远程开发之vacode插件Remote - SSH
远程开发之vacode插件Remote - SSH
- vscode插件(Remote - SSH)
- ssh config自定义配置跳板机
- ssh-agent配置(使ForwardAgent配置生效, 免密拉代码)
- 拷贝公钥到服务器(实现免密登录服务器)
通过vscode的Remote - SSH插件, 实现远程服务器进行像本地操作一样使用远程服务器, 亦可进行像本地一样无感远程开发.
vscode插件(Remote - SSH)
通过这个插件管理远程连接, 再配合vscode的code命令, 在远程服务器中打开文件和文件夹就像在本地中操作文件和文件夹一样, 体验感超棒
- 在本地中的操作

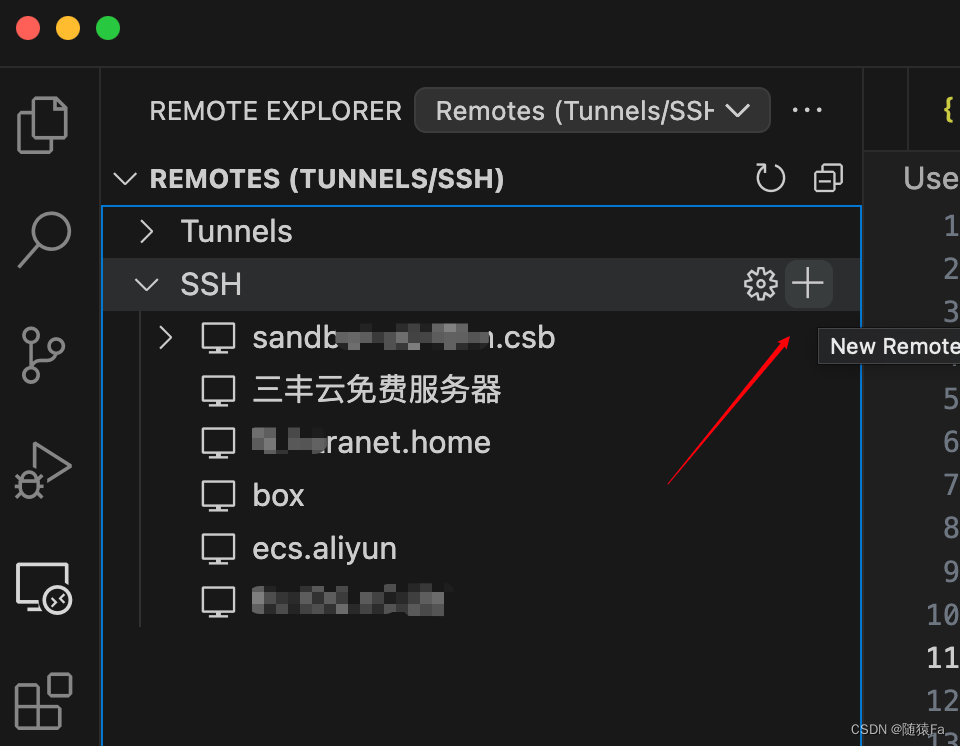
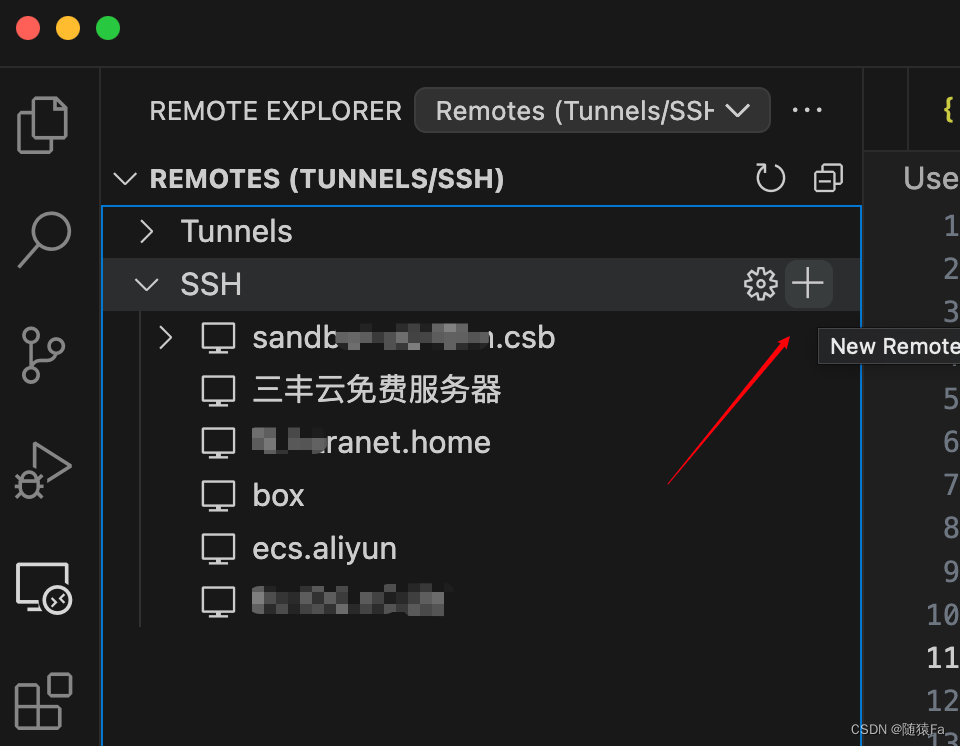
# 在vscode的新建远程服务器
ssh <username>@<IP/domain>
# 回车, 输入密码后即可进入服务其中
- 在远程服务器中的操作
# 在vscode编辑器中打开(或创建文件)文件
code <filename>
# 在vscode中打开文件夹(或工作空间)
code <dir>
到这已经实现了远程开发了, 当然, 要想体验更好, 就需要配合ssh config和ssh-agent来实现跳板机(连接服务器内网)和自动登录(让打开远程项目体验就跟打开本地项目一样)功能了
ssh config自定义配置跳板机
ssh config配置文件(一般是在~/.ssh/config文件中)
上面vscode中新建的服务器中的配置文件基本也是自动在这个配置文件中保存着的
# 示例配置# 外网可访问的地址
Host ma-xxx.internet.companyHostName 11.0.1.172User root# ForwardAgent用于代理本地的ssh密钥, 提供给远程服务器使用, 让远程服务器拉取代码时也跟本地一样无需输入账密, 需配合ssh-agent使用才有效# ForwardAgent yesHost ProxyJump.fa.intranet.companyHostName 11.0.16.17User root# ForwardAgent yes# 配置跳板机, 可配置多级连跳, 无感进入内网中的内网ProxyJump ma-xxx.internet.company# LocalForward用vscode远程时进行自动端口转发(这个配置可不加)# LocalForward kuboard.fa.intranet.company:30084 172.17.0.2:80- 涉及文章
- 远程开发之端口转发1
ssh-agent配置(使ForwardAgent配置生效, 免密拉代码)
- 前提是本地已经是免密拉代码了
- 不是的话, 需要将本地ssh公钥先配置到gitee等代码仓库平台中
# 执行命令开启ssh-agent
ssh-agent
# 将ssh密钥交由ssh-agent代理
ssh-add ~/.ssh/id_dsa
# 在macOS上,您可以使用Keychain来存储密钥的密码。这样,您可以在重新启动后自动加载密钥。要将密钥添加到Keychain,请使用以下命令:ssh-add -K [密钥文件路径]# 列出当前已加载到 ssh-agent 中的所有 SSH 密钥的公钥
# ssh-add -L## 如果没有ssh密钥, 需要先生成下密钥
ssh-keygen -t rsa -C "<email>"到这步, ForwardAgent配置就生效, 即可在远程服务器中免密拉取代码了
拷贝公钥到服务器(实现免密登录服务器)
# 将公钥拷贝到服务器中
ssh-copy-id <用户>@<IP/域名>
- 涉及文章
- 使用vscode+ssh免密远程Linux2
到这就实现了自动登录了, 可以进行远程开发了, 当然, 更进一步还有环境相关的问题, 例如需要安装Java或者npm等, 可通过容器开发解决固定开发环境的问题, 等后面再补上
- 相关文章
- ssh-tutorial
远程开发之端口转发 ↩︎
使用vscode+ssh免密远程Linux ↩︎
相关文章:

远程开发之vacode插件Remote - SSH
远程开发之vacode插件Remote - SSH vscode插件(Remote - SSH)ssh config自定义配置跳板机ssh-agent配置(使ForwardAgent配置生效, 免密拉代码)拷贝公钥到服务器(实现免密登录服务器) 通过vscode的Remote - SSH插件, 实现远程服务器进行像本地操作一样使用远程服务器, 亦可进行像…...

大模型实战营Day4 作业
基础作业: 构建数据集,使用 XTuner 微调 InternLM-Chat-7B 模型, 让模型学习到它是你的智能小助手,效果如下图所示,本作业训练出来的模型的输出需要将不要葱姜蒜大佬替换成自己名字或昵称! 微调前(回答比较…...

翻译: Streamlit从入门到精通 基础控件 一
这个关于Streamlit的教程旨在帮助数据科学家或机器学习工程师,他们不是网络开发者,也不想花费数周时间学习使用这些框架来构建网络应用程序。 1. 什么是Streamlit? Streamlit是一个免费且开源的框架,用于快速构建和共享美观的机器…...

【复现】网康科技-防火墙存在RCE漏洞_17
目录 一.概述 二 .漏洞影响 三.漏洞复现 1. 漏洞一: 四.修复建议: 五. 搜索语法: 六.免责声明 一.概述 网康下一代防火墙(NGFW)是一款可以全面应对应用层威胁的高性能防火墙。通过深入洞察网络流量中的用户、应用和内容,并…...

vue2、vue3里面去掉访问地址中路由‘#‘号--nginx配置
需求 我们这里分享一下关于Vue2和Vue3里面如何去掉浏览器路由里面#号的问题,以及nginx的配置。 去掉#号问题之前我们先讨论一下html中的hash模式和history模式。 html中的hash模式 HTML的hash模式指的是URL中的锚点部分(#后面的内容)被用…...

AR HUD全面「上新」
AR HUD赛道正在迎来新的时代。 上周,蔚来ET9正式发布亮相,新车定位为D级行政旗舰轿车,其中,在智能座舱交互层面,继理想L系列、长安深蓝S7之后,也首次取消仪表盘,取而代之的是业内首个全焦段AR H…...

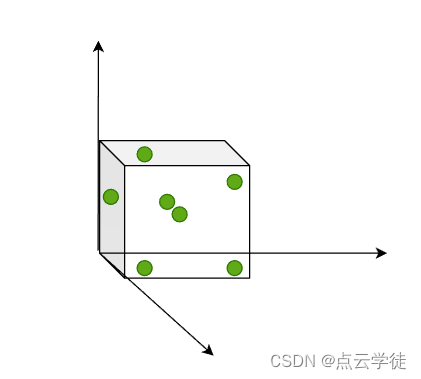
Open3D AABB包围盒计算与使用(19)
Open3D AABB包围盒计算与使用(19) 一、算法速览二、算法实现1.代码2.结果少年听雨歌楼上。红烛昏罗帐。壮年听雨客舟中。江阔云低、断雁叫西风。 而今听雨僧庐下。鬓已星星也。悲欢离合总无情。一任阶前、点滴到天明。 一、算法速览 AABB包围盒就是将点云用一个各条边沿着坐…...

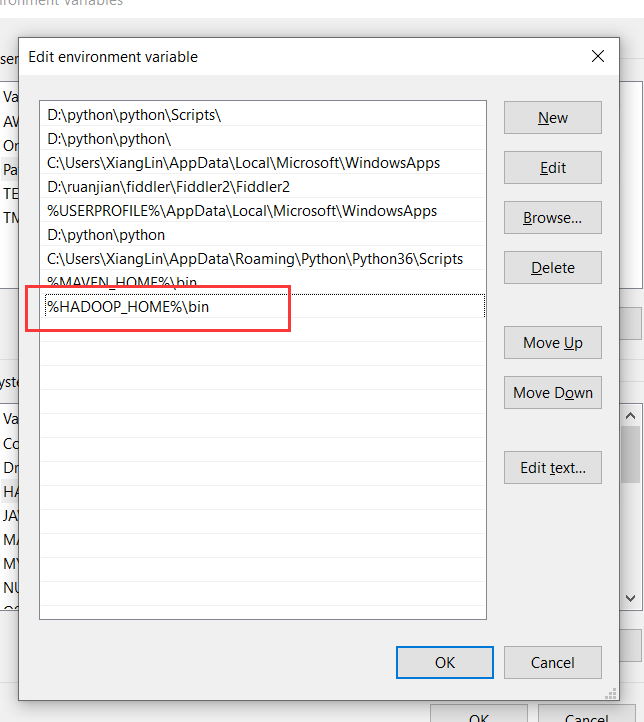
HDFS相关API操作
文章目录 API文档环境配置API操作准备工作创建文件夹文件上传文件下载文件删除文件的更名和移动获取文件详细信息 API文档 HDFS API官方文档:https://hadoop.apache.org/docs/r3.3.1/api/index.html 环境配置 将Hadoop的Jar包解压到非中文路径(例如D:…...

【AI视野·今日Robot 机器人论文速览 第七十二期】Mon, 8 Jan 2024
AI视野今日CS.Robotics 机器人学论文速览 Mon, 8 Jan 2024 Totally 13 papers 👉上期速览✈更多精彩请移步主页 Daily Robotics Papers Deep Reinforcement Learning for Local Path Following of an Autonomous Formula SAE Vehicle Authors Harvey Merton, Thoma…...
)
背包问题(补充中)
1.01背包 有 N 件物品和一个容量是 V 的背包。每件物品只能使用一次。 第 i 件物品的体积是 v[i],价值是 w[i]。 求解将哪些物品装入背包,可使这些物品的总体积不超过背包容量,且总价值最大。 输出最大价值。 对于01背包问题,只有…...

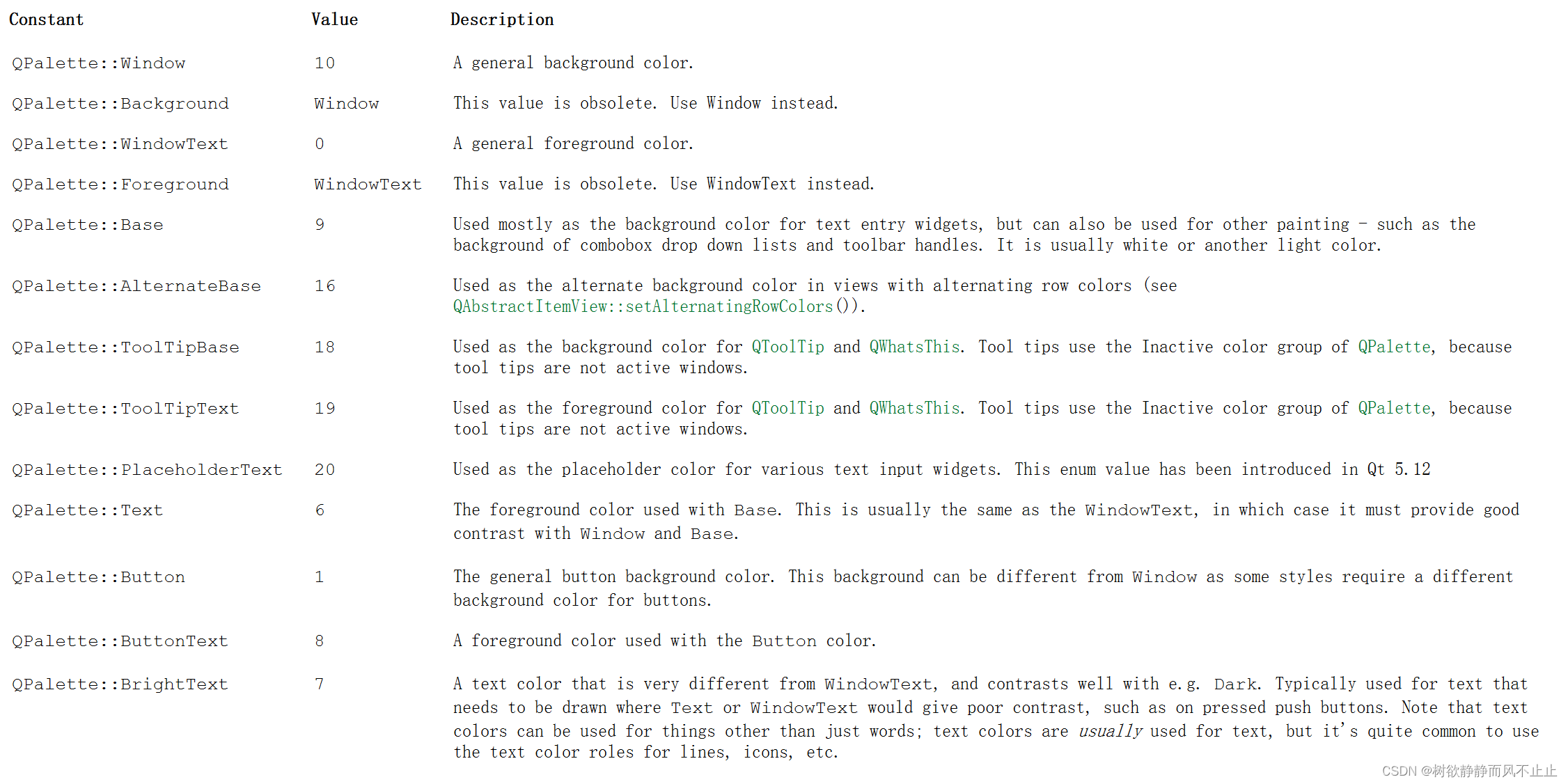
十三、QPalette的简单使用(Qt5 GUI系列)
目录 一、设计需求 二、实现代码 三、代码解析 四、总结 一、设计需求 在实际应用中,经常需要改变某个控件的颜色外观,如背景、文字颜色等。Qt提供的调色板类 QPalette 专门用于管理对话框的外观显示。QPalette 类相当于对话框或是控件的调色板&…...

uniapp小程序超出一行显示...并展示更多按钮
注意:全部标签需要浮动在父盒子右边哦 循环获取所有需要展示数据标签的高度 this.goods this.goods.map(item > ({...item,showBtn: false}));this.$nextTick(() > {uni.createSelectorQuery().in(this).selectAll(".cart-info").boundingClientRect((data)…...

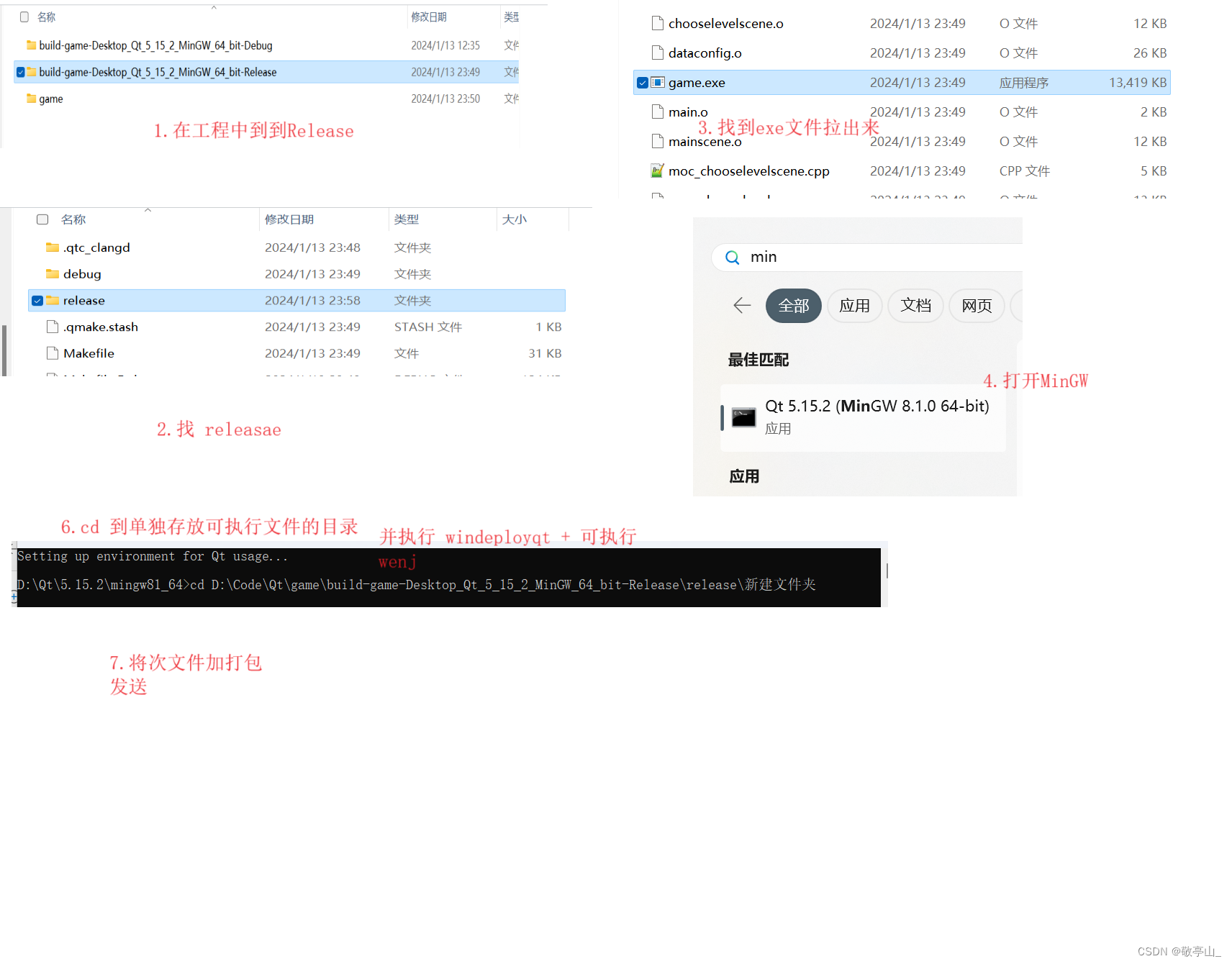
Qt打包程序
添加链接描述...

实验用PFA材质烧杯和高硼硅玻璃材质有什么区别?
高硼硅玻璃烧杯和特氟龙烧杯是两种常见的实验室容器,它们有不同的特点和应用。 高硼硅玻璃烧杯: 高硼硅玻璃烧杯是一种由硅酸盐和硼酸盐等原料制成的玻璃材质。它具有以下特点: 耐热性能较好,可以承受较高的温度变化。 抗化学侵…...

Raspbian安装摄像头
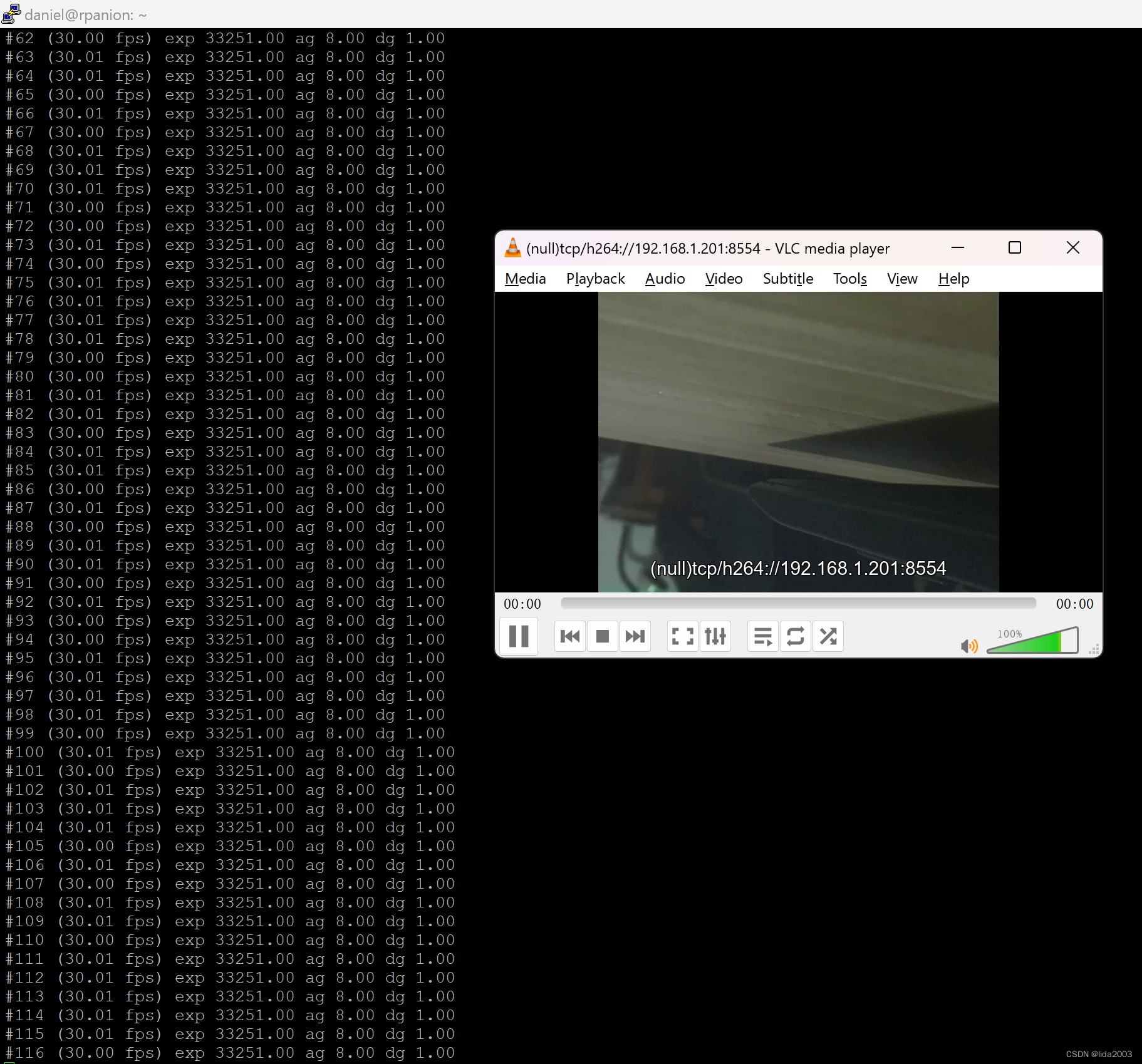
Raspbian安装摄像头 1. 源由2. 摄像头2.1 选型2.2 系统2.3 安装 3. 配置&命令3.1 命令3.2 配置 4. 测试4.1 拍照4.1.1 libcamera-jpeg4.1.2 libcamera-still 4.2 视频流4.2.1 RTSP流4.2.2 TCP流 5. 参考资料 1. 源由 家里闲置两块树莓派,打算做个WiFi视频流RTS…...

迅腾文化用网络集成化生态系统助力品牌之路的坚实后盾
商业竞争激烈,品牌不仅是企业的标志和形象,更是其核心价值和竞争力的体现。然而,企业在品牌推广过程中面临着诸多如缺乏有效的渠道管理、品牌形象模糊以及竞争激烈的市场环境等。这些阻碍着企业的品牌发展和市场占有率的提升。本文将通过企业…...

2401C++,C++编译时自动加密
编译时加密串 编译时加密串,运行时动态解密.此自定义加密算法可增加破解的难度,因为攻击者不仅需要逆向工程代码,还需要理解加密算法. 这样对代码的改动小,不影响代码可读性. 下面是使用boost.hana编译时加密串的示例: #include <string> #include <iostream> #i…...

vue 自定义网页图标 favicon.ico 和 网页标题
效果预览 1. 添加配置 vue.config.js 在 module.exports { 内添加 // 自定义网页图标pwa: {iconPaths: {favicon32: "./favicon.ico",favicon16: "./favicon.ico",appleTouchIcon: "./favicon.ico",maskIcon: "./favicon.ico",msTil…...

JOSEF约瑟端子排中间继电器 DZY-204 DC110V 导轨安装,板前接线
DZY系列端子排中间继电器 系列型号: DZY-101端子排中间继电器 DZY-104端子排中间继电器 DZY-105端子排中间继电器 DZY-301端子排中间继电器 DZY-106端子排中间继电器 DZY-401端子排中间继电器 DZY-204端子排中间继电器 一、 概述 DZY-204端子排中间继电器用于各种…...

VMware workstation搭建与安装AlmaLinux-9.2虚拟机
VMware workstation搭建与安装AlmaLinux-9.2虚拟机 适用于需要在VMware workstation平台安装AlmaLinux-9.2(最小化安装、无图形化界面)虚拟机。 1. 安装准备 1.1 安装平台 Windows 11 1.2. 软件信息 软件名称软件版本安装路径VMware-workstation 1…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...
