React Native 原生组件回调JS层方法和 JS 层调用原生组件的事件方法
一、原生组件回调 JS 层提供的事件方法
比如 TextInput 组件 onChangeText 属性,输入事件是发生在原生层的但是需要通知 JS 层发生了变化,并执行 JS 层的方法。
1、给原生组件添加一个按钮用于触发原生事件方法
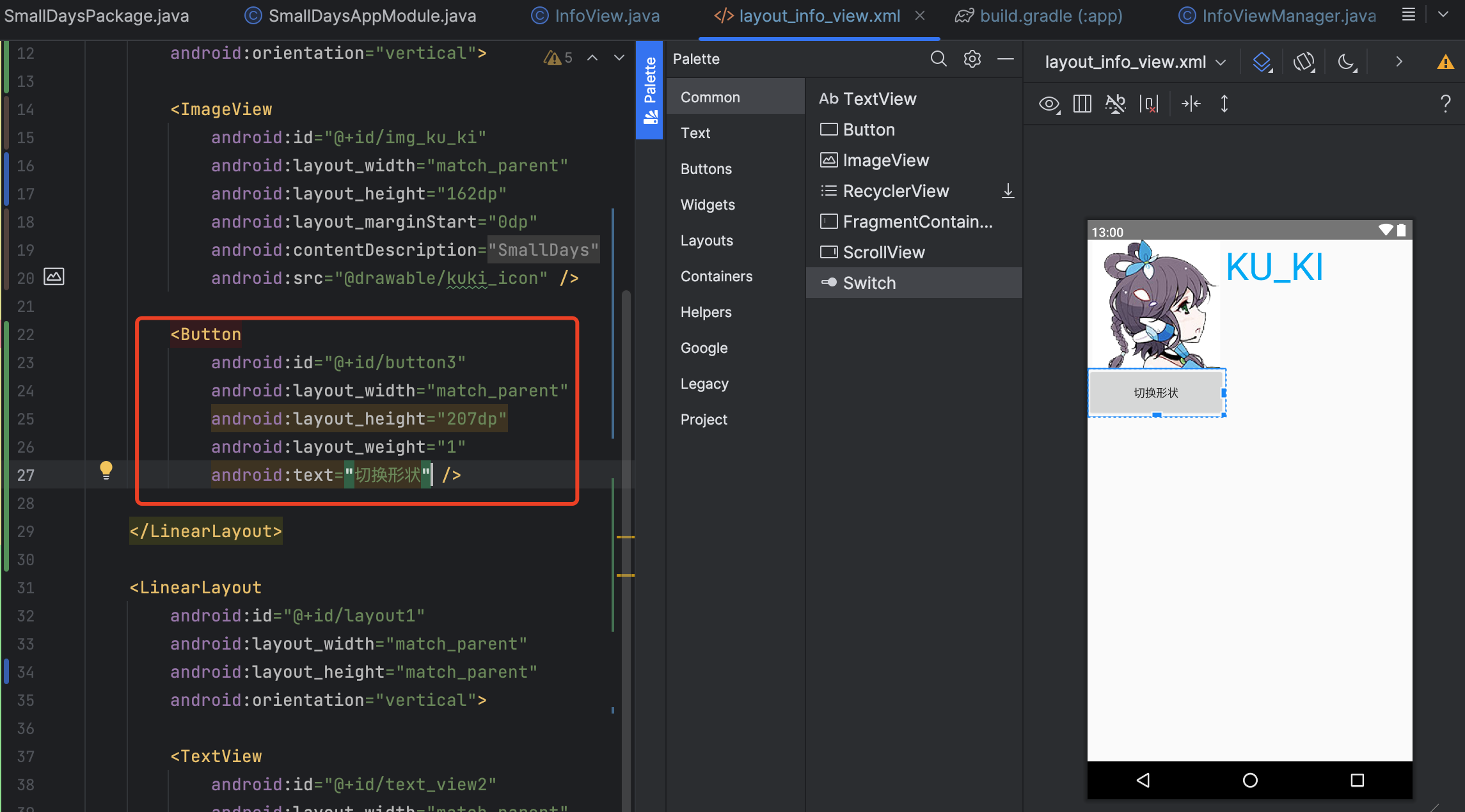
在 XML 中添加一个按钮

为了方便让 InfoView 的类,继承自 LinearLayout 类并实现 View.OnClickListener 点击事件处理的接口,就可以在点击时执行特定的逻辑。
public class InfoView extends LinearLayout implements View.OnClickListener {}

到这里就已经完成了原生事件的编写,可以点击按钮切换头像的形状。但是原生事件执行了 JS 层现在并不知道这件事已经发生了。
2、告诉 JS 层发生了切换形状的事件,并传入事件参数告知是什么形状
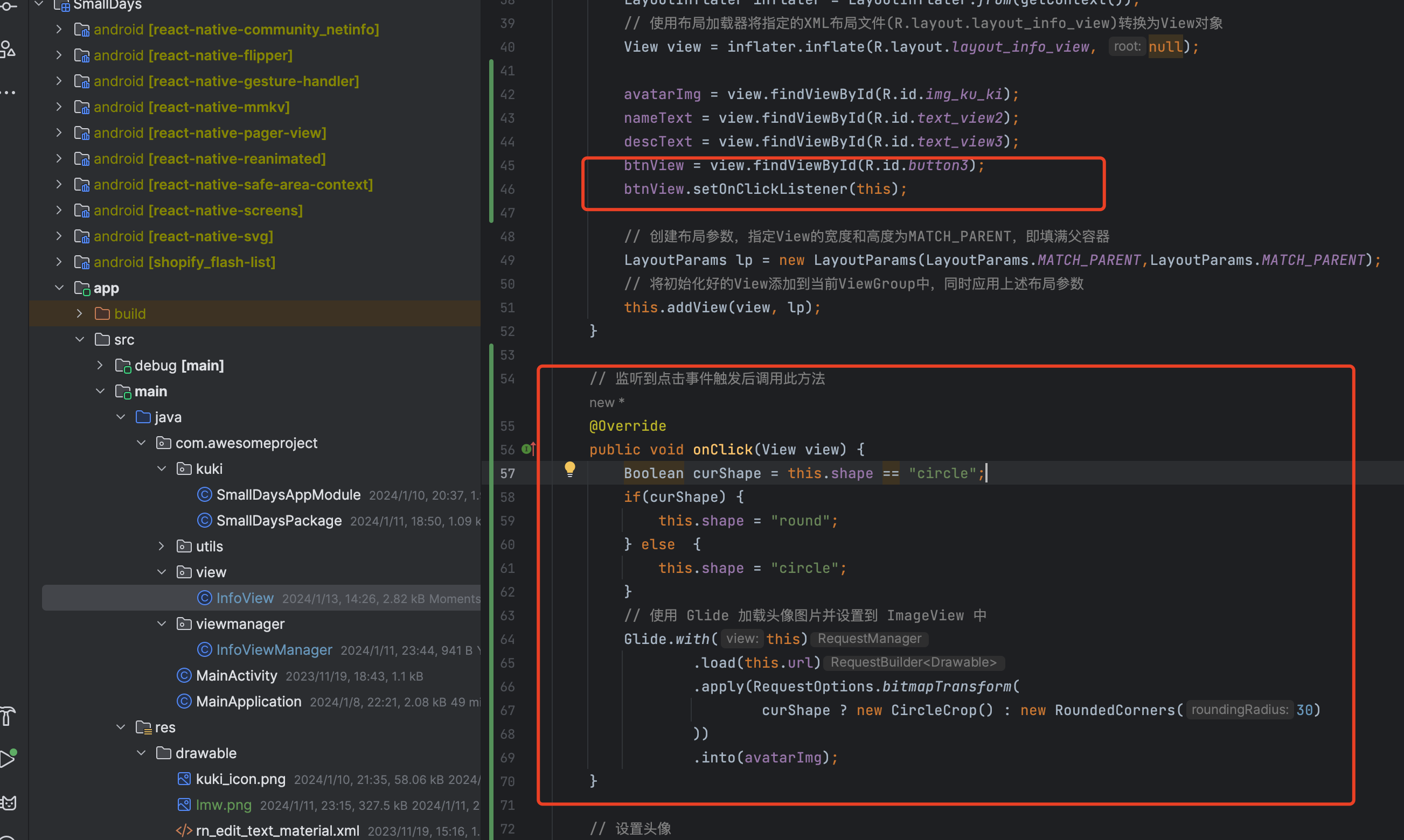
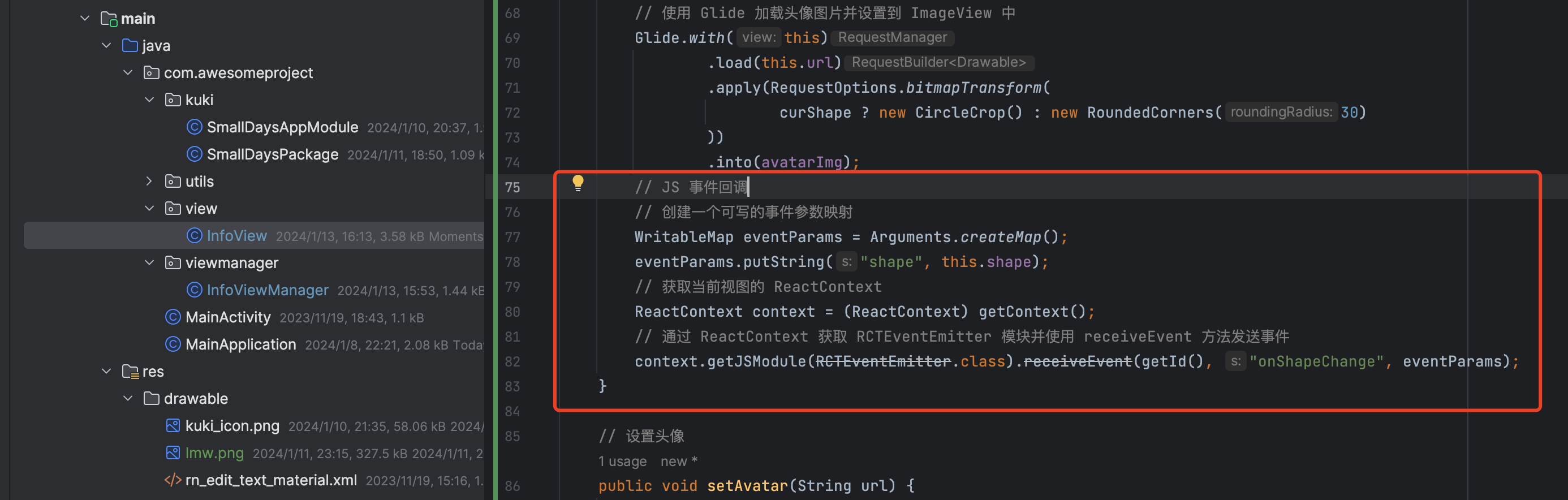
// 创建一个可写的事件参数映射
WritableMap eventParams = Arguments.createMap();
eventParams.putString("shape", this.shape);
// 获取当前视图的 ReactContext
ReactContext context = (ReactContext) getContext();
// 通过 ReactContext 获取 RCTEventEmitter 模块并使用 receiveEvent 方法发送事件
context.getJSModule(RCTEventEmitter.class).receiveEvent(getId(), "onShapeChange", eventParams);
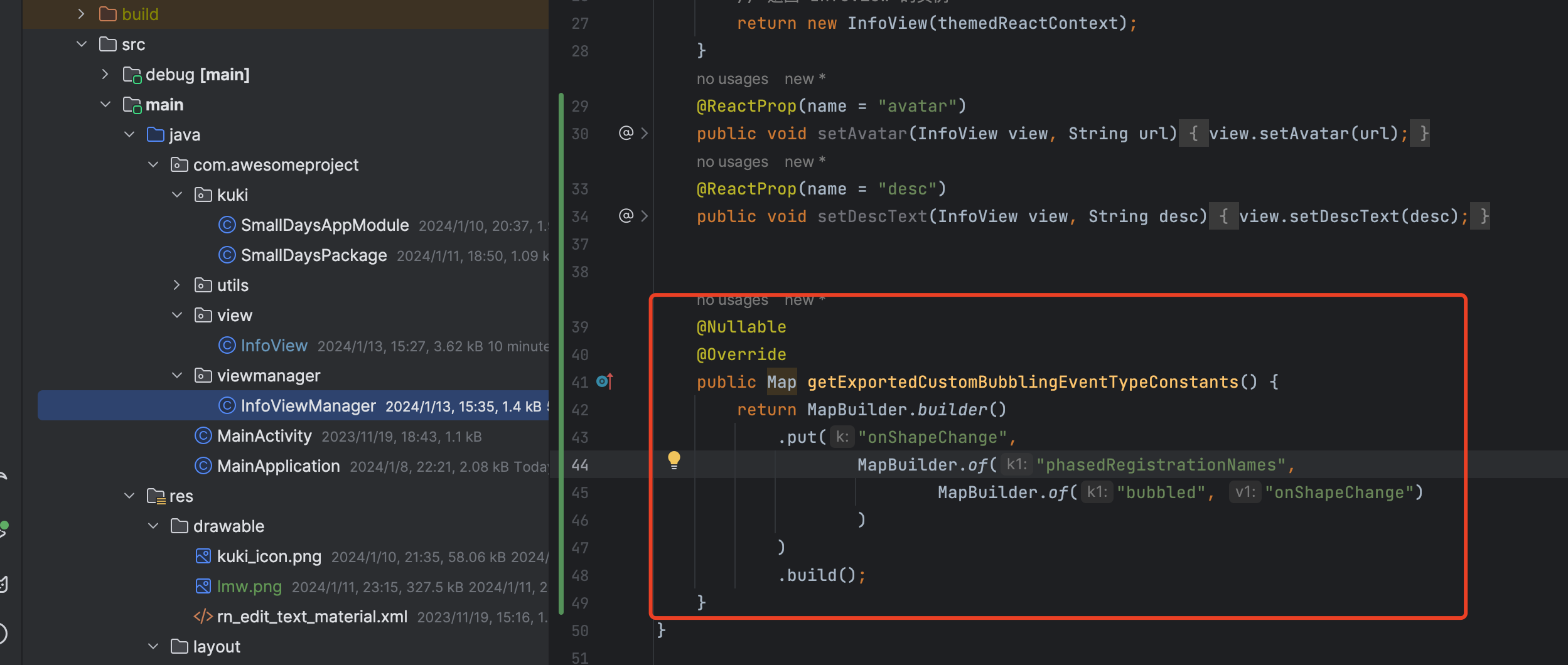
所有的视图、属性、事件都必须经过 InfoViewManager 进行管理,还需要在 InfoViewManger 中管理该事件。
@Nullable@Overridepublic Map getExportedCustomBubblingEventTypeConstants() {return MapBuilder.builder().put("onShapeChange",MapBuilder.of("phasedRegistrationNames",MapBuilder.of("bubbled", "onShapeChange")))// to-do 继续 put.build();}

getExportedCustomBubblingEventTypeConstants 方法返回一个映射,其中包含了你自定义冒泡事件类型的信息。在这里定义了一个名为 “onShapeChange” 的事件,并将其关联到 “onShapeChange” 冒泡阶段。
这是一个相对固定的写法,只需替换 “onShapeChange” 为自定义事件名。这样在 JavaScript 层就可以监听和处理这个自定义冒泡事件。
3、在业务使用该时事件回调

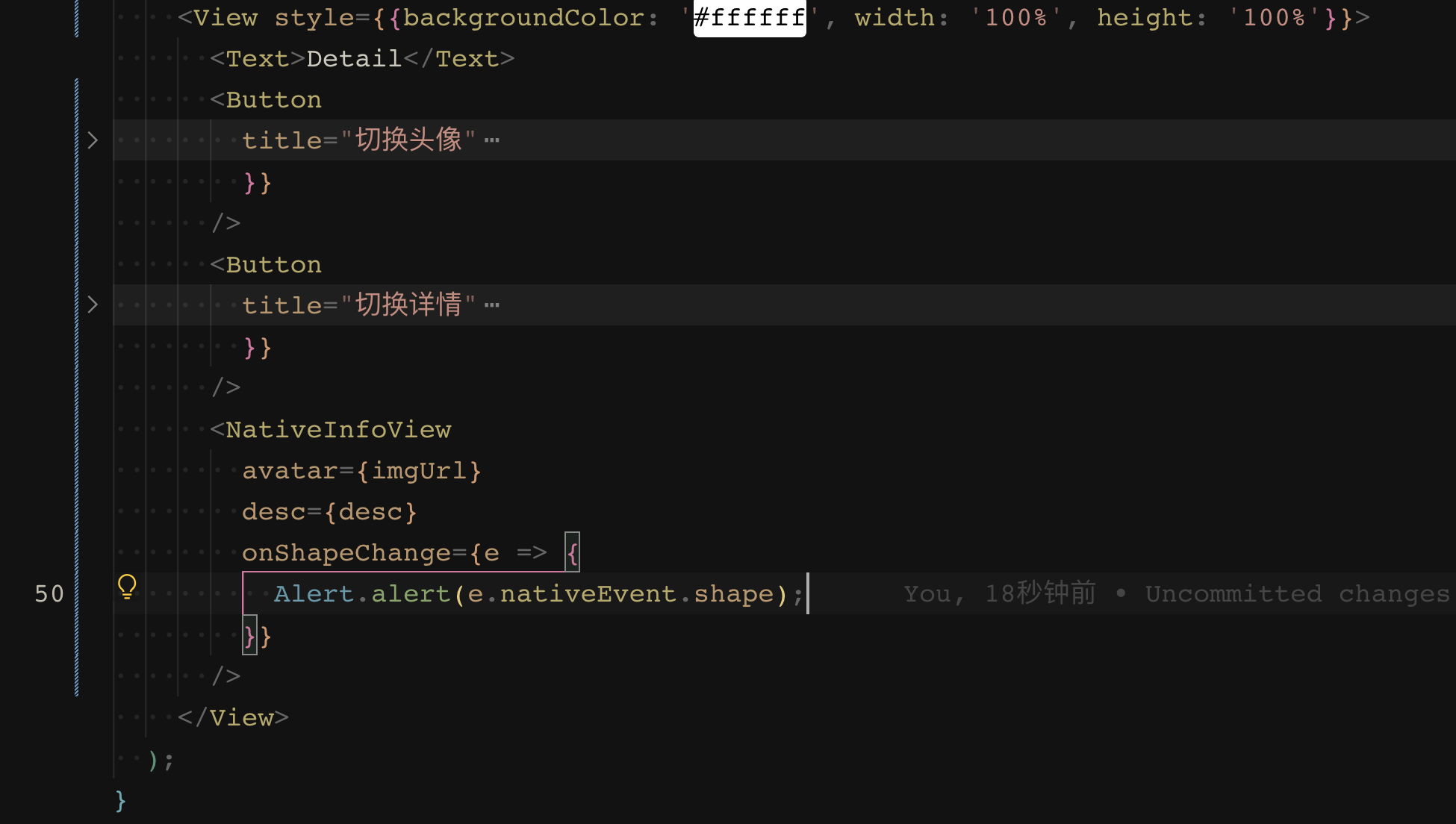
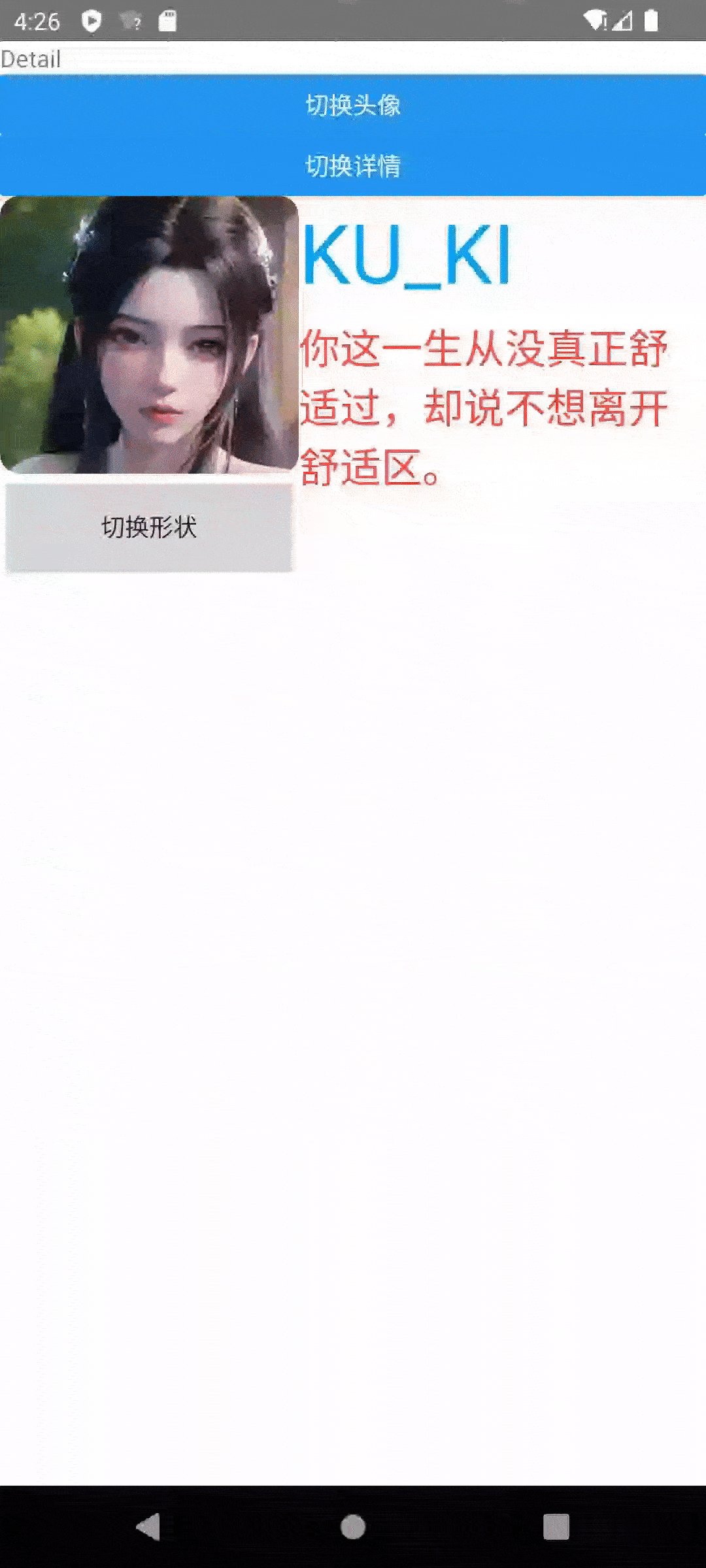
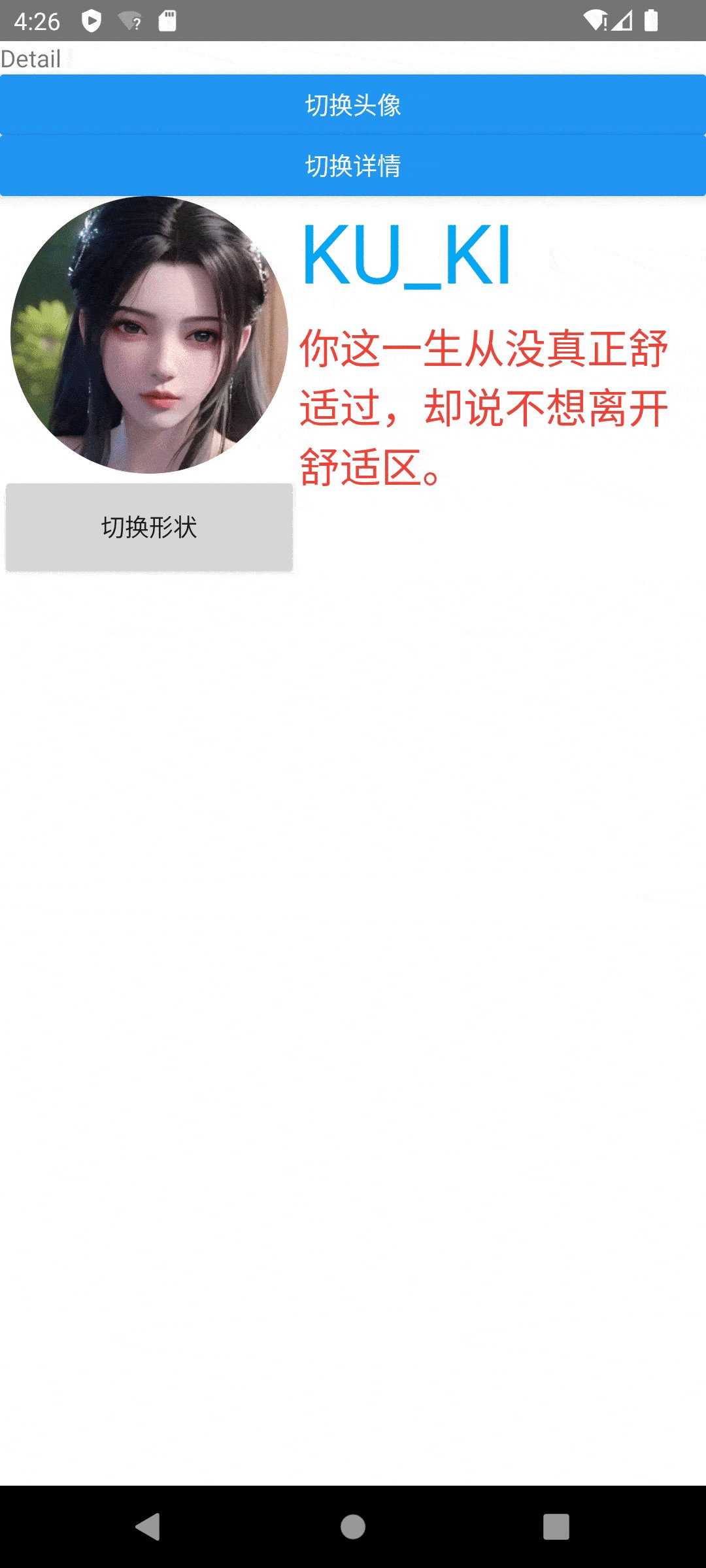
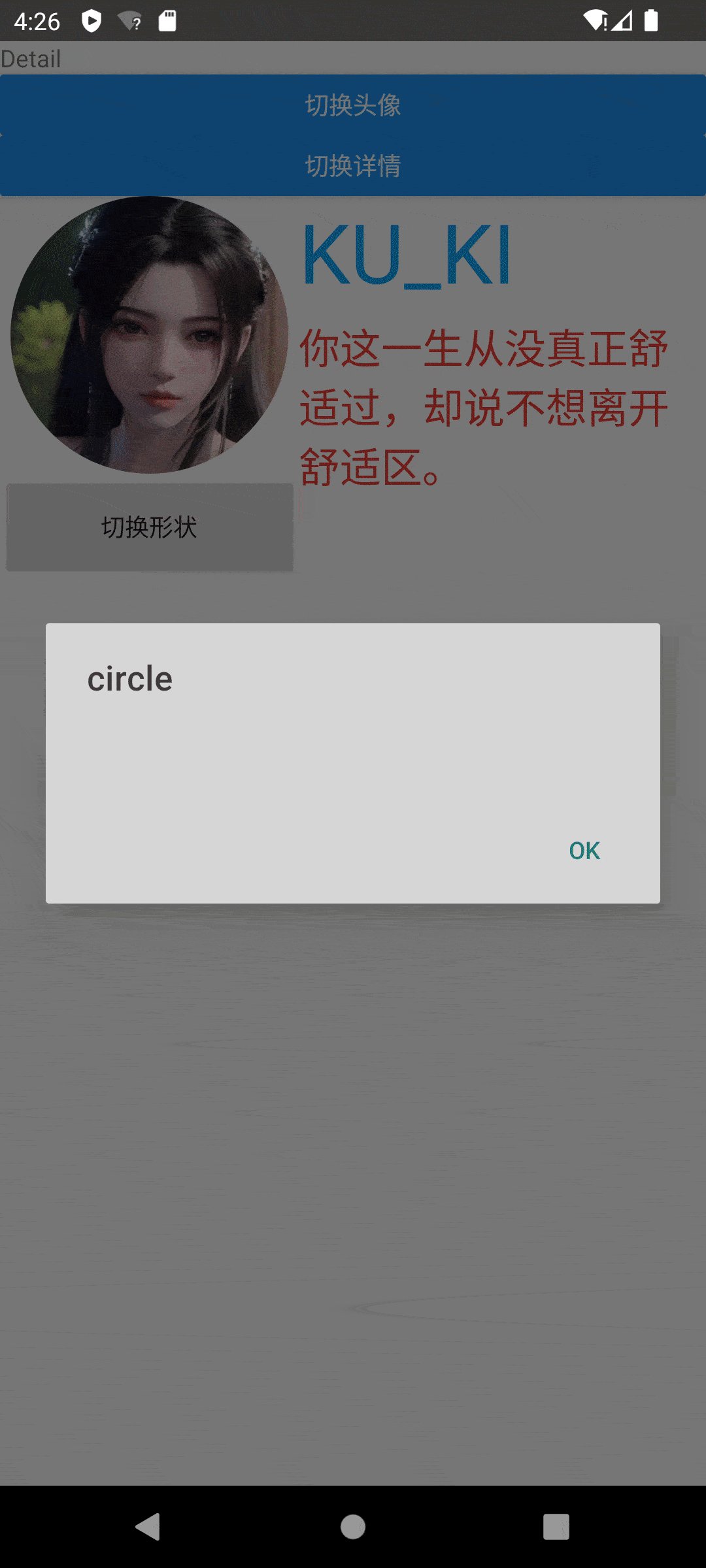
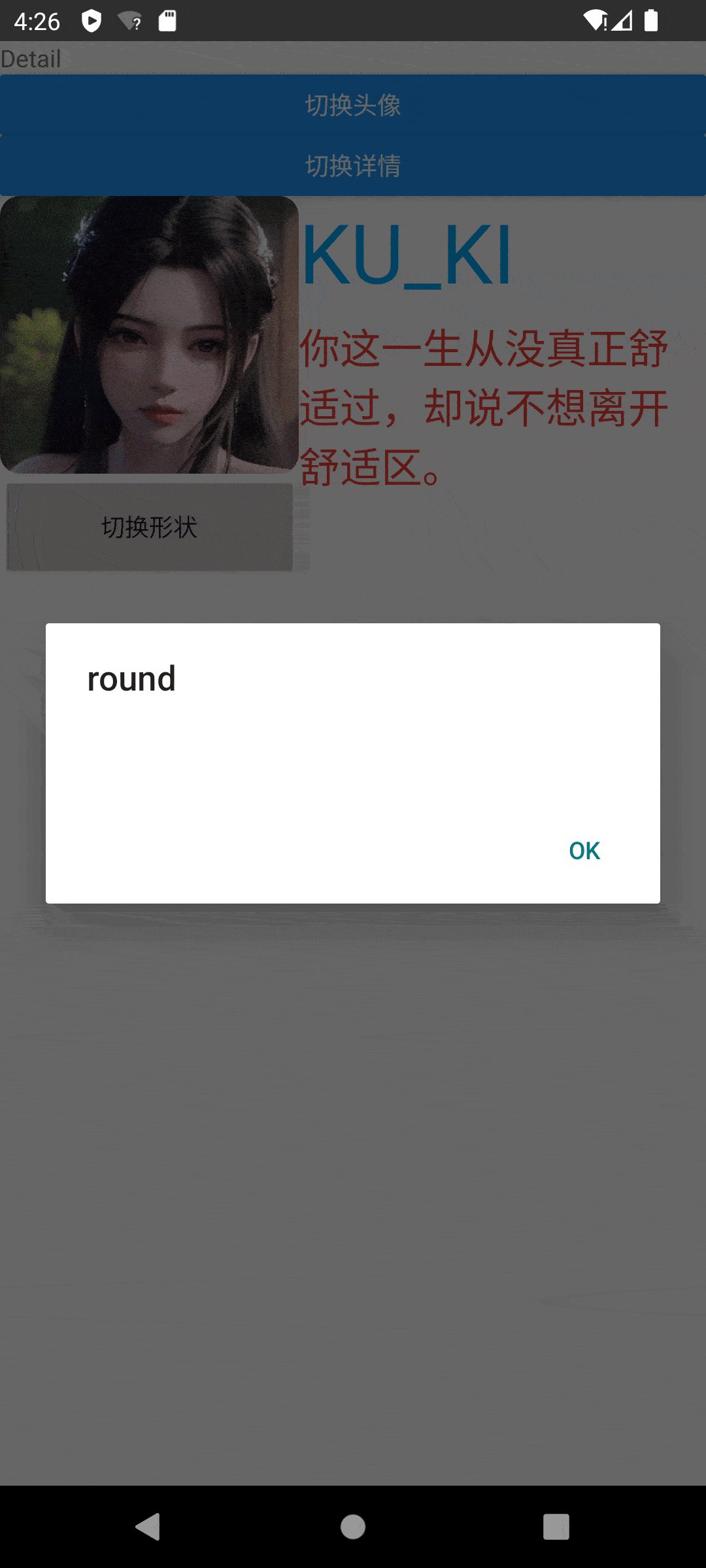
效果:

二、公开原生组件方法给 JS 层调用
export default () => {const ref = useRef(null);useEffect(() => {setTimeout(() => {sendCommand('setShape', ['round']);}, 3000);}, []);const sendCommand = (command: string, params: any[]) => {const viewId = findNodeHandle(ref.current);// @ts-ignoreconst commands = UIManager.NativeInfoView.Commands[command].toString();UIManager.dispatchViewManagerCommand(viewId, commands, params);}return (<NativeInfoViewref={ref}style={styles.infoView}avatar={avatarUri}desc="xxx"onShapeChange={(e: any) => {console.log(e.nativeEvent.shape);}}/>);
}
receiveCommand 方法是 React Native 中用于处理来自 JavaScript 层的命令(commands)的方法。
InfoViewManager.java
public class InfoViewManager extends SimpleViewManager<InfoView> {@Nullable@Overridepublic Map<String, Integer> getCommandsMap() {return MapBuilder.of("setShape", SET_SHAPE_CODE);}@Overridepublic void receiveCommand( @NonNull InfoView view, String commandId, @Nullable ReadableArray args) {int command = Integer.parseInt(commandId);if (command == SET_SHAPE_CODE) {if (args != null && args.size() > 0) {String shape = args.getString(0);view.setShape(shape);}} else {// TODOsuper.receiveCommand(view, commandId, args);}}public static final int SET_SHAPE_CODE = 100;
}
InfoView.java
public void setShape(String shape) {this.shape = shape;Glide.with(this).load(this.url).transform(shape == "circle"? new CircleCrop(): new RoundedCorners(30)).into(avatarImg);}
相关文章:

React Native 原生组件回调JS层方法和 JS 层调用原生组件的事件方法
一、原生组件回调 JS 层提供的事件方法 比如 TextInput 组件 onChangeText 属性,输入事件是发生在原生层的但是需要通知 JS 层发生了变化,并执行 JS 层的方法。 1、给原生组件添加一个按钮用于触发原生事件方法 在 XML 中添加一个按钮 为了方便让 Inf…...

Go-安装与基础语法
TOC 1. Go 安装与环境变量 1.1 下载 需要从Go语言的官方网站下载适合你操作系统的Go语言安装包。Go语言支持多种操作系统,包括Windows、Linux和Mac OS。 对于Windows用户,下载.msi文件,然后双击该文件,按照提示进行安装即可。…...

【同济子豪兄斯坦福CS224W中文精讲】NetworkX代码学习笔记
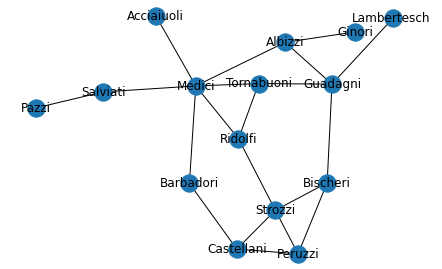
文章目录 安装配置创建图可视化图图数据挖掘参考资料 安装配置 matplotlib中文字体设置 import networkx as nx import matplotlib.pyplot as plt # 魔法指令,设置后在jupyter notebook中绘制的图形会显示在输出单元格中,而不是弹出一个新窗口 %matplo…...

java+ssm+vue代码视频学习讲解
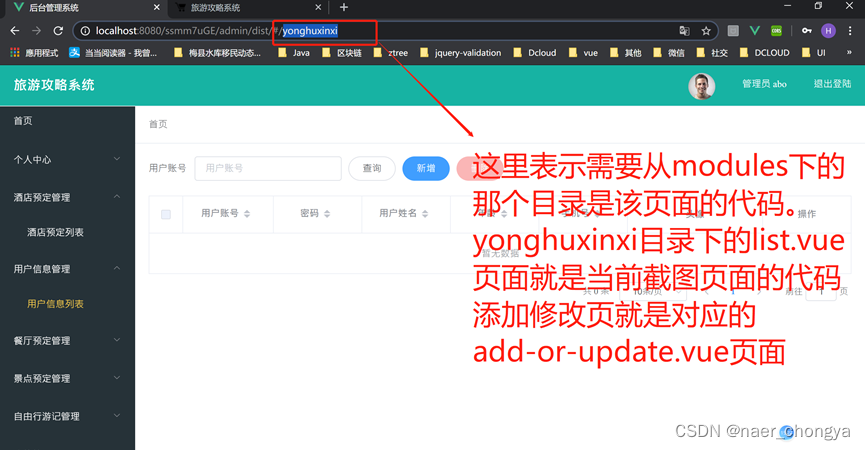
一、ssm 1.项目文件结构 2.数据库连接信息 3.其他配置信息 4.java代码文件目录介绍 5.entity层代码 6.controller,service,dao,entity层之间的关系 7.controller层代码 8.登陆拦截功能实现 AuthorizationInterceptor.java 9.文件上传功能 …...

[计算机提升] 创建FTP共享
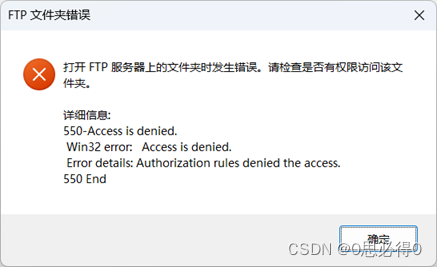
4.7 创建FTP共享 4.7.1 FTP介绍 在Windows系统中,FTP共享是一种用于在网络上进行文件传输的标准协议。它可以让用户通过FTP客户端程序访问并下载或上传文件,实现文件共享。 FTP共享的用途非常广泛,例如可以让多个用户共享文件、进行文件备份…...

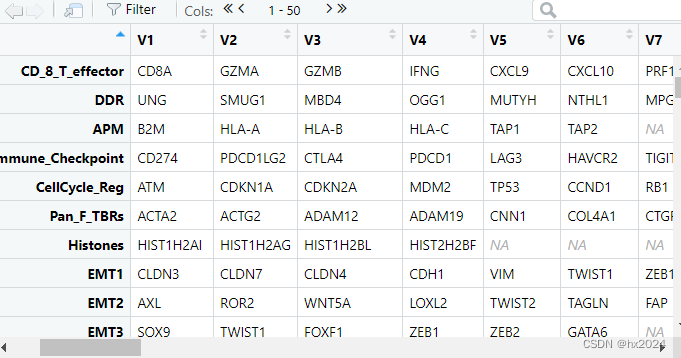
R语言将list转变为dataframe(常用)
在R语言使用中常常遇到list文件需要转变为dataframe格式文件处理。这是需要写循环来进行转换。IOBR查看其收录的相关基因集(自备)_iobr_deg-CSDN博客 示例文件 list文件: 循环转换为dataframe data <- signature_tme dat <- as.data.frame(t(sapply(data, …...

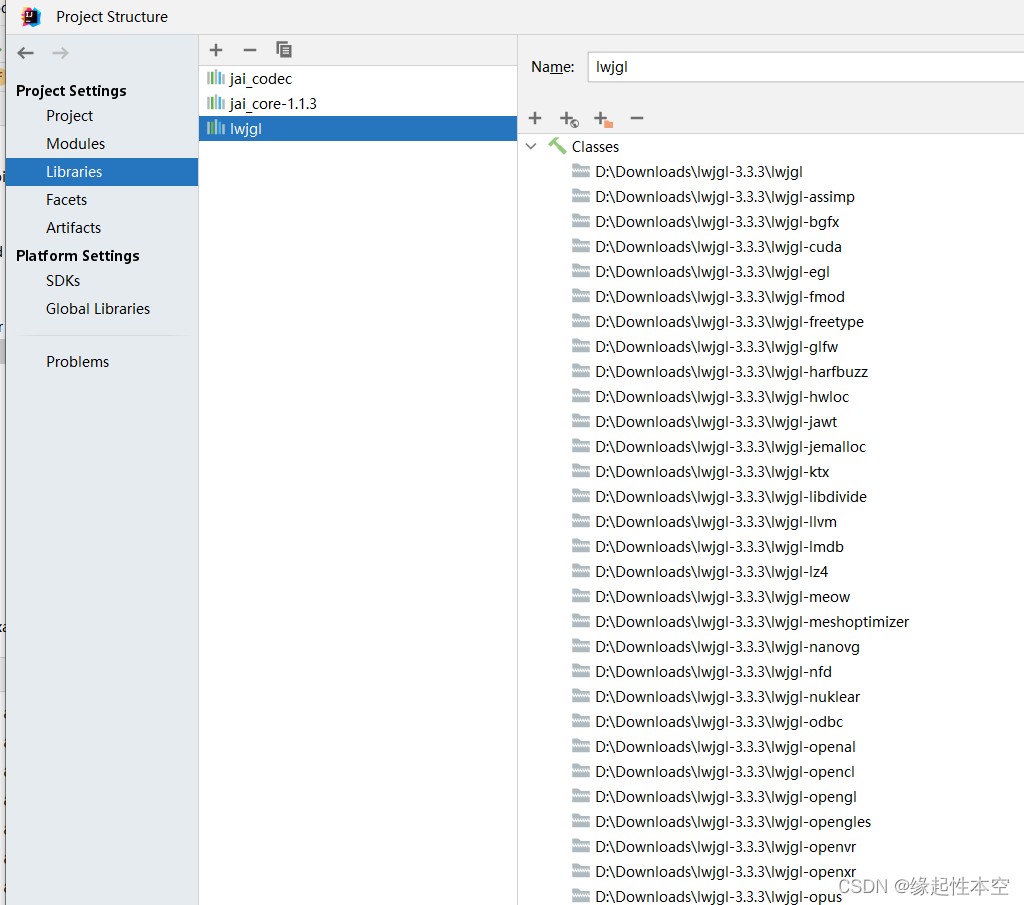
【JAVA】OPENGL+TIFF格式图片,不同阈值旋转效果
有些科学研究领域会用到一些TIFF格式图片,由于是多张图片相互渐变,看起来比较有意思: import java.io.IOException; import java.text.SimpleDateFormat; import java.util.Date; import java.util.logging.*;/*** 可以自已定义日志打印格式…...

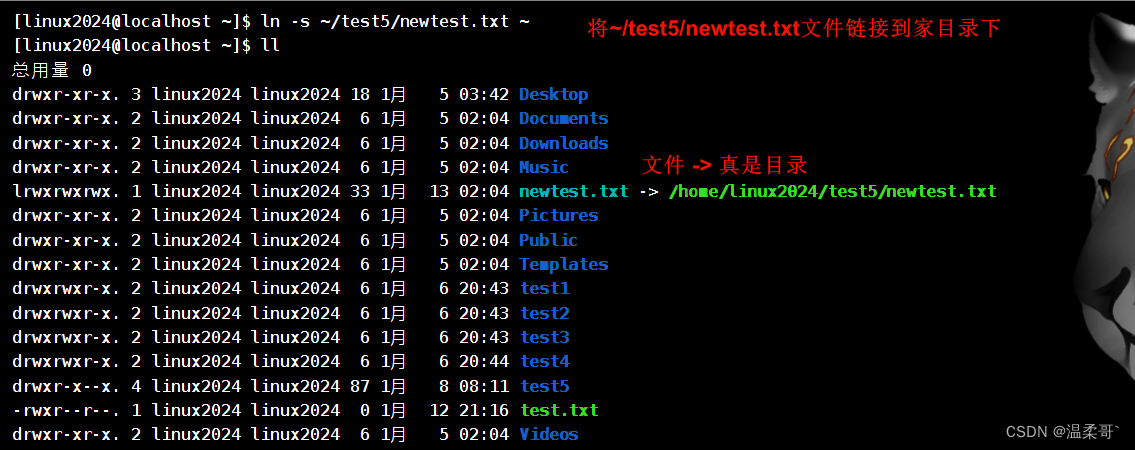
Linux系统中使用ln命令创建软连接
大家应该和我一样,第一次听到软连接这个词时感觉好高级啊,但其实也就那么回事,你完全可以将他类比为Windows系统中的快捷方式。 链接只是一个指向,并不是物理移动,类似Windows系统的快捷方式 1.功能和语法 功能&…...

Spark---RDD(Key-Value类型转换算子)
文章目录 1.RDD Key-Value类型1.1 partitionBy1.2 reduceByKey1.3 groupByKeyreduceByKey和groupByKey的区别分区间和分区内 1.4 aggregateByKey获取相同key的value的平均值 1.5 foldByKey1.6 combineByKey1.7 sortByKey1.8 join1.9 leftOuterJoin1.10 cogroup 1.RDD Key-Value…...

后台代码New出来DataGridTextColumn 动态添加到DataGrain 设置 Margin属性
在 WPF 中给 DataGridTextColumn 设置 MarginProperty 可以通过自定义 DataGridTemplateColumn 来实现。以下是一个示例代码: <DataGrid><DataGrid.Columns><DataGridTemplateColumn><DataGridTemplateColumn.CellTemplate><DataTempla…...
)
MySQL面试题(下)
09)查询学过「张三」老师授课的同学的信息 SELECTs.*,c.cname,t.tnameFROMt_mysql_teacher t,t_mysql_student s,t_mysql_course c,t_mysql_score scWHEREt.tidc.tid and c.cidsc.cid and sc.sids.sid and tname 张三 10)查询没有学全所有课程的同学的…...

【Linux】如何检查Linux用户是否具有sudo权限
问题背景或前提知识 在Linux系统中,sudo(superuser do)是一个重要的命令,它允许普通用户以系统管理员的身份执行命令。了解用户是否拥有sudo权限对于系统管理和安全性来说是非常重要的。 技术名词解释 sudo:一种程序…...

2024.1.13 Kafka六大机制和Structured Streaming
目录 一 . Kafka中生产者数据分发策略 二. Kafka消费者的负载均衡机制 三 . 数据不丢失机制 生产者端是如何保证数据不丢失的呢? Broker端如何保证数据不丢失 消费端如何保证数据不丢失 Kafka中消费者如何对数据仅且只消费一次 四 . 启动Kafka eagle命令 数…...

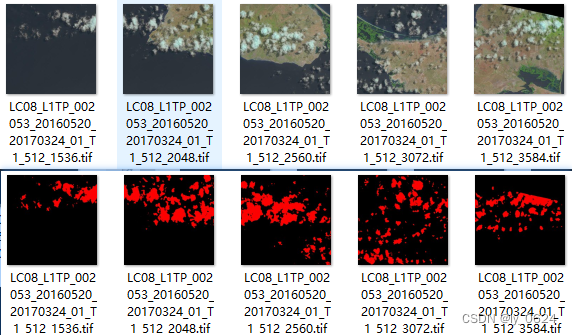
遥感影像-语义分割数据集:Landsat8云数据集详细介绍及训练样本处理流程
原始数据集详情 简介:该云数据集包括RGB三通道的高分辨率图像,在全球不同区域的分辨率15米。这些图像采集自Lansat8的五种主要土地覆盖类型,即水、植被、湿地、城市、冰雪和贫瘠土地。 KeyValue卫星类型landsat8覆盖区域未知场景水、植被、…...

YOLOV8在coco128上的训练
coco128是coco数据集的子集只有128张图片 训练代码main.py from ultralytics import YOLO# Load a model model YOLO("yolov8n.yaml") # build a new model from scratch model YOLO("yolov8n.pt") # load a pretrained model (recommended for trai…...

设计模式——享元模式
享元模式(Flyweight Pattern)是一种结构型设计模式,它的主要目的是通过共享已存在的对象来大幅度减少需要创建的对象数量,从而降低系统内存消耗和提高性能。它通过将对象的状态划分为内部状态(Intrinsic State…...

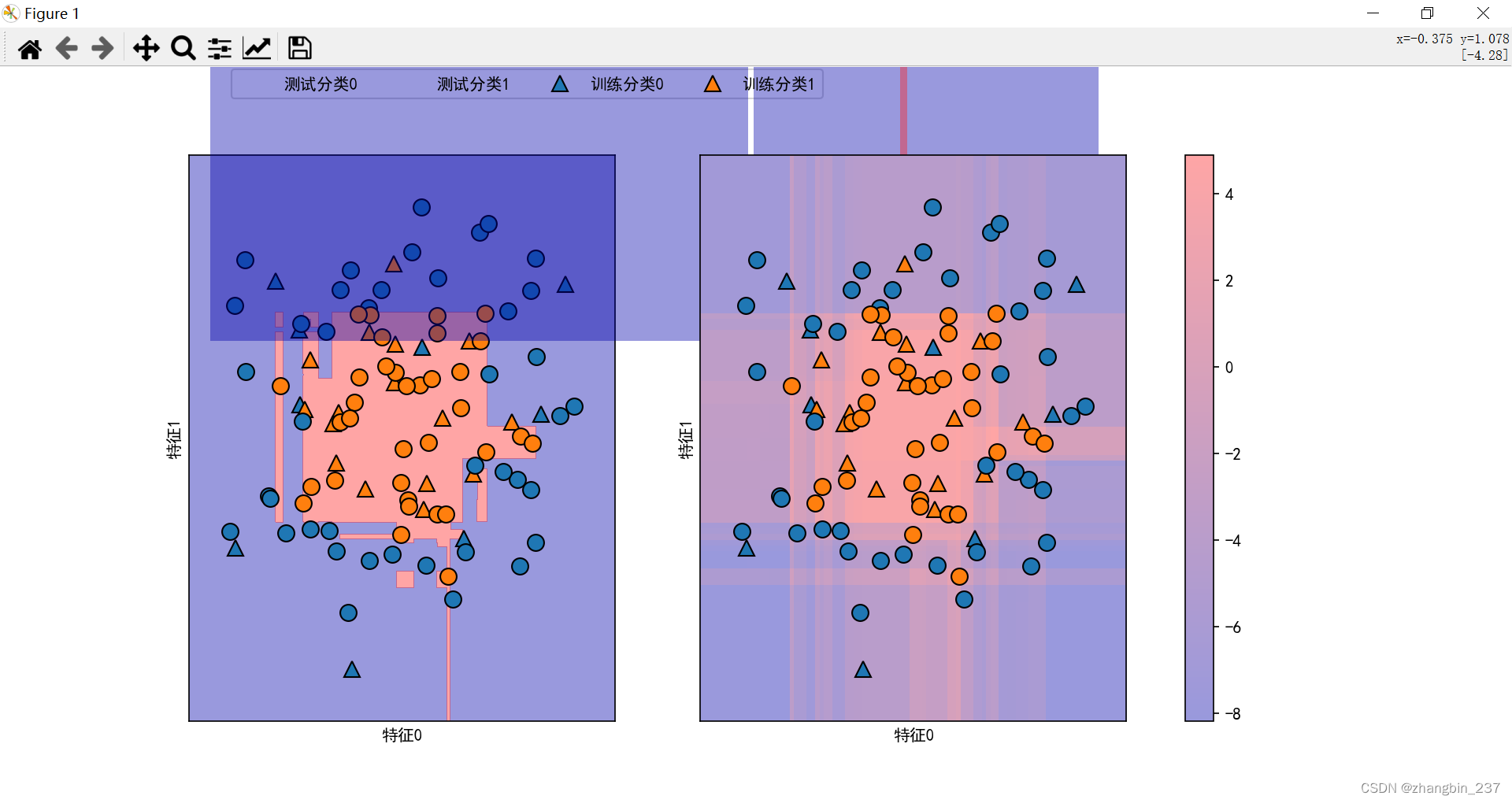
【Python机器学习】分类器的不确定估计——决策函数
scikit-learn接口的分类器能够给出预测的不确定度估计,一般来说,分类器会预测一个测试点属于哪个类别,还包括它对这个预测的置信程度。 scikit-learn中有两个函数可以用于获取分类器的不确定度估计:decidion_function和predict_pr…...

云原生周刊:K8sGPT 加入 CNCF | 2024.1.8
开源项目推荐 VolSync VolSync 使用 rsync 或 rclone 在集群之间异步复制 Kubernetes 持久卷。它还支持通过 Restic 创建持久卷的备份。 KubeClarity KubeClarity 是一种用于检测和管理软件物料清单 (SBOM) 以及容器映像和文件系统漏洞的工具。它扫描运行时 K8s 集群和 CI/…...

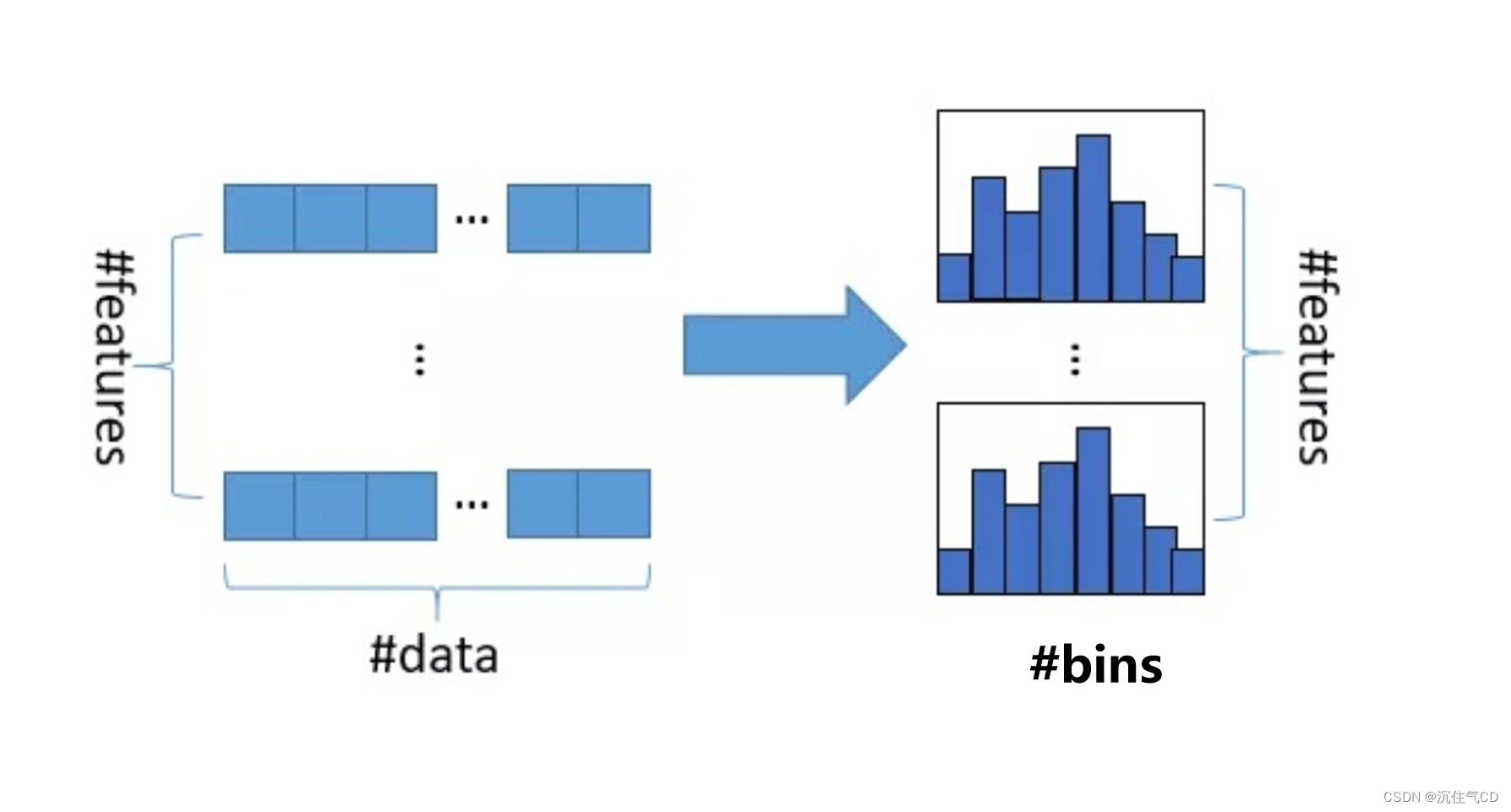
LightGBM原理和调参
背景知识 LightGBM(Light Gradient Boosting Machine)是一个实现GBDT算法的框架,具有支持高效率的并行训练、更快的训练速度、更低的内存消耗、更好的准确率、支持分布式可以处理海量数据等优点。 普通的GBDT算法不支持用mini-batch的方式训练,在每一次…...

ROS无人机开发常见错误
飞控部分 一、解锁时飞控不闪红灯,无任何反应,地面站也无报错 解决办法: 打开地面站的遥控器一栏 首先检查右下角Channel Monitor是否有识别出遥控各通道的值,如果没有,检查遥控器是否打开,遥控器和接收…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

WEB3全栈开发——面试专业技能点P4数据库
一、mysql2 原生驱动及其连接机制 概念介绍 mysql2 是 Node.js 环境中广泛使用的 MySQL 客户端库,基于 mysql 库改进而来,具有更好的性能、Promise 支持、流式查询、二进制数据处理能力等。 主要特点: 支持 Promise / async-await…...
