C# WPF 数据绑定
需求
后台变量发生改变,前端对应的相关属性值也发生改变
实现
接口 INotifyPropertyChanged 用于通知客户端(通常绑定客户端)属性值已更改。
示例
示例一
官方示例代码如下
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Runtime.CompilerServices;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
//将下面的命名空间更改为项目的名称
//或者在创建项目时使用以下名称命名项目。
namespace TestNotifyPropertyChangedCS
{//这个表单演示了如何使用BindingSource来绑定//一个列表到DataGridView控件。这个列表没有//引发更改通知。然而,DemoCustomer类型//在列表中。 public partial class Form1 : Form{//此按钮可更改列表元素的值。 private Button changeItemBtn = new Button();// 这个DataGridView控件显示列表的内容。private DataGridView customersDataGridView = new DataGridView();// 这个BindingSource将列表绑定到DataGridView控件。private BindingSource customersBindingSource = new BindingSource();public Form1(){InitializeComponent();// 设置“更改项目”按钮。this.changeItemBtn.Text = "Change Item";this.changeItemBtn.Dock = DockStyle.Bottom;this.changeItemBtn.Click +=new EventHandler(changeItemBtn_Click);this.Controls.Add(this.changeItemBtn);//设置DataGridView。 customersDataGridView.Dock = DockStyle.Top;this.Controls.Add(customersDataGridView);this.Size = new Size(400, 200);}private void Form1_Load(object sender, EventArgs e){//创建并填充DemoCustomer对象列表//它将向DataGridView提供数据。 BindingList<DemoCustomer> customerList = new BindingList<DemoCustomer>();customerList.Add(DemoCustomer.CreateNewCustomer());customerList.Add(DemoCustomer.CreateNewCustomer());customerList.Add(DemoCustomer.CreateNewCustomer());// 将列表绑定到BindingSource。 this.customersBindingSource.DataSource = customerList;// 将BindingSource附加到DataGridView。this.customersDataGridView.DataSource =this.customersBindingSource;}//修改CompanyName属性的值//当点击“更改项目”按钮时,列表中的项目。 void changeItemBtn_Click(object sender, EventArgs e){//从BindingSource获取对列表的引用。 BindingList<DemoCustomer> customerList =this.customersBindingSource.DataSource as BindingList<DemoCustomer>;//修改CompanyName属性的值//列表中的第一项。 customerList[0].CustomerName = "Tailspin Toys";customerList[0].PhoneNumber = "(708)555-0150";}}//这是一个简单的客户类//实现IPropertyChange接口。public class DemoCustomer : INotifyPropertyChanged{//这些字段保存公共属性的值。 //Guid.NewGuid();随机生成唯一标识符,一般在项目中用来生成数据库的主键Id。private Guid idValue = Guid.NewGuid();private string customerNameValue = String.Empty;private string phoneNumberValue = String.Empty;public event PropertyChangedEventHandler PropertyChanged;//该方法由每个属性的Set访问器调用。//应用于可选propertyName的CallerMemberName属性//参数导致调用方的属性名被替换为参数。private void NotifyPropertyChanged([CallerMemberName] String propertyName = ""){PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));}//构造函数是私有的,用来强制工厂模式。 private DemoCustomer(){customerNameValue = "Customer";phoneNumberValue = "(312)555-0100";}//这是一个公共工厂方法。public static DemoCustomer CreateNewCustomer(){return new DemoCustomer();}//该属性表示一个ID,合适//用作数据库中的主键。 public Guid ID{get{return this.idValue;}}public string CustomerName{get{return this.customerNameValue;}set{if (value != this.customerNameValue){this.customerNameValue = value;NotifyPropertyChanged();}}}public string PhoneNumber{get{return this.phoneNumberValue;}set{if (value != this.phoneNumberValue){this.phoneNumberValue = value;NotifyPropertyChanged();}}}}
}
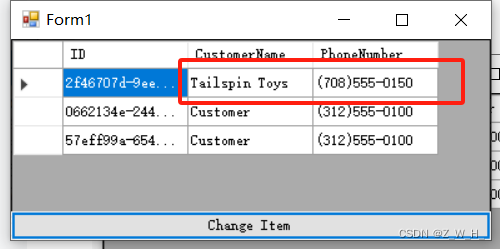
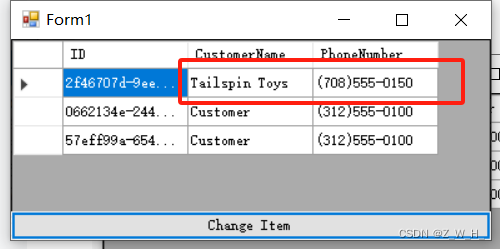
示例演示
before

after

示例二
本示例提供了多种绑定方式,使用接口进行绑定,不使用接口进行绑定
1.在MainWindow中进行属性更改
2.在MainWindow中建立一个新的usercontrol查看是否可以进行相同的属性更改
3.原始示例中展示了Text的文字内容更改,尝试对DataTrigger的Binding使用同样的方法查看是否可以更改
后端代码
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Globalization;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Xml.Linq;namespace WpfApp1
{/// <summary>/// Interaction logic for MainWindow.xaml/// </summary>public partial class MainWindow : Window, INotifyPropertyChanged{public MainWindow(){this.DataContext = thi相关文章:

C# WPF 数据绑定
需求 后台变量发生改变,前端对应的相关属性值也发生改变 实现 接口 INotifyPropertyChanged 用于通知客户端(通常绑定客户端)属性值已更改。 示例 示例一 官方示例代码如下 using System; using System.Collections.Generic; using System.ComponentModel; using Sys…...

进程和线程的比较
目录 一、前言 二、Linux查看进程、线程 2.1 Linux最大进程数 2.2 Linux最大线程数 2.3 Linux下CPU利用率高的排查 三、线程的实现 四、上下文切换 五、总结 一、前言 进程是程序执行相关资源(CPU、内存、磁盘等)分配的最小单元,是一…...

深入理解 Flink(四)Flink Time+WaterMark+Window 深入分析
Flink Window 常见需求背景 需求描述 每隔 5 秒,计算最近 10 秒单词出现的次数 —— 滑动窗口 每隔 5 秒,计算最近 5 秒单词出现的次数 —— 滚动窗口 关于 Flink time 种类 TimeCharacteristic ProcessingTimeIngestionTimeEventTime WindowAssign…...

科技创新领航 ,安川运动控制器为工业自动化赋能助力
迈入工业4.0时代,工业自动化的不断发展,让高精度运动控制成为制造业高质量发展的重要技术手段。北京北成新控伺服技术有限公司作为一家集工业自动化产品销售、系统设计、开发、服务于一体的高新技术企业,其引进推出的运动控制产品一直以卓越的…...

图像异或加密及唯密文攻击
异或加密 第一种加密方式为异或加密,异或加密的原理是利用异或的可逆性质,原始图像的像素八位bit分别与伪随机二进制序列异或,得到的图像就为加密图像。如下图对lena图像进行加密。 伪随机序列为一系列二进制代码,它受加密秘钥控…...

React Grid Layout基础使用
摘要 React Grid Layout是一个用于在React应用程序中创建可拖拽和可调整大小的网格布局的库。它提供了一个灵活的网格系统,可以帮助开发人员构建响应式的布局,并支持拖拽、调整大小和动画效果。本文将介绍如何使用React Grid Layout来创建自适应的布局。…...

第11章 1 文件及IO操作
文章目录 文件的概述及基本操作步骤 p151文件的写入操作 p152文件的读取操作及文件复制 p153文件的读取操作文件复制 with语句的使用 p154一维数据和二维数据的存储与读取 p155高维数据的存储和读取 p156os模块中的常用的函数 p157os.path模块中常用的函数 p158 文件的概述及基…...

Tomcat服务实例部署
目录 **Tomcat 由一系列的组件构成,其中核心的组件有三个:** 什么是 servlet? 什么是 JSP? Tomcat 功能组件结构: Container 结构分析: Tomcat 请求过程: ## Tomcat 服务部署 1.关闭防火墙…...

高精度彩色3D相机:开启崭新的彩色3D成像时代
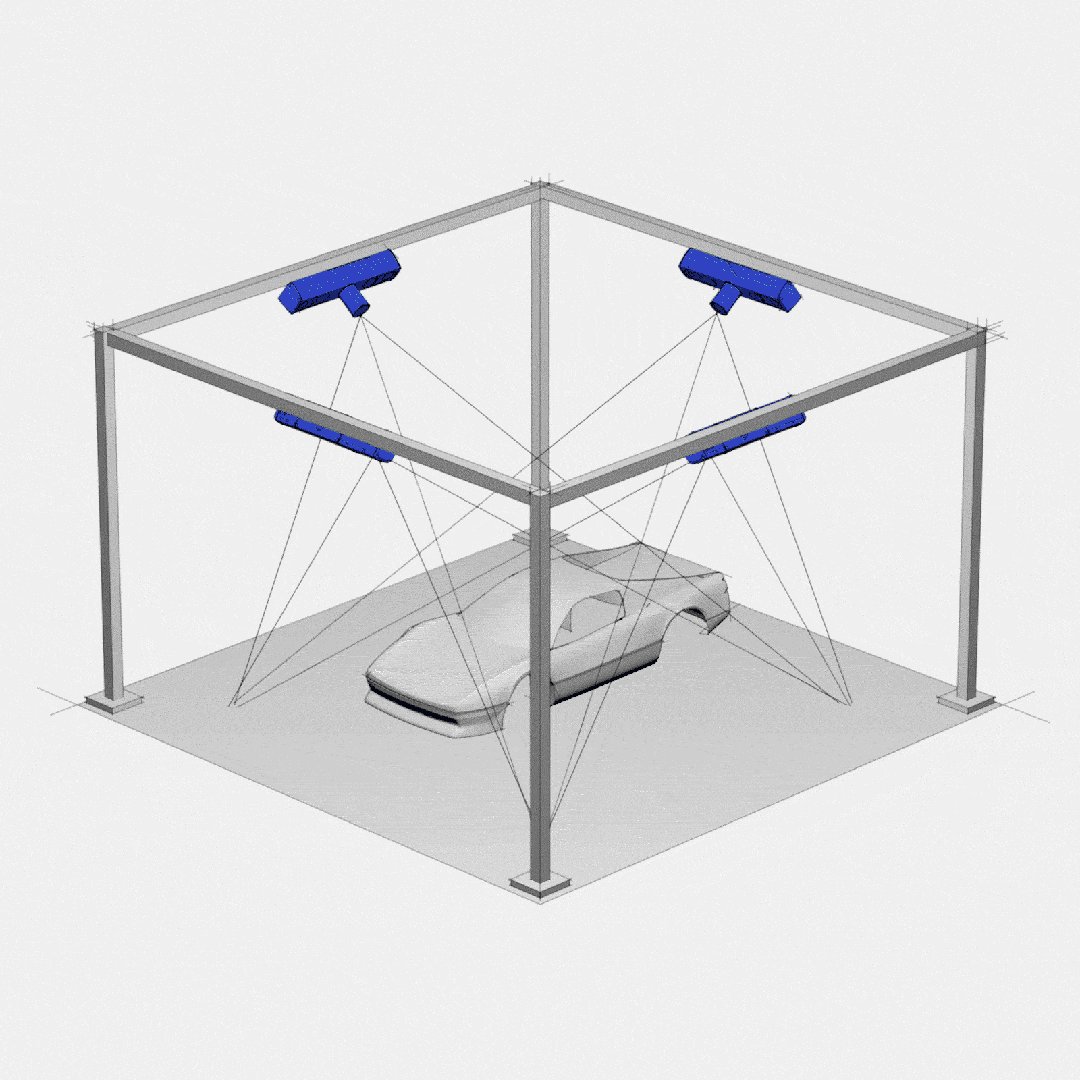
3D成像的新时代 近年来,机器人技术的快速发展促使对3D相机技术的需求不断增加,原因在于,相机在提高机器人的性能和实现多种功能方面发挥了决定性作用。然而,其中许多应用所需的解决方案更复杂,仅提供环境的深度信息是…...

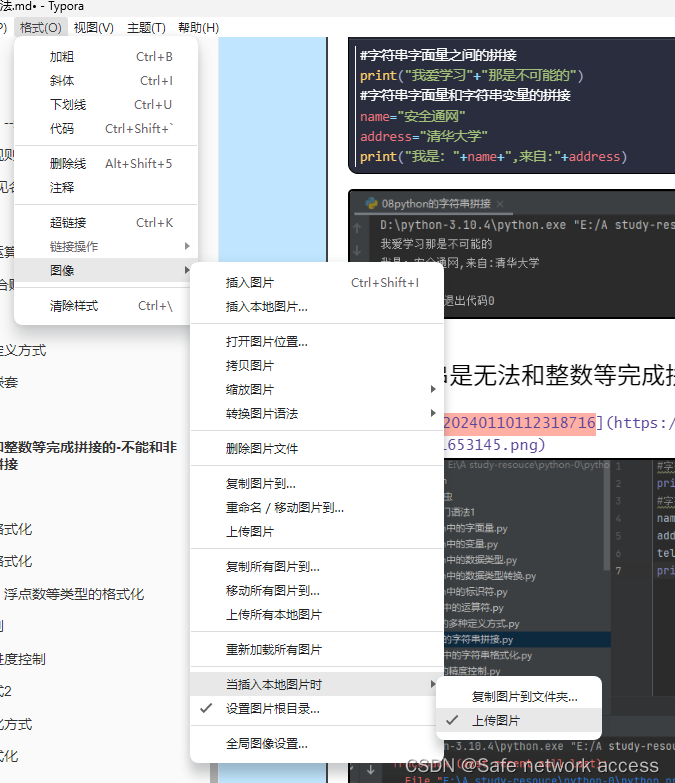
借助Gitee将typora图片上传CSDN
概述 前面已经发了一个如何借助Github将typora上的图片上传到csdn上,但这有个缺陷:需要科学上网才能加速查看已经上传到github上的图片,否则就会出现已经上传的图片,无法正常查看的问题 如何解决? 那就可以使用Gite…...

几件奇怪的事产生的疑团
1.记得当年在中国科技大学杨照华给我们上初等数论课(杨是北大毕业,闵嗣鹤教授的关门弟子,后来到华南师大任教),他说过“据华老(华罗庚)讲,希尔伯特最先解决华林问题的论文中用到二十…...

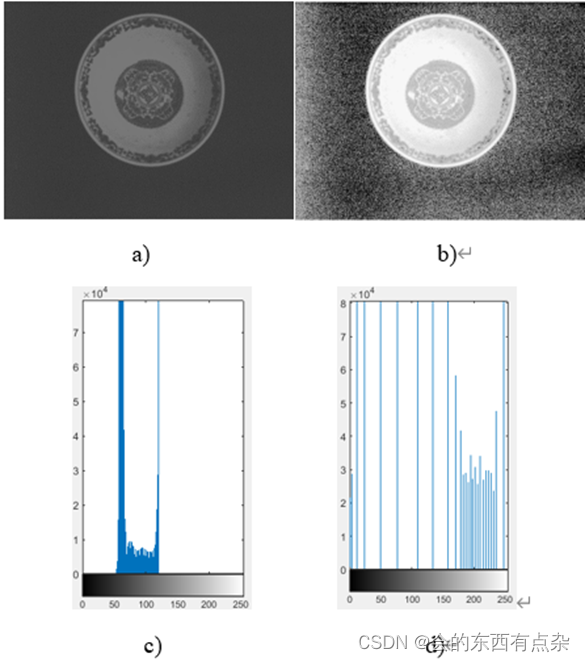
陶瓷碗口缺口检测-图像增强
图像增强 在采集图像的过程中,可能会有由于采集图像环境中光源照射不足,导致采集的图像对比度不足,图像视觉效果较暗的情况,可以通过直方图均衡化或者直方图规定化。如图a为原图像对比度低,图c为其直方图,…...

gitee创建远程仓库并克隆远程仓库到电脑
1、首先点加号新建一个仓库 2、输入仓库名,路径会自动填充,填写简单的仓库介绍,先选择私有,在仓库创建之后,可以改为开源 3、打开建好的仓库 4、复制仓库链接 5、打开一个文件夹(想要存储远程仓库的地址),在…...

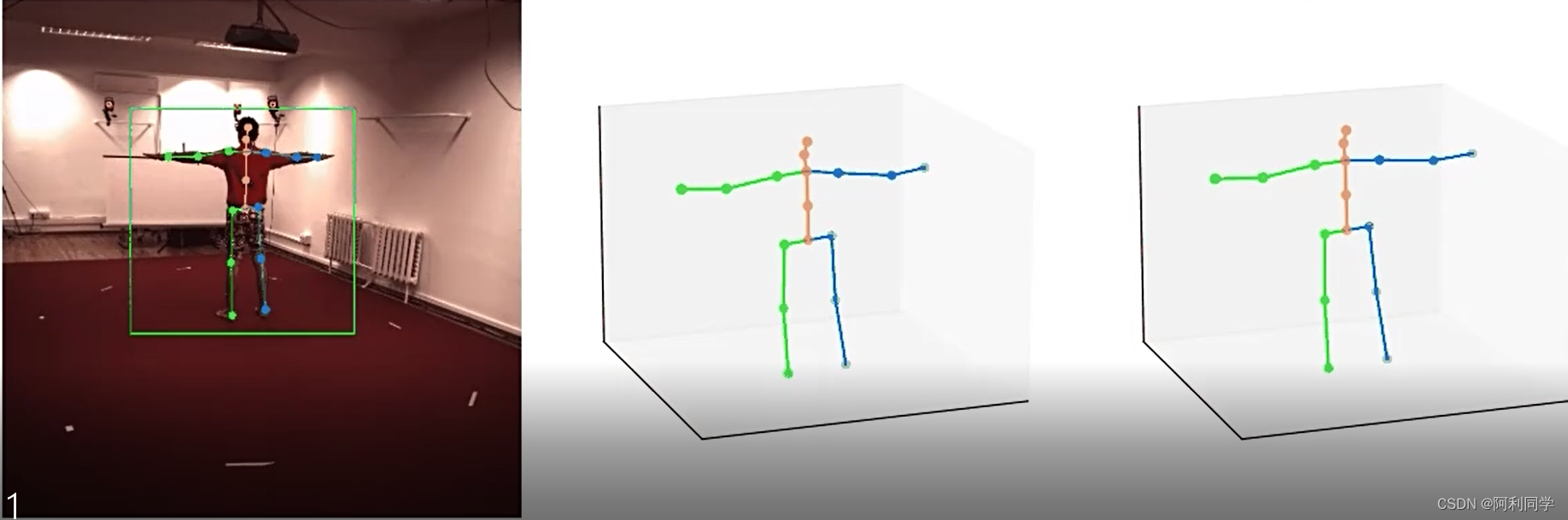
3D人体姿态估计(教程+代码)
3D人体姿态估计是指通过计算机视觉和深度学习技术,从图像或视频中推断出人体的三维姿态信息。它是计算机视觉领域的一个重要研究方向,具有广泛的应用潜力,如人机交互、运动分析、虚拟现实、增强现实等。 传统的2D人体姿态估计方法主要关注通…...

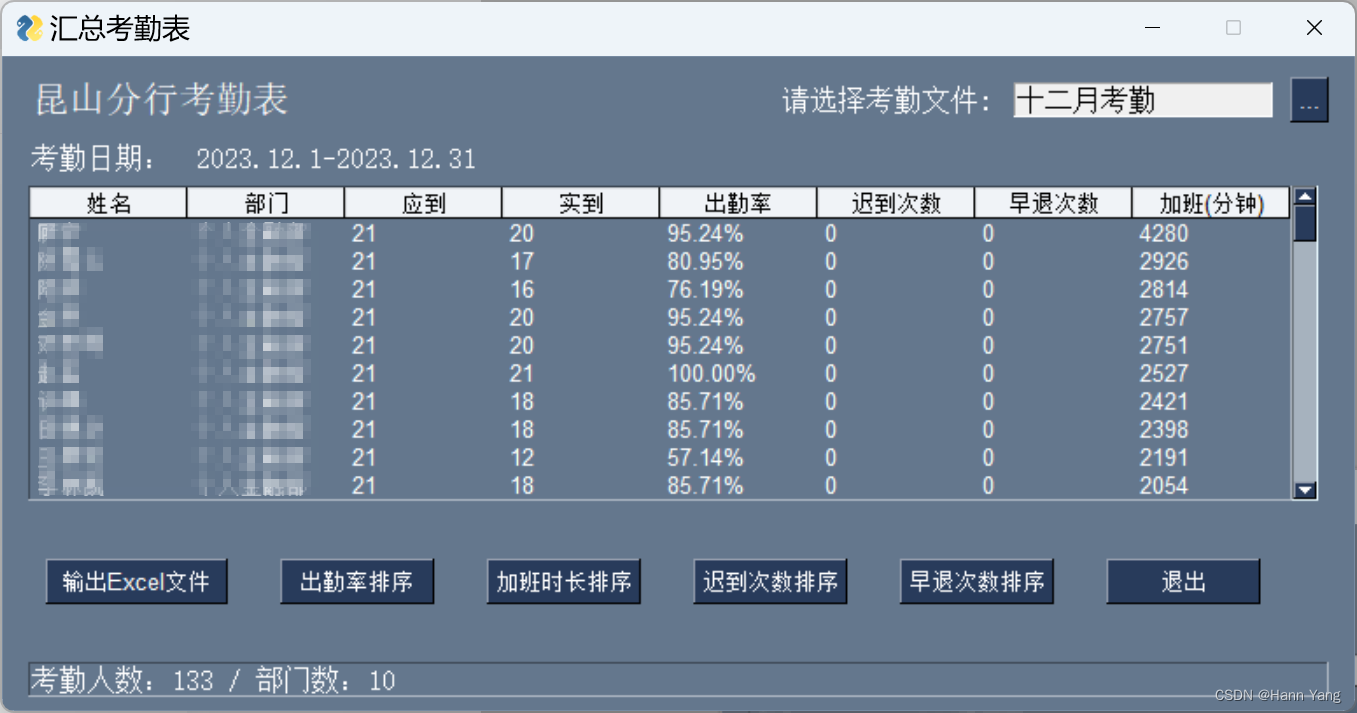
Python异步编程|PySimpleGUI界面读取PDF转换Excel
目录 实例要求 原始pdf文件格式 输出xls文件格式 运行界面 完整代码 代码分析 遍历表格 布局界面 控件简介 写入表格 表格排序 事件循环 异步编程 实例要求 使用PySimpleGUI做一个把单位考勤系统导出的pdf文件合并输出Excel的应用,故事出自࿱…...

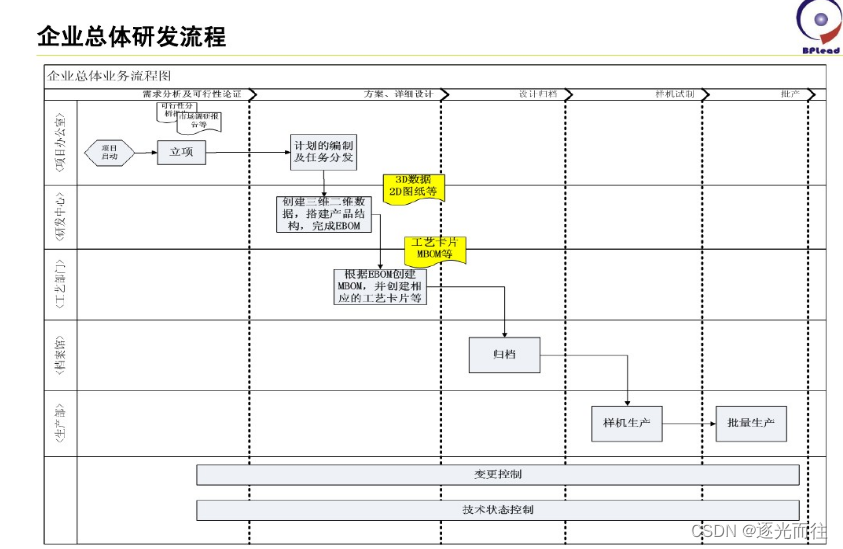
制造领域 基础概念快速入门介绍
1、基本背景知识 本定义结合国家标准文件有所发挥,仅供参考。 产品:是生产企业向用户或市场以商品形式提供的制成品; 成套设备:在生产企业一般不用装配工序连接,但用于完成相互联系的使用功能的两个或两个以上的产…...

小程序的完整开发流程?
小程序的完整开发流程可以分为以下几个步骤: 需求分析和设计:明确小程序的功能需求和设计思路,包括页面结构、交互逻辑等。 环境搭建:安装并配置开发工具,如微信开发者工具或其他小程序开发工具。 项目初始化&#x…...

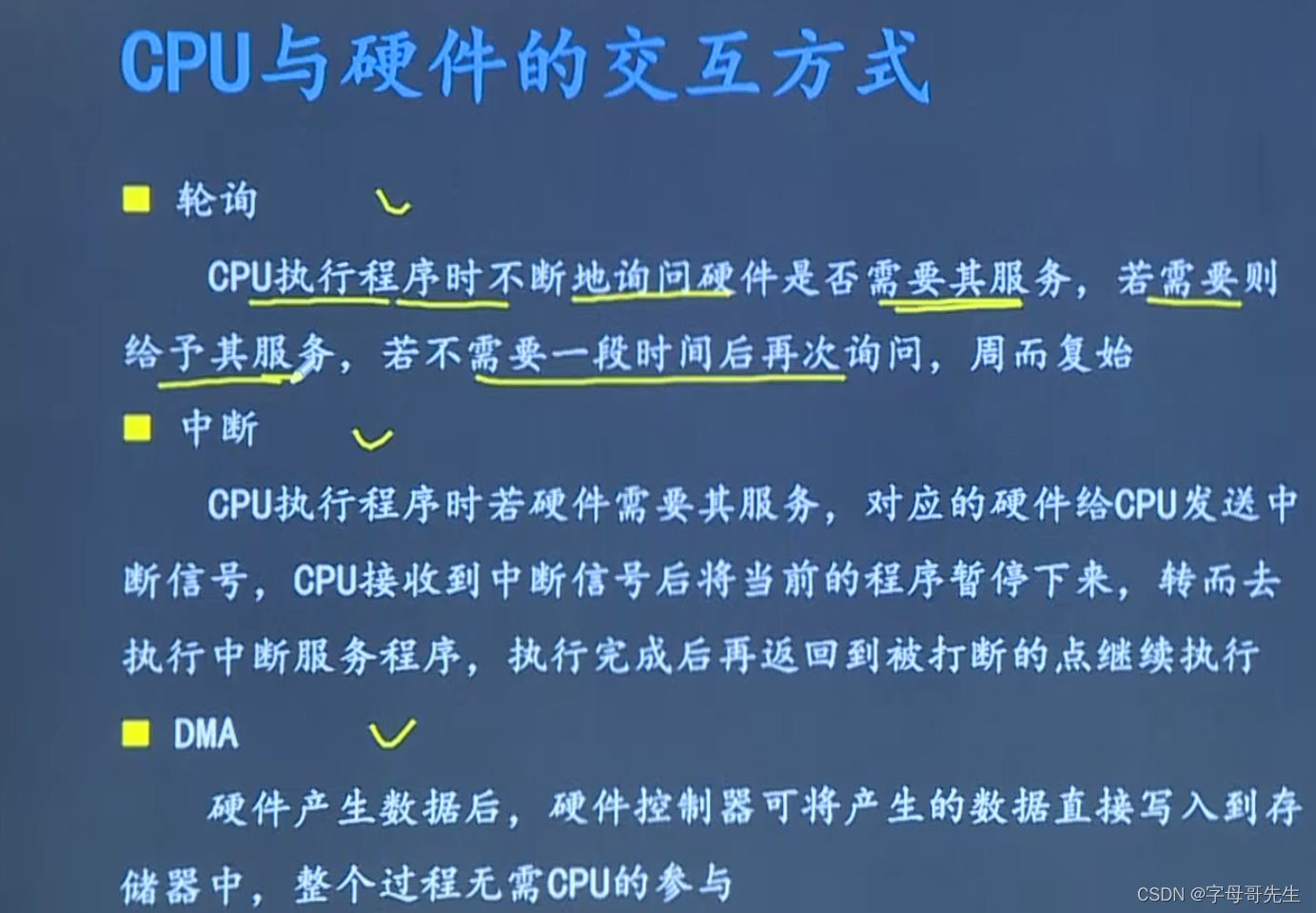
【LV13 DAY16 轮询与中断】
轮询实现按键实验 #include "exynos_4412.h"int main() {//GPX1_1设置为输入模式//GPX1.CONGPX1.CON & (~ (0XF<<4));while(1){if(!(GPX1.DAT&(1<<1))){printf("key pressed\n");while(!(GPX1.DAT&(1<<1)));}else{}}return…...

Swoft - Bean
一、Bean 在 Swoft 中,一个 Bean 就是一个类的一个对象实例。 它(Bean)是通过容器来存放和管理整个生命周期的。 最直观的感受就是省去了频繁new的过程,节省了资源的开销。 二、Bean的使用 1、创建Bean 在【gateway/app/Http/Controller】下新建一个名为…...

【产品人卫朋】硬件产品经理:从入门到精通
目录 本文目录 1. 前言说明 2. 内容说明 3. 资料包说明 作者简介 本文目录 1. 前言说明 2. 内容说明 3. 资料包说明 1. 前言说明 本篇内容节选自实体书《硬件产品经理:从入门到精通》。 2. 内容说明 鉴于硬件产品的特殊性,不同产品阶段的时间间…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...
