React Grid Layout基础使用
摘要
React Grid Layout是一个用于在React应用程序中创建可拖拽和可调整大小的网格布局的库。它提供了一个灵活的网格系统,可以帮助开发人员构建响应式的布局,并支持拖拽、调整大小和动画效果。本文将介绍如何使用React Grid Layout来创建自适应的布局。
1. 安装和引入
首先,我们需要安装React Grid Layout库。在命令行中运行以下命令:
npm install react-grid-layout
注意,在
typescript中无法指引引入react-grid-layout,需要创建一个types文件夹,文件夹内创建一个index.d.ts文件,然后再文件内添加declare module 'react-grid-layout';
然后,在你的React组件中引入所需的组件和样式:
import React from 'react';
import { Responsive, WidthProvider } from 'react-grid-layout';
import '/node_modules/react-grid-layout/css/styles.css';
import '/node_modules/react-resizable/css/styles.css';const ResponsiveReactGridLayout = WidthProvider(Responsive);const MyLayout = () => {// 组件代码...
}
2. 布局属性的定义
在React Grid Layout中,每个网格项都有一些属性来定义其位置和大小。以下是这些属性的含义:
i:网格项的唯一标识符。x:网格项的起始列位置。y:网格项的起始行位置。w:网格项的宽度,以列为单位。h:网格项的高度,以行为单位。
3. 创建布局
接下来,我们可以开始创建我们的布局。在MyLayout组件中,我们可以使用ResponsiveReactGridLayout组件来创建自适应的布局。以下是一个示例:
const MyLayout = () => {const layout = [{ i: 'a', x: 0, y: 0, w: 2, h: 2 },{ i: 'b', x: 2, y: 0, w: 2, h: 4 },{ i: 'c', x: 4, y: 0, w: 2, h: 2 },];/*** @description 渲染当前仪表盘* @param el 部件包*/function createElement(el) {return (<divkey={el.i}data-grid={el}>{el.i}</div>);}return (<ResponsiveReactGridLayoutclassName="layout"margin={[8, 16]}breakpoints={{ lg: 1100, md: 996, sm: 768, xs: 480, xxs: 0 }}cols={{ lg: 6, md: 4, sm: 4, xs: 1, xxs: 1 }}isDraggable={true}isResizable={true}rowHeight={rowHeight}>layout.map((el: any) =>createElement(el))}</ResponsiveReactGridLayout>);
}
在上面的示例中,我们使用了你提供的代码来创建布局。我们定义了一个名为layout的数组,其中包含了三个网格项的位置和大小信息。然后,我们将这个布局传递给ResponsiveReactGridLayout组件,并在其中创建了三个div元素作为网格项。
4. 响应式布局
React Grid Layout支持响应式布局,可以根据不同的断点(breakpoint)调整布局。在上面的示例中,我们使用了breakpoints和cols属性来定义不同断点下的列数。这样,当屏幕宽度达到或超过某个断点时,布局会自动调整。
5. 拖拽和调整大小
React Grid Layout还支持拖拽和调整大小的功能。在上面的示例中,我们将isDraggable和isResizable属性设置为true,以启用这些功能。如果你想禁用这些功能,可以将它们设置为false。
结论
通过使用React Grid Layout,我们可以轻松地创建自适应的网格布局,并实现拖拽和调整大小的功能。本文介绍了React Grid Layout的基础使用方法,希望对你有所帮助。
以上就是关于React Grid Layout基础使用的介绍。希望本文对你有所帮助!
相关文章:

React Grid Layout基础使用
摘要 React Grid Layout是一个用于在React应用程序中创建可拖拽和可调整大小的网格布局的库。它提供了一个灵活的网格系统,可以帮助开发人员构建响应式的布局,并支持拖拽、调整大小和动画效果。本文将介绍如何使用React Grid Layout来创建自适应的布局。…...

第11章 1 文件及IO操作
文章目录 文件的概述及基本操作步骤 p151文件的写入操作 p152文件的读取操作及文件复制 p153文件的读取操作文件复制 with语句的使用 p154一维数据和二维数据的存储与读取 p155高维数据的存储和读取 p156os模块中的常用的函数 p157os.path模块中常用的函数 p158 文件的概述及基…...

Tomcat服务实例部署
目录 **Tomcat 由一系列的组件构成,其中核心的组件有三个:** 什么是 servlet? 什么是 JSP? Tomcat 功能组件结构: Container 结构分析: Tomcat 请求过程: ## Tomcat 服务部署 1.关闭防火墙…...

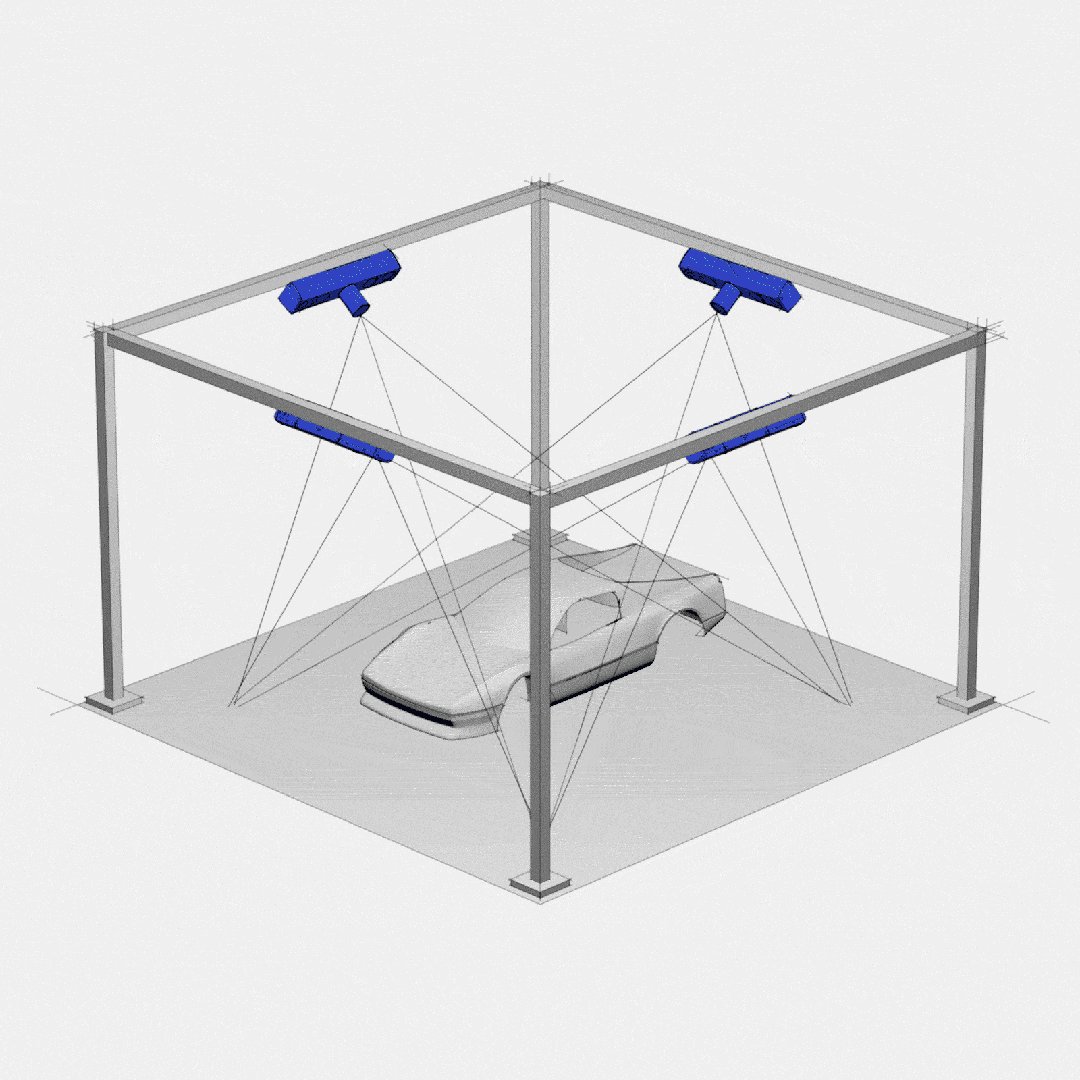
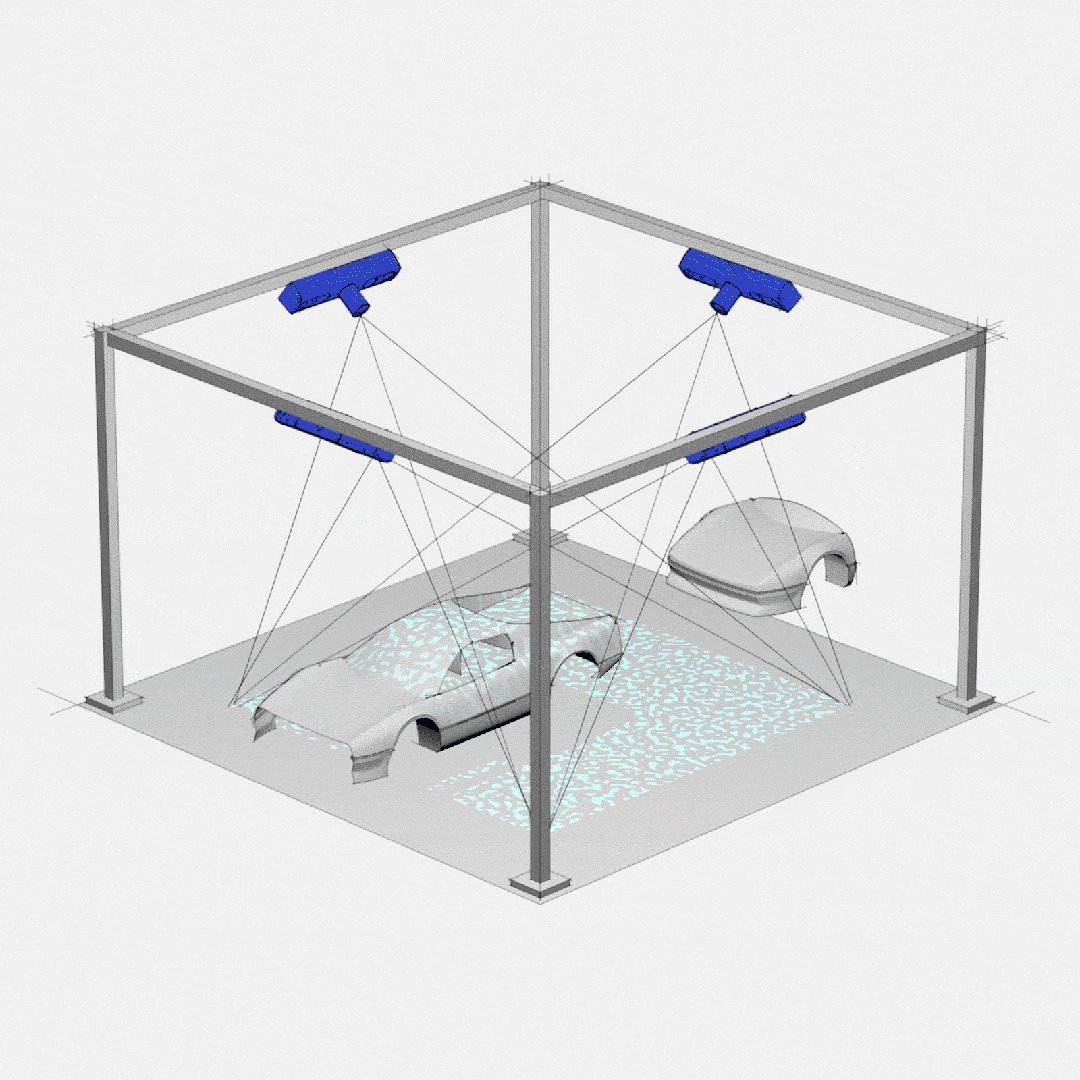
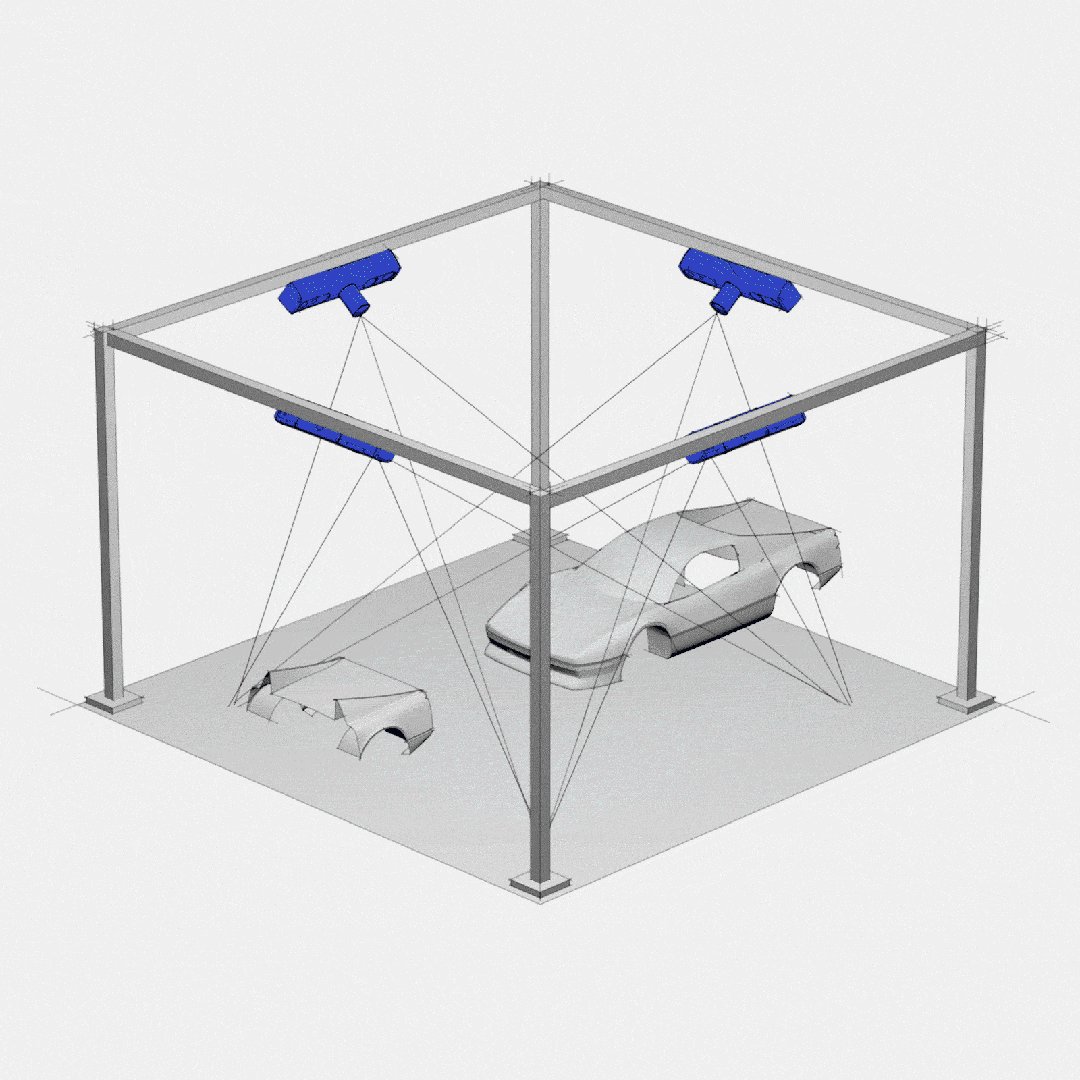
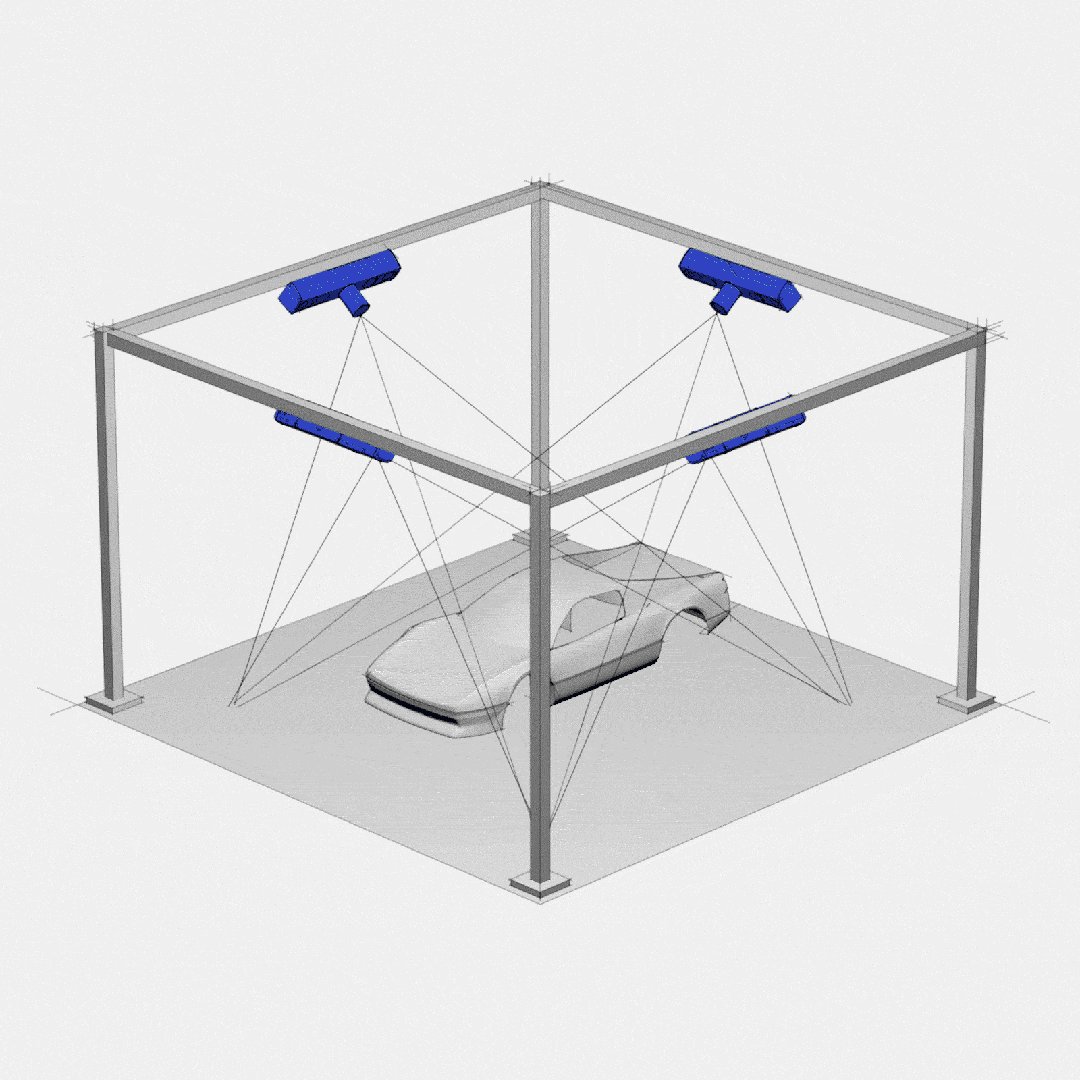
高精度彩色3D相机:开启崭新的彩色3D成像时代
3D成像的新时代 近年来,机器人技术的快速发展促使对3D相机技术的需求不断增加,原因在于,相机在提高机器人的性能和实现多种功能方面发挥了决定性作用。然而,其中许多应用所需的解决方案更复杂,仅提供环境的深度信息是…...

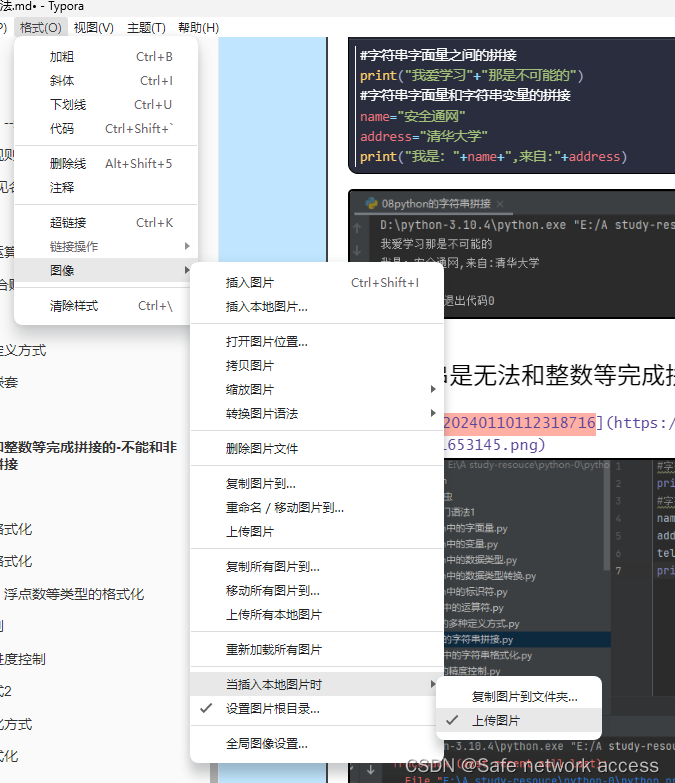
借助Gitee将typora图片上传CSDN
概述 前面已经发了一个如何借助Github将typora上的图片上传到csdn上,但这有个缺陷:需要科学上网才能加速查看已经上传到github上的图片,否则就会出现已经上传的图片,无法正常查看的问题 如何解决? 那就可以使用Gite…...

几件奇怪的事产生的疑团
1.记得当年在中国科技大学杨照华给我们上初等数论课(杨是北大毕业,闵嗣鹤教授的关门弟子,后来到华南师大任教),他说过“据华老(华罗庚)讲,希尔伯特最先解决华林问题的论文中用到二十…...

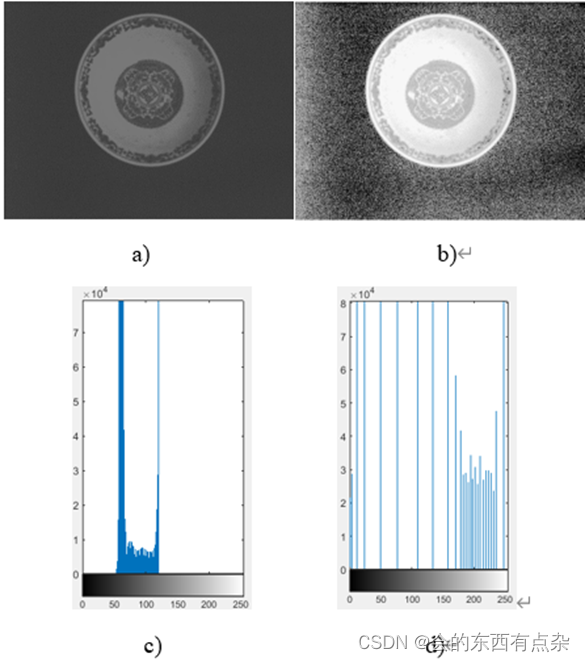
陶瓷碗口缺口检测-图像增强
图像增强 在采集图像的过程中,可能会有由于采集图像环境中光源照射不足,导致采集的图像对比度不足,图像视觉效果较暗的情况,可以通过直方图均衡化或者直方图规定化。如图a为原图像对比度低,图c为其直方图,…...

gitee创建远程仓库并克隆远程仓库到电脑
1、首先点加号新建一个仓库 2、输入仓库名,路径会自动填充,填写简单的仓库介绍,先选择私有,在仓库创建之后,可以改为开源 3、打开建好的仓库 4、复制仓库链接 5、打开一个文件夹(想要存储远程仓库的地址),在…...

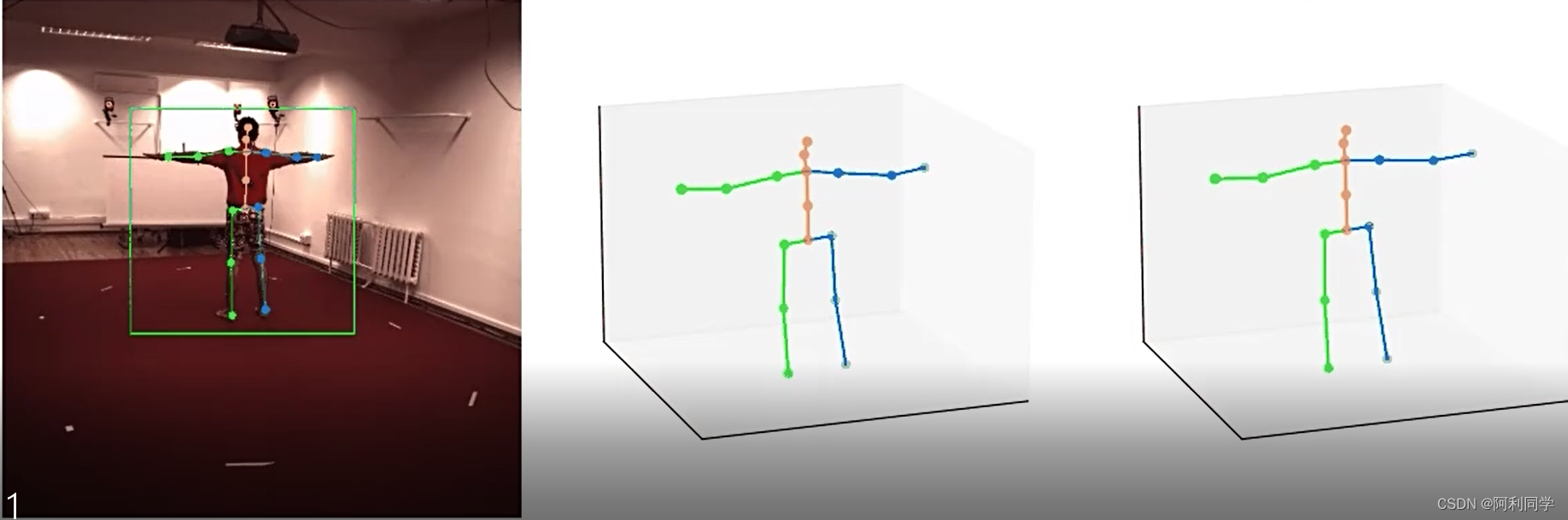
3D人体姿态估计(教程+代码)
3D人体姿态估计是指通过计算机视觉和深度学习技术,从图像或视频中推断出人体的三维姿态信息。它是计算机视觉领域的一个重要研究方向,具有广泛的应用潜力,如人机交互、运动分析、虚拟现实、增强现实等。 传统的2D人体姿态估计方法主要关注通…...

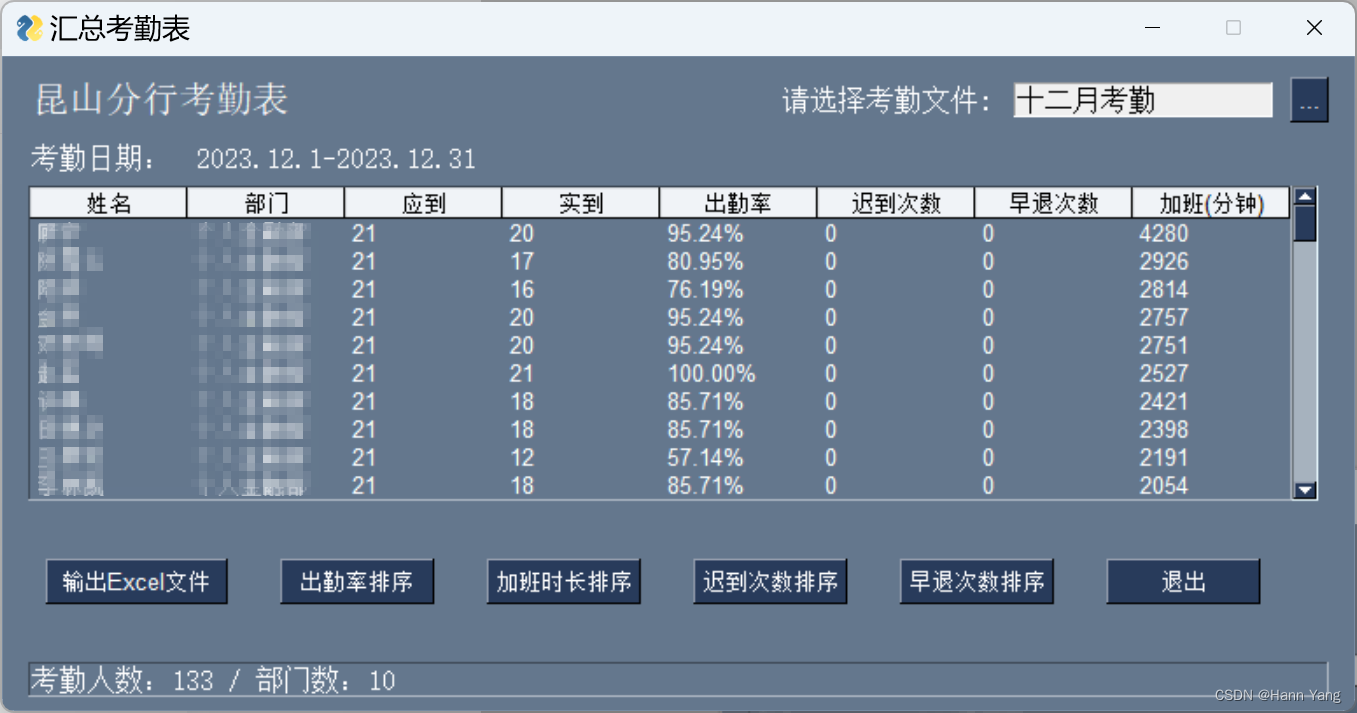
Python异步编程|PySimpleGUI界面读取PDF转换Excel
目录 实例要求 原始pdf文件格式 输出xls文件格式 运行界面 完整代码 代码分析 遍历表格 布局界面 控件简介 写入表格 表格排序 事件循环 异步编程 实例要求 使用PySimpleGUI做一个把单位考勤系统导出的pdf文件合并输出Excel的应用,故事出自࿱…...

制造领域 基础概念快速入门介绍
1、基本背景知识 本定义结合国家标准文件有所发挥,仅供参考。 产品:是生产企业向用户或市场以商品形式提供的制成品; 成套设备:在生产企业一般不用装配工序连接,但用于完成相互联系的使用功能的两个或两个以上的产…...

小程序的完整开发流程?
小程序的完整开发流程可以分为以下几个步骤: 需求分析和设计:明确小程序的功能需求和设计思路,包括页面结构、交互逻辑等。 环境搭建:安装并配置开发工具,如微信开发者工具或其他小程序开发工具。 项目初始化&#x…...

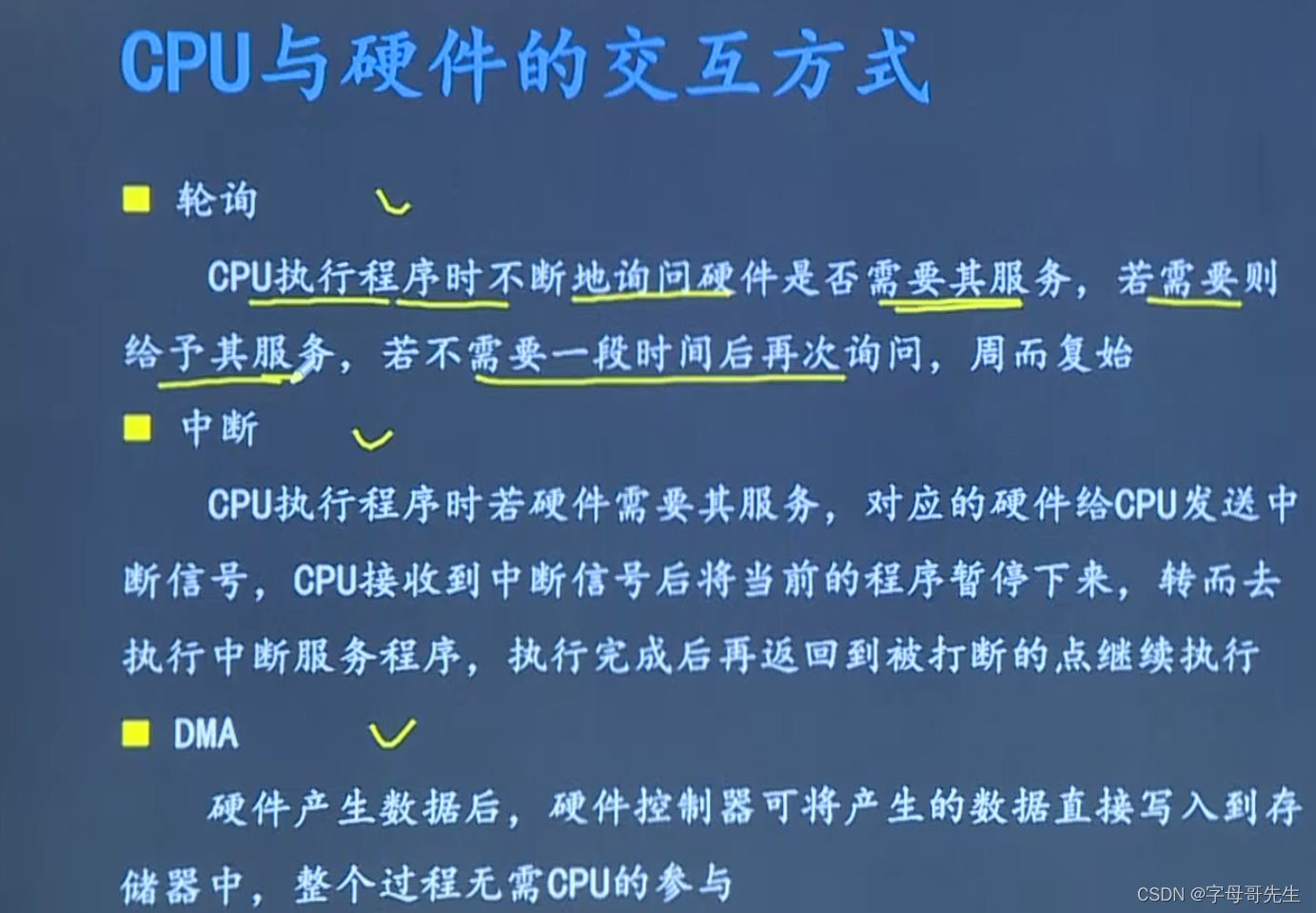
【LV13 DAY16 轮询与中断】
轮询实现按键实验 #include "exynos_4412.h"int main() {//GPX1_1设置为输入模式//GPX1.CONGPX1.CON & (~ (0XF<<4));while(1){if(!(GPX1.DAT&(1<<1))){printf("key pressed\n");while(!(GPX1.DAT&(1<<1)));}else{}}return…...

Swoft - Bean
一、Bean 在 Swoft 中,一个 Bean 就是一个类的一个对象实例。 它(Bean)是通过容器来存放和管理整个生命周期的。 最直观的感受就是省去了频繁new的过程,节省了资源的开销。 二、Bean的使用 1、创建Bean 在【gateway/app/Http/Controller】下新建一个名为…...

【产品人卫朋】硬件产品经理:从入门到精通
目录 本文目录 1. 前言说明 2. 内容说明 3. 资料包说明 作者简介 本文目录 1. 前言说明 2. 内容说明 3. 资料包说明 1. 前言说明 本篇内容节选自实体书《硬件产品经理:从入门到精通》。 2. 内容说明 鉴于硬件产品的特殊性,不同产品阶段的时间间…...

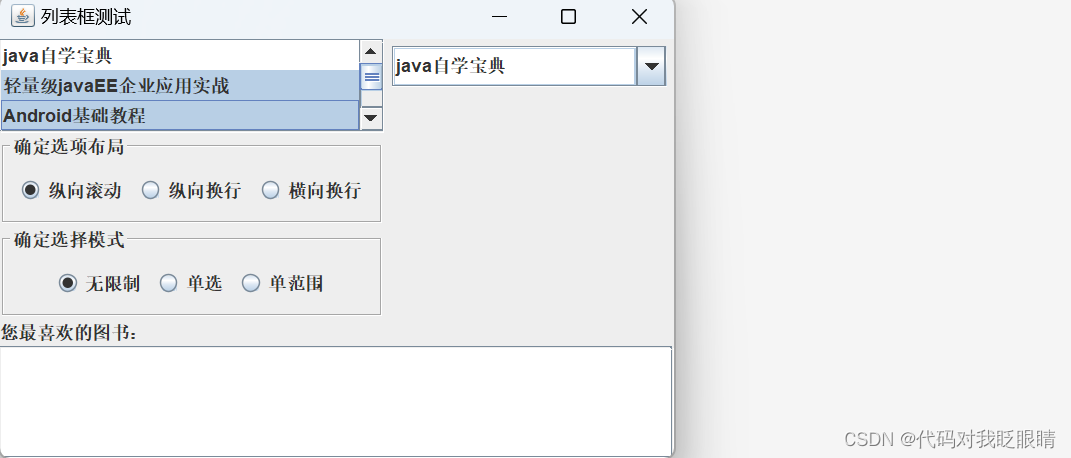
swing快速入门(四十)JList、JComboBox实现列表框
注释很详细,直接上代码 上一篇 新增内容 🧧1.列表的属性设置与选项监听器 🧧2.下拉框的属性设置与选项监听器 🧧3.Box中组件填充情况不符合预期的处理方法 🧧4.LIst向Vector的转化方法 源码: package swing…...

React Native 原生组件回调JS层方法和 JS 层调用原生组件的事件方法
一、原生组件回调 JS 层提供的事件方法 比如 TextInput 组件 onChangeText 属性,输入事件是发生在原生层的但是需要通知 JS 层发生了变化,并执行 JS 层的方法。 1、给原生组件添加一个按钮用于触发原生事件方法 在 XML 中添加一个按钮 为了方便让 Inf…...

Go-安装与基础语法
TOC 1. Go 安装与环境变量 1.1 下载 需要从Go语言的官方网站下载适合你操作系统的Go语言安装包。Go语言支持多种操作系统,包括Windows、Linux和Mac OS。 对于Windows用户,下载.msi文件,然后双击该文件,按照提示进行安装即可。…...

【同济子豪兄斯坦福CS224W中文精讲】NetworkX代码学习笔记
文章目录 安装配置创建图可视化图图数据挖掘参考资料 安装配置 matplotlib中文字体设置 import networkx as nx import matplotlib.pyplot as plt # 魔法指令,设置后在jupyter notebook中绘制的图形会显示在输出单元格中,而不是弹出一个新窗口 %matplo…...

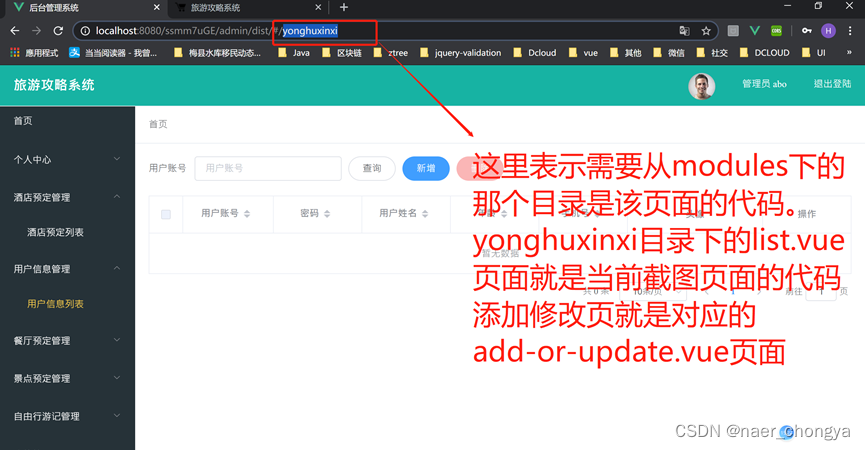
java+ssm+vue代码视频学习讲解
一、ssm 1.项目文件结构 2.数据库连接信息 3.其他配置信息 4.java代码文件目录介绍 5.entity层代码 6.controller,service,dao,entity层之间的关系 7.controller层代码 8.登陆拦截功能实现 AuthorizationInterceptor.java 9.文件上传功能 …...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...
