vue 前端等比例压缩图片(再转换成文件后上传后端)
前端压缩图片总的来说还是转base64 然后等比例放小宽和高 这个是上次压缩图片的一个扩展
压缩完之后 再将base64 转成blob再转成文件然后再上传 一生要强的前端崽子(后端不支持base64上传) 自己改吧改吧
// 图片上传async changePic(e) {this.isshangchuantupian=truethis.$message.warning('图片资源正在压缩...')// 获取图片数据 var file = e.target.files[0];var reader = new FileReader();reader.readAsDataURL(file);let ctempfilelet _that = thisreader.onload = await function (event) {// 压缩图片 var img = new Image();img.src = event.target.result;img.onload = function () {var canvas = document.createElement('canvas');var ctx = canvas.getContext('2d');var width = img.widthvar height = img.heightif (Math.max(width, height) > _that.maximg) {if (width > height) {canvas.width = _that.maximg;canvas.height = _that.maximg * height / width} else {canvas.height = _that.maximgcanvas.width = _that.maximg * width / height}} else {canvas.width = width;canvas.height = height;}ctx.drawImage(img, 0, 0, canvas.width, canvas.height);var dataUrl = canvas.toDataURL('image/jpeg', 0.8); // 压缩后的图片数据 var blob = dataURLToBlob(dataUrl); // 将压缩后的图片数据转换为Blob对象 ctempfile = new File([blob], file.name, { type: 'image/jpeg' }); // 将Blob对象封装为File对象 //console.log(ctempfile)let formData = new FormData()// for (let i = 0; i < fileList.length; i++) {//formData.append('xxxx', fileList[i])//}formData.append('update_image', ctempfile)http.post('服务器地址', formData).then(res => {//console.log(res.data.update_image)if (res.data.xxxx) {_that.isshangchuantupian=false} else {_that.$message({message: '图片上传失败:',type: 'error'})}}).catch(err => {console.log(err)})};};// 将Base64编码的图片数据转换为Blob对象 function dataURLToBlob(dataUrl) {var arr = dataUrl.split(','), mime = arr[0].match(/:(.*?);/)[1];var bstr = atob(arr[1]);var n = bstr.length;var u8arr = new Uint8Array(n);while (n--) {u8arr[n] = bstr.charCodeAt(n);}return new Blob([u8arr], { type: mime });}//let fileList = e.target.files},相关文章:
)
vue 前端等比例压缩图片(再转换成文件后上传后端)
前端压缩图片总的来说还是转base64 然后等比例放小宽和高 这个是上次压缩图片的一个扩展 压缩完之后 再将base64 转成blob再转成文件然后再上传 一生要强的前端崽子(后端不支持base64上传) 自己改吧改吧 // 图片上传async changePic(e) {this.isshang…...

解决在eclipse2021中,用mysql-connector-java-8.0.18.jar不兼容,导致无法访问数据库问题
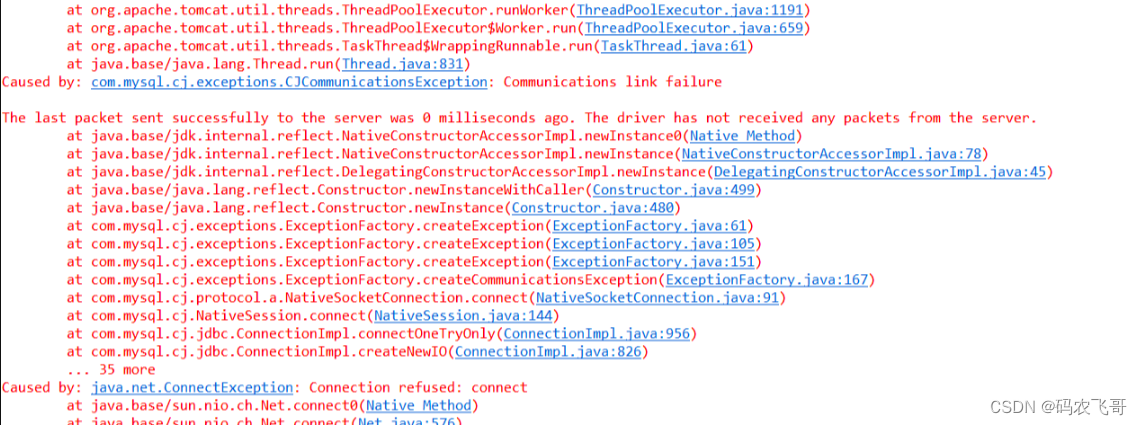
1.环境场景 组件版本mysql5.7.44mysql-connector-java80.18 2. 问题描述 报mysql-connector-java 驱动连不上mysql数据库。 3. 可能的原因分析 查看数据库连接句柄是否对 如果数据库连接句柄中没有 useSSLfalse 的话可能会导致这样的问题。 就像下面这样: jdb…...

5 微信小程序
功能开发 5 功能开发概要今日详细1.发布1.1 发布流程的问题1.2 组件:进度条1.3 修改data中的局部数据1.4 发布示例效果前端后端 1.5 闭包 2.获取前10条新闻(动态/心情,无需分页)3.复杂版4.文章详细页面 各位小伙伴想要博客相关资料…...

百度面经整理(2024最新)
百度 面经1 shiro的组件分布式一致性算法zookeeper那些能参与投票,leader能投票吗?netty零拷贝实现volatile,如何感知到变量变化的redis高可用http如何跨域?tcp如何长链接。http如何操作浏览器缓存。用过消息队列吗?…...

c++的构造函数
目录 构造函数 1.构造函数: 2.构造函数的特点: 默认构造函数 -- 没有参数的构造函数 1. 合成(自动)的默认构造函数(一般不常用) 1) 介绍,以及为什么不使用 2)可以使用合成默认构造函数的情况 2. 自定义的默认…...

基于ZU19EG的100G-UDP解决方案
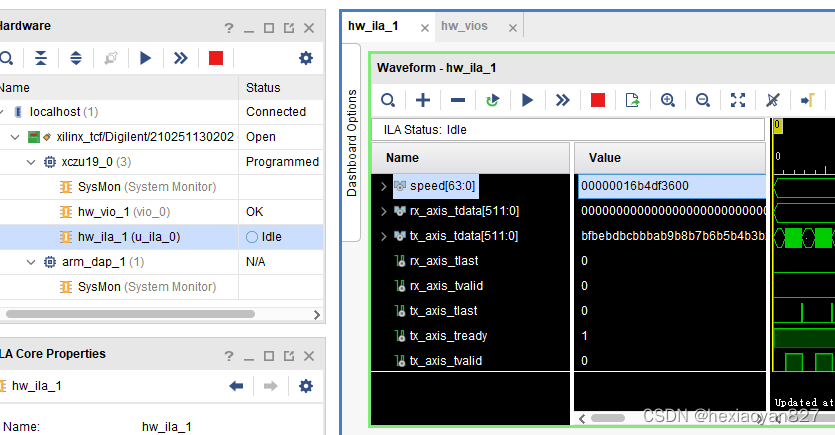
概述 本文档介绍ZU19EG与Mellanox CX6 100G网卡通信解决方案。 环境配置 FPGA硬件:519-ZU19EG的4路100G光纤PCIe加上计算卡 电脑:国产国鑫主板(双PCU):Gooxi G2DA-B CPU:Intel Xeon Silver 2.2GHz 内存࿱…...

行为型设计模式——备忘录模式
备忘录模式 备忘录模式提供了一种状态恢复的实现机制,使得用户可以方便地回到一个特定的历史步骤,当新的状态无效或者存在问题时,可以使用暂时存储起来的备忘录将状态复原,很多软件都提供了撤销(Undo)操作…...

自定义HBase负载均衡器MyCustomBalancer实现步骤与代码解析
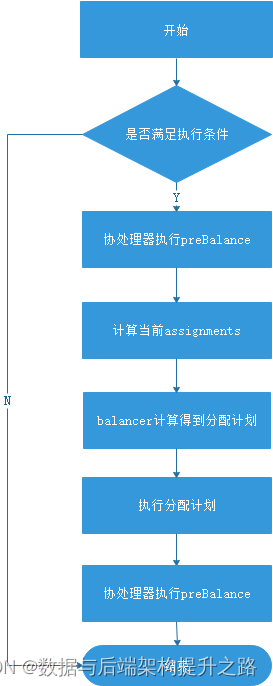
目录 1.HBase默认负载均衡策略 1.1 负载均衡总体流程 1.2 不能触发负载均衡的情况 1.3 负载均衡算法 2.自定义的 HBase 负载均衡器的步骤 3.MyCustomBalancer的代码细节 3.1 balanceCluster 方法的作用 3.2balanceCluster 对数据的影响 3.3监控HBase的性能指标 3.3.…...

企业网站建设中常用的英文翻译
下面好代码网在长期的网站建设业务中总结的,一些在企业网站建设中词语的常用翻译,可以让你的企业网站更具有专业性。如果你做中英文双语版本网站或者外贸网站的请收藏备用。 网站导航 site map 公司简介 PROFILE or COMPANY Profile or Company 综述 Gen…...

vscode运行Python的两种方法,及无法运行的原因
vscode运行Python代码 下面介绍的vscode运行Python代码的方法基于的一个前提条件是:当前的计算机已经安装好了Python,且已经配置好了相关的环境变量。如果要查看是否已经都安装好了,可以打开Windows系统的命令行工具Windows PowerShell&…...

【猫头虎分享】全面揭秘鸿蒙4.0:华为的技术革新与市场影响
博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏: 《面试题大全》 — 面试准备的宝典!《IDEA开发秘籍》 — 提升你的IDEA技能!《100天精通Golang》…...

Java内存模型之可见性
文章目录 1.什么是可见性问题2.为什么会有可见性问题3.JMM的抽象:主内存和本地内存3.1 什么是主内存和本地内存3.2 主内存和本地内存的关系 4.Happens-Before原则4.1 什么是Happens-Before4.2 什么不是Happens-Before4.3 Happens-Before规则有哪些4.4 演示ÿ…...

【docker】Docker Compose 使用介绍
一、什么是Docker Compose Docker Compose是一个用于定义和运行多个Docker容器的工具。它允许您使用YAML文件来配置应用程序的服务、网络和卷等方面,并通过单个命令即可快速启动和停止整个应用程序的多个容器。 Docker Compose的主要作用如下: 管理多个…...

uniapp怎么开发插件并发布
今天耳机坏了,暂时内卷不了,所以想开发几个插件玩玩,也好久没写博客了,就拿这个来写了 首先,发布插件时需要你有项目 这里先拿uniapp创建一个项目, 如下,创建好的项目长这样 然后根据uniapp官网上说的,我们发布插件时,需要在uni_modules里面编写和发布 ps:还需要使用uniapp…...

为什么不直接public,多此一举用get、set,一文给你说明白
文章目录 1. 封装性(Encapsulation)2. 验证与逻辑处理3. 计算属性(Computed Properties)4. **跟踪变化(Change Tracking)5. 懒加载与延迟初始化(Lazy Initialization)6. 兼容性与未来…...

golang 记录一次协程和协程池的使用,利用ants协程池来处理定时器导致服务全部阻塞
前言 在实习的项目中有一个地方遇到了需要协程池的地方,在mt推荐下使用了ants库。因此在此篇记录一下自己学习使用此库的情况。 场景描述 此服务大致是一个kafka消息接收、发送相关。接收消息,根据参数设置定时器进行重发。 通过这里新建kafka服务&a…...

【Postman-windows-9.12.2版本安装与汉化】
Postman-windows-9.12.2版本安装与汉化 想用英文版本的可以直接点击如下链接下载最新版本 官网最新版本(无法汉化):https://www.postman.com/downloads/ 如果想要汉化的就不能使用最新版本,因为最新版本没有汉化包可以用 汉化包和postman的版本必须是…...

11Spring IoC注解式开发(下)(负责注入的注解/全注解开发)
1负责注入的注解 负责注入的注解,常见的包括四个: ValueAutowiredQualifierResource 1.1 Value 当属性的类型是简单类型时,可以使用Value注解进行注入。Value注解可以出现在属性上、setter方法上、以及构造方法的形参上, 方便起见,一般直…...

Grafana Promtail 配置解析
由于目前项目一般都是部署在k8s上,因此这篇文章中的配置只摘录k8s相关的配置,仅供参考,其他的配置建议上官网查询。 运行时打印配置 -print-config-stderr 通过 ./promtail 直接运行Promtail时能够快速输出配置 -log-config-reverse-order 配…...

电脑DIY-主板参数
电脑主板参数 主板系列芯片组主板支持的CPU系列主板支持CPU的第几代主板的尺寸主板支持的内存主板是否支持专用WIFI模块插槽主板规格主板供电规格M.2插槽(固态硬盘插槽)规格USB接口规格质保方式 华硕TUF GAMING B650M-PLUS WIFI DDR5重炮手主板 华硕&…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...
