Electron中 主进程(Main Process)与 渲染进程 (Renderer Process) 通信的方式
1. 渲染进程向主进程通信
修改 html 文件内容
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 解决控制台警告问题 --><meta http-equiv="Content-Security-Policy" content="default-src 'self' 'unsafe-inline';"><title>electron</title>
</head>
<body><input type="text" id="name"><button id="btn">send</button><script src="./renderer/app.js"></script>
</body>
</html>
根目录下新增 renderer 文件夹
在 renderer 文件夹下新増 app.js 文件,此处的文件表示渲染进程的 js 文件,可以操作渲染进程(浏览器)中的dom。
const button = document.getElementById('btn');button.addEventListener('click',() => {// 此处的electronAPI即为预加载中传递的命名空间,sendMainInfo为传递过来的回调函数const name = document.getElementById('name').value;electronAPI.sendMainInfo(name);
})
在根目录下新増 preload.js 文件
// 此文件为预加载文件,需在 main.js 文件中配置
const { ipcRenderer,contextBridge } = require('electron');/*
* 搭建主进程和渲染进程的桥梁
*/
// render-info代表主进程可以监听的回调函数
const sendMainInfo = async (val) => {ipcRenderer.invoke('render-info',val);
}
// electronAPI 代表向渲染进程传递的对象命名,sendMainInfo表示向渲染进程传递一个回调函数
contextBridge.exposeInMainWorld('electronAPI',{platform: process.platform,sendMainInfo,
});修改主进程(main.js)文件
const { app, BrowserWindow, ipcMain} = require('electron');
const path = require('path');const createWindow = () => {const win = new BrowserWindow({width: 1200,height: 1000,webPreferences:{preload: path.resolve(__dirname,'./preload.js') // 渲染进程预加载}});// 加载静态资源win.loadFile('index.html');// 打开开发者工具win.webContents.openDevTools();
};// 主进程监听渲染进程传递过来的回调函数
ipcMain.handle('render-info',(event,args) => {console.log(args)
})// app.whenReady 表示主进程加载完成,返回 promise
app.whenReady().then(() => {createWindow();app.on('activate', () => {// 此处解决mac系统关闭app后,但程序坞中还存在图标,再次点击可以重新创建进程if(BrowserWindow.getAllWindows.length === 0){createWindow();} })
});// 关闭所有窗口
app.on('window-all-closed', () => {// electron 运行在三个环境(win32 Windows系统、linux Linux系统、 darwin Mac系统)// 此处解决的是非mac系统,程序退出进程 (Mac系统关闭app会保留在程序坞中)if(process.platform !== 'darwin'){app.quit();}
})
效果

2. 主进程向渲染进程通信
修改主进程(main.js)文件
const { app, BrowserWindow, ipcMain} = require('electron');
const path = require('path');const createWindow = () => {const win = new BrowserWindow({width: 1200,height: 1000,webPreferences:{preload: path.resolve(__dirname,'./preload.js') // 渲染进程预加载}});// 加载静态资源win.loadFile('index.html');// 打开开发者工具win.webContents.openDevTools();
};// 主进程监听渲染进程传递过来的回调函数
ipcMain.handle('main-info',async (event,args) => {return await getInfo();
})// mock 一个接口
function getInfo() {return new Promise(resolve => {setTimeout(() => {resolve('来自主进程的数据');}, 500)})
}// app.whenReady 表示主进程加载完成,返回 promise
app.whenReady().then(() => {createWindow();app.on('activate', () => {// 此处解决mac系统关闭app后,但程序坞中还存在图标,再次点击可以重新创建进程if(BrowserWindow.getAllWindows.length === 0){createWindow();} })
});// 关闭所有窗口
app.on('window-all-closed', () => {// electron 运行在三个环境(win32 Windows系统、linux Linux系统、 darwin Mac系统)// 此处解决的是非mac系统,程序退出进程 (Mac系统关闭app会保留在程序坞中)if(process.platform !== 'darwin'){app.quit();}
})
修改 preload.js 文件
// 此文件为预加载文件,需在 main.js 文件中配置
const { ipcRenderer,contextBridge } = require('electron');/*
* 搭建主进程和渲染进程的桥梁
*/
const mainToRender = async (res) => {const resData = await ipcRenderer.invoke('main-info',res);return resData;
};// electronAPI 代表向渲染进程传递的对象命名
contextBridge.exposeInMainWorld('electronAPI',{platform: process.platform,mainToRender,
});
修改 renderer/app.js 文件
const button = document.getElementById('btn');button.addEventListener('click',async () => {// 此处的electronAPI即为预加载中传递的命名空间,mainToRender为传递过来的回调函数let name = document.getElementById('name');const res = await electronAPI.mainToRender();name.value = res;
})
效果

相关文章:

Electron中 主进程(Main Process)与 渲染进程 (Renderer Process) 通信的方式
1. 渲染进程向主进程通信 修改 html 文件内容 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><!-- 解决控制…...

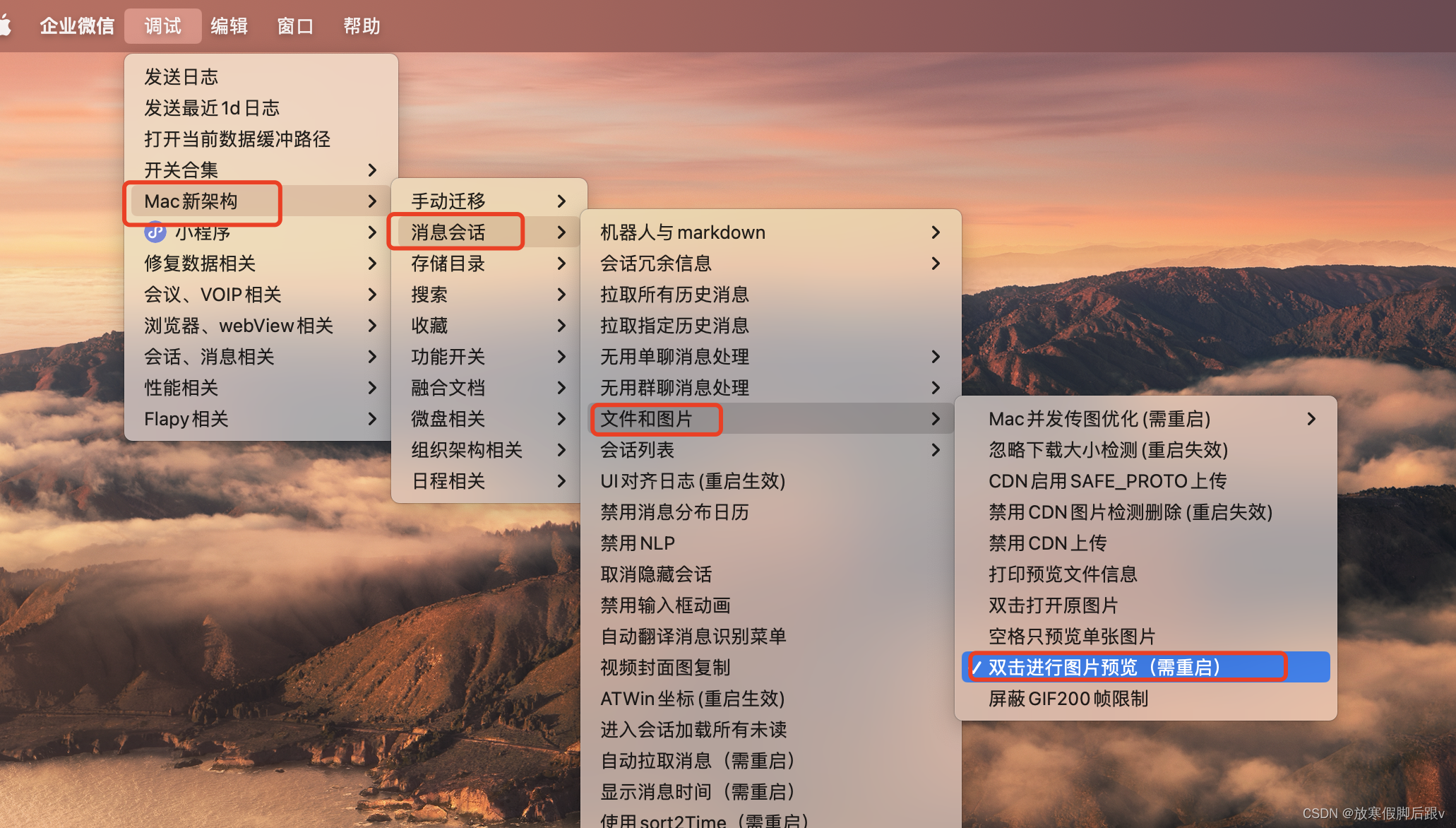
企业微信forMAC,如何左右翻动预览图片
1、control commandshifd 进入企业微信的debug调试模式 2、按照如下步骤选择 3、重启企业微信...

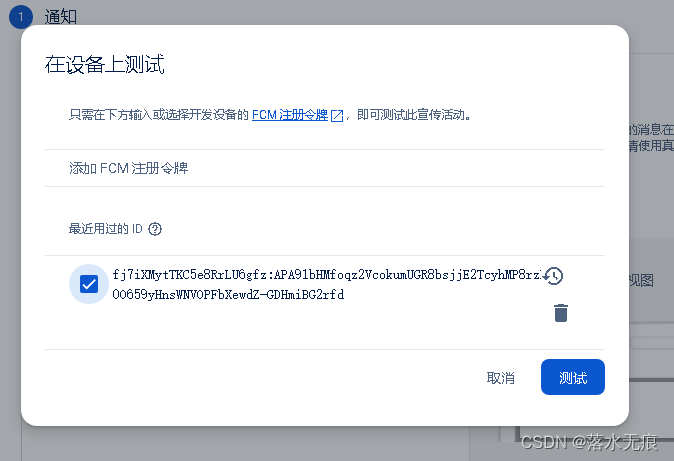
Android Firebase (FCM)推送接入
官方文档: 向后台应用发送测试消息 | Firebase Cloud Messaging 1、根级(项目级)Gradlegradle的dependencies中添加: dependencies {...// Add the dependency for the Google services Gradle pluginclasspath com.google.gm…...

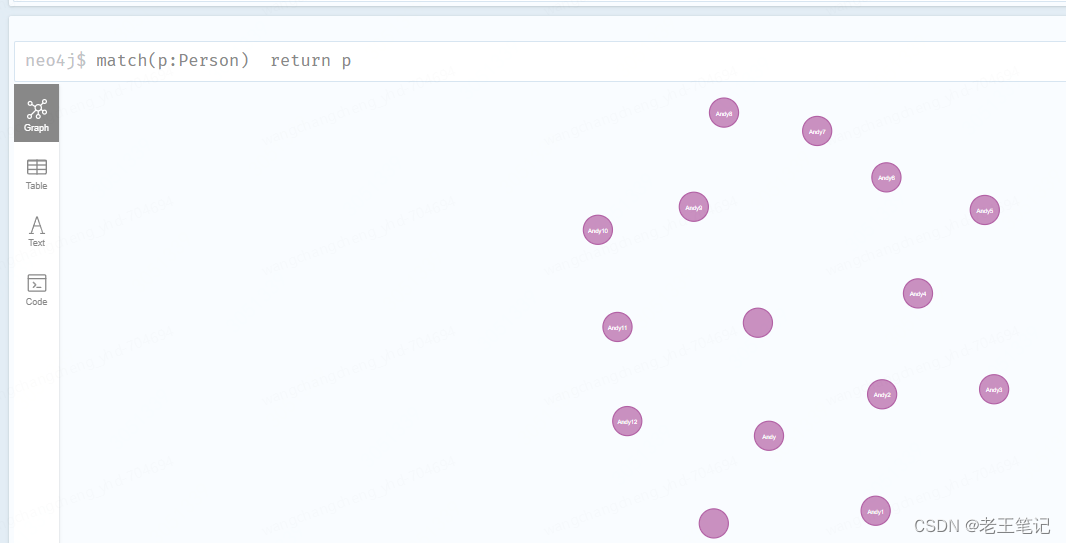
Neo4j恢复
主要记录windows环境下从备份文件中恢复Neo4j, Linux环境同理 备份在上一篇中有介绍,参考: Neo4j备份-CSDN博客 误删数据 为了模拟误删除场景,我们查询Person,并模拟误操作将其进行删除; match(p:Person) return …...

ZZULIOJ 1114: 逆序
题目描述 输入n(1<n<10)和n个整数,逆序输出这n个整数。 输入 输入n(1<n<10),然后输入n个整数。 输出 逆序输出这n个整数,每个整数占4列,右对齐。 样例输入 Copy …...

Linux前后端项目部署
目录 1.jdk&tomcat安装 配置并且测试jdk安装 修改tomcat 配置文件 登入tomcat 发布 安装mysql 导入sql数据 发布项目war包 redis安装 nginx安装 配置nginx域名映射 部署前端项目 centos 7的服务安装 安装jdk 安装tomcat 安装Mysql 安装redis 安装nginx 前后…...

GPT-4与DALL·E 3:跨界融合,开启绘画与文本的新纪元
在人工智能的发展浪潮中,MidTool(https://www.aimidtool.com/)的GPT-4与DALLE 3的集成代表了一个跨越式的进步。这一集成不仅仅是技术的结合,更是艺术与文字的完美融合,它为创意产业带来了革命性的变革。本文将探讨GPT…...

聊聊PowerJob的Alarmable
序 本文主要研究一下PowerJob的Alarmable Alarmable tech/powerjob/server/extension/Alarmable.java public interface Alarmable {void onFailed(Alarm alarm, List<UserInfoDO> targetUserList); }Alarmable接口定义了onFailed方法,其入参为alarm及tar…...

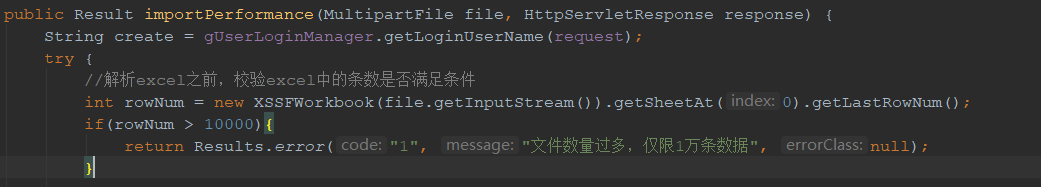
系列三十五、获取Excel中的总记录数
一、获取Excel中的总记录数 1.1、概述 使用EasyExcel开发进行文件上传时,通常会碰到一个问题,那就是Excel中的记录数太多,使用传统的方案进行文件上传,很容易就超时了,这时可以通过对用户上传的Excel中的数量进行限制…...

VMware workstation安装debian-12.1.0虚拟机并配置网络
VMware workstation安装debian-12.1.0虚拟机并配置网络 Debian 是一个完全自由的操作系统!Debian 有一个由普罗大众组成的社区!该文档适用于在VMware workstation平台安装debian-12.1.0虚拟机。 1.安装准备 1.1安装平台 Windows 11 1.2软件信息 软…...

centos下系统全局检测工具dstat使用
目录 一:没有需要安装 二:dstat命令参数 三、监测界面各参数含义(部分) 四、dstat的高级用法 一:没有需要安装 yum install dstat 二:dstat命令参数 有默认选项,执行dstat命令不加任何参数…...

无人机群ros通信
单架无人机与地面站通信 在一个局域网内获取无人机的机载电脑ip 通过地面站ssh到机载电脑,实现通信 多架无人机与地面站通信 在ROS基础上,配置主机和从机,实现主机和从机的话题联通 配置hosts 在主机和从机的/etc/hosts文件中,…...

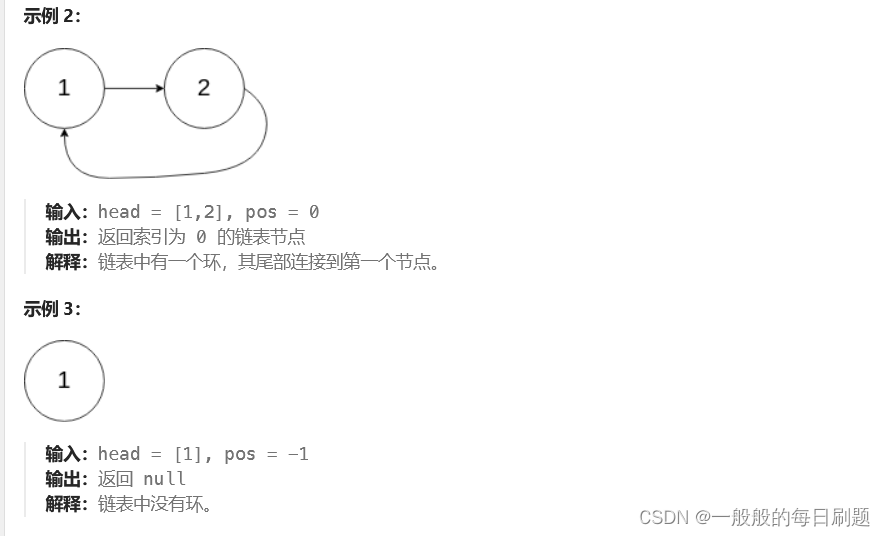
LeetCode刷题:142. 环形链表 II
题目: 是否独立解决:否,参考了解题思路解决问题,思考了用快慢指针,栈,统计链表数量定位尾巴节点(因为是环形链表所以是死循环,链表数量用while循环统计不出来)都没解决 解…...

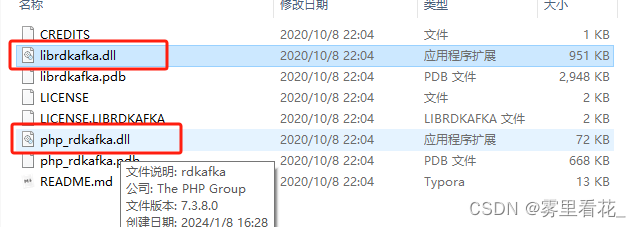
Laravel 使用rdkafka_laravel详细教程(实操避坑)
一、选择rdkafka 首先要看版本兼容问题,我的是Laravel5.6,PHP是7.3.13,所以需要下载兼容此的rdkafka,去 Packagist 搜索 kafka ,我用的是 enqueue/rdkafka选择里面0.10.5版本, 二、安装rdkafka 在 Larav…...
)
439 - Knight Moves (UVA)
题目链接如下: Online Judge UVA439 骑士的移动 - 锦依卫议事堂 - 洛谷博客 这里有好几个特别厉害的解法...先存着慢慢看。 我的代码如下: #include <iostream> #include <deque> #include <string> // #define debugstruct node{…...

数据结构(c)冒泡排序
本文除了最下面的代码是我写的,其余是网上抄写的。 冒泡排序 什么是冒泡排序? 冒泡排序(Bubble Sort)是一种简单的排序算法。它重复地走访过要排序的数列,一次比较两个元素,如果他们的顺序错误就把他们交…...

并发编程之并发容器
目录 并发容器 CopyOnWriteArrayList 应用场景 常用方法 读多写少场景使用CopyOnWriteArrayList举例 CopyOnWriteArrayList原理 CopyOnWriteArrayList 的缺陷 扩展迭代器fail-fast与fail-safe机制 ConcurrentHashMap 应用场景 常用方法 并发场景下线程安全举例 Con…...

K8s---存储卷(动态pv和pvc)
当我要发布pvc可以生成pv,还可以共享服务器上直接生成挂载目录。pvc直接绑定pv。 动态pv需要两个组件 1、卷插件:k8s本生支持的动态pv创建不包括nfs,需要声明和安装一个外部插件 Provisioner: 存储分配器。动态创建pv,然后根据pvc的请求自动…...

JS判断对象是否为空对象的几种方法
通过JSON自带的stringify()方法判断 function isEmptyObj(obj) {return JSON.stringify(obj) {} } console.log(对象是否为空:, isEmptyObj({}))for in 循环判断 function isEmptyObj(obj) {for(let item in obj) {return true}return false } console.log(对…...
)
算法通关村第十五关—用4KB内存寻找重复元素(青铜)
用4KB内存寻找重复元素 用4KB内存寻找重复元素 题目要求:给定一个数组,包含从1到N的整数,N最大为32000,数组可能还有重复值,且N的取值不定,若只有4KB的内存可用,该如何打印数组中所有重复元素。…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...
