v-if控制div内容显示,克隆这个div但是v-if没有效果
问题描述:
我的子页面打印的时候通过isPdf来隐藏“选择参加人员”按钮。

我子页面有个el-dialog,el-dialog里面有个大的div它的id为app-pre-meet-add,在子页面我通过isPdf来显示我想要的内容。现在我在父页面先通过this.$refs.child.controlPdf(true)来调用子页面的controlPdf方法使得子页面的isPdf变成true,然后通过下面的代码来克隆子页面的id为app-pre-meet-add的div:
this.$refs.child.controlPdf(true);const container = document.getElementById("app-pre-meet-add");// 克隆父元素(深刻隆)const clonedParent = container.cloneNode(true);clonedParent.setAttribute("class", "cloned-app-pre-meet-add-class");container.parentNode.insertBefore(clonedParent, container.nextSibling);// 查找所有带有 hidden 类的子元素 form,并在克隆的元素中移除 hidden 类const clonedHiddenForms = clonedParent.querySelectorAll(".hidden");clonedHiddenForms.forEach((form) => {form.classList.remove("hidden");});理论上这个新克隆的div应该是有子页面div在isPdf为true情况下的状态,但是为什么isPdf没有用
原因:
这个问题的根源在于cloneNode方法的行为。当你克隆一个DOM元素时,你得到的是该元素在那一刻的快照,包括它的所有子元素和属性。但是,这个方法不会克隆与该元素相关联的JavaScript状态或事件监听器。在你的情况下,isPdf可能是一个响应式数据属性或者计算属性,它控制着el-dialog中某些元素的显示或隐藏。当你克隆div时,你只是复制了它的静态结构,而没有复制Vue实例中的响应式状态。
解决方法:
使用Vue的ref和$nextTick:
你可以在子组件的div上使用ref,并在父组件中通过$refs访问它。然后,你可以在父组件中调用一个方法来改变isPdf的状态,并使用$nextTick来确保DOM已经被更新。在$nextTick的回调函数中,你可以克隆div。
就是使用nextTick!!!
appPreAdd(formText, vdata, flag, res) {this.$refs.child.controlPdf(true);this.$nextTick(async () => {const container = document.getElementById("app-pre-meet-add");// 克隆父元素(深刻隆)const clonedParent = container.cloneNode(true);clonedParent.setAttribute("class", "cloned-app-pre-meet-add-class");container.parentNode.insertBefore(clonedParent, container.nextSibling);// 查找所有带有 hidden 类的子元素 form,并在克隆的元素中移除 hidden 类const clonedHiddenForms = clonedParent.querySelectorAll(".hidden");clonedHiddenForms.forEach((form) => {form.classList.remove("hidden");});await htmlToPdftoFile.getPdfFromHtml(".cloned-app-pre-meet-add-class",formText,"add",res.data.data,new Date(vdata.createTime),this.checkFormTypeList[flag]);container.parentNode.removeChild(clonedParent);this.$refs.child.controlPdf(false);});},最新问题:
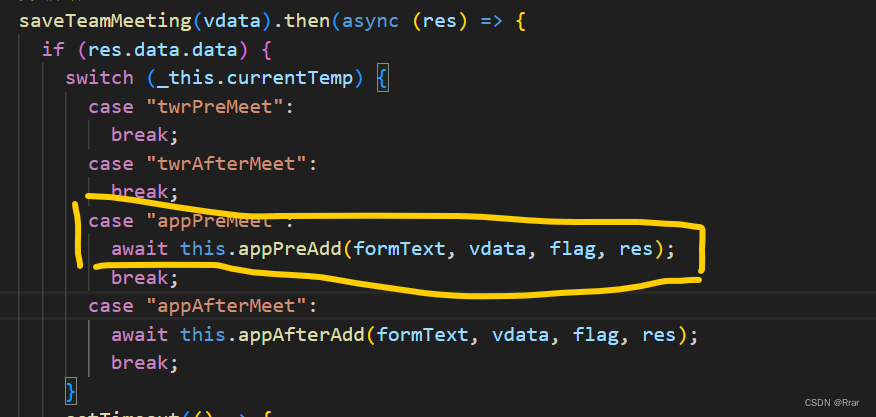
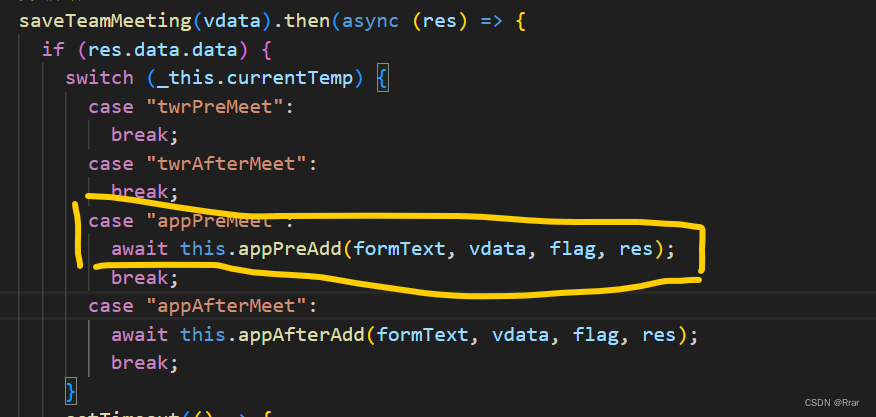
这个问题就是await后面要跟promise,我没注意。
 可以看到await修饰 this.appPreAdd方法
可以看到await修饰 this.appPreAdd方法
解决:
appPreAdd(formText, vdata, flag, res) {return new Promise((resolve, reject) => {this.$refs.child.controlPdf(true);this.$nextTick(async () => {try {const container = document.getElementById("app-pre-meet-add");const clonedParent = container.cloneNode(true);clonedParent.setAttribute("class", "cloned-app-pre-meet-add-class");container.parentNode.insertBefore(clonedParent,container.nextSibling);const clonedHiddenForms = clonedParent.querySelectorAll(".hidden");clonedHiddenForms.forEach((form) => {form.classList.remove("hidden");});// 等待 PDF 生成完成await htmlToPdftoFile.getPdfFromHtml(".cloned-app-pre-meet-add-class",formText,"add",res.data.data,new Date(vdata.createTime),this.checkFormTypeList[flag]);container.parentNode.removeChild(clonedParent);this.$refs.child.controlPdf(false);// 成功完成,解析 Promiseresolve();} catch (error) {// 发生错误,拒绝 Promisereject(error);}});});},相关文章:

v-if控制div内容显示,克隆这个div但是v-if没有效果
问题描述: 我的子页面打印的时候通过isPdf来隐藏“选择参加人员”按钮。 我子页面有个el-dialog,el-dialog里面有个大的div它的id为app-pre-meet-add,在子页面我通过isPdf来显示我想要的内容。现在我在父页面先通过this.$refs.child.control…...

flutter的状态管理学习
文章目录 1.flutter widget分类2. 代理组件又分为3. 状态 state 数据4. 刷新 数据变化5. code 1.flutter widget分类 组合渲染代理 2. 代理组件又分为 Positioned向父组件传递数据InheritedWidget向子组件传递数据 3. 状态 state 数据 状态就是用到了向子组件传递数据ÿ…...

开源免费虚拟化KVM的部署及其虚拟机资源变更、快照、克隆等常见运维操作
实践说明:基于RHEL9(AlmaLinux9.1)部署,同类系统(CentOS9,RockyLinux9等)适用,但适用场景是不限于此的。 文档说明:本文档旨在帮助快速应用KVM虚拟化技术,重在实践操作,提供了简要参考。 文档形成时期&…...

阿里云git clone超时报错解决方法
参考:引用文章...

力扣刷题-二叉树-合并二叉树
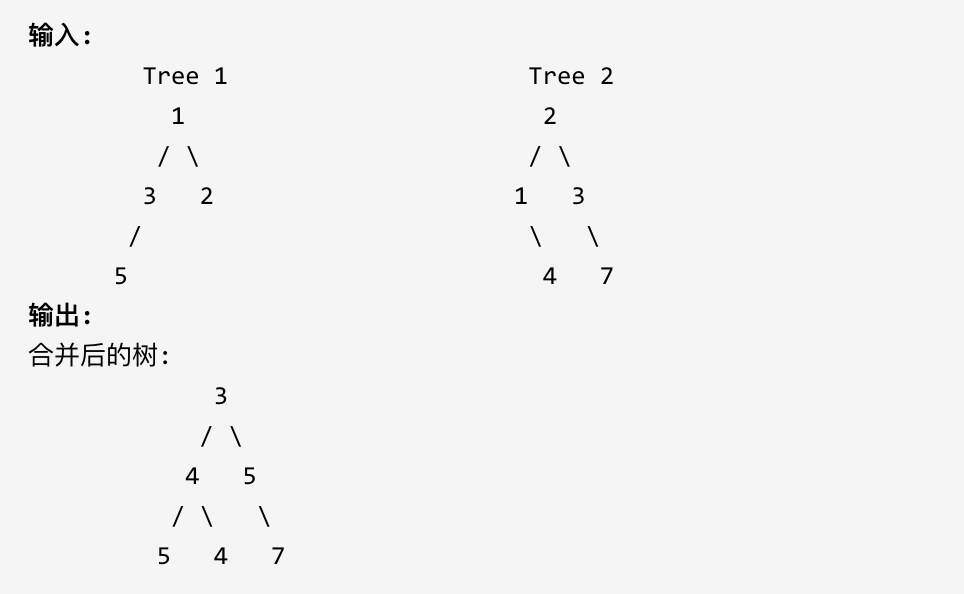
617.合并二叉树(经典) 合并二叉树是操作两棵树的题目里面很经典的,如何对两棵树遍历以及处理? 给定两个二叉树,想象当你将它们中的一个覆盖到另一个上时,两个二叉树的一些节点便会重叠。 你需要将他们合并…...

了解JavaScript 加密、混淆和生成签名
分析并理解网站的 JavaScript 加密、混淆和生成签名的方法是 JavaScript 逆向工程中的一个重要方面。这些技术通常用于保护代码免遭未授权的访问和修改,或确保数据在传输过程中的安全性。 加密 目的:加密用于保护敏感数据,使得只有拥有正确密…...
)
Go语言的指针(深度解析)
指针是Go语言中的一个重要概念,它提供了对内存地址的直接访问和操作能力。通过指针,我们可以高效地传递和修改变量的值,避免了值传递所带来的拷贝开销。在本文中,我们将深入探讨Go语言指针的概念、使用方法和注意事项。 指针的本…...

HTB-SAU
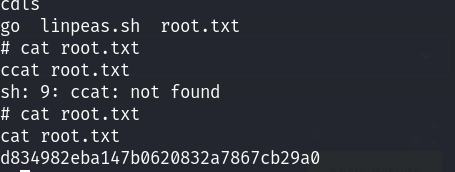
信息收集 # cat port.nmap # Nmap 7.94 scan initiated Thu Jan 11 19:26:51 2024 as: nmap -sS --min-rate 10000 -p- -oN port.nmap 10.10.11.224 Nmap scan report for 10.10.11.224 (10.10.11.224) Host is up (0.28s latency). Not shown: 65531 closed tcp ports (r…...

AI创新之美:AIGC探讨2024年春晚吉祥物龙辰辰的AI绘画之独特观点
🎬 鸽芷咕:个人主页 🔥 个人专栏:《粉丝福利》 《linux深造日志》 ⛺️生活的理想,就是为了理想的生活! ⛳️ 推荐 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下…...

Linux的SSH服务
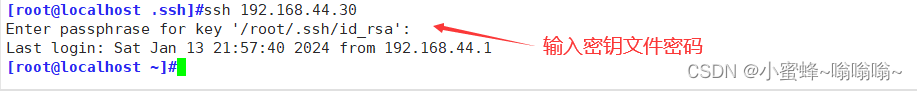
一.SSH服务简介 1.什么是SSH SSH(Secure Shell)是一种安全通道协议,主要用来实现字符界面的远程登录、远程复制等功能。SSH 协议对通信双方的数据传输进行了加密处理,其中包括用户登录时输入的用户口令,SSH 为建立在应…...

MySQL连续案例续集
01)查询学过「张三」老师授课的同学的信息 SELECT s.*, c.cname, t.tname, sc.score FROM t_mysql_teacher t, t_mysql_course c, t_mysql_student s, t_mysql_score sc WHERE t.tid c.tid AND c.cid sc.cid AND sc.sid s.sid AND t.tname ‘张三’ 02&#x…...

【STM32读取HX711的函数】
[两个普通IO读取HX711数据的函数-主芯片是STM32F407] 以下是.h文件中的内容: #ifndef __hx711_h #define __hx711_h #define HX711CH1_DIO_GROUP GPIOA #define HX711CH1_CLK_GROUP GPIOA #define HX711CH1_DIO_PIN GPIO_Pin_1 #define HX711CH1_CLK_PIN GPIO_Pin…...

MATLAB对数据隔位抽取和插值的几种方法
对于串行的数据,有时我们需要转成多路并行的数据进行处理,抽取;或者是需要对数据进行隔点抽取,或对数据进行插值处理。此处以4倍抽取或插值为例,MATLAB代码实现。 文章目录 抽取方法一:downsample函数方法…...

[NSSCTF Round#16 Basic] CPR
打着玩玩,比赛很简单。 Crypto pr 一个RSA题,n1p*q,n2q*r给了两个c和p,r而且flag经过pad用单因子无法解出。分别用p,r解完再取crt from Crypto.Util.number import * import randomflagplaintext NSSCTF{****************} charset abcdefghijklmn…...

LAMMPS 文献:9 种熔化温度模拟方法的总结与比较:两相法、单相法以及缺陷法
记录一下检索到一篇通过LAMMPS模拟熔化温度的总结文章:单相方法、过热–过冷方法、Z 方法、修正 Z 方法、孔洞方法、修正孔洞方法、两相方法、夹层方法以及修正两相法。 感谢论文的原作者! 文章题目: A comprehensive investigation on the…...
)
JSR-107 (JCACHE)
JSR107 Specification 1.1.1 Maintenance Release https://docs.google.com/document/d/1ijduF_tmHvBaUS7VBBU2ZN8_eEBiFaXXg9OI0_ZxCrA/edit?pli1 What is JSR-107? JSR-107 is a standardized API for temporary, in-memory caching in Java applications. It defines a s…...

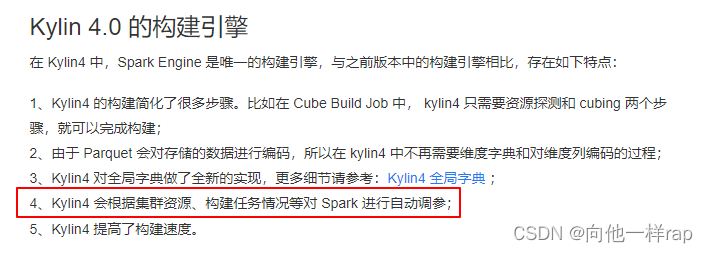
kylin4.0.3升级问题
话接前文: kylin升级(3.0.1->kylin-4.0.3)-CSDN博客文章浏览阅读941次,点赞29次,收藏12次。原本的cube太多了,换其他OLAP数据库太麻烦。相比之下,升级是一个很好的选择(官网有说明内存降低和构…...

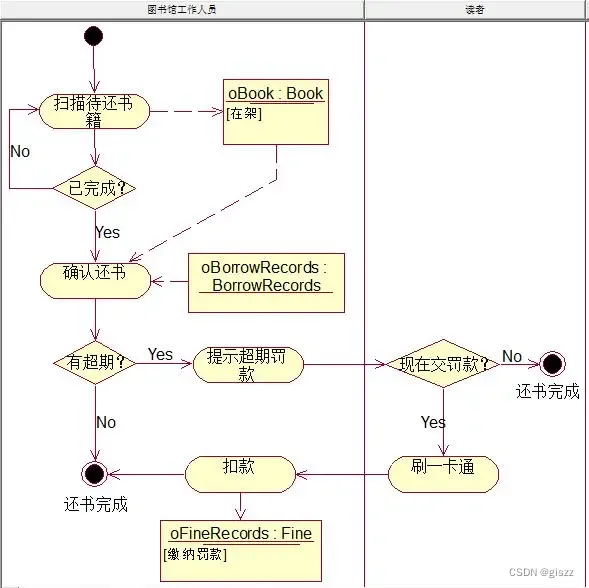
【UML】第16篇 活动图
目录 一、什么是活动图 二、应用场景: 三、绘图符号的说明: 四、语法: 五、例图 六、建模的流程 6.1 对业务流程建模时 6.2 对用例进行活动图建模时 一、什么是活动图 活动图(Activity Diagram)是UML中用于描…...

Python学习之路-函数进阶
Python学习之路-函数进阶 参数和返回值的作用 函数根据有没有参数以及有没有返回值,可以相互组合,一共有4 种组合形式:无参数,无返回值;无参数,有返回值;有参数,无返回值ÿ…...

Mac打包Unix可执行文件为pkg
Mac打包Unix可执行文件为pkg 方式一:通过packages页面打包 1.下载packages app Distribution:自定义化更高,包括修改安装页面的内容提示 我这里主要演示Distribution模式的项目:通过unix可执行文件postinstall.sh脚本实现通过ma…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...
