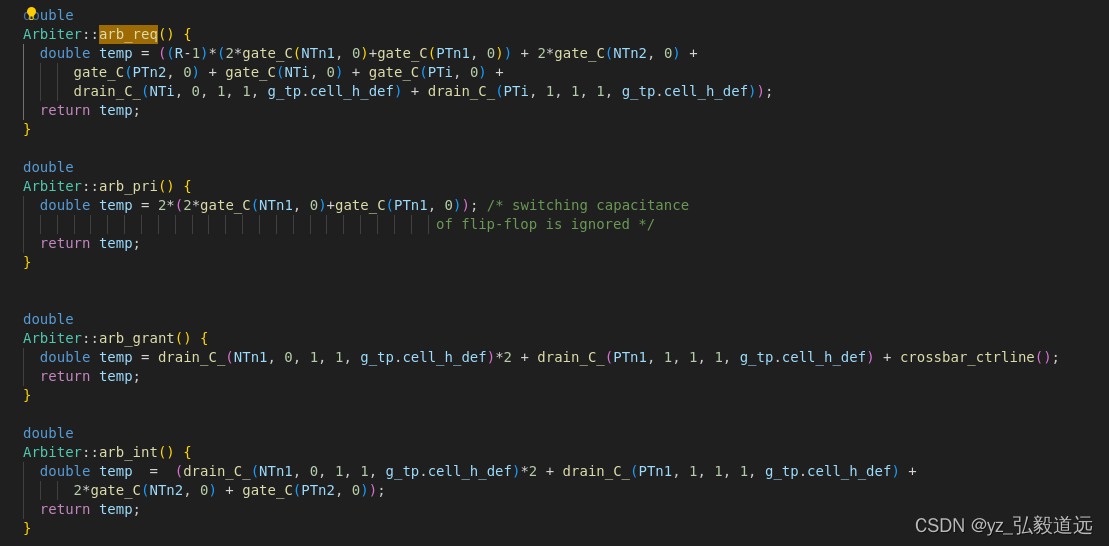
GEM5 McPAT教程:源代码解读McPAT NoC功耗 arbiter部分
简介 McPAT用的很多,大多只是写个python或perl脚本替换xml文件.没有深入到为什么xml脚本这些值要换,以及这写填进去xml的值是怎么影响计算的.本问从源代码一步步读下来,解释每一步是如何计算的. power 构成: 动态功耗其实更相关于energy McPAT的power 核心是两类,动态和静态…...

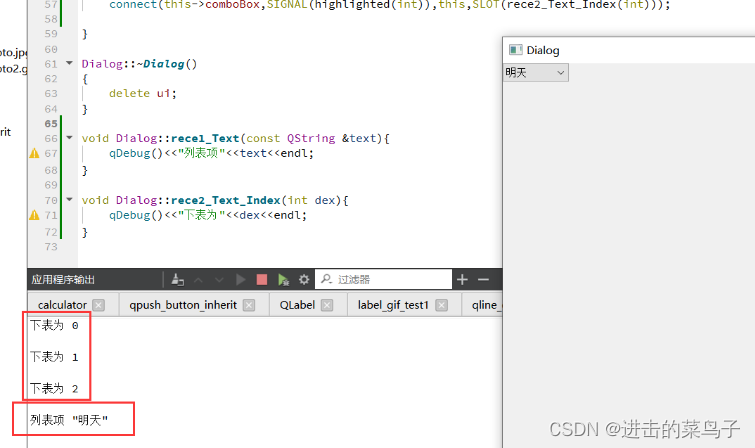
使用组合框QComboBox模拟购物车
1.组合框: QComboBox 组合框:QComboBox 用于存放一些列表项 实例化 //实例化QComboBox* comboBox new QComboBox(this);1.1 代码实现 1.1.1 组合框的基本函数 QComboBox dialog.cpp #include "dialog.h" #include "ui_dialog.h"Dialog::Dialog…...

云服务器十大服务商——云服务器哪家好用
云服务器哪家便宜?2024最新整理你要的都在这!头部云厂商阿里云、腾讯云、华为云、京东云、UCloud等都在降价,阿腾云atengyun.com分享2024年云服务器租用价格给你惊喜! 便宜云服务器阿里云腾讯云华为云 2024年便宜云服务器汇总&…...

SQL DML
# DML—添加数据 1.给指定字段添加数据 INSERT INTO表名(字段名1,字段名2,...)VALUES(值1,值2...); 2.给全部字段添加数据 INSERT INTO表名VALUES(值1,值2,...); 3.批量添加数据 INSERT INTO表名(字段名1,字段名2,...)VALUES(值1,值2..…...

MySQL--基础篇
这里写目录标题 总览MySQl各个阶段基础篇总览 MySQL概述数据库相关概念查看本机MySQL版本号启停mysql打开windows服务管理windows命令行启停 连接mysql客户端mysql运行逻辑数据模型关系型数据库 总结 SQL总览SQL通用语法SQL语句分类DDL数据库操作表操作查询表创建表结构数据类型…...

[VUE]5-TypeScript
目录 1 TypeScript 介绍2、安装3、快速上手4、TypeScript 常用类型4.1 类型标注的位置4.2 字符串、数字、布尔类型4.3 字面量类型4.4 ⭐interface 类型4.5 class 类型 🍃作者介绍:双非本科大三网络工程专业在读,阿里云专家博主,…...
)
Linux指令(一)
今天来学习Linux的一些基本的指令。 今天要学习的指令有ls,pwd,mkdir,cd,touch,rm等。 指令的格式 在Linux中,指令的语法通常遵循以下格式: command [options] [arguments] command 是要执行…...

C语言中的回文素数
任意的整数,当从左向右读与从右向左读是相同的,且为素数时,称为回文素数。求 1000 以内的所有回文素数。 算法思想 实例的重点是判断一个数是否是回文素数。要输出 1000 以内的所有回文素数,首先应判断这个数是否是素数…...

前端生成pdf之html2canvas+jsPDF,以及解决图片不显示bug
前端如何生成pdf 开发背景: 需要给页面中相应的内容生成pdf,查找文档后发现要用到两个插件。html2canvas 以及 jsPDF html2canvas 给dom结构转化为canvas,然后生成各种类型图片jsPDF 把canvas 生成的图片url 转化为pdf // 插入图片 pdf.addI…...

PHP常用符号和函数
// 单行注解 /* */ 多行注解 引号的使用 ’ ’ 单引号,没有任何意义,不经任何处理直接拿过来; ” “双引号,php动态处理然后输出,一般用于变量. 变量形态: 一种是True 即 真的; 另一种是False 即假的 常见变量形态: string 字串(数字\汉字\等等) integer 整数(1、2、…...
C#,入门教程(12)——数组及数组使用的基础知识
上一篇: C#,入门教程(11)——枚举(Enum)的基础知识和高级应用https://blog.csdn.net/beijinghorn/article/details/123917587 数组是一种数据集合,是一组完全相同的、按顺序存放的数据。 需要记住数组的几个特征&…...

C语言中的副作用、序列点以及复杂表达式的求值顺序
C语言中复杂表达式的求值顺序 num (5 2) * (9 * 6);如果我问你:上面的c程序在执行的时候到底是先算(5 2)还是(9 * 6)?你会怎么回答? 无非就两种:先算(5 2ÿ…...

C++学习笔记——队列模拟
目录 一、模拟队列 二、模拟队列的知识点 三、队列 3.1入队操作 3.2出队操作 3.3访问队首元素 3.4访问队尾元素 3.5判断队列是否为空 3.6获取队列的大小 四、实现队列的基本功能 一、模拟队列 当涉及到数据存储和处理时,队列是一种常见的数据结构&#x…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...
