vue文件在<template>中使用多个<el-main>报错(已解决)
目录
1.原理
2. 根据你的需求,自定义每个 `` 组件的内容。你可以在 `` 标签内部插入文本、其他组件、样式等。
3. 根据需要添加样式或其他属性到每个 `` 组件。你可以使用 `class`、`style` 或其他属性来自定义每个组件的外观和行为。
4.一个可以运行的总代码如下
5.我的一些思考
1.原理
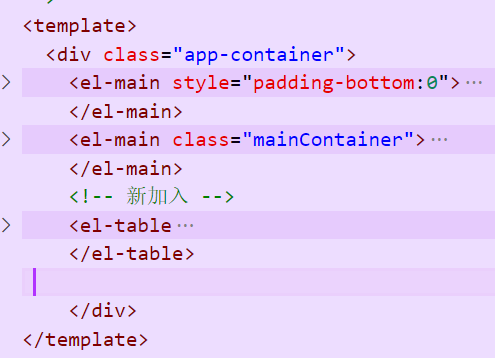
在<el-main>外面用<div>小盒子套起来。
在使用 `<div>` 标签来包裹 `<el-main>` 标签时,它们就像是在一个容器内部嵌套了多个 `<el-main>` 标签。这样做是因为 `<div>` 标签是一个常用的 HTML 容器元素,它可以用来包裹和组织其他元素。
当你想要在一个页面中插入多个 `<el-main>` 组件时,你可以使用 `<div>` 标签或其他容器元素来创建一个父容器,并在父容器中放置多个 `<el-main>` 组件。这样,每个 `<el-main>` 组件都会被限定在其父容器中,并且它们之间不会冲突。
示例代码中的 `<div>` 元素实际上充当了一个父容器的角色,在这个容器中可以包含任意数量的 `<el-main>` 组件。它们之间没有直接的联系,因此可以在容器中以独立的方式放置、排列和自定义每个 `<el-main>` 组件。
总而言之,使用 `<div>` 或其他容器元素来包裹 `<el-main>` 组件,可以帮助你创建多个组件的布局,而不会影响彼此的样式和行为。
在你的模板中,复制并粘贴 `<el-main>` 组件的代码,插入到需要的位置。例如,如果你想要插入两个 `<el-main>` 组件,可以这样写:
<template><div><el-main>第一个 <el-main></el-main><el-main>第二个 <el-main></el-main></div></template>
2. 根据你的需求,自定义每个 `<el-main>` 组件的内容。你可以在 `<el-main>` 标签内部插入文本、其他组件、样式等。
在这个示例中,我们在每个 `<el-main>` 组件内部插入了一个标题和一个段落。
<template><div><el-main><h1>第一个 <el-main></h1><p>这是第一个 <el-main> 的内容。</p></el-main><el-main><h1>第二个 <el-main></h1><p>这是第二个 <el-main> 的内容。</p></el-main></div></template>3. 根据需要添加样式或其他属性到每个 `<el-main>` 组件。你可以使用 `class`、`style` 或其他属性来自定义每个组件的外观和行为。
在这个示例中,我们给每个 `<el-main>` 组件添加了一个自定义的类名 `custom-main` 和一个自定义的背景颜色样式。
4.一个可以运行的总代码如下
<template><div class="container"><el-header>Header</el-header><el-aside>Aside</el-aside><el-main v-for="index in 3" :key="index">Main Content {{ index }}</el-main><el-footer>Footer</el-footer></div>
</template><style>
.container {display: flex;flex-direction: column;height: 100vh;
}.el-header {flex: 0 0 auto;background-color: lightblue;
}.el-aside {flex: 0 0 200px;background-color: lightgray;
}.el-main {flex: 1;background-color: white;
}.el-footer {flex: 0 0 auto;background-color: lightgreen;
}
</style><script>
import { ElHeader, ElAside, ElMain, ElFooter } from 'element-plus';export default {components: {ElHeader,ElAside,ElMain,ElFooter},
};
</script>5.我的一些思考
Q:那么这些elmain的运行顺序是怎样的呢,他们在运行的时候,哪个先运行,这个顺序可以调整吗?
A:在 Vue 中,组件的渲染顺序是由其在模板中的位置决定的。通常情况下,先出现在模板中的组件会先被渲染,后出现的组件会后渲染。
在上述示例中,如果你多次使用了 `<el-main>` 组件,那么它们的渲染顺序将按照它们在模板中的出现顺序进行。也就是说,先出现在模板中的 `<el-main>` 组件会先被渲染,后出现的 `<el-main>` 组件会后渲染。这是 Vue 默认的渲染顺序行为。
要改变 `<el-main>` 组件的渲染顺序,可以通过改变模板中它们的位置来实现。将要先渲染的 `<el-main>` 组件放在前面,后渲染的 `<el-main>` 组件放在后面,就能够调整它们的渲染顺序。
下面是一个示例,演示如何调整渲染顺序:
<template><div><el-main>第二个 <el-main></el-main><el-main>第一个 <el-main></el-main></div>
</template>AI娘真是太厉害了!~放张AI娘美图。

相关文章:

vue文件在<template>中使用多个<el-main>报错(已解决)
目录 1.原理 2. 根据你的需求,自定义每个 组件的内容。你可以在 标签内部插入文本、其他组件、样式等。 3. 根据需要添加样式或其他属性到每个 组件。你可以使用 class、style 或其他属性来自定义每个组件的外观和行为。 4.一个可以运行的总代码如下 5.我的一…...

【PlantUML】- 时序图
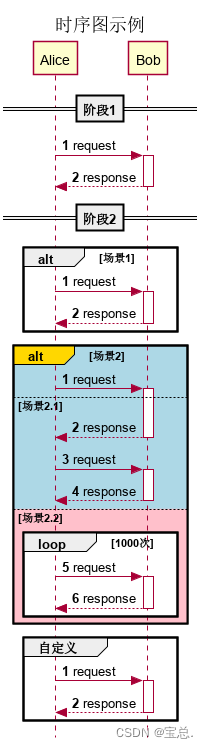
写在前面 本篇文章,我们来介绍一下PlantUML的时序图。这个相对类图来讲,比较简单,也不需要布局。读完文章,相信你就能实际操作了。 目录 写在前面一、基本概念二、具体步骤1.环境说明2.元素3.语法4.示例 三、参考资料写在后面系列…...

openai自定义API操作 API (openai.custom):OpenAI API 实现电商平台的智能库存管理
在电商行业中,库存管理是至关重要的环节之一。一个高效的库存管理系统可以确保商品的正常供应,避免缺货或积压现象,从而提高销售效率和客户满意度。然而,传统的库存管理方式往往存在一些问题,如数据不准确、响应不及时…...

宠物服务新篇章:预约小程序带来的变革
随着科技的进步和互联网的普及,小程序已经成为了一种非常受欢迎的应用形式。对于宠物门店来说,开发一个预约小程序可以大大提高客户体验和管理效率。下面是一份宠物门店预约小程序的开发指南。 浏览器搜索乔拓云,登录乔拓云网后台,…...

谷歌最新医学领域LLM大模型:AMIE
2024年1月11日Google 研究院发布最新医疗大模型AMIE:用于诊断医学推理和对话的研究人工智能系统。 文章链接:Articulate Medical Intelligence Explorer (AMIE) giuthub:目前代码未开源 关于大模型之前有过一篇总结:大语言模型(L…...

路由器02_静态路由DHCP
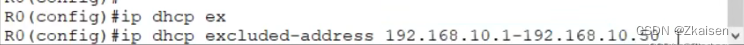
一、静态路由 1、静态路由特点 由管理员手工配置,是单向的,缺乏灵活性 2、默认路由 默认路由是一种比较特殊静态路由,一般用于末节(末梢)网络,直接指定目标为任何地方 二、静态…...

Mysql 递归查询所有子节点,hutool树形结构封装
工作中经常会有像目录,部门的多级结构,记录一下查询自己点的方式,留着复制粘贴 方式1: SELECT* FROMcus_department WHEREFIND_IN_SET( id, pid ) > 0;UNIONSELECTcd.* FROM( SELECT * FROM cus_department WHERE pid IS …...

【代码随想录04】24. 两两交换链表中的节点 19. 删除链表的倒数第 N 个结点 面试题 02.07. 链表相交 142. 环形链表 II
24. 两两交换链表中的节点 题目描述 给你一个链表,两两交换其中相邻的节点,并返回交换后链表的头节点。你必须在不修改节点内部的值的情况下完成本题(即,只能进行节点交换)。 做题思路 可以设置虚拟头结点cur和画图…...

Pandas实战100例 | 案例 25: 计算相关系数
案例 25: 计算相关系数 知识点讲解 在统计分析中,了解变量之间的关系是非常重要的。相关系数是衡量变量之间线性相关程度的一种方法。Pandas 提供了 corr 方法来计算列之间的相关系数。 相关系数: 相关系数的值范围在 -1 到 1 之间。接近 1 表示正相关࿰…...

vue文本识别“\n“换行问题的解决方式
一、通过 css属性 实现 设置 white-space: pre-wrap; 代码如下: <div style"white-space: pre-wrap;">({含有\n的字符串}}</div> 扩展: white-space属性值: 值描述normal默认。空白会被浏览器忽略。pre空白会被浏…...

【QT-UI】
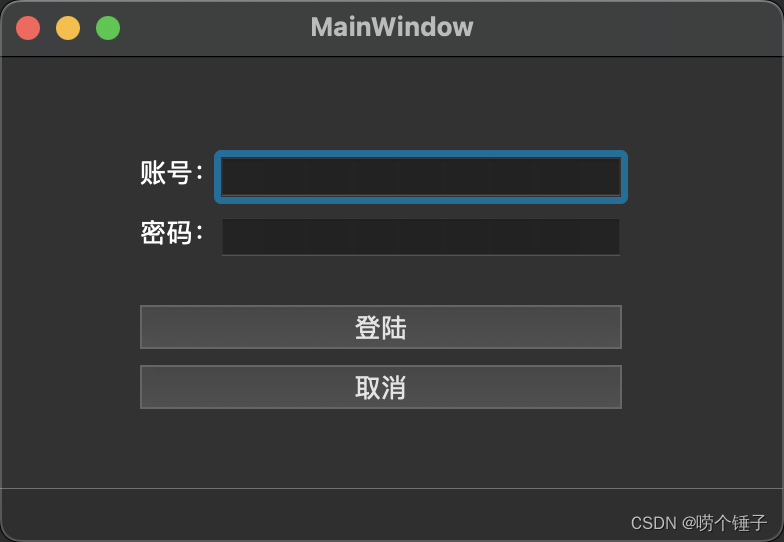
1.使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数 #include "mainwindow.h" #include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), …...

MyBatisPlus逆向工程
依赖 <!--Mybatis-plus逆向生成器依赖--><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-generator</artifactId><version>3.4.1</version></dependency><!--Mybatis-plus逆向生成器的Freema…...
层)
创建ESP32开源WiFi MAC(介质访问控制)层
内置WiFi 内置的 WiFi.h 库将使我们能够轻松使用 ESP32 板的 WiFi 功能。 连接到 Wi-Fi 接入点: #include <WiFi.h>const char* ssid "yourNetworkName"; const char* password "yourNetworkPassword";void setup(){Serial.begin(11…...

LeetCode 2723. 两个 Promise 对象相加
给定两个 promise 对象 promise1 和 promise2,返回一个新的 promise。promise1 和 promise2 都会被解析为一个数字。返回的 Promise 应该解析为这两个数字的和。 示例 1: 输入: promise1 new Promise(resolve > setTimeout(() > res…...

Flutter--常用技术文档
配置 清华大学flutter镜像 export PUB_HOSTED_URLhttps://mirrors.tuna.tsinghua.edu.cn/dart-pub export FLUTTER_STORAGE_BASE_URLhttps://mirrors.tuna.tsinghua.edu.cn/flutter 社区镜象 export PUB_HOSTED_URLhttps://pub.flutter-io.cn export FLUTTER_STORAGE_BASE_UR…...

行分类问题
行分类问题可以应用于多个领域和问题,其中一些示例包括: 文本分类: 在自然语言处理中,可以将文本分为不同的类别,例如情感分析、主题分类等。每个文本可以被视为一个“行”,而分类任务就是对每个行进行分类…...

java常见面试题:如何使用Java进行XML解析和生成?
在Java中,有几种不同的方式可以进行XML的解析和生成。以下是使用Java进行XML解析和生成的基本步骤: 解析XML: DOM (Document Object Model): 这是最常用的解析方法。它将整个XML文档加载到内存中,并允许你通过编程方式遍历和操作它…...

【LabVIEW FPGA入门】LabVIEW FPGA实现I2S解码器
该示例演示了如何使用 LabVIEW FPGA 解码 IS 信号。该代码可用于大多数支持高速数字输入的LabVIEW FPGA 目标(例如R 系列、CompactRIO)。IS 用于对系统和组件内的数字音频数据进行编码。例如,MP3 播放器或 DVD 播放器内部的数字音频通常使用 …...

linux 安装sipp
sudo apt-get install libnet1-dev libpcap0.8-dev openssl libssl-dev 从 sipp - Browse /sipp/3.2 at SourceForge.net 下载最新版的sipp.svn.tar.gz,解压之后就得到一个rpm文件 tar -zxvf sipp.svn.tar.gz cd sipp make pcapplay_ossl...

c++最值查找
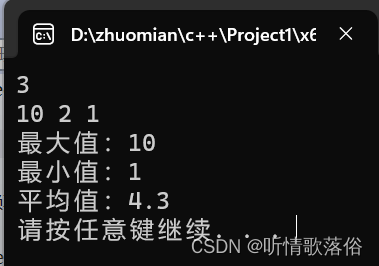
目录 min和max函数 min_element和max_element 例 nth_element函数 例 例题 题目描述 输入描述 输出描述 解 min和max函数 只能传入两个值或一个列表 时间复杂度为O(1),数组O(n),n为元素个数 min_element和max_element min_element(st,ed)返回地址[st,…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...
