第二十一章 javascript数据代理(数据劫持)
文章目录
- 一、数据劫持
- 对象的访问器属性
- 二、Object.defineProperty()
- 三、Proxy()
- 四、补充
- 1. Object类新增方法
- 2. Array类新增方法
一、数据劫持
- 数据劫持:能够拦截到数据被使用或被修改的时机,在这个时机除了可以获取数据的值或对数据的值进行修改之外,还可以执行其他功能。
- 当对数据进行修改时,除了要修改数据自身之外,还希望对所有使用了该数据的位置进行同步修改。
对象的访问器属性
- 访问器属性由 “getter” 和 “setter” 方法表示。在对象字面量中,它们用 get 和 set 表示:
let obj = {_msg: "hello world",get msg() {// 当读取 obj.msg 时,getter 起作用return this._msg;},set msg(value) {// 当执行 obj.msg = value 操作时,setter 起作用this._msg = value}
};
- 当读取 obj.msg 时,getter 起作用,当 obj.msg 被赋值时,setter 起作用。
- 从外表看,访问器属性看起来就像一个普通属性。这就是访问器属性的设计思想。我们不以函数的方式调用,我们正常读取它,getter 会在幕后运行。
- 如果,访问器属性只有一个 getter。在赋值操作 obj.msg = xxx,将会出现错误:Error(属性只有一个 getter)
- 这样就会有一个“虚拟”的属性,它是可读且可写的。我们会利用这种方式进行数据劫持。
二、Object.defineProperty()
Object.defineProperty(对象, 属性名, { 配置项 })- 配置项:
value:该属性对应的值writable:该属性是否可被重写,默认是 falseenumerable:该属性是否可被枚举,默认是 falseget:是一个函数, 叫做 getter 获取器,可以来决定该属性的值- get 函数的返回值, 就是当前这个属性的值
- 注意: 不能和
value和writable一起使用,会报错
set:是一个函数,叫做 setter 设置器,当你需要修改该属性的值的时候,会触发该函数
Object.defineProperty(obj, 'age', {// value: 18,// writable: true,enumerable: true,// 该函数的返回值就是 age 属性的值get () {return 20},set (val) {console.log('你想修改 age 的值, 你想修改为 : ', val)}
})
- 升级版:
Object.defineProperties(对象, { 配置项组 })- 配置项组,键为属性名,值为当前属性的配置项
Object.defineProperties(obj, {属性1: { 配置项 },属性2: { 配置项 }
})
- 注意:
Object.defineProperty和Object.defineProperties无法劫持后来添加的属性
三、Proxy()
- ES6新增的本地对象,语法为:
new Proxy(原始对象, { 配置项 }),用于实现数据代理。- 返回值就是代理之后的对象
const obj = { name: 'Jack', age: 18 }
// 开始代理
const result = new Proxy(obj, {// 配置 get 进行代理设置get (target, property) {// target:要代理的目标对象,当前案例为 obj// property:该对象内的每一个属性,自动遍历return target[property];},// 配置 set 进行修改set (target, property, val) {// target:要代理的目标对象,当前案例为 obj// property:该对象内要修改的属性// val:要修改的属性的值target[property] = valconsole.log('你试图修改 ' + property + ' 属性, 你想修改为 : ', val, ' 我需要根据你修改的内容重新渲染页面')// 注意:简单代理需要返回:truereturn true;}
})
四、补充
1. Object类新增方法
Object.create(obj, { 配置项组 })- 创建(返回)一个新对象,这个新对象的
__proto__指向obj - 配置项组,键为新对象的属性名,值为当前属性的配置项
- 配置项,参考
Object.defineProperty()的配置项
- 配置项,参考
- 创建(返回)一个新对象,这个新对象的
Object.is(value1, value2)- 判断两个
value是否是相同的值,返回值为布尔值
- 判断两个
Object.assign(obj1, obj2)- 将
obj2合并到obj1,并返回合并之后的obj1
- 将
Object.keys(obj)- 返回对象所有可被枚举的
key,以数组的形式呈现
- 返回对象所有可被枚举的
Object.values(obj)- 返回对象所有可被枚举key的
value,以数组的形式呈现
- 返回对象所有可被枚举key的
Object.setPrototypeOf(obj, prototype)- 修改
obj的__proto__指向指定的prototype,prototype为对象或null,返回值为修改后的obj
- 修改
Object.getPrototypeOf(obj)- 获取并返回
obj的原型对象
- 获取并返回
2. Array类新增方法
Array.from( 参数 )- 根据指定参数创建新数组,要求该参数可被迭代。
- 可根据伪数组创建真数组,实现伪转真
- 数组的深拷贝
Array.of( 数据, ... )- 根据指定数据创建数组,类似
Array( 数据, ... ),但Array.of( 数据, ... )接收一个数值型数据时,不会作为长度
- 根据指定数据创建数组,类似
Array.isArray( 数据 )- 判断指定数据是否为数组,返回值为布尔值
相关文章:
)
第二十一章 javascript数据代理(数据劫持)
文章目录 一、数据劫持对象的访问器属性 二、Object.defineProperty()三、Proxy()四、补充1. Object类新增方法2. Array类新增方法 一、数据劫持 数据劫持:能够拦截到数据被使用或被修改的时机,在这个时机除了可以获取数据的值或对数据的值进行修改之外…...

苹果电脑RAW图像处理软件Capture One Pro 22 mac软件介绍
Capture One Pro 22 for mac是一款专业的RAW文件转换器和图像编辑软件,拥有更新的处理引擎、市场领先的性能和强大的新功能,可为 500 多台高端相机提供具有美丽色彩和令人难以置信的细节的终极图像质量。 Capture One Pro 22 for Mac版软件介绍 Capture…...

phpcms v9后台添加草稿箱功能
一、后台添加文章模板phpcms/modules/content/templates/content_add.tpl.php中94行增加”保存草稿“按钮: <div class"button"><input value"<?php echo L(save_draft);?>" type"submit" name"dosubmit_draf…...

机器人持续学习基准LIBERO系列5——获取显示深度图
0.前置 机器人持续学习基准LIBERO系列1——基本介绍与安装测试机器人持续学习基准LIBERO系列2——路径与基准基本信息机器人持续学习基准LIBERO系列3——相机画面可视化及单步移动更新机器人持续学习基准LIBERO系列4——robosuite最基本demo 1.更改环境设置 LIBERO-master/l…...

Java 面试题 - 多线程并发篇
线程基础 创建线程有几种方式 继承Thread类 可以创建一个继承自Thread类的子类,并重写其run()方法来定义线程的行为。然后可以通过创建该子类的实例来启动线程。 示例代码: class MyThread extends Thread {public void run() {// 定义线程的行为} …...

2401d,讨论d串滑动参数
原文 因为对编译时执行的i串的兴趣,我一直在考虑搞个通用用例,而不是相关i串的用例. 滑动模板参数 请考虑以下模板: void pluto(string s)() {pragma(msg, s); } void test() {pluto!"hello"(); }因为s是编译时参数,这编译,而pragma(msg,s) 期望s为编译时值. voi…...

etcd官方docker镜像及dockerfile问题处理
解决下我之前etcd使用docker镜像启动的坑 1、问题镜像docker-file: 这个dockerfile看着看不出来问题,但如果有人真的执行我之前两篇文章的文件,就会有问题,什么问题呢,无法连接到etcd,由于我是刚装上docker,排查了一圈,包括docker网络及是否是本地docker的网络问题,…...

2023 IoTDB Summit:天谋科技高级开发工程师苏宇荣《汇其流:如何用 IoTDB 流处理框架玩转端边云融合》...
12 月 3 日,2023 IoTDB 用户大会在北京成功举行,收获强烈反响。本次峰会汇集了超 20 位大咖嘉宾带来工业互联网行业、技术、应用方向的精彩议题,多位学术泰斗、企业代表、开发者,深度分享了工业物联网时序数据库 IoTDB 的技术创新…...

Pygame程序的屏幕显示
不同对象的绘制与显示过程 在Pygame中,需要将所有需要在屏幕上显示的内容都绘制在一个display surface上。该Surface通常称为screen surface,它是pygame.display.set_mode()函数返回的Surface对象。 在绘制不同对象时,可以使用不同的绘制方…...

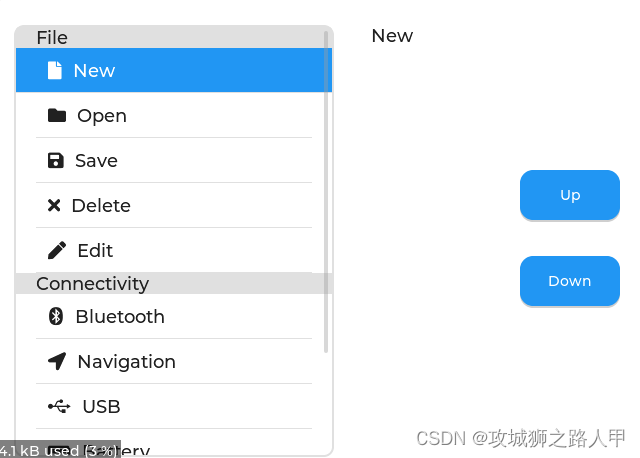
LVGL的List控件的触摸按键和实体按键的处理
在LVGL的List控件使用过程中,虽然通过触摸按键选择item,但是有些场景需要实体按键选取item,但是LVGL 的V8.3中没有像Emwin那样有函数选择list item的函数。LVGL中List引入了Group的概念,把列表项都添加到同一个group中。然后通过更…...

数据结构 模拟实现二叉树(孩子表示法)
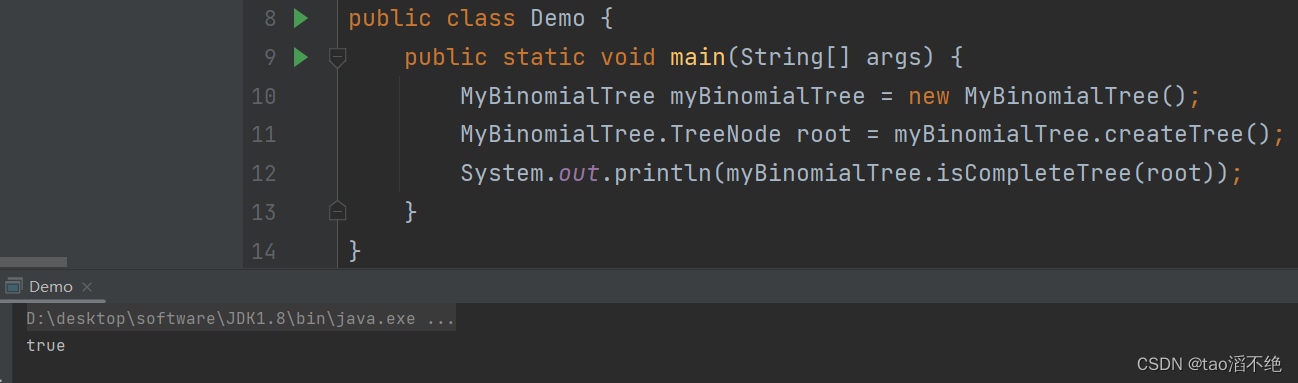
目录 一、二叉树的简单概念 (1)关于树的一些概念 (2)二叉树的一些概念及性质 定义二叉树的代码: 二、二叉树的方法实现 (1)createTree (2)preOrder (…...

Android14之解决刷机报错:Can not load Android system. Your data may be corrupt(一百七十七)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

二阶贝塞尔曲线生成弧线
概述 本文分享一个二阶贝塞尔曲线曲线生成弧线的算法。 效果 实现 1. 封装方法 class ArcLine {constructor(from, to, num 100) {this.from from;this.to to;this.num num;return this.getPointList();}getPointList() {const { from, to } thisconst ctrlPoint thi…...

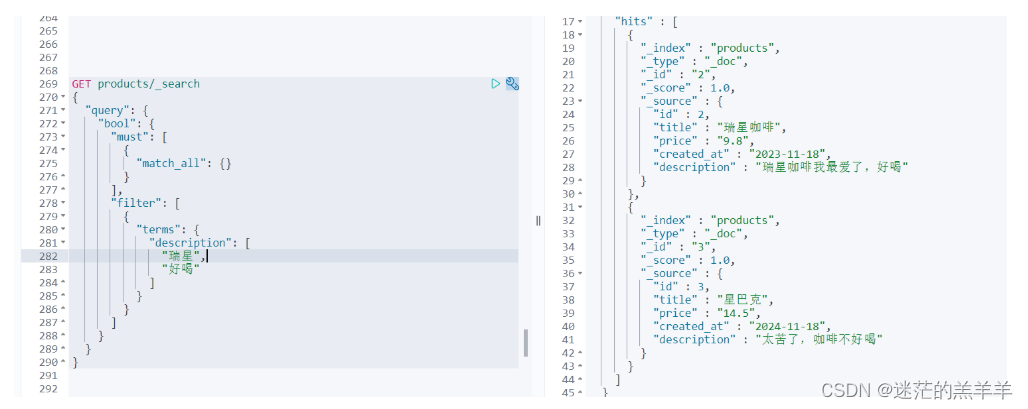
FilterQuery过滤查询
ES中的查询操作分为两种:查询和过滤。查询即是之前提到的query查询,它默认会计算每个返回文档的得分,然后根据得分排序。而过滤只会筛选出符合条件的文档,并不计算得分,并且可以缓冲记录。所以我们在大范围筛选数据时&…...

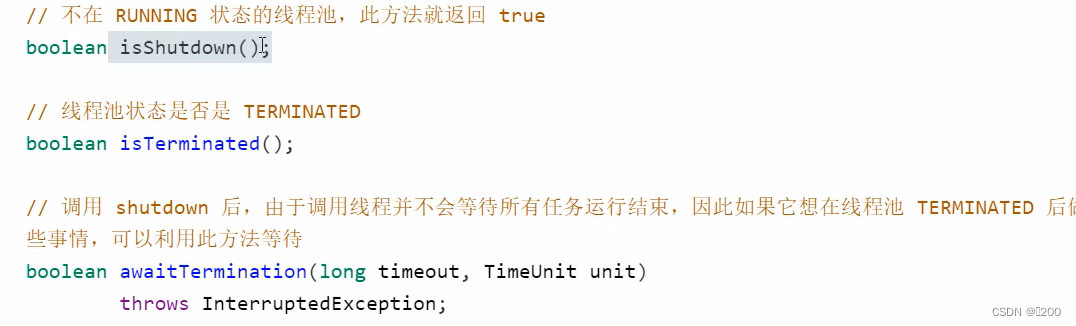
java多线程(并发)夯实之路-线程池深入浅出
线程池 Thread Pool:线程池,存放可以重复使用的线程(消费者) Blocking Queue:阻塞队列,存放等待执行的任务(生产者) poll方法(有时限地获取任务)相对take注…...

数据库-列的类型-字符串char类型
char 和 varchar 类型 char 类型懂得都懂就是固定的字符串类型 char (maxLen) 例如 char(5) 这个长度为5 但插入数据‘a’时 是5 插入abc 也是5 即使插满固定 就像C/C语言里 char 字符数组一样 char str[64]; maxLen255 哈哈最多有255个字符多了我认为你是错误 varchar…...

大话 JavaScript(Speaking JavaScript):第二十一章到第二十五章
第二十一章:数学 原文:21. Math 译者:飞龙 协议:CC BY-NC-SA 4.0 Math对象用作多个数学函数的命名空间。本章提供了一个概述。 数学属性 Math的属性如下: Math.E 欧拉常数(e) Math.LN2 2 …...

ICMP协议
ICMP协议是网络层协议, 利用ICMP协议可以实现网络中监听服务和拒绝服务,如 ICMP重定向的攻击。 一、ICMP基本概念 1、ICMP协议 ICMP是Internet控制报文协议,用于在IP主机、路由器之间传递控制消息,控制消息指网络通不通、主机是…...

环信服务端下载消息文件---菜鸟教程
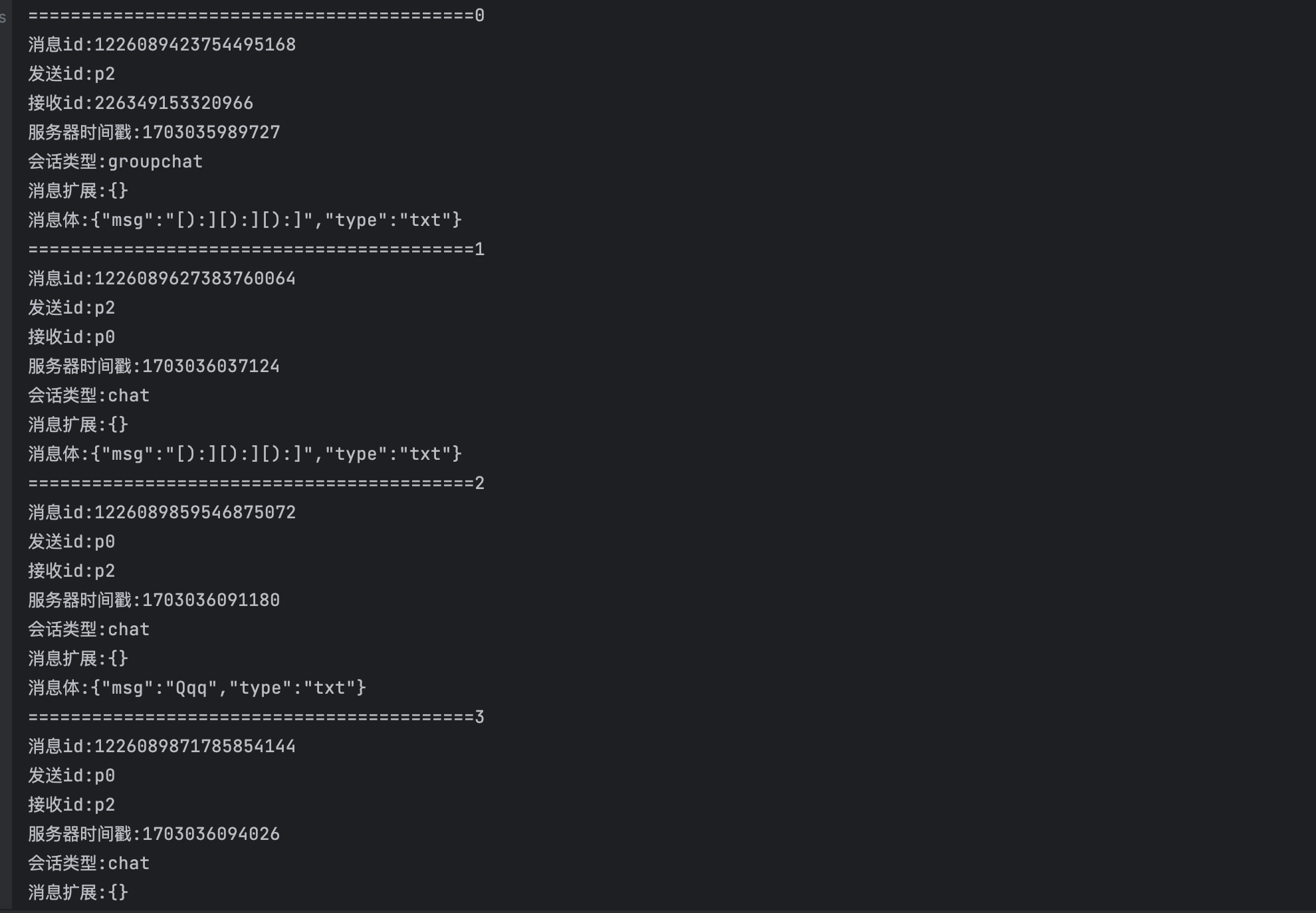
前言 在服务端,下载消息文件是一个重要的功能。它允许您从服务器端获取并保存聊天消息、文件等数据,以便在本地进行进一步的处理和分析。本指南将指导您完成环信服务端下载消息文件的步骤。 环信服务端下载消息文件是指在环信服务端上,通过调…...

创建型模式 | 建造者模式
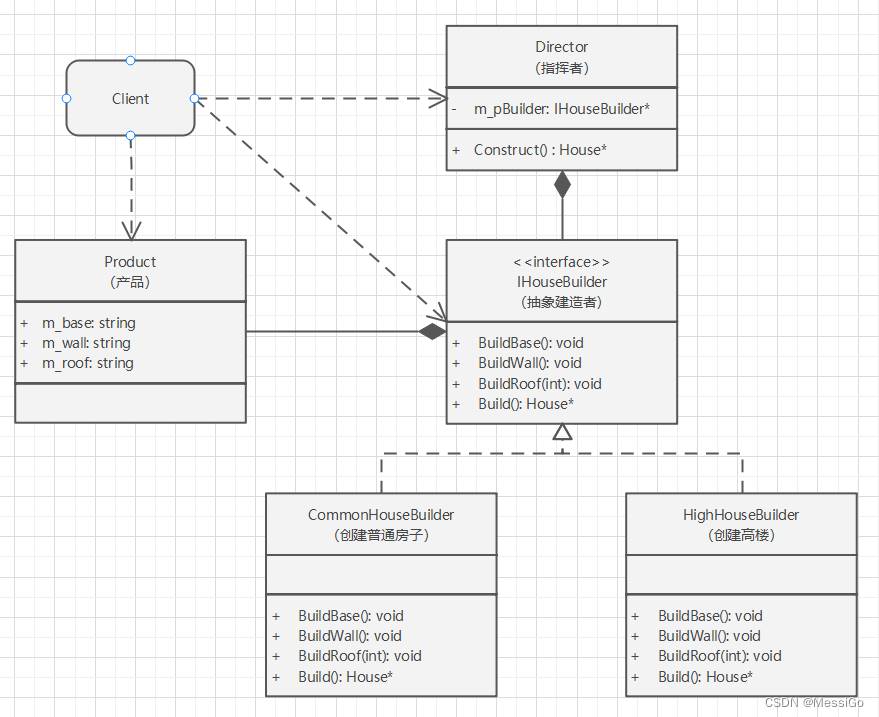
一、建造者模式 1、原理 建造者模式又叫生成器模式,是一种对象的构建模式。它可以将复杂对象的建造过程抽象出来,使这个抽象过程的不同实现方法可以构造出不同表现(属性)的对象。创建者模式是一步一步创建一个复杂的对象…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...
