JavaScript基础(26)_dom增删改练习
<!DOCTYPE html>
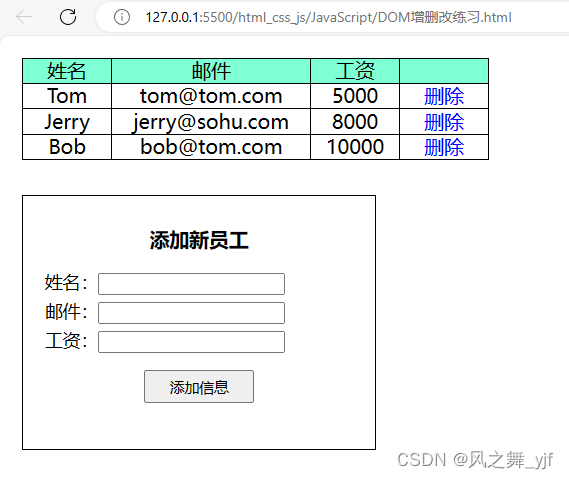
<html lang="zh"><head><meta charset="UTF-8"><title>DOM增删改练习</title><link rel="stylesheet" href="../browser_default_style/reset.css"><style>table {border: 1px black solid;/* 表格边框合并 */border-collapse: collapse;margin-top: 20px;margin-left: 20px;}thead {background-color: aquamarine;}td {border: 1px black solid;font-size: large;text-align: center;vertical-align: middle;width: 80px;height: 22px;}tr>td:nth-of-type(2) {width: 180px;}a {color: blue;text-decoration: none;}form {border: 1px black solid;width: 320px;height: 230px;margin-left: 20px;}.title {display: flex;width: 100%;height: 80px;font-weight: bolder;font-size: large;align-items: center;justify-content: center;}li {list-style: none;margin: -10px 0px 0px 20px;}.button_position {display: flex;align-items: center;justify-content: center;}#add_info {display: flex;width: 100px;height: 30px;align-items: center;justify-content: center;}</style><script>// 创建一个 "删除一行表格数据" 功能的函数function delete_tr() {// this指向当前调用方法的对象,即:all_anchor[i]。var tr = this.parentNode.parentNode;// 类似于:var name_td = tr.getElementsByTagName("td")[0].innerHTML;var name_td = tr.children[0].innerHTML;var flag = confirm("你确实要删除" + name_td + "吗?");if (flag) {tr.parentNode.removeChild(tr);}// 结束onclick事件跳转,结束语句执行。// 此代码也适用于取消超链接的默认行为,相当于:href = "javascript:;"。return false;}window.onload = function () {// 实现删除 "当前表格数据" 按钮功能var all_anchor = document.getElementsByTagName("a");for (var i = 0; i < all_anchor.length; i++) {// 赋值对象内容而不是赋值返回值,所以不需要带();all_anchor[i].onclick = delete_tr;}// 获取 "添加信息" 按钮、找到表格、表身体var add_info = document.getElementById("add_info");var table = document.getElementsByTagName("table")[0];var tbody = document.getElementsByTagName("tbody")[0];add_info.onclick = function () {// 定义变量接收来自 "用户的输入值"。// 注意:表单文本框内的属性不能用innerHTML,只能用value。var name = document.getElementsByClassName("name")[0].value;var email = document.getElementsByClassName("email")[0].value;var salary = document.getElementsByClassName("salary")[0].value;// 根据表的节点树,开始创造节点:// <tbody>// <tr>// <td>Tom</td>// <td>tom@tom.com</td>// <td>5000</td>// <td><a href="">删除</a></td>// </tr>// </tbody>// 创建文本节点对象,把用户的输入值赋值给文本节点对象var name_textnode = document.createTextNode(name);var email_textnode = document.createTextNode(email);var salary_textnode = document.createTextNode(salary);var author_textnode = document.createTextNode("删除");// 创建a元素、添加:href属性var a = document.createElement("a");a.href = "javascript:;";// 给 "超链接a、对应文本节点" 建立父子关系a.appendChild(author_textnode);// 创建tr、td元素var tr = document.createElement("tr");var name_td = document.createElement("td");var email_td = document.createElement("td");var salary_td = document.createElement("td");var author_td = document.createElement("td");// 给 "各单元格td、对应文本节点、超链接a" 建立父子关系name_td.appendChild(name_textnode);email_td.appendChild(email_textnode);salary_td.appendChild(salary_textnode);author_td.appendChild(a);// 给tbody、tr、td元素建立父子关系。// 没写thead、tbody、tfoot时,编译器会自动添加, 所以记得是tbody而不是table。tr.appendChild(name_td);tr.appendChild(email_td);tr.appendChild(salary_td);tr.appendChild(author_td);tbody.appendChild(tr);// 实现删除 "添加信息后的当前表格数据" 的按钮功能var all_anchor = document.getElementsByTagName("a");for (var i = 0; i < all_anchor.length; i++) {all_anchor[i].onclick = delete_tr;}}}</script>
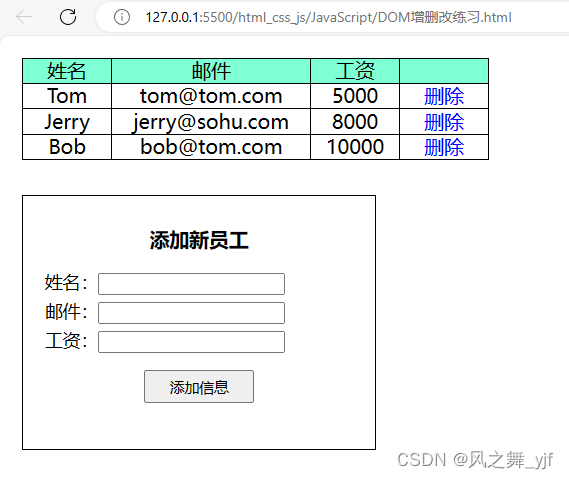
</head><body><table><thead><tr><td>姓名</td><td>邮件</td><td>工资</td><td> </td></tr></thead><tbody><tr><td>Tom</td><td>tom@tom.com</td><td>5000</td><td><a href="">删除</a></td></tr><tr><td>Jerry</td><td>jerry@sohu.com</td><td>8000</td><td><a href="">删除</a></td></tr><tr><td>Bob</td><td>bob@tom.com</td><td>10000</td><td><a href="">删除</a></td></tr></tbody></table><br><br><form action=""><div class="title">添加新员工</div><ul><li>姓名:<input type="text" class="name"></li> <br><li>邮件:<input type="text" class="email"></li> <br><li>工资:<input type="text" class="salary"></li> <br></ul><div class="button_position"><input type="button" value="添加信息" id="add_info"></div></form></body></html>用传统造节点的方式会使得JS部分代码臃肿,逻辑复杂。因此可将JS代码优化,效果如下:
<script>// 创建一个 "删除一行表格数据" 功能的函数function delete_tr() {// this指向当前调用方法的对象,即:all_anchor[i]。var tr = this.parentNode.parentNode;// 类似于:var name_td = tr.getElementsByTagName("td")[0].innerHTML;var name_td = tr.children[0].innerHTML;var flag = confirm("你确实要删除" + name_td + "吗?");if (flag) {tr.parentNode.removeChild(tr);}// 结束onclick事件跳转,结束语句执行。// 此代码也适用于取消超链接的默认行为,相当于:href = "javascript:;"。return false;}window.onload = function () {// 实现删除 "当前表格数据" 按钮功能var all_anchor = document.getElementsByTagName("a");for (var i = 0; i < all_anchor.length; i++) {all_anchor[i].onclick = delete_tr;}// 获取 "添加信息" 按钮、找到表格、表身体var add_info = document.getElementById("add_info");var table = document.getElementsByTagName("table")[0];var tbody = document.getElementsByTagName("tbody")[0];add_info.onclick = function () {// 定义变量接收来自 "用户的输入值"。// 注意:表单文本框内的属性不能用innerHTML,只能用value。var name = document.getElementsByClassName("name")[0].value;var email = document.getElementsByClassName("email")[0].value;var salary = document.getElementsByClassName("salary")[0].value;var tr = document.createElement("tr");tr.innerHTML = "<td>" + name + "</td>"+ "<td>" + email + "</td>"+ "<td>" + salary + "</td>"+ "<td><a href='javascript:;'>删除</a></td>";tbody.appendChild(tr);// 此方式也能实现效果,但有以下缺点:// 1、添加信息更改了整个表身的全部数据。降低效率。// 2、原先设置表身数据的样式或程序可能会失效。// tbody.innerHTML += "<tr>" + "<td>" + name + "</td>"// + "<td>" + email + "</td>"// + "<td>" + salary + "</td>"// + "<td><a href='javascript:;'>删除</a></td>"// + "</tr>";// 实现删除 "添加信息后的当前表格数据" 的按钮功能var all_anchor = document.getElementsByTagName("a");for (var i = 0; i < all_anchor.length; i++) {all_anchor[i].onclick = delete_tr;}}}</script>
相关文章:

JavaScript基础(26)_dom增删改练习
<!DOCTYPE html> <html lang"zh"><head><meta charset"UTF-8"><title>DOM增删改练习</title><link rel"stylesheet" href"../browser_default_style/reset.css"><style>table {borde…...

mac上部署单体hbase
1. 简介 HBase 是一个开源的、分布式的、版本化的典型非关系型数据库。它是 Google BigTable 的开源实现,并且是 Apache 基金会的 Hadoop 项目的一部分1。HBase 在 Hadoop Distributed File System (HDFS) 上运行,作为一个列式存储非关系数据库管理系统…...

【RV1126 学习】SDK/ U-Boot/kernel/rootfs 编译学习
文章目录 RV1126芯片介绍rv1126 模块代码目录相关说明 SDK 包下的脚本使用build.sh 脚本使用envsetup.sh 脚本使用mkfirmware.sh 脚本使用rkflash.sh 脚本使用 U-Boot 编译和配置uboot 的配置修改编译操作 kernel 的修改编译rootfs 编译和配置buildroot 配置busybox 配置 RV112…...

Golang 使用 AST 获取方法和参数名以及应用举例
背景 在做一些自动生成的代码工作时,有时需要知道方法以及对应的参数名 如果仅是方法,利用反射机制就可以解决 而参数名,程序编译后,已经丢失 可以通过 AST 事先获取方法的参数名 有了方法、参数名,加上反射&…...

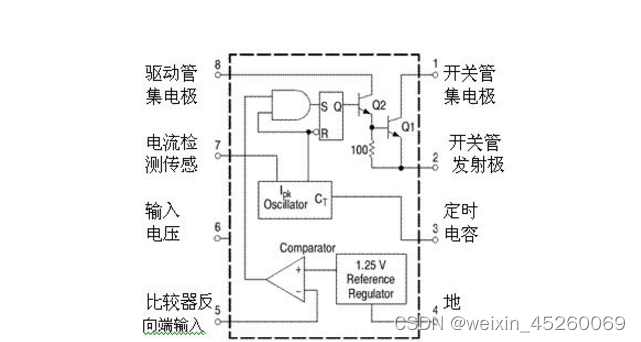
DC-DC变换集成电路芯片B34063——工作电压范围宽,静态电流小
B34063为一单片DC-DC变换集成电路,内含温度补偿的参考电压源(1.25V)、比较器、能有效限制电流及控制工作周期的振荡器,驱动器及大电流输出开关管等,外配少量元件,就能组成升压、降压及电压反转型DC-DC变换器。 主要特点: ● 工作…...

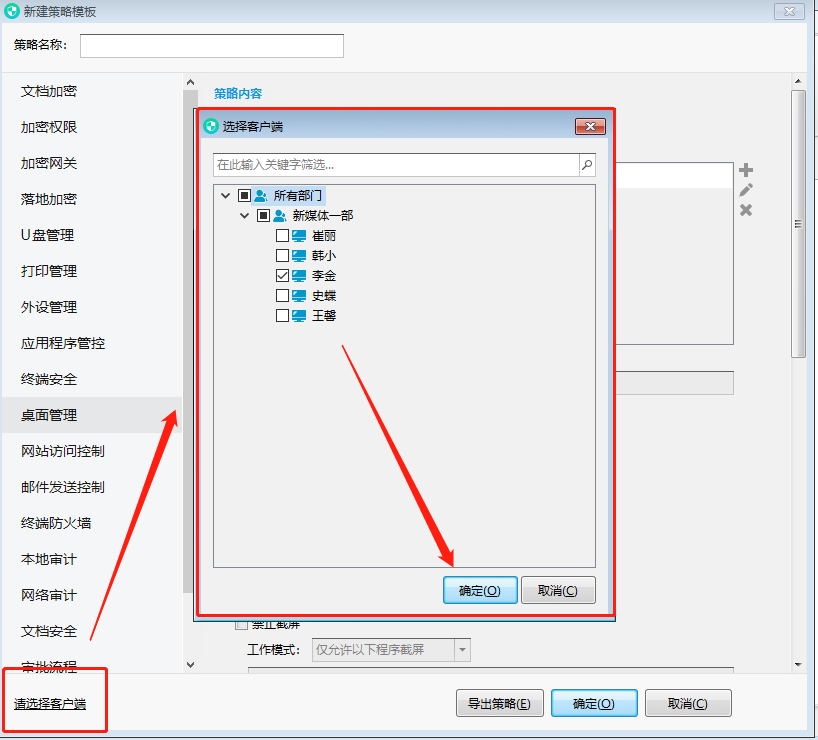
强力推荐:本地文件加密软件—超详细加密步骤来了!
在数字化时代,数据安全问题日益受到人们的关注。 为了保护个人和企业的重要信息不被泄露,越来越多的人开始使用文件加密软件。 尤其是常常会有数据泄露风险的企业更是需要一款非常给力的加密工具来保护企业数据安全。 一、选择合适的加密软件 在选择加…...

在qml中,ListModel可以与WorkerScript一起使用,从多个线程访问列表模型
在QML中,您可以使用ListModel和WorkerScript一起实现多线程访问列表模型。以下是一个简单的例子,演示了如何在QML中使用这两个元素: import QtQuick 2.15 import QtQuick.Controls 2.15ApplicationWindow {visible: truewidth: 400height: 3…...

rocketmq实现延迟消息
SpringBoot整合RocketMQ发送延时消息 springboot rocketmq 延迟消息 Windows下RocketMQ安装及可视化界面搭建 Java 客户端 RocketMQ延迟消息 项目背景 项目中有延时消息的需求,综合考量RocketMQ比较适合。 RocketMQ支持多维度的延迟级别 支持多种消息类型 基…...

vue倒计时60秒改变按钮状态效果demo(整理)
你可以使用Vue的计时器和绑定状态的方法来实现这个功能。 首先,在data中添加一个计时器countdown,初始值为0。 data() {return {countdown: 0} }<template><div><button click"startCountdown" :disabled"countdown > …...

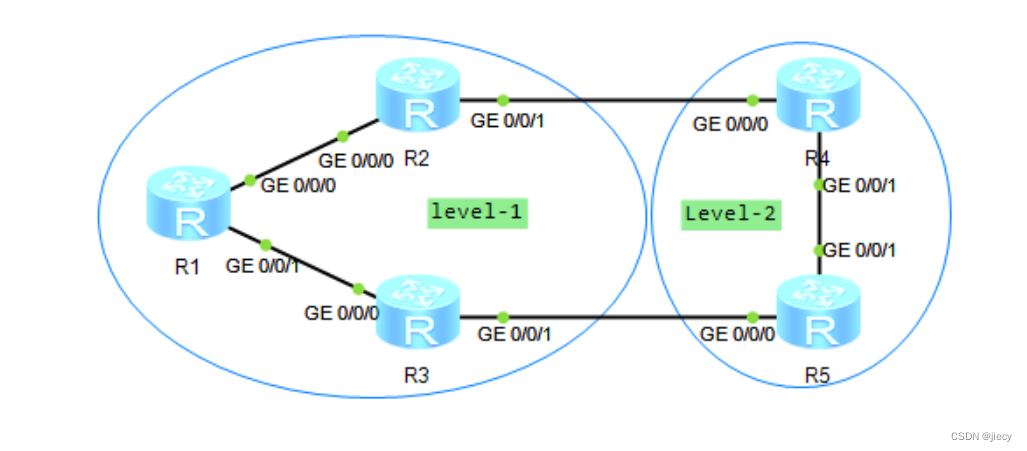
多区域isis配置实验
一、预习: IS-IS:Intermediate System to Intermediate System,中间系统到中间系统,是ISO为它的CLNP(ConnectionLess Network Protocol)设计的一种动态路由协议,后来为了提供对IP路由的支持&…...

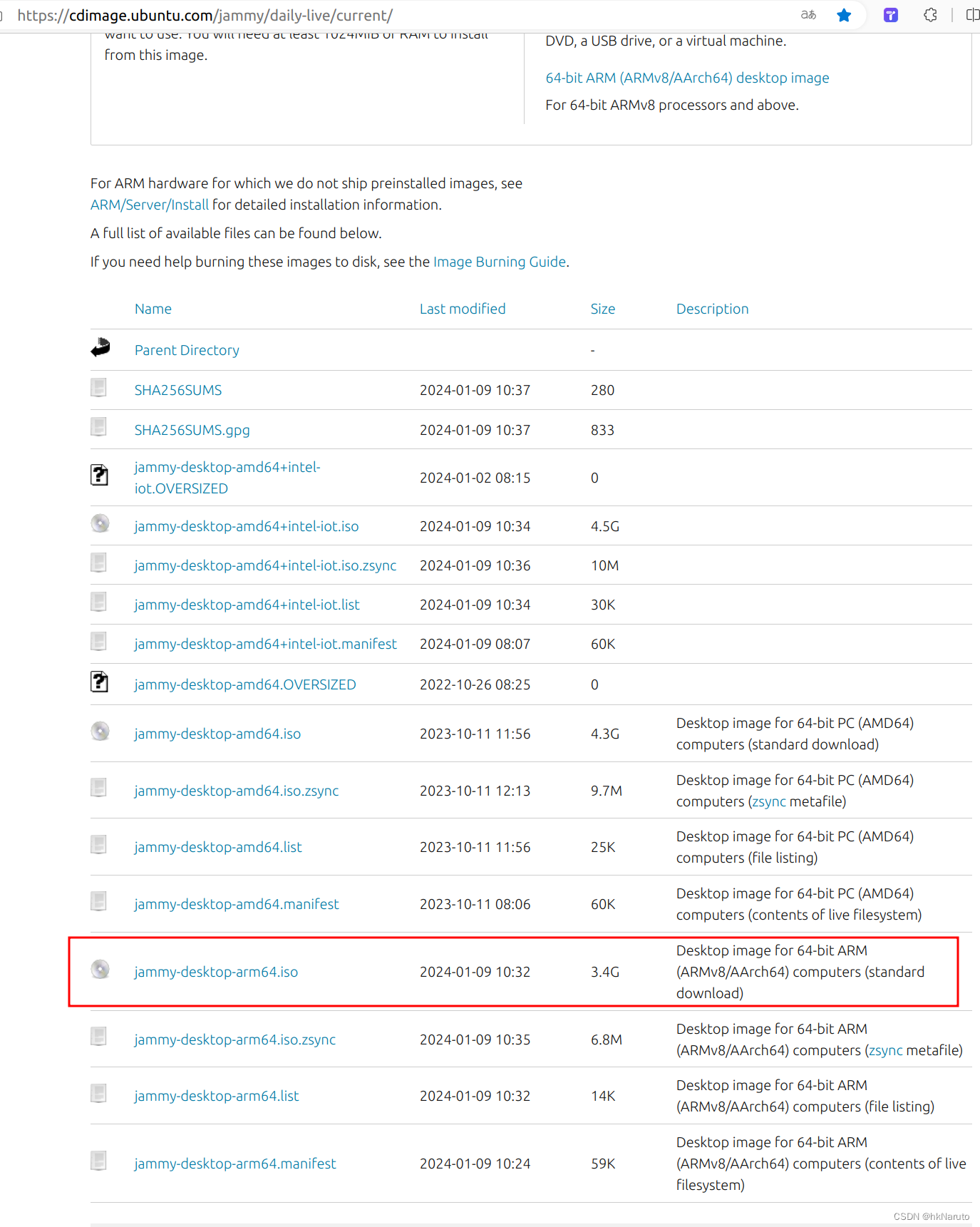
Ubuntu 22.04.3 LTS arm64 aarch64 ISO jammy-desktop-arm64.iso 下载
Ubuntu 22.04.3 LTS (Jammy Jellyfish) Daily Build 参考 Are there official Ubuntu ARM / aarch64 desktop images? - Ask Ubuntu...

软件测试面试必备知识
随着软件测试领域对于技术要求越来越清晰,到现在测试人员在市场上的岗位需求也变得越来越复杂。极大部分的企业都开始对自动化测试岗位有了更多的需要。自然而然,面试就相对于非常重要了。 网络上有着各式各样的测试框架的存在,我也不知道我…...

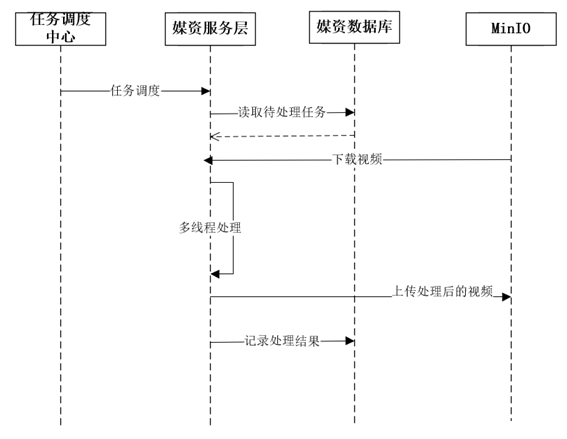
4.4 媒资管理模块 - 分布式任务处理介绍、视频处理技术方案
媒资管理模块 - 视频处理 文章目录 媒资管理模块 - 视频处理一、视频转码1.1 视频转码介绍1.2 FFmpeg 基本使用1.2.1 下载安装配置1.2.2 转码测试 1.3 工具类1.3.1 VideoUtil1.3.2 Mp4VideoUtil1.3.3 测试工具类 二、分布式任务处理2.1 分布式任务调度2.2 XXL-JOB 配置执行器 中…...

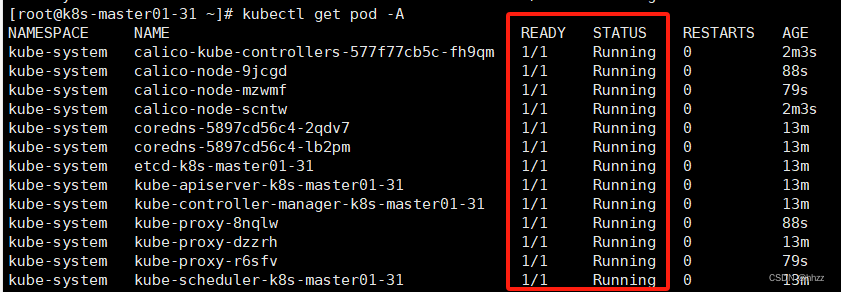
K8S集群重新初始化--详细过程
K8S集群重新初始化 0、当前环境1、master节点1.1、在master节点执行下面reset命令:1.2、手动清除配置信息,这一步很关键:1.3、重新引导集群1.4、创建配置目录,并复制权限配置文件到用户目录下:1.5 查看集群状态1.6 安装…...

服务器 Linux常见指令
删除文件 删除文件 单个删除:rm -f 文件名 rm -f 2018_12_26.stderrout.log.060121612 --执行完成即将这个文件删除删除文件夹 rm -rf 路径/目录名tar命令 压缩 tar -cvf [文件名].tar [文件目录] //打包成.tar文件 tar -jcvf [文件名].tar.bz2 [文件目录]…...

C++合并K个有序链表
本篇博客介绍如何使用C合并k个有序链表,在代码中会用到std::priority_queue,首先需要介绍一下std::priority_queue的用法,介绍完std::priority_queue后将介绍如何使用std::priority_queue来辅助合并k个有序链表。 一、C priority_queue用法介…...

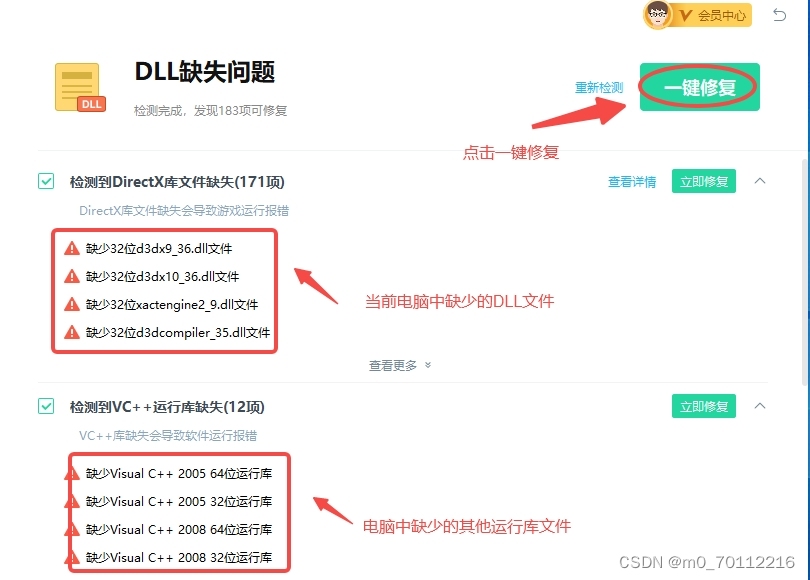
win10在启动游戏时报错,提示“d3dx9_25.dll文件丢失”,怎么办?d3dx9_25.dll丢失如何自动修复
一、d3dx9_25.dll文件是什么? d3dx9_25.dll是DirectX的一部分,DirectX是一种由微软开发的专门处理与多媒体、游戏程序和视频相关的应用程序接口。d3dx9_25.dll文件是DirectX9中一个重要的dll文件,主要负责处理3D图形程序,作用是帮…...

16. 蒙特卡洛强化学习基本概念与算法框架
文章目录 1. 是什么2. 有何优点3. 基本概念3.1 立即回报3.2 累积回报3.3 状态值函数3.4 行为值函数3.4 回合(或完整轨迹,episode)3.5 多个回合(或完整轨迹)的描述 4.MC强化学习问题的正式描述5. 蒙特卡洛(M…...

QT中程序执行时间精准计算的三种方法及对比
一.QT程序在提升程序性能的调试中经常要计算一段程序的执行时间,下面介绍两种简单的实现方式,精确度都可以达到ms。 1.方式一 (1)代码: #include <QDateTime> qDebug() << "Current_date_and_tim…...

js下载方法分享*
JavaScript可以使用浏览器的API实现文件的下载,以下是一种常用的方法: 假设你已经有了一个文件 URL,你可以创建一个新的 a 标签,并将 href 属性设置为文件的 URL,然后模拟点击这个标签以开始下载。 function downloa…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

用js实现常见排序算法
以下是几种常见排序算法的 JS实现,包括选择排序、冒泡排序、插入排序、快速排序和归并排序,以及每种算法的特点和复杂度分析 1. 选择排序(Selection Sort) 核心思想:每次从未排序部分选择最小元素,与未排…...
