商城小程序(8.购物车页面)
目录
- 一、商品列表区域
- 1、渲染购物车商品列表的标题区域
- 2、渲染商品列表区域的基本结构
- 3、为my-goods组件封装radio勾选状态
- 4、为my-goods组件封装radio-change事件
- 5、修改购物车中商品的选择状态
- 6、为my-goods组件封装NumberBox
- 7、为my-goods封装num-change事件
- 8、修改购物车商品数量
- 9、渲染滑动删除的UI效果
- 10、实现滑动删除的功能
- 二、收货地址区域
- 1、渲染收货地址组件
- 2、实现收货地址区域的按需展示
- 3、实现选择收货地址的功能
- 4、将address信息存储到vuex中
- 5、将store中的address持久化存储到本地
- 6、将addstr抽离为getters
- 7、重新选择收货地址
- 三、结算区域
- 1、渲染结算组件
- 2、动态渲染已勾选商品的总数量
- 3、动态渲染全选按钮的选中状态
- 4、实现商品的全选/反选功能
- 5、动态渲染已勾选商品的总价格
- 6、动态计算购物车徽标的数值
- 7、渲染购物车为空的页面
一、商品列表区域
本章主要完成pages下的cart购物页面编写

1、渲染购物车商品列表的标题区域
定义如下UI结构
<template><view><!-- 商品列表的标题区域 --><view class="cart-title"><!-- 左侧的图标 --><uni-icons type="shop" size="18"></uni-icons><!-- 右侧的文本 --><text class="cart-title-text">购物车</text></view></view>
</template>
美化样式
<style lang="scss">.cart-title {height: 40px;display: flex;align-items: center;padding-left: 5px;border-bottom: 1px solid #EFEFEF;.cart-title-text {font-size: 14px;margin-left: 10px;}}
</style>

2、渲染商品列表区域的基本结构
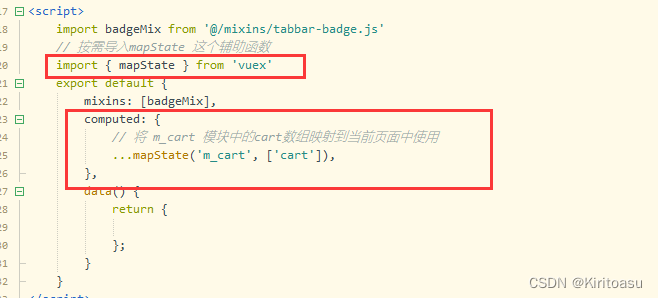
通过 mapState 辅助函数,将Store中的cart数组映射到当前页面中使用:

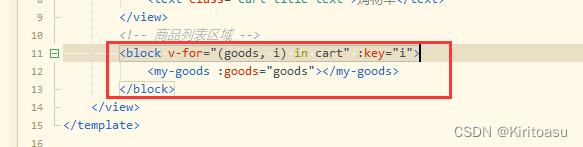
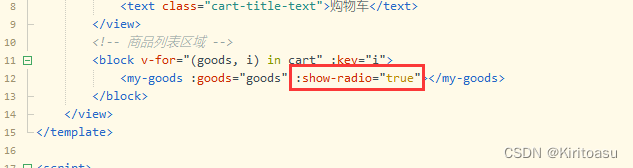
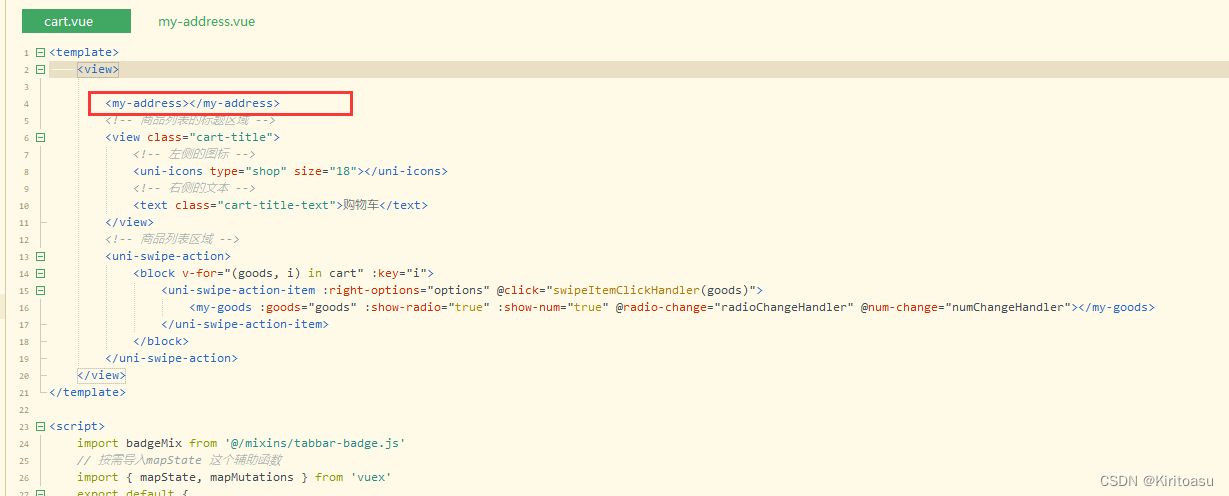
在UI结构中,通过v-for渲染自定义组件my-goods

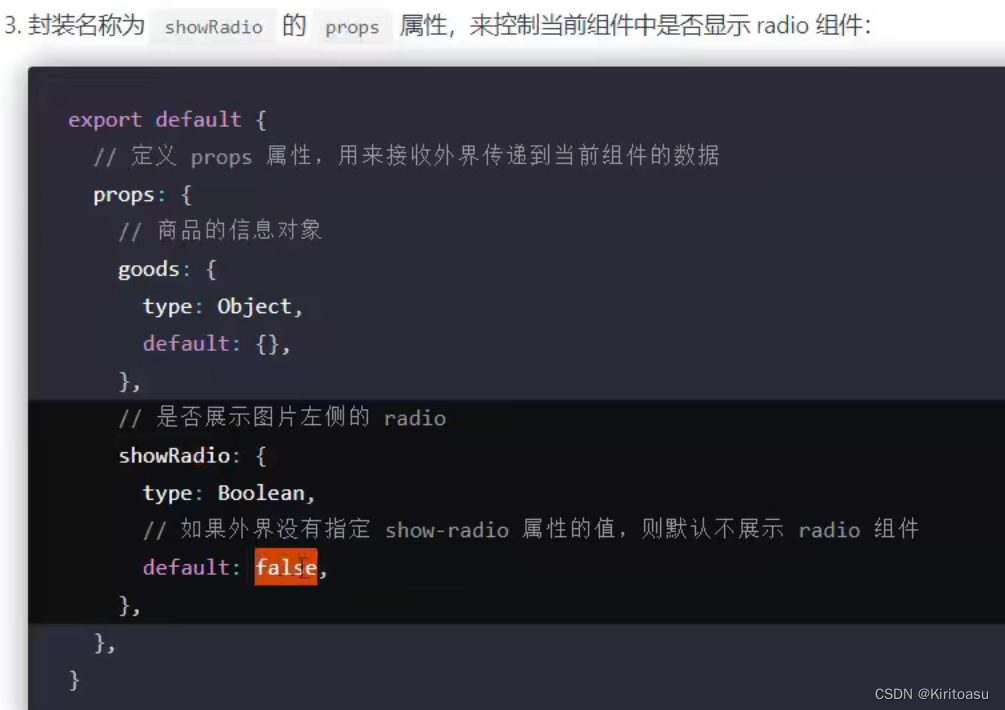
3、为my-goods组件封装radio勾选状态
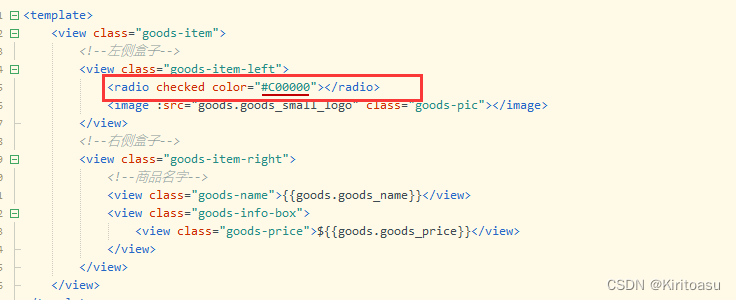
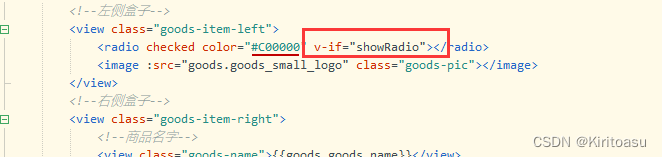
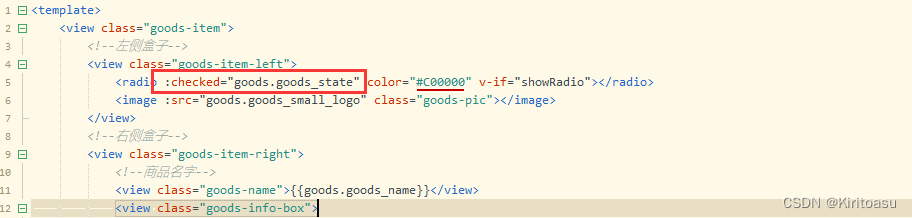
打开my-goods.vue组件,为商品左侧图片区域添加radio足迹

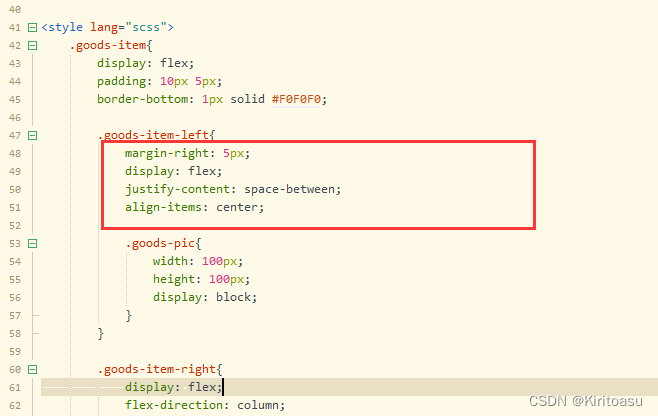
并美化UI ,使radio组件和image组件左右布局


使用v-if控制radio组件的按需展示

修改cart.vue中的商品列表区域,给showRadio赋值true展示勾选框

动态绑定勾选框的选择值

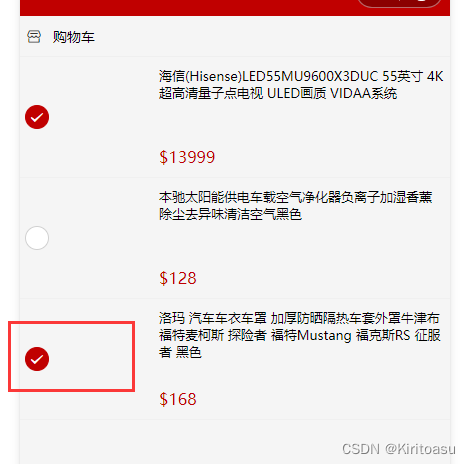
购物车页面有勾选

而商品列表页面就没有了

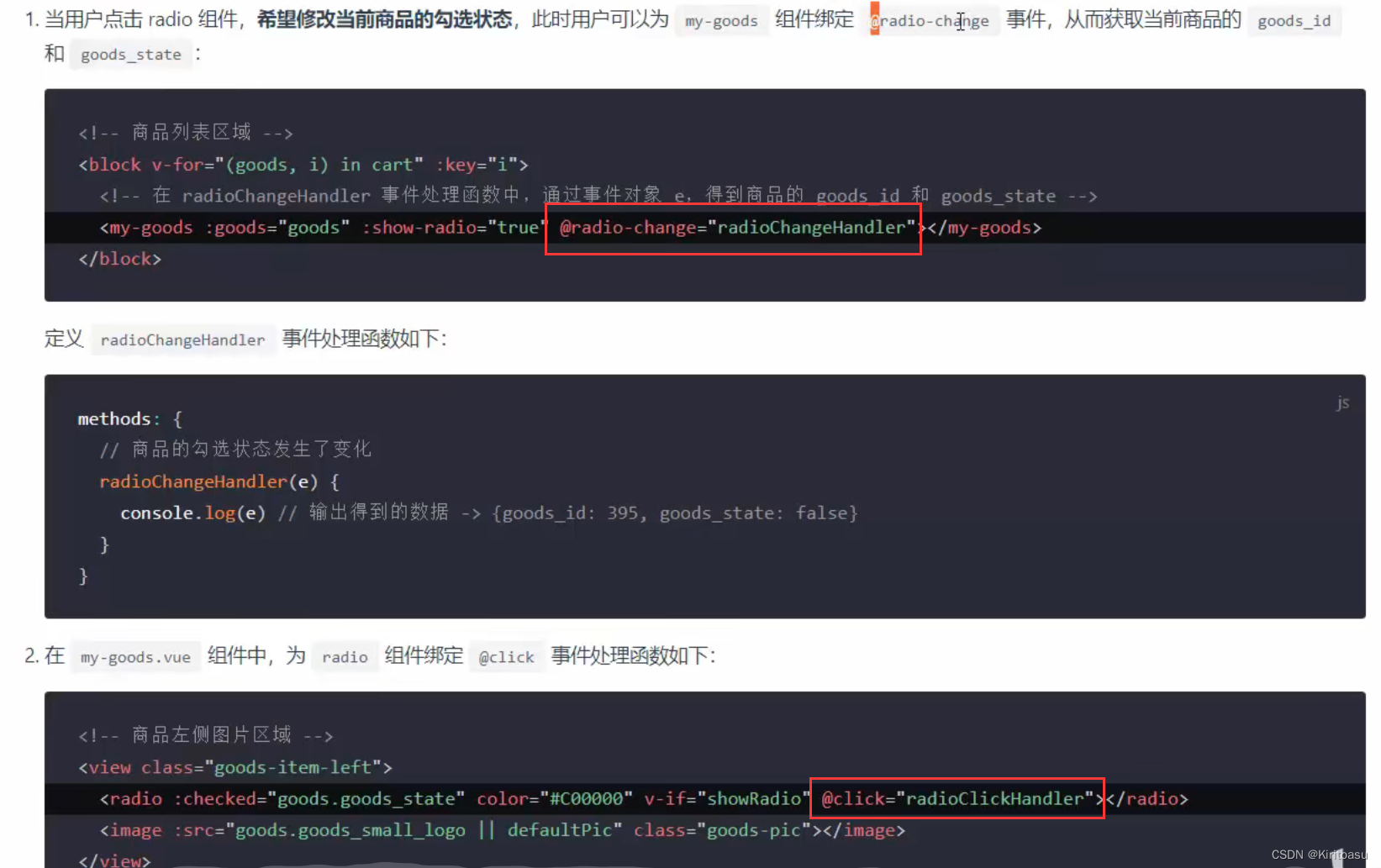
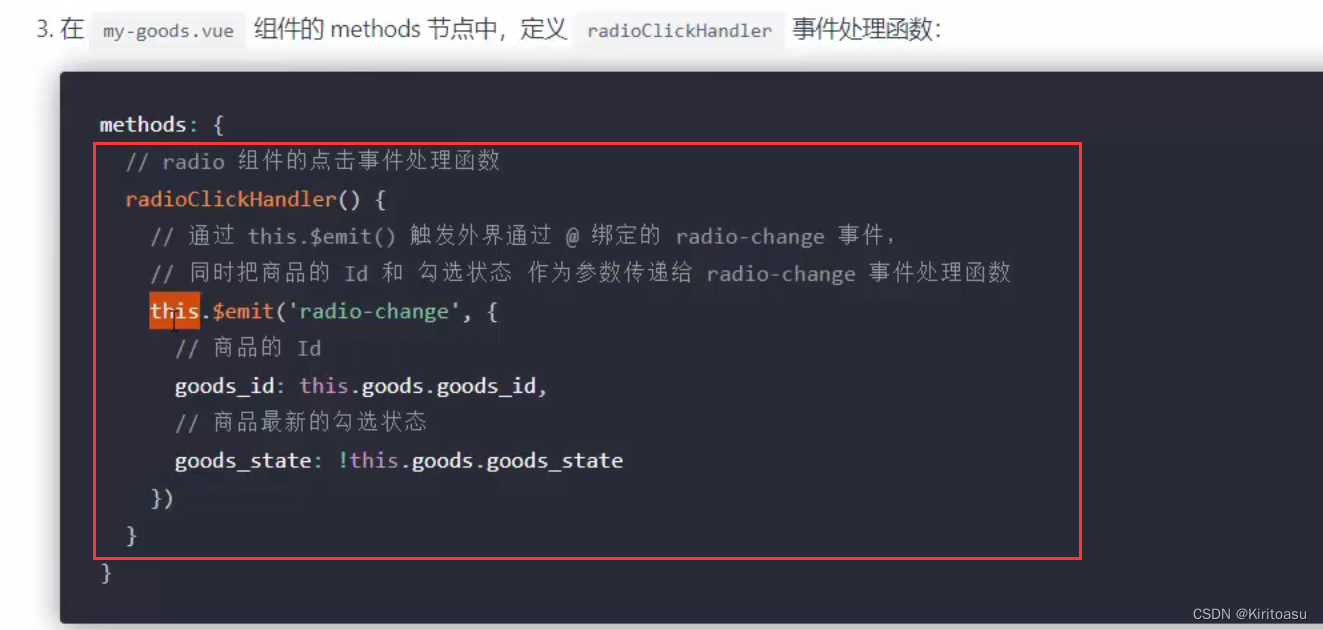
4、为my-goods组件封装radio-change事件


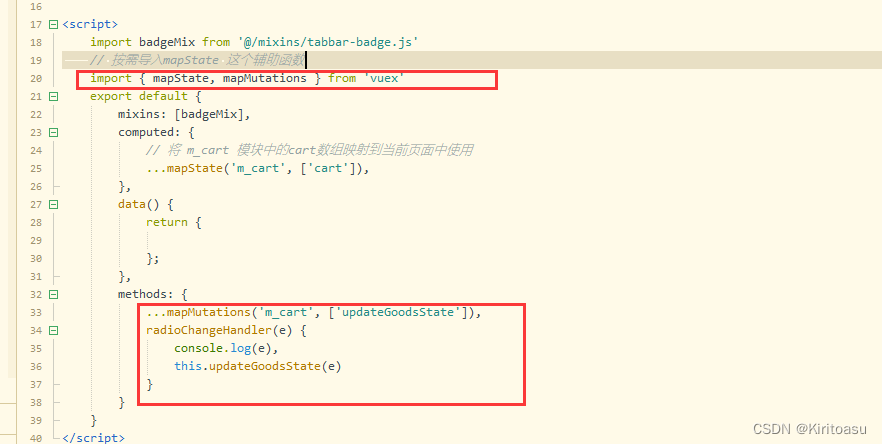
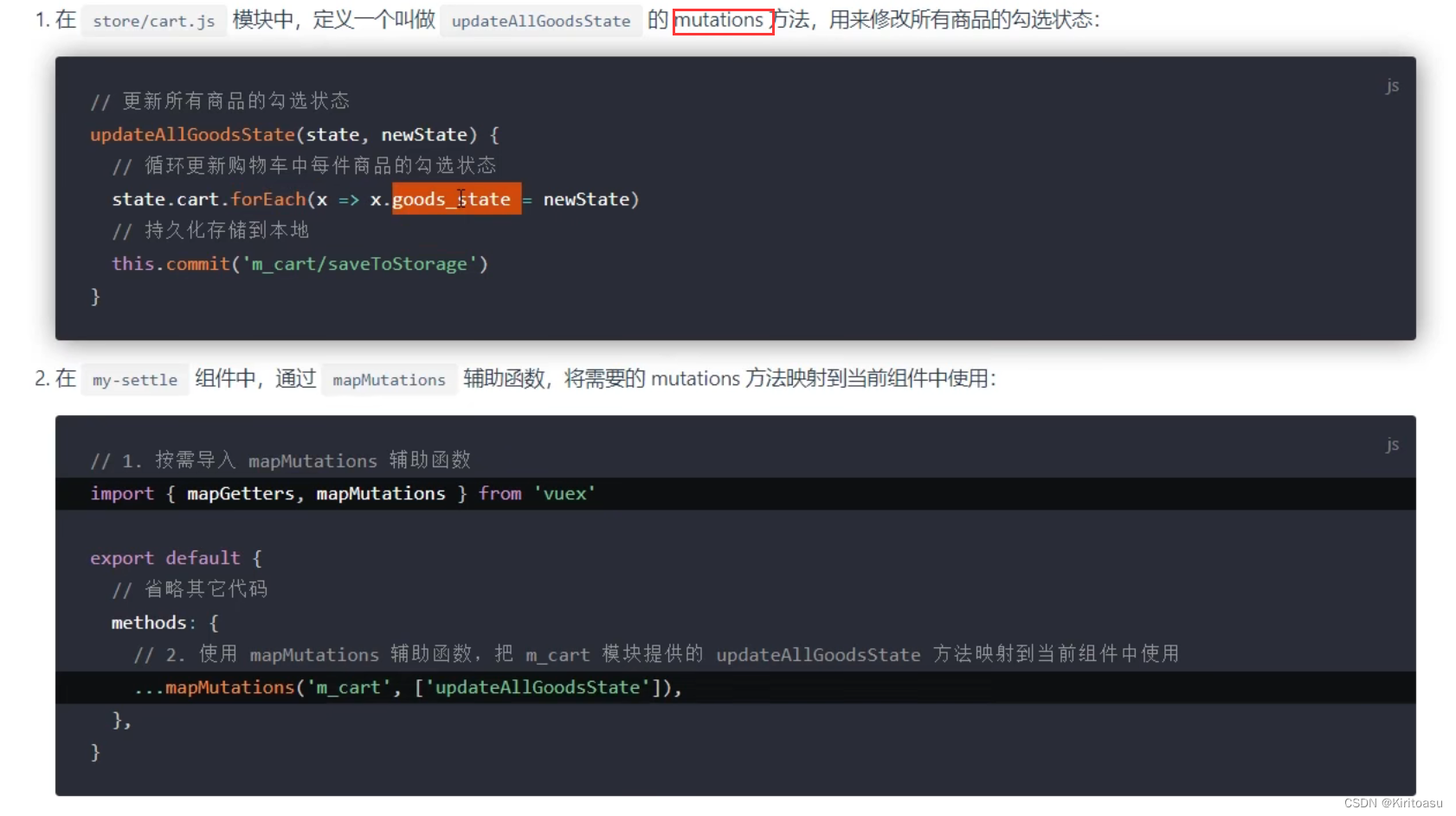
5、修改购物车中商品的选择状态

导入mapMutations这个辅助函数,从而将需要的mutations方法映射到当前页面中

每次点击勾选状态就能随时跟新,并且重新编译,保存上次的状态实现持久化

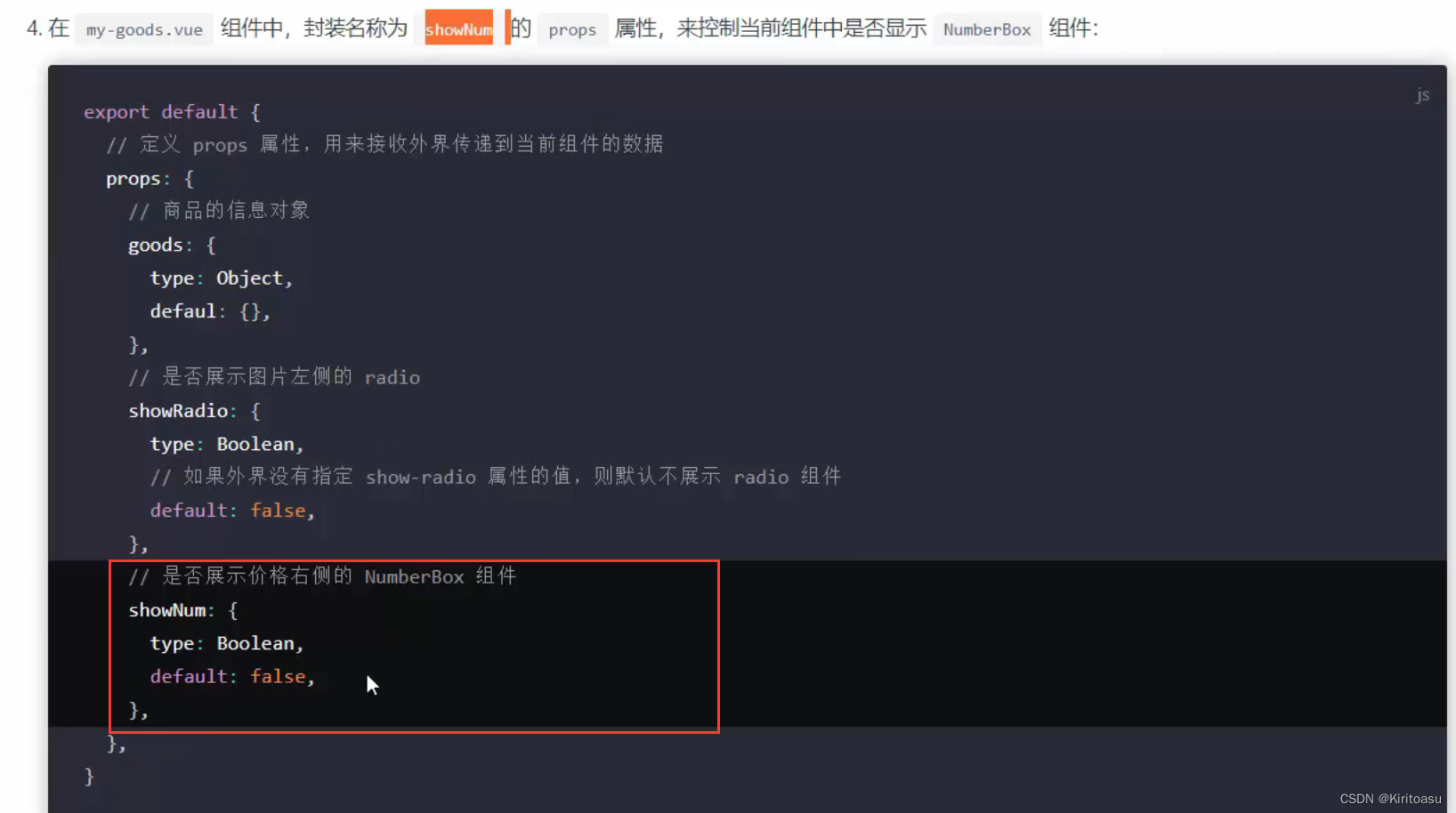
6、为my-goods组件封装NumberBox
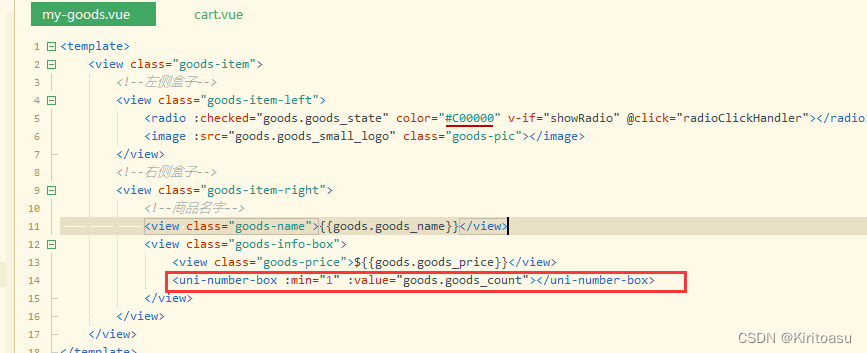
修改my-goods.vue组件的源代码,在goods-info-box的view组件内部渲染Numberbox组件的基本内容,并绑定商品数量

美化样式
.goods-item-right{display: flex;flex: 1;flex-direction: column;justify-content: space-between;.goods-name{font-size: 13px;}.goods-info-box{display: flex;justify-content: space-between;align-items: center;.goods-price{color: #C00000;font-size: 16px;}}}
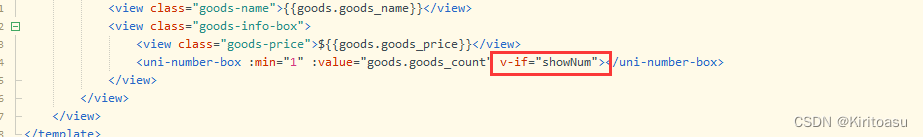
控制numberbox的按需展示

my-goods页面用v-if绑定是否显示 默认为false不显示

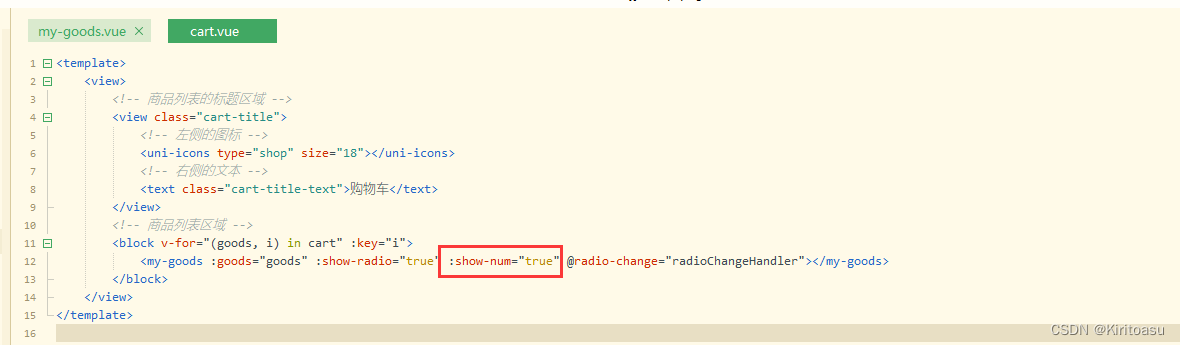
在cart页面将shownum值赋值true展示num框

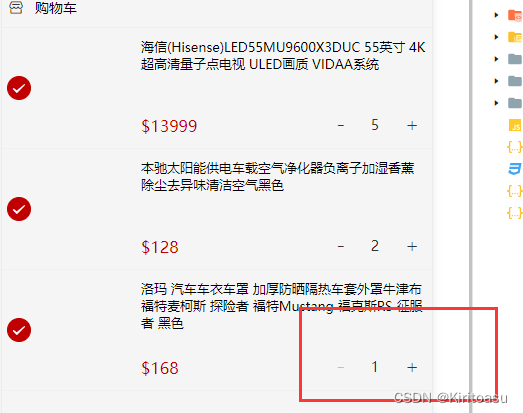
商品列表页面就没有数字选择框


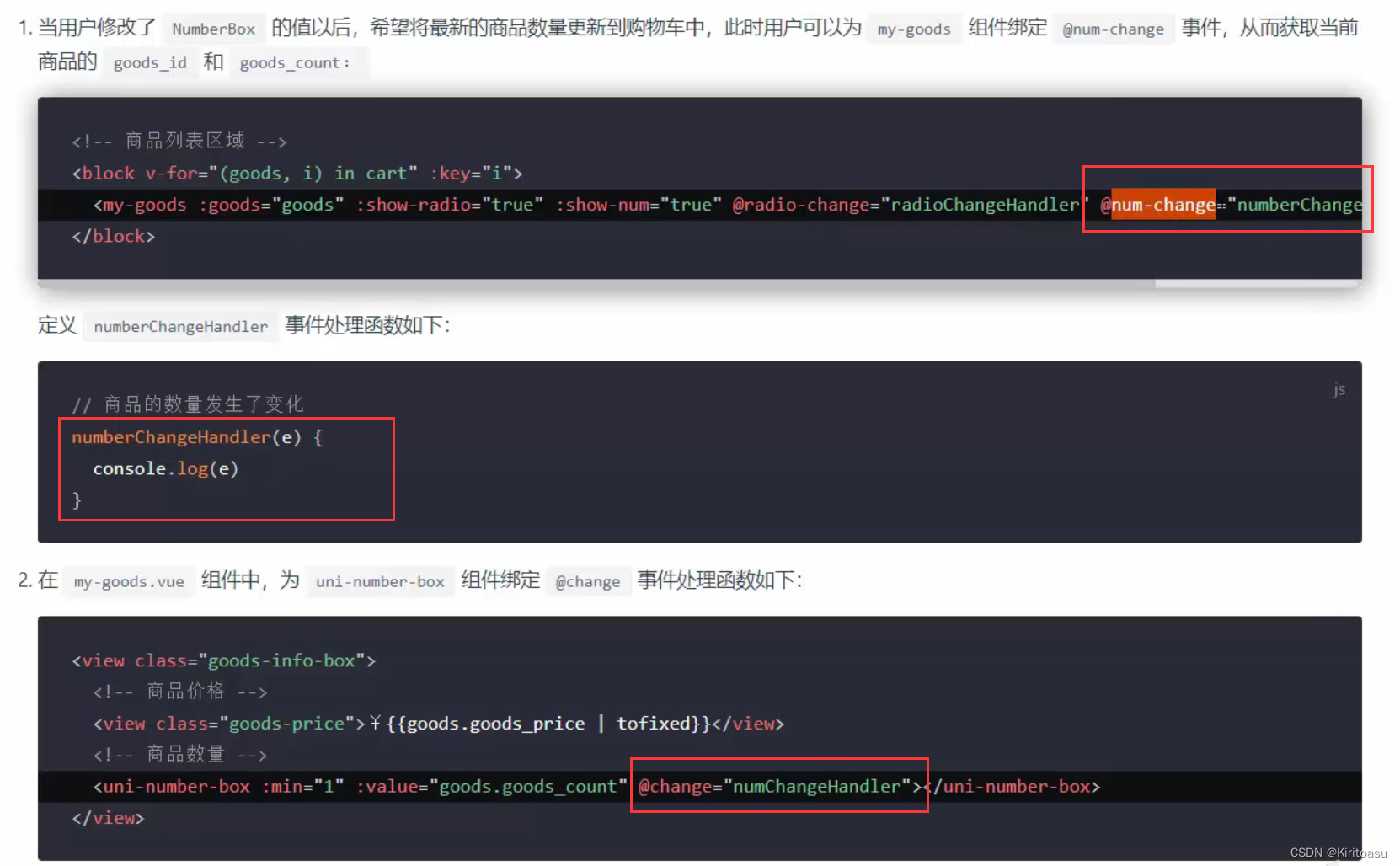
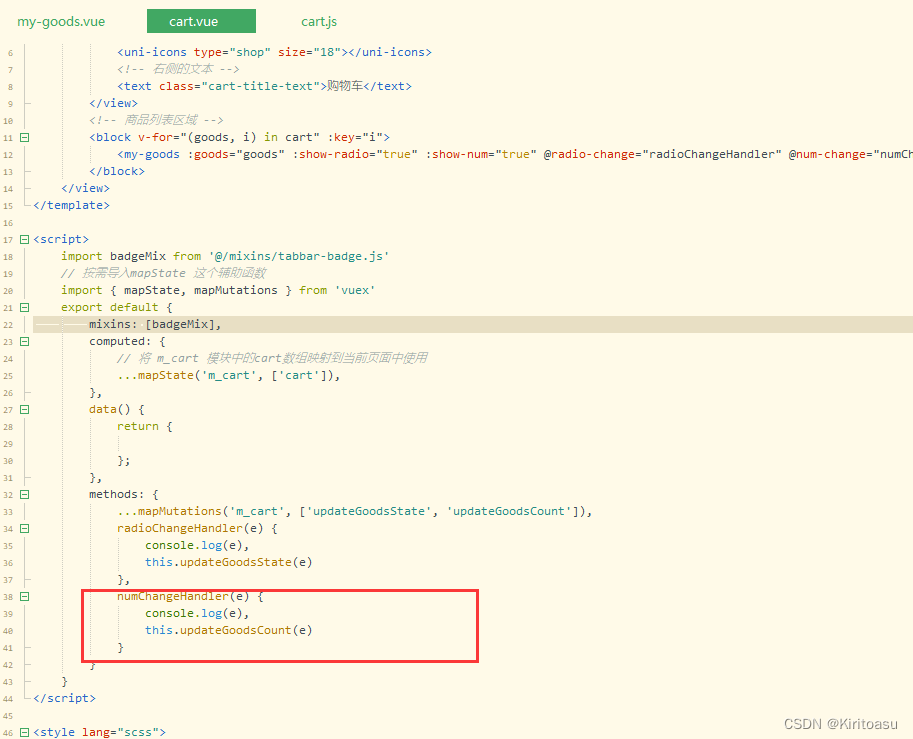
7、为my-goods封装num-change事件

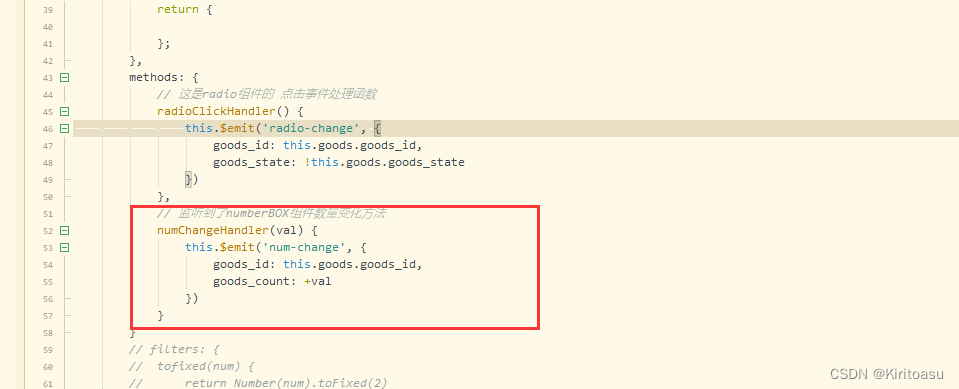
最后在my-goods.vue组件的methods节点中,定义numChangeHandler事件处理函数:

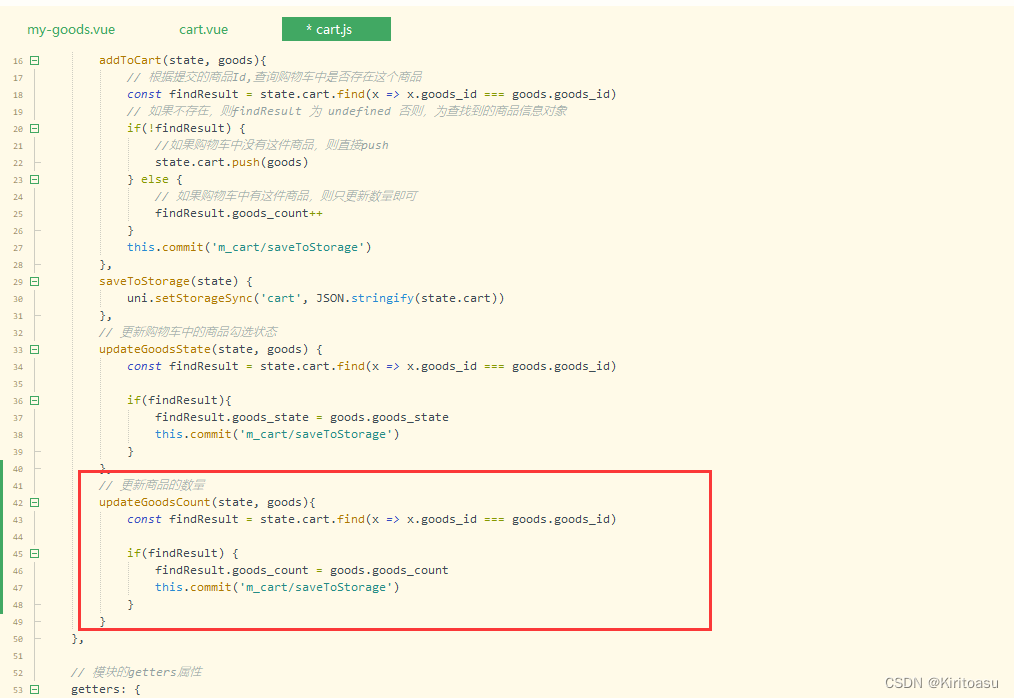
8、修改购物车商品数量




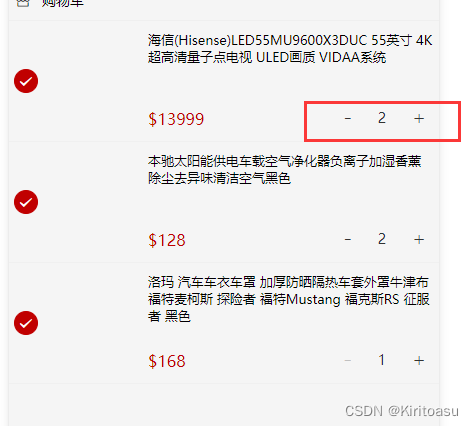
现在通过numbox修改商品数量,刷新页面后同样持久化存储

9、渲染滑动删除的UI效果





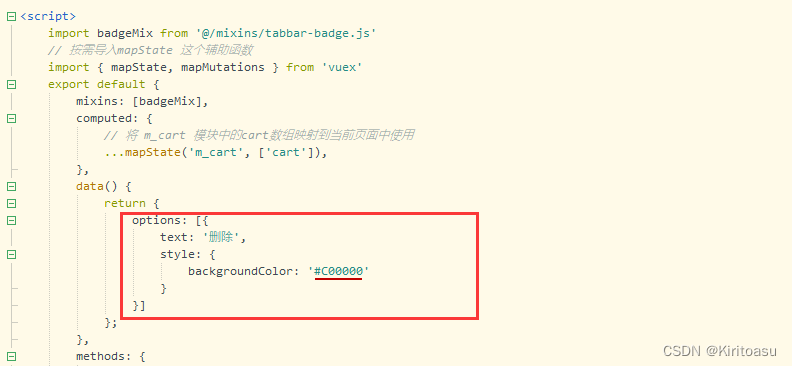
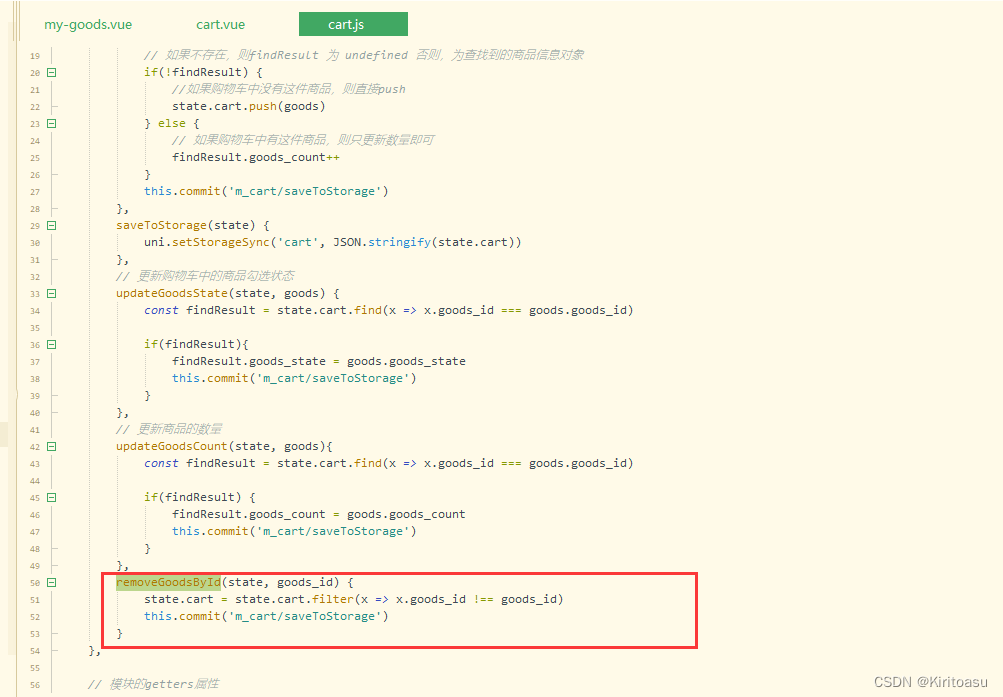
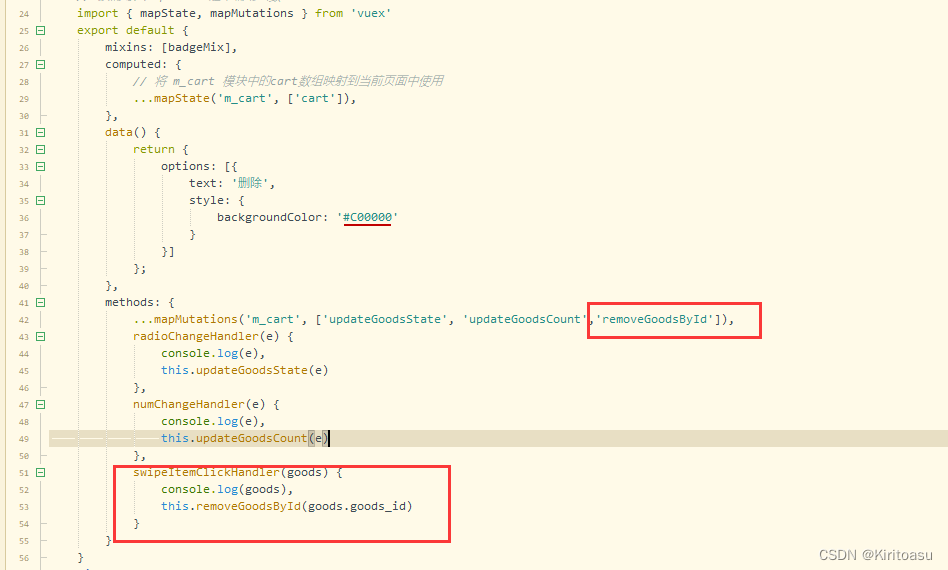
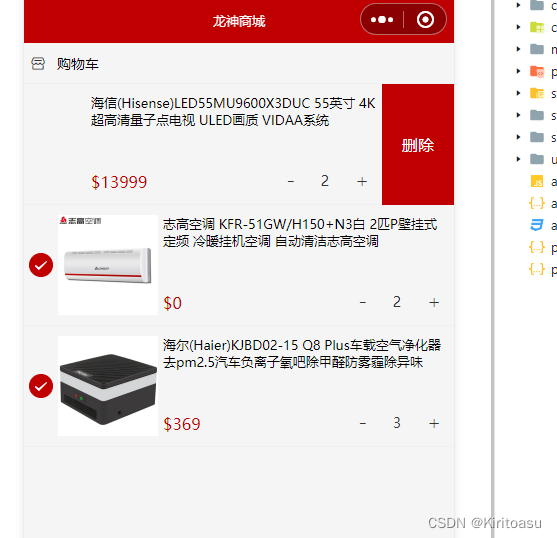
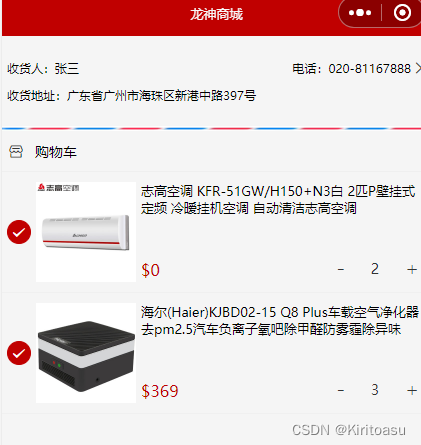
10、实现滑动删除的功能




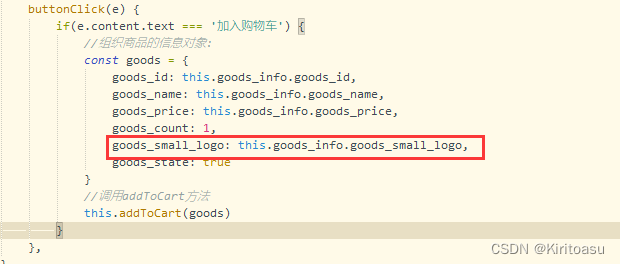
我们把没有图片展示的商品都删除(这是之前我自己写的一个小bug,在goods-detail页面中,加入购物车功能持久化保存商品中的goods_small_logo拼写错了,之前写的samll所以添加的商品都没图片)

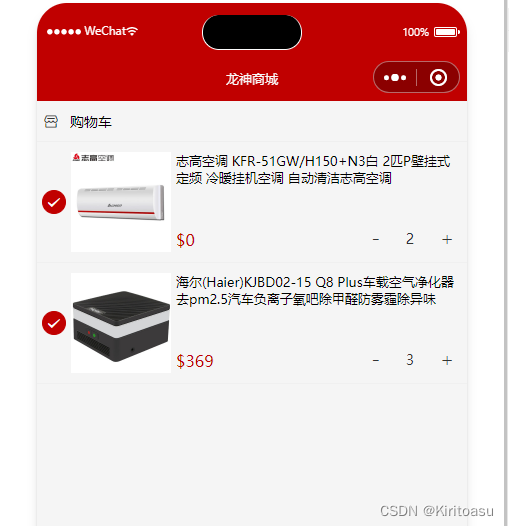
现在展示删除功能


二、收货地址区域
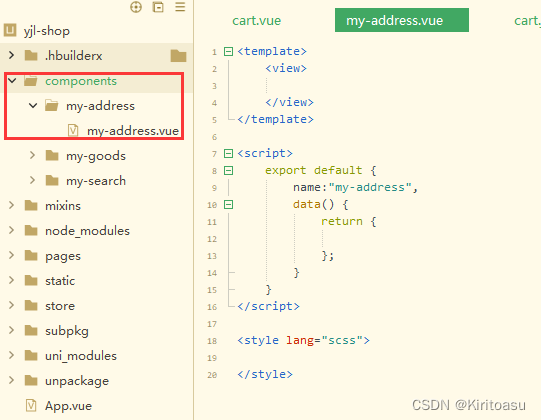
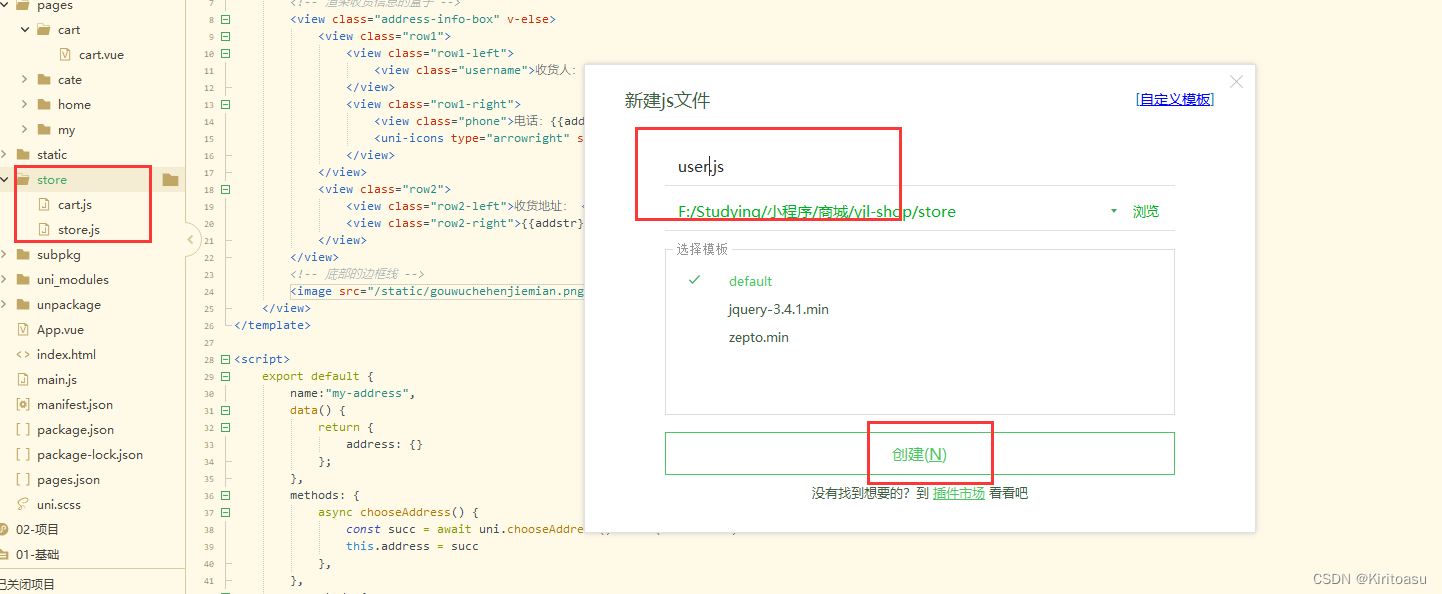
右键components,新建我们的收货地址组件

1、渲染收货地址组件
定义基本UI结构
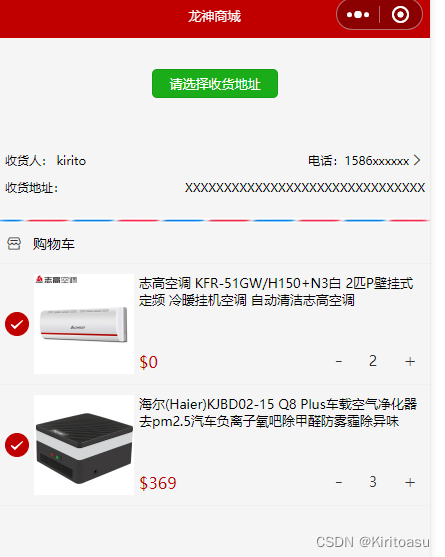
<template><view><!-- 选择收货地址的盒子 --><view class="address-choose-box"><button type="primary" size="mini" class="btnChooseAddress">请选择收货地址</button></view><!-- 渲染收货信息的盒子 --><view class="address-info-box"><view class="row1"><view class="row1-left"><view class="username">收货人: kirito</view></view><view class="row1-right"><view class="phone">电话:1586xxxxxx</view><uni-icons type="arrowright" size="16"></uni-icons></view></view><view class="row2"><view class="row2-left">收货地址: </view><view class="row2-right">XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX</view></view></view><!-- 底部的边框线 --><image src="/static/gouwuchehenjiemian.png" class="address-border"></image></view>
</template>
美化
<style lang="scss">.address-border {display: block;width: 100%;height: 5px;}.address-choose-box {height: 90px;display: flex;justify-content: center;align-items: center;}.address-info-box {font-size: 12px;height: 90px;display: flex;flex-direction: column;justify-content: center;padding: 0 5px;.row1 {display: flex;justify-content: space-between;.row1-left {.username {}}.row1-right {display: flex;justify-content: space-between;.phone {}}}.row2 {display: flex;justify-content: space-between;align-items: center;margin-top: 10px;.row2-left {white-space: nowrap;}.row2-right {}}}
</style>
在cart购物车页面,引用收货地址组件


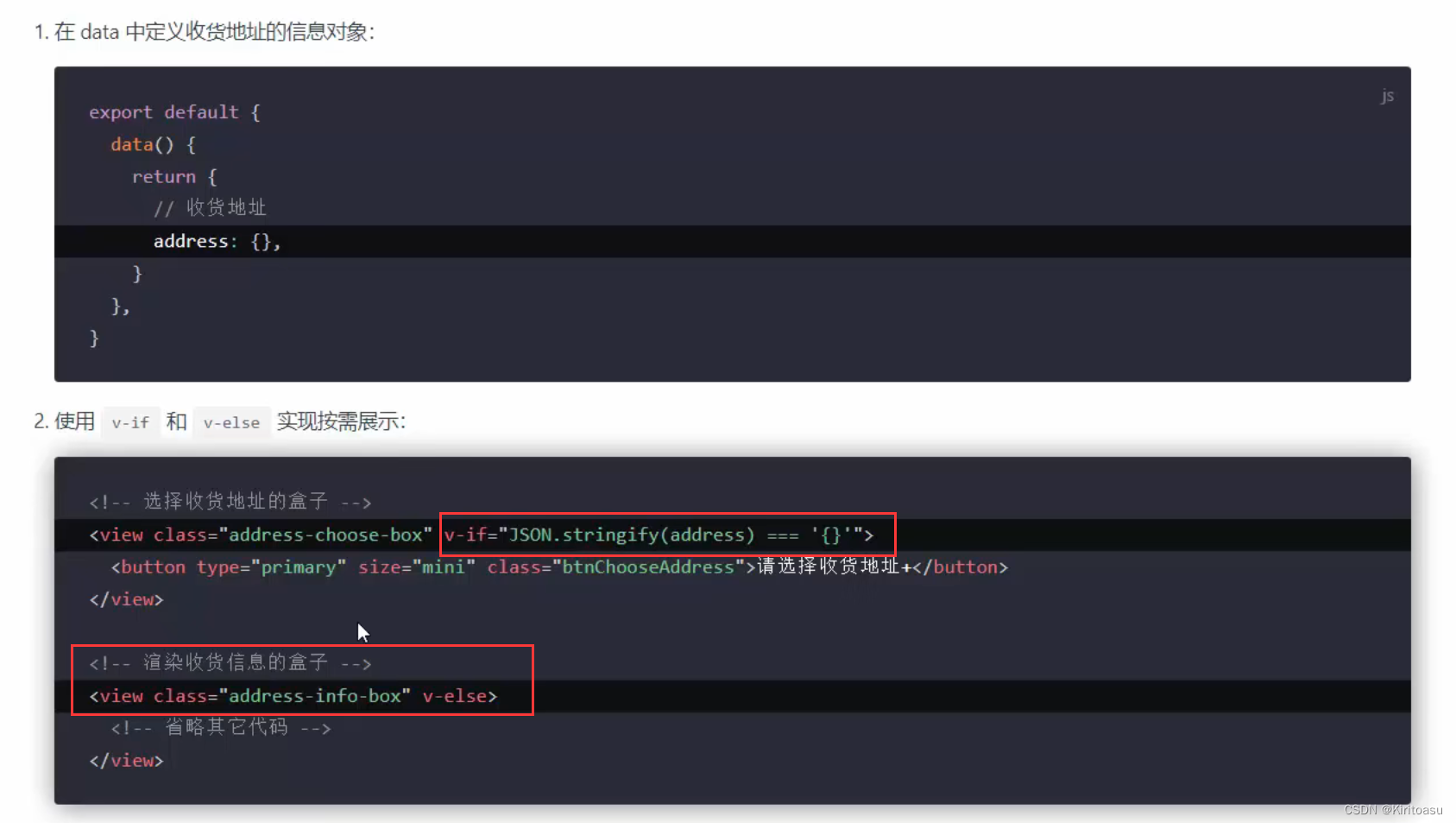
2、实现收货地址区域的按需展示

address为空时,只展示一个选择收货地址

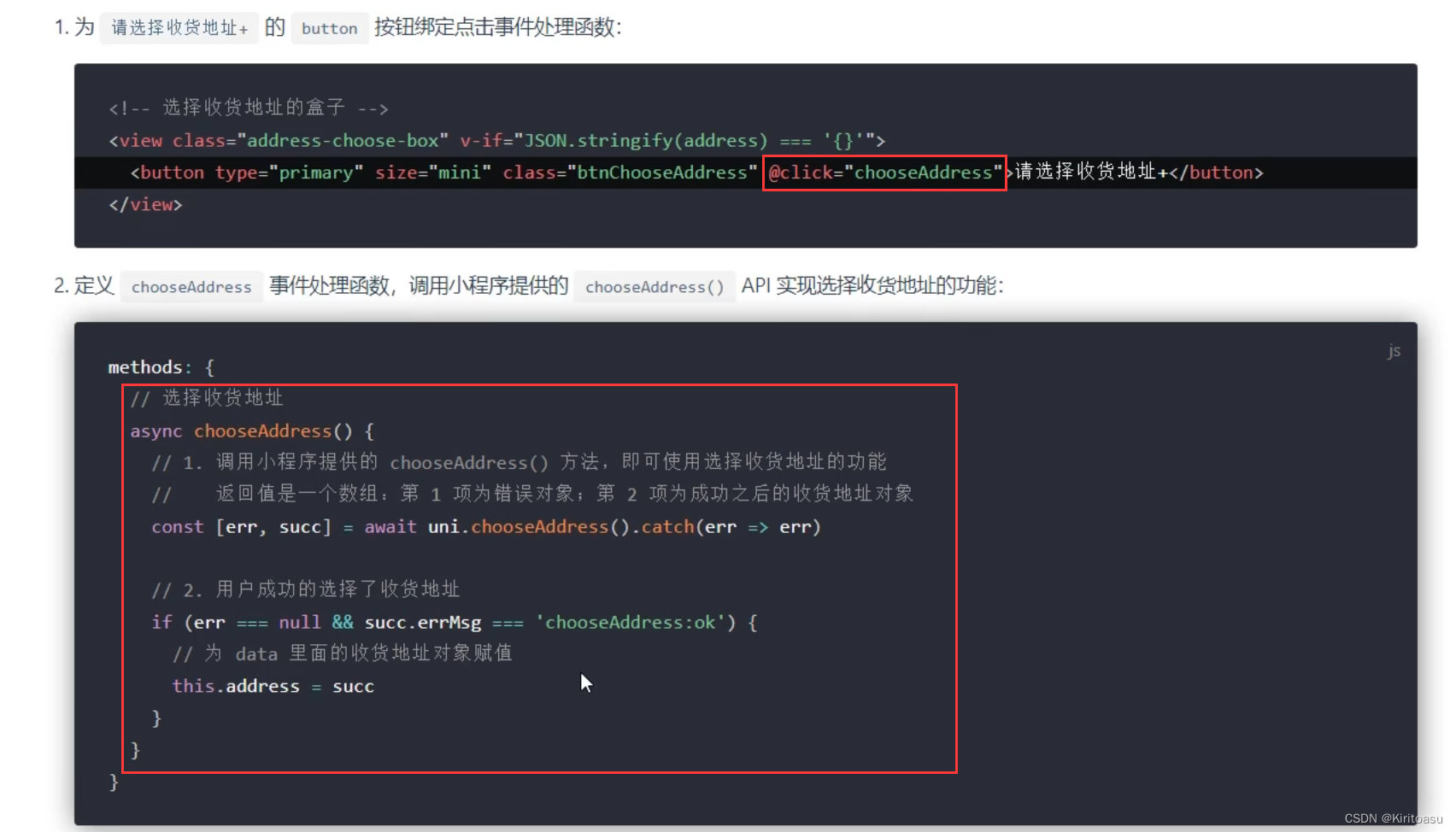
3、实现选择收货地址的功能

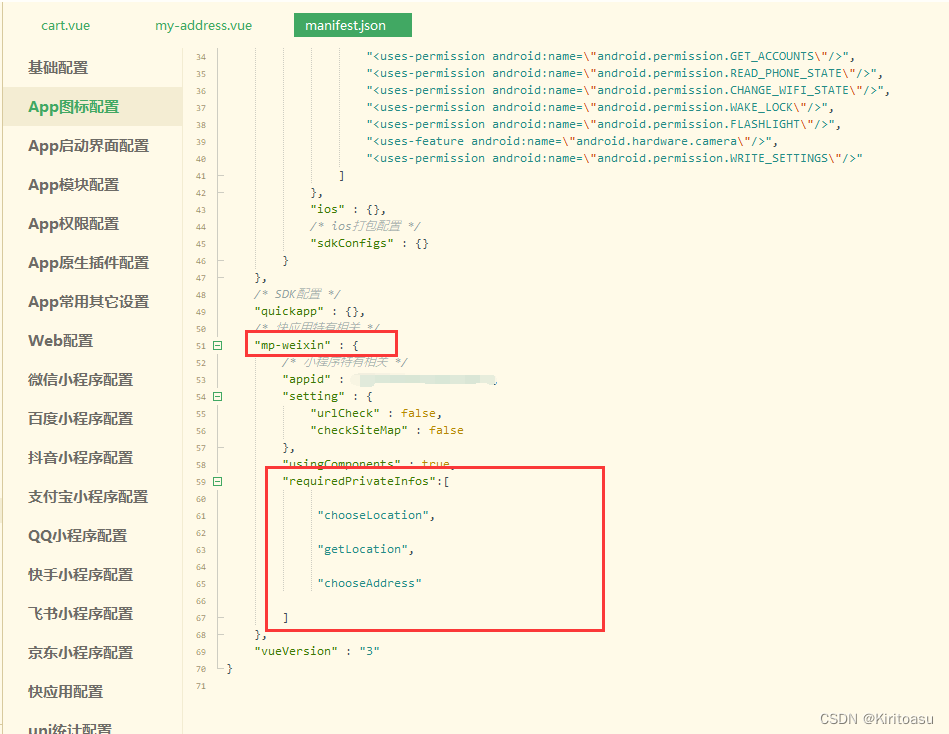
在manifest.json中赋予权限,才能调用chooseaddress的api接口

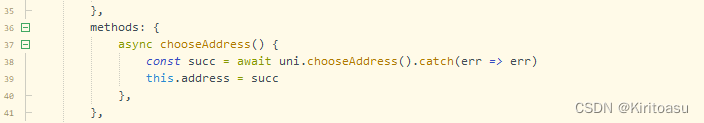
因为新版接口不用解构的问题,我们可以把上面的chooseAddress方法改一下

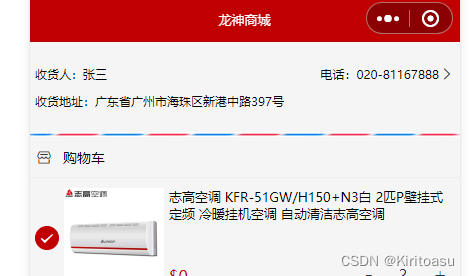
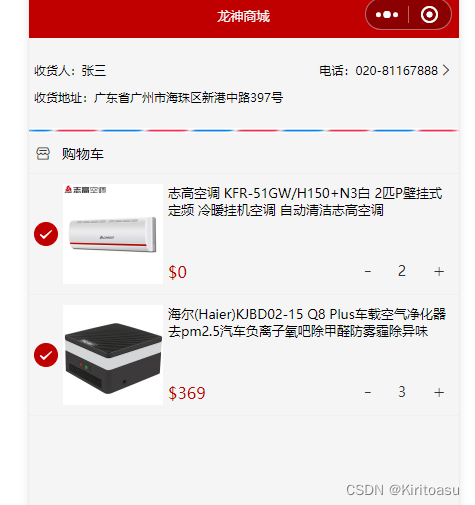
数据在UI结构中回显

页面调试:选择收货地址


确定之后成功展示回显数据

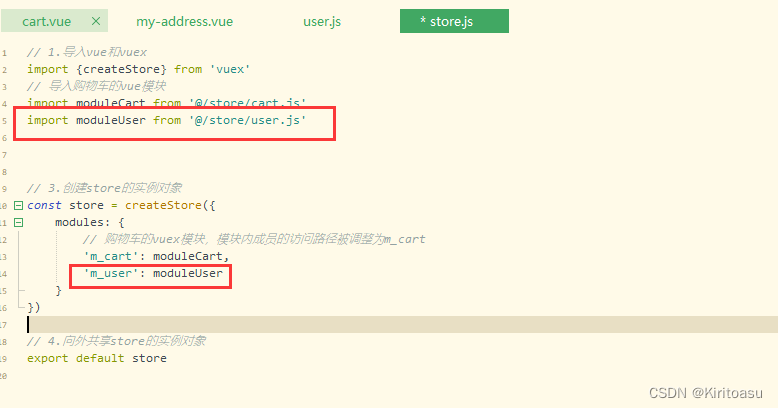
4、将address信息存储到vuex中


export default {// 开启命名空间namespaced: true,//数据state: () => ({address: {}}),//方法mutation: {// 更新收货地址updateAddress(state, address) {state.address = address}},getters: {}
}




选择完地址后,我们重新编译程序,也能看到地址信息。

5、将store中的address持久化存储到本地
修改store/user.js:
export default {// 开启命名空间namespaced: true,//数据state: () => ({address: JSON.parse(uni.getStorageSync('address') || '{}')}),//方法mutations: {// 更新收货地址updateAddress(state, address) {state.address = addressthis.commit('m_user/saveAddressToStorage')},// 持久化存储addresssaveAddressToStorage(state) {uni.setStorageSync('address', JSON.stringify(state.address))}},getters: {}
}
重新编译 一样有效果

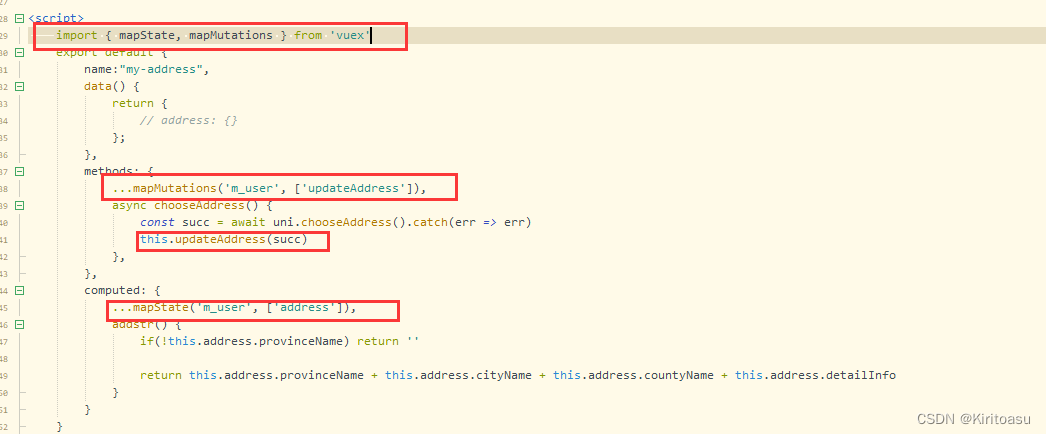
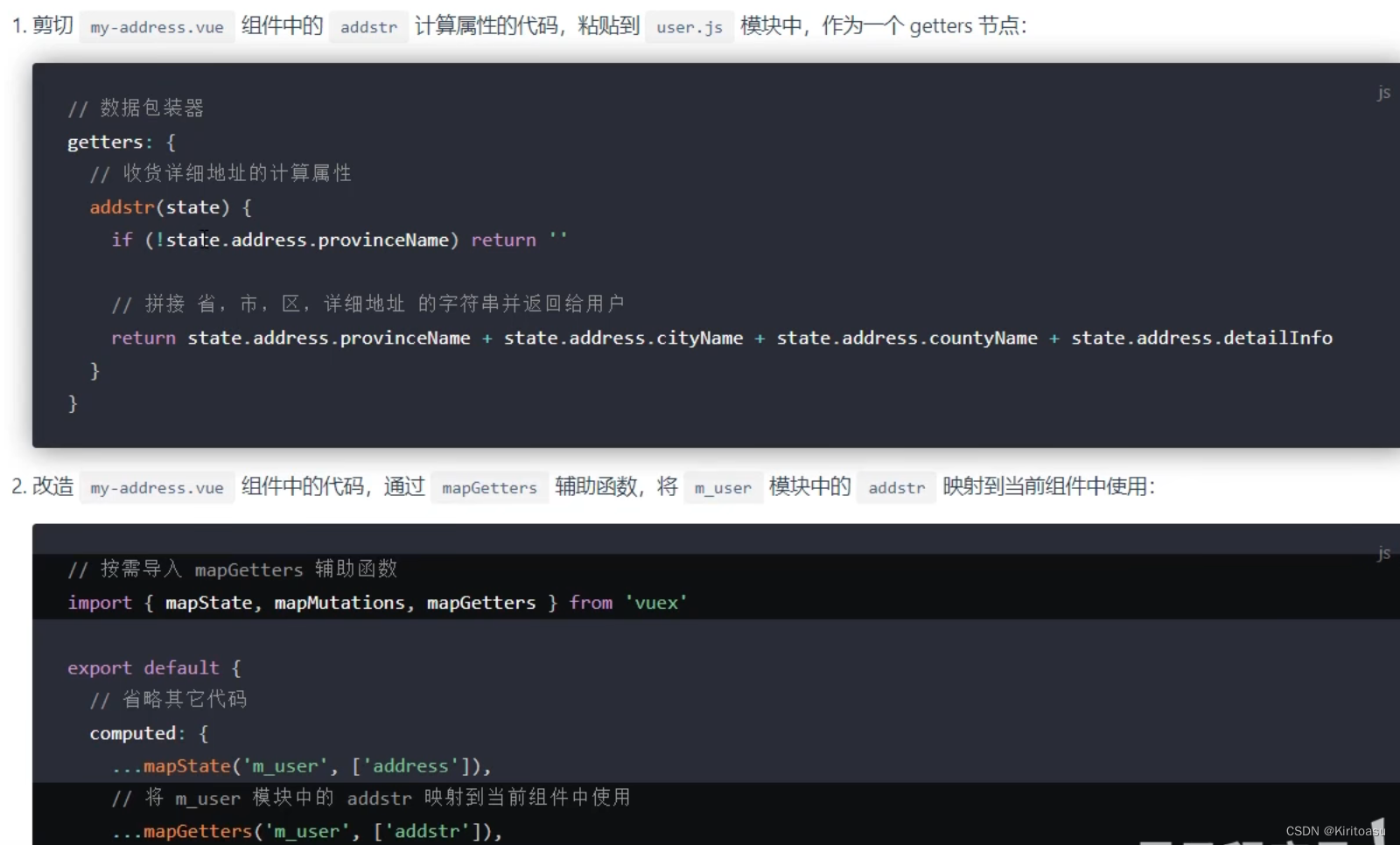
6、将addstr抽离为getters
为了提高代码的复用性,可以把收货地址的详细地址抽离为getters,方便在多个页面和组件之间实现复用

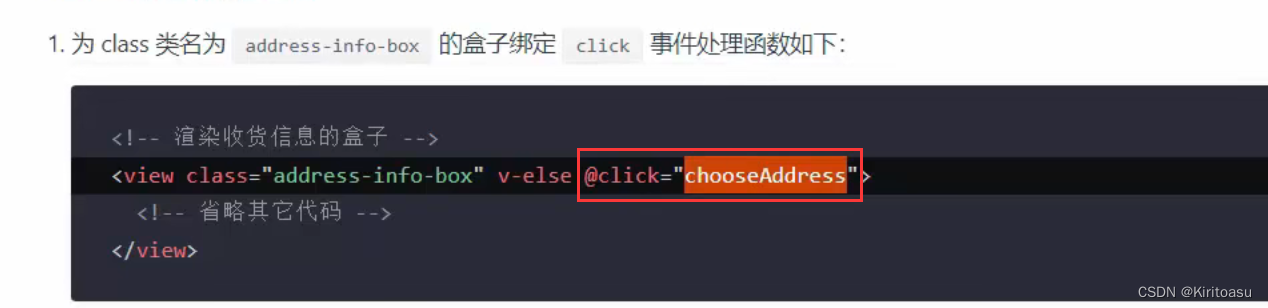
7、重新选择收货地址

三、结算区域
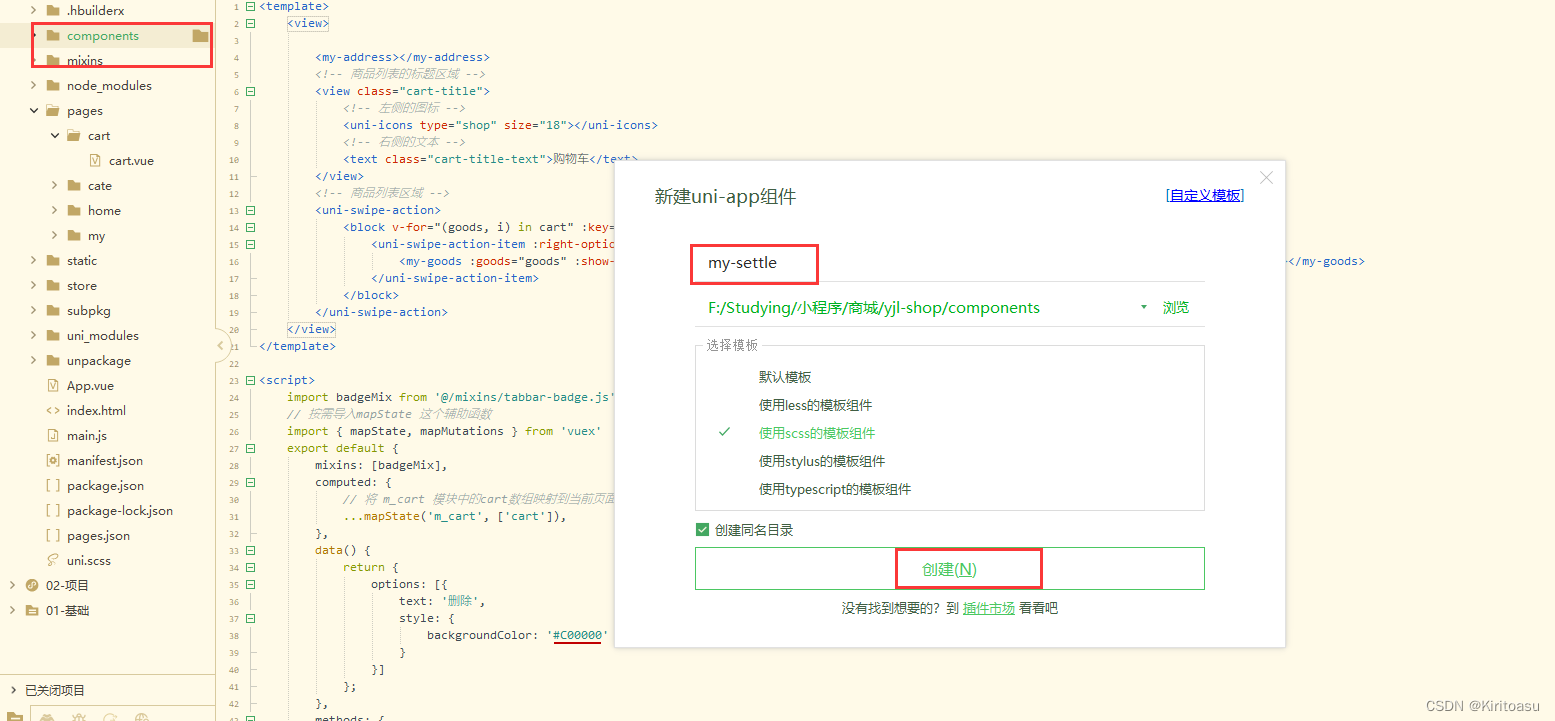
创建结算组件

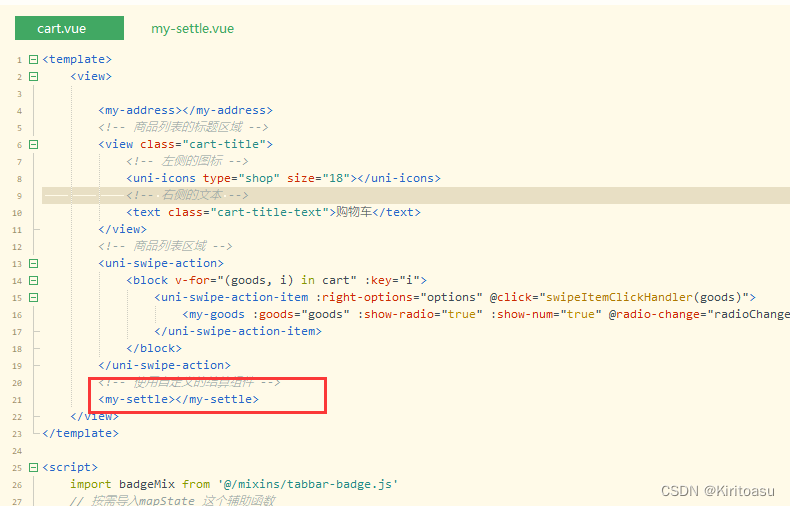
在cart页面调用结算组件

1、渲染结算组件
结算组件的UI结构:
<template><view class="my-settle-container"><!-- 全选 --><label class="radio"><radio color="#C00000" :checked="true" /><text>全选</text></label><!-- 合计 --><view class="amount-box">合计:<text class="amount"></text></view><!-- 结算按钮 --><view class="btn-settle">结算(0)</view></view>
</template>
美化样式:
<style lang="scss">.my-settle-container {position: fixed;bottom: 0;left: 0;width: 100%;height: 50px;background-color: white;display: flex;justify-content: space-between;align-items: center;font-size: 14px;padding-left: 5px;.radio {display: flex;align-items: center;}.amount-box {.amount {color: #C00000;font-weight: bold;}}.btn-settle {background-color: #C00000;height: 50px;color: white;line-height: 50px;padding:0 10px;text-align: center;}}
</style>

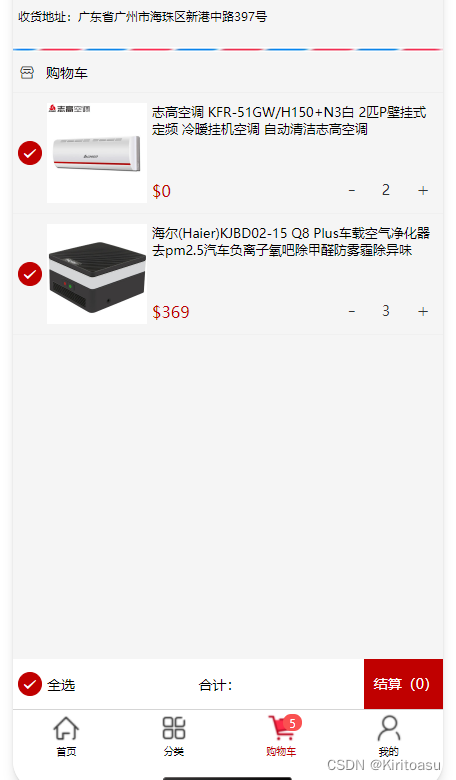
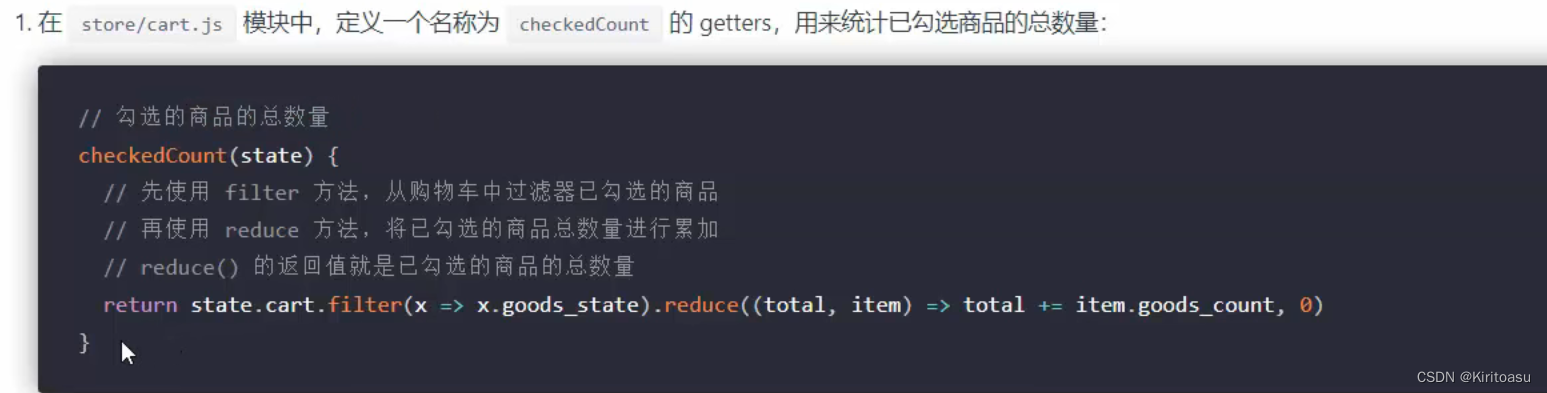
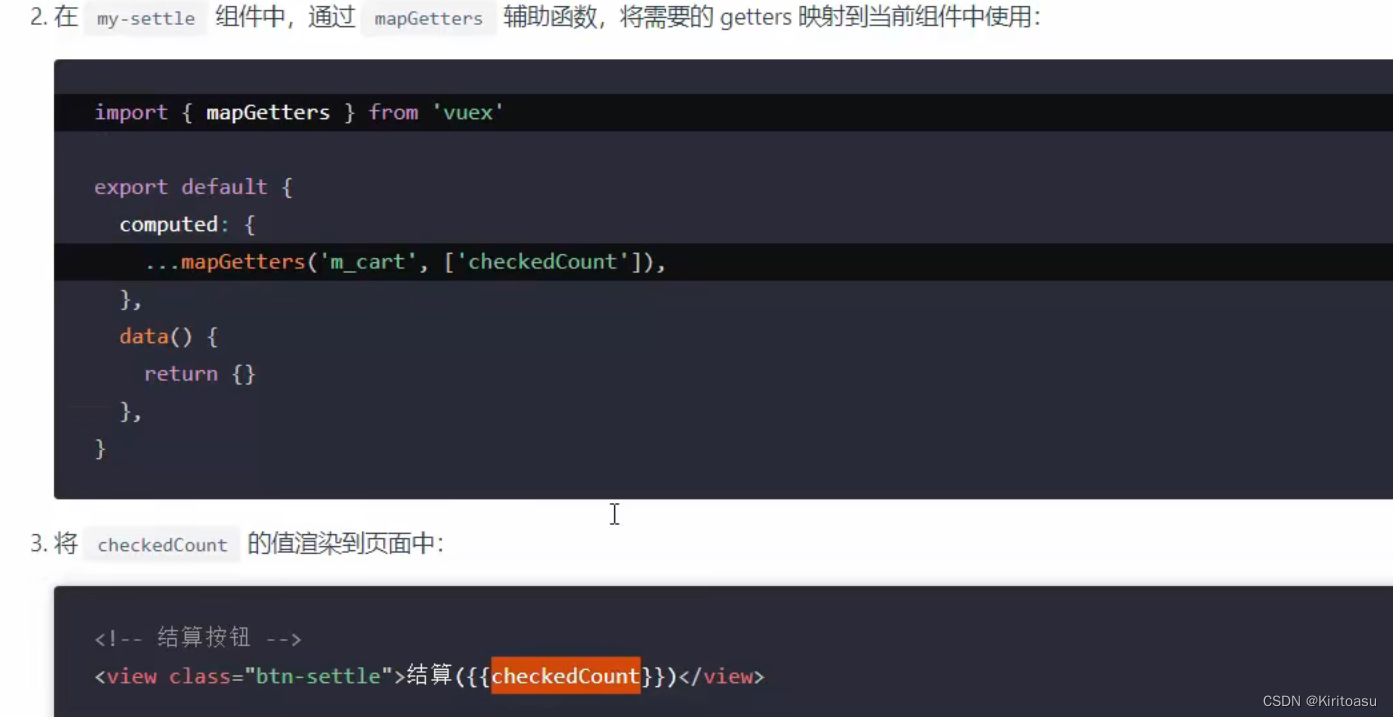
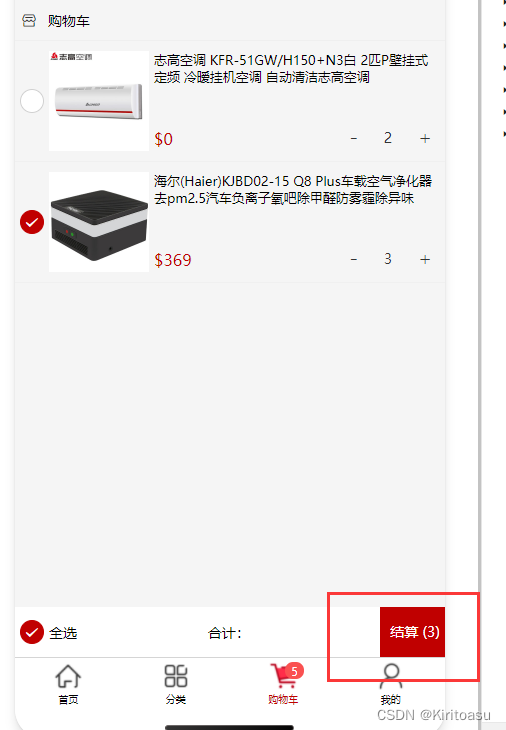
2、动态渲染已勾选商品的总数量



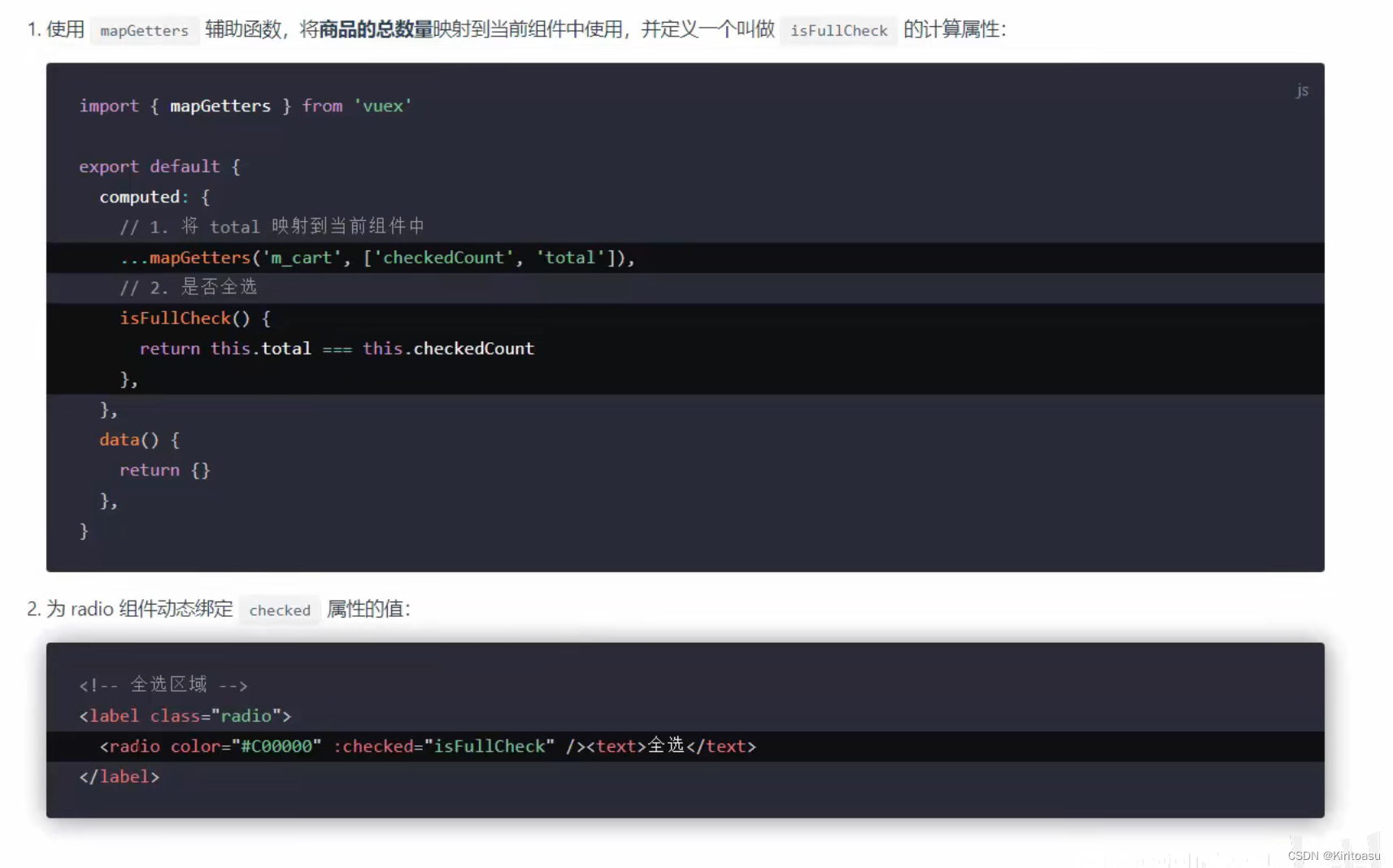
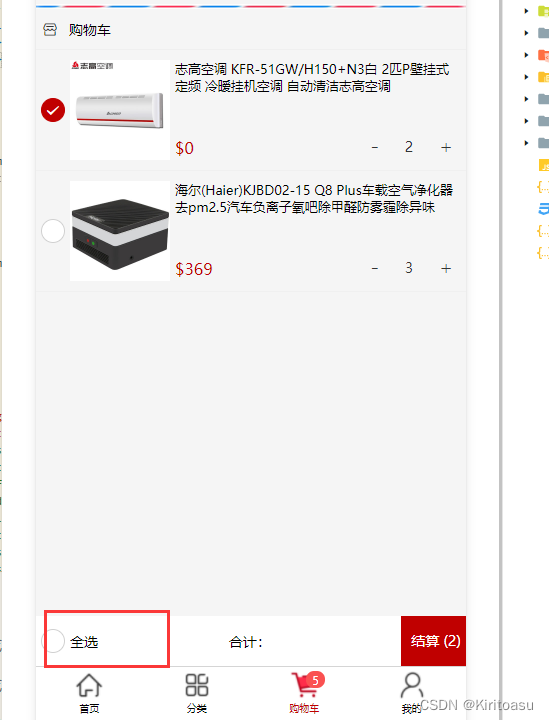
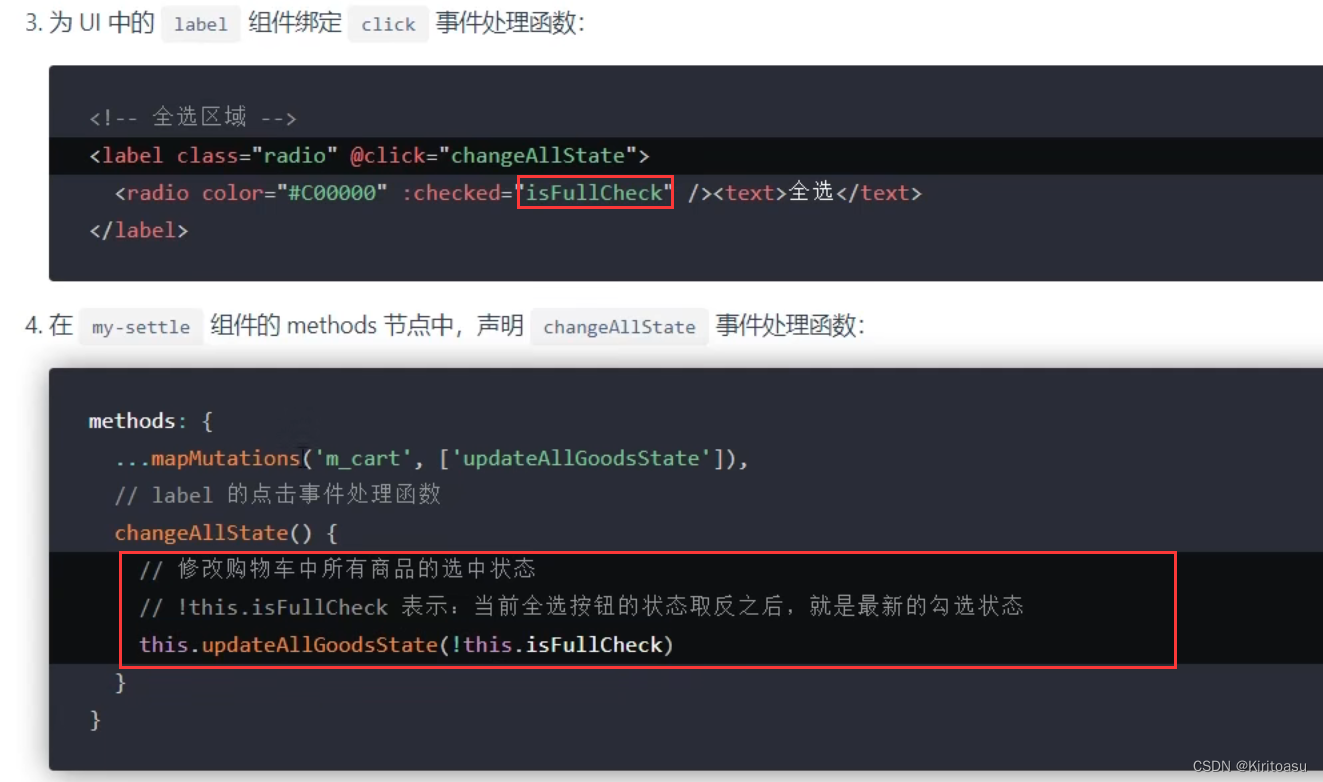
3、动态渲染全选按钮的选中状态

为不全选时,下面全选按钮没有选中

4、实现商品的全选/反选功能


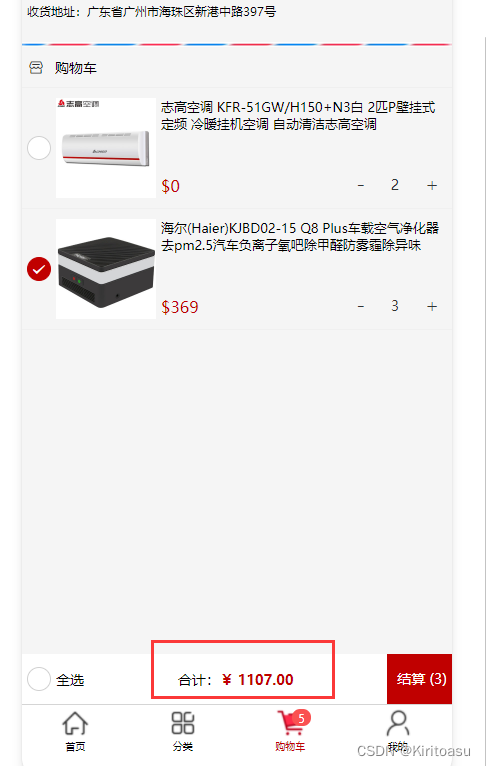
点灭全选按钮,上面全部的选择都取消了,点击单个选择,下面也会选中

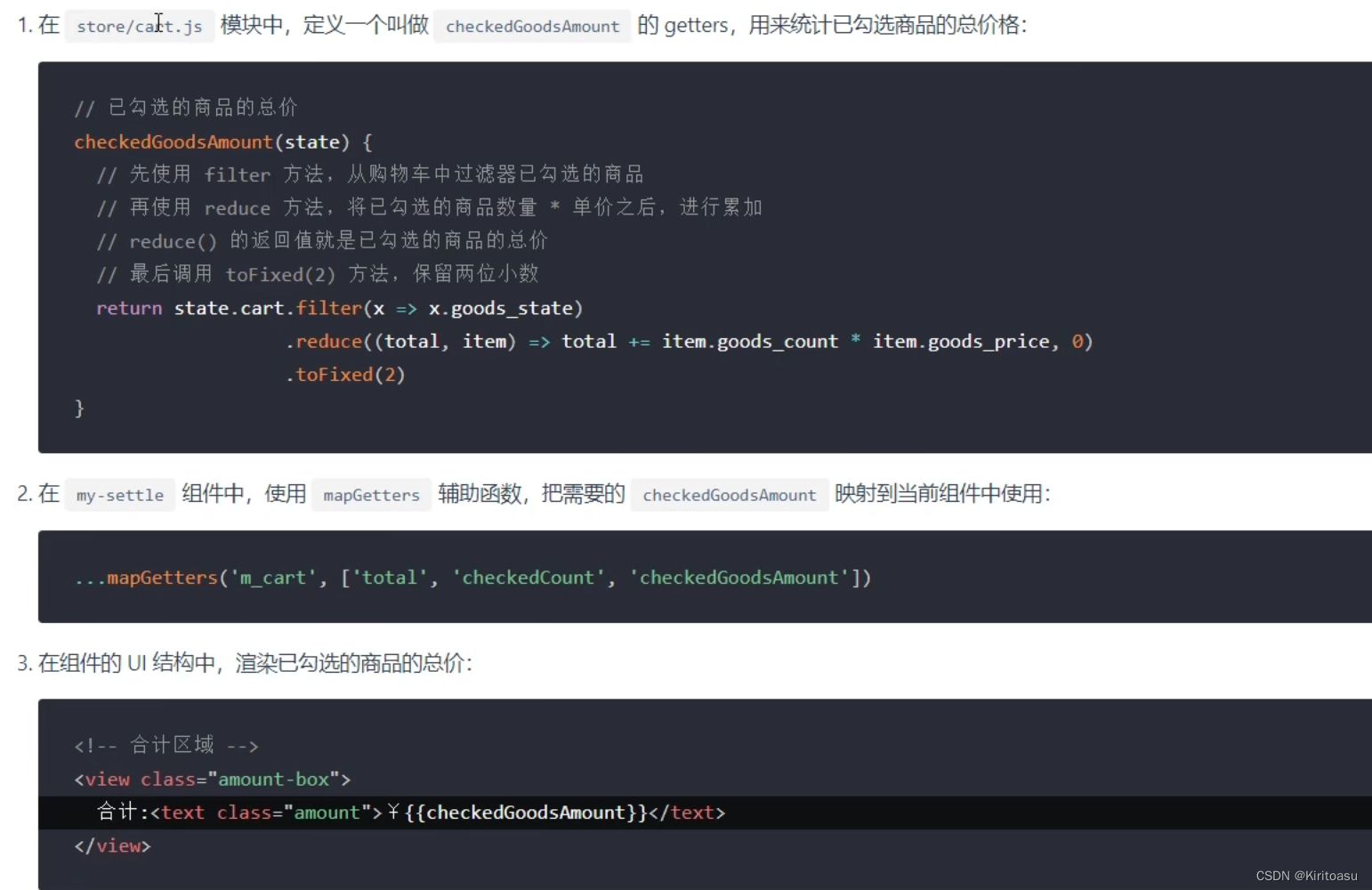
5、动态渲染已勾选商品的总价格


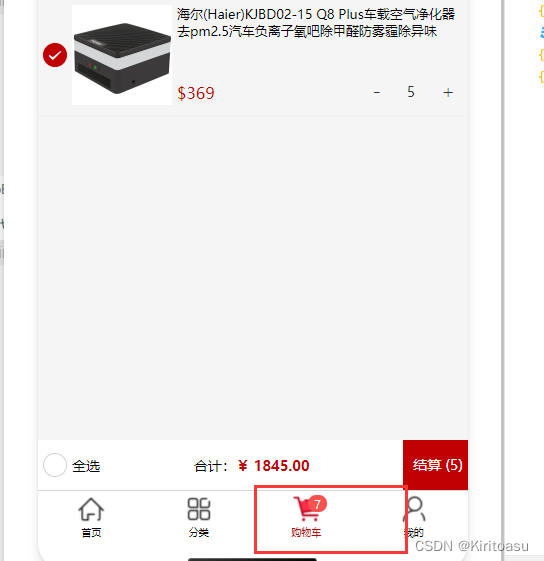
6、动态计算购物车徽标的数值


加两件商品时,徽标成功增加

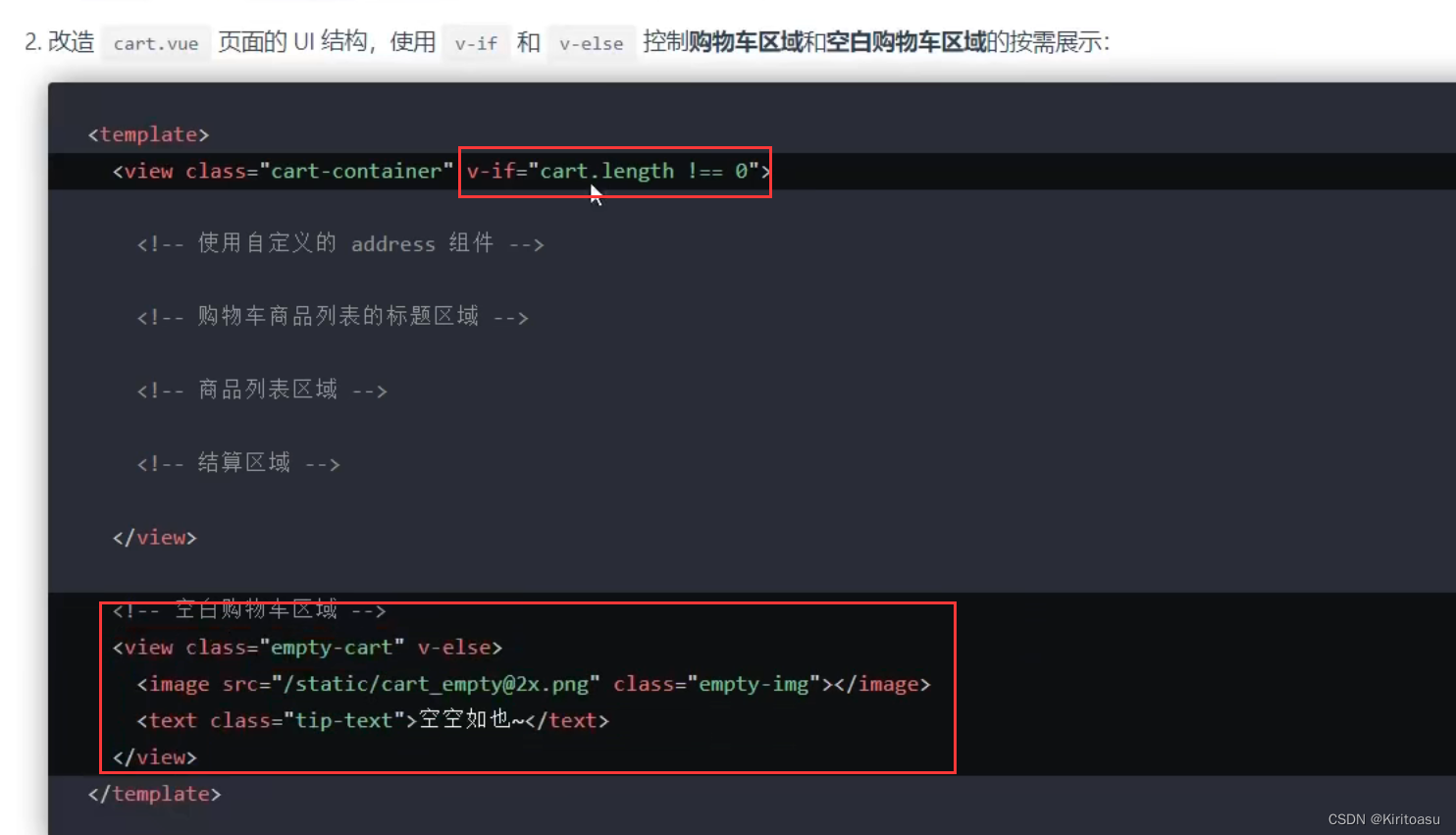
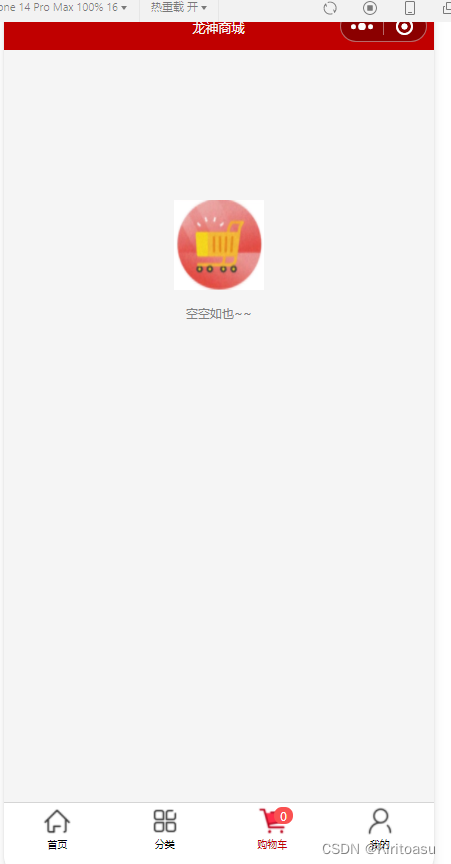
7、渲染购物车为空的页面

美化页面
.cart-container {padding-bottom: 50px;}.cart-title {height: 40px;display: flex;align-items: center;padding-left: 5px;border-bottom: 1px solid #EFEFEF;.cart-title-text {font-size: 14px;margin-left: 10px;}}.empty-cart {display: flex;flex-direction: column;align-items: center;padding-top: 150px;.empty-img {width: 90px;height: 90px;}.tip-text {font-size: 12px;color: gray;margin-top: 15px;}}
删除所有商品后,页面返回

相关文章:

商城小程序(8.购物车页面)
目录 一、商品列表区域1、渲染购物车商品列表的标题区域2、渲染商品列表区域的基本结构3、为my-goods组件封装radio勾选状态4、为my-goods组件封装radio-change事件5、修改购物车中商品的选择状态6、为my-goods组件封装NumberBox7、为my-goods封装num-change事件8、修改购物车商…...

[Vulnhub靶机] DC-1
[Vulnhub靶机] DC-1靶机渗透思路及方法(个人分享) 靶机下载地址: https://download.vulnhub.com/dc/DC-1.zip 靶机地址:192.168.67.28 攻击机地址:192.168.67.3 一、信息收集 1.使用 arp-scan 命令扫描网段内存活的…...

【springboot 中集成 knife4j 时,报错 No mapping for GET /doc.html】
出现这种情况可能是项目中含有继承WebMvcConfigurationSupport的类,这会导致 swagger 配置失效。 解决方法,继承WebMvcConfigurationSupport下重写addResourceHandlers方法 Overridepublic void addResourceHandlers(ResourceHandlerRegistry registry)…...
-二元谓词(BinaryPredicate))
C++ 具名要求-全库范围的概念 -谓词(Predicate)-二元谓词(BinaryPredicate)
此页面中列出的具名要求,是 C 标准的规范性文本中使用的具名要求,用于定义标准库的期待。 某些具名要求在 C20 中正在以概念语言特性进行形式化。在那之前,确保以满足这些要求的模板实参实例化标准库模板是程序员的重担。若不这么做…...

MyBatis-Plus不写任何resultMap和SQL执行一对一、一对多、多对多关联查询
MyBatis-Plus不写任何resultMap和SQL执行一对一、一对多、多对多关联查询 MyBatis-Plus不写任何resultMap和SQL执行一对一、一对多、多对多关联查询 com.github.dreamyoung mprelation 0.0.3.2-RELEASE 注解工具使用优缺点: 优点: 使用简单…...

arcgis javascript api4.x加载天地图web墨卡托(wkid:3857)坐标系
效果: 示例代码: <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><meta http-equiv&quo…...

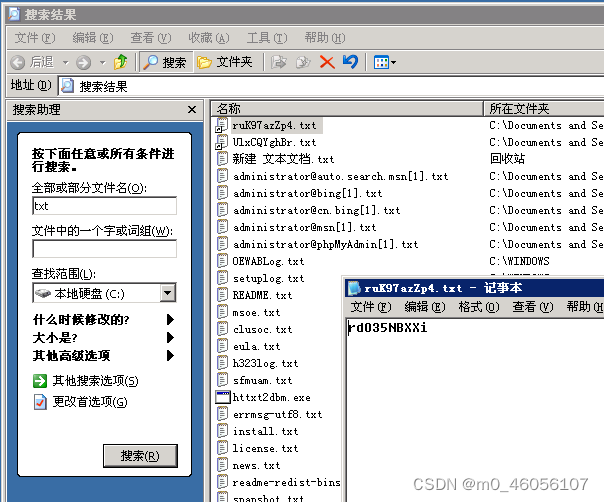
中职组安全-win20230217-环境-解析
*任务说明: 仅能获取win20230217的IP地址 用户名:test,密码:123456 访问服务器主机,找到主机中管理员名称,将管理员名称作为Flag值提交; john 访问服务器主机,找到主机中补丁信息,将补丁编号作为Flag值提交ÿ…...

PMP学习考试经验总结
PMP备考日程计划表 我的PMP的备考大概花了三个月的时间, 可以分为以下几个阶段: Week 1-4: 读完PMBoK 前面7个知识领域(中英文版PMBoK一起看)。每看完一个知识领域,就看参考书里面的相应章节(汪博士那本)…...

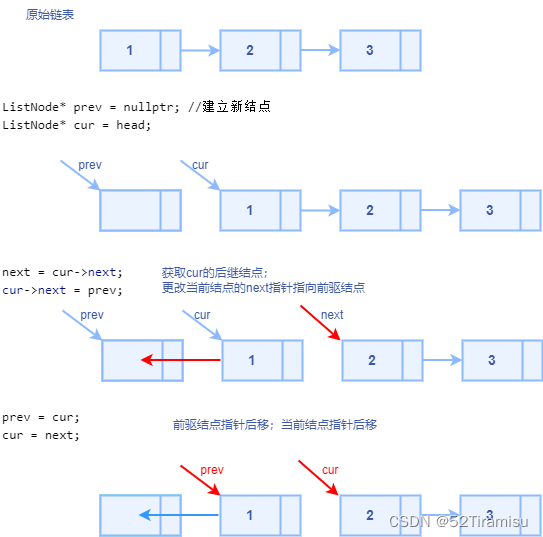
leetcode206.反转链表
https://leetcode.cn/problems/reverse-linked-list/description/ 题目 给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。 示例 1: 输入:head [1,2,3,4,5] 输出:[5,4,3,2,1]示例 2: 输入&am…...

python每日学17:控制推导逻辑的子表达式不要超过两个
背景:今天放假在家,《python学习手册》不在身边,所以今天学习《Effective Python: 编写高质量Python代码的90个有效方法》第28条《控制推导逻辑的子表达式不要超过两个》,这本书已经是第二版了,第一版是《编写高质量py…...
)
地质时间与数值模拟时间转换(mm/Ma-->m/s)
一百万年(1Ma)等于315,576,000,0003.15576e11秒。 计算方法如下: 一年通常定义为365天(非闰年)。每天有24小时。每小时有60分钟。每分钟有60秒。 所以,一年的秒数为: 365天 24小时/天 60分钟/小时 60秒/分钟 31…...

linux文件描述符管理
在实际的项目开发中,文件描述符是经常用到的并且在释放资源过程中也是很容易忽略的,使用之后不释放就会增加cpu负担,无异于内存泄漏;所以时刻掌握文件描述符的状态是非常重要的!下面介绍文件描述符的管理方法。 1. 文…...

谷歌翻译不能使用 host添加IP
谷歌浏览器翻译不能使用解决教程_142.250.100.90 translate.googleapis.com-CSDN博客...

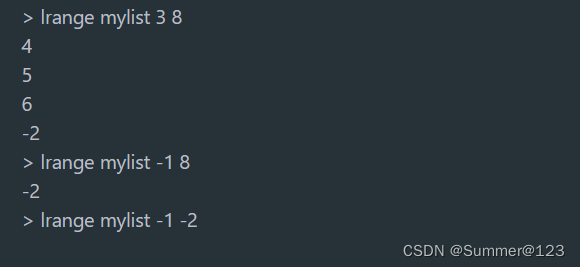
Redis命令 - Lists命令组常用命令
先创建一个 key 叫做 mylist,mylist存一个list。 list数据类型底层是一个链表。先进后出,后进先出。 命令中的L(Left)、R(Right)代表链表的头部L(下标0的位置)和尾部R(…...

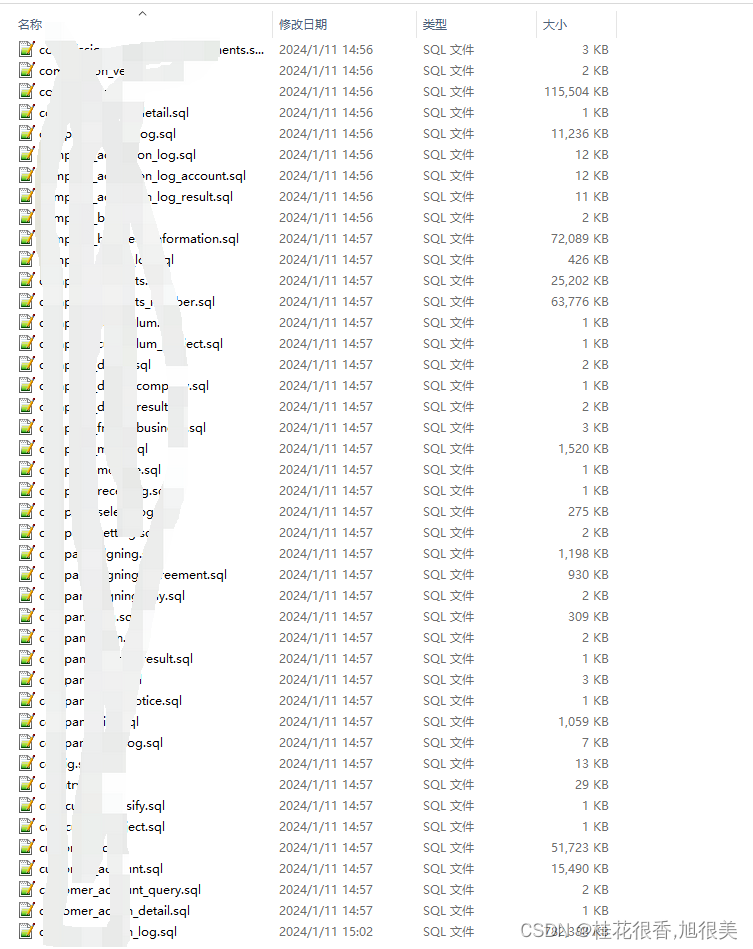
切分大文件sql为小份
数据库太大了,整个备份导入出问题或者慢,需要将整个库按照表分割(一个表一个sql文件) 环境 win10 工具:python3.7pycharm 要分割的文件大小:6G,sql文件import redbname with open(best**.sql,…...

最新版CleanMyMac X4.14.7智能清理mac磁盘垃圾工具
CleanMyMac X是一款专业的Mac清理软件,可智能清理mac磁盘垃圾和多余语言安装包,快速释放电脑内存,轻松管理和升级Mac上的应用。同时CleanMyMac X可以强力卸载恶意软件,修复系统漏洞,一键扫描和优化Mac系统,…...

数据割据:当代社会数据治理的挑战
数据割据是指各个组织、企业或政府机构在数据的采集、存储和使用上形成了相对独立的局面,彼此之间缺乏有效的数据共享和流通机制。这种割据现象导致了数据的重复采集、冗余存储以及信息孤岛的出现,不仅浪费了大量的资源,还制约了数据的价值发…...

逻辑回归(解决分类问题)
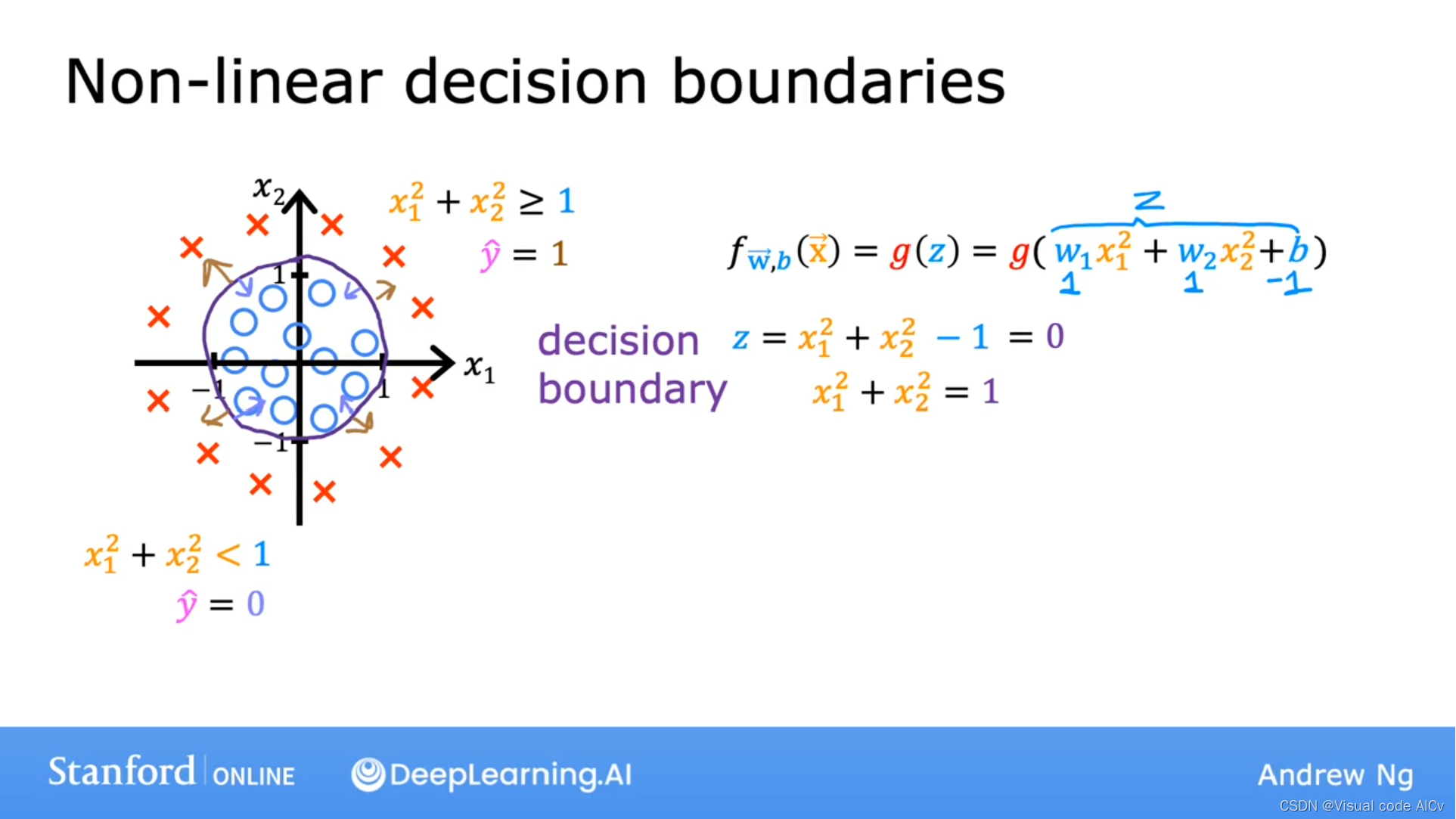
定义:逻辑回归是一种用于解决分类问题的统计学习方法。它通过对数据进行建模,预测一个事件发生的概率。逻辑回归通常用于二元分类问题,即将数据分为两个类别。它基于线性回归模型,但使用了逻辑函数(也称为S形函数&…...

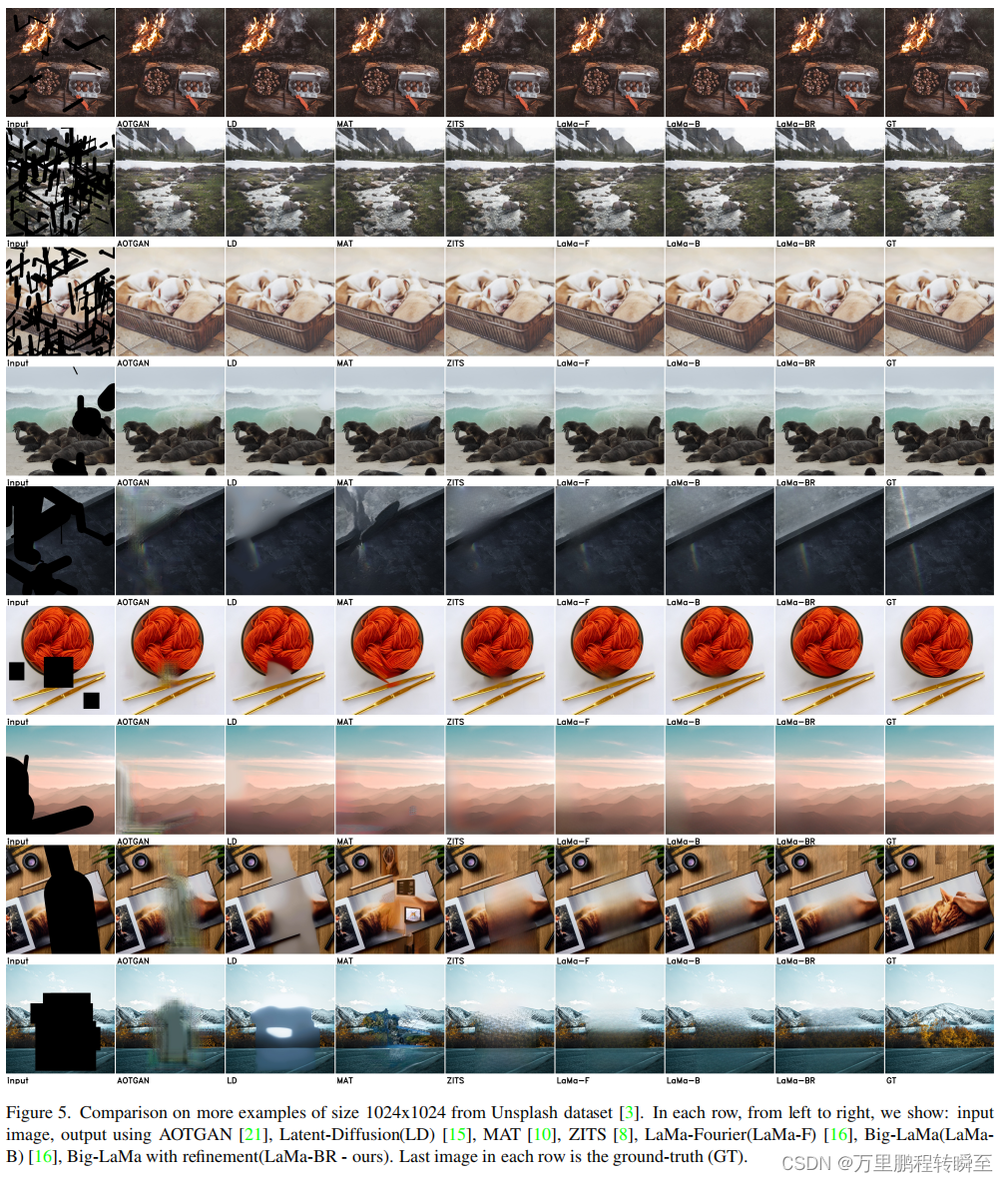
论文阅读:Feature Refinement to Improve High Resolution Image Inpainting
项目地址:https://github.com/geomagical/lama-with-refiner 论文地址:https://arxiv.org/abs/2109.07161 发表时间:2022年6月29日 项目体验地址:https://colab.research.google.com/github/advimman/lama/blob/master/colab/LaMa…...

结构型设计模式——适配器模式
适配器模式 这个更加好理解,就是做适配功能的类,例如,现在手机没有了圆形耳机接口,只有Type-C接口,因此你如果还想要使用圆形耳机的话需要买个圆形接口转Type-C的转换器(适配器),这…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...
