若依在表格中如何将字典的键值转为中文
文章目录
- 一、需求:
- 二、问题解决
- 步骤
- 1、给需要转换的列绑定formatter属性
- 2、获取字典项
- 3、编写formatter属性绑定的方法
一、需求:
后端有时候返回的是字典的键值,在前端展示时需要转成中文值

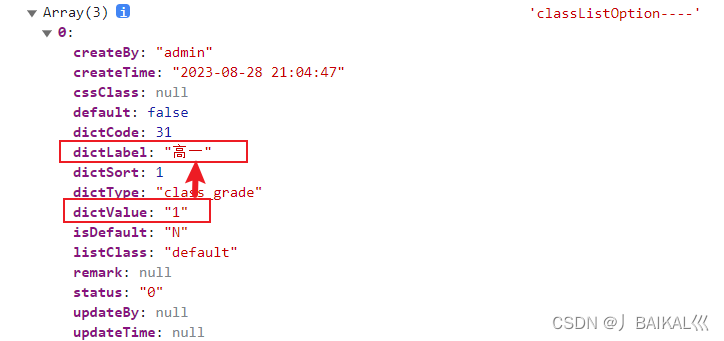
后端返回的是dictValue,现在要转换成这个dictLabel

对应的字典:
返回的是键值,我们需要转换为键值对应的中文

最终效果:
在表格中展示需要转换为中文

二、问题解决
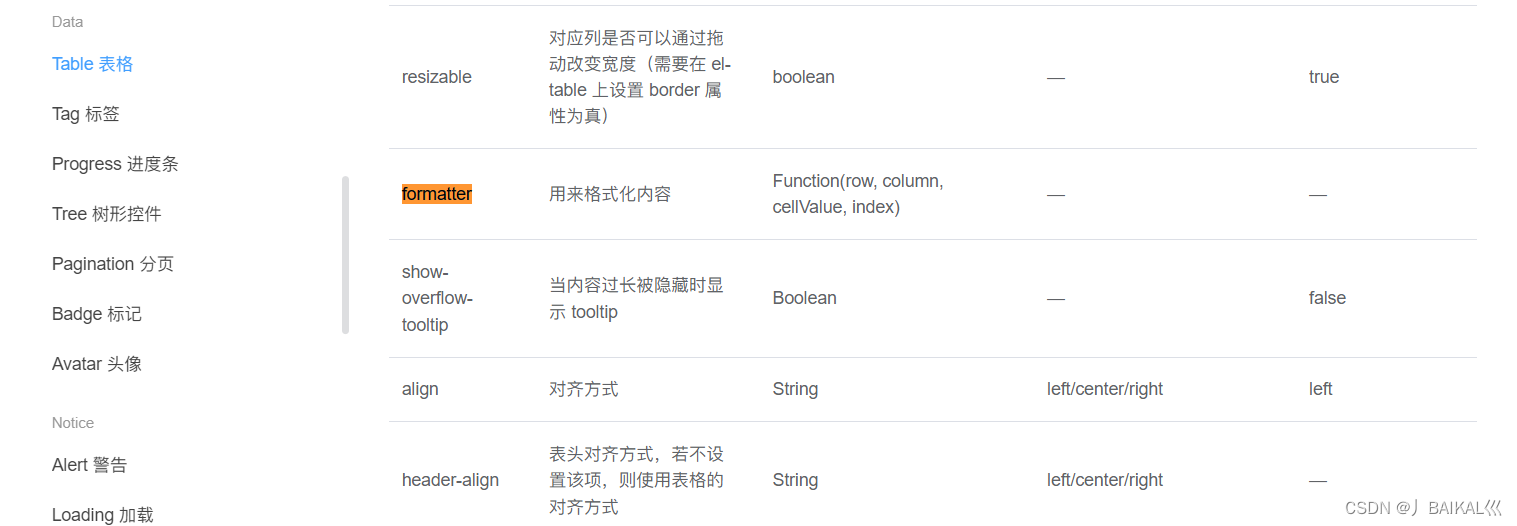
使用element ui表格中自带的formatter的属性来进行实现,是专门用来格式化内容的。
elementui 官网链接

步骤
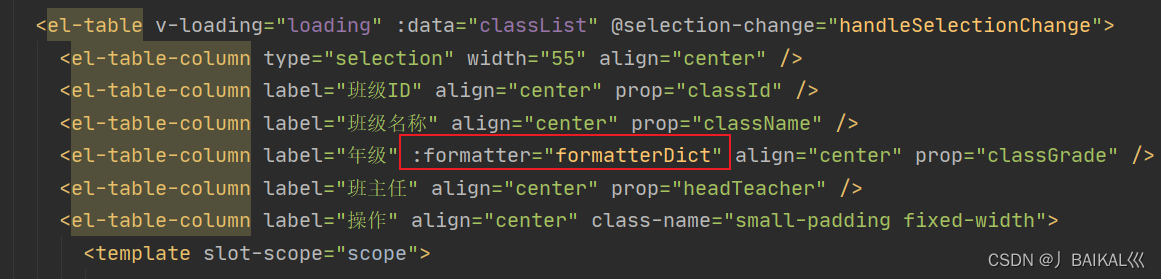
1、给需要转换的列绑定formatter属性

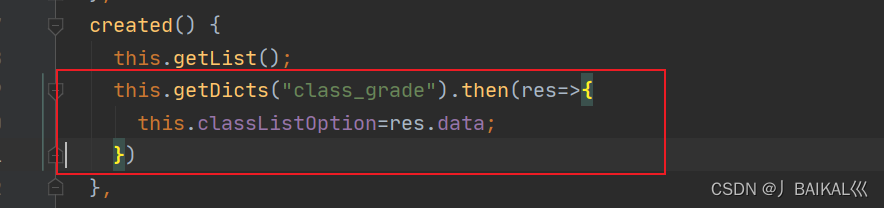
2、获取字典项
字典的使用可以看这篇:
若依的字典值如何使用(超详细图文教程)
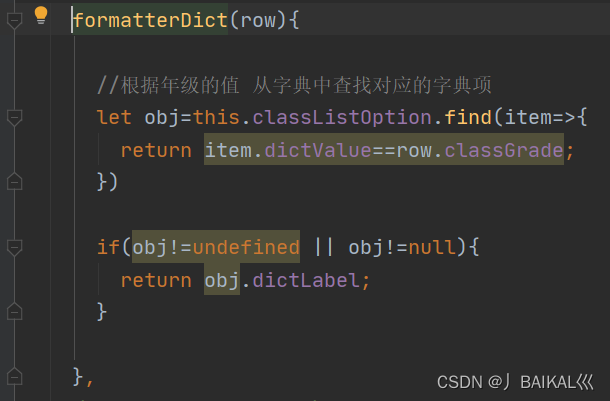
3、编写formatter属性绑定的方法
row参数是表格中当前行的内容
遍历字典项,从字典项中筛选对应的中文,然后返回对应的label值(也就是选项所展示的中文)
后端返回的表格中的值绑定在classGrade属性,这个属性在字典中对应的属性是dictValue,所以将这两个属性值进行对比,找到对应的字典项。

formatterDict(row){//根据年级的值 从字典中查找对应的字典项let obj=this.classListOption.find(item=>{return item.dictValue==row.classGrade;})if(obj!=undefined || obj!=null){return obj.dictLabel;}},
表格的每一行都会自动调用这个formatter方法
这样最终就能实现转换的效果了

相关文章:

若依在表格中如何将字典的键值转为中文
文章目录 一、需求:二、问题解决步骤1、给需要转换的列绑定formatter属性2、获取字典项3、编写formatter属性绑定的方法 一、需求: 后端有时候返回的是字典的键值,在前端展示时需要转成中文值 后端返回的是dictValue,现在要转换…...

用笨办法-刻意练习来提高自己的编程能力
尝试了很多学习方法,企图快速提高编程能力,但最终发现,唯有老老实实刻意练习1,在辛苦与时间积累下,逐渐提升能力,才是最有效的方式。 将自己的笨办法总结了一下,主要包含7个步骤: …...

FineBI报表页面大屏小屏自适应显示问题
大屏正常显示 显示正常 小屏BI自适应显示 存在遮挡字体情况 小屏浏览器缩放显示 等比缩放后显示正常...

NAND Separate Command Address (SCA) 接口命令解读
CA output packet和CA input packet是Separate Command Address (SCA) NAND接口协议中用于命令和地址传输的关键数据结构。 CA Input Packet: 在SCA接口中,输入到NAND器件的命令和地址信息被组织成并行至串行转换的CA(Command and Address)输…...

Git的简单使用说明
Git入门教程 git的最主要的作用:版本控制,协助开发 一.版本控制分类 1.本地版本控制 2.集中版本控制 所有的版本数据都存在服务器上,用户的本地只有自己以前所同步的版本,如果不连网的话,用户就看不…...

少儿编程 2023年12月电子学会图形化编程等级考试Scratch二级真题解析(判断题)
2023年12月scratch编程等级考试二级真题 判断题(共10题,每题2分,共20分) 26、声音Medieval1的长度是9.68秒,运行下列程序1或程序2都能实现,播放声音2秒后,声音停止角色移动100步 答案:对 考点分析:考查积木综合使用,重点考查声音积木的使用 程序1中用的是等待播完…...

前端面试 -- vue系列
Vue系列 1. vue理解:2. SPA(单页面应用理解)3. vue实例挂载的过程4. v-for和v-if优先级5. SPA首屏加载速度慢的原因和解决办法6. Vue中给对象添加新属性界面不刷新(直接给对象添加属性)7. vue组件之间的通信方式有哪些…...

open3d相关操作总结
open3d其实有很多交互式命令,在运行程序打开了open3d渲染的窗口后,鼠标点击窗口,按H就会弹出,交互命令的帮助,如下图所示: 其中比较常用的有: Q :退出当前窗口 H:打印帮…...

HTTP数据请求
文章目录 1 概述2 什么是HTTP3 如何发起HTTP请求4 参考链接 1 概述 日常生活中我们使用应用程序看新闻、发送消息等,都需要连接到互联网,从服务端获取数据。例如,新闻应用可以从新闻服务器中获取最新的热点新闻,从而给用户打造更…...

孩子兄弟结构体【】
#include <stdio.h> typedef int TElemType; typedef struct CSTNode {TElemType data;struct CSTNode* firstChild;struct CSTNode* nextSibling; }CSTNode,*CSTree;...

SSM-SpringMVC+Spring+Mybatis
创建项目 创建好 项目后, 项目目录分析 数据库设计 我们采用员工表 Employee 与 部门表 Department 部门表 表设计--- 员工表 --表设计 因为有文件上传操作,因此 建立 info表 (其中 员工只能隶属一个部门,因此 两张表之间 有外键关系) java 代码 设计 数据库建立完毕后,需要…...

系统存储架构升级分享 | 京东云技术团队
一、业务背景 系统业务功能:系统内部进行数据处理及整合, 对外部系统提供结果数据的初始化(写)及查询数据结果服务。 系统网络架构: 部署架构对切量上线的影响 - 内部管理系统上线对其他系统的读业务无影响分布式缓存可进行单独扩容, 与存储及查询功能升级无关通过…...

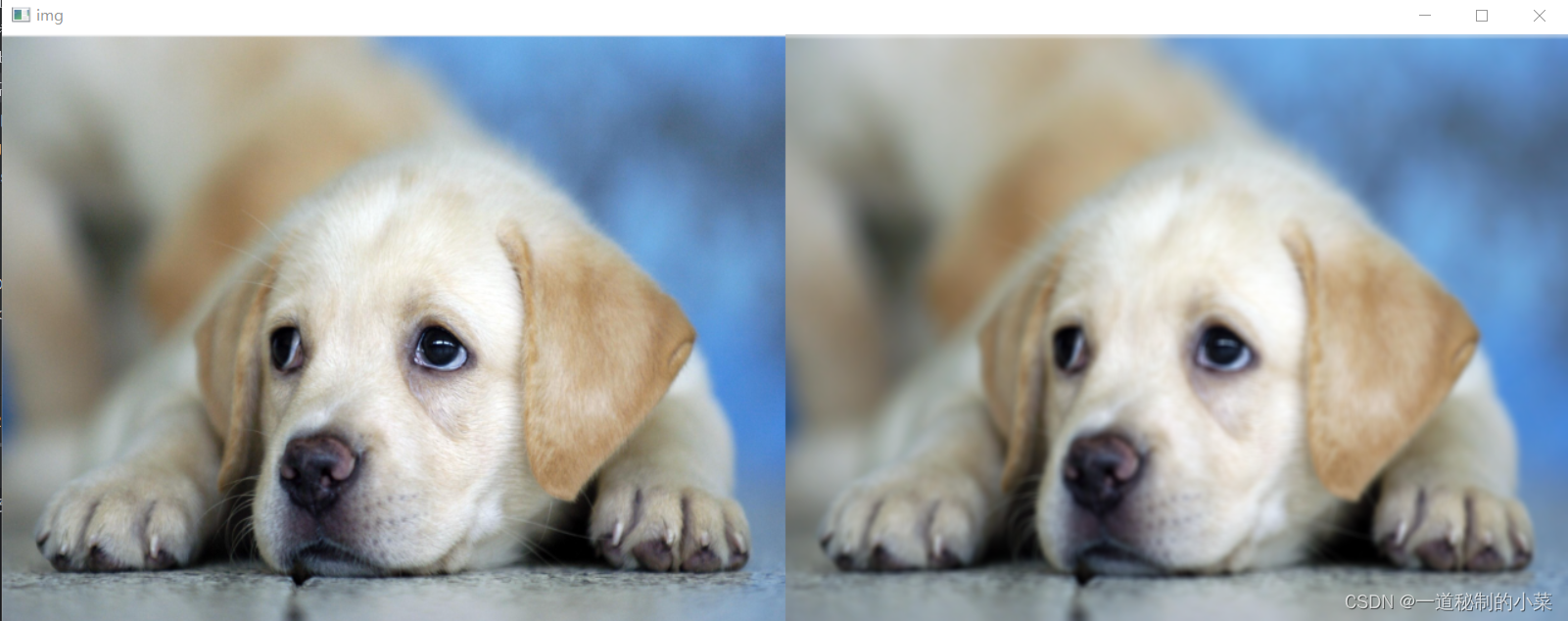
OpenCV-22高斯滤波
一、高斯函数的基础 要理解高斯滤波首先要直到什么是高斯函数,高斯函数是符合高斯分布的(也叫正态分布)的数据的概率密度函数。 高斯函数的特点是以x轴某一点(这一点称为均值)为对称轴,越靠近中心数据发生…...

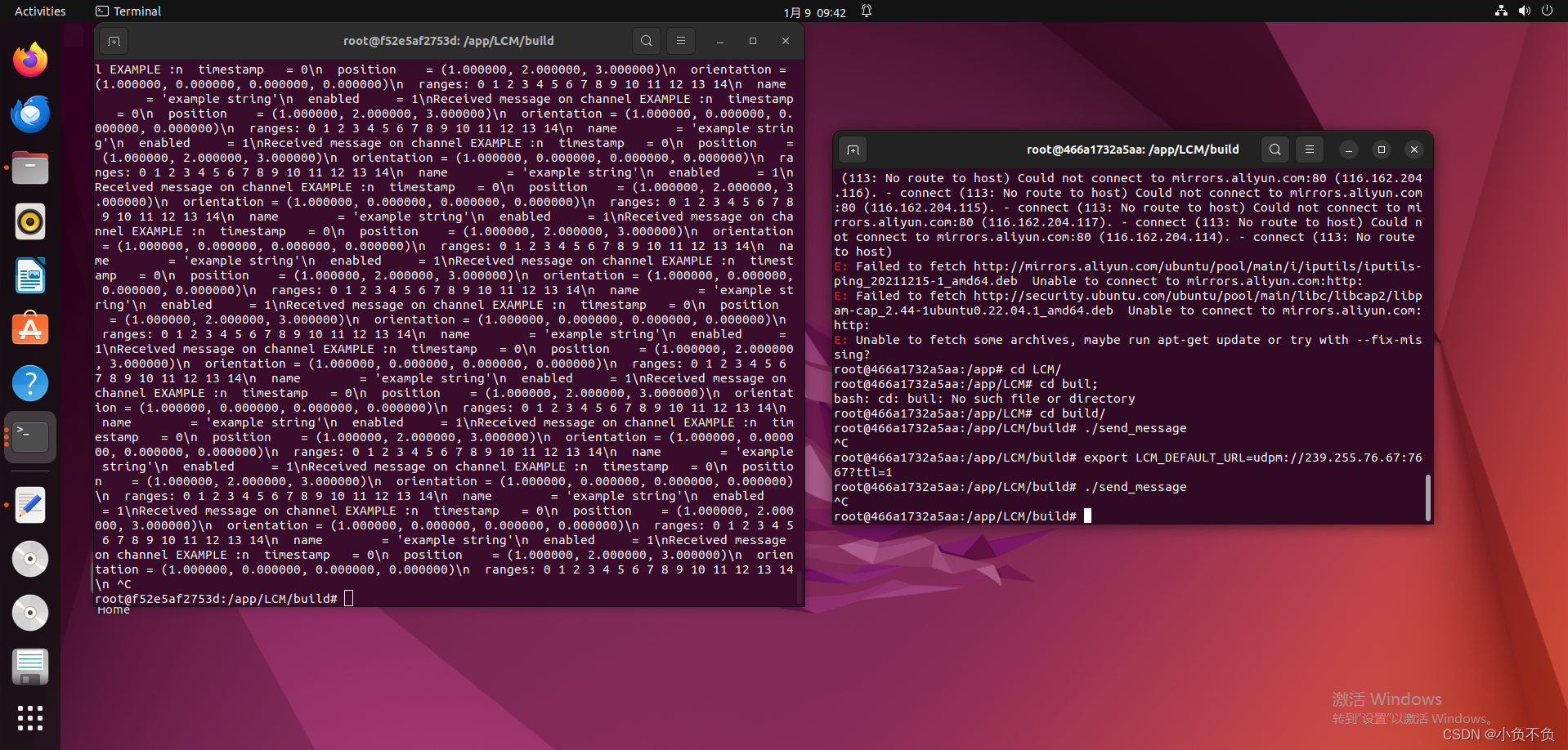
实现LCM在docker之间的通信
目录 1.docker容器互联 新建网络 连接容器 2.设置环境变量 3.在两个docker之间实现通信 1.docker容器互联 新建网络 $ docker network create -d bridge test-net 连接容器 运行一个容器并连接到新建的 test-net 网络: $ docker run -itd --name lcm_1 --network tes…...

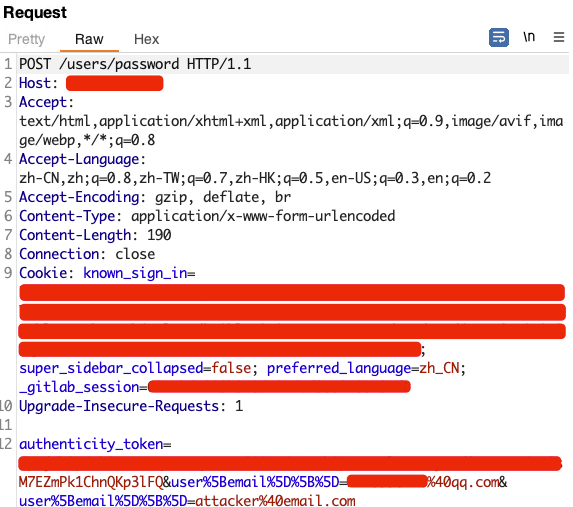
GitLab任意用户密码重置漏洞(CVE-2023-7028)
GitLab CVE-2023-7028 POC user[email][]validemail.com&user[email][]attackeremail.com 本文链接: https://www.黑客.wang/wen/47.html...

在机械行业中,直线导轨和弧形导轨哪个应用范围更广泛?
弧形导轨和直线导轨是两种常见的导轨类型,直线导轨主要被用于高精度或快速直线往复运动场所,而弧形导轨是一种专门设计用于曲线运动的导轨系统,那么在机械行业中,直线导轨和弧形导轨哪个应用范围更加广泛呢? 直线导轨主…...

关于ue4 射击游戏架构设计
传统mmo的服务器架构 网关--->游戏逻辑服--->游戏db服 网关---> 游戏逻辑服--->关系服务器master 其结构简单,方便维护,但是在应对射击游戏时候暴露出很大的缺陷 但是随着大dau产品的像和平精英等游戏问世 腾讯主要的服务器是基于tbus4j…...

vc++开发地图
1、概述 (1)mapbox 官网:https://docs.mapbox.com/mapbox-gl-js/example/ github: https://github.com/mapbox/mapbox-gl-native (2)mapX 使用VC创建MapX控件步骤 在vc中作用mapx C 如何根据地理坐标范围获取瓦片地图并使用CImage库实现多张…...

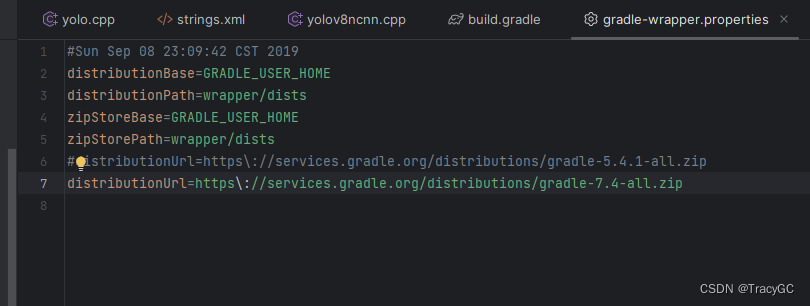
轻量化的yolov8部署到安卓Android手机端
一、pytorch环境配置和yolov8源码安装 首先在电脑上需要配置好pytorch环境,和yolov8源码的下载 然后针对yolov8做自己的轻量化改进 二、下载Android Studio和ncnn-android-yolov8 1. Android Studio官网链接: 下载 Android Studio 和应用工具 - And…...

分块矩阵的定义、计算
目录 一、定义 二、分块矩阵的加减乘法 三、考点 一、定义 分块,顾名思义,将整个矩阵分成几部分,如下图所示 二、分块矩阵的加减乘法 三、考点 分块矩阵的考点不多,一般来说,有一种: 求分块矩阵的转置…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...
